优化您的网站以获得更快的性能比以往任何时候都更加重要。 网站用户期望无缝的用户体验和 SERP 的青睐 快速加载的网站. 因此,您需要优化图像(包括 GIF)以提高网站性能。 如果你是那种使用 GIF 来传达你的观点和开玩笑的人,你需要知道如何压缩它们。 如果您不小心,文件可能会很大,因此图像优化的一个主要因素包括学习如何压缩动画 GIF。
我们将介绍压缩 GIF 所需的步骤。 我们还将分享您可以使用的压缩工具汇总,以便您了解自己的选择。
什么是动画 GIF?
GIF 可以是静态或动画图像。 如果您在社交媒体或消息传递应用程序上花费了很多时间,例如 脸书信使, 松弛或 Skype,您可能已经看过并发送了大量的 GIF 动画。 与视频不同,动画 GIF 是静态图像的汇编。 (How-To Geek 将它们称为“翻书,”我喜欢的表达方式。)
动画 GIF 本质上包含多个静态 GIF 图像。 当帧被组合并按顺序播放时,它们似乎会移动。 因为从技术上讲,创建一个动画 GIF 是由许多单独的文件组成的,所以每个 GIF 都可能占用相当多的空间。
但是,有一些限制。 GIF 仅支持 256 种颜色,这会影响每个文件的大小,因为颜色组合试图模仿与 JPEG 一样丰富的颜色的图像。 (JPEG 图像支持高达 1670 万种色调。)因此,动画 GIF 的文件大小通常相当大,仅包含大量颜色信息。 在您的网站上托管大型或加载缓慢的 GIF 可能会产生问题 网站性能.
为什么要压缩动画 GIF?
由于大文件(例如动画 GIF)会降低您的网站性能和加载时间,因此您希望尽可能压缩它们。 但是,不要在真空中这样做。 考虑将 GIF 压缩为您网站的一部分,这一点很重要 优化策略 (其中还应包括压缩图像和其他图形元素)。
