[ad_1]
网站在图像和意图上各不相同。 对一个人有用的东西对另一个人不起作用。 话虽如此,响应式设计的一些元素适用于大多数(如果不是全部)网站,并且应该是您所有网站的重要组成部分 数字营销工具和策略. 这些元素之一是对“空白”的良好利用。
当然,网站设计总是寻求在外观和功效之间找到最佳平衡点。 无论您是初学者博客作者还是试图实现这一目标的高级开发人员,挑战都是一样的。

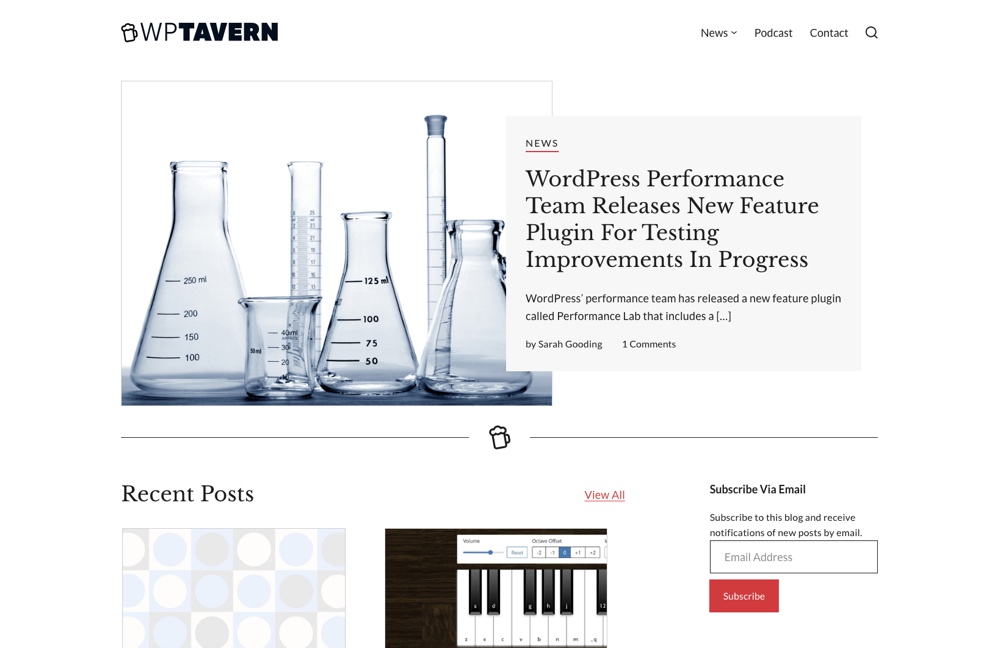
不过,WordPress 的设计尤其适合留白。 看 WPTavern 一个很好的使用空白的网站的例子。 您不必为此使用博客主题。 随意尝试。
WordPress 的另一个优点是它的使用范围有多广。
这导致大量用户提供了大量关于什么是易于理解的网站的提示。
这是足够的开放信息。 让我们结束这一段,享受一点空白,以便在这一段和下一段之间建立一个清晰的界限。
什么是空白?

在某种程度上,空白就像听起来一样。 这是页面上没有内容的地方。 但是,不要误以为这个空间必须是白色的。 不,它可以是你喜欢的任何颜色。 WordPress 提供出色的 自定义颜色指针 关于什么最适合您的项目,当然包括您决定的白色空间色调。

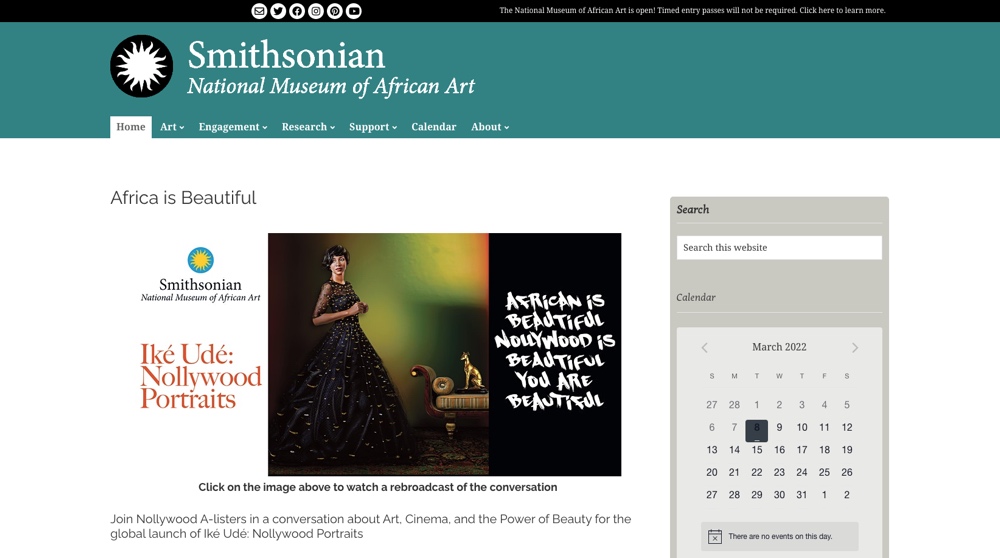
例如,值得一看的是在 国家非洲艺术博物馆 使用 WordPress 设计创建的网站。 它们形成了一个安静的背景,可以完美地补充特色图像。
因此,白色空间是任何颜色的空间,从表面上看,它没有太多功能。
或者是吗?
超越脸,功能就会出现。 就像任何设计应用程序一样,空间在清晰度、对比度、上下文和框架方面都非常重要。 我们将在适当的时候研究使用空白的这些原因(和其他原因)。
空白的类型
首先让我们看一下您可能会遇到的各种空白。
微观和宏观
前者是相对少量的空白,使理解从根本上成为可能。 这包括文本行之间的空间。 没有这一点,除了向用户传达您不应该设计网站之外,该网站显然不会在任何方面充当交流工具。
后者指的是视图中组件之间的较大空间。 因此,形成页面边界的空间,以及为您想要清楚地欣赏和理解的图像和文本块提供喘息空间的空间。 清晰的理解是您网站成功的关键。

