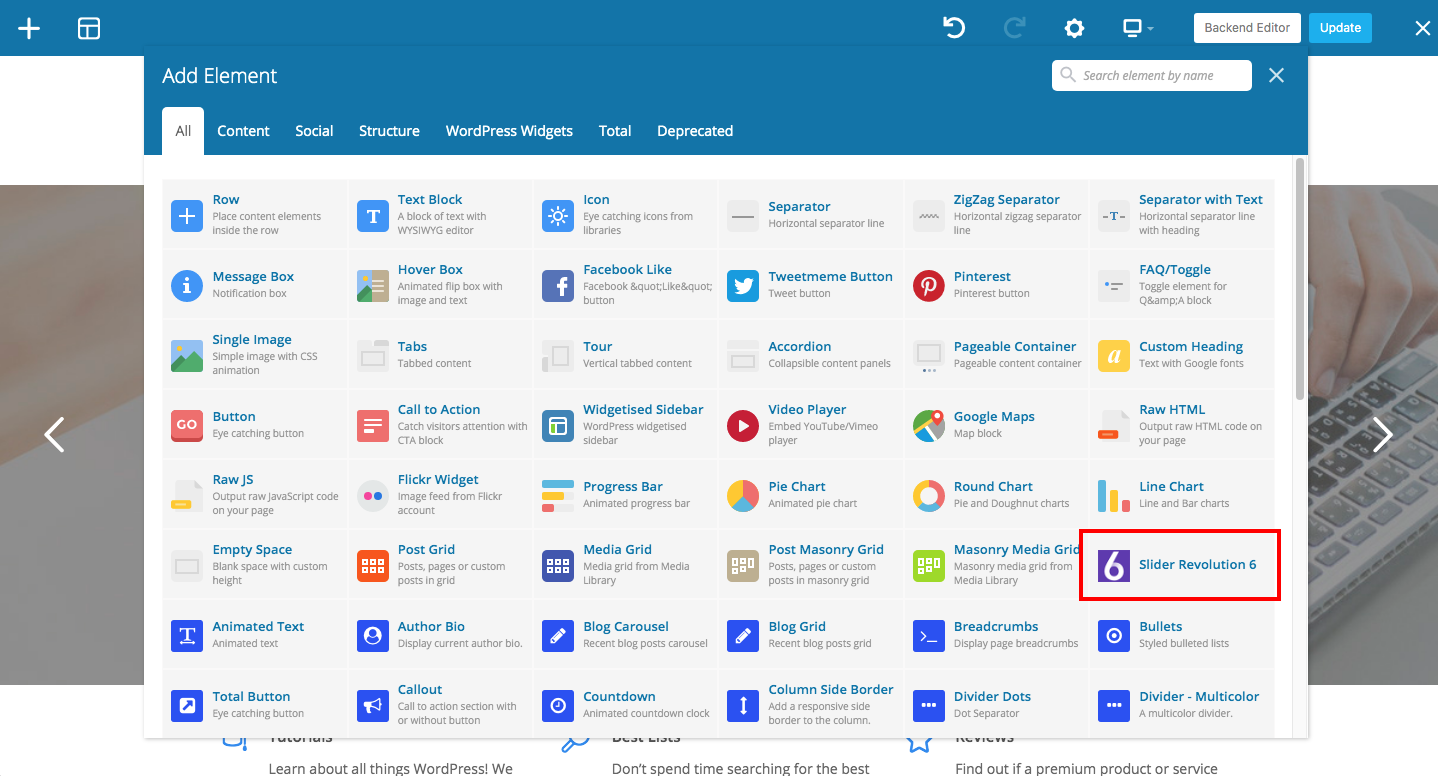
Slider Revolution 是一个高级滑块,可作为 WordPress 插件和 Magento 扩展使用。由于其广泛的功能和易用性,它在 WordPress 社区中广受欢迎。
在本概述中,我们将介绍 Slider Revolution WordPress 插件的主要功能,然后我们将向您展示从头开始制作自己的滑块是多么容易。
使用您的主题获取滑块革命!购买我们的Total WordPress 主题作为捆绑插件免费包含 Slider Revolution插件。因此,您不仅会获得一个很棒的插件,您还将获得 Total 主题以及WPBakery 页面构建器插件!(请参阅下面有关安装和使用捆绑插件的说明)。
获得滑块革命
滑块革命:是什么让这个插件如此出色
Slider Revolution 内置了大量强大的功能,可以轻松为您的网站创建自定义滑块。这里有一些我们的最爱。
布局和响应能力
Slider Revolution 改变了它的焦点,使其不仅仅是一个滑块。自第 6 版更新以来,您当然可以创建令人惊叹的动画滑块,以及轮播和场景(单个幻灯片用作页面构建器行)。该插件还可以通过新的智能继承选项进行响应。因此,您的滑块不会在移动设备上简单地缩小,而是会调整大小或缩小,以便您在滑块或模块中的内容清晰易读并根据设备进行优化。
多个内容源
想为您的帖子创建一个滑块?还是为您的 WooCommerce 产品?没问题——在创建滑块时从 9 个不同的内容源中进行选择。
在撰写本文时 Slider Revolution 支持基于以下内容的内容:
- 默认/自定义:上传您自己的图像/视频
- 帖子:从您的博客帖子、自定义帖子类型、特定帖子 ID 中选择,或使用当前帖子/页面(如果您想为博客帖子或投资组合项目添加特色滑块,那就太好了)
- WooCommerce:展示您的产品
- 社交媒体:特别是 Flickr、Instagram、Twitter、Facebook、YouTube 或 Vimeo
简单的选择
Slider Revolution 通过添加几乎所有内容的选项,使您可以轻松创建自定义滑块。使用插件中的下拉菜单选择幻灯片延迟、导航箭头、自定义字体、添加视差背景、滑块位置(添加边距)、添加媒体层、插入按钮、选择幻灯片过渡等等。
最重要的是,您可以自定义几乎所有内容,甚至可以保存自己的预设,以使重用字体样式、幻灯片过渡、图层动画等变得超级简单。
媒体支持
只需点击几下鼠标,即可添加文本、链接、图像、视频和音频。这使您能够创建您的读者和客户能够识别的信息丰富的幻灯片。此外,这些媒体类型中的每一种都作为自己的图层添加,具有您使用 Slider Revolution 的超级选项设置的独特动画、时间和样式。
滑块革命安装
首先,您需要获取Slider Revolution WordPress 插件的副本。有几种不同的方法可以安装插件,具体取决于您是否购买了自己的插件副本,或者它是否包含在您的高级主题中。
1. 安装您的 Slider Revolution 副本

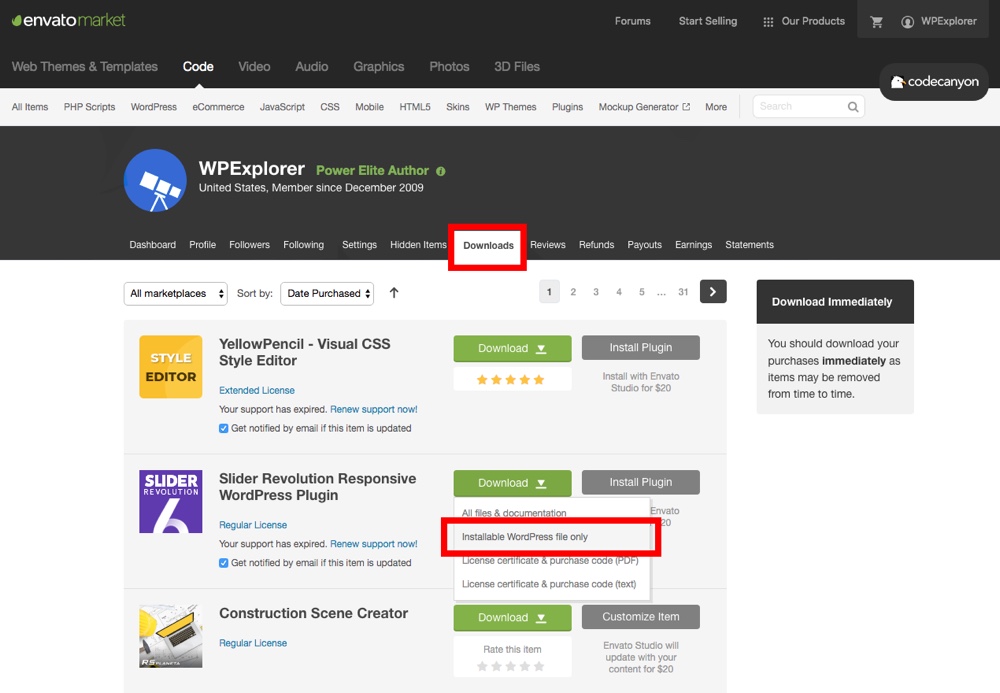
如果您从 CodeCanyon 购买了自己的Slider Revolution副本,则需要自己安装插件。要下载插件文件,请登录您的 Envato 帐户并转到您的下载页面(您可以通过将鼠标悬停在您的用户名上来访问此页面)。然后找到您的 Slider Revolution 副本并选择“仅可安装的 WordPress 文件”的下载选项。

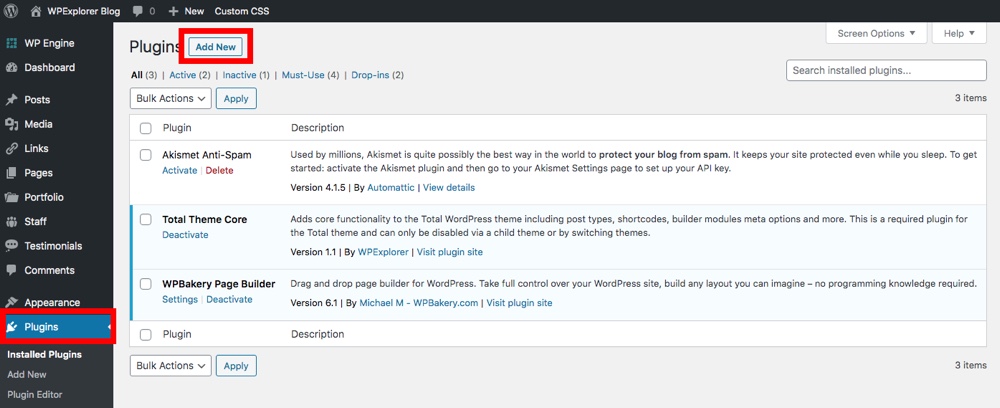
接下来,登录您的 WordPress 站点并导航到插件 > 添加新的。

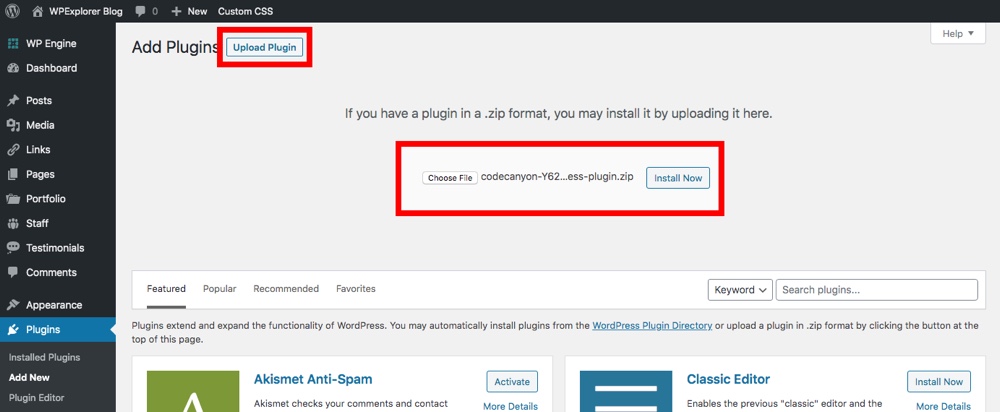
然后点击屏幕左上角的“上传插件”按钮。
从这里,使用“选择文件”按钮选择刚刚从 CodeCanyon 下载的插件文件,然后单击“立即安装”按钮。

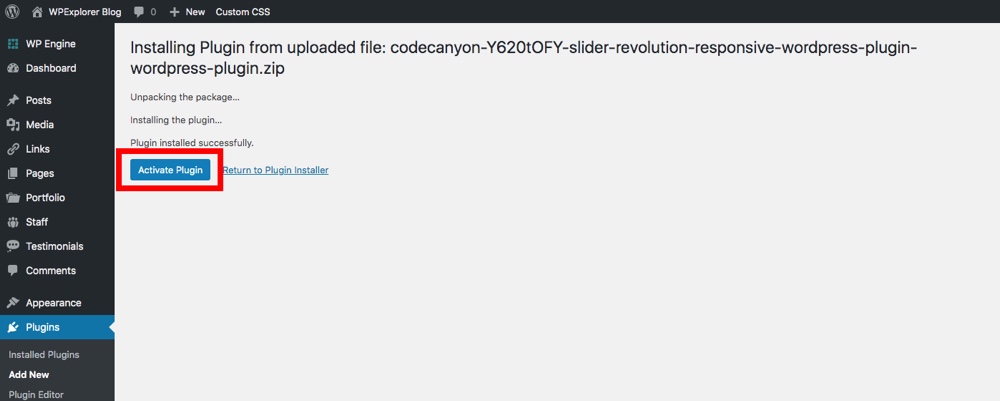
之后只需激活插件,您就可以开始构建滑块了!

