Gutenberg 12.8 今天早些时候登陆 WordPress 插件目录。 我一直在修改过去几周提交的许多功能。
有些事情我很兴奋。 Web Fonts API 是我耐心等待了几个月的东西,但是在其他组中快速嵌套组块的能力已经在我最喜欢的增强列表中赢得了一席之地。
现在可以使用用于自动完成链接的新键盘快捷键。 用户还应该享受更干净的加载状态 媒体与文字 和 导航 块。
网络字体 API
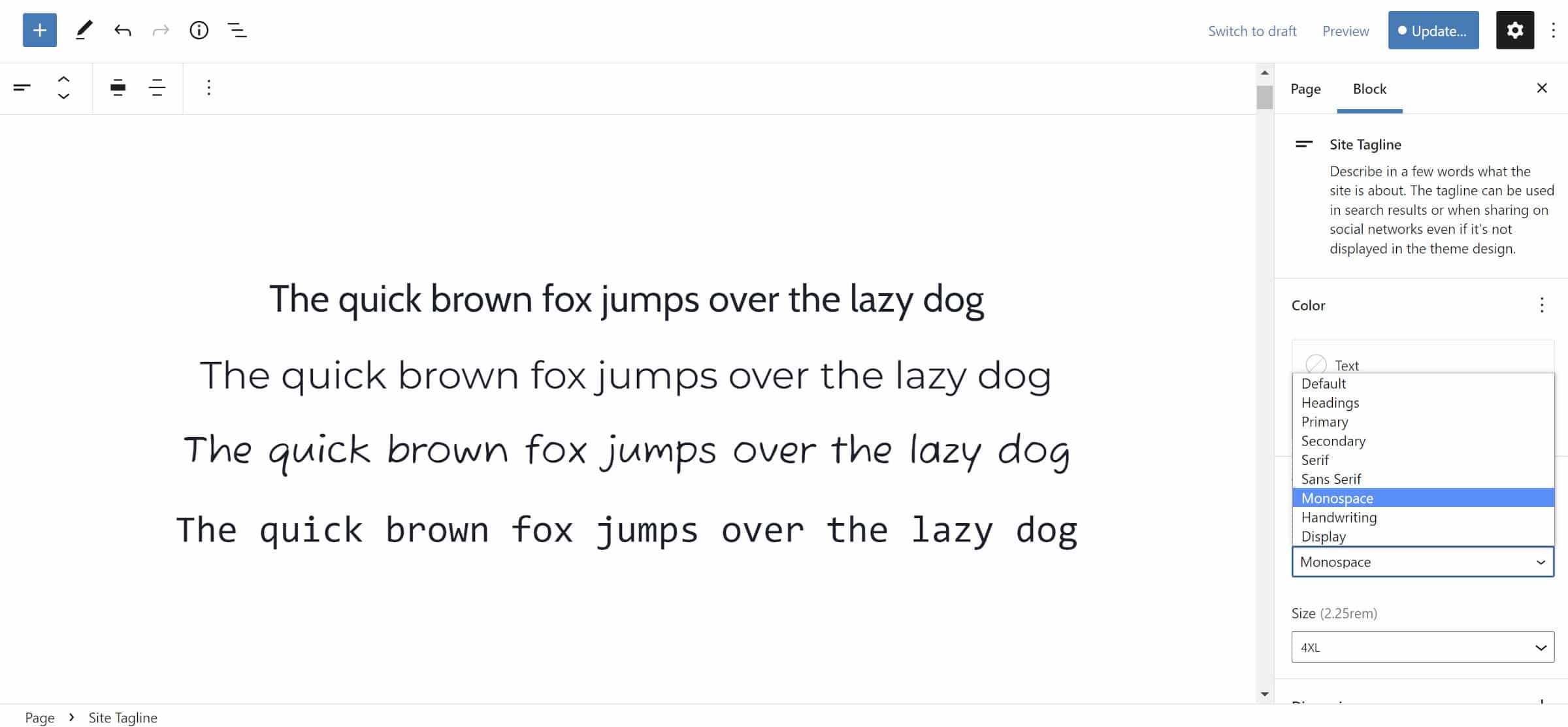
 测试各种网络字体。
测试各种网络字体。
期待已久的 网页字体 API 在古腾堡插件中。 这 道路漫长而崎岖 到了这里,但到达目的地的感觉真好。
主题作者现在可以将字体文件与其主题捆绑在一起,并通过 theme.json 或 wp_register_webfonts() 函数注册它们。
缺点是该实现仅支持本地托管的字体。 从长远来看,这将创建大型主题 ZIP 包,因为开发人员开始发布全球风格的变体,每个都有自己的字体。
