又过了两周,又一个 Gutenberg 插件更新在书中。 此版本不像上一个版本那样功能繁多,但总体感觉很扎实。 除了一个重大问题, 12.7 版 包括几个不错的增强功能。
最新更新包括一些早期工作 新型发动机. 这是一个长期项目,应该改进保存和渲染块样式。
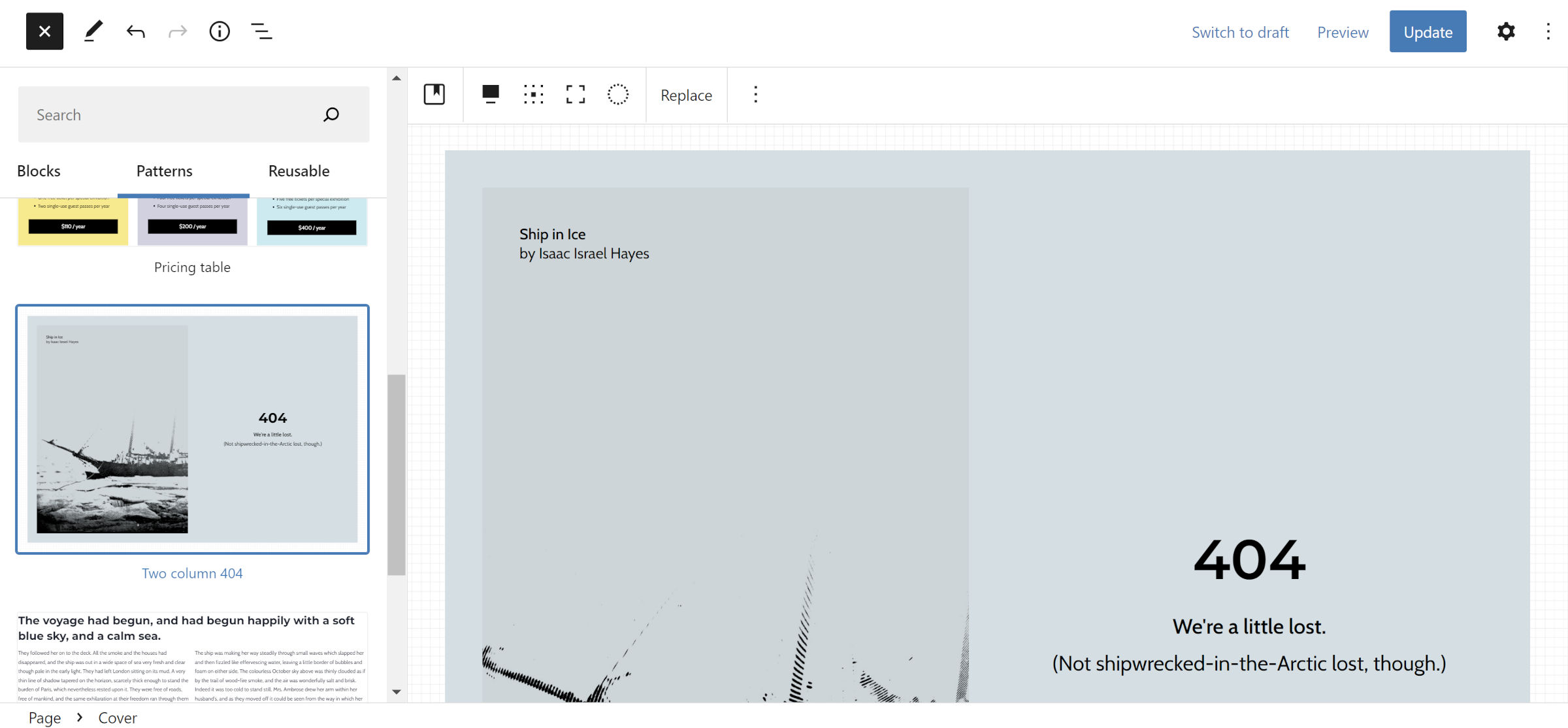
模板和网站编辑应该 表面图案 在某些条件下,例如在模板的根级别,在快速插入器中的块上。 但是,我无法看到这一点。 我可能需要刷新我的安装。
列块也 支持边框 宽度、样式、颜色和半径选项。 我期待这最终成为所有区块的情况。
列表视图中的多选
 在列表视图中选择多个块。
在列表视图中选择多个块。
用户现在可以 选择多个块 选择 Shift 键时在列表视图中。 按住键后,用户可以使用鼠标单击其他人,添加或删除他们。 向上/向下箭头键是使用鼠标的替代方法。
该增强功能还允许用户拖放选定的块组。
破碎的图像
 来自模式的图像没有响应。
来自模式的图像没有响应。
我放松了警惕。 我对 WordPress 和 Gutenberg 处理一些我一直包含在过去主题中的基础 CSS 工作感到满意。 事情似乎进展得很顺利。
古腾堡,你和我在你没有破坏任何东西的地方都有过甜蜜的经历。 现在,是时候重置旧的“无事故发布”计数器了。
以前,默认块库样式表为图像提供基线响应样式。 那 CSS 现在只针对 标签,如果它们在一个类中包含 wp-image-。 这对于某些块模式中的图像尤其成问题。 对于其他图像实例,情况可能相同。
