
您想学习在 WordPress 中隐藏移动菜单的方法吗?
我们都非常清楚,对于屏幕空间非常有限的移动用户来说,菜单会更大更复杂。 这就是为什么 WordPress 主题大多带有内置样式,这些样式会自动将导航菜单转换为移动菜单。
因此,许多高级主题提供移动菜单。 但是,您可能有自己的主题以您想要的方式工作,但没有此选项。 除此之外,即使主题具有此功能,您也可能不想一次又一次地使用相同的菜单。
所以,我们在这里为您提供帮助。 我们将介绍不同的方法,即使用插件或代码隐藏移动菜单。 让我们开始:
以下是不同的步骤:
1. 使用插件
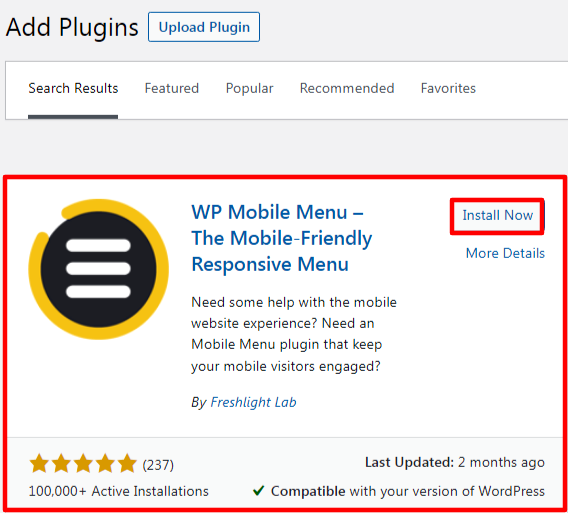
在这种方法中,我们使用 WP Mobile Menu 插件来隐藏菜单。 毫无疑问,使用插件是解决问题的简单方法。 建议所有初学者使用此方法,因为它易于执行。 请按照以下步骤操作:
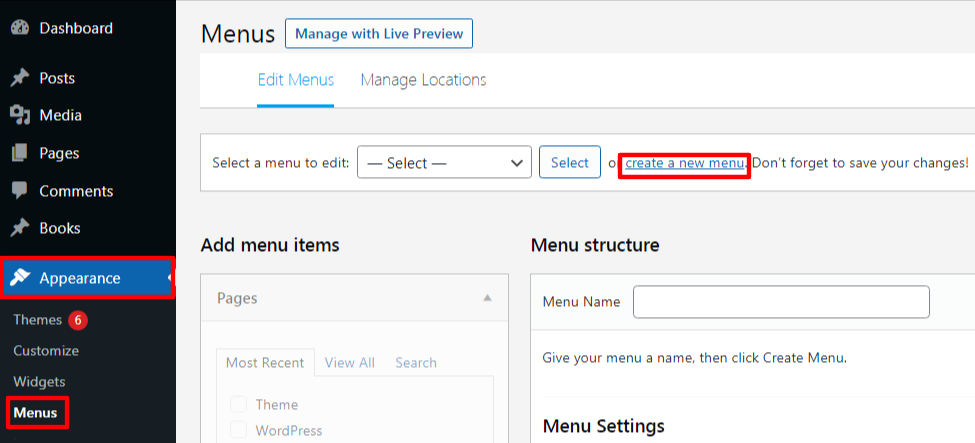
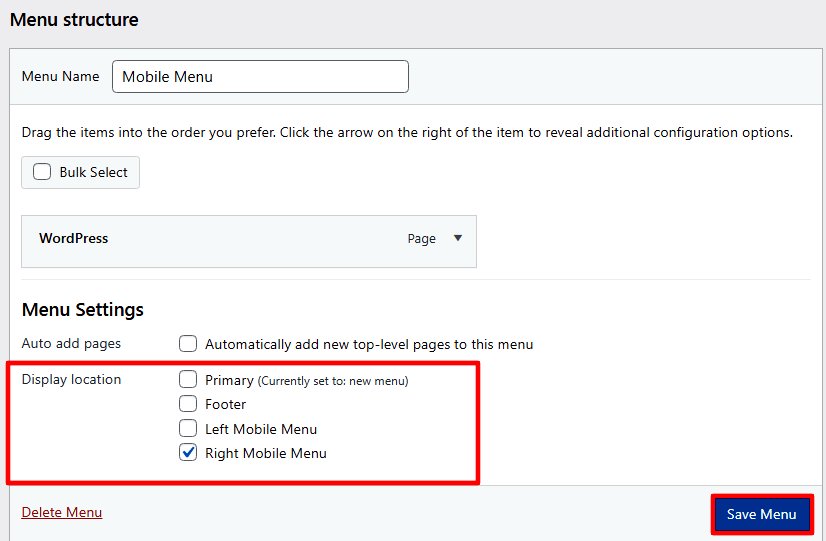
- 首先,导航到外观>>菜单,您需要在其中创建一个将在移动设备上显示的新菜单。

