[ad_1]
WordPress 最好的事情之一就是它的易用性,即使对于初学者来说也是如此。 您基本上可以在没有任何技术知识的情况下创建一个功能性网站。 但是,一旦您熟悉了该平台,将 HTML 添加到 WordPress 是更好地控制您的网站的好方法。
HTML 是每个 WordPress 网站所依赖的主要构建块之一。 即使对 HTML 有基本的了解,您也可以对页面的外观和行为方式进行各种调整。 另外,即使您以前从未接触过一行代码,这种语言也很容易上手和使用。
HTML 是什么(以及它为何重要)
即使您不是 Web 开发人员,您也可能至少听说过 HTML——它是创建网站的代名词。 但是,HTML 不像 JavaScript 或 Python 那样是一种编程语言。 这些编码工具用于从头开始构建程序,并且更复杂。 相反,HTML 是所谓的“标记语言”。
简而言之,它旨在影响文本和图像等内容。 它用于通过添加有关如何显示内容的说明来注释(或标记)内容。 因此,HTML 更易于使用和理解。
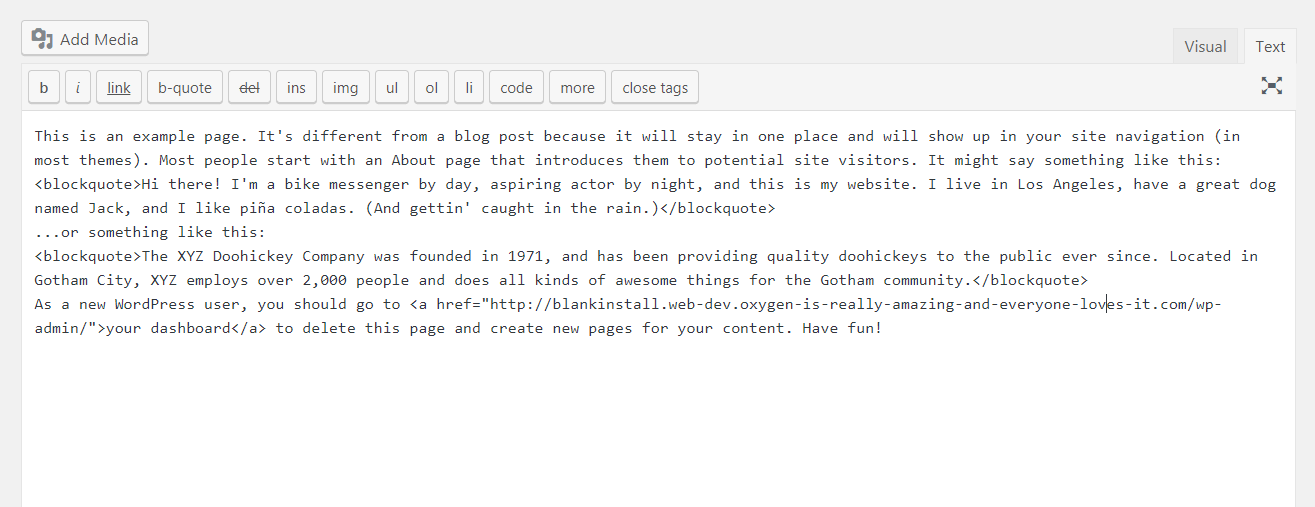
如果您想查看 HTML 的实际外观,您需要做的就是打开一个 WordPress 帖子或页面。 然后,切换到编辑器的 Text 选项卡:

起初这可能看起来像胡言乱语。 但是,仔细观察,您会发现您的所有内容仍然存在。 文本按原样写出,但其他所有内容都是 HTML,可控制内容的格式、外观、布局等。
将 HTML 添加到 WordPress 的工作原理(一些基本示例)
至此,您可能已经准备好看看在实践中将 HTML 添加到 WordPress 是什么样子了。 让我们通过几个基本示例来了解这种标记语言的实际工作原理。
假设您正在为您的 WordPress 网站写一篇博客文章,它是关于您最喜欢的五种狗的。 因此,您希望将每个品种作为一个新部分来介绍,并带有一个突出于文本其余部分的标题。
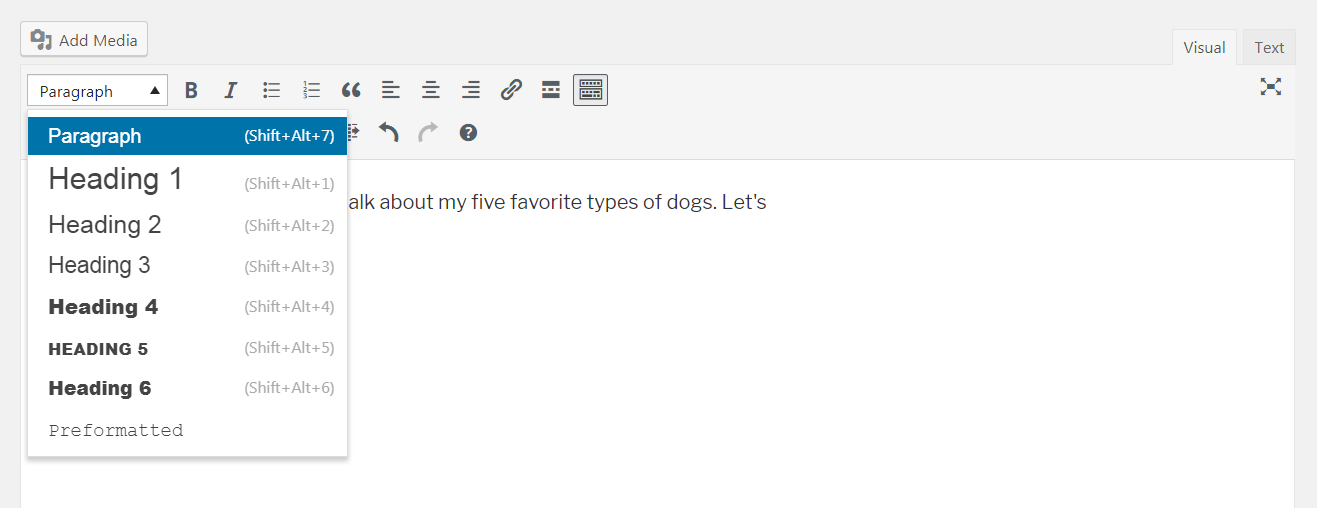
您可能知道,您可以在 WordPress 中通过从标题下拉菜单中选择一个选项来执行此操作:

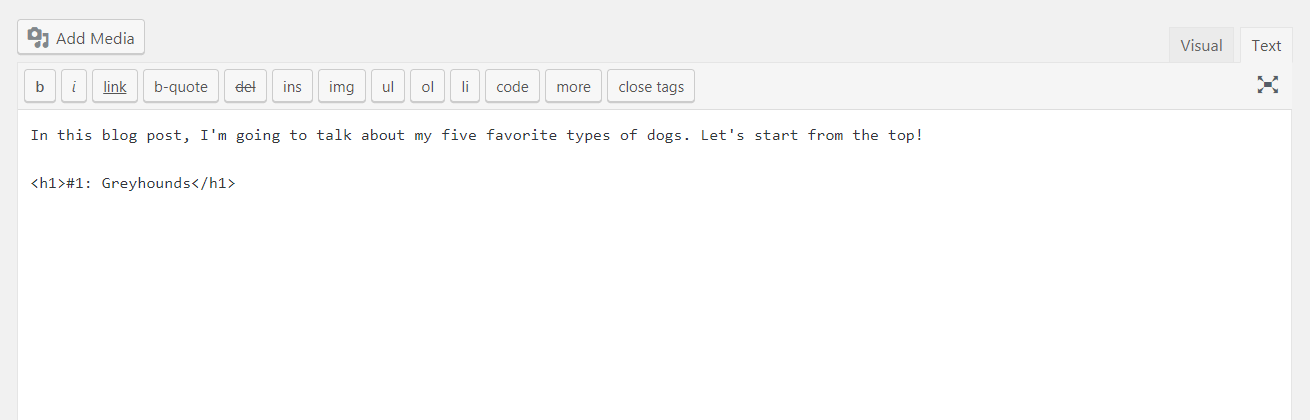
但是,您也可以使用 HTML 执行此操作。 在“文本”选项卡中,找到要转换为标题的文本。 然后,只需在开头和结尾添加标题标签,如下所示:

这些
标签告诉 WordPress 将它们包含的文本转换为“级别 1”标题。 第二个标签中的斜线表示标题应该在哪里结束。 您还可以将 1 替换为不同的数字,以自定义使用的标题级别。
使用 HTML 进行格式化的其他方法
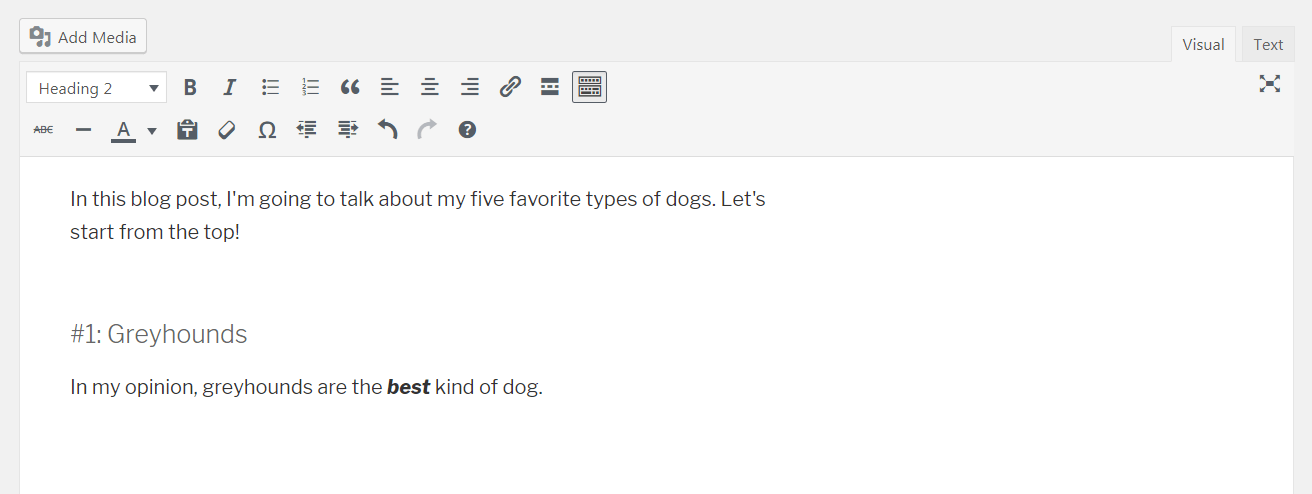
对于您可能希望应用于文本的所有常见(和许多不常见)格式类型,都有类似的基本标签。 例如,假设您想在以下句子中将“最佳”一词斜体:
在我看来,灰狗是最好的狗。
为此,您需要使用强调 () 标签:
在我看来,灰狗是最好的种狗。
如果你想让单词加粗,你可以使用 标签:
在我看来,灰狗是最好的种狗。
当然,您也可以根据需要组合 HTML 标签。 例如,如果你想通过加粗和斜体来强调这个词,你可以使用以下格式:
在我看来,灰狗是最好的种狗。
值得注意的是,这里的顺序无关紧要—— 标签可以在外面,你会得到同样的效果:

通过这些类型的简单示例,您可以开始了解 HTML 是如何工作的。 您使用介绍性标签来告诉 WordPress(或您正在使用的任何平台)您想要做什么。 然后,在末尾添加一个结束标签,让它知道何时停止。 大多数标签都非常简单且易于理解,尽管它们可以以多种不同的方式组合。
当然,您可以在 WordPress 编辑器的 Visual 选项卡中完成所有这些相同的任务。 但是,将 HTML 添加到 WordPress 可以让您包含默认情况下不容易添加的格式,例如使用 标签突出显示文本或创建表格。 在您的工具带中使用 HTML,您自定义内容的选项几乎是无穷无尽的,您还可以在小部件中包含某些格式,以及 WordPress 编辑器之外的其他区域。
向 WordPress 添加 HTML 很有帮助的其他领域