Ari Stathopoulos 在 API 中投入了数月的工作,他也有一个补丁可以 与谷歌字体集成. 该增强功能将解决 GDPR 和相关的隐私问题,因为字体文件将从 Google 下载并从服务器加载。 但是,该功能似乎是基于 来自首席开发人员的评论 在之前的讨论中。
在我最近的评论中 Web Fonts API 的早期报道斯塔索普洛斯 说了以下 关于他对 Google 字体集成的希望:
无论好坏,我不认为它会被合并,但这足以开始讨论并最终找到解决使用 3rd-party webfont 提供程序所带来的所有问题的解决方案。
现在看缺乏谷歌字体提供商将如何影响主题作者还为时过早。 但是,我预计许多人会构建自定义提供程序实现或根本不使用新 API。
分组组
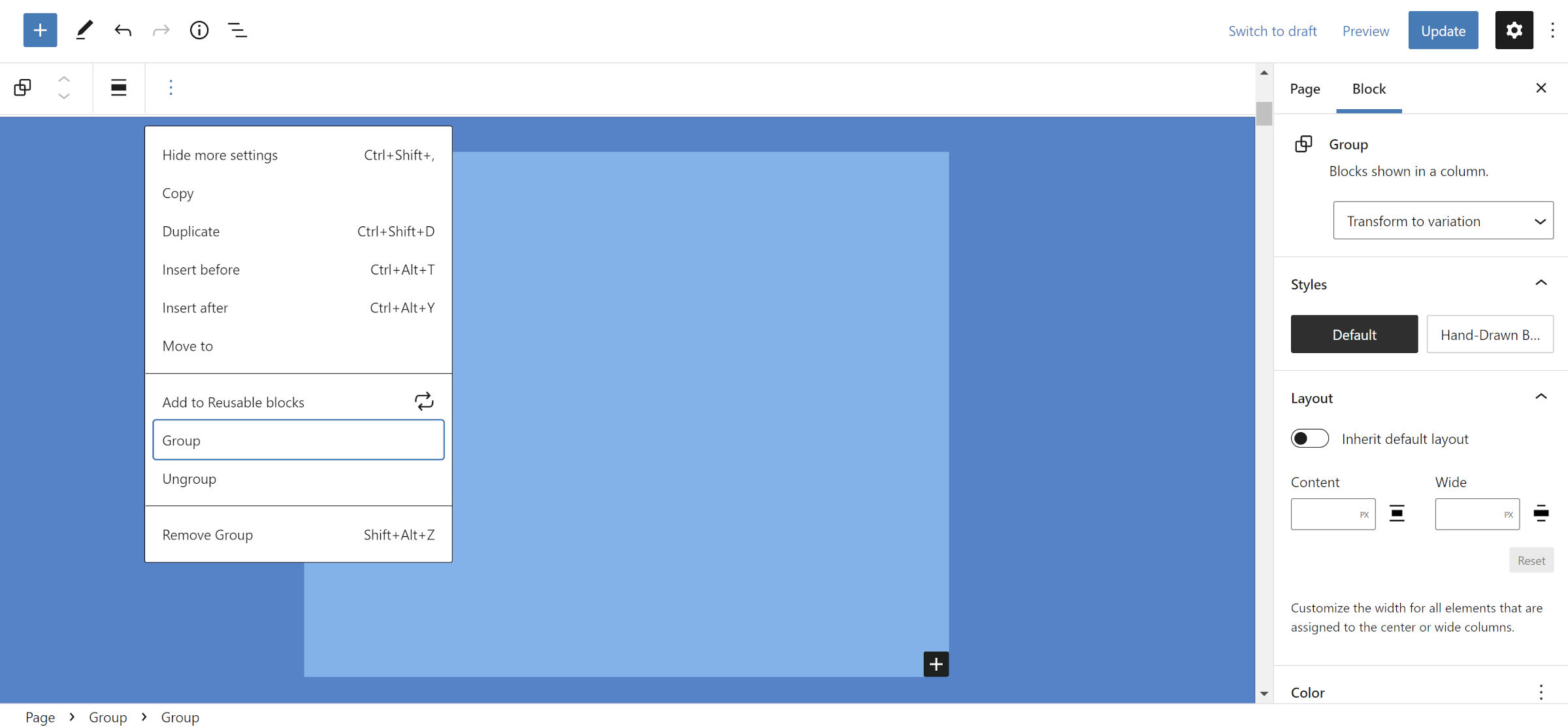
 将组放入组中。
将组放入组中。
您是否曾经创建了一个 Group 块,做了一些事情,后来意识到您需要将原始 Group 包装在另一个 Group 中? 然后,您是否必须完成一系列复杂的任务来复制您当前的块并将它们粘贴到一个全新的组中?