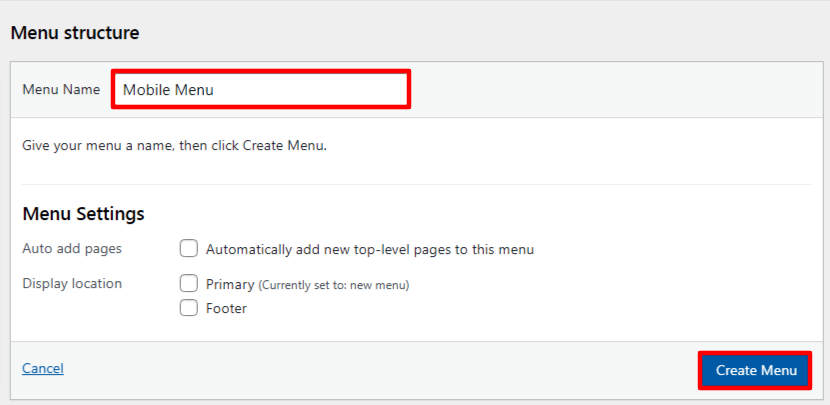
- 给它一个合适的名称,然后单击“创建菜单”按钮。

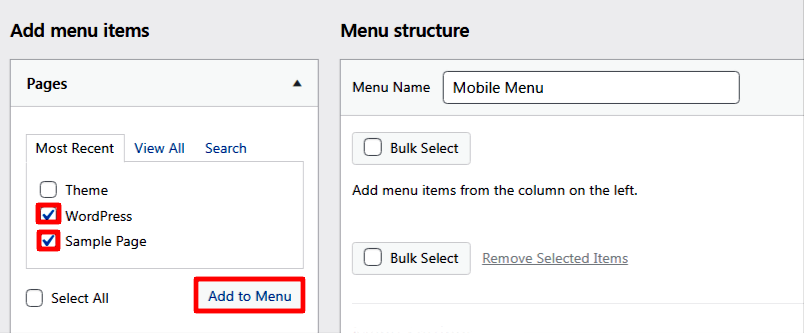
- 然后从左栏中选择要包含在菜单中的项目。

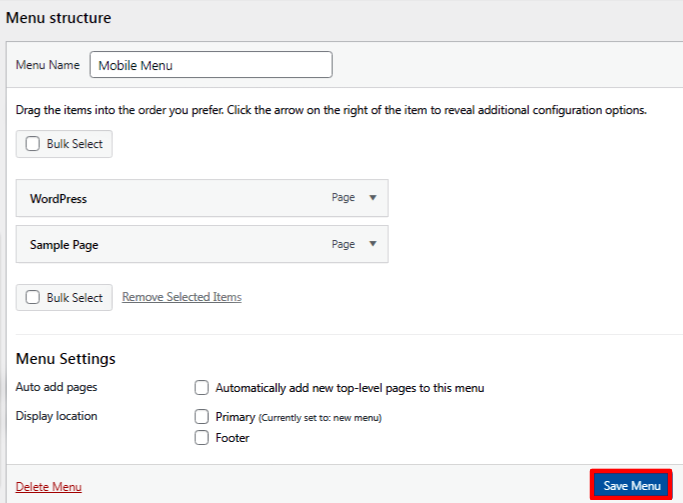
- 完成菜单设置后,请确保保存更改。


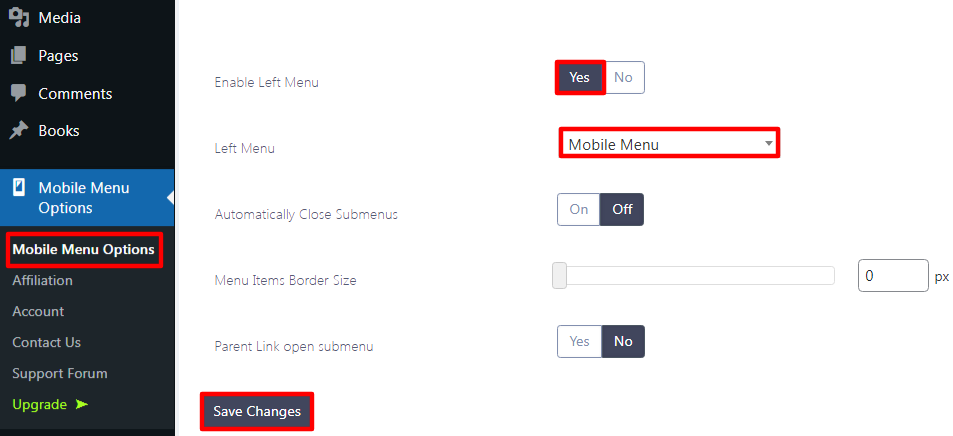
