Divi Cloud 是您的会员资格中包含的最新功能,其作用类似于 Dropbox,但适用于您的 Divi 网站。 Divi Cloud 允许您保存、组织和访问您的所有 Divi Builder 元素——如页面布局、部分、行和模块。 一旦您的 Divi Builder 元素存储在云中,您就可以在您正在使用的任何通过您的 API 密钥进行身份验证的 Divi 网站上访问、导入和编辑它们。
今天我们将研究如何将本地项目传输到您的 Divi Cloud。 很有可能,您有一个 Divi 库,其中包含您最喜欢的部分、行、模块和页面布局。 使用 Divi Cloud 的第一步是将这些本地保存的项目传输到 Divi Cloud。 在这篇文章中,我们将向您展示如何操作。
在继续之前,让我们定义本地与云。
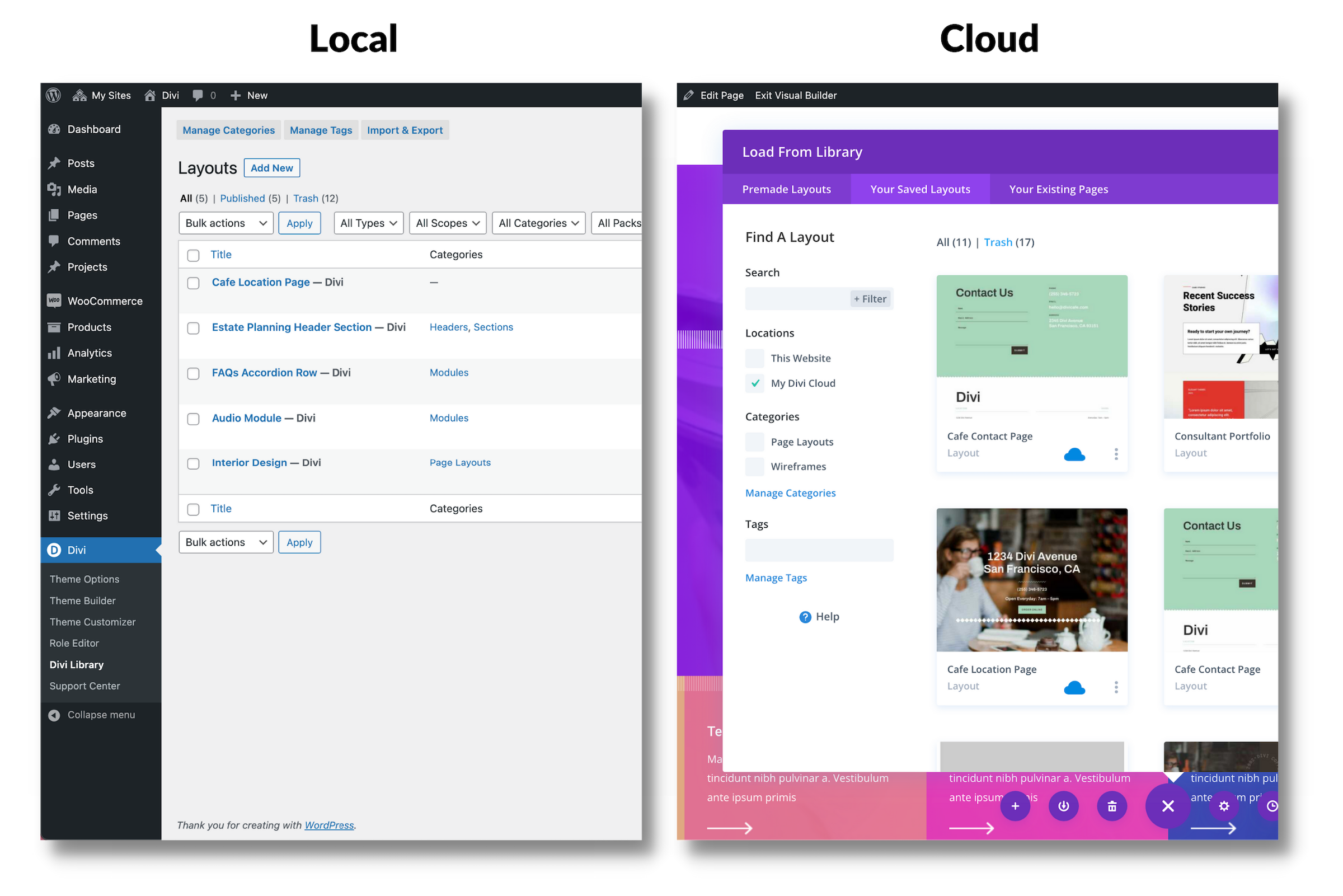
本地与云
在本地保存 Divi Builder 元素意味着您将该元素保存到您正在处理的网站。 它仅存在于该网站上,并且只能通过该网站访问。 如果您已将 Divi Builder 元素保存到 Divi 库,则表示它们已保存在本地。
将项目保存到云意味着您可以在您正在处理的任何网站上访问您保存的所有设计元素,这些网站通过您的 Divi 帐户进行身份验证。

如何将本地保存的图书馆项目传输到您的 Divi Cloud
在继续传输项目之前,您需要将一些 Divi Builder 元素保存到您的库中。 很有可能,您已经有了一些,所以让我们开始吧!
如何一次转移整个本地 Divi 库
如果您想将整个本地 Divi 库项目一次全部传输到您的云中,请按照以下步骤操作:
- 通过 WP 仪表板,转到 Divi > Divi Library。 选择所有项目或单击要导出的项目旁边的复选框,然后单击页面顶部的“导入和导出”按钮。 这带来了允许您导出项目的 Divi Portability 功能。 如果您只想从 Divi 库中导出所选项目,请单击“仅导出所选项目”旁边的框。
- 单击显示“导出 Divi Builder 布局”的蓝色按钮。 您的 Divi Builder 布局现在应下载为 .json 文件。