我感觉到你的痛苦。
这是 不再是痛苦的过程 曾经是。 如果不是新的 Web Fonts API,这将是该版本的亮点。
在工具栏选项下拉列表(垂直省略号)下,用户应在选择另一个组时查看组选项。 嵌套它们从未比单击该按钮更容易。
添加内联链接的快捷方式
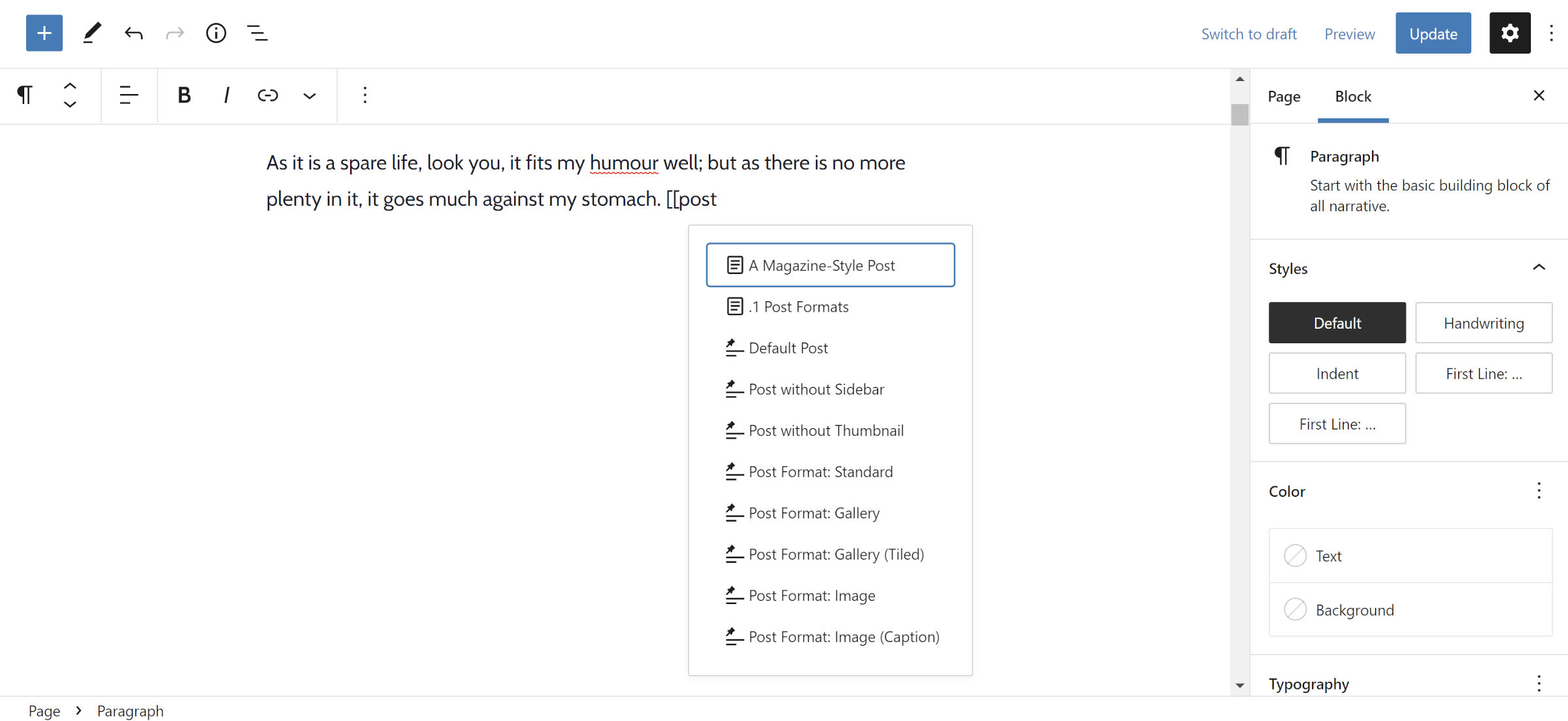
 内联链接插入器。
内联链接插入器。
最新更新增加了一个 链接的内联快捷方式 通过键入 [[ in a Rich Text area, such as a Paragraph block. This should be a welcome feature for users who like to insert links while writing but do not want their hands to leave the keyboard.