- 激活后,您需要通过前往移动菜单选项页面来配置插件的设置。 在这里,您应该通过打开切换来决定是要在右侧还是左侧显示菜单。 借助下拉菜单选择您最近创建的菜单。

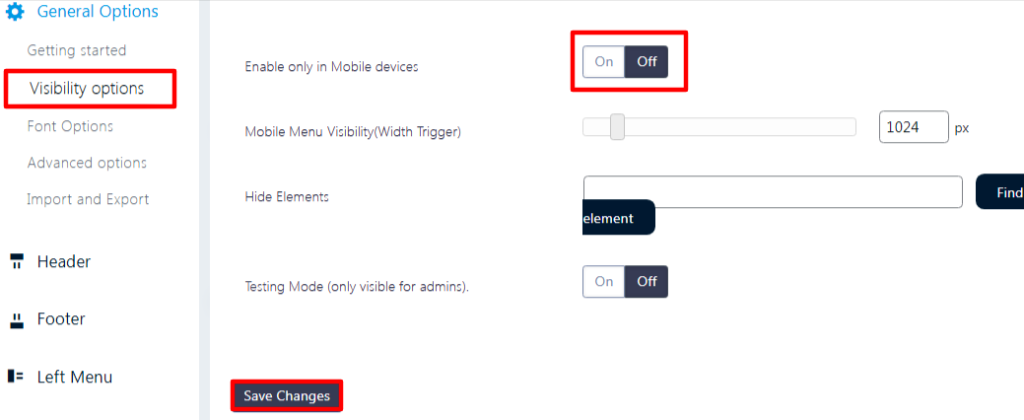
- 转到“可见性选项”部分。 最重要的是,这是您订购插件以隐藏移动菜单的地方。

注意:该插件使用最流行的 WordPress 主题默认使用的通用元素标识符。 在插件隐藏移动菜单失败的情况下,需要返回设置页面,点击“查找元素”按钮,指向主题的导航菜单。
- 保存更改。
- 再次访问外观>>菜单页面。 确保在下拉菜单中选择了之前创建的菜单。 此外,使位置与插件设置页面中的位置相同。

