[ad_1]
微交互是改善网站用户体验的好方法。 在这篇文章中,您将确切了解它们是什么,以及如何在 WordPress 中使用微交互,而无需任何特殊的技术知识。
“微交互”是您的网站响应访问者行为的小时刻。 但是,不要让“微”部分欺骗您。 关注这些小细节实际上可以产生一些相当大的积极影响——比如增加用户参与度,甚至增加转化。
微交互简介
虽然您可能不熟悉“微交互”这个术语,但毫无疑问您已经看到了它们的实际应用。 事实上,这种技术已经在网络上变得如此普遍,以至于现在大多数网站都期望它。
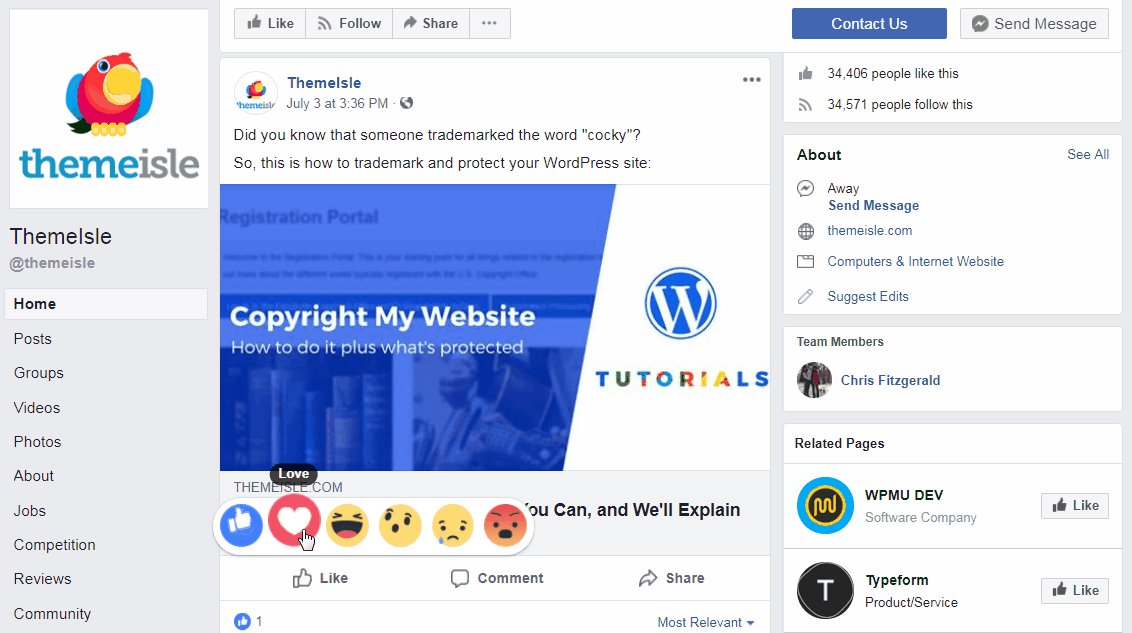
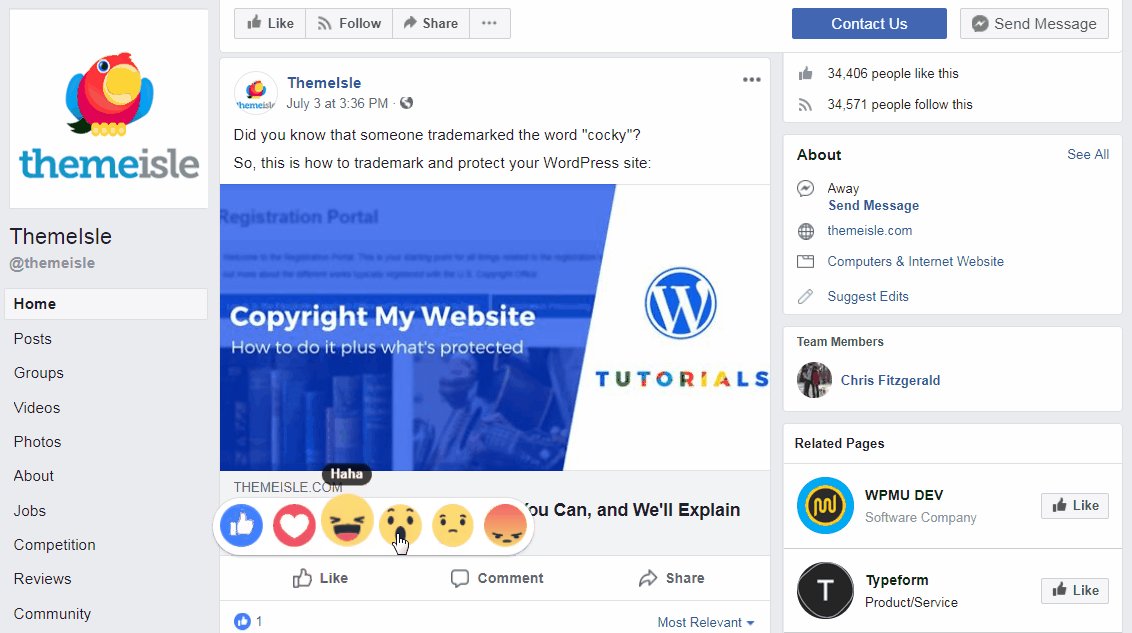
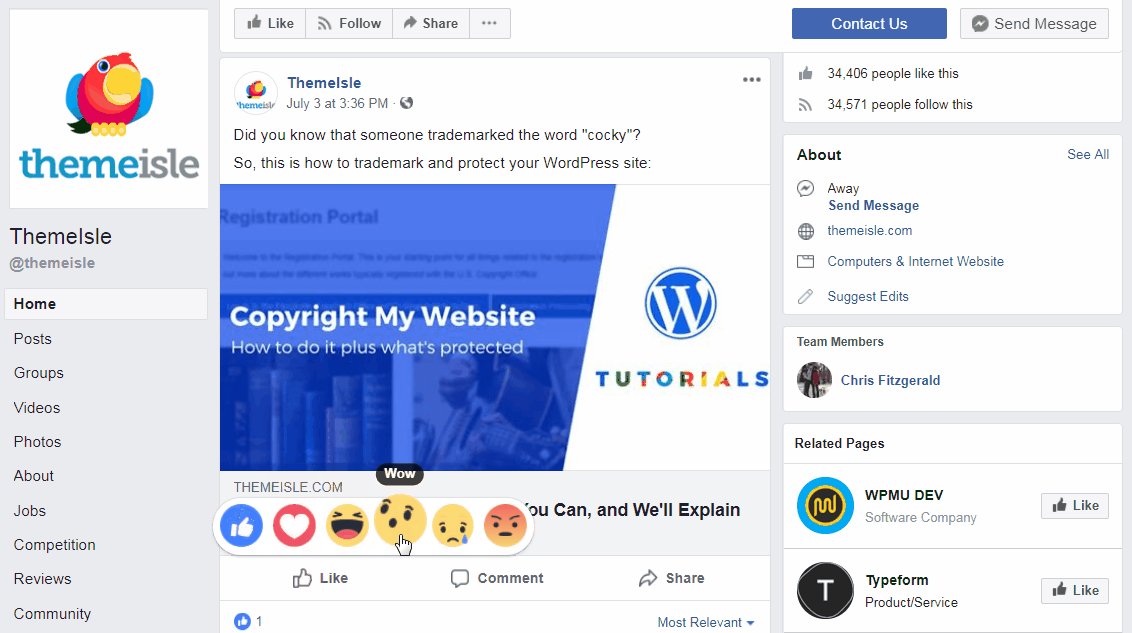
微交互是网页上的一小段动态内容。 换句话说,当用户执行特定操作时,页面上发生了一些细微但明显的变化:

在上面的示例中,您可以看到当查看者将鼠标悬停在 Facebook 上的每个图标上时,它会略微放大并四处移动。 您可能一直都遇到这样的功能,有时甚至没有注意到。
有许多类型的微交互,但其中一些最常见的包括:
- 一个元素(例如按钮或链接)在悬停或单击时会改变其大小或颜色。
- 当您突出显示文本或将鼠标悬停在页面的特定部分时出现的弹出元素,例如工具提示或社交共享选项。
- 响应特定用户操作而播放的小动画,例如“状态”动画,让您知道正在下载或正在处理购买。
更重要的是,在您自己的网站上实施这些类型的微交互有很多原因。 首先,用户希望在此时看到它们,并且它们使您的页面更有趣。 此外,它们可以对用户的行为提供直接反馈,甚至可以作为与您的网站交互的小心理奖励。
事实证明,使用微交互是改善网站用户体验 (UX) 的最佳方法之一。 当用作号召性用语 (CTA) 的一部分时,它们甚至可以增加销售额和其他转化。
微交互提供了如此多的好处,以至于没有理由不以某种方式将它们包含在您的网站上。 这意味着您需要了解如何在 WordPress 中使用微交互。
如何在 WordPress 中使用微交互(3 种简单技术)
有许多类型的微交互,以及在您的网站上使用它们的几乎无限的方式。 为了帮助您入门,我们将向您展示如何在 WordPress 中快速整合一些最常见的微交互。 让我们来看看!
