WordPress 的最新版本就在这里,它为我们带来了许多新功能。简而言之,WordPress 5.9 是通向全站点编辑的下一站。但是,这是什么意思?什么是完整的网站编辑,你能用它做什么?在这篇博文中,我们将准确讨论这一点,并为您提供一些使用完整站点编辑的 WordPress 网站示例。
目录
首先要做的事情:什么是完整的站点编辑?
您可能已经注意到这个词在 WordPress 社区中流行,但什么是完整的站点编辑?为了为您分解,完整的站点编辑是几个新的 WordPress 功能的统称:
- 模板编辑:您可以在其中自定义帖子和页面的设计。
- 站点编辑:用于更改您的博客、档案或 404 页面的设计,以及您的站点页眉和页脚。
- 新的样式界面:您可以在其中添加自己的调色板并更改颜色、排版和间距。
- 一种新的主题:完全可编辑,用块构建。
全站点编辑 (FSE) 的共同点是所有功能都使用块来创建您的网站。全站点编辑还为开发人员带来了新工具,包括新的主题配置文件。现在,要充分利用 WordPress 5.9 版中的新功能,您需要激活完整的站点编辑主题。完整站点编辑主题的一个示例是二十二十二。
全站点编辑背后的想法是什么?
那么,为什么 WordPress 社区会在完整的网站编辑上投入如此多的时间呢?好吧,完整站点编辑背后的想法是将用于创建内容的块的使用扩展到您网站的其余部分。授权用户并为您的网站部分带来新的自定义可能性,这些部分以前只能通过使用代码或复杂选项进行编辑。因此,让每个使用 WordPress 的人都可以更轻松地更改其网站和页面的设计。