- 最后,访问您的网站以查看操作的变化。
因此,您已经成功地在 WordPress 中隐藏了一个移动菜单。
2. 通过使用 CSS
这种方法比上面的方法更高级,需要编码的知识。 在这里,我们将使用 CSS 隐藏移动菜单中的特定菜单项。 例如,您可以创建导航菜单,并可以在移动设备或桌面设备上选择性地显示或隐藏项目。
此外,使用这种方法的主要意义在于,相同的导航既可以用于移动设备,也可以用于桌面设备。 此外,它可以轻松隐藏您要从网站中排除的项目。 请按照以下步骤操作:
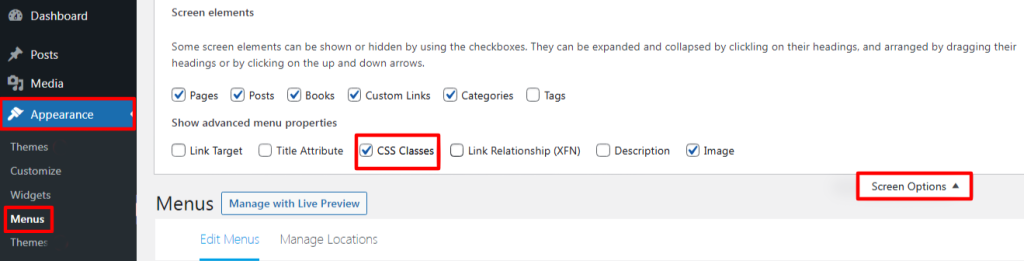
- 首先转到外观>>菜单。 单击位于右上角的“屏幕选项”按钮,然后选中“CSS 类”选项旁边的框。

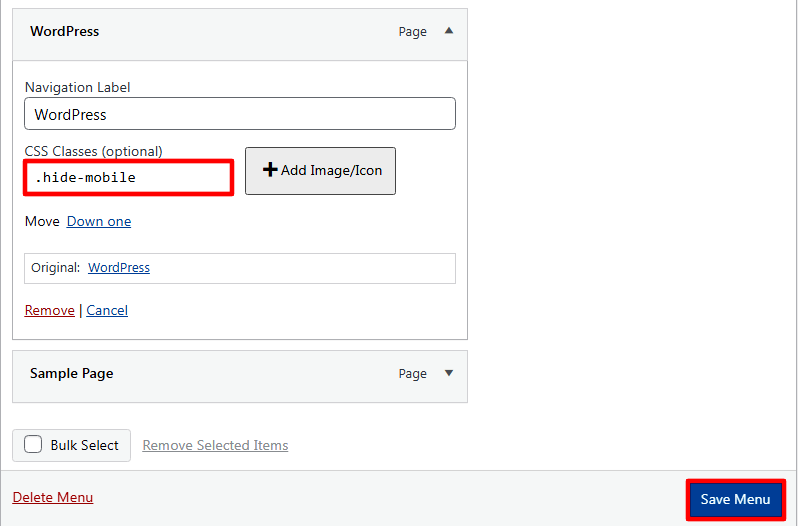
- 接下来,向下滚动到要隐藏的菜单项,然后单击它以展开设置选项。 您现在将找到一个 CSS 类选项来添加代码。 通过在框中添加 .hide-mobile CSS 类来继续。