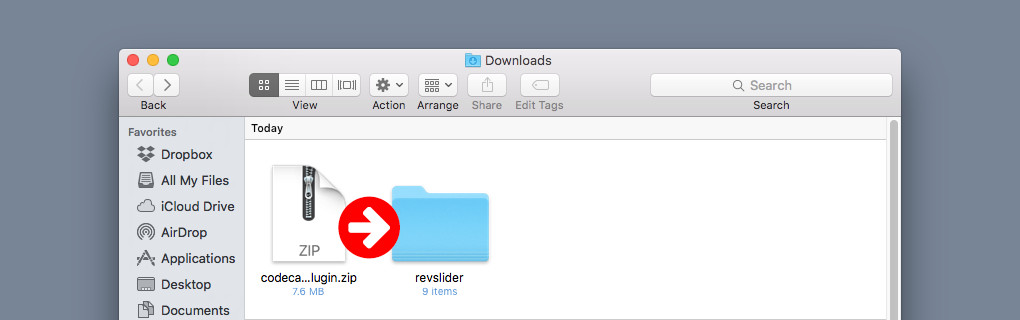
注意:您还可以通过 FTP 安装插件,方法是登录到您的服务器并将提取(解压缩)的插件上传到位于 wp-content/plugins 的文件夹中。
2. 安装高级主题中包含的 Slider Revolution
许多高级主题包括带有主题下载的高级插件副本。如果这是您想要安装 Slider Revolution 副本的方式,那么您将需要参考您的主题文档。
大多数主题开发人员尽最大努力简化捆绑插件的安装过程。例如,通过包含通知栏或激活面板。

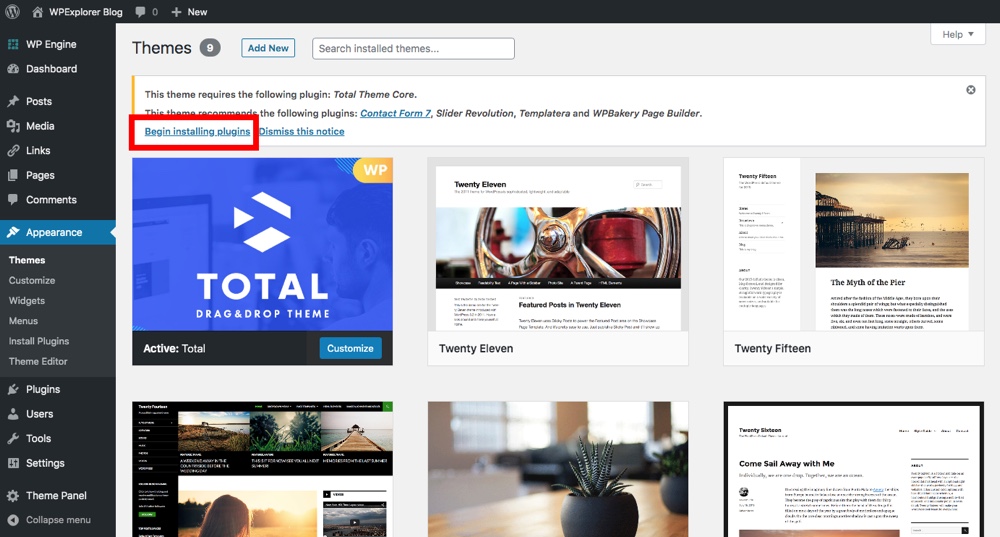
在我们的指南中,我们使用的是Total WordPress 主题。安装并激活 Total 后,您应该会看到一个屏幕提示,建议您安装 Slider Revolution(以及主题中包含的其他插件)。

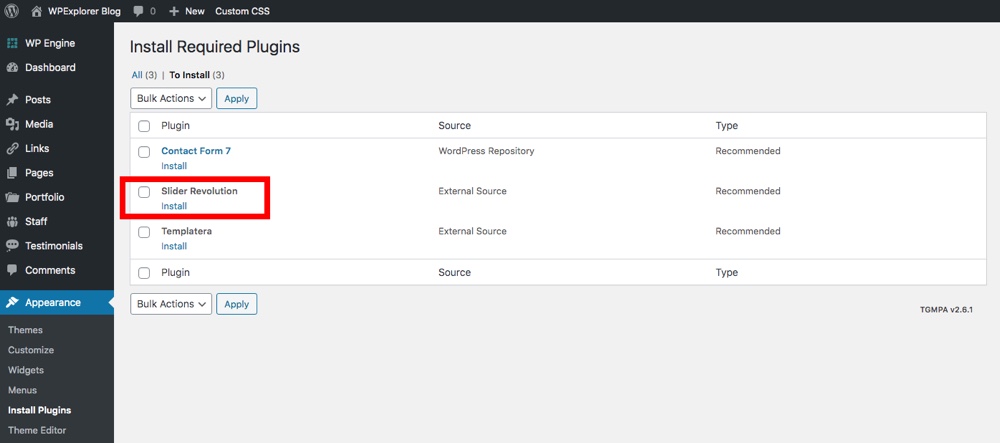
只需单击链接转到推荐/捆绑插件页面,然后单击以安装并激活您的插件。

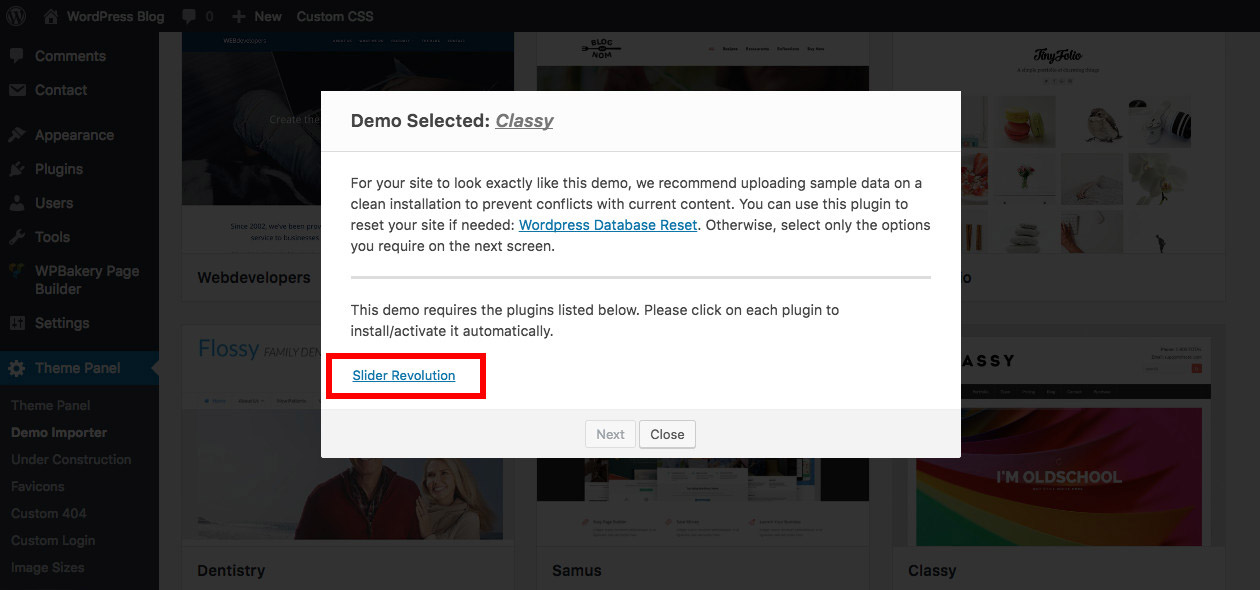
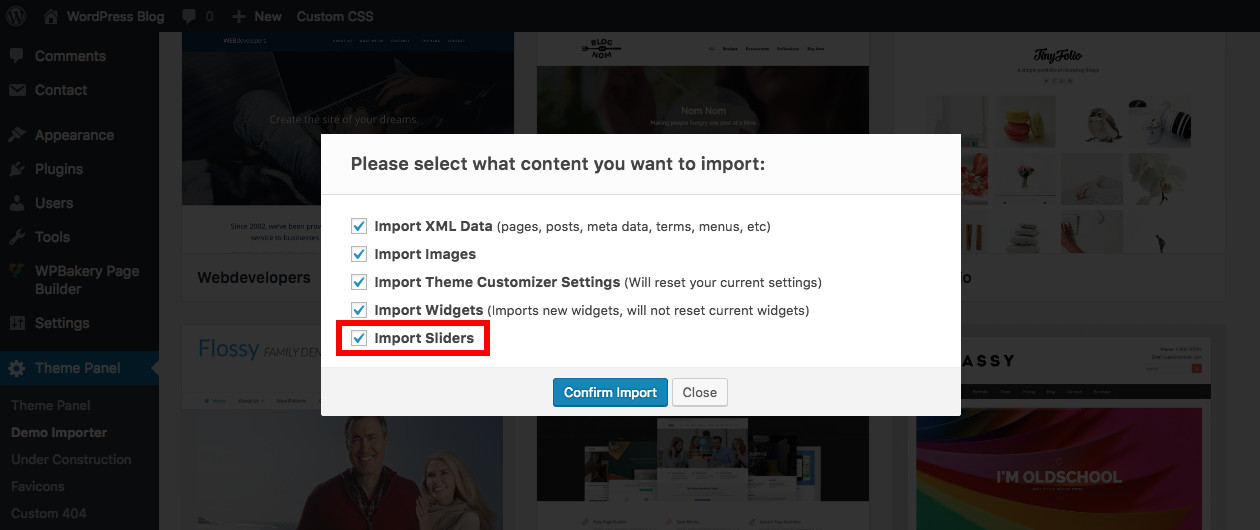
Total 还在演示导入器中包含一个自定义选项,用于在导入示例数据时安装和激活 Slider Revolution。如果 Slider Revolution 用于创建您要导入的演示,则应提示您安装插件,如上所示。