1.为重要元素添加有趣的动画
让我们从动画开始。 这是我们之前提到的,当我们查看 Facebook 的“喜欢”按钮时。 您可以创建类似的效果,方法是让页面上的元素播放短动画以响应特定触发器(例如点击)。
我们最喜欢的插件之一是适当命名的 Animate It!:
这个插件是免费的,使用简单,并提供了很多自定义选项。 但是,您不需要创建全新的元素。 相反,您可以将动画添加到网站上几乎任何预先存在的元素,包括简单的文本、链接、按钮,甚至图像。
要使用 Animate It!,您首先需要安装并激活它(自然而然)。 然后,只需打开一个页面或帖子,其中包含您要制作动画的元素:

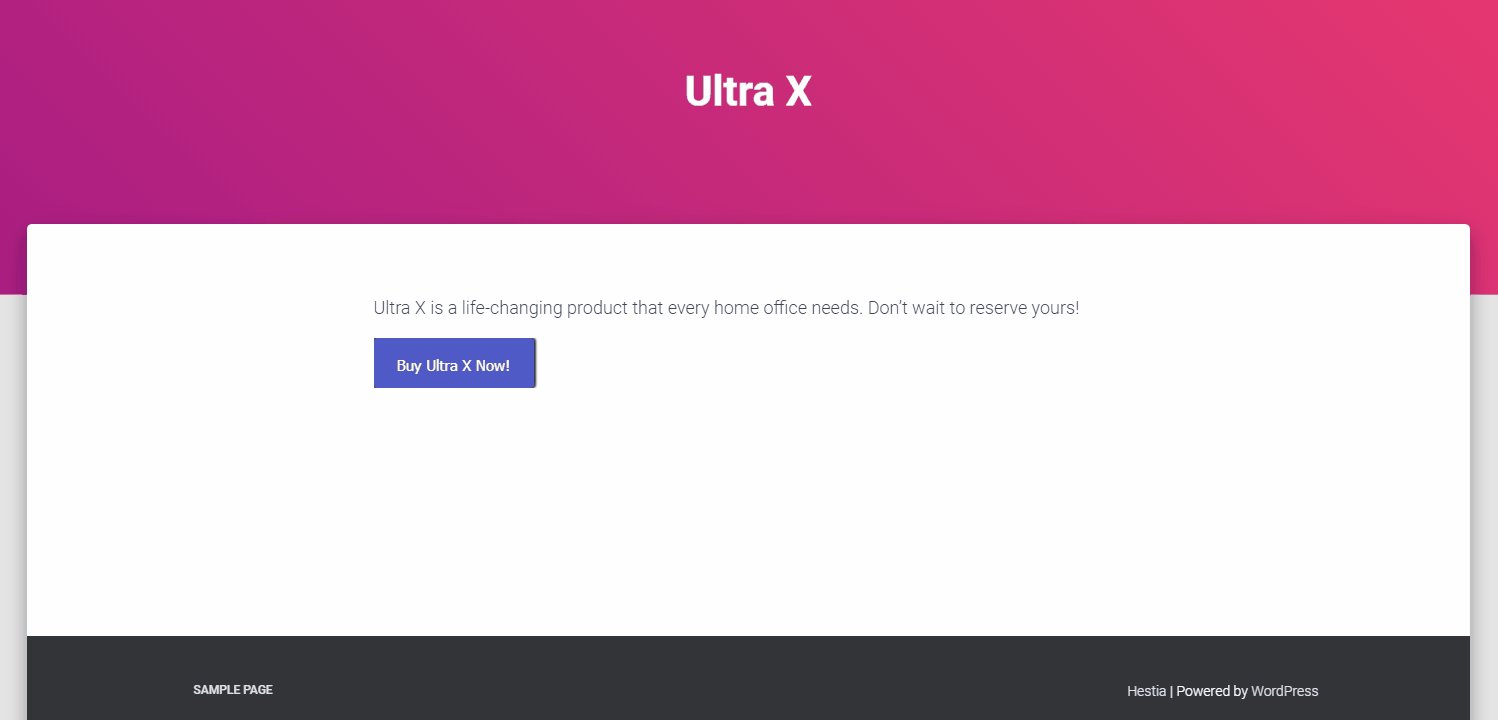
