
您想学习在 WordPress 中替换“添加标题”占位符文本的方法吗?
默认情况下,WordPress 在创建页面或帖子时在顶部显示“添加标题”占位符。 除此之外,显示其他文本可能比简单地显示添加标题更有用。
在本教程中,您将指导您以最简单快捷的方式替换 WordPress 中的“添加标题”占位符。
替换“添加标题”占位符文本的原因:
在创建新页面或帖子时,您可能已经注意到页面顶部的提示“添加标题”。 这可以在经典编辑器和块编辑器中找到。 占位符文本“添加标题”的主要动机是为您提供开始帖子的路径。

此外,当您为客户创建自定义 CMS 或使用自定义帖子类型时,您需要替换“添加标题”。 您可以简单地将其更改为不那么通用的东西。 例如,假设您正在处理帖子以显示书籍的出版情况,您希望您的用户输入书名作为标题。
您可以只替换一个占位符,以便它引导用户写书名而不是他们自己的书名。 朝着 WordPress 中的替换占位符前进:
在 WordPress 中替换“添加标题”占位符文本的步骤
为了替换文本持有者,您只需在主题的 function.php 文件中添加一个代码片段。 在添加代码片段之前,请确保您正在处理子主题,因为一个小错误可能会破坏整个系统。
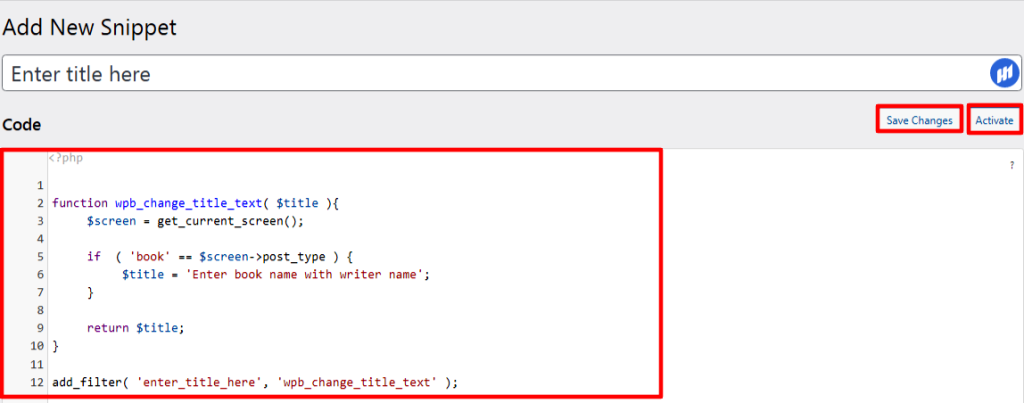
如果这是您第一次访问我们的文章“如何在 WordPress 中轻松添加自定义代码?” 有关添加代码的详细信息。 现在,复制下面提到的代码并将其粘贴到主题的 function.php 文件或特定于站点的插件中:
函数 wpb_change_title_text( $title ){
$screen = get_current_screen();
if (‘book’ == $screen->post_type) {
$title = ‘输入书名和作者姓名’;
}
返回$标题;
}
add_filter(‘enter_title_here’, ‘wpb_change_title_text’);

请将“book”替换为您自己的自定义帖子类型,并将“Enter book name with writer”替换为您自己的文本。 该代码的重要部分是它完美地适用于经典版本和块版本。
不要忘记保存更改。 因此,您已经替换了 WordPress 中的“添加标题”占位符文本。

总结
我们希望本教程可以帮助您替换 WordPress 中的占位符文本。 如果您喜欢本教程,请按照我们的其他教程“如何安装 WordPress 子主题?” 有关 WordPress 的更多信息!