如果您是 WordPress 网站所有者,有许多因素会影响您网站的加载时间和性能。 其中一些包括您的 图片, WordPress插件, 和 网站修订. 您在您的网站上使用的 GIF 是这个难题的另一个重要组成部分。
动画 GIF 通常大于 1MB,这意味着您网站的加载时间可能会受到重大影响。 随着我们继续前进,您将看到文件大小发生重大变化,一旦您将动画 GIF 通过压缩过程。
如何压缩动画 GIF
学习如何压缩动画 GIF 既简单又快捷。 我们将引导您完成如何实现这一目标的步骤。 不过,首先,让我们谈谈一些可用的 GIF 压缩选项。
伊兹吉夫

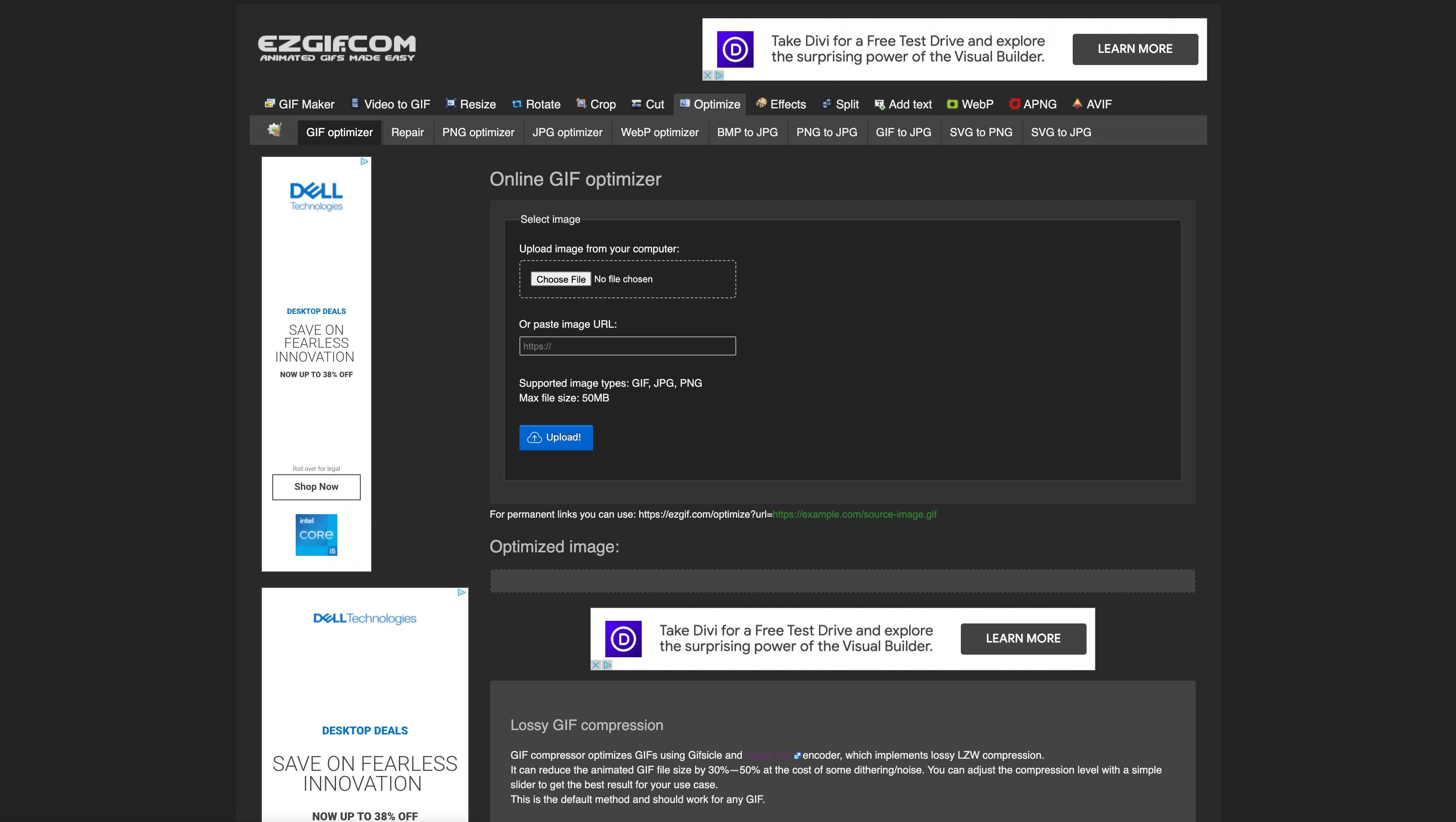
伊兹吉夫 是一个免费的压缩工具,可以轻松学习如何压缩动画 GIF。 使用这个基于浏览器的工具只需几个简单的步骤即可上传和压缩文件。 该工具通过利用 有损压缩,这意味着您可以减小文件大小而不会丢失信息。 它还通过略微减少颜色、删除多余的帧而不影响动画本身以及使图像的某些元素透明来降低您的 GIF 大小。