然后只需确保选择了“导入滑块”选项,主题将自动从演示中导入任何自定义滑块。简单的!
滑块革命用户指南
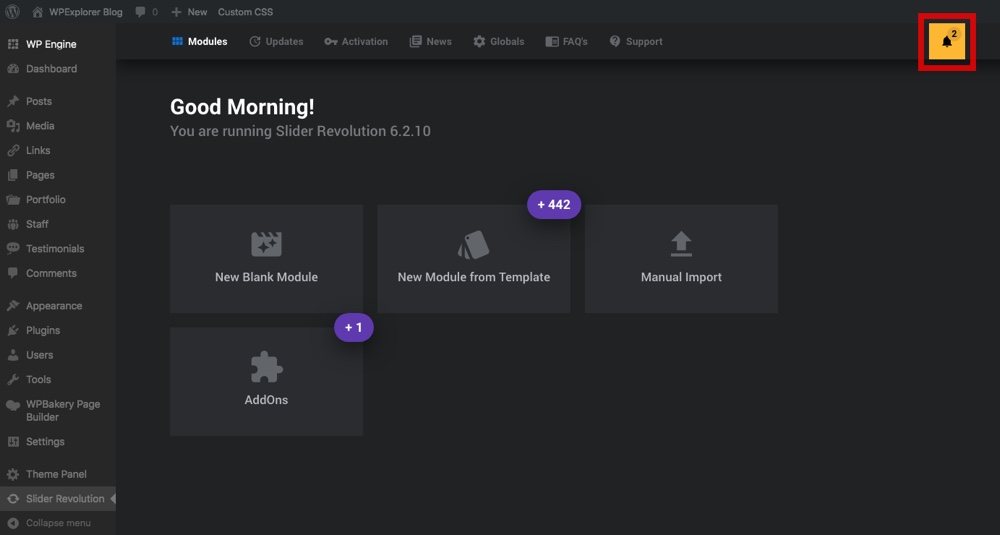
安装插件后,它应该向您的主 WordPress 仪表板添加一个菜单项。单击此按钮可进入 Slider Revolution 滑块管理主页面。

如果您购买了自己的插件副本,您可以从这里创建或编辑滑块、导入模板、激活许可证。
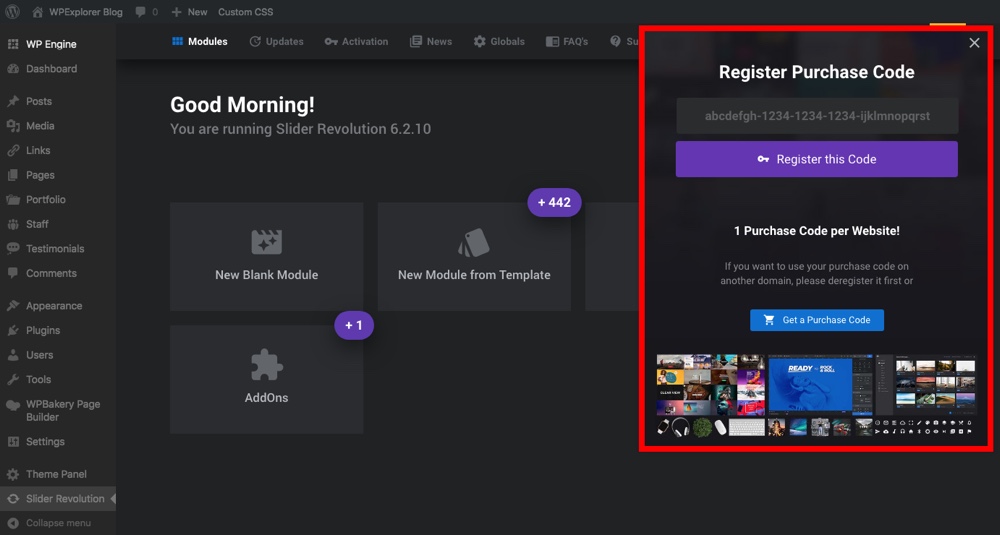
Slider Revolution 插件许可证激活
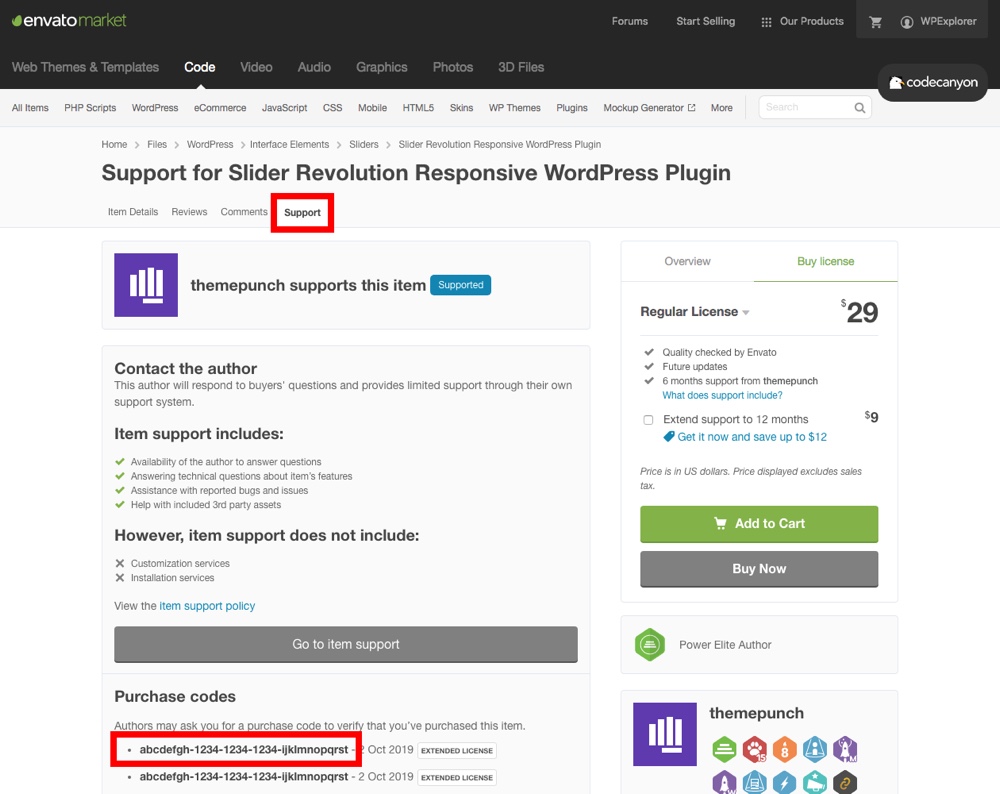
如果您自己购买了 Slider Revolution,则可以激活它来解锁所有滑块功能。要找到您的许可证,您需要返回 CodeCanyon 并访问 Slider Revolution 插件页面。

从这里单击“支持”选项卡以查看您购买的所有许可证。复制您的许可证密钥并返回到您的 WordPress 仪表板。

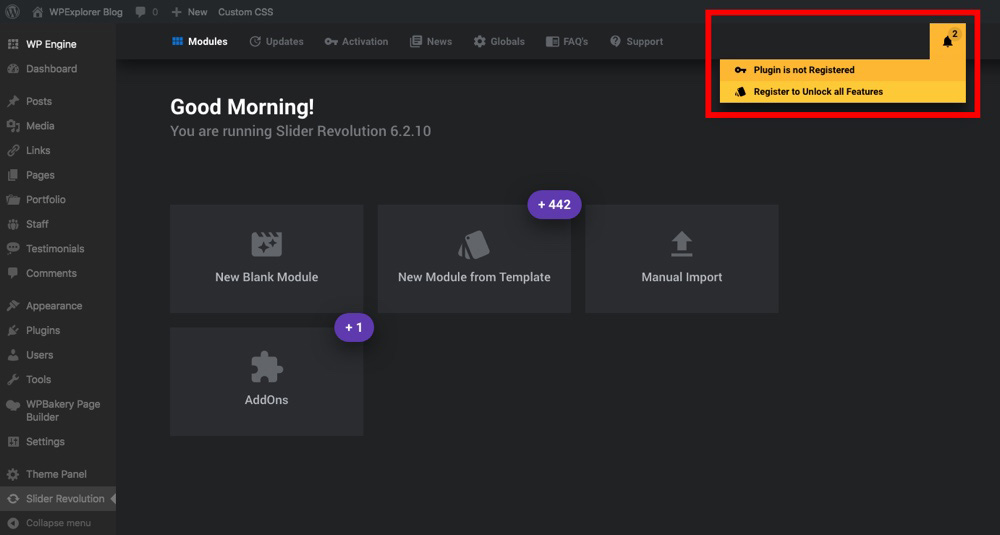
点击铃铛图标。

然后输入您的许可证密钥。要获得插件作者的支持以及解锁高级 Slider Revolution 模块模板和插件,您需要购买自己的许可证。
重要的捆绑插件:如果您的 Slider Revolution 副本包含在您的主题中,您可以忽略此部分。无需激活插件许可证,因为捆绑的插件没有。相反,由您的主题作者确保您的插件副本在您的主题更新中更新。虽然有时这意味着您可能需要稍等片刻才能更新滑块,但它可以确保插件与您的主题完全兼容。
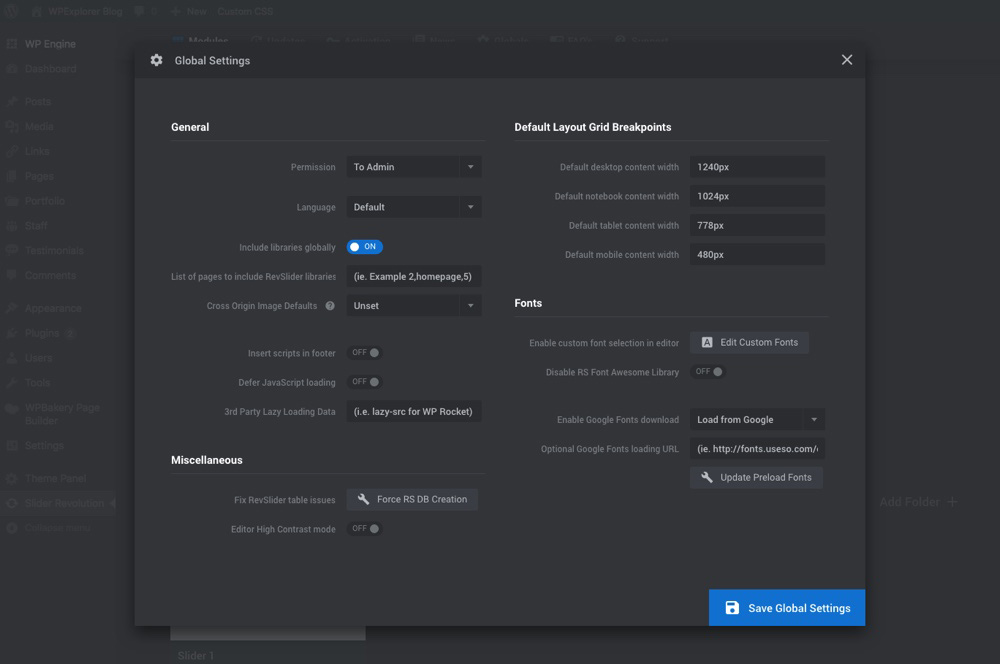
滑块革命全局设置
在开始构建之前,我们建议您访问全局设置选项(这是 Slider Revolution 下的子菜单项)。