有什么优势?
简而言之,最显着的优势是您可以在编辑器中编辑和预览整个网站。您可以将块放置在您喜欢的任何位置,然后从单个界面更改这些块的样式。有了这个,全站编辑带来更完整和一致的编辑体验。您无需转到不同的管理页面来更改站点标题、更新菜单、排列小部件或上传徽标。相反,您可以在编辑器中完成所有这些操作。
另一个值得一提的优点是,主题可以为页面(模板)、网站页眉和页脚(部分)以及块模式添加预制设计。您可以简单地拖放块图案来创建独特的设计并将它们保存在您自己的模板中。
全站编辑的现状
如前所述,最新的 WordPress 版本是全站点编辑的下一站。但很高兴知道 WordPress 5.9 中添加的新站点编辑器处于测试阶段。您可以在 WordPress 5.9 中使用新的默认主题二十二十二,您可以期待在未来版本中修复错误和改进。很高兴知道您可以在有和没有Gutenberg 插件的情况下使用完整的站点编辑。
全站编辑有很多小部分。包括新的块和块设置,不幸的是,这些设置还没有为 WordPress 5.9 及时准备好。但他们在路线图上!一些计划中的改进包括:
- 一组新的评论块
- 改进了对间距和定位块以及选择字体系列的控制
- 新的帖子作者块
- 查询块的更多设置,用于显示帖子列表(如您的博客)
仍然缺少的两个功能是更好的响应控件和为类别创建新页面模板的能力。
完整的站点编辑如何工作?
当您激活完整的站点编辑主题时,您可能会惊讶地发现在 WordPress 管理员中找不到菜单屏幕、小部件和定制器。相反,WordPress 启用了一个新的编辑器,您可以在其中预览和编辑您的网站。定制器实际上被块设置和样式所取代。对于小部件,实际上不再需要这些小部件,因为您可以将块放置在任何地方。并且菜单系统被导航块所取代。
 完整站点编辑主题中的新编辑器
完整站点编辑主题中的新编辑器
网站编辑器
当您转到新编辑器时,您将看到的第一页是您当前的主页。编辑器有几个可选的侧边栏:设置、样式和站点编辑器导航。要打开站点编辑器导航,请单击编辑器左上角的 WordPress 图标或站点图标:
 二十二的主页。从站点编辑器侧边栏中,您还可以访问 WordPress 仪表板。
二十二的主页。从站点编辑器侧边栏中,您还可以访问 WordPress 仪表板。
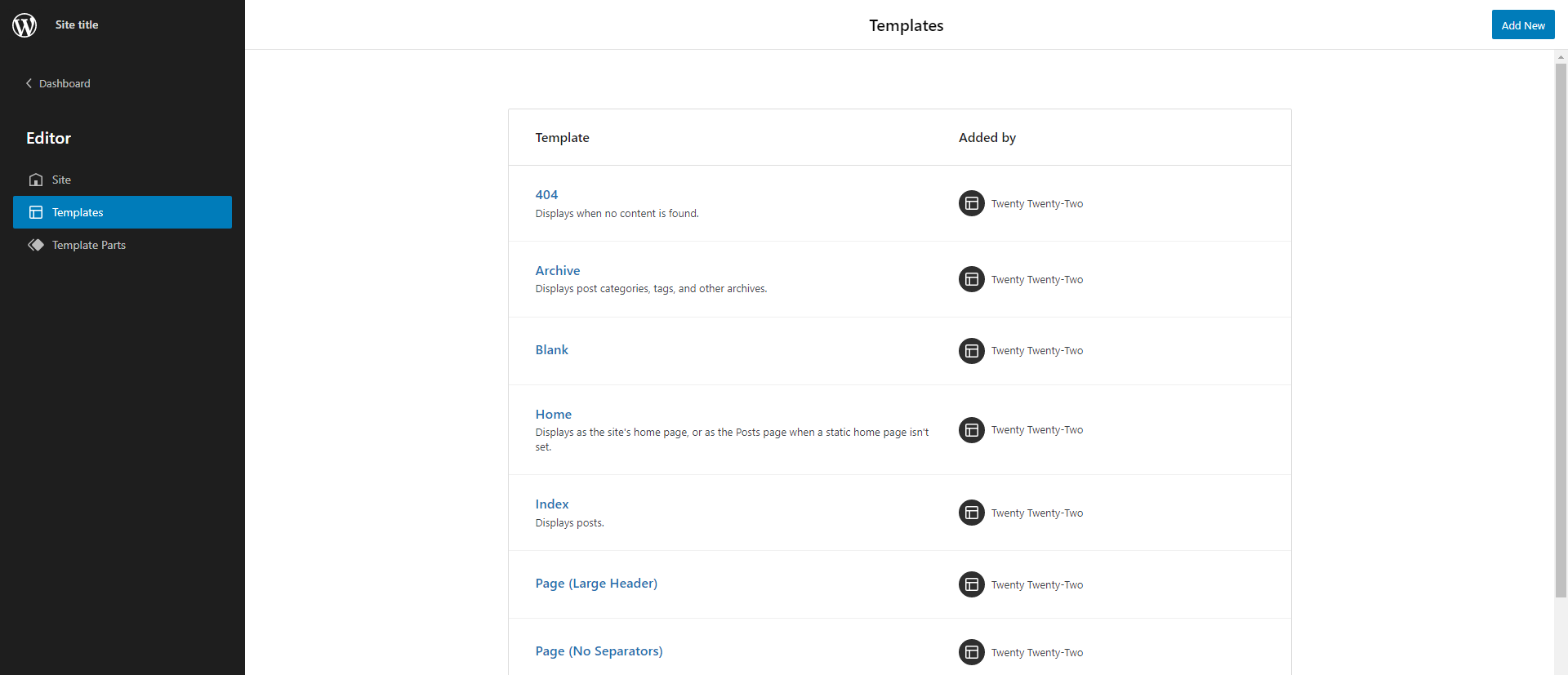
在侧边编辑器导航侧边栏中,您可以找到模板和模板部件选项。通过选择其中一个,您将打开一个单独的页面,您可以在其中查看和管理所有模板和部件:
 二十二中的块模板列表
二十二中的块模板列表
编辑您的网站标题和导航
