在 WordPress 中使用 Web 字体 API 的旅程对开发人员来说就像坐过山车一样。 成为后 从 WordPress 5.9 版本中删除,它被转移到 Gutenberg 项目,在那里它可以与依赖它的相关功能一起构建。
该 API 已 合并到 Gutenberg 插件中 并且应该登陆版本 12.8。 想要测试它的主题作者可以克隆插件的开发版本或 下载每晚版本 来自古腾堡时报。
乔诺·奥尔德森打开 原票 2019 年 2 月的 Web 字体 API。然而,直到 2021 年底,它才获得了大量的 支持和发展. 大多数人认为,该 API 看起来已准备好与 WordPress 5.9 一起发布。 然而,它被 WordPress 的主要开发者之一 Andrew Ozz 搁置了。
这不是一个受欢迎的决定,但它可能是最好的方向。 该 API 受到限制,因为它还没有 theme.json 支持。 只能通过 PHP 获得意味着主题作者大部分时间都在做他们一直在做的事情——推出他们自己的解决方案。 这不是它推出的阻碍,但它可能是 API 最常见的用例。
虽然许多人希望在 WordPress 5.9 中看到这个功能,但额外的几个月已经给了它时间演变成一个更清洁的 API,与网站和内容编辑器集成。
主题作者现在可以在 theme.json 文件中定义字体定义以及相应的系列,WordPress 将自动在编辑器和前端加载必要的 @font-face CSS。 我已经对此进行了广泛的测试,并且没有遇到任何问题。
潜在的缺点是该功能仅支持本地提供商,这意味着字体必须与主题捆绑在一起。 Google Fonts 提供程序是原始实现的一部分,但后来被删除。
奥兹进入 更早的票中的更多详细信息,但他的建议是暂时放弃对 Google 字体的支持:
现在仅添加对本地字体的支持。 如果 WordPress 决定稍后包含对 Google CDN 的支持,则实施将不得不考虑网络隐私法律和限制,并与最终的用户同意 API 等相关联。
相关文章: 德国法院对使用 Google 托管字体违反 GDPR 的网站所有者处以罚款
Ari Stathopoulos 是 Web 字体 API 背后的开发人员之一,他解释说,在核心中捆绑一个解决方案,将字体文件直接写入服务器 会改善隐私:
与其删除它,也许我们可以正确地实施它们,强制执行本地托管的网络字体以提高性能和隐私? 通过这种方式,我们将树立一个很好的榜样,我们会看到 WP 生态系统的性能和隐私显着改善,因为当前使用 Google-fonts、Adobe-fonts 等的主题和插件将开始采用 API。
目前,似乎官方支持本地字体,但主题和插件作者必须注册自定义提供程序。 忽略谷歌字体支持的一个担忧是,在野外会有许多竞争解决方案,而不是每个人都可以依赖的可靠供应商。 开发人员构建自己的轮子越多,不同的实现就越有可能出现错误或安全问题。
Automattic 已经有一个 Google 提供商的草稿补丁 喷气背包。 假设它被拉入插件,它无疑会与注册自己的谷歌提供商 ID 的主题冲突。
仅支持本地字体也可以创建更大的主题下载大小。 对于许多主题来说,这应该不是问题。 一种、两种或三种字体包是合理的。 但是,如果全球风格变体变得流行,我们可能会看到包含数十种字体以涵盖多种预打包设计的主题。 这将很快导致主题文件膨胀,并且结合足够的图像,主题作者可能会达到 10MB 的限制以提交到目录。 这感觉有点像明天的问题,但这是今天开始考虑的事情。
围绕 API 仍有一些问题需要解决。 然而,在 WordPress 6.0 发布周期的早期推动它,将给每个人时间来测试和帮助改进它。
测试捆绑字体
使用 WordPress 注册网络字体有两种方法。 对于主题作者来说,最简单的解决方案是通过他们的 theme.json 文件来定义它们。 这是我将在下面介绍的方法,因为该文件自 WordPress 5.8 以来一直是标准文件。 有一个PHP示例 拉取请求票.
