[ad_1]
将动画整合到您的 WordPress 网站中是一种让疲倦的网页活跃起来并让您的访问者在他们的网站上全程参与的好方法。 一种简单有效的方法是使用乐天动画:高质量、轻量级的动画。
Lottie 动画越来越受欢迎,原因有很多,如果您准备加入潮流并美化您的网站,它们可能适合您。
有几种不同的方法可以创建这些动画并将它们顺利添加到您的 WordPress 网站。
什么是乐蒂动画?

洛蒂 是一个适用于 Android、iOS、Web 和 Windows 的库,用于渲染 After Effects 动画并允许将动画数据导出为 JSON 文件,而不是典型的 图像文件类型. 简而言之,他们可以轻松地将静态资产替换为有趣且引人入胜的东西。
这个开源解决方案最初是由 AirBnB 的团队引入的,但它在不同市场的设计师和动画师中迅速流行起来。 在您的 WordPress 网站中使用 lottie 动画的一大优势是文件大小与 GIF 动画或 mp4 文件相比非常小。 此外,灵活的动画格式允许浏览器处理渲染。
使用乐透动画的多种可能性是它们如此受欢迎的原因之一。 您可以将彩票动画用作动画标题、按钮、醒目的图形元素等。 您还可以将动画设置为在访问者滚动、悬停或单击网页时触发。 它们的多功能性和易于实施的 B2C 和 B2B 网站 使它们成为一种改变游戏规则的方式,以提高您的网页设计的质量和整体外观。
创建 Lottie 动画
在考虑是否向您的网站添加彩票动画时,您首先需要决定是采用库存方法还是自定义方法。 每个都有其优点和缺点,因此在决定之前考虑这两个选项是明智的。
对于任何类型的动画,少即是多。 将动画元素合并到 网站重新设计,考虑动画在客户旅程中扮演的角色。
自定义 Lottie 动画

如果您正在为您的网站寻找自定义的乐天动画,您需要与专门从事动画制作的动画师或设计师合作 Adobe After Effects 并且熟悉这种类型的动画。
许多乐透动画都使用插图风格,因此您需要先确定这是否符合网站的品牌和风格,然后再继续使用。 一旦您决定了图形元素和动画效果,动画师将需要在 Adobe After Effects 中创建自定义动画,并使用 After Effects 扩展将它们导出为 lottie 动画。 这将呈现可以轻松实现到您的站点的高质量动画。
抽签动画质量高的一个原因是创建过程消除了开发人员或工程师以网络格式重新创建设计师动画的任何需要。 它提供了一个即用型解决方案,使动画实现比以往更容易。
股票乐天动画

