您是否正在考虑向 WordPress 标题菜单添加按钮的方法?
基本上,添加一个按钮会产生更明显的号召性用语。 标题上的按钮更有可能被用户访问,因为它位于帖子的顶部,所以它绝对是用户访问页面后看到的内容之一。
该系统提供了更好的用户体验并保持了帖子的排名。 我们将介绍添加按钮的最简单方法,并提及适合在 WordPress 标题菜单中添加它们的方法。
在 WordPress 标题菜单中添加按钮的原因
WordPress 导航菜单中的文本是纯文本。 此外,添加按钮的主要目的是为用户创建一条简单的路径,以实现他们所需的操作,并且只需单击一下即可将他们引导至特定页面。
此外,添加按钮的另一个主要用途是它们很有吸引力,可以立即吸引用户的注意力。 简而言之,按钮突出显示关键点,例如将重要链接更改为按钮通常会使它们更加引人注目。
有一个选项 WordPress 默认情况下在帖子和页面中添加按钮。 但是,没有在导航菜单中添加按钮的内置选项。 转向在标题菜单中添加按钮的步骤:
在标题菜单中添加按钮的步骤
以下是步骤:
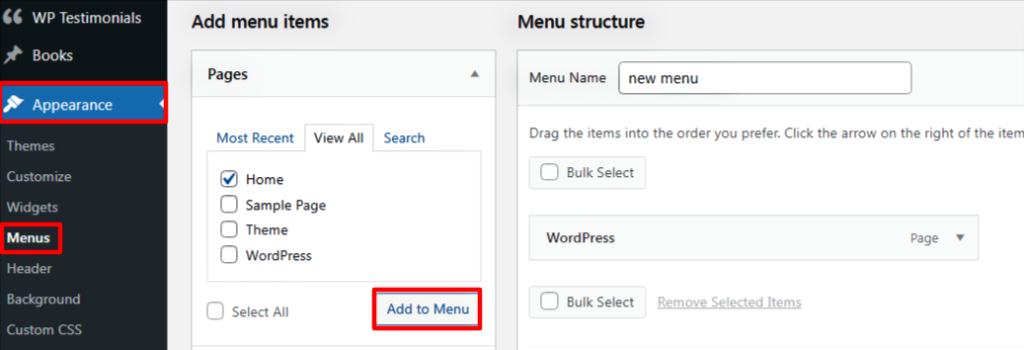
- 导航到外观 >> 菜单页面以添加指向导航菜单的链接。

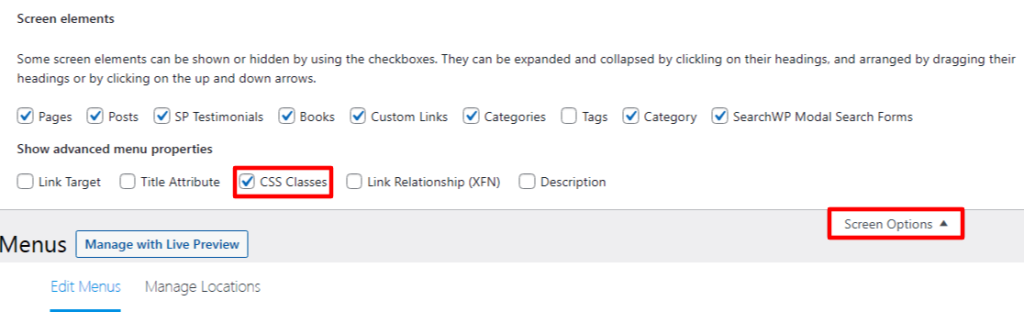
- 单击右上角的“屏幕选项”,其中会显示一堆选项,您需要选择“CSS 类”选项。

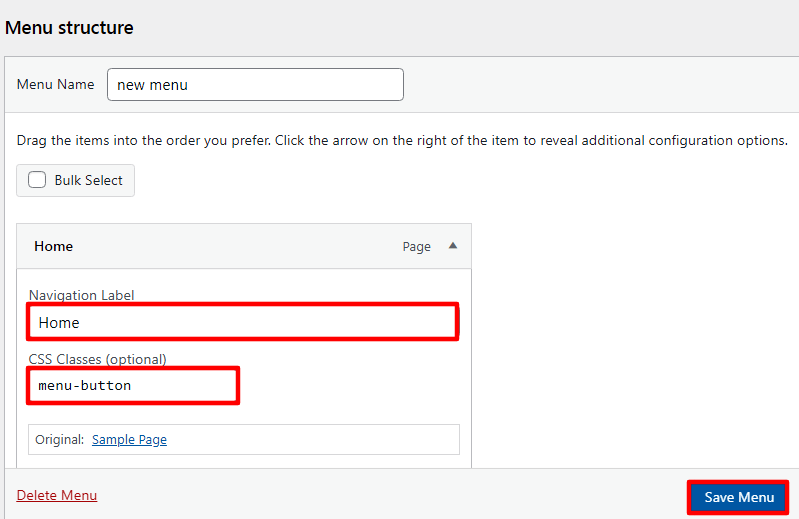
- 接下来,向下滚动直到您到达您的菜单并单击它以展开您想要变成按钮的菜单项。 在下一页上,您将找到一个新的 CSS 类选项,您需要在其中输入类名。 确保保存菜单。

