Extendify 的项目主管开发人员 Kevin Batdorf 发布了 波浪分隔线插件 本周早些时候。 它被描述为“一个色彩缤纷、有趣、轻量级的分隔块,可以让您的网站充满个性和活力。”
作为一个认为每个星期五都应该正式命名为“Fun Friday”的人,我怎么能不安装和激活呢?
我以前没有见过很多块插件采用随机设计选项,Wavy Divider 可能是第一个。 它最重要的设置是“洗牌”控制。 当用户单击它时,将重新生成分隔线,并为其峰值和谷值提供新的位置。
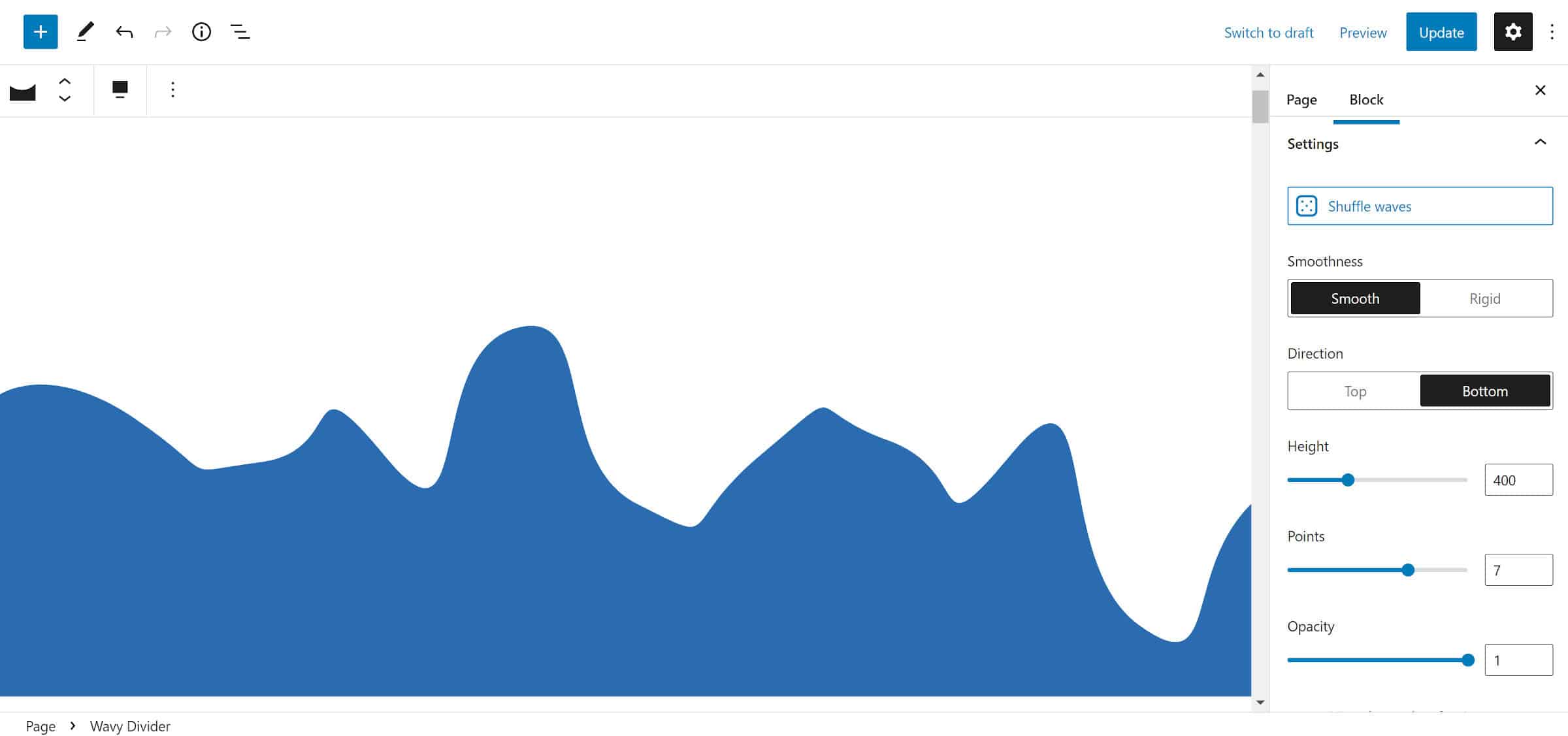
 添加第一个波浪分隔线。
添加第一个波浪分隔线。
我对洗牌选项有复杂的感觉。 在我按下按钮之前,我的一方面想知道我得到了什么,而另一方面则是愉快地享受这一切的随机性。 喜欢严格控制每个波浪上升或下降的每个点的用户可能想看看其他地方。