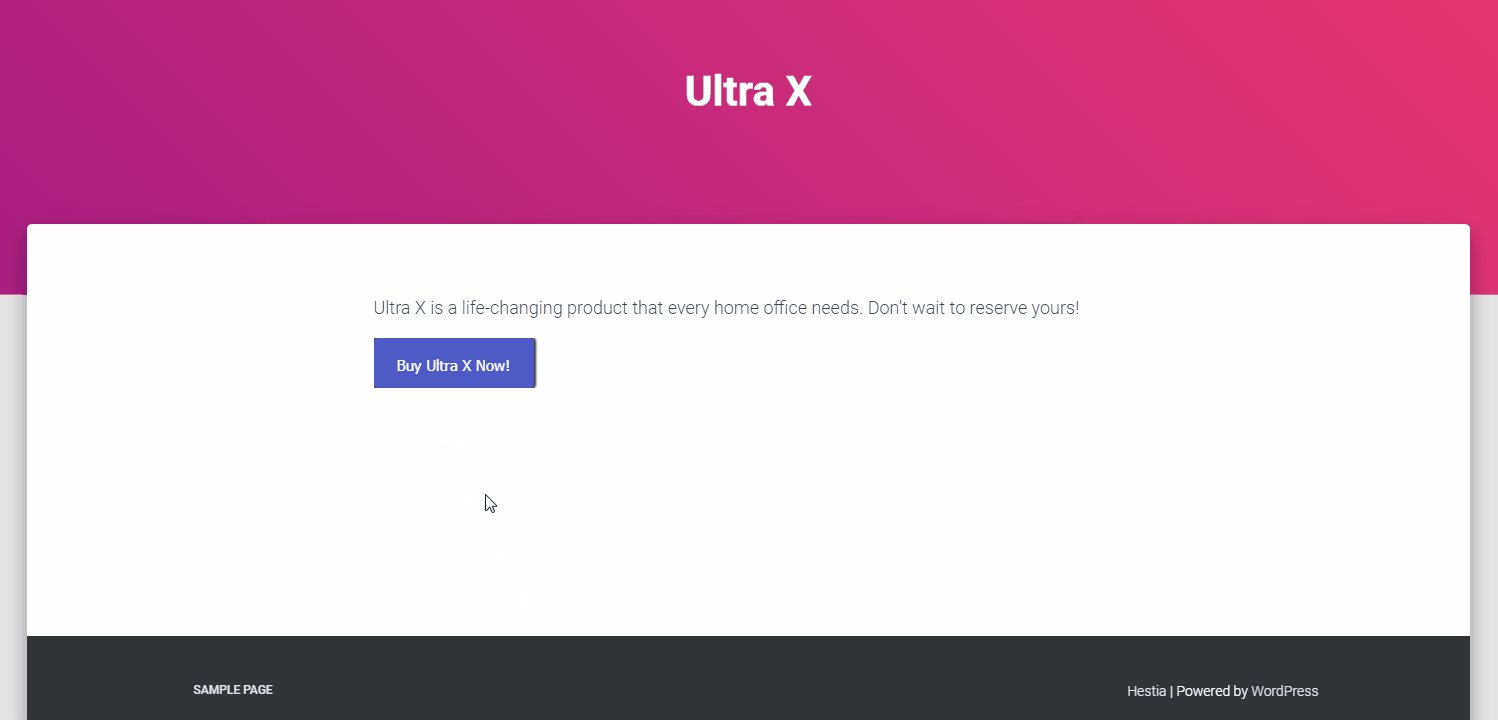
在这里,您可以看到我们有一个简单的 CTA,以及一个我们希望访问者点击的按钮(使用 MaxButtons 插件添加):

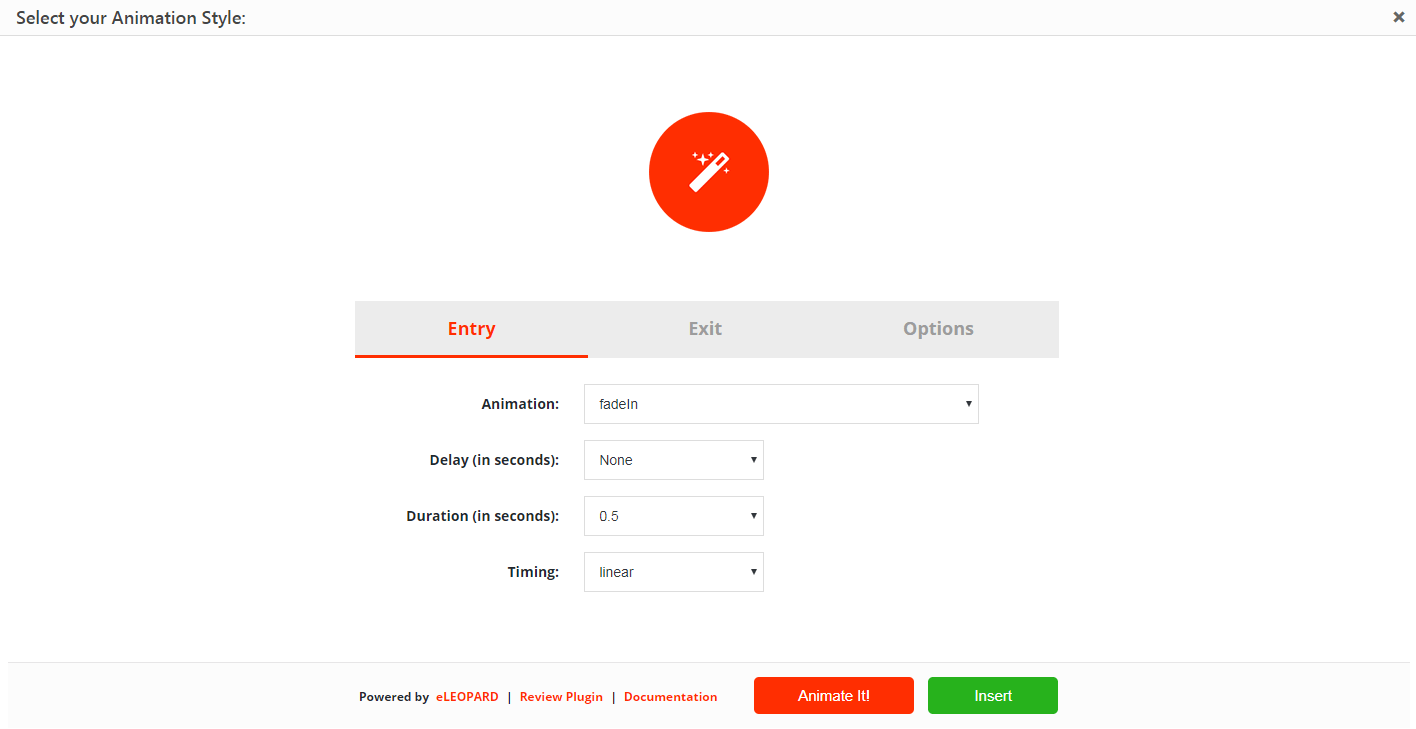
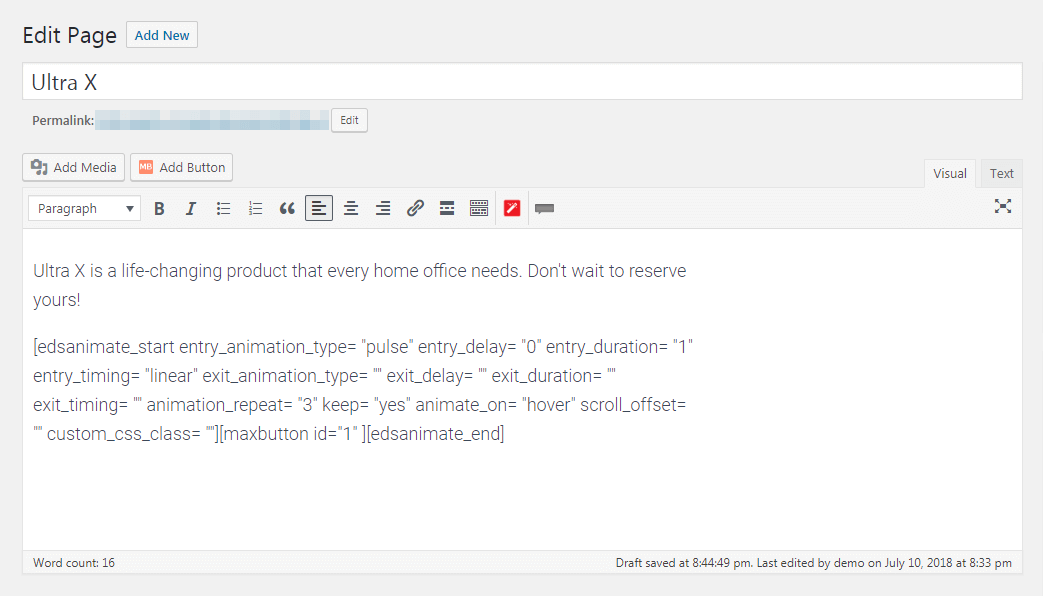
让我们让这个按钮更具吸引力。 为此,我们将突出显示它并选择红色的 Animate It! 图标回到编辑页面的工具栏中。 这会产生一个非常全面的设置菜单:

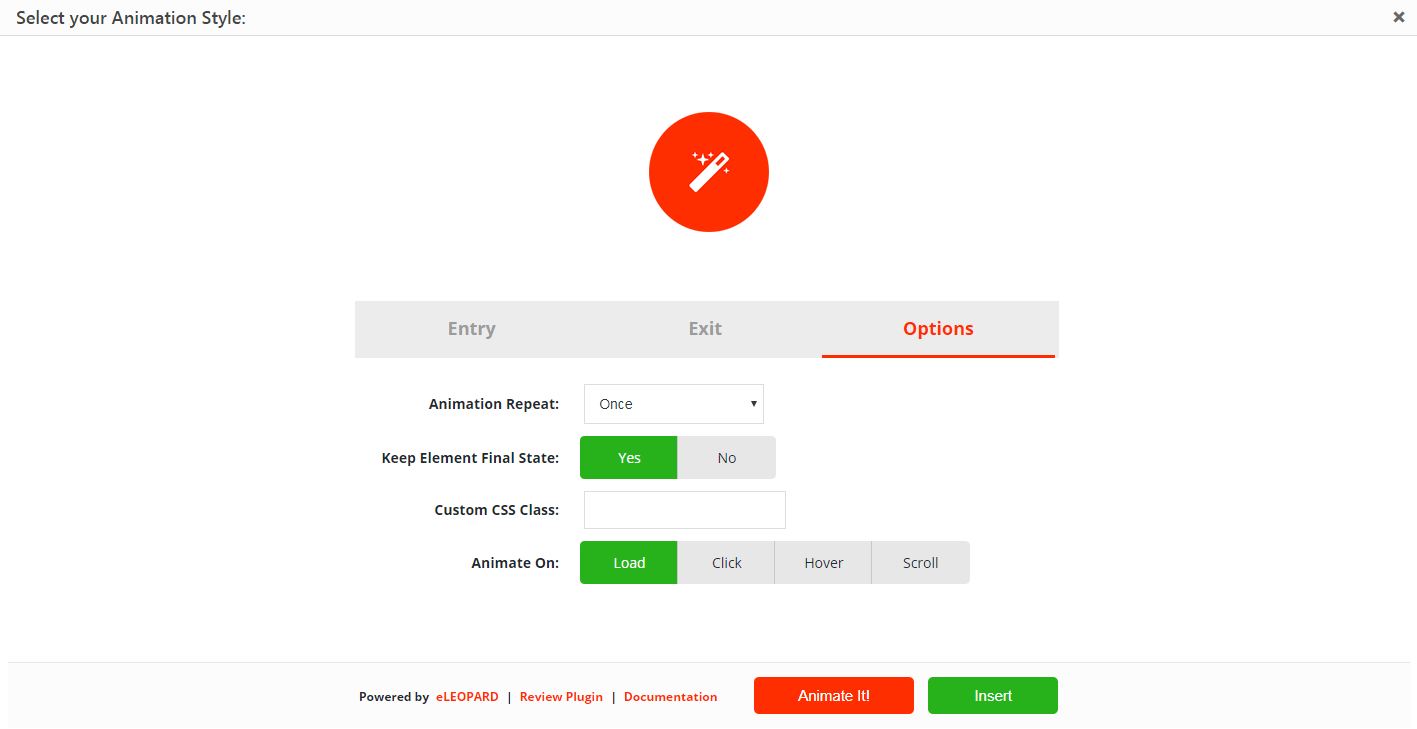
在这里,我们可以选择动画的类型及其持续时间。 我们甚至可以配置不同的动画来根据翻转来触发。 另外,在选项下,我们可以决定它是否会重复,并选择触发它发生:

对于我们的示例,我们将选择 Pulse 动画。 我们将使其重复,并将其设置为在按钮悬停时触发,最后单击“插入”按钮:

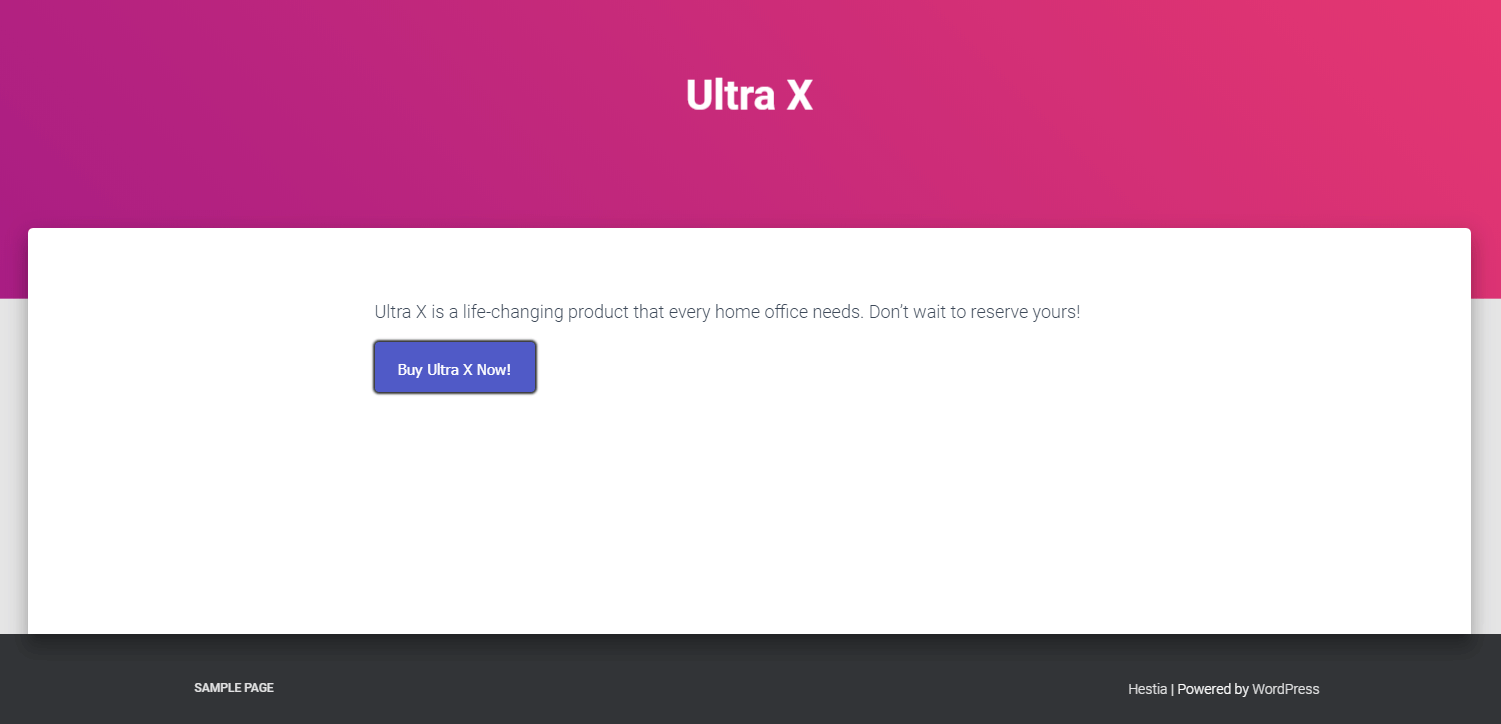
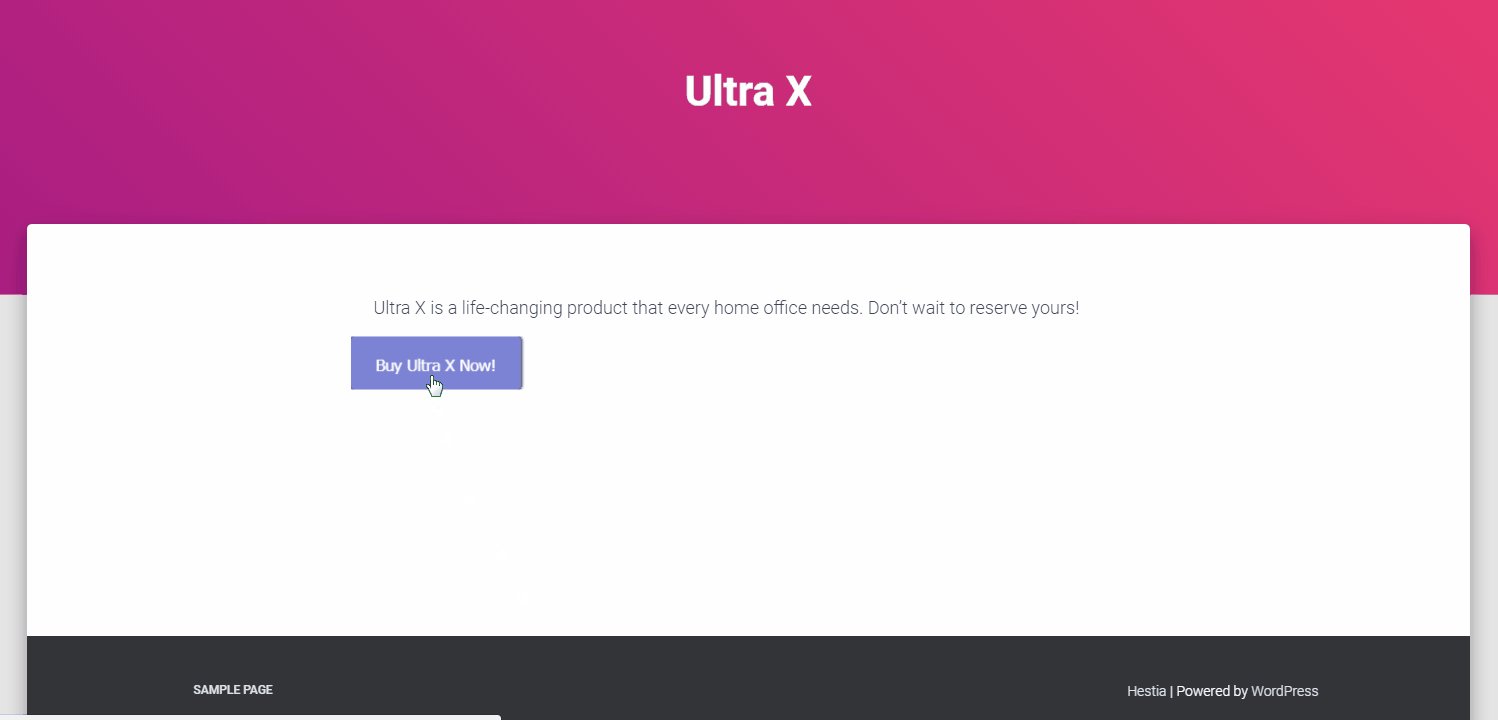
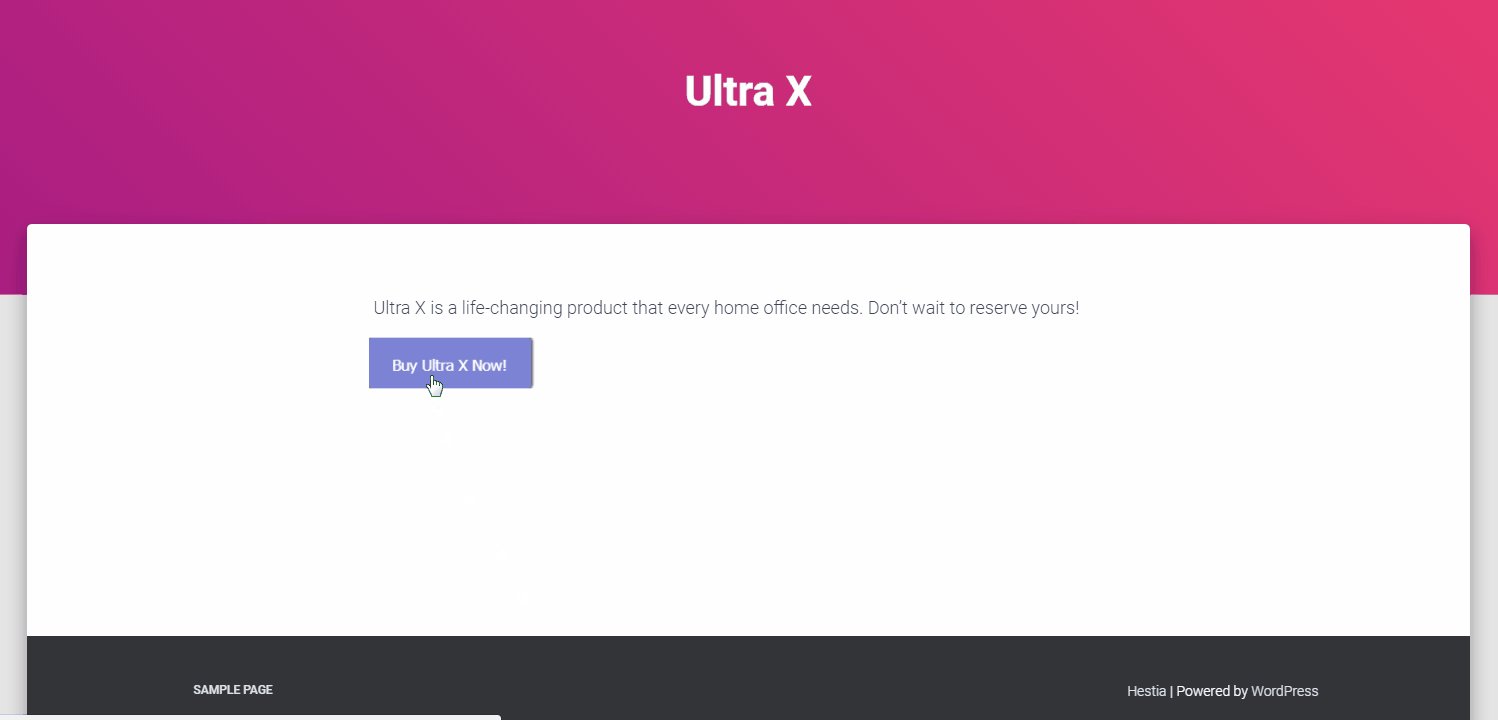
如您所见,按钮现在包含在反映我们选择的设置的代码中。 让我们在前端检查一下:

这比静态按钮有趣得多,并鼓励用户点击进入我们的销售页面。 使用此插件可以完成很多工作,因此我们绝对建议您自己尝试一下。
2. 为您的读者显示有用的工具提示