At first, I thought this feature was not working. The inserter did not appear as swiftly as expected, so I hit the spacebar on my keyboard, thinking I needed to trigger it somehow. However, that did not work. Essentially, it was slow for me, which may have been my computer or connection.
Typing [[ followed by some other characters seems to work the best. For example, if I am looking for the What a Wonderful Day post, I just start typing the post name: [[what a…. The link inserter appears by the time I am a few characters in.
I would love to see more of a Markdown-style auto-completer for links. Typing [some text] 应该触发链接插入器。[[语法目前感觉很奇怪。[[syntaxfeelsoddatthemoment
无论哪种方式,我都不会在我的工作流程中使用它。 我倾向于在编辑阶段准备好所有文本并添加链接。 编辑器允许我突出显示任何文本并粘贴 URL,从而使我的工作流程变得轻松。
全局样式中首先显示的核心块
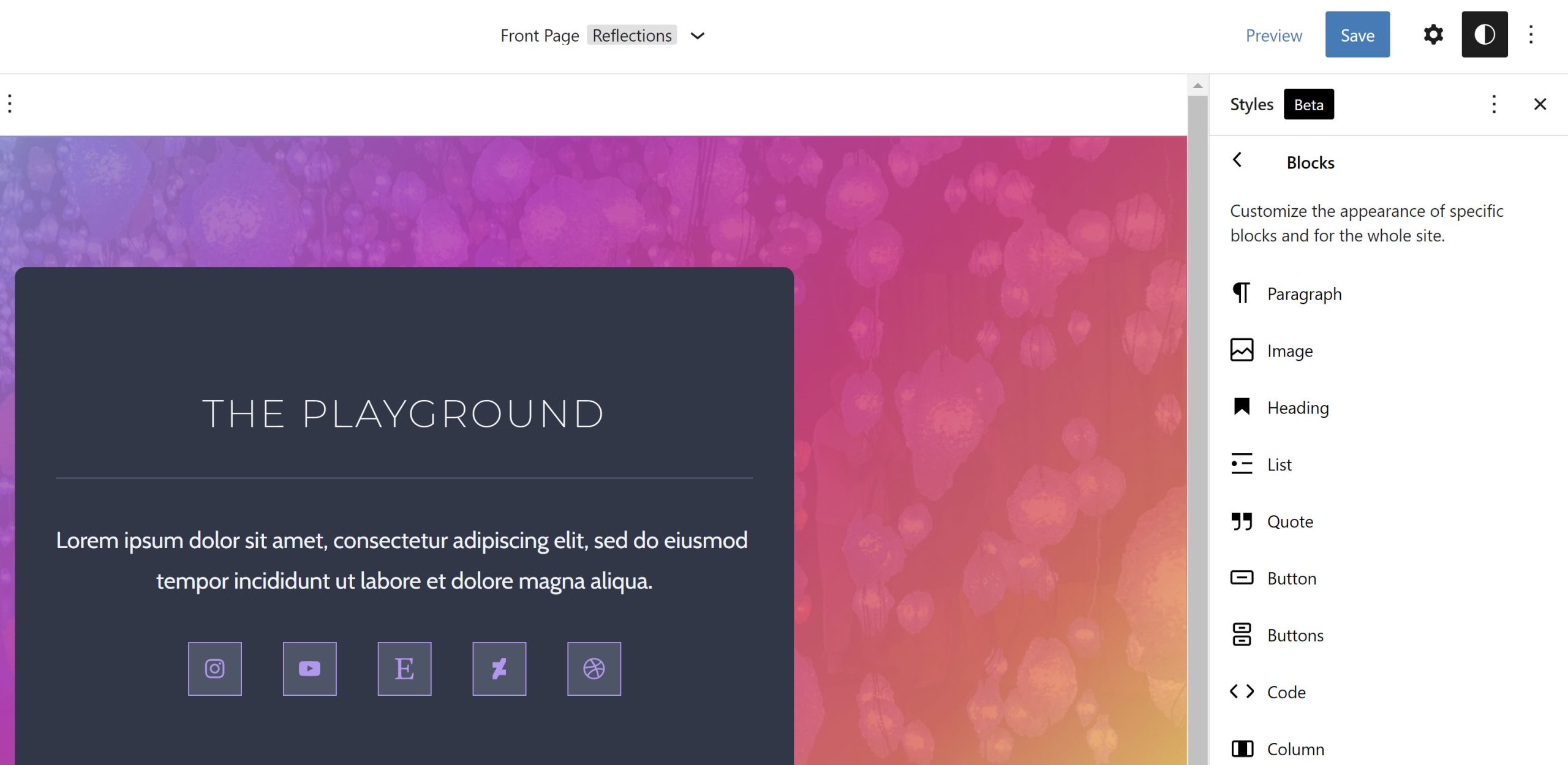
 块在全局样式面板中排序。
块在全局样式面板中排序。
古腾堡现在 首先显示核心块 在站点编辑器的全局样式面板中。 那些来自插件的被推到了堆的底部。
在列出的几十个区块中寻找一个区块时,这并没有多大帮助。 将它们按字母顺序排列会有所帮助,但它也可能会将像段落这样的常用块推到列表中。 侧边栏的空间有限,但我希望在这里看到按类别分组的块。
从站点编辑器构建主题……几乎
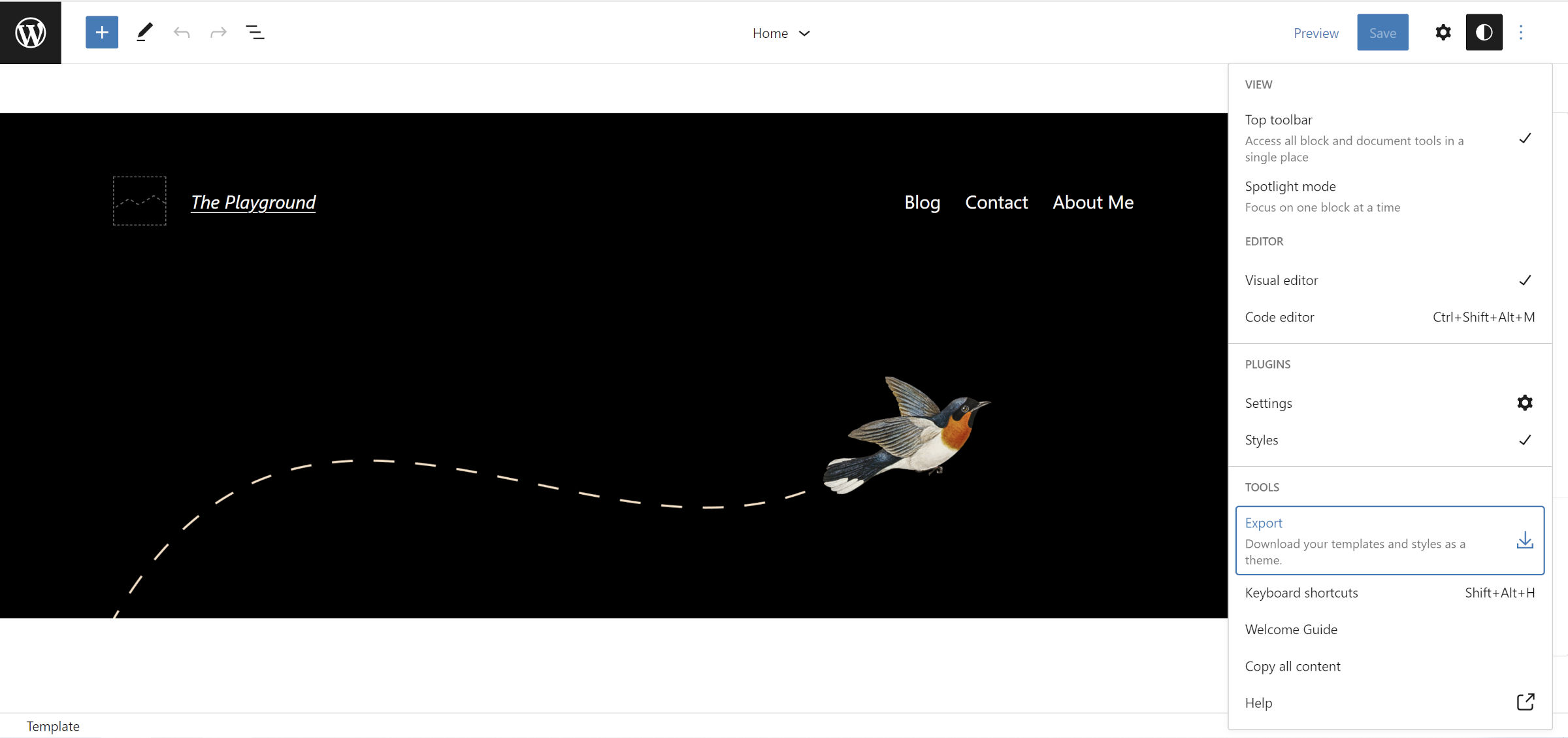
 导出自定义的二十二十二主题。
导出自定义的二十二十二主题。
最新版本让我们更接近 完全创建主题 来自 WordPress 网站编辑器。 一世 涵盖了这个功能 本周早些时候更深入。
用户可以从早期版本的编辑器中下载其模板和部件的 ZIP 文件。 新的导出包括来自主题的 theme.json、style.css 和 index.php 文件。 theme.json 文件还从全局样式面板添加用户自定义。
从技术上讲,如果不需要 functions.php 或包含来自新 API 的字体文件,则导出可以是整个主题(减去屏幕截图)。 但是,这是一种罕见的情况。
