和 WordPress 5.9 仅仅只是踮起脚尖向世界打招呼,主要开发人员似乎几乎没有时间喘口气。 昨天,Matías Ventura 发布了 6.0 的初步路线图. 它涵盖了今年计划登陆的功能的一般范围。
6.0 版预计将成为 Gutenberg 项目第 2 阶段的概念性包装,涵盖可视化站点构建工具。 他们将继续在未来的开发中发挥关键作用,但开发人员可能会将大部分注意力转移到 WordPress 6.1 及更高版本的第 3 阶段。
以下是长期路线图中概述的四个阶段:
- 更轻松的编辑:基于块的内容编辑。
- 自定义:FSE、块模式、块目录、块主题和全局样式。
- 协作:共同创作内容。
- 多语言:多语言网站的实现。
编辑器增强功能
Ventura 在核心 WordPress 中列出了围绕帖子和站点编辑器的 10 个高级重点领域。 它们的范围从大件物品,如 站点浏览模式 以更回归基础的写作体验方法。 我将专注于一些我最期待的事情。
主题全局样式变化
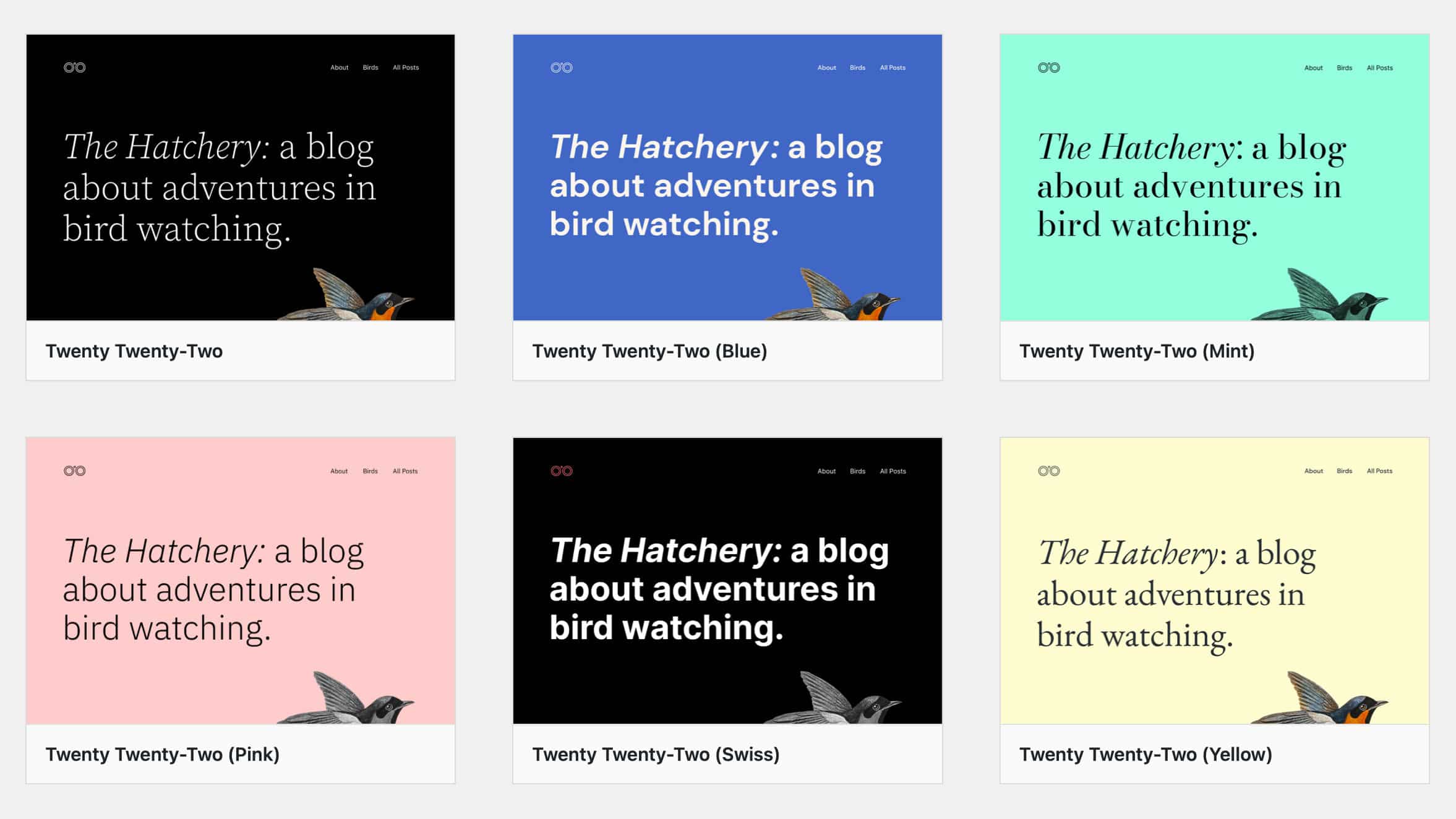
 二十二十二主题设计变体。
二十二十二主题设计变体。
我有一个我等不及的功能列表。 似乎我每隔一天左右就会发现一些新东西要添加到其中。 然而, 全球风格变化 很容易进入前三名。
该功能是预期的,但并未完全融入 WordPress 5.9。 目标是允许用户从多个预设中进行选择,只需单击按钮即可转换其网站的颜色、字体等。 二十二十二的几个变化已经在进行中。
这有点像儿童主题的轻量级版本,只有 theme.json 文件可以切换。 本质上,它们是皮肤。
导航结构作为专用 UI
这很可能是结束古腾堡第二阶段的最关键特征之一。 有些部分可能很难理解,但有几个截图和视频在 关联票.