所有这些结合起来意味着您的用户要加载的数据将大大减少。
GIF 压缩器

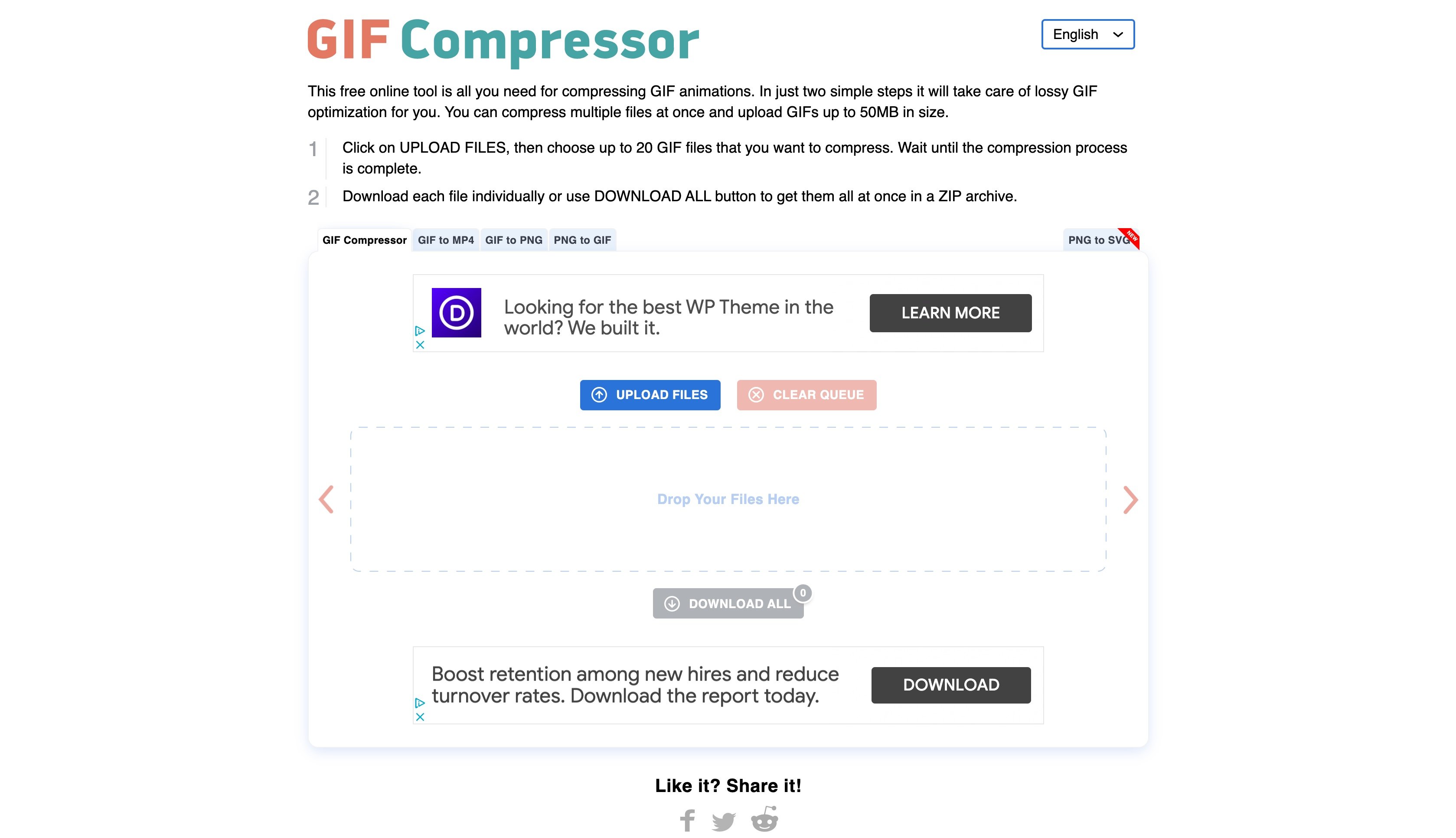
GIF 压缩器 是另一个免费的、基于浏览器的压缩器,它允许用户一次批量压缩多达 20 个文件。 如果您进行批量压缩,那么您将在该过程完成后下载一个 ZIP 文件。 与 Ezgif 一样,GIF Compressor 可以免费使用。
压缩或死亡

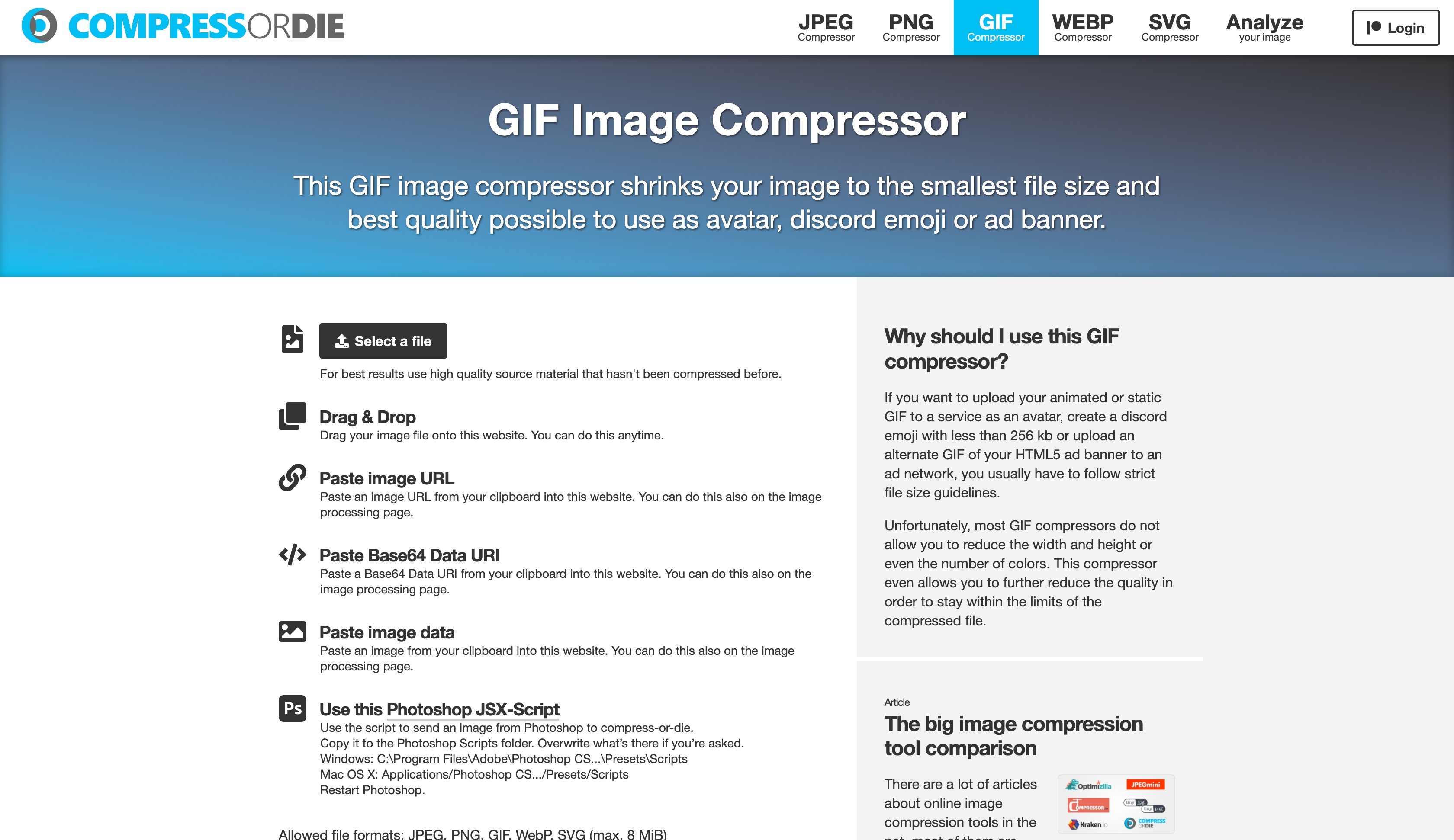
压缩或死亡 是一款免费的 GIF 压缩器,专为希望从其 GIF 中创建小型但高质量头像的用户量身定制。 该站点允许用户上传自己的文件、拖放、粘贴图像 URL、使用 Base64 数据 URI 或使用 Photoshop-JSX 脚本。 