theme.json 的键和值大多对应于 CSS @font-face 规则。 主题作者应该 刷上它 如果他们使用它已经有一段时间了。
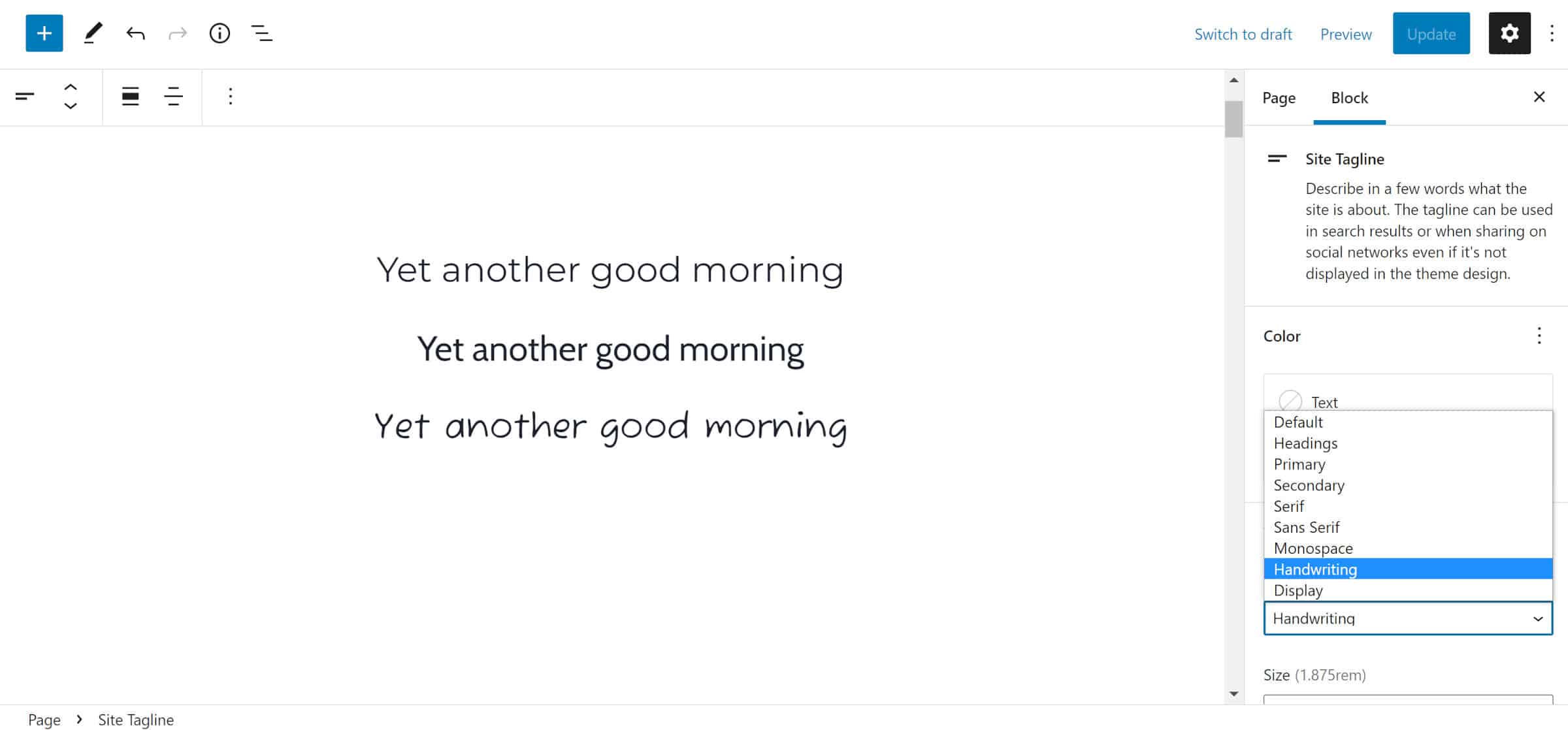
为了测试,我通过我的主题注册了三种网络字体,下面的屏幕截图显示了它们在编辑器中的作用:
 测试三种网络字体。
测试三种网络字体。
Web 字体应在 settings.typography.fontFamily 下注册,作为特定字体系列定义的一部分。 以下是我使用 Cabin 字体在我的一个主题中测试的代码副本:
{“设置”:{“排版”:{“fontFamilies”: [ { “fontFamily”: “”Cabin”, sans-serif”, “slug”: “primary”, “name”: “Primary”, “fontFace”: [ { “fontFamily”: “Cabin”, “fontWeight”: “400 700”, “fontStyle”: “normal”, “src”: [ “file:./public/fonts/cabin/Cabin-VariableFont_wdth,wght.ttf” ] },{“fontFamily”:“小屋”,“fontWeight”:“400 700”,“fontStyle”:“斜体”,“src”: [ “file:./public/fonts/cabin/Cabin-Italic-VariableFont_wdth,wght.ttf” ] } ]} ]} } }
请注意, file:./public/fonts/*.ttf 是相对于主题文件夹的。 主题作者需要调整它以适应他们的主题结构。
像这样
加载中…
