在从事网页设计近 19 年之后,有些日子没有新鲜感。 但是,也有一些时候,您会看到另一个 Web 开发人员解决问题的方法,并觉得您还没有进入一个充满可能性的世界。 而且,它很少是复杂的。 最好的开发人员让它看起来很简单,并且 Rich Tabor 的侘寂 点缀着那些让仔细研究 WordPress 块主题代码再次令人兴奋的小技巧。
今天早些时候,WordPress 主题目录达到了 50 个区块主题。 但是,我对审查队列中等待的内容更感兴趣。 塔博尔有 提交了他的项目 不到 24 小时前,但我还是把它转起来了。 我必须看看哪一个多产 块主题开发的作家 已建成。 虽然在加入 Extendify 之前,他曾为 GoDaddy 的 Go 主题做出过贡献,但这是他个人帐户提交的第一个主题。
我喜欢深入研究可以学到一些东西的主题。 这是我描述侘寂最好的方式。
它主要面向博客作者和作家。 它具有那些不想压倒他们的内容的人会喜欢的设计类型。 然而,它有足够的奇思妙想,不会是一个完全无聊的黑白事件。
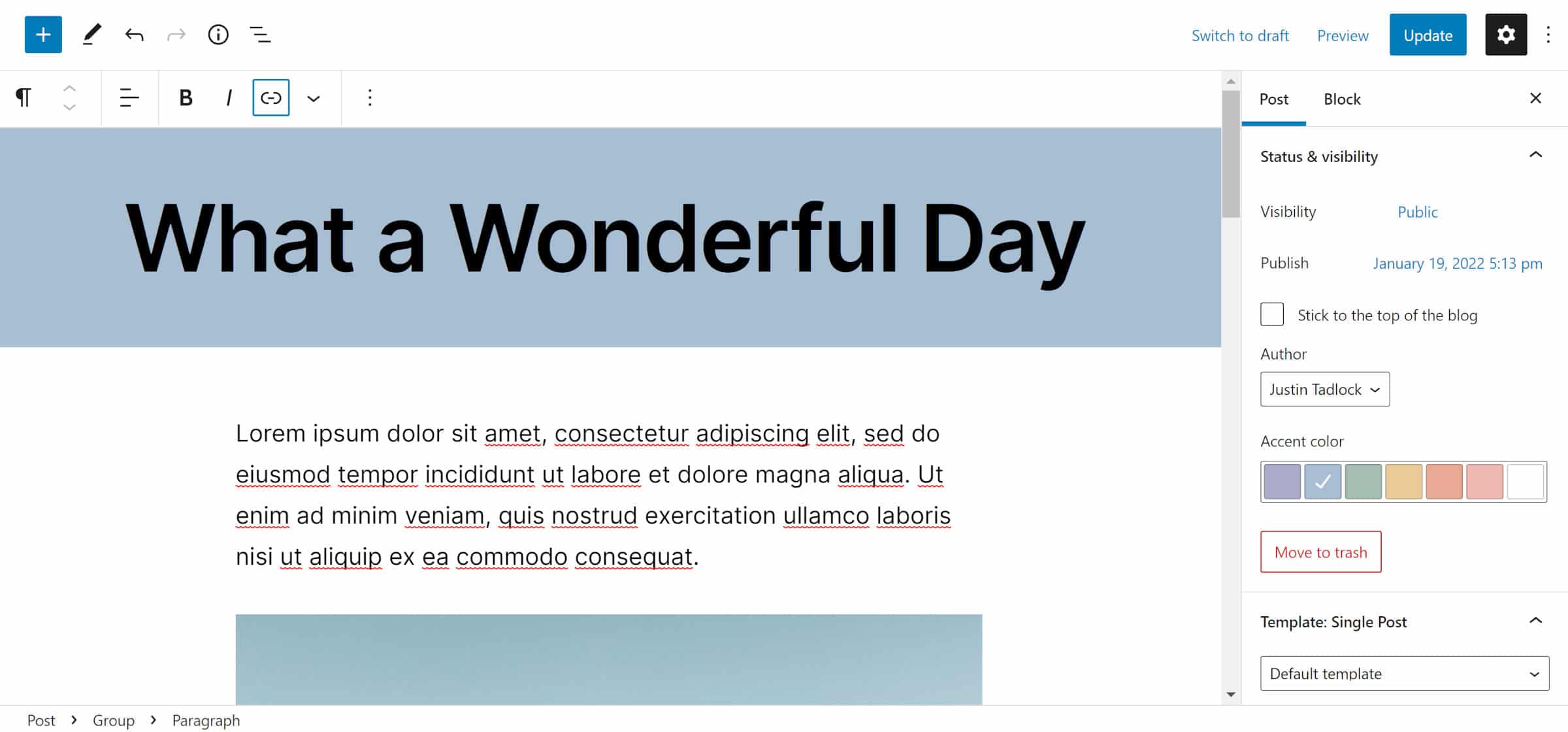
Wabi 的独特功能之一是其每个帖子的强调色选择器。 该控件位于帖子侧边栏中的“状态和可见性”面板下,允许用户从主题的调色板中进行选择。 这种重音主要用于标题和帖子标题区域后面的背景。 但是,它散布在各种其他元素和块周围。
 选择帖子强调色。
选择帖子强调色。
我还没有看到使用自定义帖子元数据的块主题。 这可能是因为多年来依赖旧的元框系统后,很少有开发人员知道如何在后边栏中创建组件。 该主题与重音相关的 JavaScript 结构良好,其他主题可以将其分开并在他们的设计中构建类似的功能。 如果这对任何人来说都是块主题开发的阻碍,那么值得深入研究用于制作此功能的仅 117 行 JavaScript。
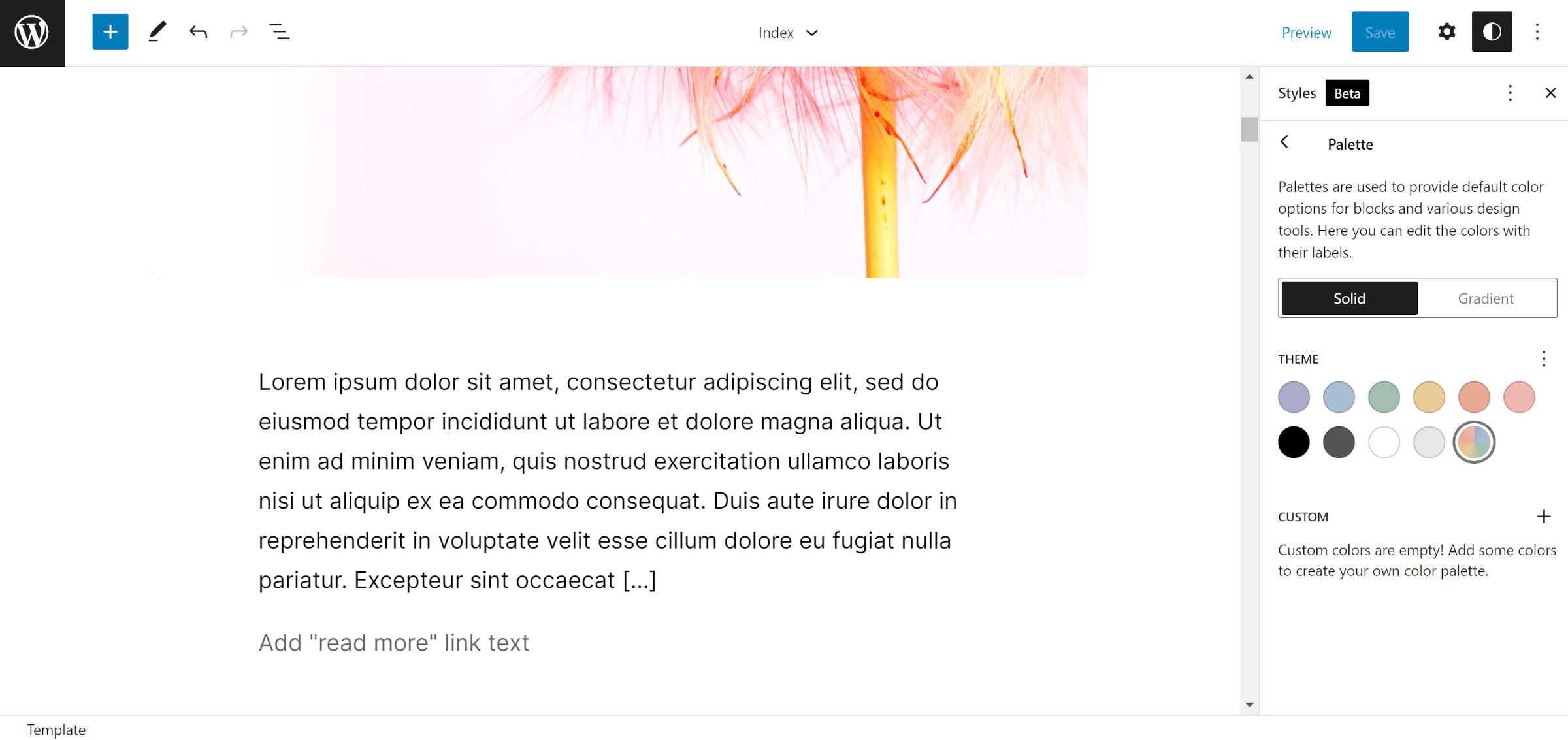
添加到全局样式的调色板中的一个不错的触感 Tabor 是强调色的自定义背景。 它不是显示纯色圆圈,而是所有可用变体的圆锥渐变。
