[ad_1]
市场上总有人在寻找具有 WordPress 开发人员技能的人。 但是,事实是您几乎不需要成为开发人员就可以使用 WordPress。 你问,我们为什么要向你推荐这些技能。
作为开发人员,WordPress 可以帮助您确定需要哪些开发人员技能,具体取决于客户的需求或他们希望您执行的项目类型。 这也迫使你学习得更快,因为竞争很激烈,你总是需要新的东西来完成任务。
此外,在与初学者竞争时,您的服务价格往往非常低; 但是,一旦您达到前 10% 的高技能开发人员,您就可以收取高额费用。 一些 WordPress 开发者可能会为 WordPress 网站收取数万美元甚至更多的费用。
在这篇文章中,我们将教你五种开发人员技能,这将帮助你加入 10% 的高技能开发人员行列。
1. CSS 和 HTML
HTML 和 CSS 是浏览器的核心语言,用于显示 Internet 和其他网络上可用的文件和其他数据。 它们控制用户在访问网站时看到的所有视觉前端样式。 学习 CSS 和 HTML 语言是成为 Web 开发人员的第一步。
HTML 和 CSS 是强大的开发人员技能,曾经是唯一可用于开发网站的工具。 您仍然可以使用它们来创建令人惊叹的响应式网站和其他数字媒体。 此外,还有人愿意为这项技能付钱给你。
在学习 HTML 和 CSS 的最初几周,一切都可能看起来简单而愉快。 直到你撞到墙上。 要学习这些技能,您需要的不仅仅是遵循教程和基本说明。 你必须把你学到的所有东西都付诸实践并构建东西。 此外,您必须保持学习的一致性。
但是,您可以从 SoloLearn、edX、exercism 和 freeCodeCamp 等免费学习资源开始学习基础知识。 例如,免费代码营是一个网站,您可以在其中免费学习有关 Web 开发的所有内容。 它有一个响应式网页设计课程,有几个免费的很棒的课程可以帮助你入门。
您需要按照简单的说明完成教程,例如更改元素的颜色或更改背景。 最好重复这些小步骤,这样你就会掌握一切。

免费代码营非常适合学习基础知识。 但是,它缺乏可视化。 它表示必须如何在项目中实施特定项目。 因此,您可以浏览付费或免费课程,向您展示如何从头开始设计一个真实世界的网站,并可视化所有内容的结构。 此外,寻找演示如何结合 HTML 和 CSS 来构建最终产品的类。
此外,您可能会提供需要这些技能的服务,例如创建自定义电子邮件模板或 网络表格、管理网站、为 WordPress 网站创建自定义设置等。学习如何密切关注细节也很重要。
2. Javascript
将 Javascript 添加到您的 HTML 和 CSS 技能中可以帮助您更好地控制网站许多部分的功能,从而在网站上实现更大的交互性。 如果您对 JavaScript 足够了解,则可以轻松更换框架,并且作为前端开发人员,您将有更多选择。
但是,您希望专注于 JavaScript 的核心基础,例如 JSX、promise、HTTP 请求和高阶数组操作。 你必须区分普通的原生 JavaScript 和框架的一部分。 您需要了解操作数据时高阶数组的功能。
你可以学习 如何写得更好,通过自学课程、书籍、聚会和网络活动清理 JavaScript 代码,以获得最佳 JavaScript 实践。 当然,开始你的项目是最有效的学习方式。
不断学习 JavaScript 至关重要,尤其是因为它一直在发展和添加新功能。 你想保持在它之上。
3. Github 和 Bitbucket
代码的托管是效率和 生产率 你的项目的过程。 Bitbucket 和 GitHub 是为开发人员提供公共和私有存储库的托管平台。 它们还包括代码托管、问题跟踪器、项目板、持续构建和集成、wiki 等等。 毫无疑问,它们是使用最广泛的存储库。
作为初学者,您可能想知道最初学习和使用哪个平台。 在功能方面,这两个平台的工作方式相似。 但是,它们之间几乎没有区别。 GitHub 专注于公共代码、协作和访问控制。 Bitbucket 是私有的,主要由企业和商业用户使用。 此外,Bitbucket 专门针对专家团队和专业人士。
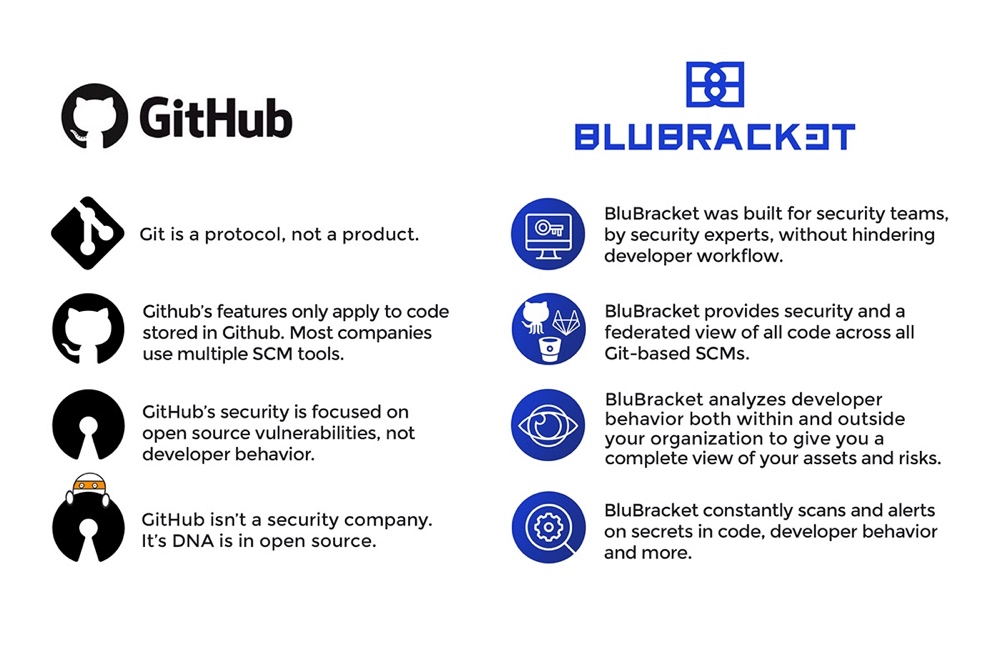
您可以寻找额外的 Github VS 比特桶 比较,以帮助您确定最适合您的特定情况。 比较在 这个图例如,重点关注两个系统的安全性。

