这是忙碌的一周,我几乎错过了我最想要的组件之一 古腾堡 12.5 RC 1. 这 全局样式变化功能 当其他人都熟悉 WordPress 5.9 时,它悄悄地溜进来了。 12.5 版的正式发布预计要到下周才能发布,但这并没有阻止我对其进行试运行。
什么是全局样式变化? 我会假设你错过了我的帖子 去年 11 月赞扬了这个想法.
从本质上讲,全局样式变体是用户可选择的当前活动主题的皮肤。 例如,具有默认蓝色配色方案的主题可能包含绿色、紫色或红色替代品。 这个想法不仅限于颜色。 任何可以通过全局样式系统进行更改的东西都在起作用,例如排版、布局、边框等等。
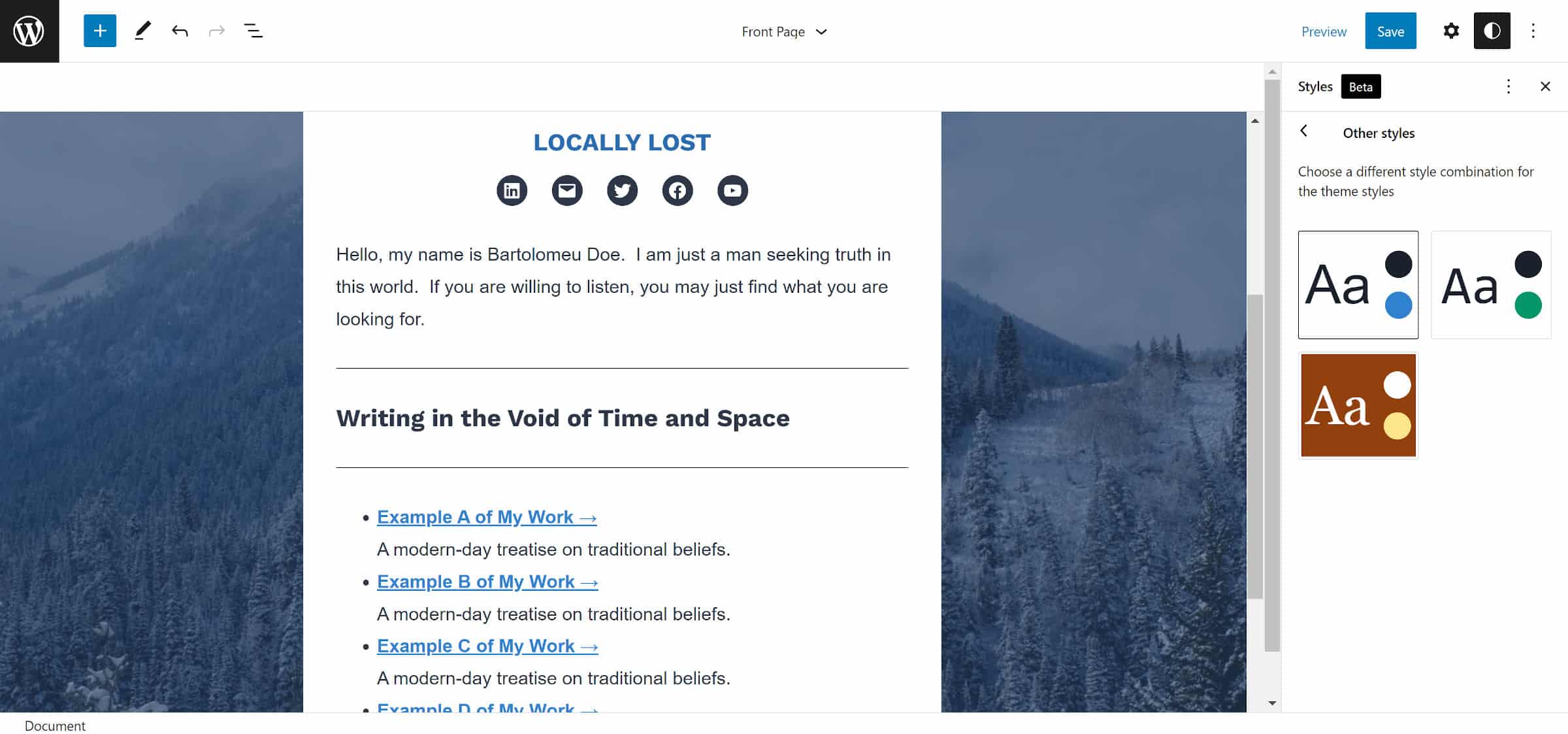
 站点编辑器中的样式变化。
站点编辑器中的样式变化。
从主题开发人员的角度来看,他们会将自定义 stylename.json 文件放在主题中的 /styles 文件夹下。 古腾堡,最终,WordPress 将自动将这些注册到系统中。
该功能旨在与 WordPress 5.9 一起提供,而二十二十二主题应该是它的揭幕。 但是,它还没有完成,现在已在 WordPress 6.0 的名单上。