您可能想要尝试的第一件事就是设置您网站的菜单。这是您通过完整站点编辑执行此操作的方式:
- 首先,从 WordPress 管理员的外观菜单中打开编辑器(测试版)。
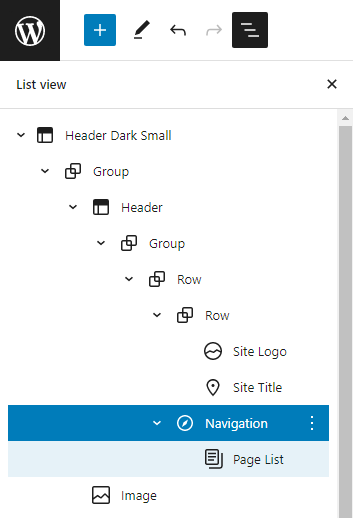
- 您可以直接在编辑器中选择导航块,也可以从列表视图中选择块。列表视图是页面上所有块的列表。要打开列表视图,请单击顶部工具栏中带有三行的符号。
- 单击标题以展开列表。接下来,单击导航块将其选中。

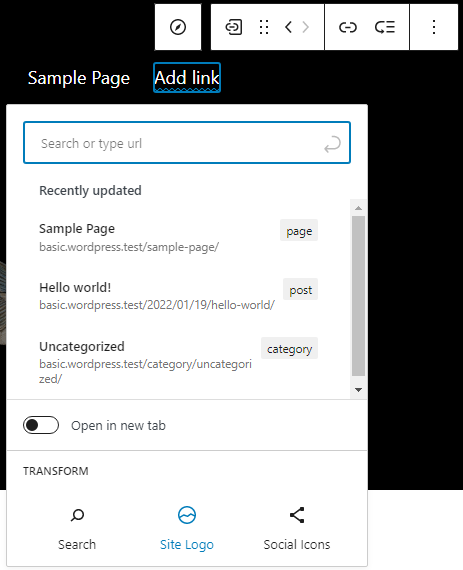
4. 现在您可以单击加号图标添加新的菜单项。您可以搜索帖子或页面,创建新草稿,甚至添加网站徽标、社交图标或搜索表单:

导航块有几个样式选项。例如,您可以添加颜色、更改对齐方式和字体大小,并决定导航是否应该折叠在菜单按钮后面。此外,您可以在“高级”部分为您的菜单指定一个自定义名称。
完成菜单设置后,不要忘记选择保存。系统将询问您是否要保存网站的标题和菜单。保存两者并查看您网站的全新菜单。
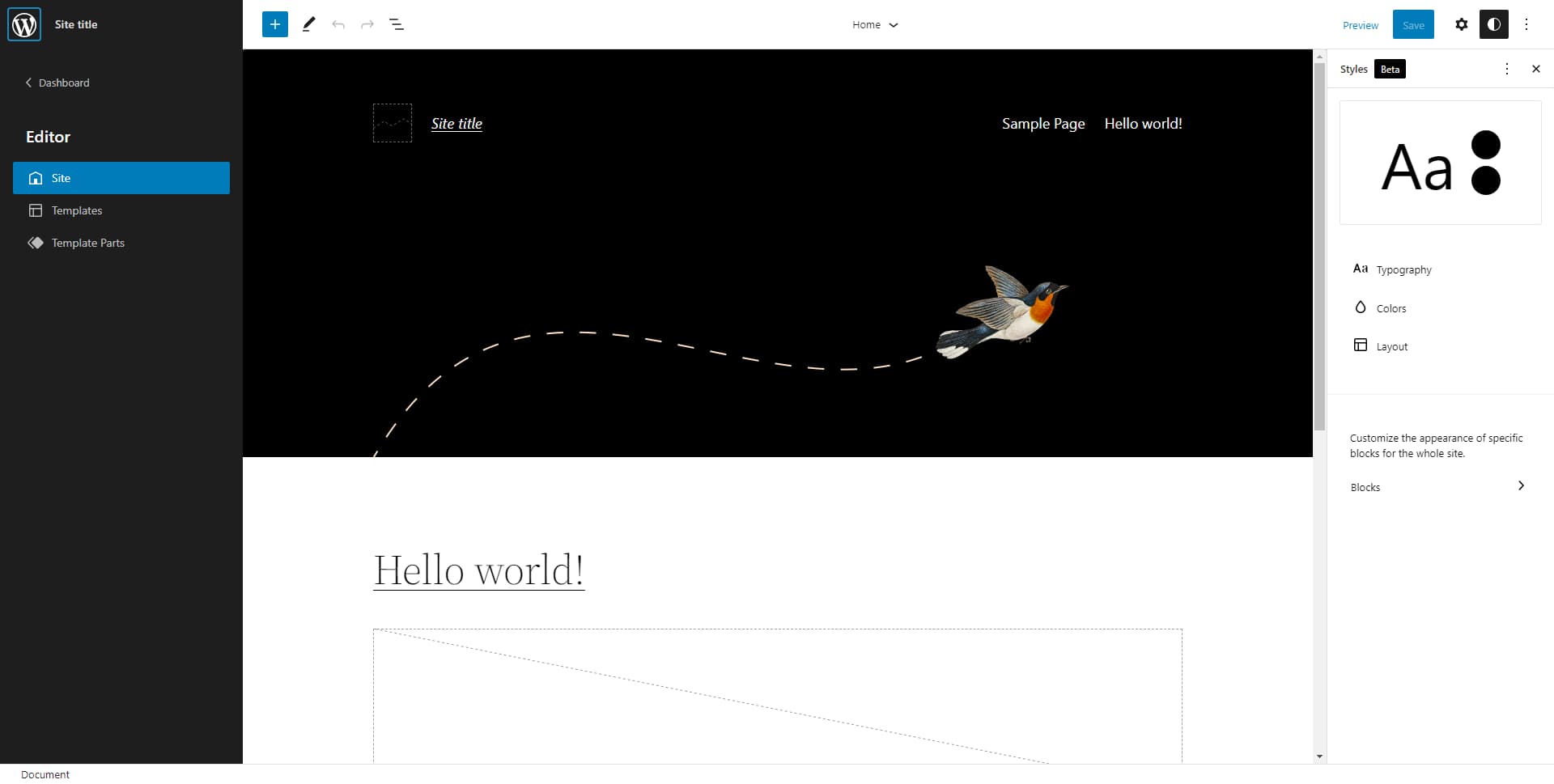
使用样式更改网站的外观
继续我们的二十二十二主题的例子,这个主题在主页上有一个黑色的标题,其余的页面是白色的。让我们来改变这些页面的外观。假设你想给页面一个深色的背景颜色。