本质上,目标是改进在站点编辑器、全局样式、模板和导航中移动和交互的体验。 5.9 中的工作非常出色,但现在需要创建一个更直观的界面。
其中一部分是将站点结构公开为 UI 中导航块之外的导航。 用户目前只能从站点画布中编辑此内容。
这样的事情说起来容易做起来难,所以贡献者会为他们完成他们的工作。 这将需要社区的努力。
模板创建和主题切换
目前,用户可以通过站点编辑器界面创建的模板数量有限。 例如,他们可以添加档案设计,但不能将其分解为特定类型的档案(例如,类别)或基于 slug 的版本(例如,类别新闻)。
最终,站点编辑器应该允许从模板层次结构中创建任何可能的模板。 在易于使用的界面中呈现这一点将是一个挑战。 层次结构仅受站点上对象(帖子、术语等)的数量限制。
另一块 模板创建过程 正在将它们与主题脱钩。 用户在从一个模板切换到另一个模板时,绝不应该丢失他们的自定义模板。 随着插件开始引入块模板,这变得更加重要。
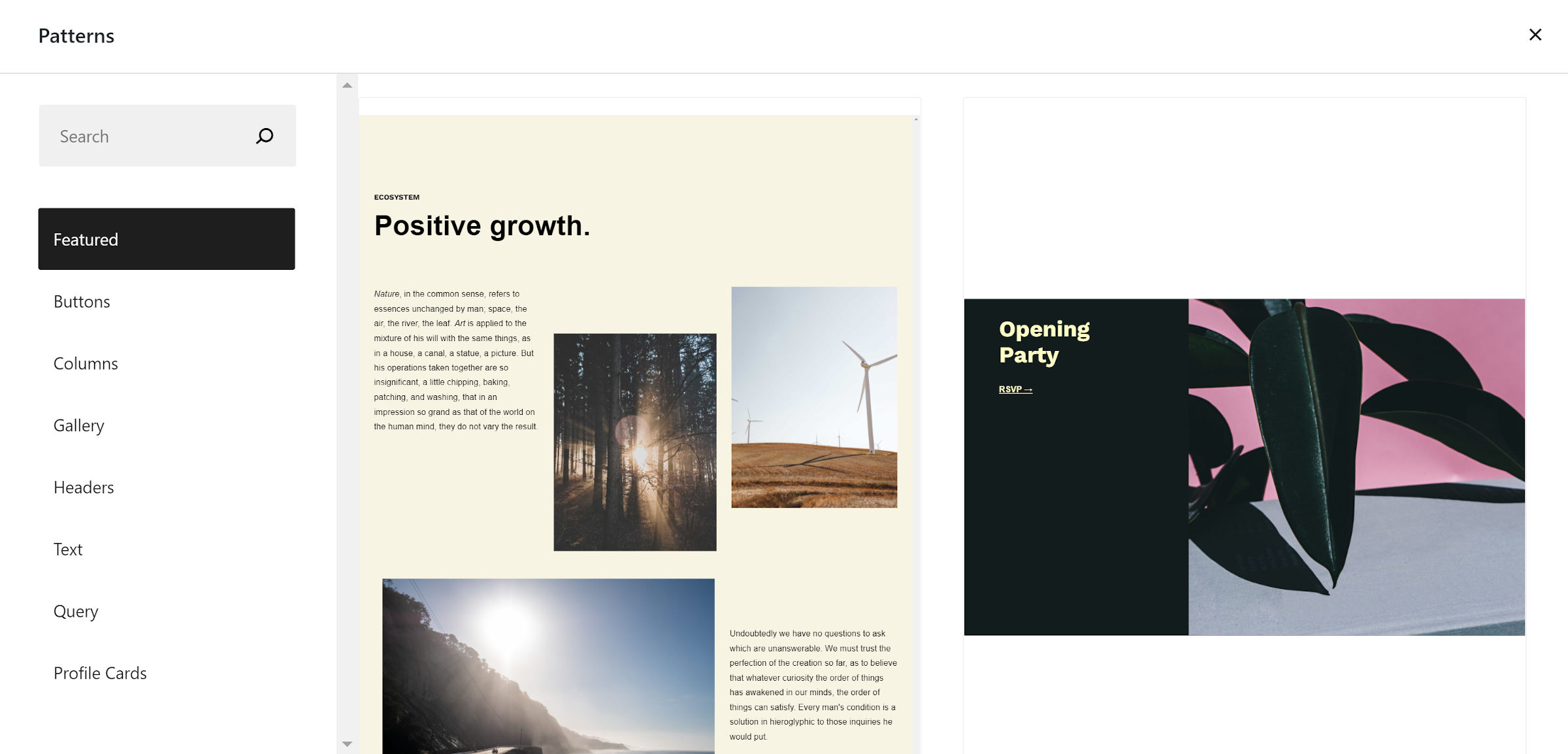
 块模式浏览器。
块模式浏览器。
自从与 WordPress 5.5 一起推出以来,模式一直是用户可用的最强大的工具之一。 我一直在告诉任何愿意听的人 他们将改变游戏规则 至少两年。 WordPress 6.0 可能会兑现我的承诺。