- 导航到任何页面并加载 Visual Builder。
- 通过单击页面底部 Divi 工具栏上的紫色“+”图标加载 Divi 库。
- 将刚刚下载的 .json 文件拖放到 Divi Library 窗口中。
- 在选项下方单击“导入到云”。
您的所有图书馆项目现在都已导入 Divi!
如何将保存的页面布局传输到您的 Divi Cloud
想要将一个特定的已保存页面布局传输到您的 Divi Cloud? 就是这样:
- 导航到您网站上的任何页面并启用 Visual Builder。
- 单击页面底部 Divi 工具栏上的紫色“+”图标以加载 Divi 库。
- 使用左侧的搜索栏找到您要传输的页面布局。
- 找到所需布局后,单击该项目上的云图标将其添加到云中,或单击三个椭圆并单击“移动到 Divi Cloud”。
如何将保存的部分传输到您的 Divi 云
您可以对一个部分执行相同的操作:
- 调出节库。
- 找到您要传输到云端的部分,然后单击该项目上的云图标将其添加到云端,或单击三个省略号并单击“移动到 Divi Cloud”。
如何将保存的行传输到您的 Divi 云
以下是将保存的行传输到 Divi 云的方法:
- 调出行库。
- 找到您要传输到云端的行并单击该项目上的云图标将其添加到云端,或单击三个省略号并单击“移动到 Divi Cloud”
如何将保存的模块传输到您的 Divi 云
最后但并非最不重要的一点是,这些是将保存的模块传输到 Divi Cloud 所需遵循的步骤:
- 调出模块库。
- 找到您要传输到云端的模块,然后单击该项目上的云图标将其添加到云端,或单击三个省略号并单击“移动到 Divi Cloud”。
最后的想法
将您的本地 Divi 库项目转移到您的 Divi Cloud 将使您能够访问任何 Divi 网站上所有您最喜爱的 Divi Builder 元素,该网站已登录您的帐户并使用您的 API 密钥进行身份验证。 这意味着您将能够比以往更快地存储、访问和加载所有您喜欢的设计元素,然后再节省您的时间并简化您的工作流程! 想了解更多关于 Divi Cloud 的信息? 去我们的 功能发布帖子!