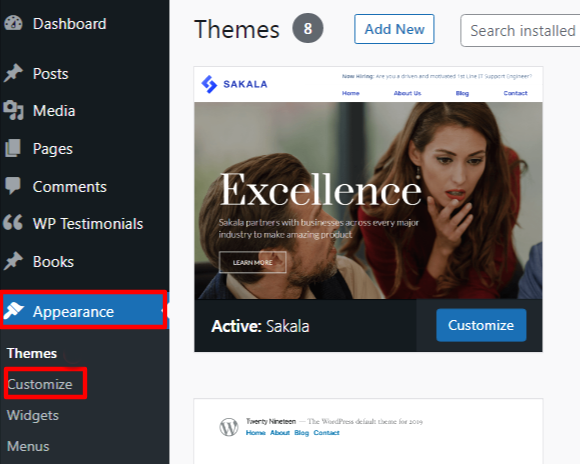
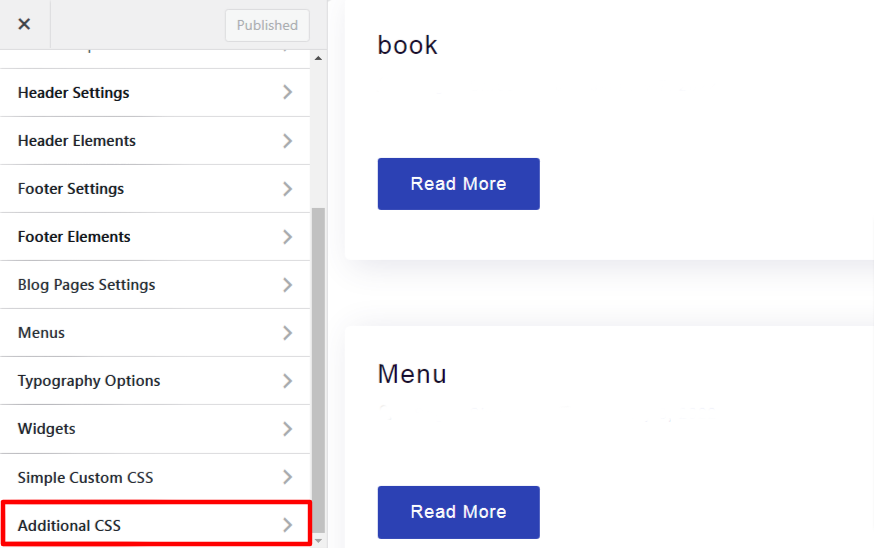
- 现在是时候在自定义代码的帮助下设计一个自定义 CSS 类了。 首先,前往外观>>自定义。

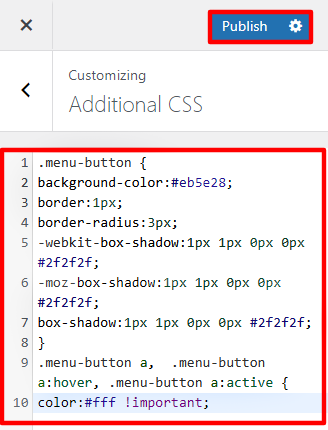
- 单击“Additional CSS”选项卡将其展开,您将找到一个需要添加自定义代码的框。

- 复制并粘贴下面提到的代码作为起点:
. 菜单按钮 {
背景颜色:#eb5e28;
边框:1px;
边框半径:3px;
-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;
-moz-box-shadow:1px 1px 0px 0px #2f2f2f;
盒子阴影:1px 1px 0px 0px #2f2f2f;
}
.menu-button a, .menu-button a:悬停, .menu-button a:active {
颜色:#fff!重要;
}

- 您将立即注意到网站预览中的更改。 但是,在您点击“发布”按钮之前,您的真实网站不会有任何变化。
因此,您已成功在 WordPress 标题菜单上添加了一个按钮。 此外,此方法也适用于突出显示 WordPress 导航菜单中的任何链接。
总结
最后,我们希望本教程能帮助您在 WordPress 导航菜单中添加一个按钮。 此外,如果您想了解有关导航菜单的更多信息,请访问我们的文章“如何在您的 WordPress 网站中添加导航菜单?” 了解更多详细信息。
如何在 WordPress 标题菜单中添加按钮? 首次出现在 WP HowToPress – 您的 WordPress 指南。