- 您的第一步是从 WordPress 管理员的外观菜单中打开编辑器。
- 在顶部栏中,在保存按钮旁边,单击黑白圆圈以打开样式侧边栏。在样式下,您可以选择网站和块的排版、颜色和间距。
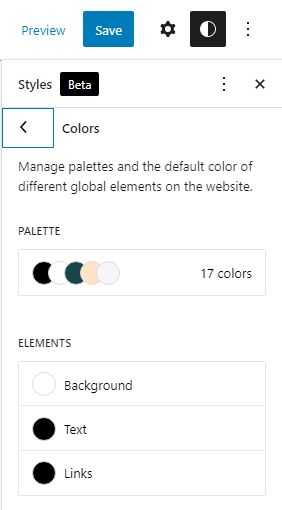
- 要更改背景颜色,请选择颜色。在此视图中,您将看到主题调色板和背景、文本和链接等元素列表。
- 选择背景并将其更改为黑色。您可以在编辑器中实时预览颜色变化。
- 您还需要更改文本和链接颜色以使其可读:返回上一步,对文本和链接执行相同操作,但选择白色。

改变特定方块的外观
好的,这样您就可以更改页面上一些基本内容的外观。但是,如果您想更改特定块的外观,例如您的帖子标题栏,该怎么办?
- 返回顶部栏,在保存按钮旁边,然后单击黑白圆圈以打开样式侧边栏。选择样式侧边栏底部的块,在随附文本下方:自定义整个站点的特定块的外观。
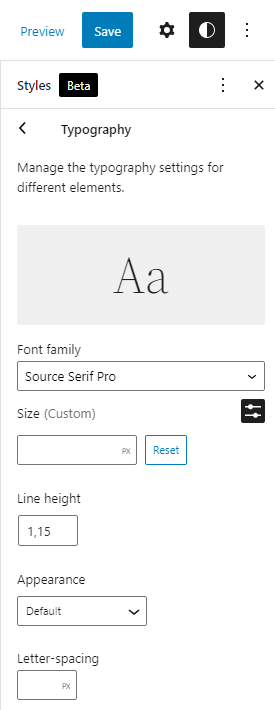
- 之后,选择帖子标题栏并打开排版面板。
- 通过使用此选项面板,您可以一次更改所有帖子标题栏的外观:字体系列、大小、行高、外观(粗体或斜体)和字母间距。尝试一些设置并在编辑器中实时预览更改。
- 保存您的更改。系统将询问您是否要保存自定义样式:继续并确认。

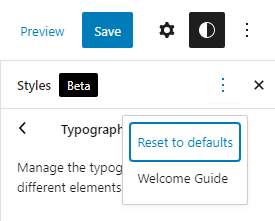
