大家好,今天在这篇文章中,我列出了一些用于网格图像的酷炫 CSS 加载效果。 您将在您的作品集、博客或任何您喜欢的地方使用它们。 设置很简单。
我们倾向于使用 Normalize.css 作为标准 CSS 重置的另一个,ZURB Foundation 形成响应式网格,Masonry 形成动态网格布局,图像 Loaded 以确定照片是否已加载,以及 Paul Irish 的 Infinite Scroll 加载附加图片并将它们附加到图库。
因此,不要浪费更多时间,让我们开始我们的网格图像酷炫 CSS 加载效果的主题:
加载网格项目的效果

使用 CSS 动画加载网格项目的效果。 这些效果可帮助您在带有动画的网格中显示项目。 使用 CSS 动画加载网格项目的效果可免费下载。 您只需单击一下即可轻松下载。
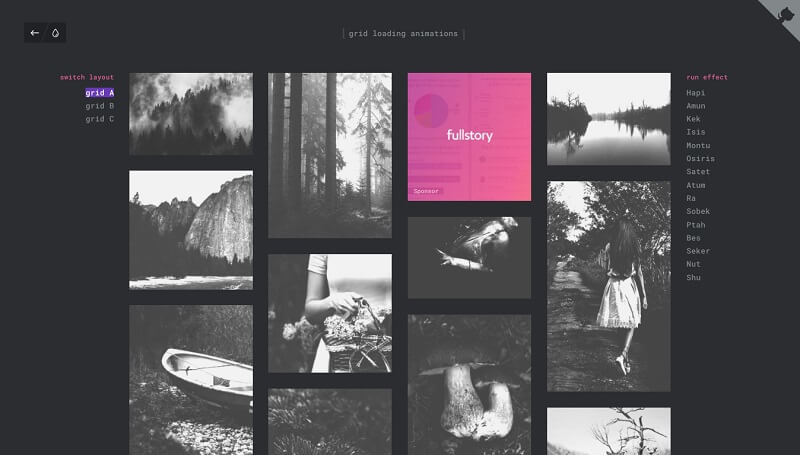
网格加载动画

Grid Loading Animations 是一种干净、简单且完全响应的动画效果。 它带有 3 种略有不同的网格布局,具有不同的排水沟和列号。 您可以免费下载此动画效果。