之前的选择器过于宽泛,而且 破坏了第三方插件中的图像.
最好的做法是主题作者为图像添加以下 CSS:
img { 最大宽度:100%; 高度:自动; } 组块边距
 为组块添加额外的上边距。
为组块添加额外的上边距。
自定义边距几乎是“网页设计”一词的同义词。 迄今为止,作为旗舰集装箱的 Group 区块一直缺乏对保证金控制的支持。 有些人通过使用 Spacer 绕过了这个限制,但它只会增加块之间的空间。
大多数问题都与降低利润率有关。 主题设计师经常需要采用变通方法,这是尼克迭戈的一个问题 票上提到的:
主题开发人员(包括我自己)正在求助于“魔法类”来清零或修改块的边距。 允许主题选择加入组边距支持将提供更大的灵活性并减少对主题样式表中自定义 CSS/类的依赖。
许多其他区块仍然缺少保证金支持, 包括段落. 用户可以随时将它们包装在一个组中并暂时对其进行修改。
块转换维护类
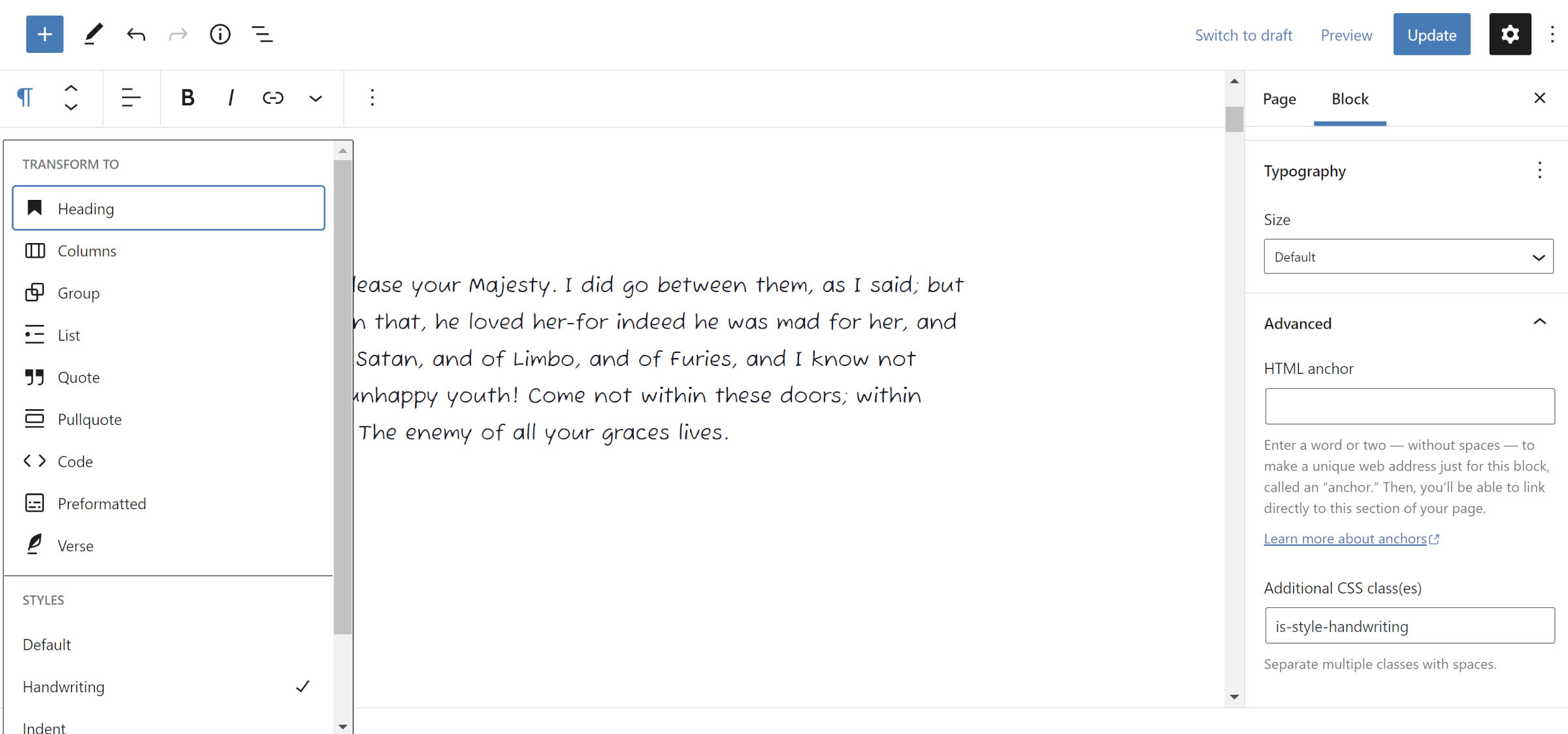
 转换块时维护的自定义块样式类。
转换块时维护的自定义块样式类。
古腾堡 12.6,两周前发布,在改进块转换方面做了很多工作,这是一项允许用户将一个块切换到另一个块的功能。 上一次更新的主要改进之一包括保持字体大小和颜色选项。
12.7 版本增加了自定义 CSS 类的混合. 这包括手动添加的用户和自定义块样式机制添加的用户。
维护自定义块样式类的好处是,如果支持,新块会保留选定的样式。 不利的一面是,如果没有,它就会变成垃圾级。