这里有很多重要的选项可用于默认响应式网格设置(在构建新滑块时适用)、自定义字体加载 URL、为插件创建数据库等等。但是我们建议您调整两个选项。
您应该考虑编辑的第一个选项是权限,您可以使用它来限制插件对管理员的访问。这是确保您、您的网页设计师或其他管理员是唯一在您的网站上创建滑块的简单方法(如果您的博客上有客座作者,则特别有用)。
您可能要编辑的第二个选项是 Default Layout Grid Breakpoints 选项。这些是根据您的响应设置的设备的像素宽度。
这也是您可以启用自定义字体、第 3 方延迟加载和强制创建数据库的地方(如果您遇到 Slider Revolution Table 问题)。完成后,请确保保存您的设置。
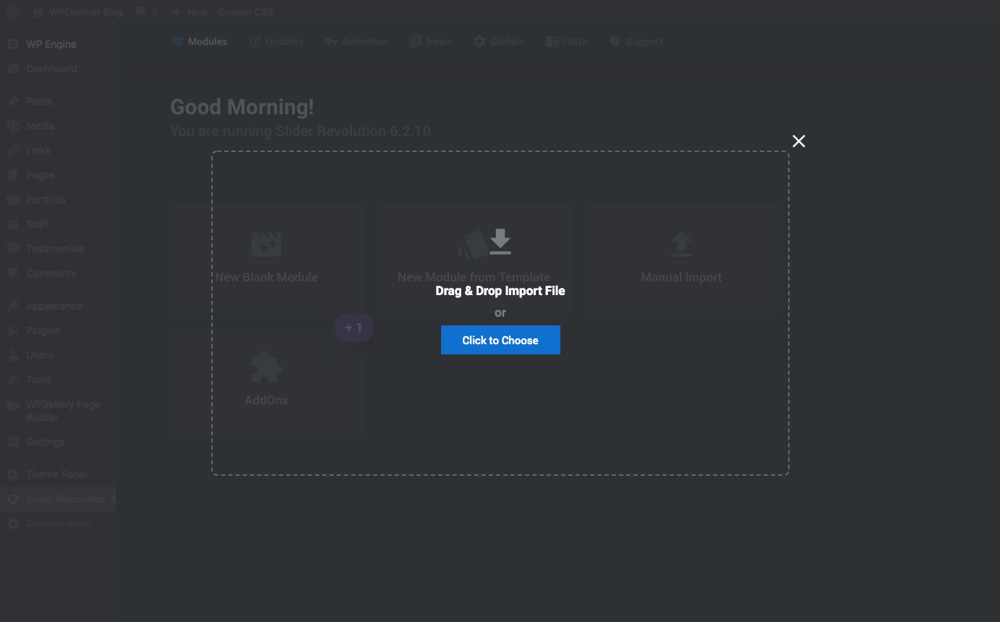
现在您可以开始构建滑块了!您有三个选择——从头开始,从 Slider Revolution “使用示例”中获取免费导出文件或导入主题中包含的示例滑块。
手动导入滑块

要从 Slider Revolution 的使用示例中导入您从另一个网站下载的滑块,请首先从他们的网站下载滑块文件,然后单击“导入滑块”选项导航回您的 WordPress。从这里浏览您下载的示例文件,然后单击上传。这应该添加示例滑块及其所有设置,以便您可以将其用作新滑块的基础。
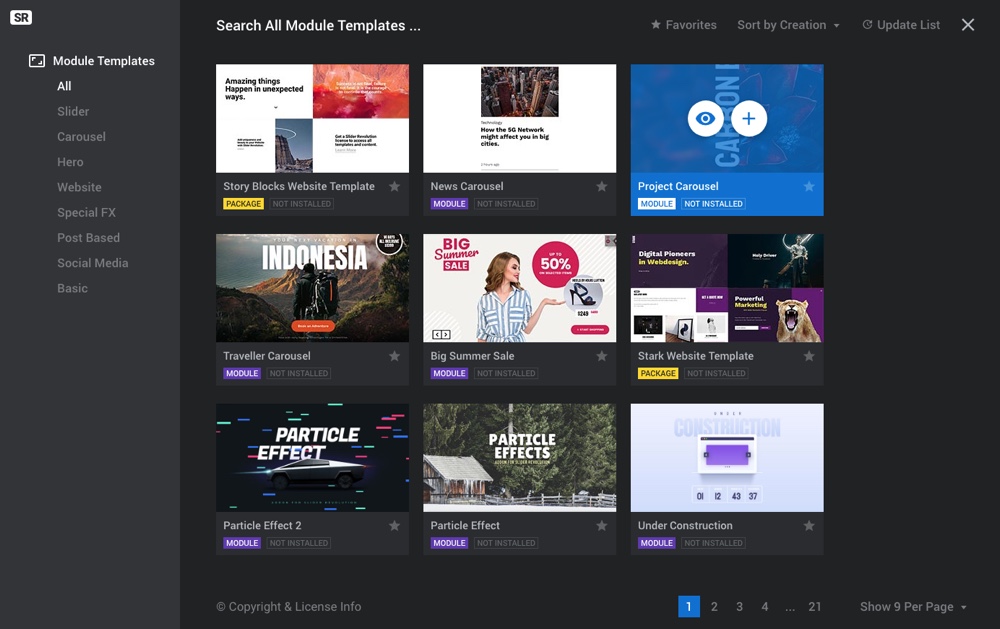
来自模板的新模块

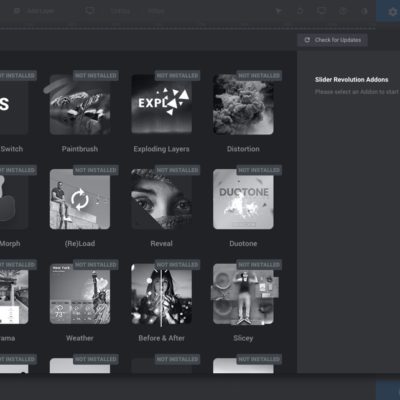
如果您购买了自己的Slider Revolution许可证,您将可以访问他们所有的预制布局(有 180 多种可供选择)。要使用模板,只需将鼠标悬停在您喜欢的模板上,单击眼睛图标进行预览或单击加号图标安装模板。
注意:如果您的 Slider Revolution 副本与您的主题捆绑在一起,您将无法访问这些模板。但是,许多主题作者都包含他们自己创建的滑块模板,以配合他们可以手动导入的主题演示。
创建一个新滑块
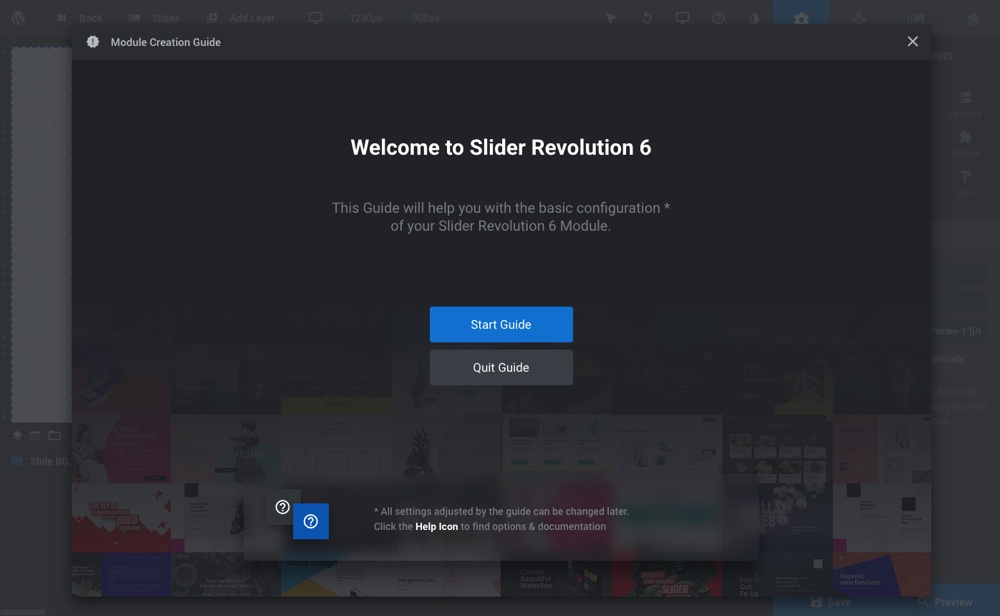
如果您从头开始制作滑块,请单击“新建空白模块”选项。现在让我们开始工作吧!

首先,您会看到一条欢迎消息,其中包含使用他们的快速入门指南的选项。单击以开始并按照下面的指导演练进行操作。

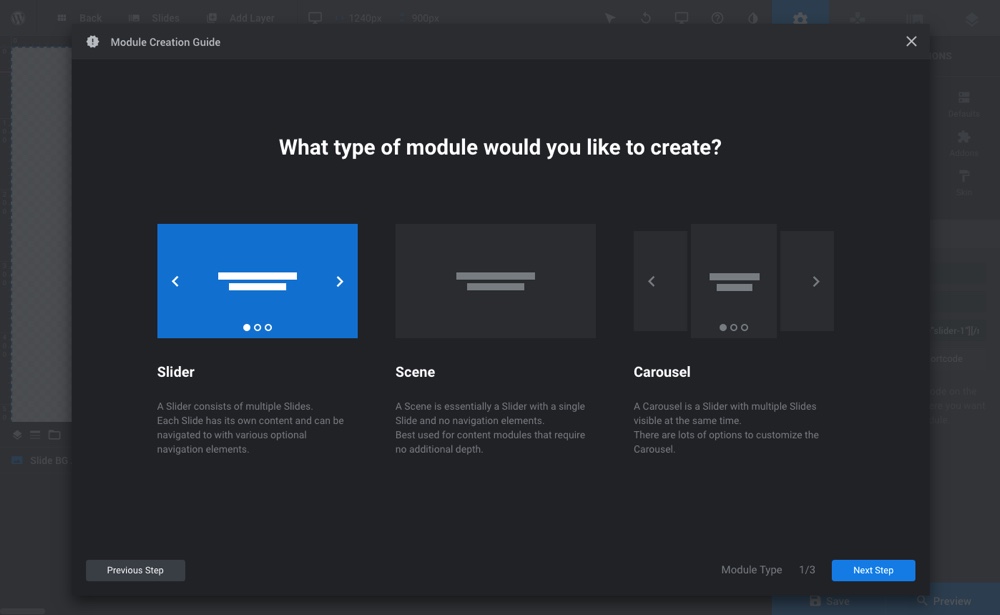
选择滑块类型——您可以选择您的模块:
- 滑块:就像它听起来的那样,多张动画幻灯片旋转以显示一张又一张的幻灯片
- 场景:可用作内容模块的单张幻灯片(如使用页面构建器时的一行)
- 轮播:多张幻灯片同时可见

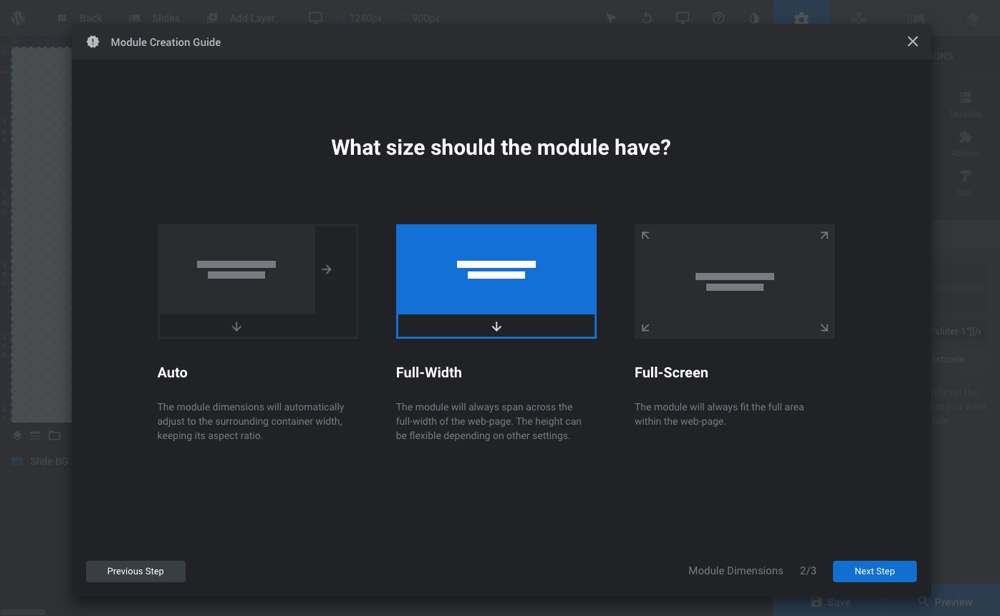
然后选择一个布局:
- 自动:这是默认设置,它将您的滑块拉伸到 WordPress 主题定义的主容器宽度,但您仍将定义高度。
- 全宽:听起来就像一个全宽滑块选项,从左到右完全伸展。您仍然需要定义滑块的高度。
- 全屏:无论您的浏览器或设备的大小如何,都可以使用它来创建真正填满整个屏幕的大型滑块(您甚至可以使用此选项添加带有视频的全屏滑块以产生更大的影响)。