一个提议将使模式成为 模板和页面构建的中心部分. 其中的几个部分可能适合各种流程,但首要目标之一应该是让最终用户弄清楚如何处理空模板或页面。 如果做得好,模式可以帮助他们起步。
一个提议 转换现有的内容部分 带图案的也在桌子上。 我写过这是一个 缺少组件 本周早些时候的用户体验。
对于主题作者来说,模式注册可能变得不那么复杂。 目前,他们必须使用 Patterns API 通过 PHP 注册它们。 但是,有一个 WordPress 建议 自动识别它们. 模式很可能存在于主题中的专用 /patterns 文件夹中,并且注册方式类似于页面模板。 但是,最终的解决方案尚未确定。
块增强
有一系列与块相关的增强功能值得期待。 其中大部分将围绕导航块的持续迭代。 主题作者也应该有更多的块 控制评论的输出.
但是,让我深入探讨一些我最期待的功能。
具有超能力的特色图片
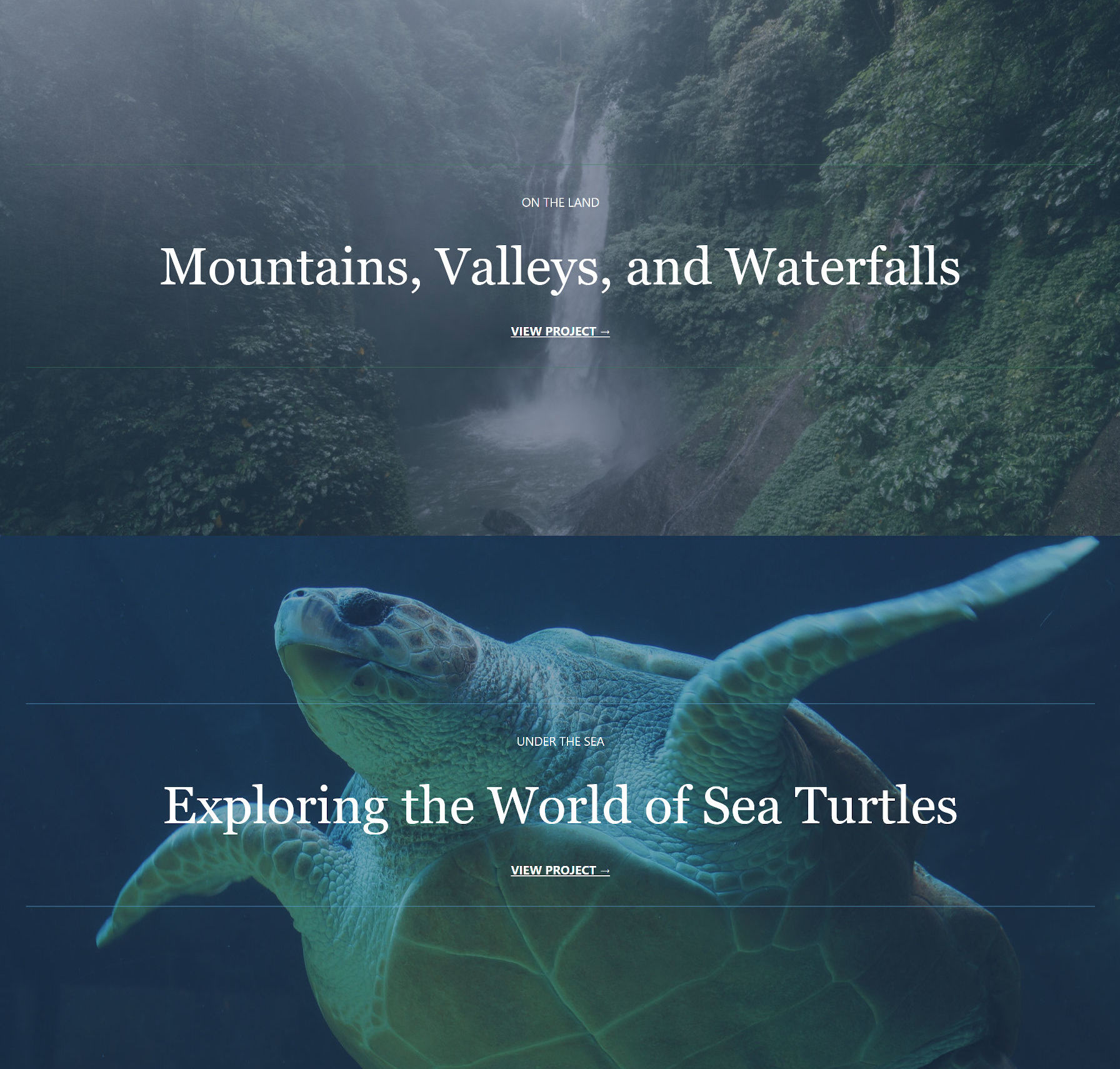
 封面块中使用的帖子特色图像的概念设计。
封面块中使用的帖子特色图像的概念设计。