 调色板中的强调色轮。
调色板中的强调色轮。
这个细节可能看起来微不足道,但这是一个视觉提示,这种特殊颜色与其他颜色不同。 用户仍然可以编辑它以设置默认值,但他们也可以在每个帖子的基础上覆盖它。
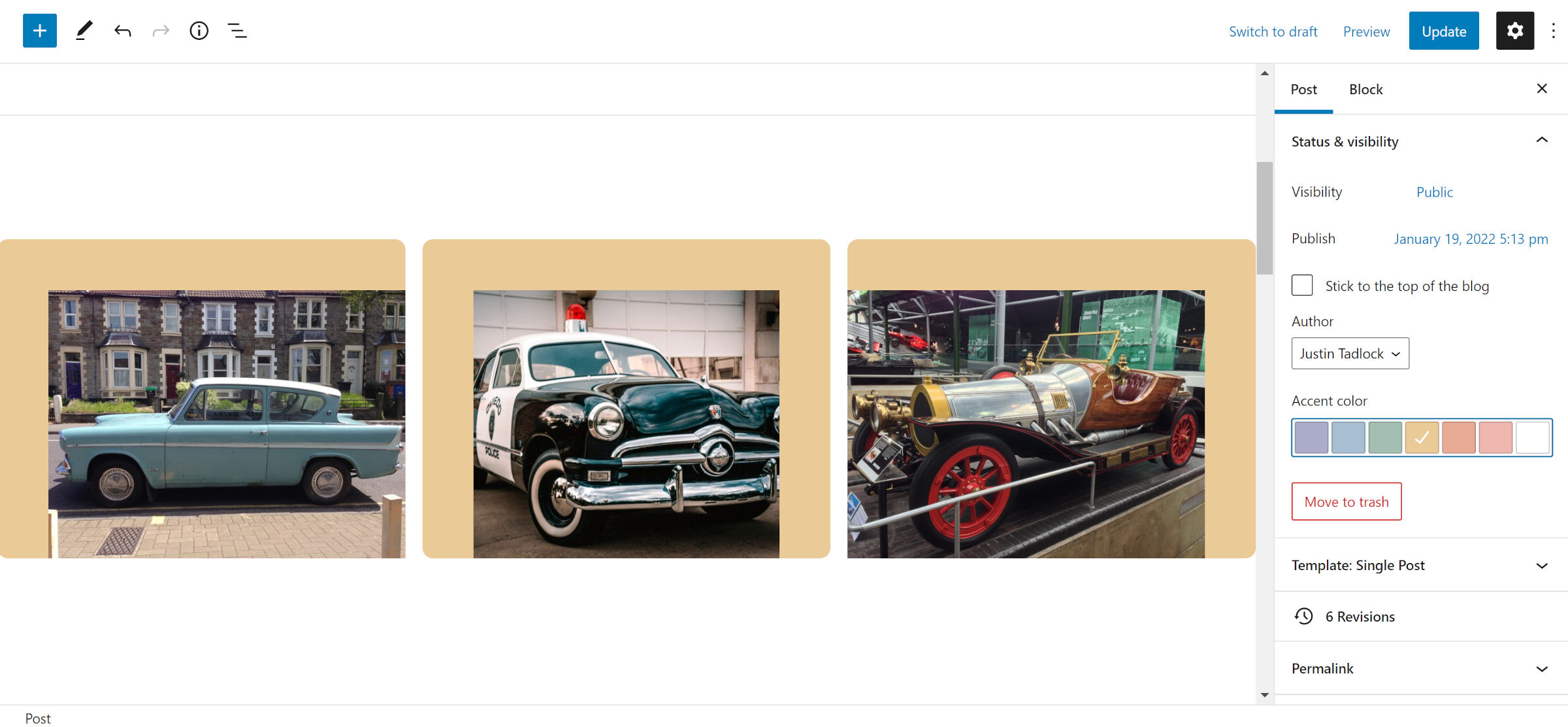
在一篇关于 创建自定义块样式 本周早些时候,我说过在构建 WordPress 主题时该功能没有得到充分利用。 许多人并没有为用户提供独特的设计变化来推动它前进。 Wabi 包含十几种自定义样式,但我还没有看到任何类似它为图像和视频块提供的样式。
主题注册右下、左下和中心样式。 每个都会更改图像在其
 图像块样式和强调色。
图像块样式和强调色。
样式不是特别复杂。 它们是简单的转折,提供了一些视觉上的魅力,而这些视觉上的魅力有时在文字繁重的博客文章中可能会缺乏。 而且,它们是独一无二的,是您无法使用核心设计工具构建的。 最重要的是,媒体背后的背景颜色使用主题的强调色。