除了使用 HTML 来处理格式之外,您还可以使用它来控制内容的某些部分的功能。 例如,您可能想要采取的一项常见操作是向您的链接添加一个 nofollow 标记。 与我们在上面向您展示的示例不同,在编辑器中没有执行此操作的选项。
相反,您需要使用 HTML 手动将 rel=”nofollow” 标记添加到您的链接中。 例如:
变成:
随着您越来越习惯 HTML,您会发现 HTML 可以让您超越常规 WordPress 编辑器的其他领域。
如何了解有关 HTML 的更多信息
如果您一直在学习,那么您已经了解了一些有关 HTML 工作原理的关键基础知识。 你可以通过简单地做一些谷歌搜索来找到你需要的标签,并根据需要将 HTML 添加到 WordPress 内容中。
然而,这种标记语言的意义远不止表面上所见。 如果你真的想精通 HTML,花一些时间学习它的所有细节是值得的。
这里有几个可靠的地方可以开始学习更多:
- W3Schools:如果您喜欢动手操作,那么这个 HTML5 教程可能正是您所需要的。 它将引导您了解有关最新版本 HTML 的所有信息,让您在每一步都自己练习使用标签。
- Codecademy:如果您想要一种更彻底、类似课程的方法来学习 HTML,Codecademy 提供了一个非常全面的程序。 你甚至可以完成两个结构化的项目,让你对这门语言有一个实际的感觉。
- Udemy:该网站提供了许多关于 HTML 的课程,因此您可以选择最适合您的需求和技能水平的课程。 要开始使用,我们建议您查看面向 WordPress 用户的基本 HTML 和 CSS 简介。
与任何技术技能一样,彻底学习 HTML 的最佳方法是经常练习使用它。 在使用它来整理一些新的帖子和页面之后,您应该会发现将 HTML 添加到 WordPress 已成为第二天性。
结论
理解 HTML 归结为理解标签的概念,以及如何使用它们来包围您想要影响的内容部分。 完成后,您可以开始学习更多标签并尝试将 HTML 添加到 WordPress。 在动手教程和专门课程的帮助下,您很快就会发现自己精通 HTML。
您对如何在 WordPress 内容中使用 HTML 有任何疑问吗? 在下面的评论部分让我们知道!