这将覆盖传统主题中已经可能的用例,而不是超级大国。 尽管我喜欢块主题,但最明显的问题之一是发布精选图像块。 本质上,它当前输出缩略图后的图像大小。
主题作者可以设置宽度和高度,但不能使用他们注册的裁剪尺寸(固定的 在古腾堡的开发版中)。 他们也不能在 Cover 和 Media & Text 等其他块的上下文中使用它。
加强特色图像功能将把急需的设计工具交给主题作者。 现在,缺少的功能是许多布局的障碍。
内联标记
如果我看到开发人员要求的一项功能比大多数人都多,那就是在块或 HTML 模板中输出动态数据的能力。 其中一些问题可以通过 Pattern 块解决,但并不涵盖所有用例。
例如,无法在段落中输出当前日期。 这是站点页脚版权行的常规用例。 更典型的是抓取主题或插件资源(如图像)的动态 URL。 Ventura 在帖子中指出,他们将在这个发布周期中探索内联令牌的可行性。
其他块
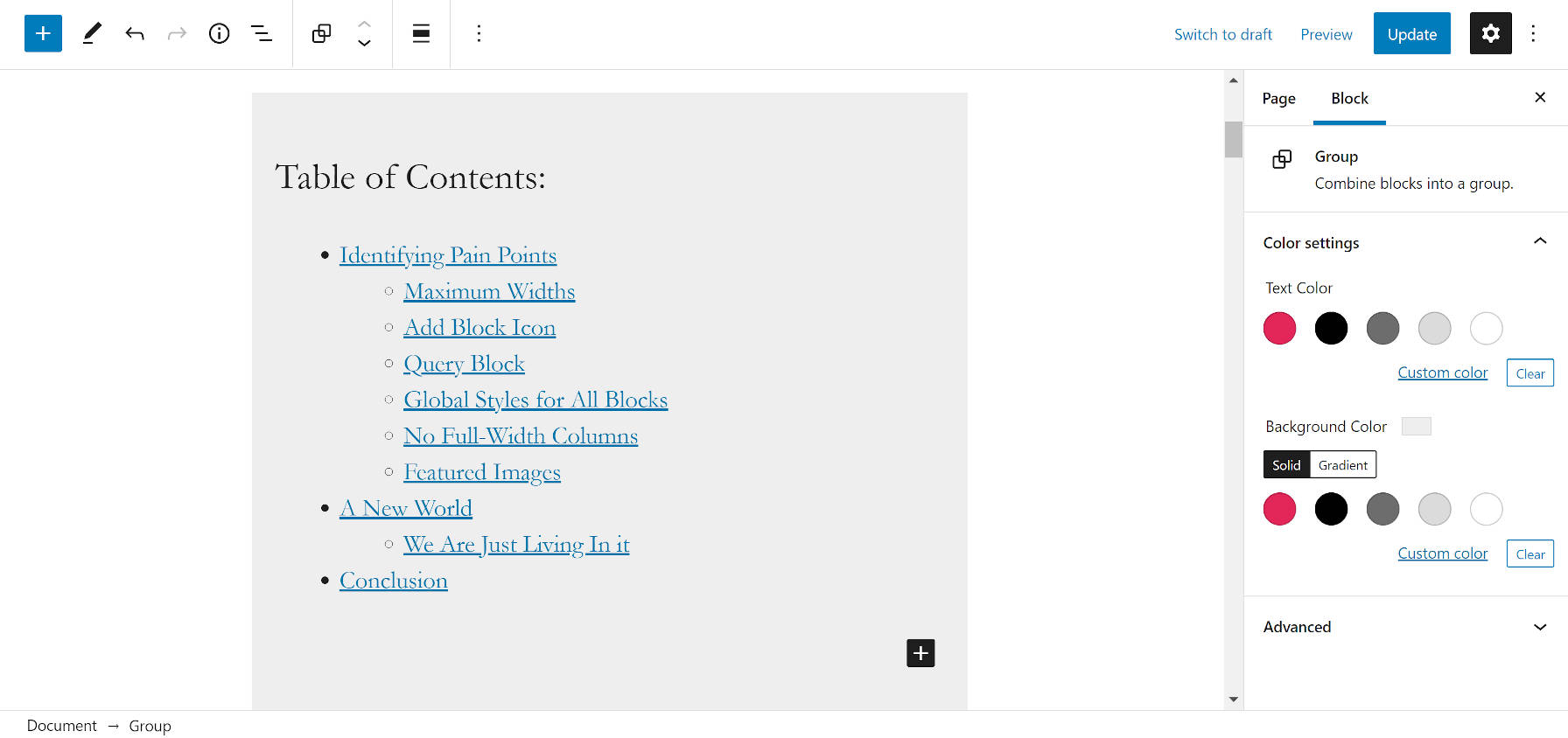
 目录块。
目录块。
途中可能有一个目录块。 从我第一次到现在还不到一年 写了这样一个提议,所以我渴望看到这片土地。
