想知道如何在 WordPress 中添加搜索栏?
用户在网站上寻找的第一件事是搜索他们感到困惑的事物的空间。 毫无疑问,WordPress 允许您在网站侧边栏中添加搜索,默认情况下为页脚。 但是,大多数用户更喜欢 WordPress 导航菜单中的搜索栏。
幸运的是,有多种简单的方法可以将搜索栏添加到 WordPress 导航菜单。 在这里,我们将介绍在没有单一编码知识的情况下添加搜索栏的最简单方法。
向 WordPress 添加搜索栏的原因
搜索栏在网站上的作用类似于 Google。 它使用户无需离开站点即可使用。 这最终将提供更好的用户界面,并维持网站上的流量。 此外,它在提高用户对网站的参与度方面同样发挥着重要作用。
由于有很多优点所以添加了一个搜索栏。 许多专家建议将它们添加到该站点。 您可以将它们添加到网站上的任何位置,WordPress 默认将它们添加到侧面小部件中。 但是,不用担心,WordPress 允许您非常轻松地自定义菜单。 在导航菜单中添加搜索栏更具吸引力和醒目。
此外,还有各种 WordPress 搜索插件。 我们将使用 SearchWP 模型搜索表单。 事不宜迟,让我们开始吧:
在 WordPress 菜单中添加搜索栏
以下是步骤:
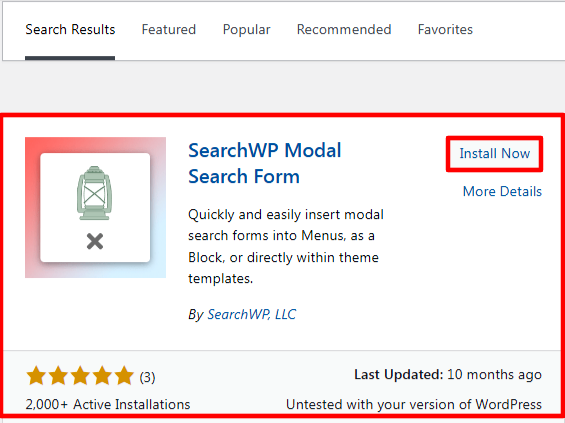
- 首先,安装并激活插件 搜索WP模型搜索表.

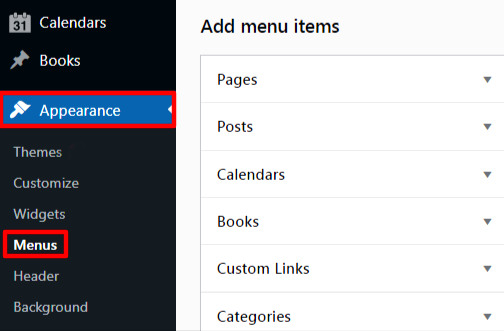
- 其次,前往外观>>菜单并选择“主菜单”。

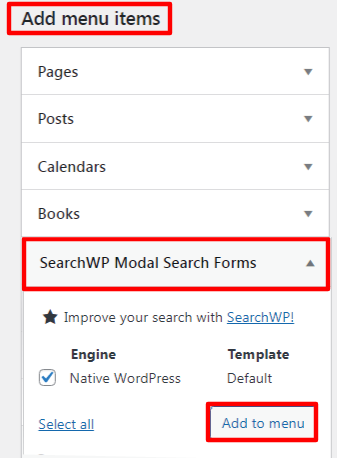
- 接下来,您需要单击 SearchWP 模型搜索表单。 这将显示菜单的设置。 该插件通过自动添加默认模板来简化您的工作。 您需要做的就是单击“添加到菜单”按钮。

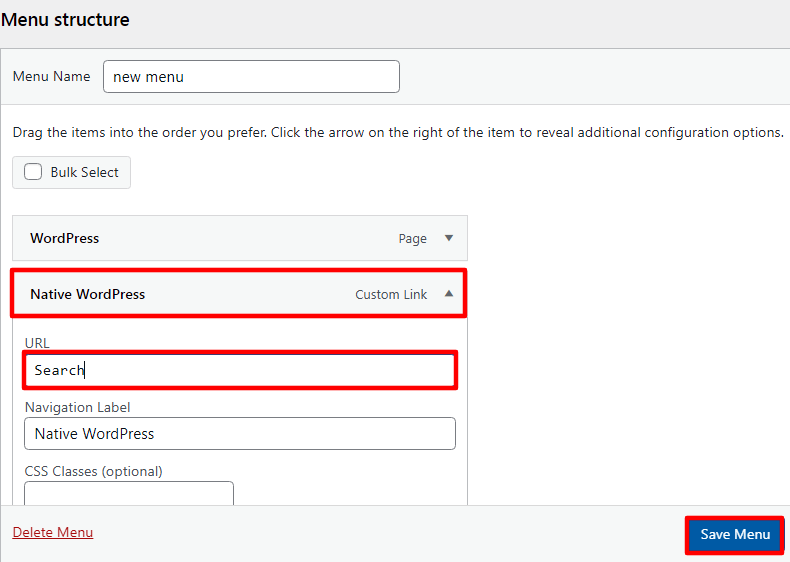
- 您将看到已添加 Native WordPress,只需单击它即可。 在这里,您需要将导航标签命名为“搜索”。

- 最后,单击“保存菜单”选项。 您可以访问您的网站以查看更改。
总结
最后,希望我们的教程对您有所帮助。 如果您喜欢学习本教程,还请访问我们的其他教程“如何在不链接页面的情况下在 WordPress 菜单中添加标题?” 用于学习在不链接页面的情况下向菜单添加标题的方法。
如何在 WordPress 菜单中添加搜索栏? 首次出现在 WP HowToPress – 您的 WordPress 指南。