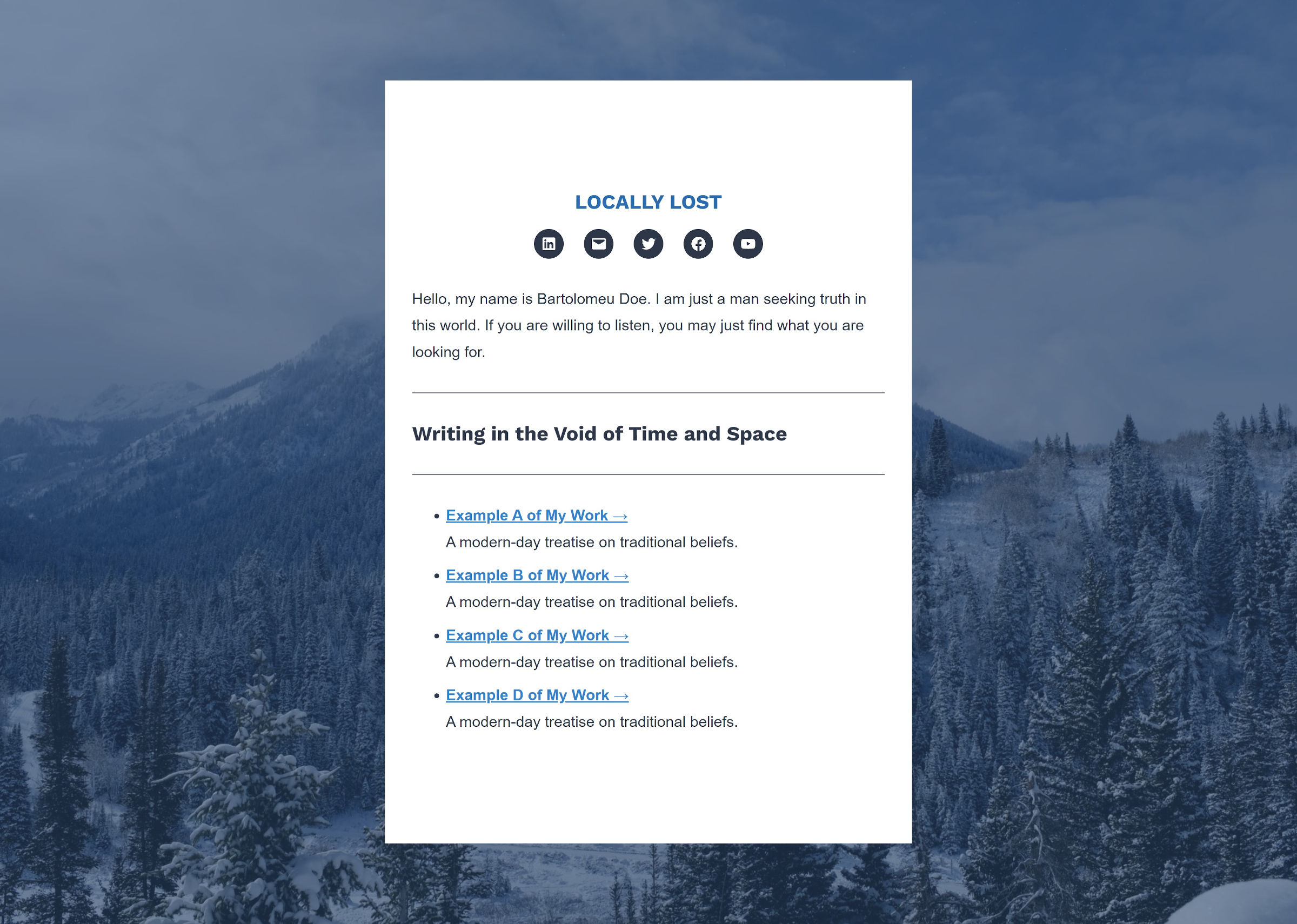
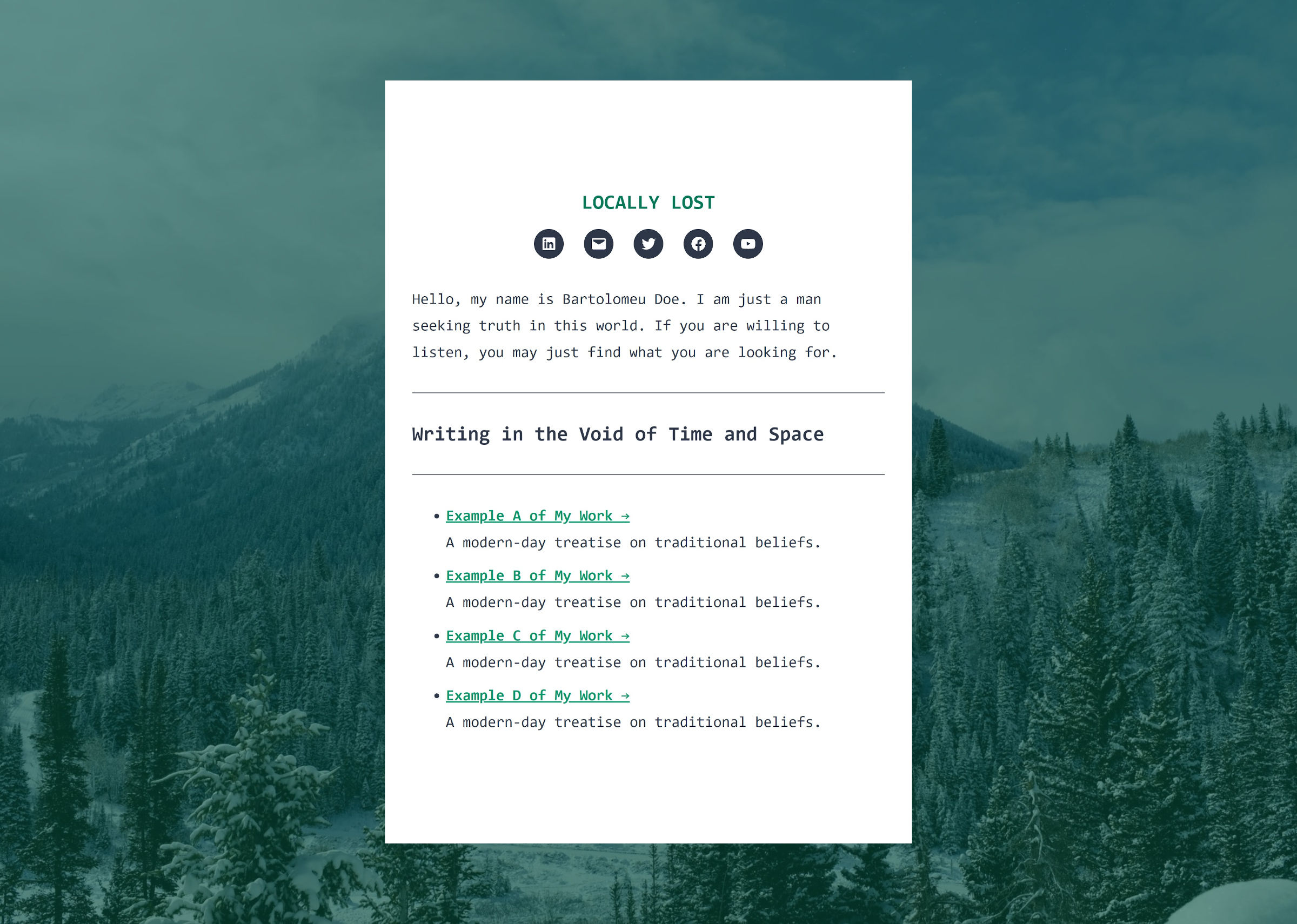
我很快就为我的自定义主题构建了几个额外的变体。 只需单击一个按钮,我就可以更改我的配色方案和字体。


如果这感觉与 WordPress 中已经存在的另一个功能非常相似,那么您并不孤单。 儿童主题源于为同一主题提供设计变化的相同想法。
子主题在 WordPress 中并不总是可行的。 它们通过草根的努力和第三方插件越来越受欢迎,它们的第一个用途是通过标准 style.css 文件提供不同的设计。 用户可以保持网站的所有内容完好无损,并在需要时添加新的油漆涂层。
在 2000 年代后期,儿童主题产业蓬勃发展。 这 沙盒主题 是最早使用该功能的人之一,其他像 Thematic 这样的人继续推动这个想法。 随着时间的推移,《创世纪》成为最著名的使用儿童主题的公司之一。
然而,儿童主题变成了自己的野兽。 它摒弃了最初的想法,即为网站设计皮肤,转而创建与他们的父母一样大的成熟主题——有时甚至比他们的父母还要大。
全球风格的变化将我们带回到最初的基础。 它让我们回到更类似于 CSS Zen Garden 的 使用 CSS 进行设计之美,这是儿童主题的基本承诺之一。
有一个区别。 变体保存在 JSON 文件而不是 style.css 中。 前者是一个基于标准的配置文件,允许用户通过站点编辑器进一步定制他们的设计。
子主题仍将在 WordPress 世界中占有一席之地。 有时,开发人员和 DIY 最终用户需要通过站点编辑器进行超出可能范围的自定义。 然而,在许多情况下,全球风格的变化将提供一个诱人的选择。
很有希望在 WordPress 6.0 发布周期的早期看到这片土地。 在为核心做好准备之前,该功能仍需要一些工作,例如弄清楚如何最好地 保存用户自定义 的风格变化。
主题作者须知
块编辑器手册已经有了 有关全局样式变化的文档. 它很短,但自定义 JSON 文件应该遵循标准的 theme.json 模式。 文档中没有提到您需要将版本密钥添加到每个文件:
{“弗森”:2,}
如果我没有添加它,那么我的所有变体都不会在测试中起作用。 我不知道这是一个错误还是故意的。 我预计它会回退到主 theme.json 文件中的设置。
您也不能覆盖项目数组中的单个值。 例如,如果添加 settings.colors.palette 值,它将替换整个调色板。