代码块样式移至
元素
代码块上的填充和边框加倍。
以前,当使用代码块时,WordPress 将自定义样式放在内部
内联 HTML 元素上,而不是包装元素上。 诸如填充、背景和边框之类的东西在子元素上几乎没有意义。 我一直认为这是一种奇怪的做法,而且这是我以前在那个特定案例之外很少见到的。当然,作为一名主题设计师,我试图与之抗争。 然而,我最终屈服了,因为我想通过使用 theme.json 并允许用户自定义外观以“正确的方式”构建块主题。
Gutenberg 12.8 通过以下方式纠正了这个问题 移动样式 到外部
元素。请注意,这可能是某些主题的重大更改。 在其 CSS 中以 .wp-block-code > 代码为目标的作者可能需要在 WordPress 6.0 之前更新他们的代码。 这取决于它是字面意思的内联
元素还是 WordPress 之前的事故的解决方法。在此期间,当主题启用了 should_load_separate_block_assets 标志时,这只是部分修复,这是所有块主题的默认情况。 当与 WordPress 5.9 一起运行 Gutenberg 时,代码块样式将应用于编辑器中的
和内部元素。 这意味着该块可能具有双边框、填充和其他样式,这可能使它现在看起来有点不对劲。此问题并非特定于代码块。 相反,这是一个更广泛的问题, 现在有一张开票. 我只希望这张票能先修好,避免这个风格破碎的过渡期。
像这样
喜欢加载...