Quote 和 List 块应该最终 允许子块. 两者都是在纯 HTML 和经典编辑器中总是可能存在的严重限制。 我认识不少博主,他们会很高兴看到这种情况发生。
对 Table 块的改进也可能即将到来。 目前,它提供了糟糕的用户体验——用户甚至无法通过单元格进行切换。 最多,它处理最基本的用例。 目前,有 超过两打公开门票 清理它。
有几个组件应该让主题作者特别对 6.0 感到兴奋。 我们可以为更多块寻找新的高度和宽度控制,为主题设计提供更大的灵活性。 和 使用最小和最大 CSS 功能 与基于 flex 的容器一起,可以更轻松地微调响应式设计。
在排版前面,有一张票 引入响应式字体. 如果用户选择主题的预定义大小,目前使用自定义 CSS 相对容易处理。 但是,对于自定义尺寸和行高,这是有问题的。 因为这些工具存在于 WordPress 中,所以我们需要内置响应式处理。
一个期待已久的排版功能可能会在这个周期中推出: 网页字体 API. 成为后 从 WordPress 5.9 中提取现在正在 在古腾堡内开发. 我希望这会尽快落地,因为大部分代码已经完成。
6.0 还支持自定义跨多个块的标题,并可能找到链接悬停和焦点状态的解决方案。
您最期待 WordPress 6.0 的哪些功能?
