如果你碰巧在浏览 WordPress.org 周日,您可能会感到震惊。 该网站进行了一些升级。 至少是部分的,因为开发人员实施了一个新的 整个站点的全局页眉和页脚. 这是网站前端长期大修的第一阶段。
 WordPress.org 上的全局页眉和页脚部分。
WordPress.org 上的全局页眉和页脚部分。
并不是每个人都对这种变化感到欣喜若狂,至少存在一些与移动相关的问题。 一些访问者在使用移动 Safari 浏览时无法关闭打开的导航菜单,但这个问题已经 自从被解决.
支持团队代表史蒂夫斯特恩等其他人则担心推出。 “在没有通知的情况下进行这样的更改让我感到困扰,”他在#meta 频道中通过 WordPress Slack 说道。 “是的,它在 GH 上,但实际上,如果您要更改支持页面的外观/感觉,最好在支持团队所在的地方写一个便条(或至少通过以下方式通知团队代表) DM 或一些 Slack 消息)。 我无法查看论坛消息、Slack 以及隐藏在关于 mu-plugins 的 repo 中的东西。”
他对跟踪事情的批评是公平的。 除了 Slack 应用程序之外,我还打开了 15 个与这个故事有些相关的浏览器选项卡。 WordPress 似乎总是有这个问题,你必须深入了解它,以跟上所有事情发生的渠道,以免你对这样的更新感到惊讶。
有些人注意到导航菜单中的链接列表越来越多。 它现在显示 12 个顶级项目。 以前,它有 10 个,但链接 模式 和 开放宇宙 添加。
“我们需要一个结构,”Dennis Žoljom 在 Slack #meta 频道中说。 “并非所有东西都可以成为顶级菜单,这没有任何意义。 如果一切都是重要的信息,那么没有什么是重要的。 应该有人对访问次数最多的页面进行分析,哪些页面应该留下,其他部分应该分类在下拉菜单中或放在页脚中。”
Dion Hulse 指出,这只是正在进行的设计项目的第一阶段。 还有更多的事情要做。
“它感到奇怪是可以理解的,”他说。 “但这是设计团队一直在做的许多设计工作的一部分。”
