你好读者,你想用火焰动画设计你的网站吗? 如果是这样,那么本文将对您非常有用。 今天,在这篇文章中,我列出了 10 个最佳的完全响应式 CSS 火焰动画,以激发网页设计灵感。
所有这些 Fire Code 示例都具有使用过渡的美丽而有吸引力的动画效果。 这些完全以现代方式设计。 您可以一键免费下载这些 CSS Fire 代码示例。
此外,您可以根据自己的意愿轻松自定义这些 CSS 火焰动画,并使其成为您的最佳选择。
所以不要再浪费时间了,让我们从我们最好的列表开始:
目录:
1. Menashe Bouhadana 的 SCSS 蜡烛
2. Jamie Coulter 的篝火动画
3. Adrian Payne 的 CSS 火焰动画
4. Deepak K Vijayan 的 SVG CSS 火焰动画
5. Zed Dash 的 CSS Fire
6. Jon Kantner 的 CSS Blend Mode Fire
7. 罗米娜的火
8. Ivan Grozdic 的 CSSspark
9. Chalda Pnuzig 的《One Div Flame》
10. Uwe Chardon 的火焰动画
1. SCSS 蜡烛

SCSS Candle 是您的绝佳选择之一。 它是一种完全响应且引人注目的 CSS 效果,可为您的网站提供专业而独特的外观。 SCSS Candle 采用最新的 HTML 和 CSS 技术制成。
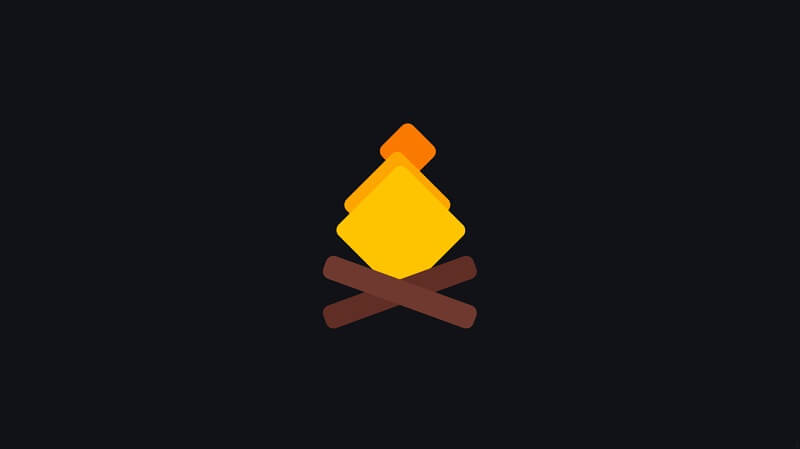
2.营火动画

在 Campfire Animation 的帮助下,您可以轻松地使您的网站更具吸引力和特殊性。 这是一个非常有趣的 CSS 效果,它基于 HTML 和 CSS (SCSS) 的最新技术。 当您将此 CSS 篝火动画添加到您的网站时,它将鼓励访问者与您的网站互动。
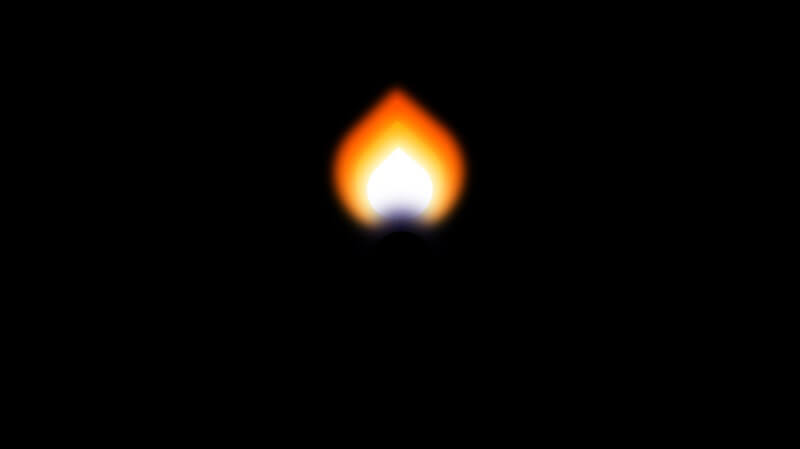
3. CSS 火焰动画