虽然 Ezgif 和 GIF Compressor 均允许最大 50MB 的图像,但 Compress or Die 仅支持最大 8MB 的图像。 因此,如果您使用高度详细的动画 GIF,这对您来说不是一个好的选择。
如何使用 Ezgif 压缩动画 GIF
Ezgif 可能是大多数人使用的最佳选择,因此我们将了解为您的网站准备图像所需的所有步骤。
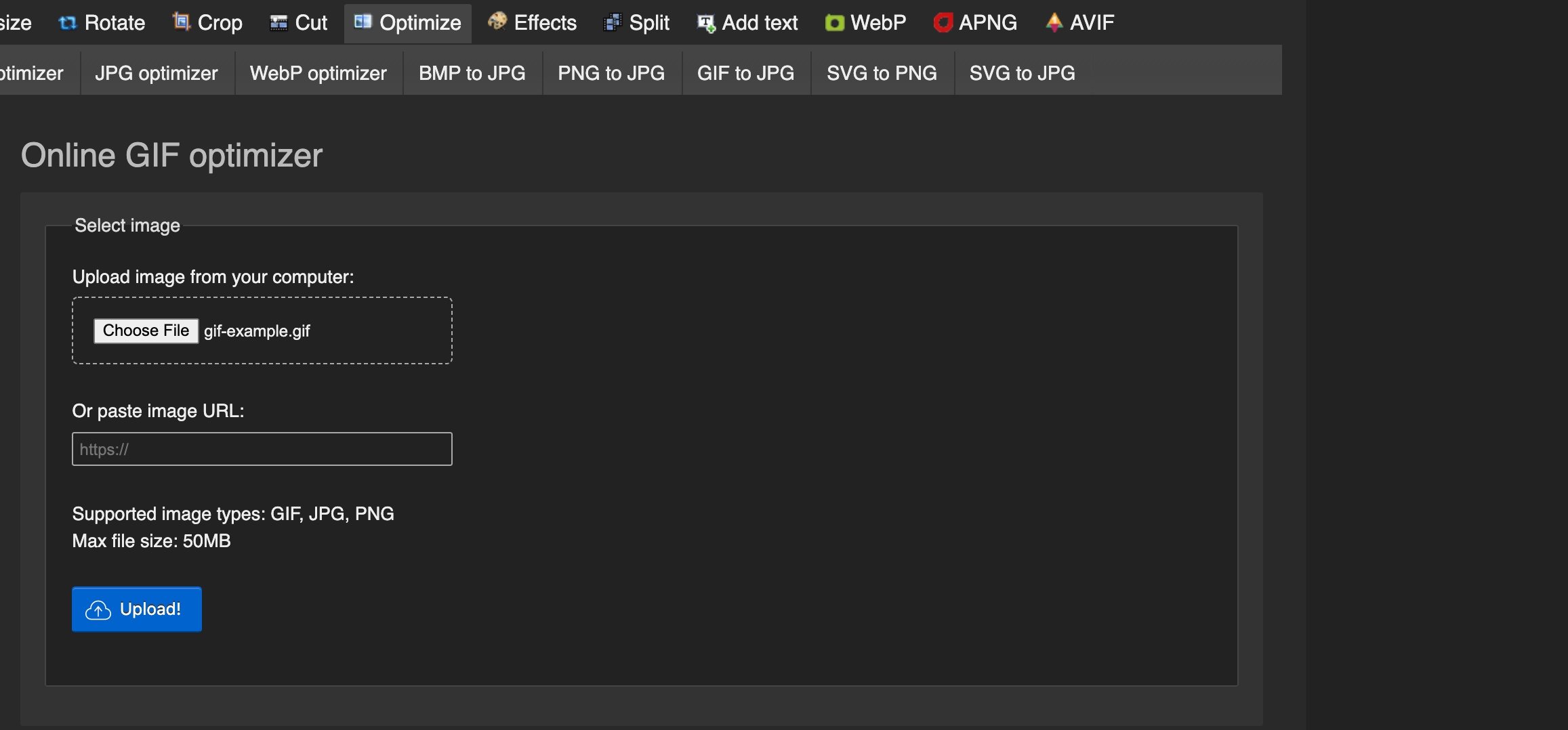
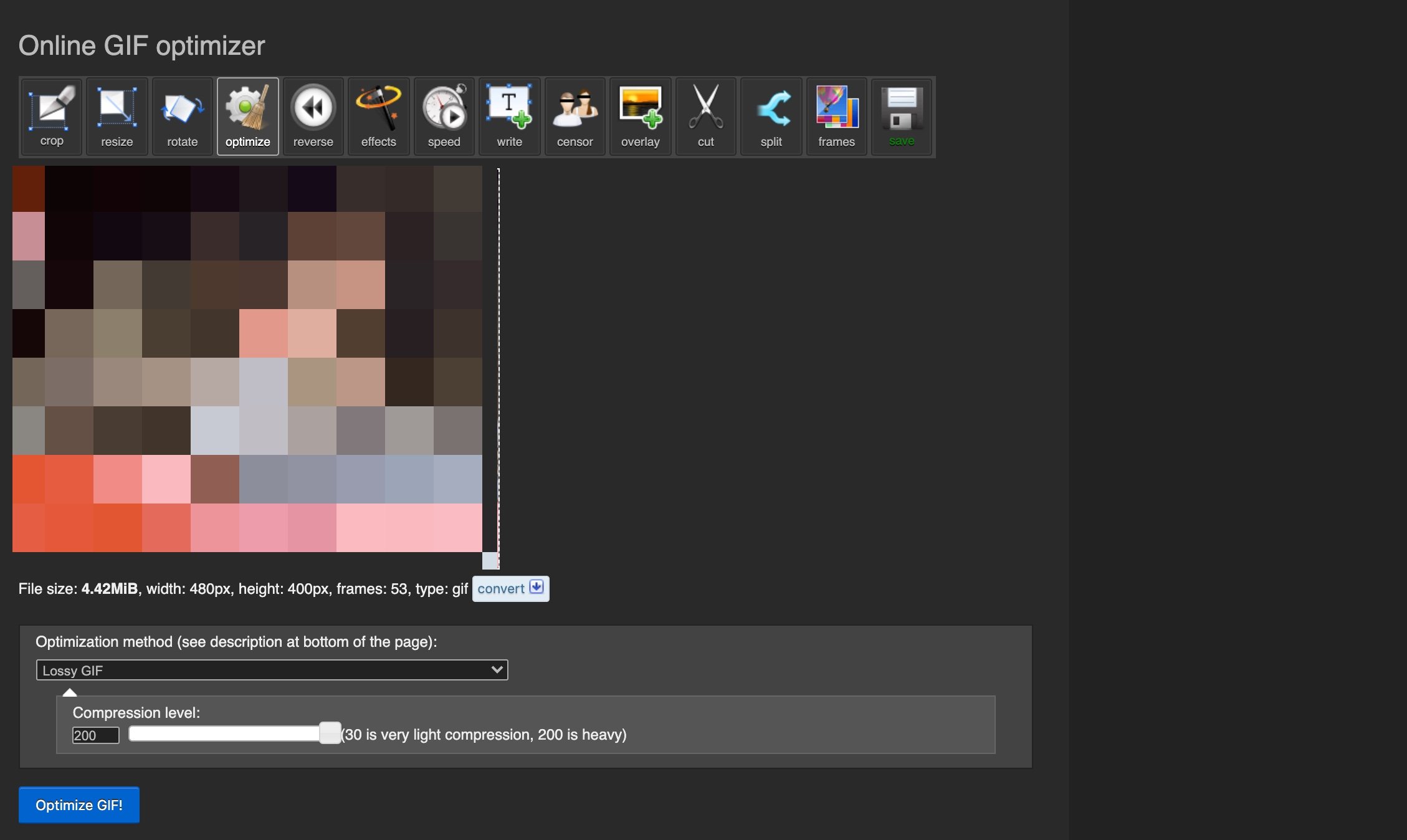
首先,启动一个新的浏览器窗口并导航到 https://ezgif.com/optimize. 然后,只需选择要从计算机上传的图像。 或者,如果您已经将图像 URL 在线存储在某处,则可以粘贴该 URL。 (在这种情况下,我从 吉菲 展示使用此工具的全部好处。)