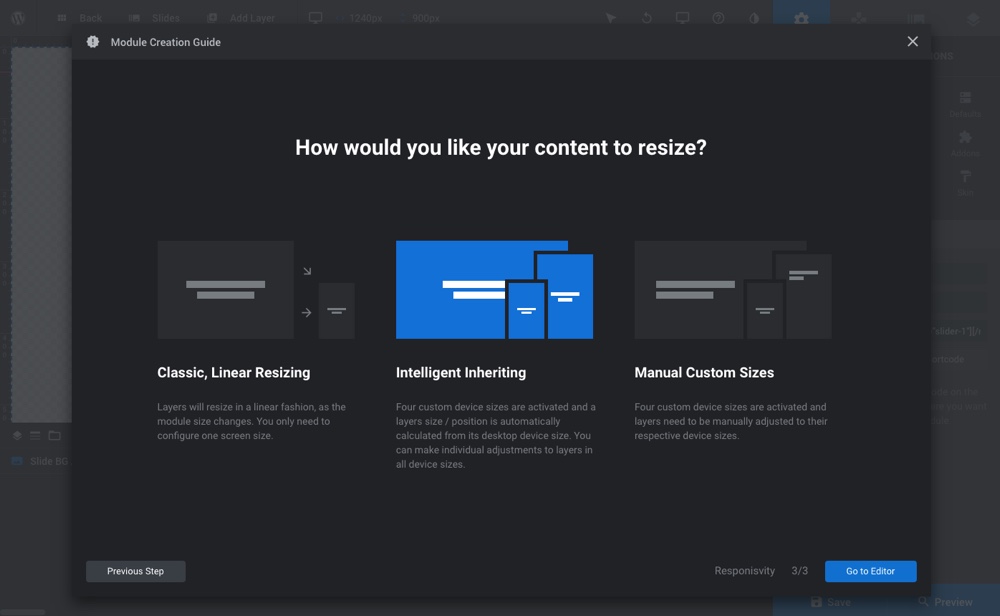
作为最后一步,您需要选择和自定义您的响应能力或“调整大小”设置:
- 经典(线性)调整大小:配置主屏幕大小设置后,滑块将相应压缩(因此 1000×400 像素的滑块将压缩为 500×200 像素的滑块,字体、图像和其他滑块元素也会按比例缩小)。
- 智能继承:根据您选择的桌面设置自动创建四种设备尺寸,并可选择根据需要进行调整。
- 自定义(手动):允许您使用精确像素设置滑块大小,并提供其他选项以在各种屏幕宽度(台式机、笔记本电脑、平板电脑和手机)下设置滑块大小。

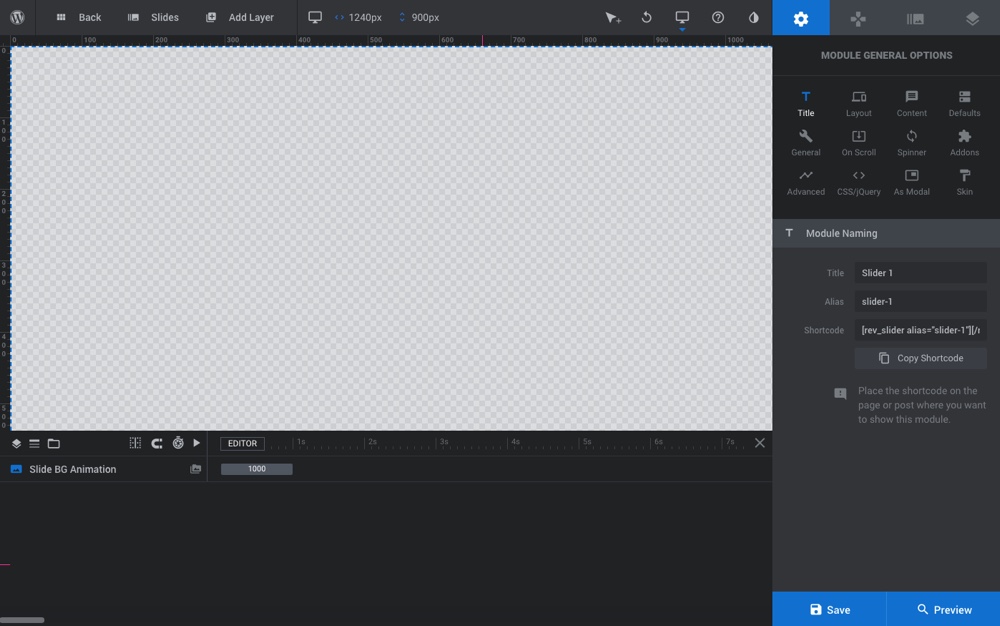
选择您的主要滑块设置后,您将被带到 Slider Revolution 构建器。这是您实际创建所有幻灯片的地方。
滑块革命常规选项
在构建之前,您应该注意一些基础知识。右侧是您的所有滑块设置。从“常规设置”的齿轮图标开始,快速浏览一下您会发现什么。












标题:为您的滑块命名。当然,您可以保留默认的 Slider 1 标题和别名,但我们建议根据滑块的用途将其更改为唯一的命名约定。为您的滑块选择一个名称,以帮助您记住它包含的内容或您正在使用它的页面。例如主页,如果您将使用主页上的滑块。这也是您可以找到用于将滑块插入帖子和页面的简单短代码的地方。
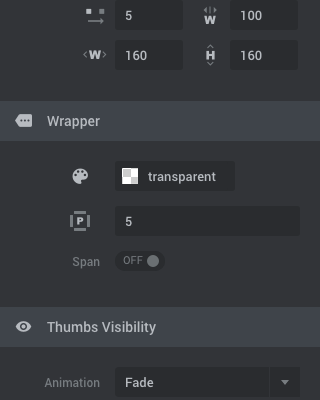
布局:选择您的滑块类型(滑块、场景或轮播)和大小(自动、全角或全屏)。如果您使用了快速入门指南,您已经选择了它。但是,您也可以在这里编辑图层区域的宽度和高度(您将在其中添加滑块元素)、模块的位置(默认为中心)、滑块的默认背景颜色或图像(注意– 这与单个幻灯片背景是分开的)、自定义边框、投影和一些高级选项(用于包装器最大高度、溢出、图层透视等)。
内容:选择您希望如何将内容添加到滑块。有 9 个内容源可供选择,但在大多数情况下,您需要选择自定义选项来自己构建滑块(尽管基于帖子和 WooCommerce 选项也非常方便)。
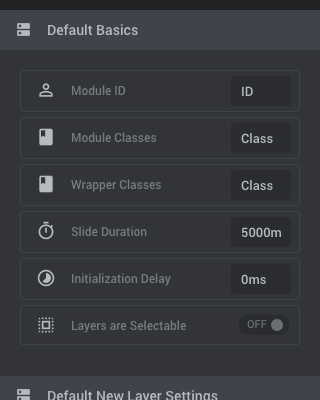
默认值:本节中最重要的选项是默认幻灯片持续时间——默认情况下每张幻灯片将持续多长时间(注意——您可以稍后在每张幻灯片的基础上自定义此设置,但最好有默认值)。您还可以设置初始化延迟,这将使您的滑块在动画之前等待指定的时间。自定义模块 ID、类和响应性等还有其他默认值,但大多数用户不需要更改这些。
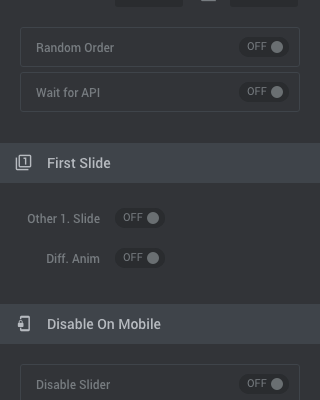
常规:您可能希望在本节中使用的一些选项包括用于自动旋转、悬停时停止、循环幻灯片和选择指定的第一张幻灯片(如果与您在构建滑块时首先添加的幻灯片不同)的幻灯片设置。您还可以在这里找到隐藏或禁用移动设备上或在指定像素宽度下的滑块的选项。
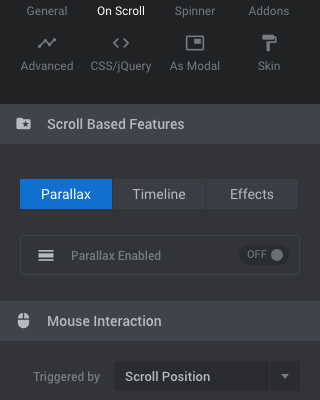
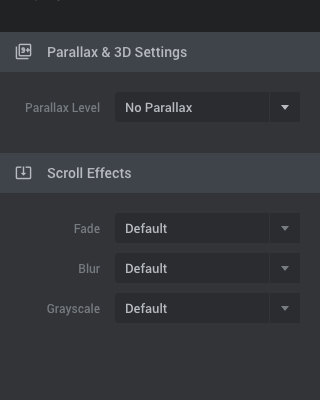
On Scroll: Slider Revolution 包括许多高级滚动效果,例如视差、3D 深度、时间线、淡入淡出、模糊、灰度等。所有这些都具有可自定义的滚动速度、偏移/倾斜等设置。我们不会深入研究这些,因为它们可能需要相当长的时间才能掌握,但如果您购买了自己的滑块许可证,我们建议您使用一些模板库中的现成选项,以了解这些不同滚动效果的行为方式。
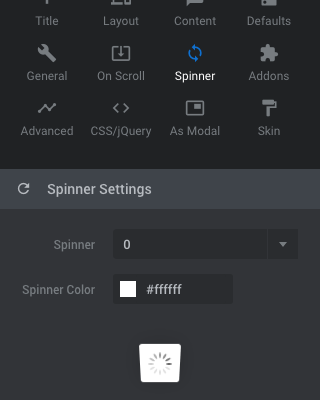
微调器:这是您的预加载器——因此当您的图像和动画加载到您的服务器上时,您页面的访问者将看到您选择的滑块背景以及您选择的微调器。目前有 15 种独特的微调器可供选择,所有这些都具有可定制的颜色。
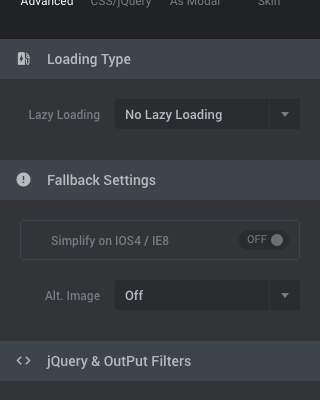
高级:如果您想启用延迟加载,您可以从此处执行此操作,也可以选择后备图像或简化旧浏览器上的滑块(特别是针对 iOS4 和 IE8)。
CSS/jQuery:您可以将自己的自定义代码添加到滑块,但我们建议您不要使用此选项,除非您对编码语言感到满意。
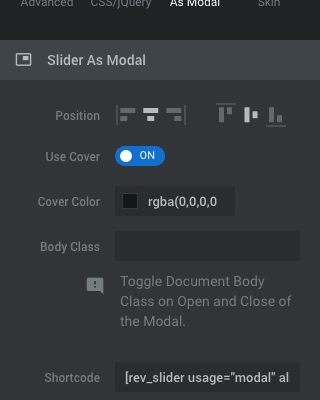
作为模态:如果您要创建一个滑块,您希望显示为弹出窗口或灯箱,您可以在这里找到滑块位置选项,如果您想使用封面颜色,以及插入时使用的简码您的页面中的模态滑块(注意 – 这与主滑块简码不同,因为它添加了一个使用属性)。
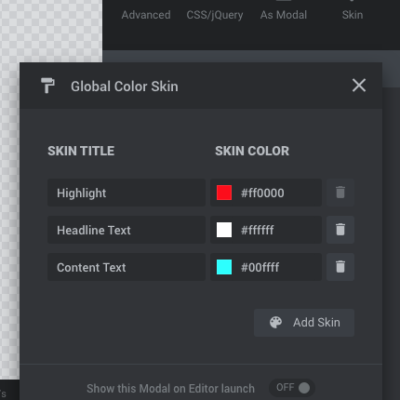
皮肤:皮肤选项本质上是一个预设,您可以创建然后在构建幻灯片时分配给文本层。如果您想跨层保持品牌相同,这是一个很好的工具。
插件:此部分允许您启用和访问插件(注意 – 插件仅在您购买了自己的滑块许可证时可用,它们不包含在与主题捆绑的 Slider Revolution 版本中)。
滑块革命导航选项