如果您改变主意并想要撤消更改怎么办?
没问题,这在任何时候都是可能的。只需单击样式工具栏中的“更多全局样式操作”省略号菜单,然后选择“重置为默认值”:

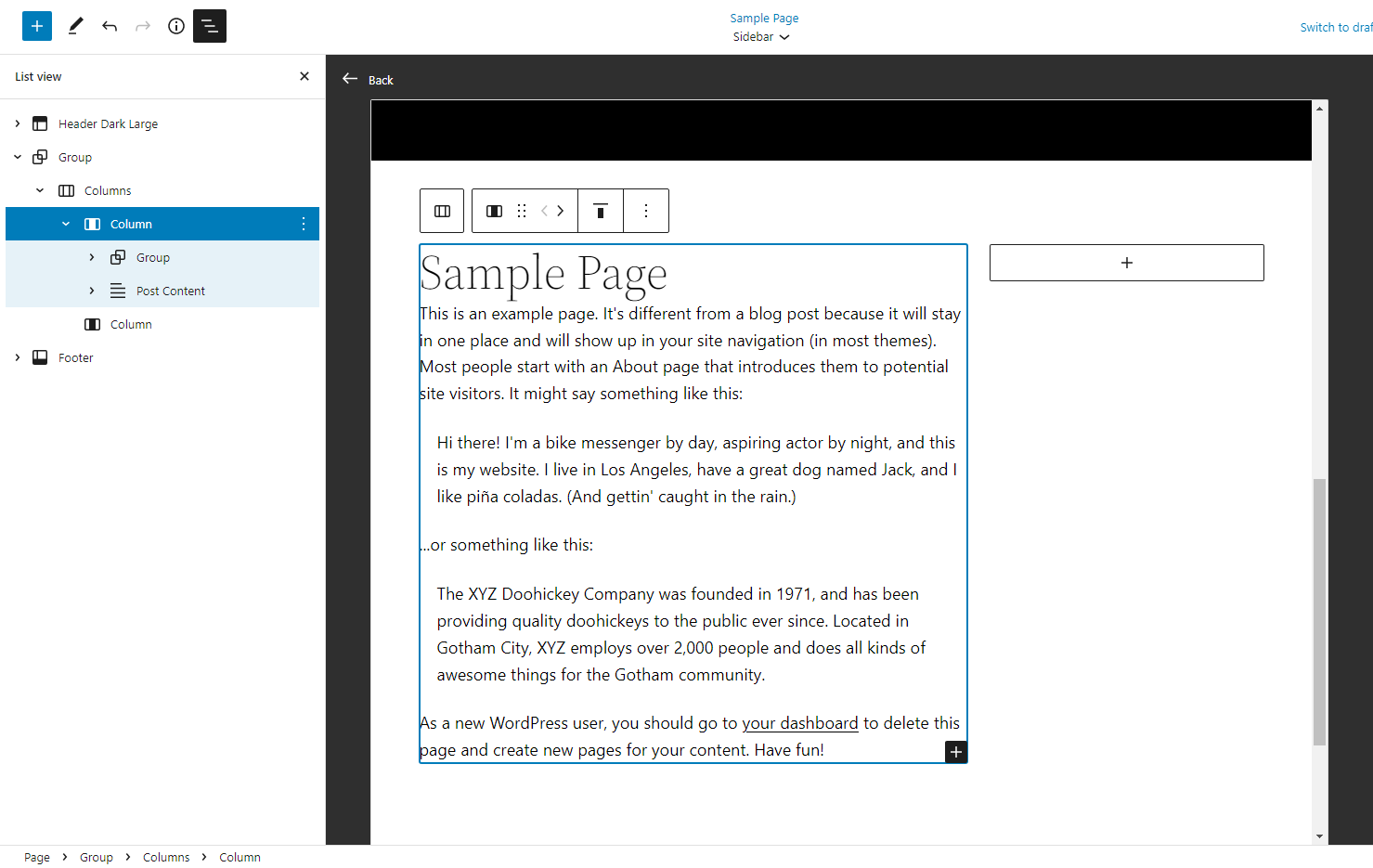
在模板编辑器中,您实际上可以为您的帖子和页面创建新模板。有很多选项,但为了让您了解其工作原理,让我们讨论如何为带有侧边栏的页面创建新模板。
- 在块编辑器中打开要添加侧边栏的页面。在页面设置侧边栏中,转到模板部分:然后单击新建。为您的新模板选择一个名称,例如“侧边栏”。
- 之后,WordPress 将在模板编辑器中打开您的新模板。您可以通过它的深灰色边框识别模板编辑器。
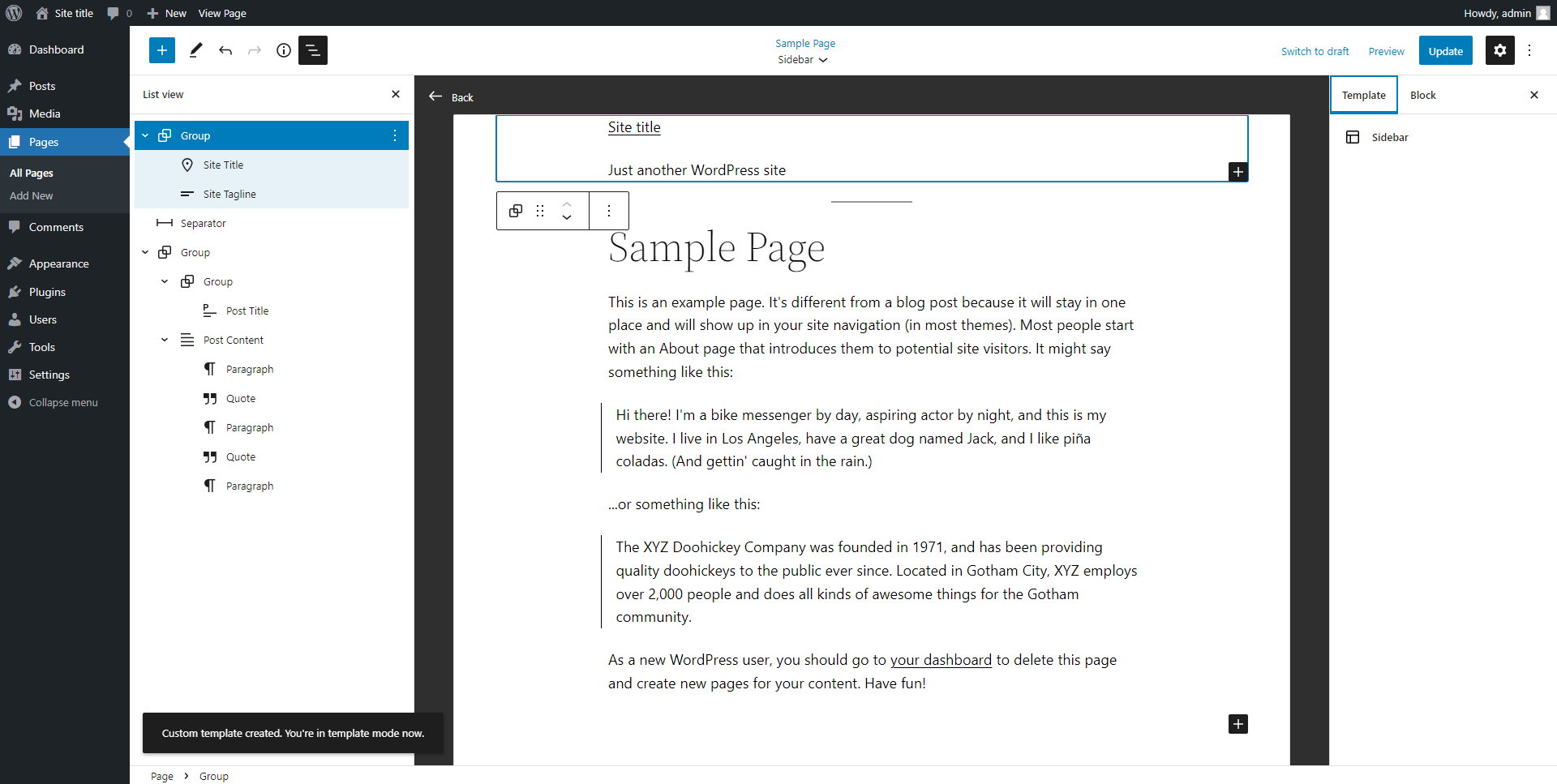
- 要添加侧边栏,您需要移动现有块。借助列表视图可能更容易选择和移动块。要打开列表视图,请单击顶部工具栏中带有三行的符号。
- 在编辑器的顶部,删除网站标题、标语和分隔符块。这是因为您将使用主题中的自定义预制标题替换它们。

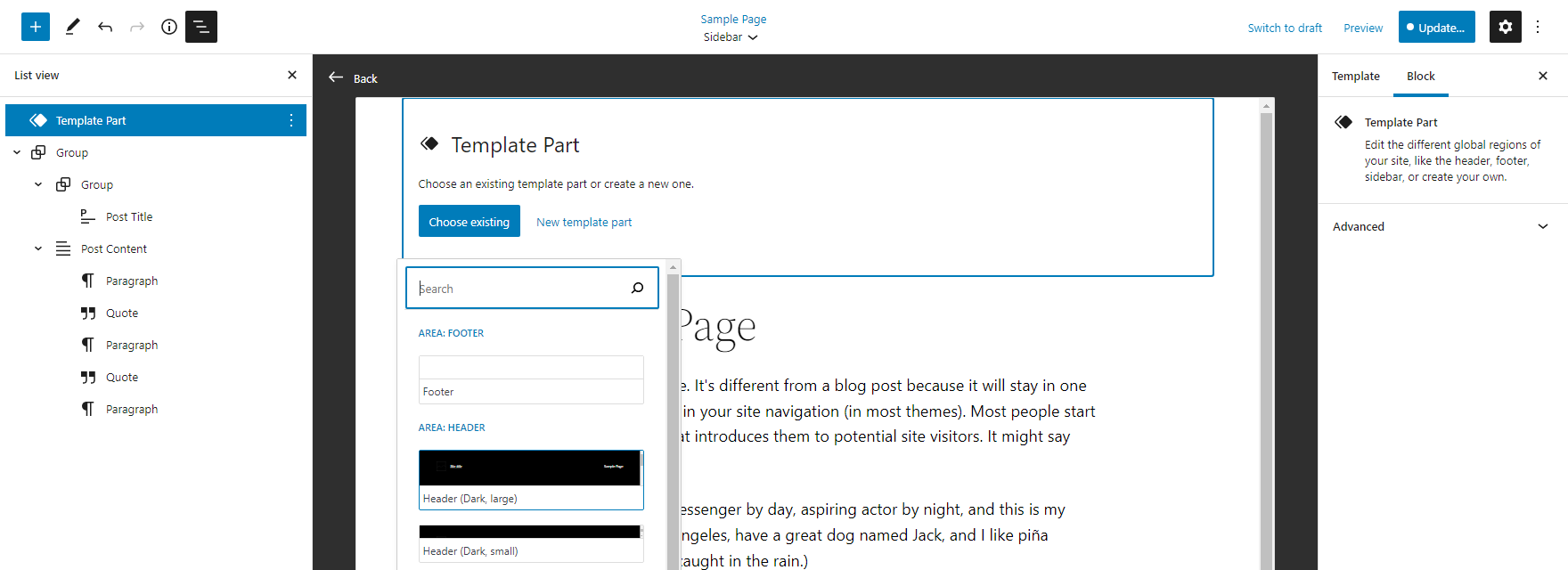
5. 插入一个模板零件块,然后选择“Choose existing”。之后,您可以选择其中一个预制标题:

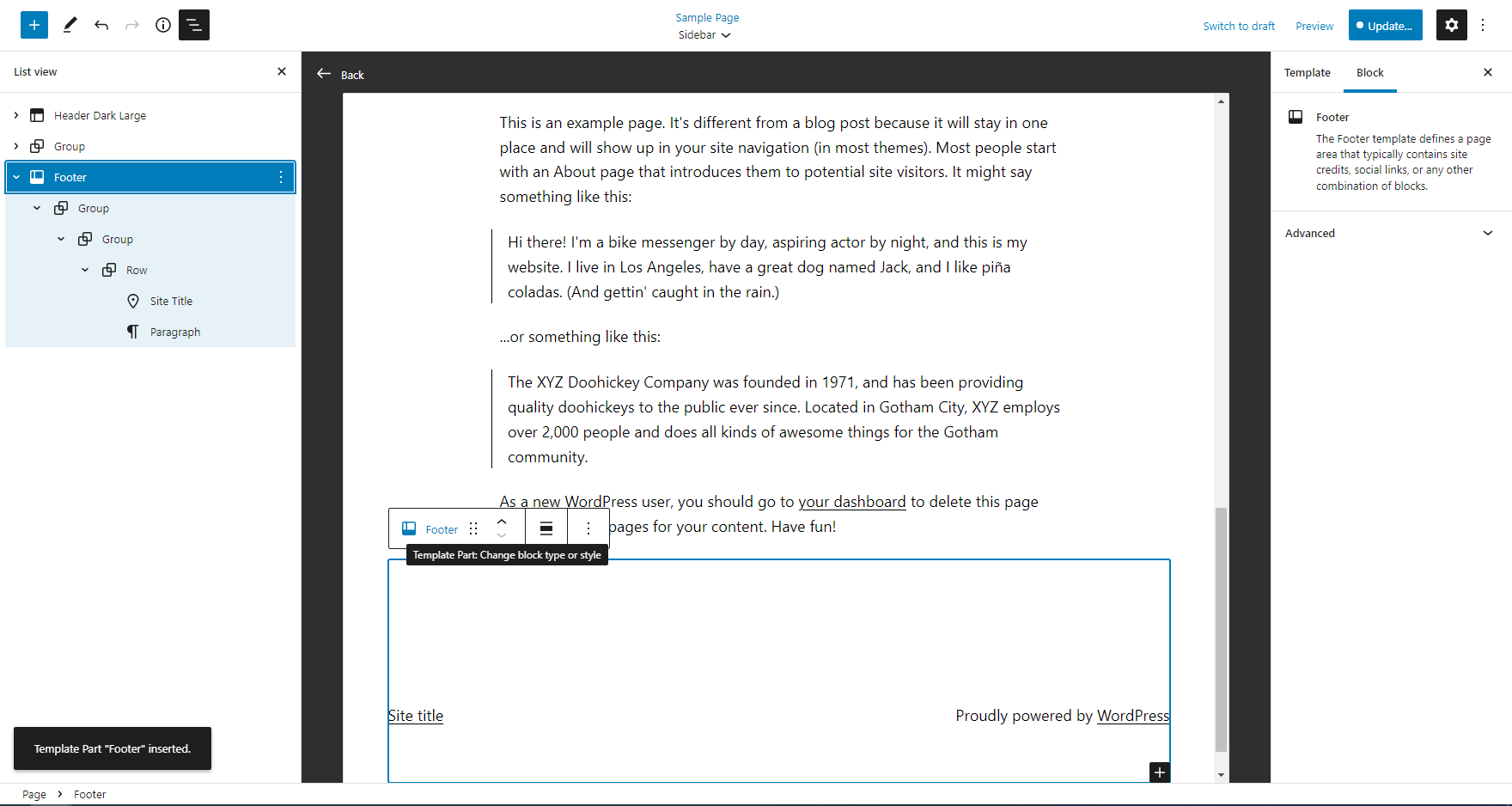