该插件并不完全是不可预测的混乱。 它为用户提供了一些其他选项来对其输出施加一些控制。 分隔线的平滑度和方向有切换。 前者在默认波浪样式和直线刚性对应物之间切换。 后者将波浪流从底部移动到顶部,反之亦然。
用户可以设置分隔线的高度、点数和不透明度。 还有一个颜色选项。
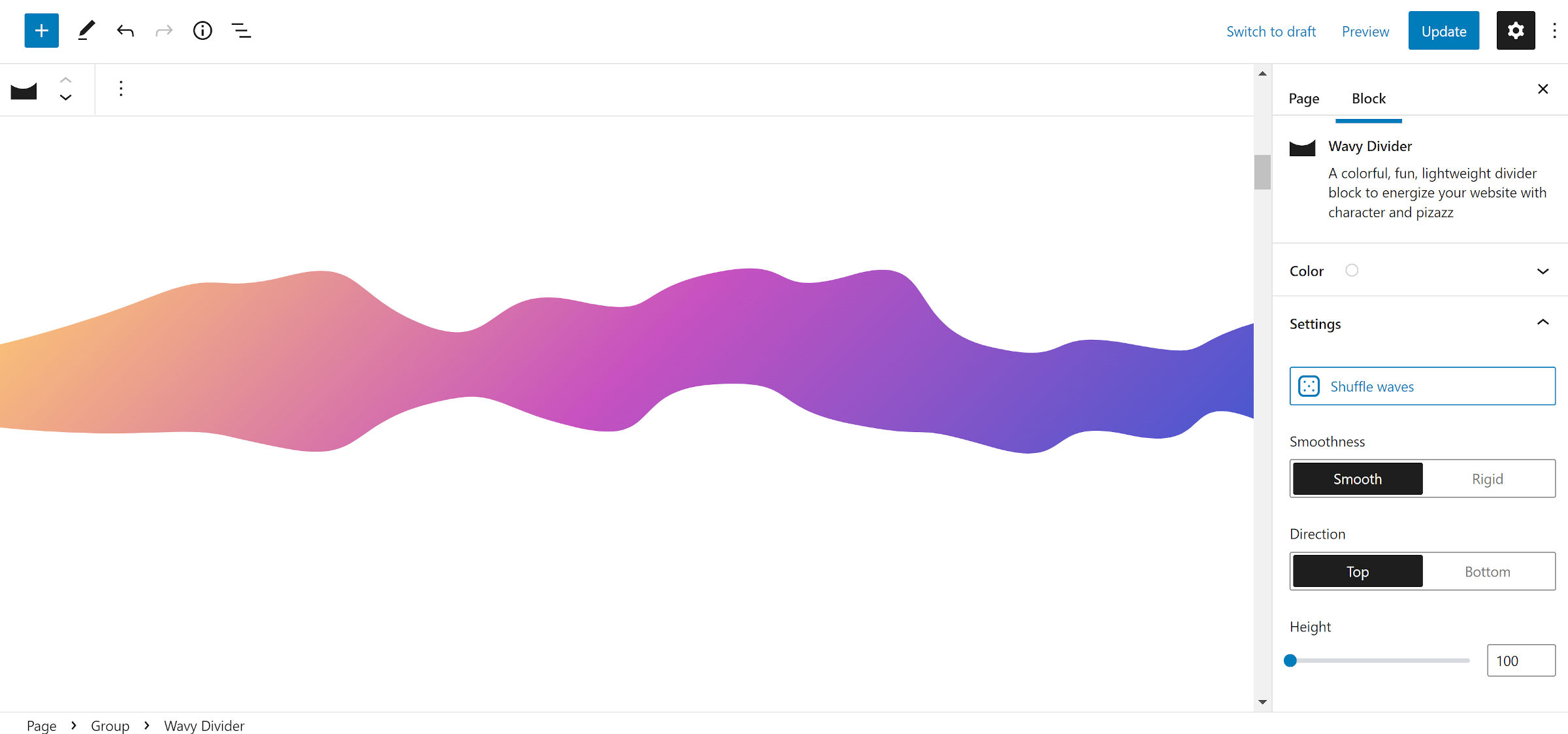
如果您真的想发挥创意,最好的选择是将其与核心 Group 和 Cover 块混合和匹配。 该插件的文档引导用户完成 创建镜像渐变 通过在组内使用两个分隔符来产生效果。 我按照指示,构建了一条流过屏幕的渐变河流:
 Group 块内的两个分隔线,带有渐变。
Group 块内的两个分隔线,带有渐变。
在右手中,完全有可能磨掉一些粗糙,在这一切之上加上专业的光泽。
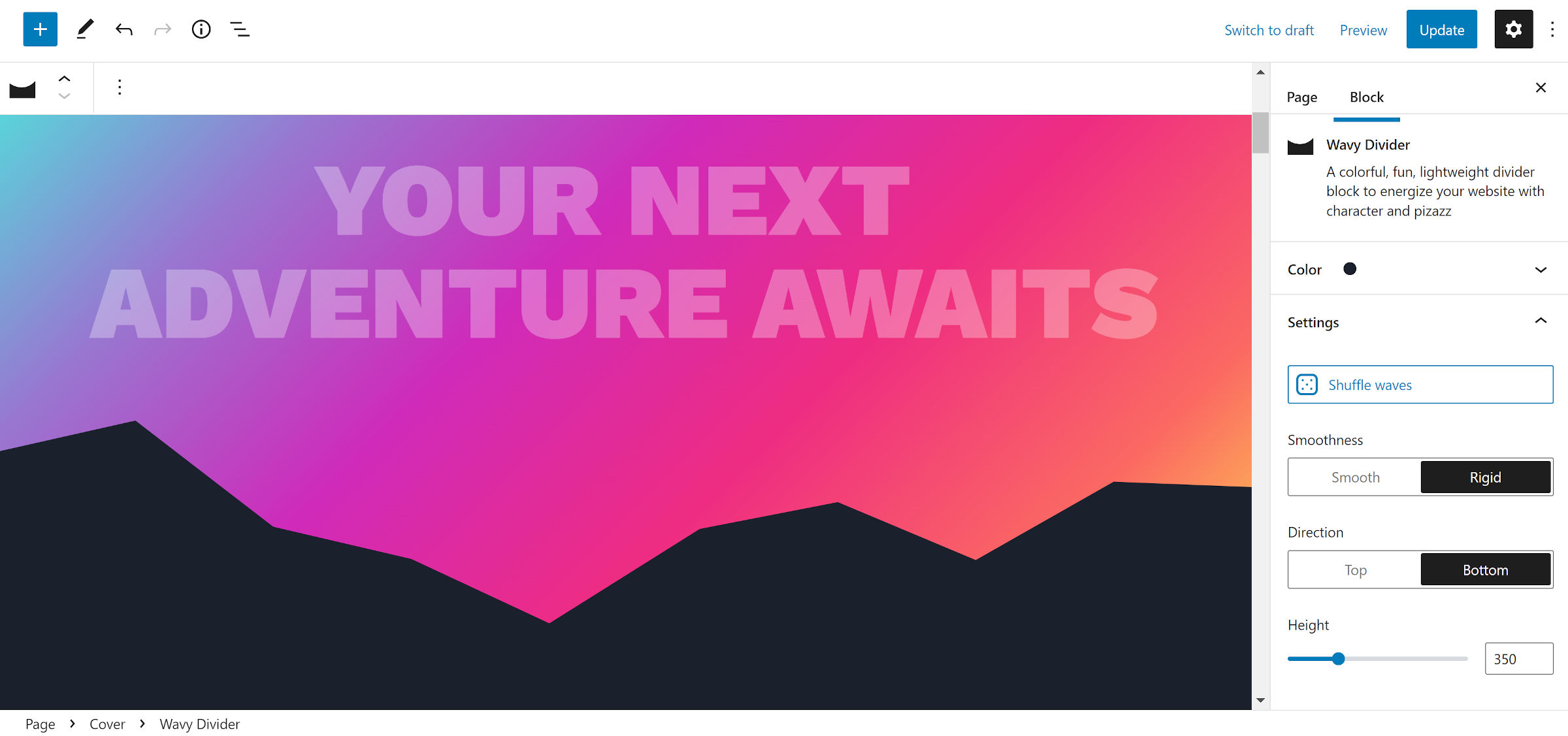
我为健身或冒险博客整理了一个介绍部分。 目标是创建具有个性的网站所有者的外观。 然而,更好的设计师会用它来拼凑出他们品牌独有的东西。
 带有底部分隔线的冒险博客介绍部分。
带有底部分隔线的冒险博客介绍部分。
这个插件的一半乐趣在于尝试与其他块的不同寻常的组合。 另一半是通过 shuffle 选项发现新的形状。
您还可以将该插件用于您的下一部低预算恐怖电影的封面艺术(这绝对是一个在测试此插件时变得很奇怪的实验,但我想我还是会分享):

对于任何有想象力或有足够时间的人来说,有一点点东西可以反复点击“随机波浪”按钮,直到他们落在完美的波浪形状上。 正如我所说,今天是星期五,我们都应该放松一下,玩得开心。
我倾向于用结构良好的代码为项目添加书签,以供我自己启迪,Wavy Divider 适合这种模式。 对于想要学习相对简单的块开发示例的开发人员来说,以它为起点很难出错。 代码是 可在 GitHub 上获得.