接下来是决定您想在小键盘图标下使用什么进行导航。您可以为滑块使用很多选项。以下所有选项包括易于自定义的位置/对齐、大小、可见性和全局样式/预设设置。
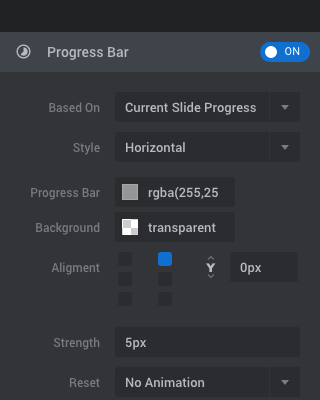
- 进度:添加可视化当前幻灯片进度(或完整滑块/模块进度)的进度条或圆圈。
- 箭头:添加箭头,让访问者可以轻松点击您的幻灯片,您可以选择 13 种不同的样式(注意 – 自定义通常基于您的主题)。
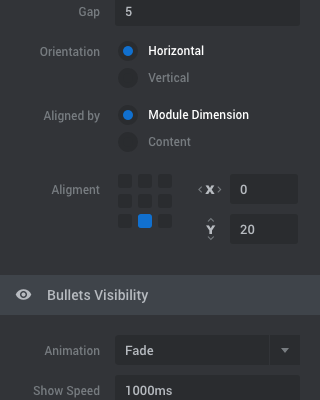
- 项目符号:要向幻灯片添加导航点,请启用项目符号,并从 14 种样式中进行选择。
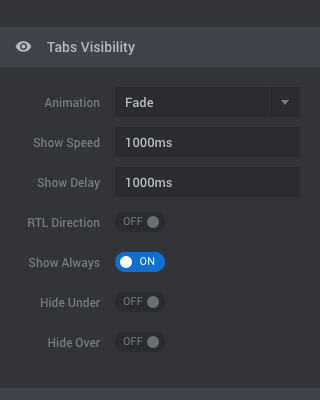
- 标签:如果您要根据博客文章创建内容滑块,您可能需要查看标签导航。这将显示缩略图、标题和任何参数(如幻灯片选项下所定义)——例如,与最近发布的小部件非常相似。
- 拇指:要将缩略图显示为导航选项,请选择拇指并从 5 种样式中进行选择。
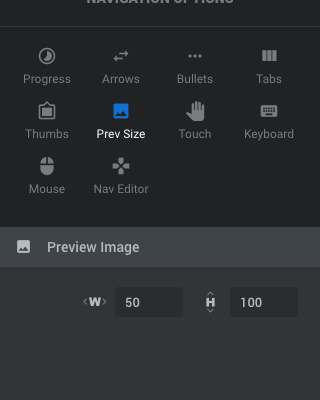
- Prev Size:定义用于导航的预览图像的大小。
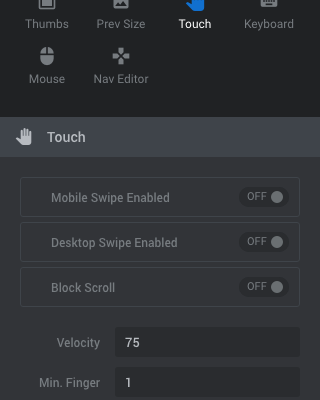
- 触摸:启用和自定义触摸滑动导航,包括块滚动、速度和方向选项。
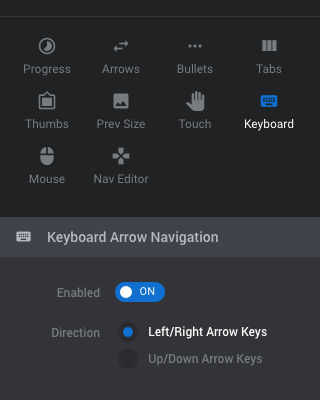
- 键盘:启用键盘导航(推荐用于辅助功能)。
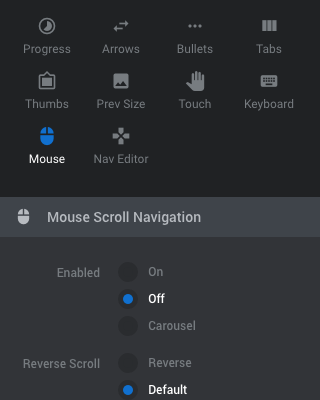
- 鼠标:编辑鼠标控制的导航以使用轮播功能或反向滚动。
- 导航编辑器:此部分用于使用您自己的自定义代码自定义箭头、项目符号、选项卡或拇指。如前所述,除非您对编码感到满意,否则我们建议您使用滑块的内置选项。
滑块革命幻灯片选项










最后,您的幻灯片选项。
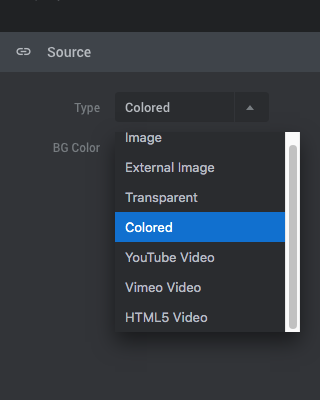
- 背景:选择幻灯片的背景。从透明、彩色(您可以添加渐变)、图像、外部图像或视频(YouTube、视频或 HTML5)中进行选择。
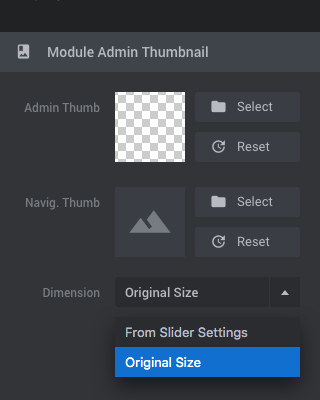
- 缩略图:定义管理员可见的缩略图和用于导航的缩略图。
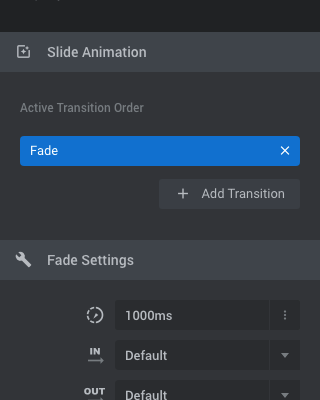
- 动画:选择幻灯片的过渡动画。
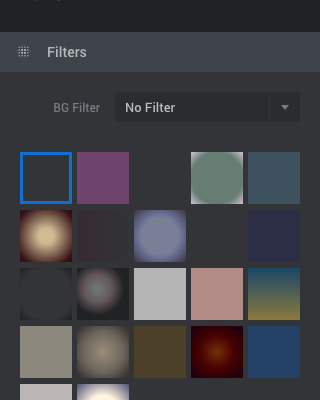
- 过滤器:您可以将过滤器添加到滑块。在我看来,这些对于具有图像背景的幻灯片更有意义,但这取决于你。目前有 22 种预设可供选择。
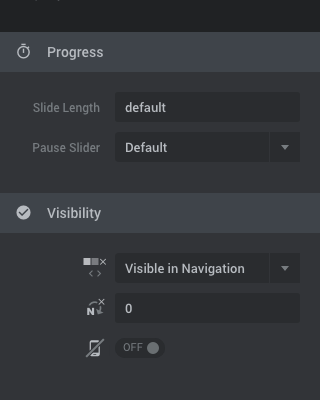
- 进度:您可以逐张自定义幻灯片长度(以毫秒为单位的时间)、暂停和可见性。
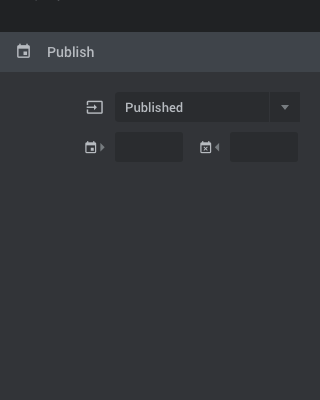
- 发布规则:定义您的幻灯片是已发布还是未发布。如果您正在处理要慢慢构建、发布和稍后删除的季节性或限时幻灯片,这非常有用。
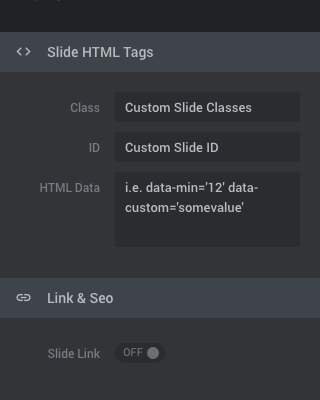
- 标签和链接:在此部分中,您可以为幻灯片添加自定义类、ID 和 HTML 数据以及启用链接(如果您想为整个幻灯片添加链接)。
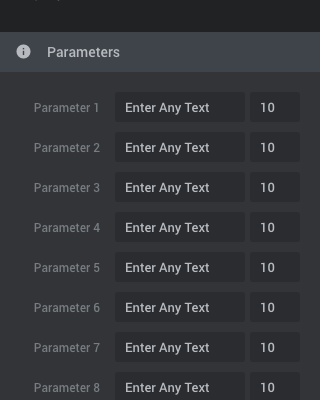
- 参数:添加多达 10 个自定义参数以在幻灯片和导航中使用。
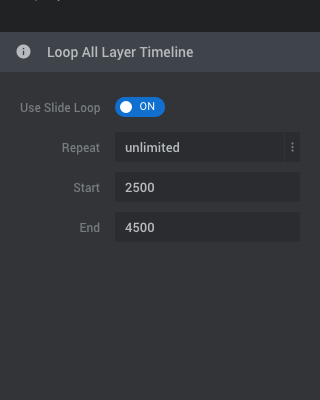
- 循环层:如果您的滑块只有一张幻灯片,则创建和自定义您的幻灯片循环设置(如果您将滑块用作欢迎垫或页面部分,则特别有用)。
- On Scroll:您还可以自定义每张幻灯片的视差和滚动效果(淡入淡出、模糊或灰度)。
如何使用 Slider Revolution 制作滑块
现在您已经看到了这些功能(哇,有很多!)我将简要介绍一下我们认为最重要的选项。特别是通过向您展示如何构建一个简单的滑块。
常规选项