6. 在编辑器的最底部,在内容下方,重复该过程并为您的页脚插入第二个模板部分:

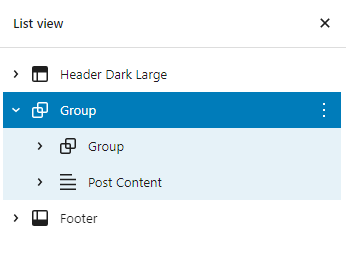
7. 有了新的页眉和页脚,您可以添加用于定位内容和侧边栏的列块。选择页眉和页脚之间的组块:

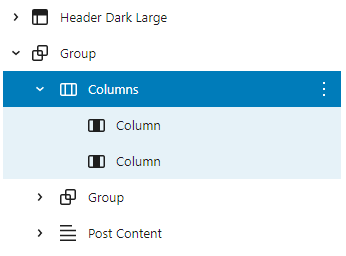
8. 在组块内,添加一个列块。70/30 的组合是您的内容和侧边栏的不错选择:

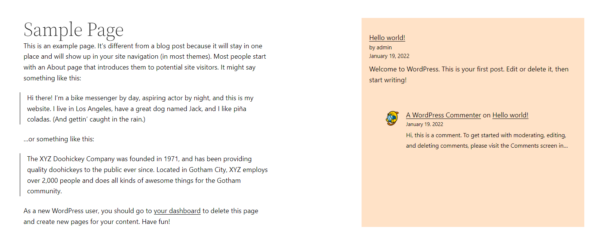
9. 之后,在列表视图中选择第二个 Group 块和 Post Content 块,然后将所有内容拖到宽列中。您的页面现在应该如下所示:

10. 将您想在侧边栏中显示的块放在窄栏中。例如,最新帖子块、最新评论、关于页面作者的简短文本或画廊。随意尝试。您还可以测试不同的颜色选项和间距。
最后,您需要保存模板和页面。如果您愿意,您也可以在其他页面上重复使用新的自定义模板。
 带有侧边栏的页面
带有侧边栏的页面
示例 使用完整站点编辑的网站示例
那么,您是在寻找灵感还是想知道通过使用完整的站点编辑可以实际实现什么?我们收集了一些示例网站供您从中汲取灵感!
个人网站
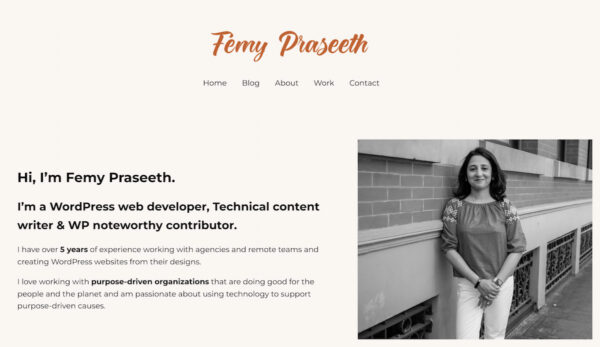
使用完整站点编辑创建的个人网站的一个示例是femkreations.com:
 主页 femkreations.com
主页 femkreations.com
使用完整站点编辑的个人网站的其他一些示例:
商业网站
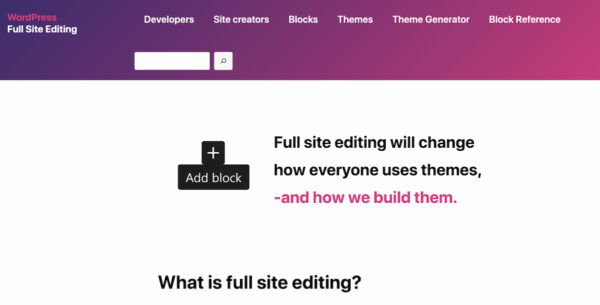
这可能不足为奇,但是使用完整站点编辑创建的商业网站的示例是fullsiteediting.com:
 主页 fullsiteediting.com
主页 fullsiteediting.com
使用完整站点编辑的商业网站的其他一些示例:
结论
使用块来管理和编辑网站的每个部分一开始会让人觉得有点害怕。但是,当我们说所有新的定制机会都超过了有时会感觉粗糙的部分时,请相信我们。我们在本文中讨论的编辑网站的新方法可用于进行多种类型的更改。也许您想更改站点页脚中的文本或移动站点徽标?完整的站点编辑使这更容易,因为您不需要更改主题的代码。
话虽如此,请务必对所做的更改进行一些思考。如果您感到不知所措,请记住这些功能是可选的,您不必编辑不需要任何更改的块。完整站点编辑的重要部分在于这完全取决于您,所以请尝试一下,让我们知道您的想法!
阅读更多:WordPress 5.9 就在这里,现在可以进行完整的站点编辑!»
卡罗琳娜·尼马克
Carolina 是 WordPress 核心团队的成员。她的重点是可访问性和主题,她喜欢主题开发的各个方面。

接下来的是!
来源