单击上传,一旦您的文件上传,它将出现在窗口中。 现在,您可以通过选择压缩方式和压缩程度来优化图像。 出于本文的目的,我选择了有损 GIF,并选择了 200 的压缩级别(此工具可能最重)。

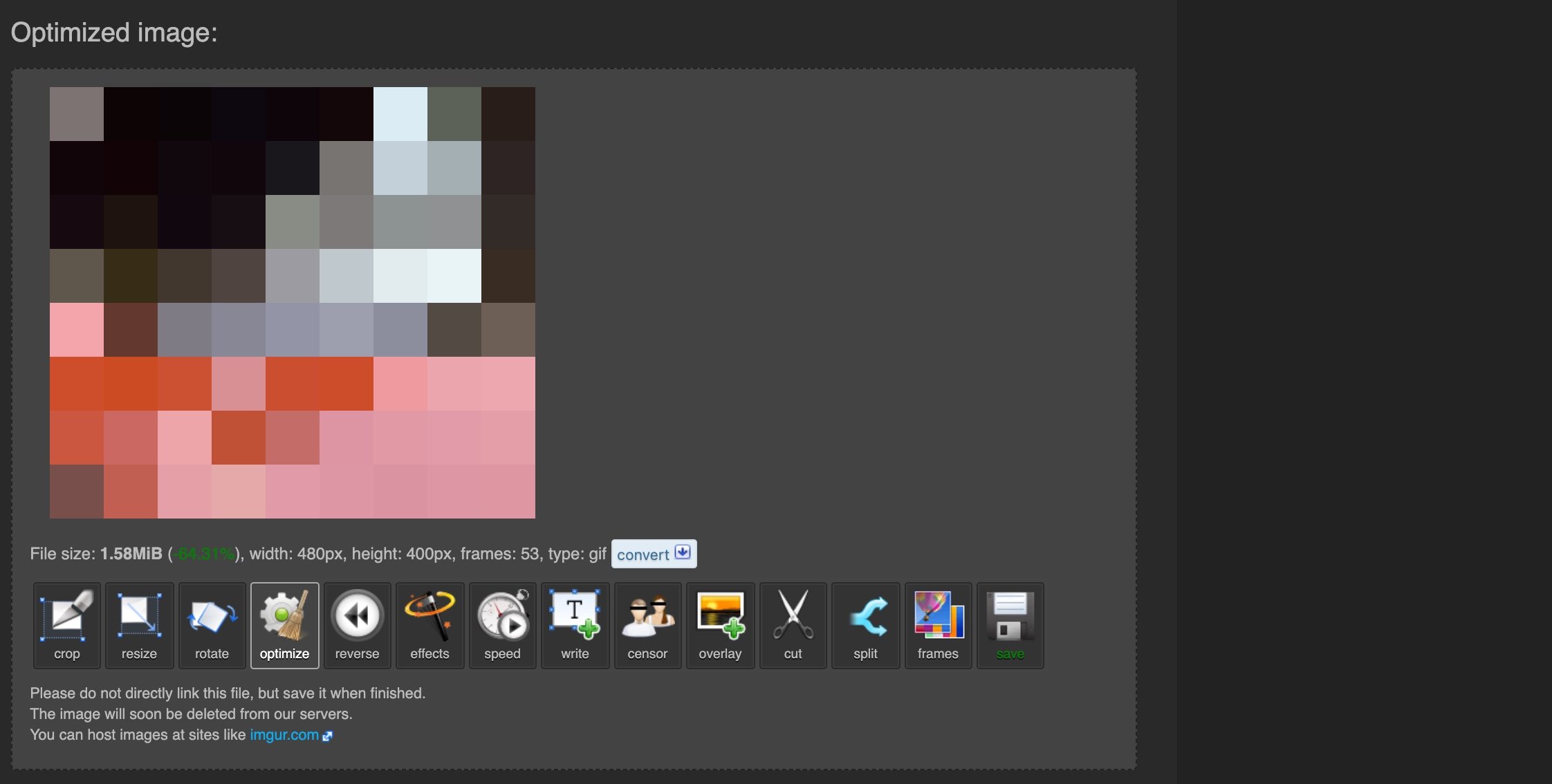
单击优化 GIF,您将看到优化后的 GIF 显示在原始图像下方。 优化后的图像细节和信息将立即可用。

虽然颜色和质量略有下降,但这种变化不足以保证使用原始形式近 5MB 的 GIF。 压缩后,文件大小降至 1.58MB。 这减少了 70%。 这真是令人印象深刻。 然而,正如我们上面提到的,即使 1.5MB 仍然是一个相当大的文件。
因此,我们建议您使用内置工具继续编辑 GIF。 您可以使用图像下方的菜单将它们保存到您的计算机。 此外,根据您的文件大小(和质量)需求,您可以再次通过 Ezgif 运行它,甚至可以在已压缩的文件上尝试另一种压缩工具。 每次执行此操作时质量确实会下降,但可以达到的水平取决于您的内容。
请记住,即使您对其进行压缩,动画 GIF 也无法与 JPEG 相媲美, SVG, 或者 WebP 文件。 如果你需要互联网上绝对最小、最快的图像,你应该完全放弃动画。
结论
当您努力优化您的网站以获得最佳性能时,请记住 GIF 压缩。 请记住,GIF 通常比您预期的要大得多,并且在优化您的网站时不应忽视它们。 考虑到所有这些,您知道如何压缩动画 GIF(以及完成工作的工具),因此您的网站现在应该加载得更快。
请记住,当您在网站上使用任何类型的媒体时,您需要确保它已获得适当的商业使用许可。 这包括 GIF——只是为了安全起见。
你最喜欢的压缩动画 GIF 的工具是什么? 让我们知道我们应该在评论中使用什么!
特色图片来自 muchomoros / shutterstock.com