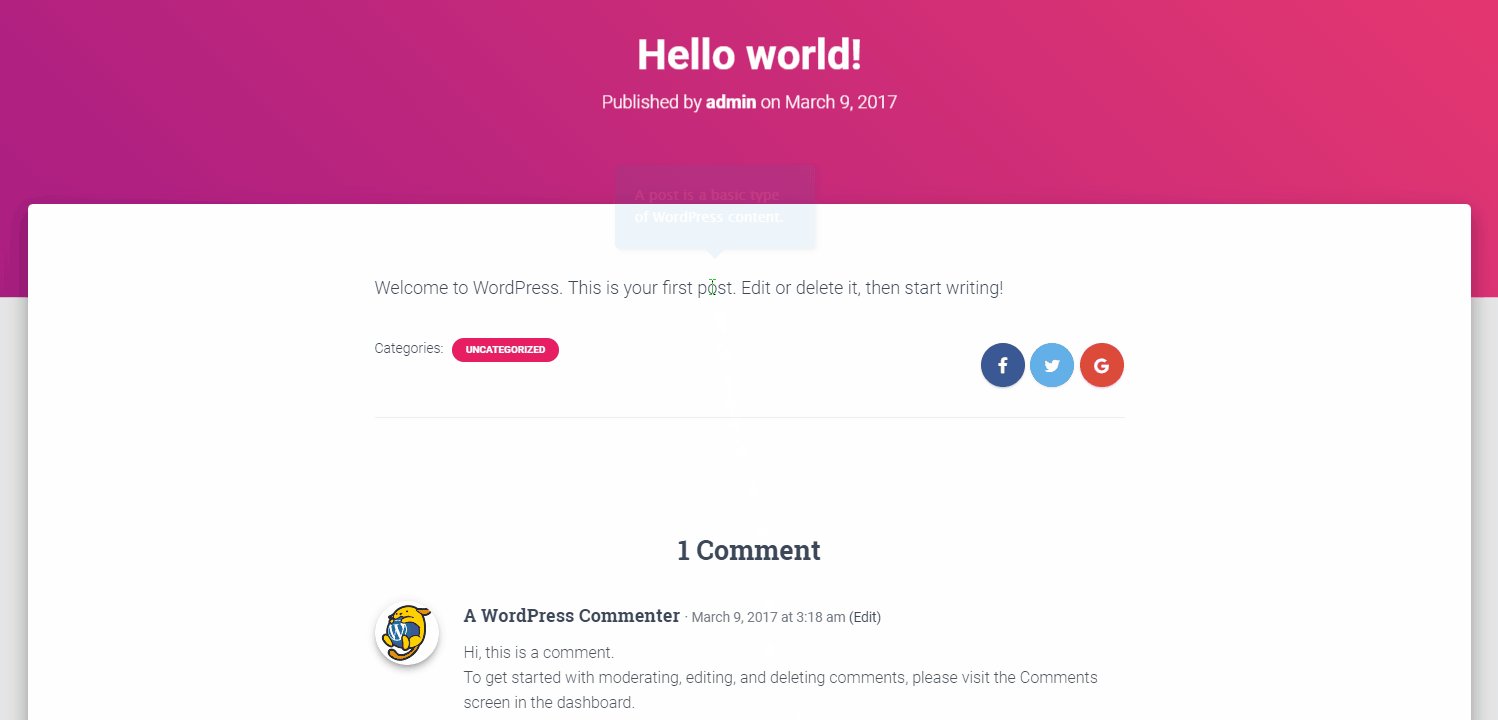
动画很有趣,但 WordPress 中的微交互也可以提供丰富的信息——让我们使用“工具提示”来演示我们所说的内容。 这些是在将鼠标悬停在特定文本部分、链接或其他元素上时出现的小信息片段。 这是为您的网站访问者提供额外价值的好方法。
您可以更清楚地解释一个术语、概念或说明,而无需占用页面上的额外空间。 另外,通过使工具提示成为可选元素,您不会冒着光顾不需要信息的读者的风险。
要在 WordPress 中实现工具提示微交互,您可以使用免费的简单工具提示插件:
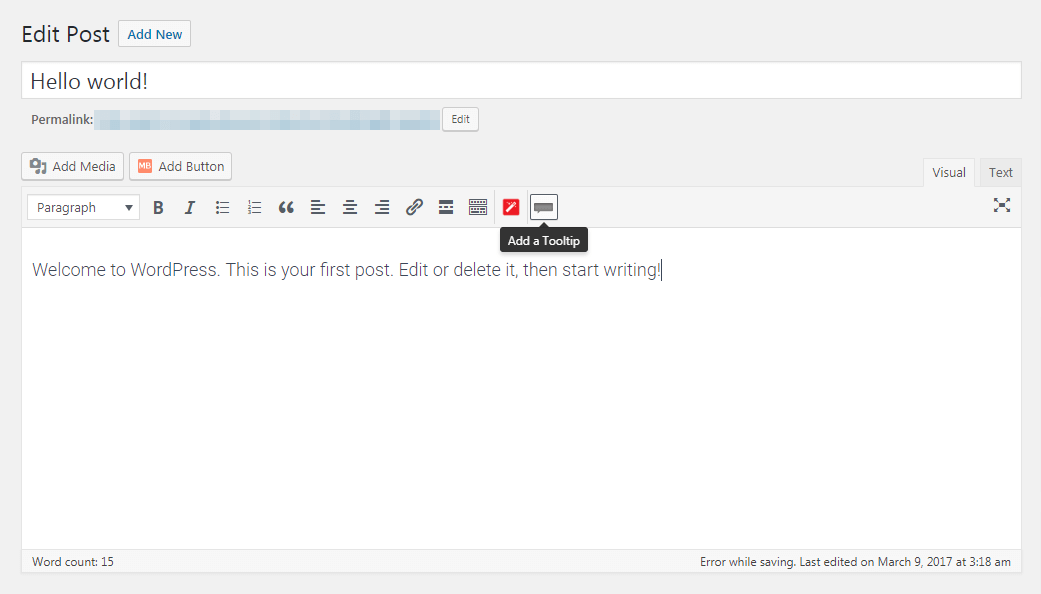
激活插件后,您将在 WordPress 编辑器中获得一个新的添加工具提示按钮:

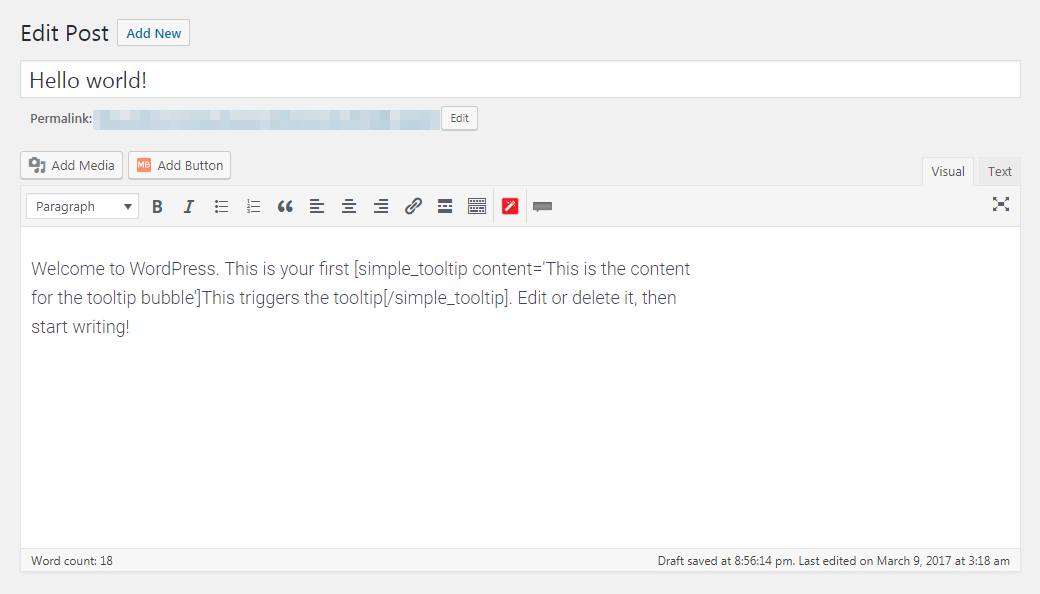
单击该图标将生成一段代码。 您需要将 This is the content for the tooltip bubble 替换为您希望工具提示说的任何内容。 然后,粘贴要使用的文本、图像或其他元素来代替这会触发工具提示:

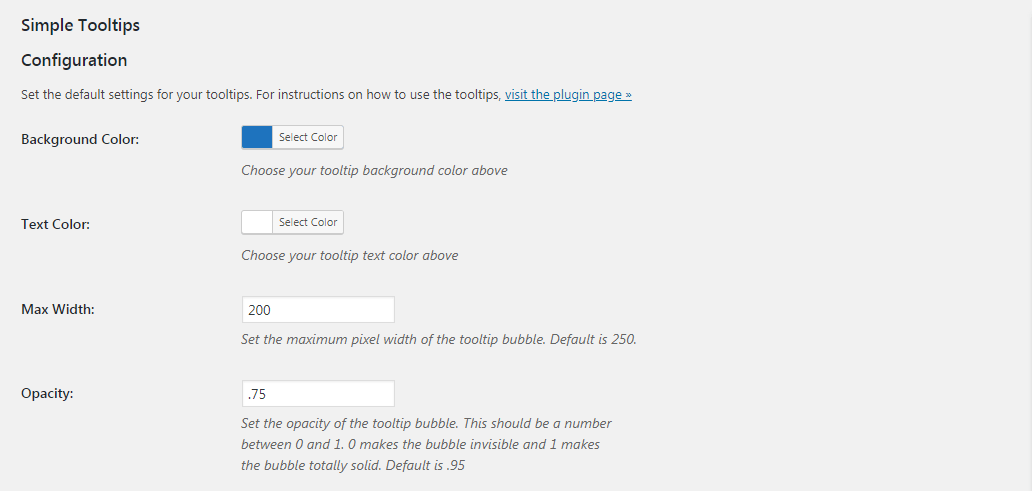
如果您想自定义工具提示的实际外观,您需要访问 WordPress 仪表板中的简单工具提示 > 设置:

在这里,您可以选择背景和文本颜色、重新定位工具提示等等。 选项不多,但结果将是一个干净、易读且与您的内容无缝契合的工具提示:

没有比这更简单的了!