它们为开发人员提供了一个存储所有项目相关文档的地方。 它们会影响您测量、监控和管理项目的方式。 它们还会影响您与团队其他成员协作的能力。
4. Photoshop
有时,您无法避免使用图形和其他视觉效果。 有些图像需要修改,只有 Photoshop 或 Photoshop 等基于光栅的应用程序才能处理。 因此,根据项目的不同,您可能需要 Photoshop 作为流程的一部分。 它可以作为您编程过程的补充工具。
事实上,Photoshop 不适合开发。 这不是编码或文本编辑。 但是,在处理资产、在旅途中修改东西等等而不是编码时,了解 Photoshop 会为您提供很多帮助。 您可能需要定期包含模板,而 Photoshop 是一个很好的工具来帮助您。

此外,Photoshop 通过添加美观的触感,帮助您使您的网页和应用程序更加美观。 幸运的是,许多课程可供想要获得技巧和技术以补充其编程技能的开发人员使用。
5. SEO技巧
SEO 或搜索引擎优化是构建或更新网站的过程,以便 Google 可以更好地理解它并在搜索页面结果中将其排名更高。 将 SEO 视为一种使网站适应 Google 算法的方法。
作为开发人员,在处理客户网站时,您需要牢记 SEO 意图。 您想掌握最基本的策略,例如在照片中添加替代文字、合并相关关键字、使用 H1 或 H2 标题标签,以及 元标记.
您的 HTML 应该可以被不同的设备访问。 也就是说,这里有几件事要记住:
- 创建简洁、描述性和易于理解的用户友好 URL,并包含相关关键字。
- 使用元数据。 机器人可以使用最终用户无法直接看到的元数据来理解页面并构建搜索引擎列表的实际外观。
- 启用 精选片段. 将架构代码合并到您的网站中。 该代码可以帮助 Google 确定您的网站的全部内容。 Google 可能会使用架构数据在搜索引擎结果页面上提供有关您的更广泛和信息丰富的结果。 它可以包括相关数据,例如评级等。
- 确保网站快速加载。 它改善了用户体验,这是一个关键的排名因素。
了解更多关于 SEO 的信息至关重要,因为它对企业来说变得至关重要。 作为开发人员,它还可以提高您的品牌形象,并帮助您为您的客户提供更好的服务 WordPress 客户端.
结束时
请记住,培养一项技能需要时间和奉献精神。 此外,在学习方面,您永远不会拥有足够的知识。 互联网正在发展和发展。 问问自己你是什么样的人:你是一个视觉型的人,还是一个后勤的人? 还是你喜欢统计、程序、数字或设计? 然后决定你需要学习什么以及从哪里开始。
万一你错过了,这里提醒一下:网站开发需要考虑三个阶段,每个阶段都需要特定的技能组合。
- 前端开发人员处理 Web 的视觉元素,它需要 HTML CSS。 当你去工作委员会时,你主要是在寻找前端开发人员的工作,这需要你了解 HTML、CSS 和 javascript。
- 后端开发人员负责您网站幕后的功能,例如单击以打开新选项卡。 这就是 PHP 应运而生的地方。
- 全栈开发人员可以编写网站的前端和后端。
WordPress的问题是进入门槛相对较低,这既是优点也是缺点。 即使您仍在学习,您也可能会根据您在该行业扩展以来已经拥有的开发人员技能找到一份工作。 这是一个好处,因为您可以在几乎没有经验的情况下很快进入它,但这也是一个缺点,因为没有任何高级技能您可能不会脱颖而出,因为任何人都可以做到。
所以,继续前进,继续学习。 天空是极限。 祝您的 WordPress 之旅好运!