我喜欢新的页眉和页脚更清晰、更清晰的外观。 我只有一个抱怨。 标题是粘性的,当读者向下滚动页面时,它会附着在网站的顶部。
我知道这是一个个人问题,但是当我滚动页面时,大的粘性标题感觉就像墙壁正在关闭我。 它可能会变得非常糟糕,以至于我呼吸困难。 我在过去写过这个 审查主题. 不过,不要担心我。 在这个类似作家的外部和大量浏览器扩展下仍然有一个开发人员用于存储自定义的、每个站点的 CSS。 所以,我很享受无粘性的浏览体验。
WordPress.org 实际上在页面顶部有两个粘性部分。 第一个是标准的 WordPress 工具栏,第二个是新的标题。 它们共同构成了大约 135 像素的宝贵屏幕空间。
随着设计的更新,整个网站至少存在一个不一致的地方。 并非每个页面都显示工具栏。
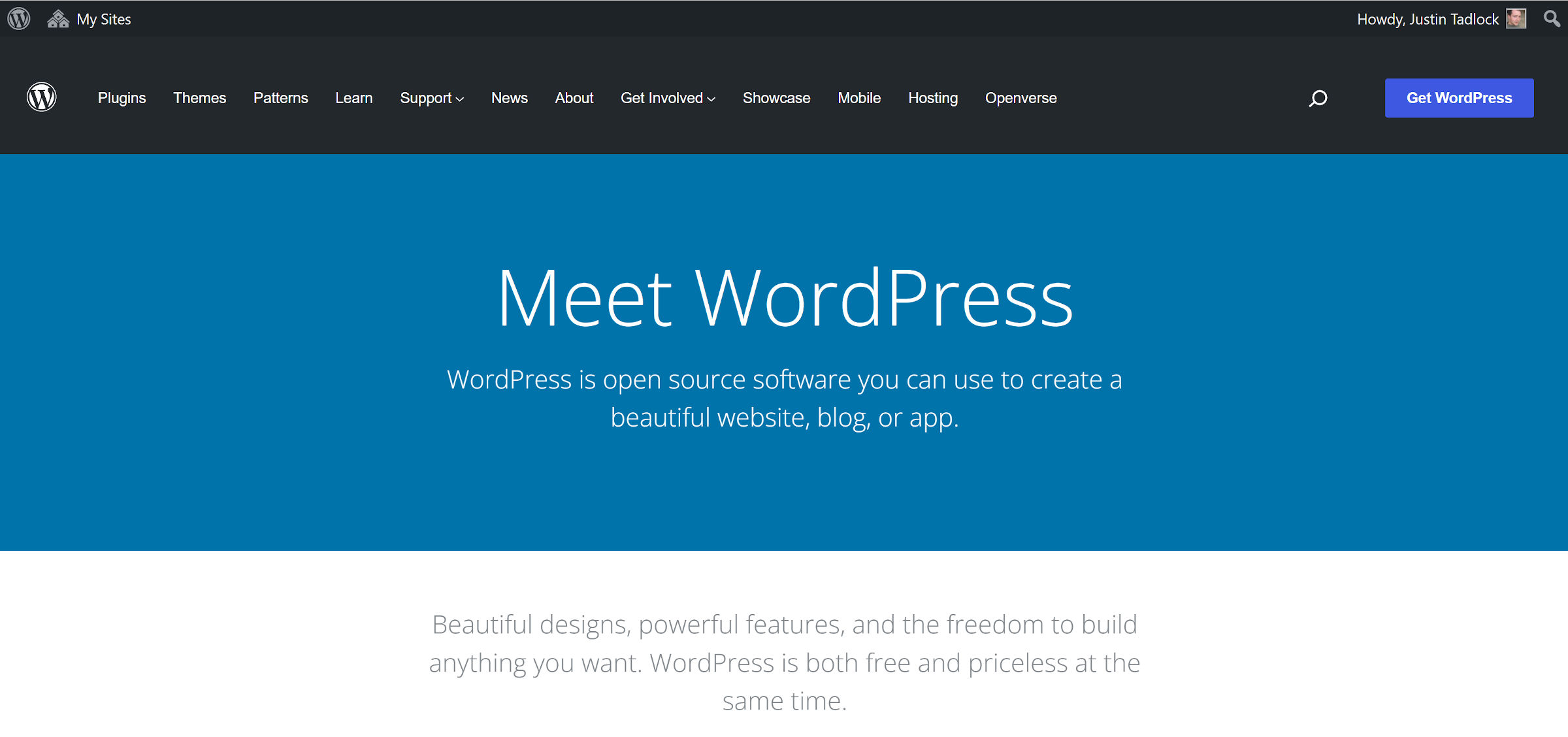
 带有工具栏的主页。
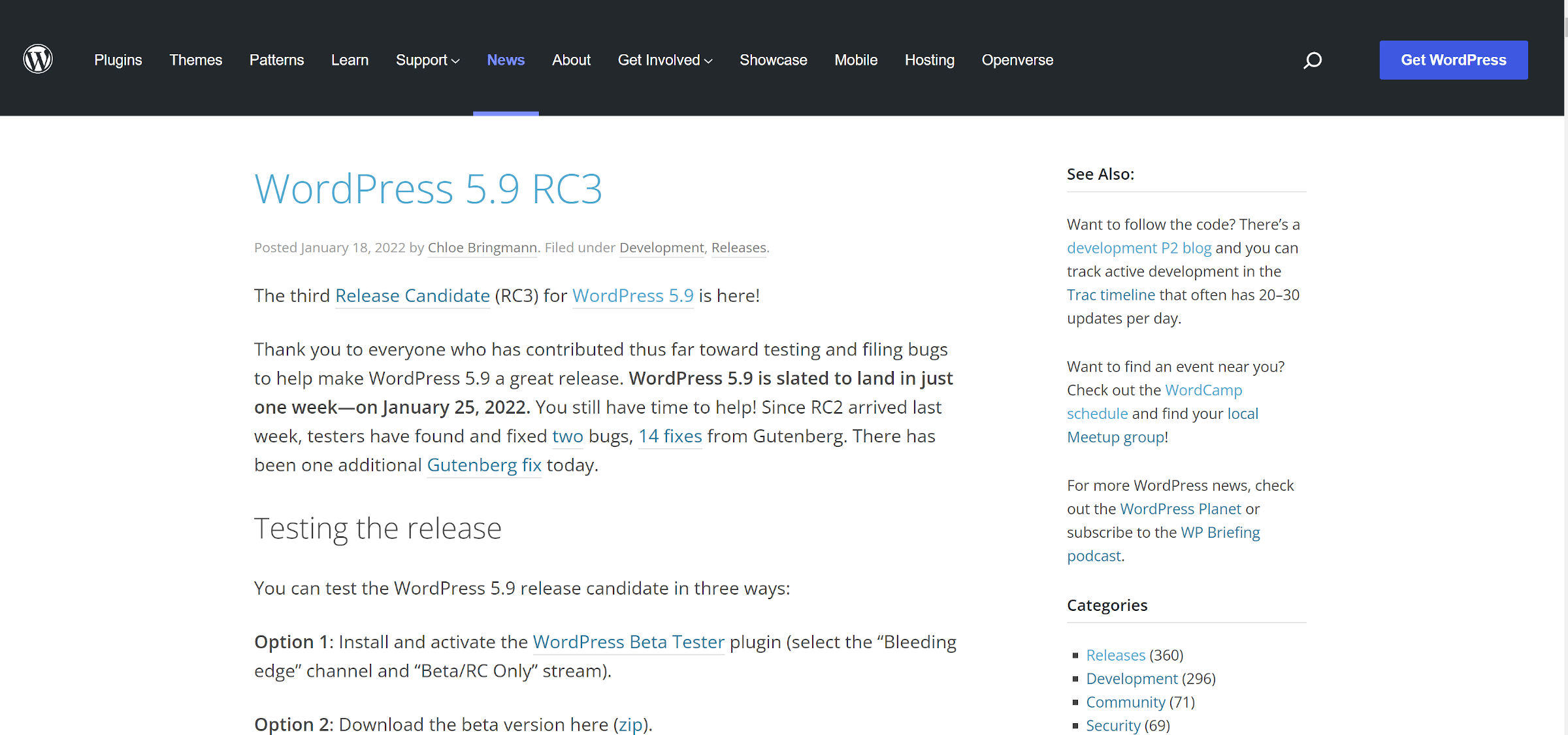