轻松探索精简方式 WordPress设计 在这个领域。
被动和主动
无论设计师是否有意,都会出现被动空白。 它是文本编辑器在您创建行和段落时自动插入的空间。
活跃的空白是设计师故意在页面元素之间留出更多空间的地方,原因我们将在下面讨论。 作为一般规则,元素彼此越不同,它们之间的空间就应该越大。 我们可能是非常初级的生物,并且倾向于以“物以类聚”的心态工作。
使用空白的原因
现在让我们看看为什么在网页设计中使用空白。
明晰
这非常重要; 网站设计师犯的一个非常常见的错误是在页面中填充太多内容,从而使您试图传达的中心信息变得混乱和模糊。 请记住,干净的布局是一个好的布局。
在设计元素缺乏纪律的情况下,用户可能会面临困惑,并可能因此过早离开网站。 如果你提供这样糟糕的用户体验,那么高 退出率 是你可以期待的。
首先,过度混乱可能也会影响加载速度,而高加载速度 = 高放弃率。

谢天谢地,有很多方法可以 加快WordPress.
对比
如果你用对比色的空间包围图像或文本框,它会产生更大的影响。 这种配色方案提供了消化空间,以便用户可以在遇到下一个材料之前仔细阅读所传授的内容。
空白区域的对比也可用于突出网站的特定元素,从而鼓励用户通过例如单击 CTA 框来采取特定路线。
语境
有时,您需要留出一点空间来防止误用上下文。 一个严肃的观点和一个幽默的形象不幸地并列在一起不会有任何好处。
框架
这纯粹是审美。 带有框架的图像看起来更好。

框架实际上是图片周围的空间,以阻止其他刺激侵入和侵入。
构图听起来有点琐碎,但它非常重要。 对于任何想要 开一家网上商店,整个交易的一部分将不可避免地是产品图像的集合。 尝试在没有框架的情况下将这些图像紧紧地贴在一起。 结果是一团糟。 眼睛自然需要一个框架才能正确地欣赏它前面的东西。 顺便说一句,WordPress 设计有一些 很棒的启动功能 可用的。
如果有效……
空白已经陪伴我们很久了。 它源于 20 世纪初中国书法家和艺术家的创作手法。 这些工匠使用墨水和宣纸,发现意义不仅在于他们添加到纸张上的内容,还在于剩余的内容。 同样,对话中的沉默比任何文字都更具表现力,如果在正确的时间以正确的方式使用,页面上的空间可以传达意义。
从一开始,留白就成为了整个 20 世纪在全球占据主导地位的现代主义的特征。 这种酷炫的新古典主义在今天继续回响,是优雅和品质的简写。 这就是为什么这么多品牌在他们的形象设计中使用它来产生巨大影响的原因。 WordPress可以用它的黑桃交付它 极简主义主题.
主题和模板
世界各地的主题设计师为 WordPress 用户贡献了无数的自定义主题选项,这可以帮助您使用空白空间。 无论您想使用电子商务主题、干净的主题、纯粹优雅的主题还是灵活的主题,都值得一看 WordPress 设计如何提供各种主题选项。

这 总 WordPress 主题 提供了许多设置,例如,您可以使用这些设置在您的站点上添加和自定义活动空白区域。 使用站点宽度、列间距、全屏行等选项为帖子和页面添加空白。

或者你可以全力以赴 空白的画布,这是一个全面的极简主义,更像是一个多用途的主题。
模板也可以帮助进行空白部署。 WordPress 为设计师提供了一些漂亮的模板供您使用,无论您想要登录页面模板还是更通用的模板。
取得平衡

留白最重要的是要取得成功的平衡。 如前所述,您不能冒着让屏幕和用户一次过载的风险。 另一方面,你需要看起来你确实有话要说,有服务要提供。
使用多少空白空间很大程度上取决于网站的内容。 与所有营销工具一样,您所营销的内容可以塑造您的营销方式。 它需要太多的展示方式吗? 如果产品广为人知,那么用户将不需要那么多上下文信息。
例如, 华特迪士尼 使用 WordPress 设计创建的网站在登录页面上的信息很少。 您将迪士尼名称覆盖在图像上,从而产生巨大影响。 你绝对不会得到,也不需要任何解释迪士尼是谁以及它是关于什么的信息。
对于一个有新产品的初创公司,会有其他的考虑和 SaaS 理念 探索。 所有这些信息很容易在首屏展示。

然而,公平地说,即使你有很多东西要传授,你也应该宁愿少而不是多。 只要用户表现出了解更多信息的倾向,您就可以随时将其推荐给具有更多详细信息的子页面。 有关这方面做得很好的例子,请参阅 WooCommerce 登陆页面。
当网站通过漂亮的外观吸引注意力,然后通过促进有意义的交流将注意力转化为良好的用途时,它们就处于最佳状态。 正如我们所了解的,信息的传递不仅仅依赖于内容的数量。 如果您为了向读者获取数据而一次性提供所有内容,则可能会导致过载。
你可以用空白来简化它。 无论您是专业设计师还是刚开始工作的人,都可以使用空白空间来发挥 WordPress 的最佳效果。
空白空间提供了空间,这可能是获得得分的必要条件。 有时,谈话中最雄辩的部分可能是怀孕的…… 暂停。