如果您想加快新设计的速度,股票抽签动画是一个不错的选择。 您可以查找现有的股票抽签动画,如果需要,可以对其进行自定义以适合您的品牌。
乐蒂文件 是一个股票网站,您可以在其中找到大量免费和付费的乐透动画。 该网站还提供了一个编辑工具,您可以在下载前编辑动画的颜色。 如果您需要更改动画中的大量颜色,熟练的动画师或设计师还可以使用 Adobe After Effects 更有效地进行这些更改并导出动画。
如果您希望在网站上实现大量动画,或者如果您有非常特定的网站美感,那么可能很难找到多种风格正确的股票期权。 在这种情况下,您可以考虑聘请动画师来创建更多适合您的网站并与您已经选择的股票期权相匹配的动画。
对于任何类型的库存动画或图形,请记住库存动画的许可要求,并确保在需要时将动画贡献给原始设计师。
在 WordPress 中添加 Lottie 动画
将乐透动画添加到 WordPress 网站是一个非常顺利的过程。 您可以使用自定义 HTML 小部件将动画代码添加到站点,或使用 WordPress 插件添加动画。
自定义 HTML 小部件
熟练的 WordPress 开发人员可以使用小型 JavaScript 库和自定义 HTML 小部件将彩票动画添加到站点。 您首先将 lottie.min.js 脚本连同动画 .json 文件和任何图像资产上传到主题文件夹。 然后将一小段 JS 添加到小部件中以启动 Lottie 脚本,该脚本将 .json 动画文件加载到所需的容器 div 中。
这种简化的方法非常适合大多数 WordPress 网站,因为它避免了使用额外的 WordPress 插件来加重网站的负担。 在添加抽奖动画的时候,还可以控制动画是否循环,循环多少次,以及什么可能触发页面上的动画元素。
大多数在没有开发人员帮助的情况下添加抽奖动画的插件都需要 Elementor 页面构建器,因此如果您使用的是 Elementor 以外的主题或页面构建器插件,则自定义 HTML 方法往往会更好地工作。
在没有插件的情况下向网站添加元素也可以更好地提高网站速度和性能,因为添加越来越多的插件会拖累网站。
WordPress 插件选项
如果您不想使用开发人员以自定义方式执行此操作,则将 lottie 小部件添加到您的站点的另一种选择是使用 WordPress 插件。
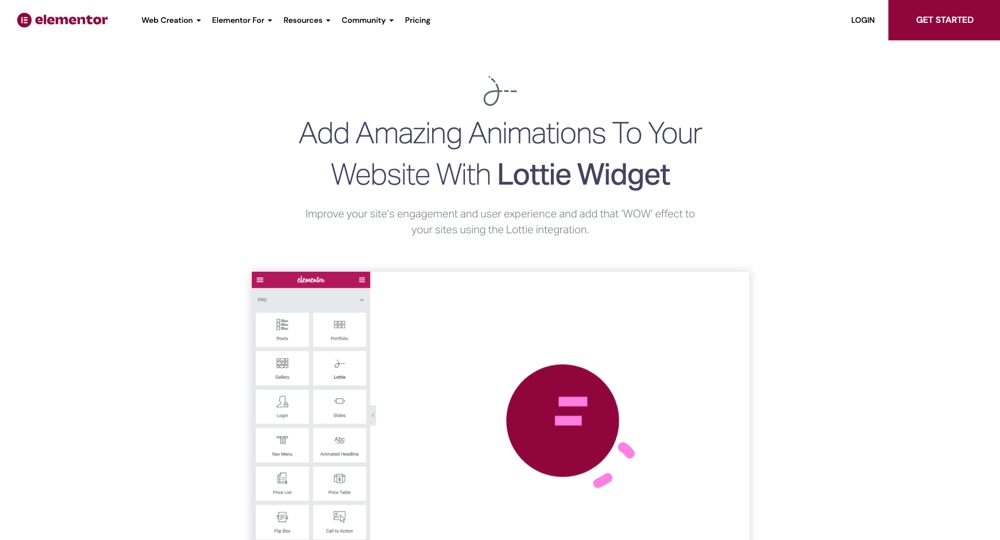
Elementor Pro – Lottie 小部件

Elementor 是具有拖放功能的 WordPress 页面构建器,Elementor Pro 许可证包括 乐蒂小部件. 使用此小部件,您无需代码即可添加抽奖动画并自定义动画的尺寸和行为。 该插件可以方便地与 Lottie Files 股票网站连接,因此您可以直接从该网站轻松选择股票动画选项或上传您自己的作品。
Gutenberg Blocks – 终极插件

如果您在您的网站上使用古腾堡编辑器, 古腾堡的终极插件插件 在插件的帮助下添加彩票动画是一个不错的选择。 自 WordPress 5.0 发布以来,Gutenberg 编辑器一直是 WordPress 核心的一部分,但它并不是最受欢迎的。 许多网站仍然使用经典编辑器或其他页面构建器,例如 Site Origin、Elementor 或 Beaver Builder,仅举几例。
尽管如此,这是一个可行的选择。 The Ultimate Addons for Gutenberg 是一个备受好评的插件,并提供了许多很棒的功能,包括添加乐天动画和控制高级选项的选项,例如动画速度和触发器。
其他 WordPress 插件
有 附加插件 可在 WordPress 目录中添加和自定义乐透动画。 请记住,某些插件要求您的网站是构建并使用 Elementor,例如适用于 Elementor 的 Premium Addons 和适用于 Elementor 的 Elementskit Addon。 还有一些插件适用于其他 WordPress 主题和构建器,例如 Divi 主题或 Gutenberg 块。
是时候制作动画了
任何拥有 WordPress 网站的人都可以轻松访问 Lottie 动画。 无论您想要自定义动画还是股票动画、英雄动画还是滚动动画,资源都在您的指尖。
您可以在希望动画的外观和功能方面发挥创意,当您开始探索乐透动画的可能性时,您将开始意识到它们可以为您的网站质量增加多少.