我希望通过转换基于文本的块来维护一些缺失的选项。 特别是,保持文本对齐方式相同将有助于我的工作流程。
主题可以从目录中注册模式
 将注册模式插入编辑器。
将注册模式插入编辑器。
Gutenberg 12.7 允许主题作者 负载模式 从 WordPress.org 模式目录为他们的用户。 添加的那些将出现在插入器中各自的类别中。
目前,没有突出显示所选图案的方法,它们只会根据它们注册的顺序出现。 不幸的是,来自 WordPress.org 的特色模式在列表中显示得更高,即使它们没有被主题选中。
这是一个可靠的第一次迭代。 现在加入它将允许主题作者提供反馈和贡献者以建立在基础上。
theme.json 操作指南包括新的 注册这些模式的文档.
对齐包装已移除
我是一个街区迷,这已经不是什么秘密了。 然而,有一个长期存在的问题几乎让我想放弃这个系统。 实际上,我去年完全放弃了开发免费块主题,很大程度上是因为这个问题。
Gutenberg 12.7 删除了额外的
例如,如果主题作者想要为兄弟块(一个跟随另一个)提供额外的间距,则不可能在编辑器中使用 CSS 定位它。 额外的包装意味着它们不再是文档结构中的兄弟姐妹。
WordPress 5.9 中引入的最新 blockGap 功能在一定程度上缓解了与间距相关的问题。 知道有些设计仍然是不可能的,容忍这个破碎的系统就足够了。
今天标志着设计师新世界的开始。 这是我很高兴看到被抛在后面的一个障碍。 在大多数情况下,我只是想重新审视和实施几个旧想法。
像这样
加载中…