这是我期望主题作者围绕块样式进行的创造性思维类型。 并不是我认为其他人无能为力,而是使用积木构建项目有时需要以新的方式进行设计。
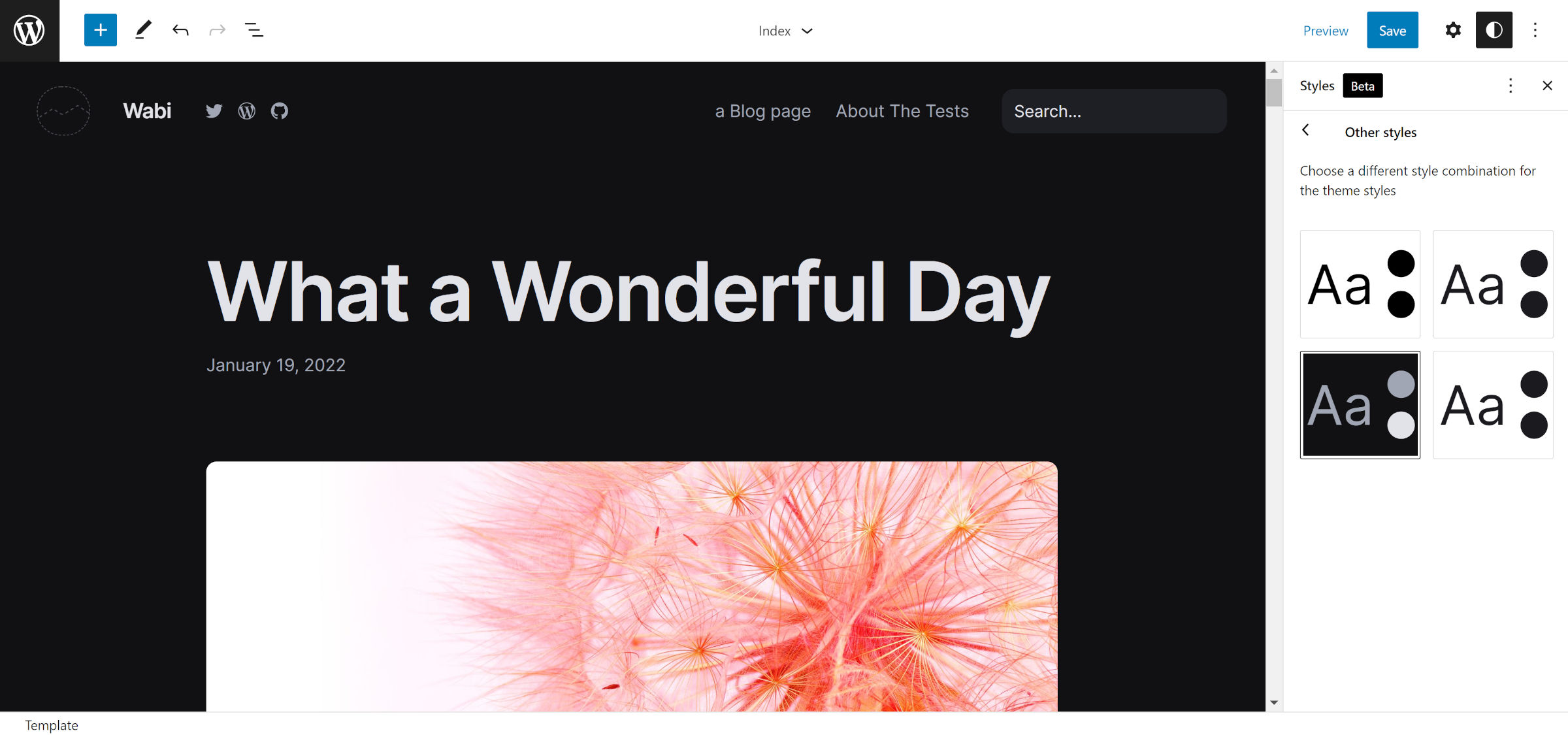
侘寂也支持 全球风格变化,即将推出的功能预计将登陆 WordPress 6.0。 要查看它的实际效果,用户必须激活 Gutenberg 插件。
 深色风格变化。
深色风格变化。
该主题包含四种样式变体,包括默认样式。 他们每个人都提供替代调色板,包括深色方案。
Wabi 还包括 15 种模式。 其中大多数是页眉、页脚和帖子循环的变体,但本着保持独特性的精神,也有样式指南模式。
 侘寂风格引导模式。
侘寂风格引导模式。
用户可以通过将主题的调色板和版式插入帖子来查看它们。 大多数网站的前端可能不需要它们,但它们可以快速浏览主题的整体风格。
该主题非常适合写博客。 使用它可以阅读帖子内容,并且可以大量使用空白空间。 在那个部门,它不会收到我的任何投诉。
我只是想知道Wabi还有哪些我尚未发现的小宝藏。