3. 在您的帖子上提示社交分享
上述两种技术创建了可用于多种目的的微交互。 但是,WordPress 中的一些微交互旨在实现特定目标。 我们最后一个例子就是这种情况。
鼓励访问者分享您网站的内容是一个很好的策略。 您可以让他们更直接地参与您的内容,作为回报,您会获得一些免费营销。 更重要的是,社交媒体可以说是建立在线受众的最强大工具。
幸运的是,您可以在 WordPress 中使用微交互,让用户轻松分享他们认为有价值的文本片段。 您只需要 Highlight and Share 插件:
再一次,这是我们选择的工具,因为它是免费的、易于使用且可靠的。 更重要的是,它只需要很少的配置。 事实上,插件的功能将在安装时自动实现。
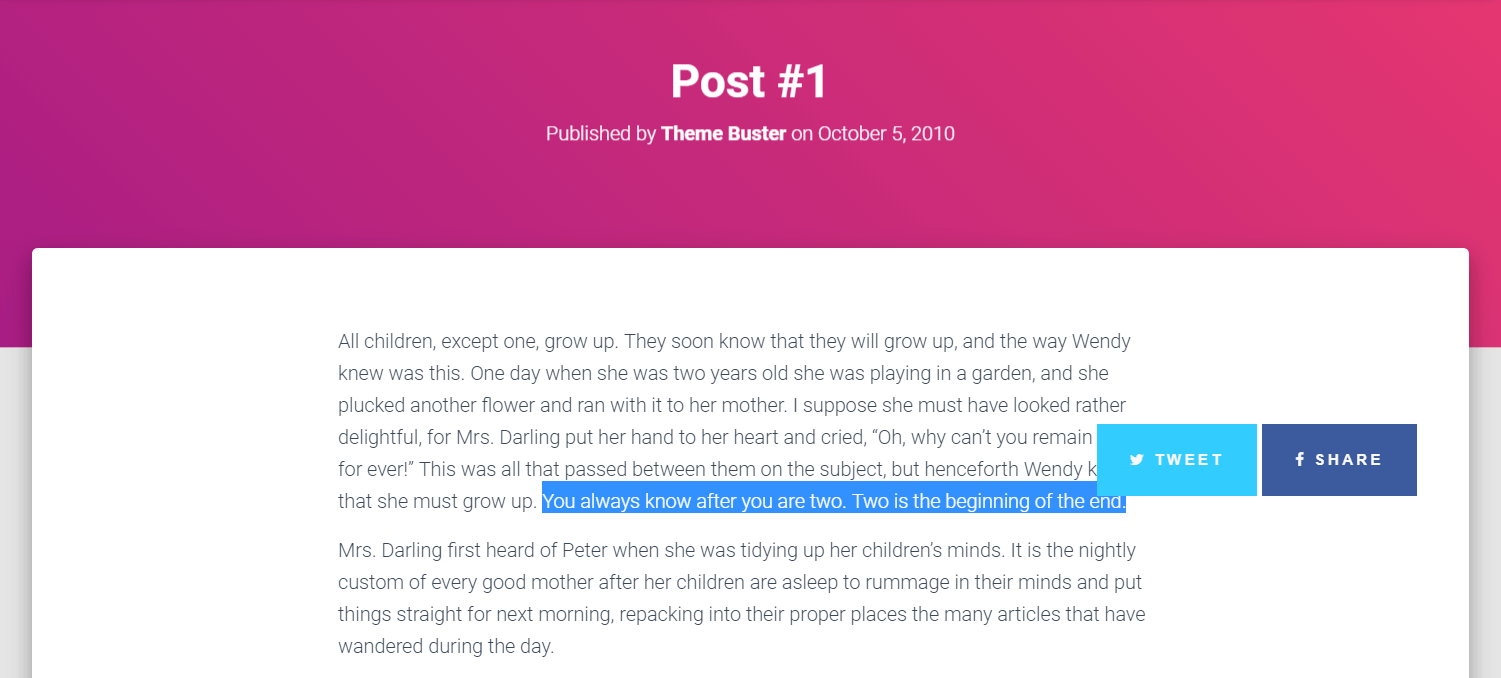
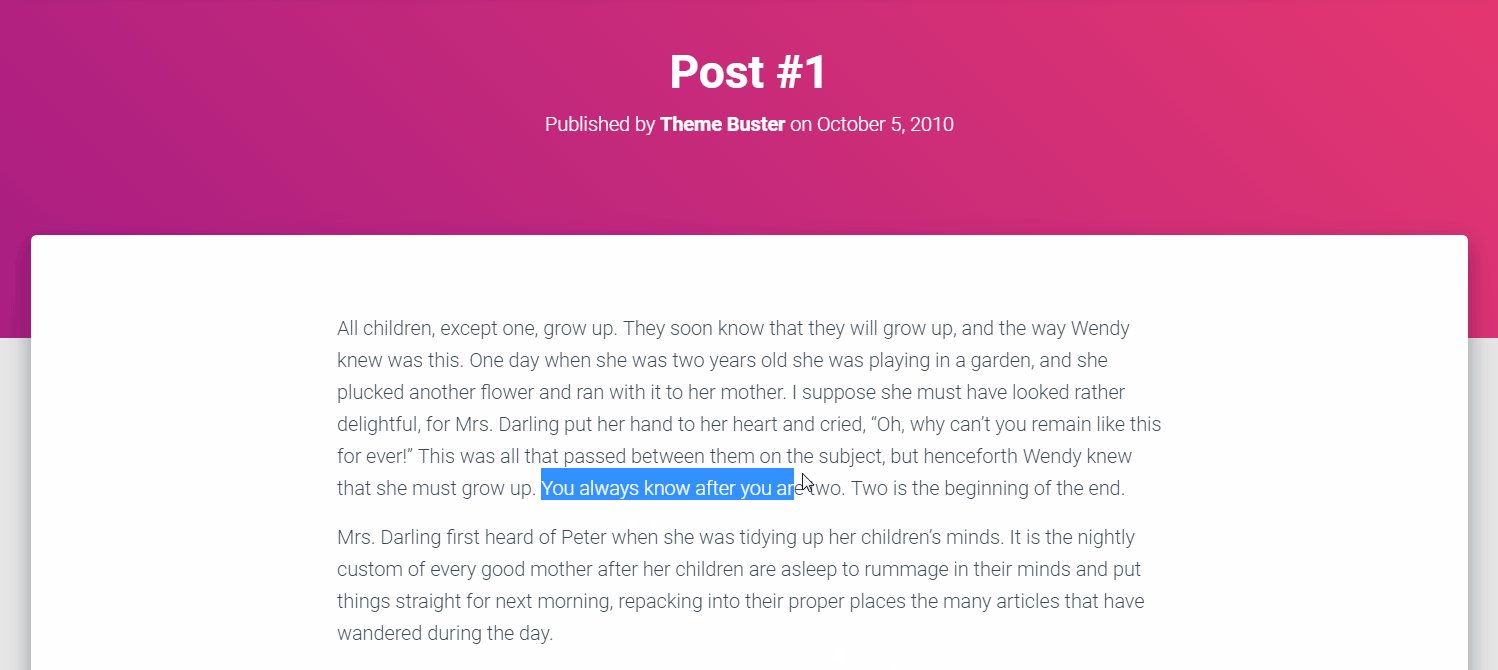
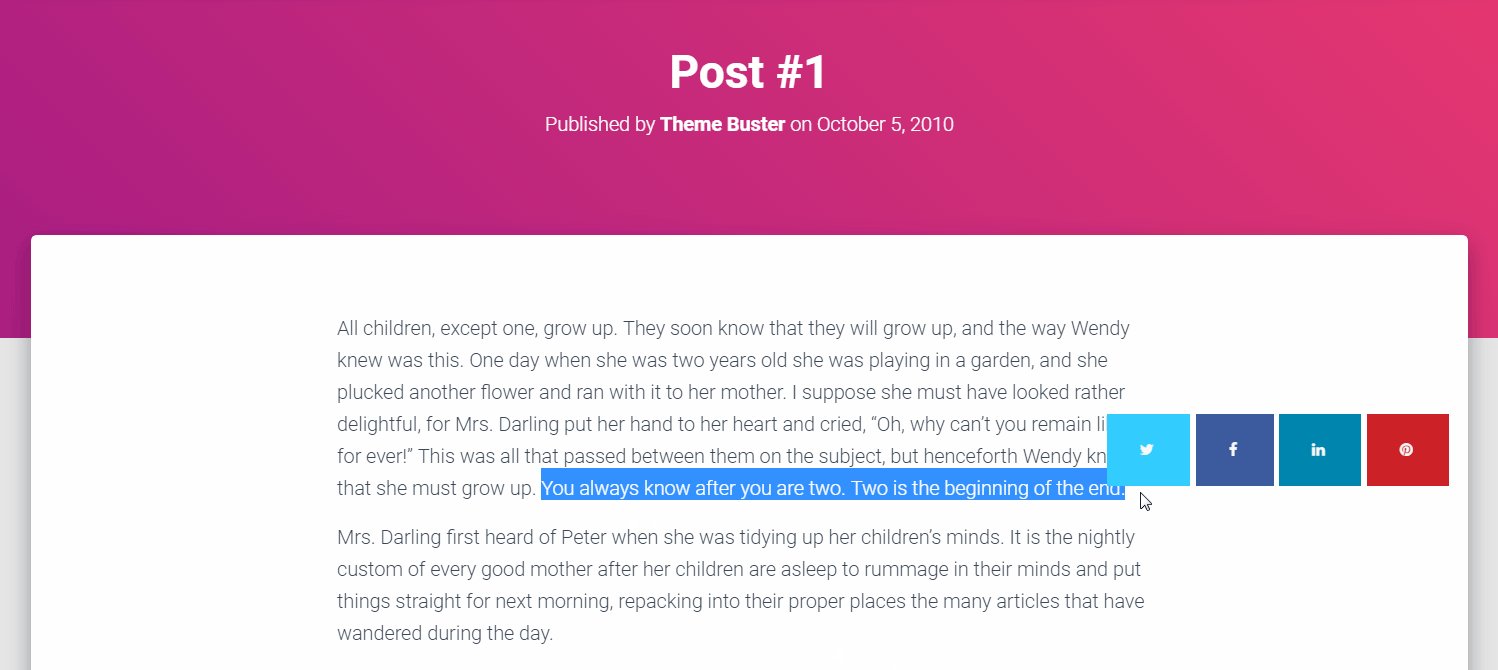