CSS 火焰动画代码示例是在黑暗中燃烧的火焰。 这种代码效果就像夜晚的烛光。 这种动画效果使您的网站更加特别和有吸引力。 CSS Flame Animation 仅使用 HTML、CSS3 动画和 box-shadow。
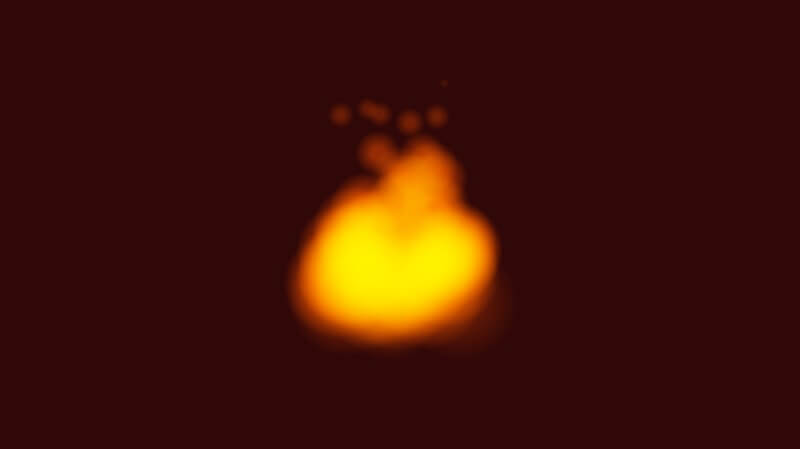
4. SVG CSS 火焰动画

SVG CSS Fire Animation 是简单、轻量且易于使用的 CSS 动画效果,非常适合那些喜欢独特设计的人。 此外,此代码示例仅使用 HTML 和 CSS 技术创建。
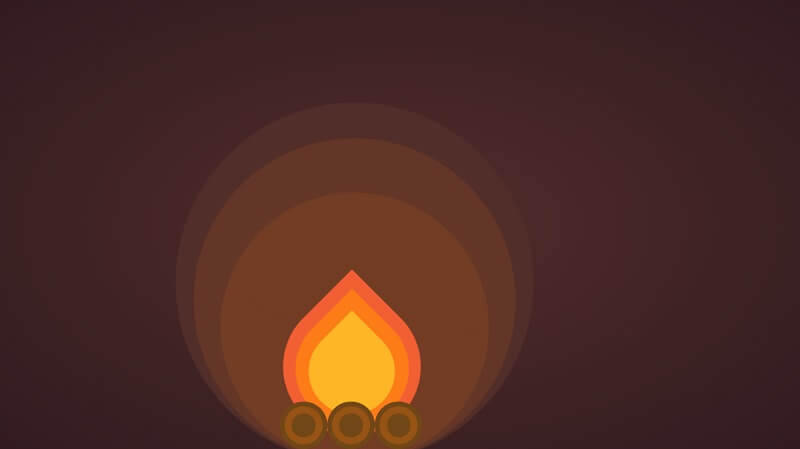
5.CSS火

CSS Fire 是一种干净、非常神奇、吸引人的 CSS 设计效果,它将使您的网站更加完美和精致。 此外,通过此代码示例,您可以让您的观众在您梦想的网站上停留更长时间。
6. CSS Blend Mode Fire

CSS Blend Mode Fire 是一个美丽而有吸引力的 CSS 设计效果,对您的网站非常有帮助。 此代码基于 HTML (Pug) 和 CSS (SCSS) 的最新技术。 CSS Blend Mode Fire 是您的正确选择之一。
7.火

Fire 是一个简单、干净且完全响应的 CSS 篝火动画效果,您可以轻松地将其用于您的网站。 此代码示例仅使用 HTML 和 CSS (SCSS)。 火是您永远不会后悔的正确选择。
8.CSS火花

CSSspark 是一个基于 HTML、CSS 和 JavaScript 的漂亮而有趣的代码示例效果。 它具有完全响应式设计,并与所有类型的浏览器兼容。
9. 一格火焰

One Div Flame 是一种完全响应且独特的火焰 CSS 动画效果。 它基于 HTML one div 和 CSS 动画。 一个 Div Flame CSS 代码示例为您的网站提供了令人惊叹的外观,并为您的客户创造了良好的感觉。
10.火焰动画

Flame Animation 是一种专业且有吸引力的 CSS 设计效果,会给访问者留下深刻的印象。 您可以一键免费下载此 CSS 代码示例。 Flame Animation 采用最新的 CSS 和 HTML 技术制作而成。
总结几句话
上述最佳免费 CSS 火焰动画代码示例列表会定期更新。 感谢您阅读本文并访问 Wpshopmart。