带有工具栏的主页。 没有工具栏的新闻页面。
没有工具栏的新闻页面。
粘性标题在 新闻页面,但它不显示工具栏。 从顶部和底部剪掉一些额外的像素仍然不会受到伤害。
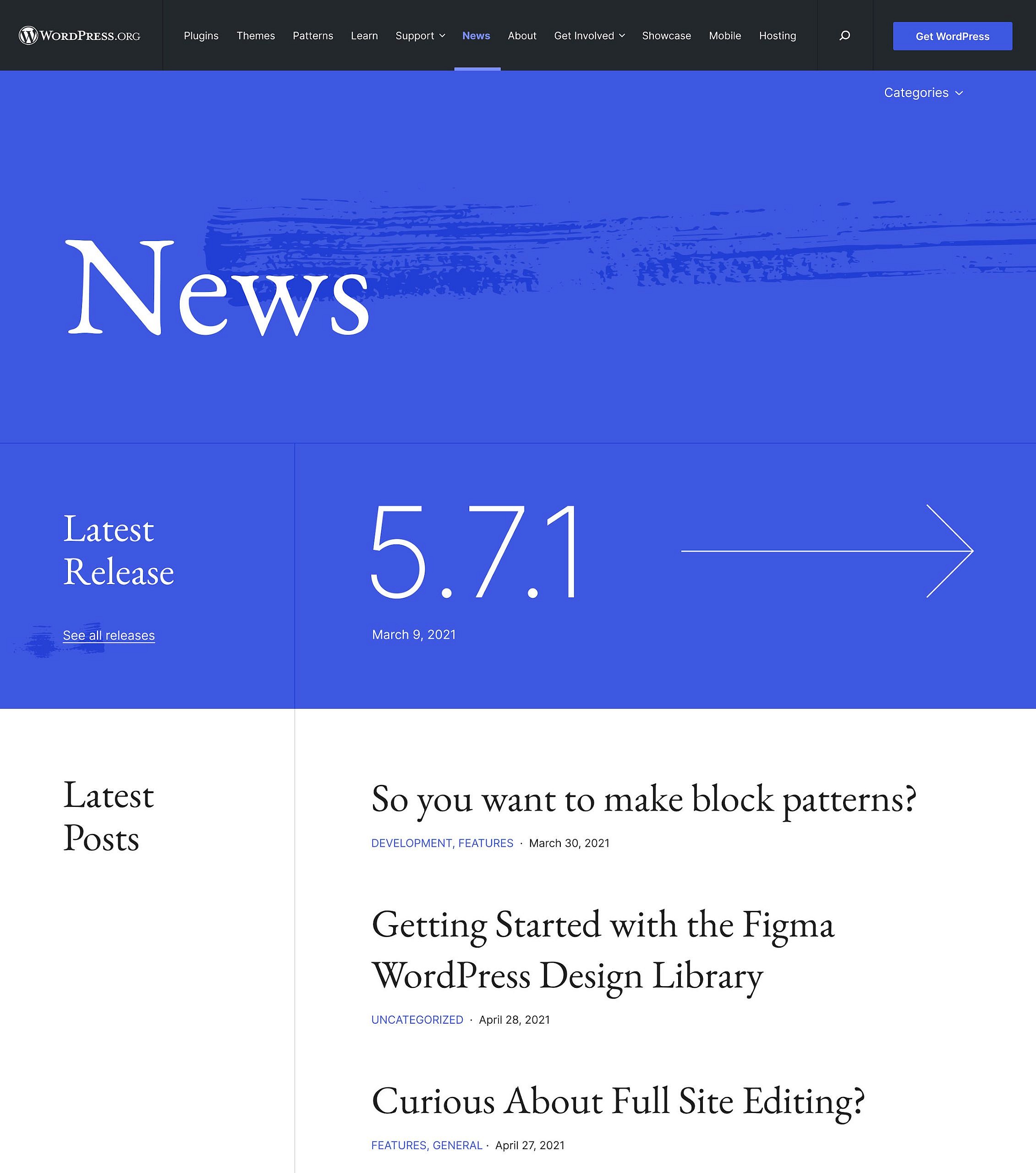
说到新闻页面,它应该会在下周左右收到一层新油漆。 比阿特丽斯·菲亚略第一 介绍了拟议的重新设计 2021 年 6 月。

新闻页面重新设计有自己的 GitHub存储库. 还有一个 测试地点 和 Figma 项目 对于想要直观浏览它的人。
Hulse 表示,它的更新“将为进一步将风格和设计推广到其他网站奠定基础。” 在这种情况下,“站点”是 WordPress.org 上的子站点,例如个人 Make 博客。
我一直期待着清新的风格。 新闻部分总是让人觉得是事后才想到的,尤其是与网站的其他部分相比。
我渴望看到更新 WordPress.org 的更多部分。 设计有点陈旧。 您如何看待目前的进展?