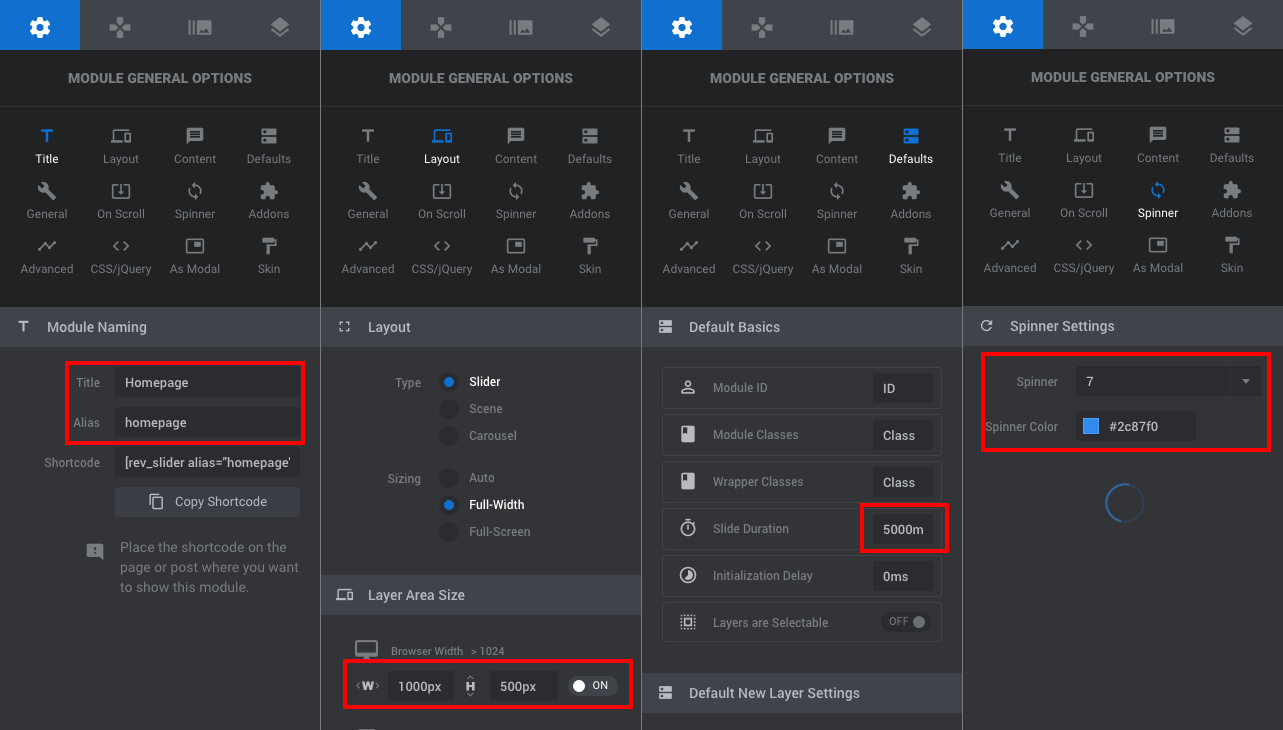
首先我们选择了几个常规选项:
- 在标题部分添加自定义标题和别名
- 在 Layout 下自定义桌面层区域的高度和宽度(我们将我们的设置为 1000px 宽以匹配我们的站点宽度和 500px 高)
- 在默认值下选择默认幻灯片持续时间(我们使用 5000 毫秒,即 5 秒)
- 选择一个 Spinner 用于您的预加载器(我们偏向于选项 7)
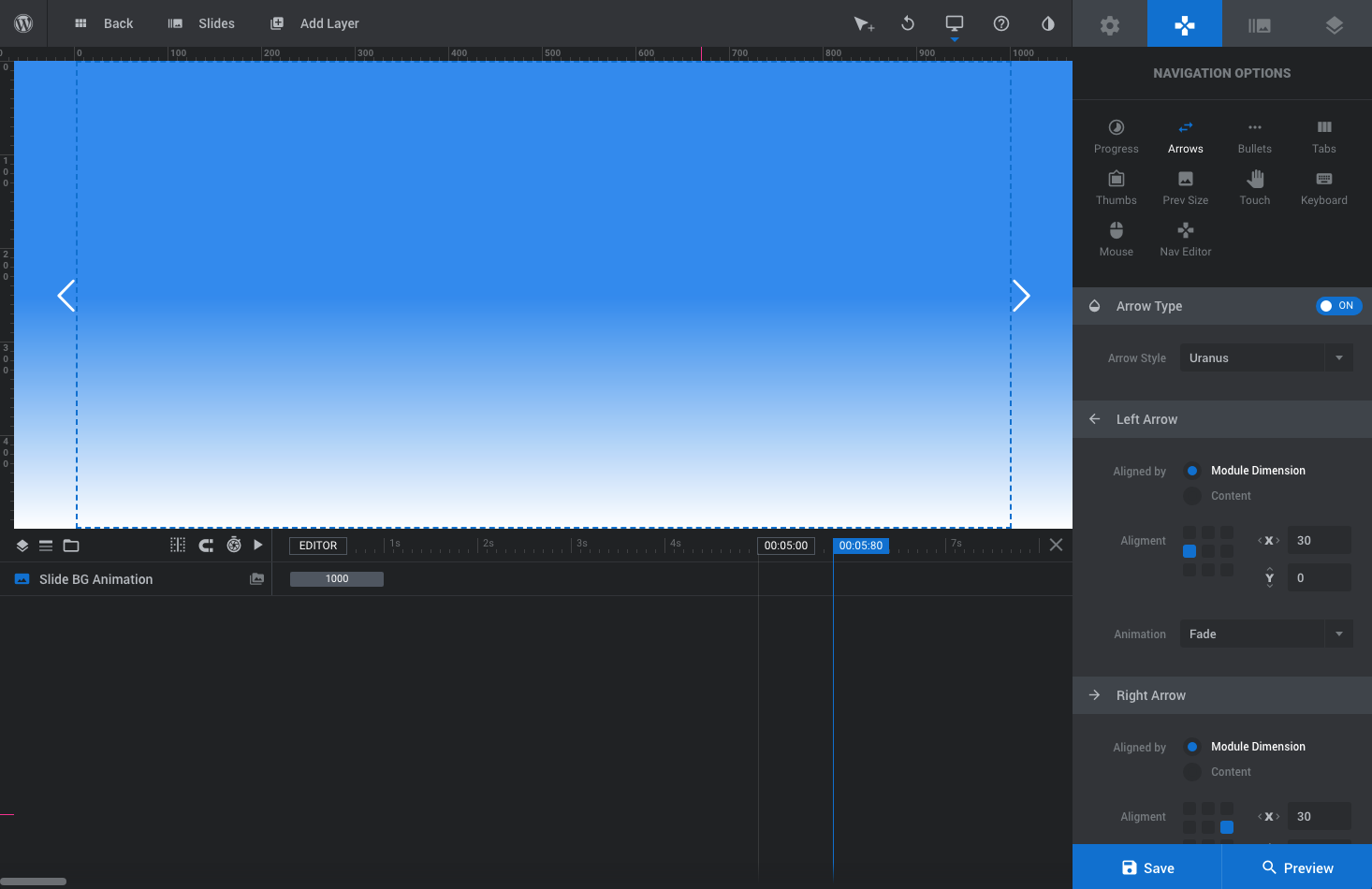
滑块导航

然后,我们选择导航选项。在我们的示例中,我们选择了简单箭头的“天王星”样式。
添加幻灯片
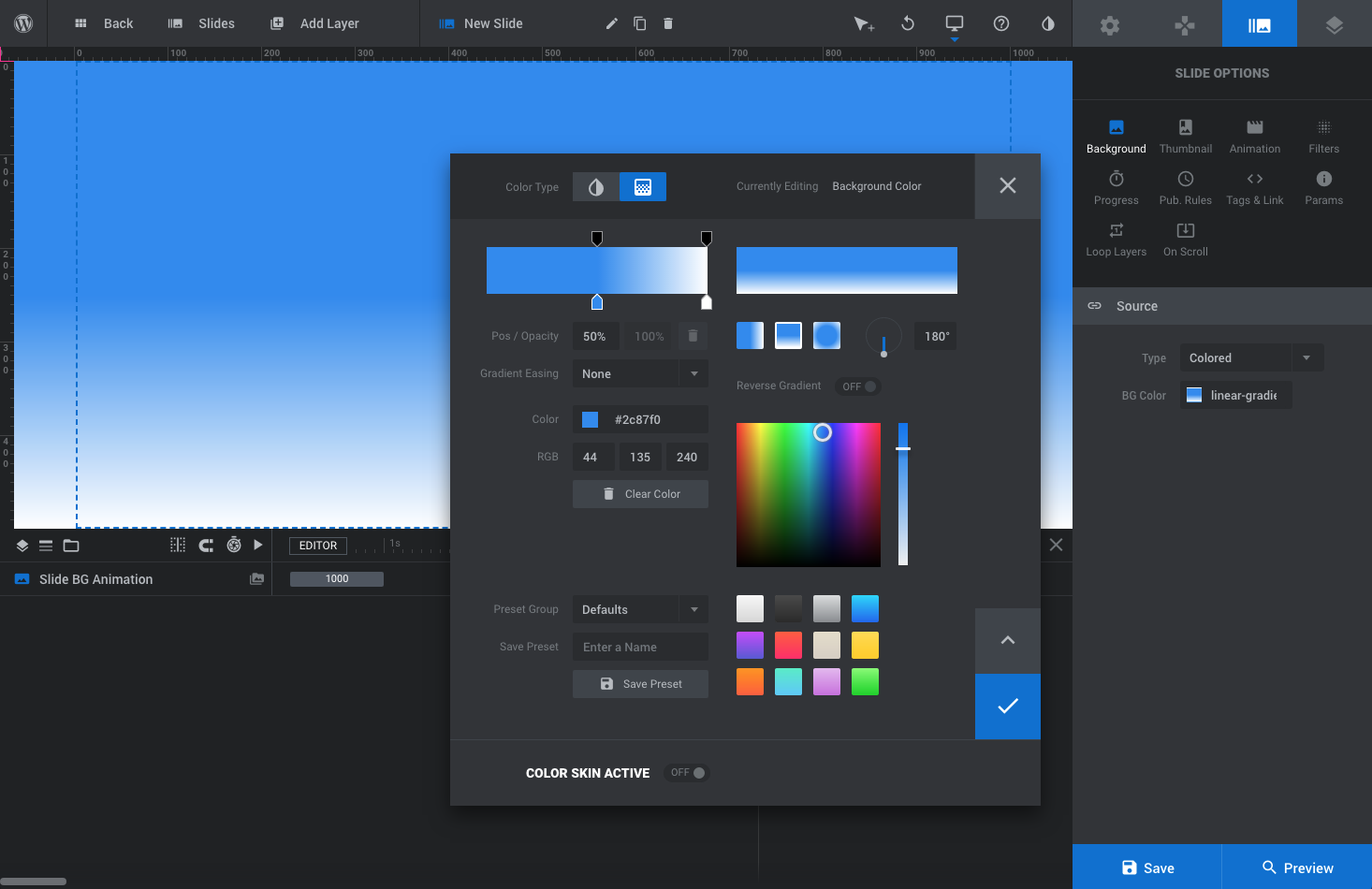
这就是我们想要为我们的滑块设置的所有内容,所以下一步是添加几张幻灯片。创建新滑块时,默认情况下您已经在幻灯片 #1 上,因此您可以立即开始添加设置和图层。