本质上,如果访问者突出显示您的 WordPress 帖子中的任何文本,该插件会向他们显示一些共享按钮:

单击其中一个按钮将打开访问者的个人资料并提示他们创建一个帖子,其中包括他们突出显示的文本以及它来自的页面的 URL。
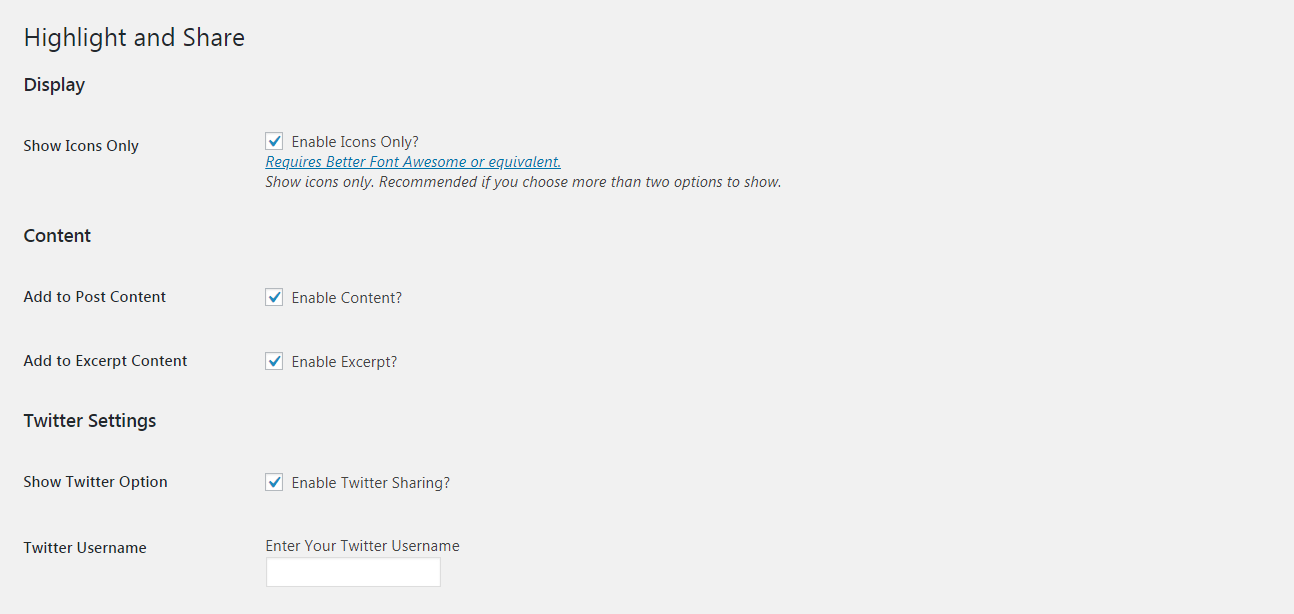
如果您愿意,您可以调整插件的设置来自定义此功能。 为此,请访问 WordPress 中的新设置 > 突出显示和共享选项卡:

在这里,您可以决定启用社交分享按钮的内容类型,添加更多社交媒体平台,甚至包括短链接。 另外,您可以选择在按钮上使用简单的图标:

通过这种简单的微交互,您使用户更有可能将您的内容与他们自己的社交网络共享。
结论
在前面的部分中,我们向您展示了在 WordPress 中创建有趣且有用的微交互是多么容易。 回顾一下,这里有三种最简单的技术:
- 为重要元素添加有趣的动画。
- 为您的读者显示有用的工具提示。
- 提示在您的帖子上进行社交分享。
您还想在 WordPress 网站上使用其他类型的微交互吗? 在下面的评论部分与我们分享您的想法!