- 您需要对每个菜单重复该过程才能将它们隐藏在移动设备上。
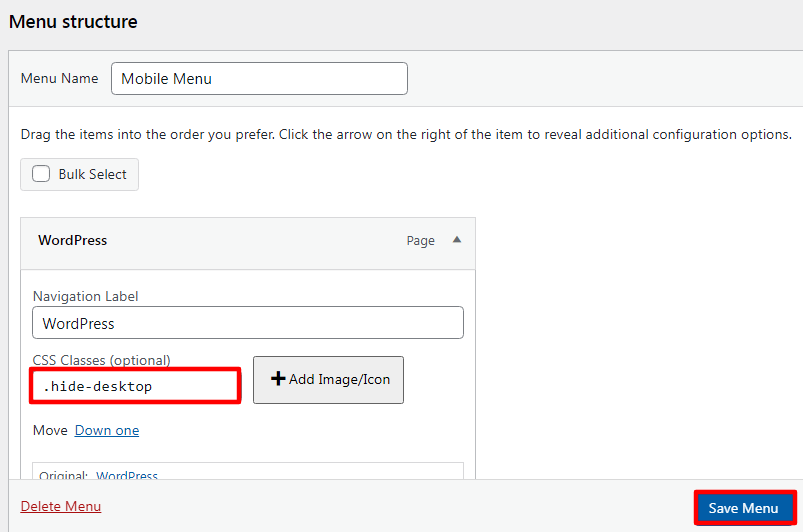
- 除此之外,您还可以在桌面上隐藏菜单。 您需要做的就是单击菜单,展开它并在 CSS 选项框中添加 .hide-desktop CSS。

- 完成设置后,不要忘记保存更改。
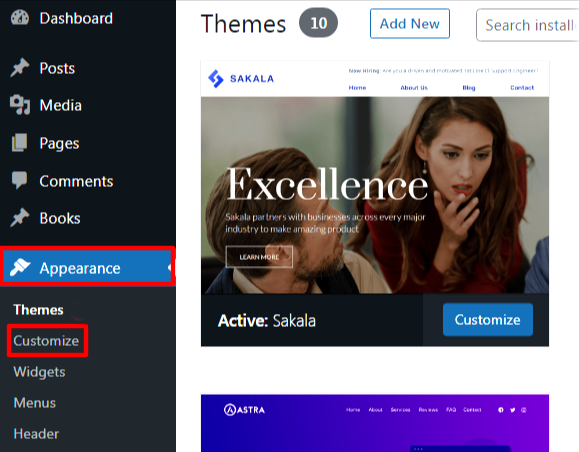
- 现在,轮到你添加 CSS 来隐藏菜单了。 再次,前往外观>>自定义页面。

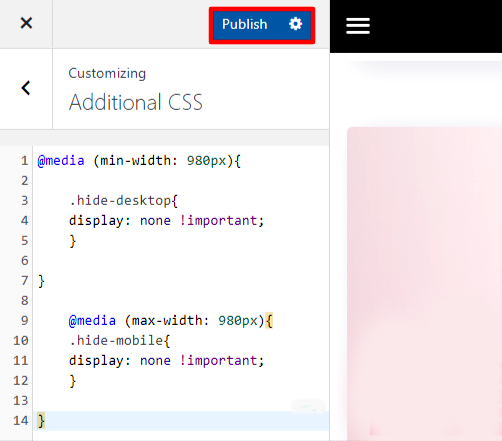
- 在 CSS 框中添加下面提到的代码:
@media(最小宽度:980px){
.隐藏桌面{
显示:无!重要;
}
}
@media(最大宽度:980px){
.hide-mobile{
显示:无!重要;
}
}

- 确保单击“发布”按钮。
- 最后,您可以访问您的网站以检查代码是否确实有效。
因此,通过这种方法,您使用 CSS 代码在移动设备和桌面设备中都隐藏了一个菜单,没有任何问题。
综上所述
最后,我们希望本教程对您有所帮助。 我们已经提到了隐藏移动菜单的两种最简单的方法,您可以使用对您来说更容易的一种。 此外,如果有兴趣了解有关 WordPress 的更多信息,请查看我们的另一篇文章“如何从 WordPress 管理员隐藏不必要的菜单项?”。