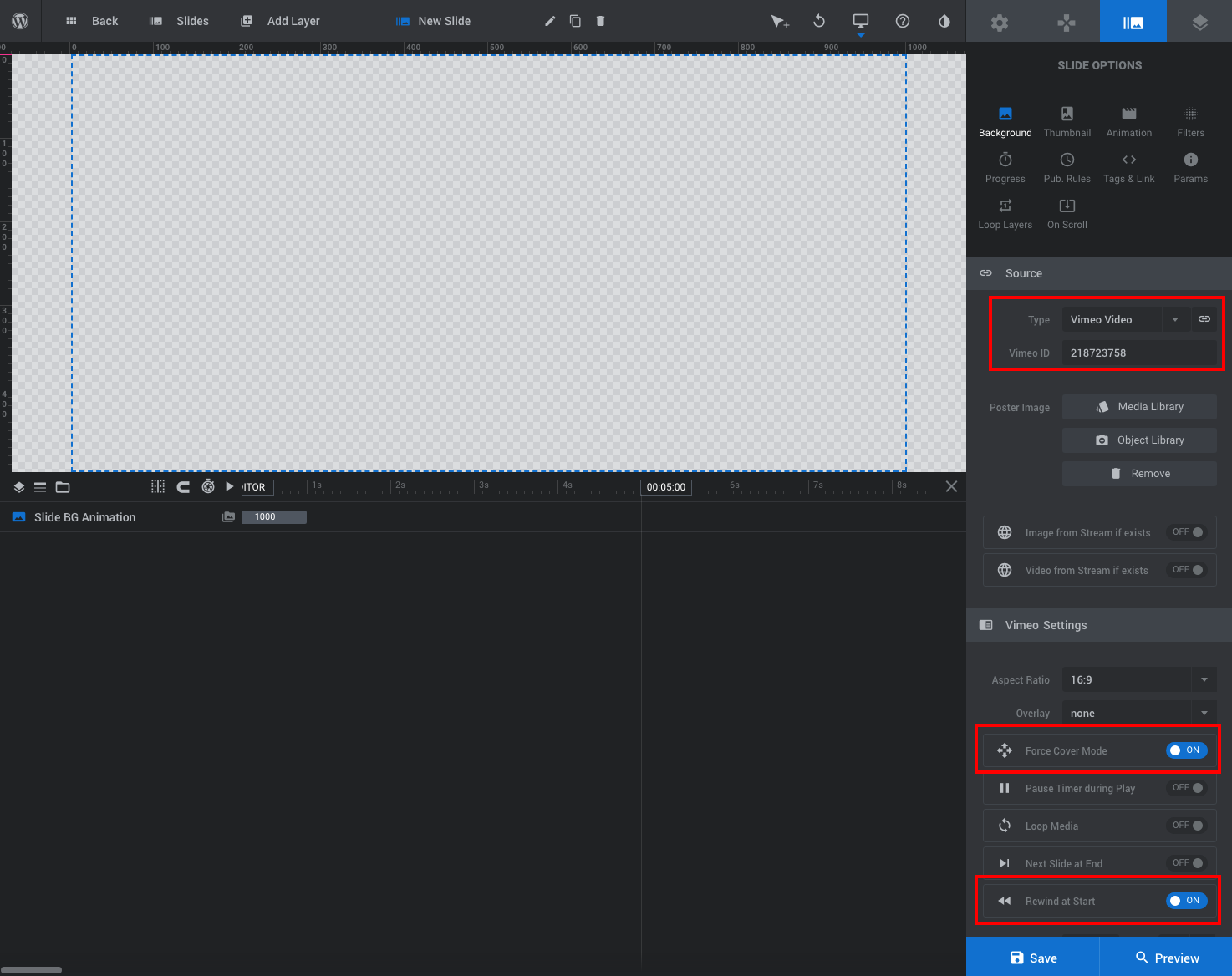
您可以添加背景颜色、图像或视频。如果您选择添加颜色,还可以添加渐变。

对于视频,您只需添加源并进行一些选择。在上面的屏幕截图中,我们将幻灯片设置为强制覆盖模式(这样视频会填满整个滑块)并在开始时倒带(这样每次幻灯片开始时它都会从头开始播放)。

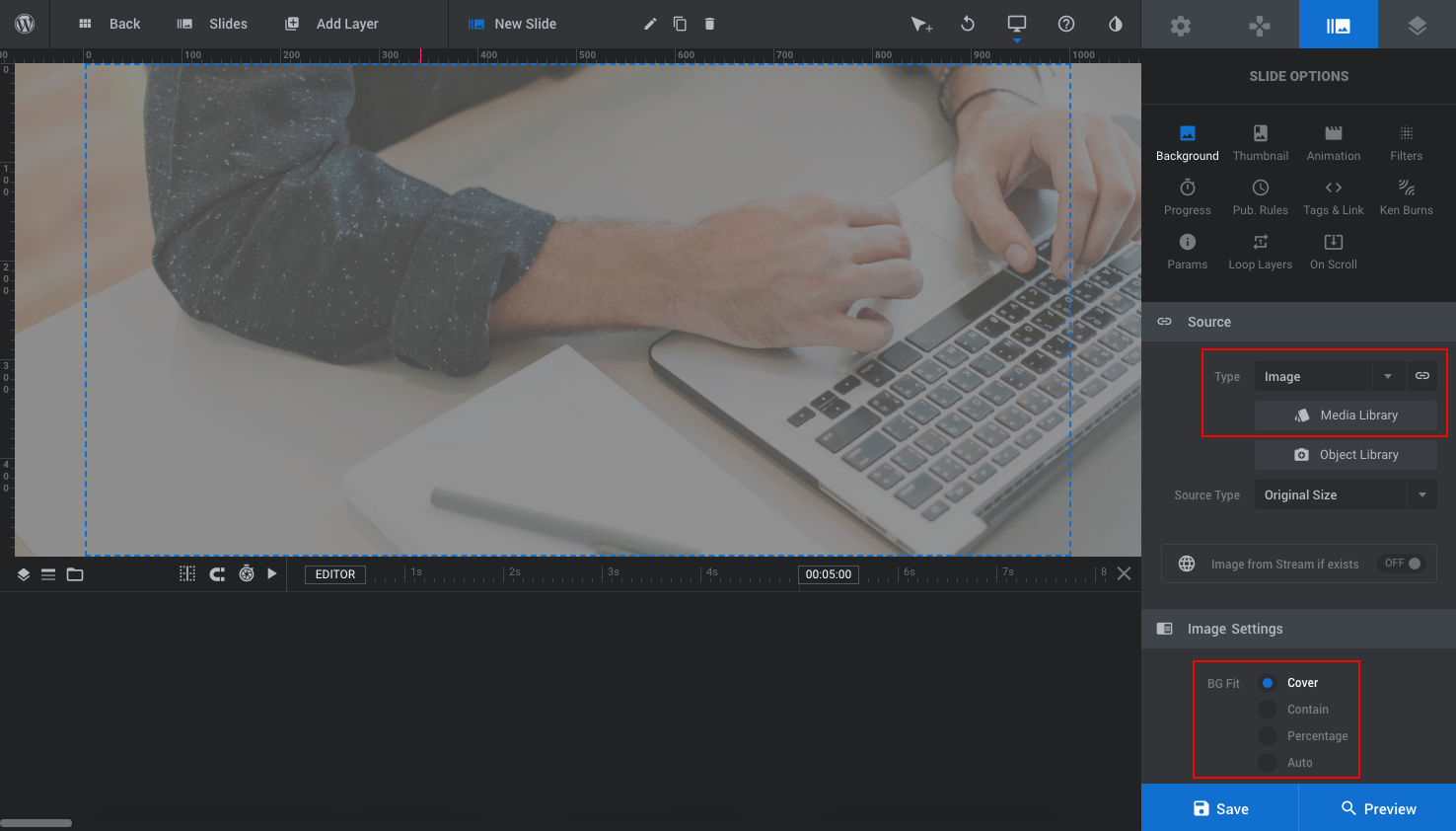
对于我们的示例,我们添加了来自媒体库的图像。我们将图像保留为默认的 Cover 设置(拉伸图像以覆盖整个滑块,而不是 Contain 缩小图像以适应滑块约束)。
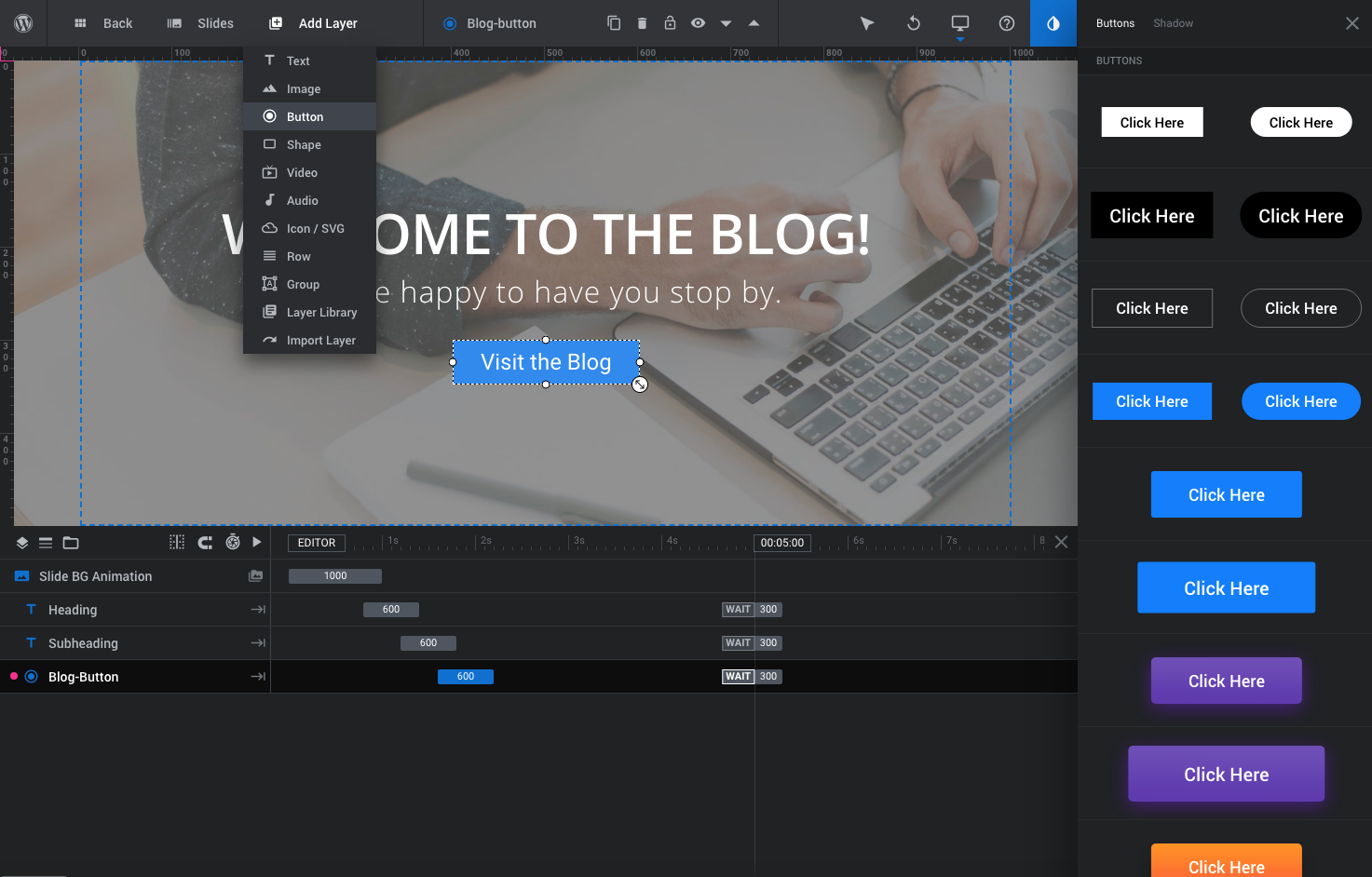
添加图层
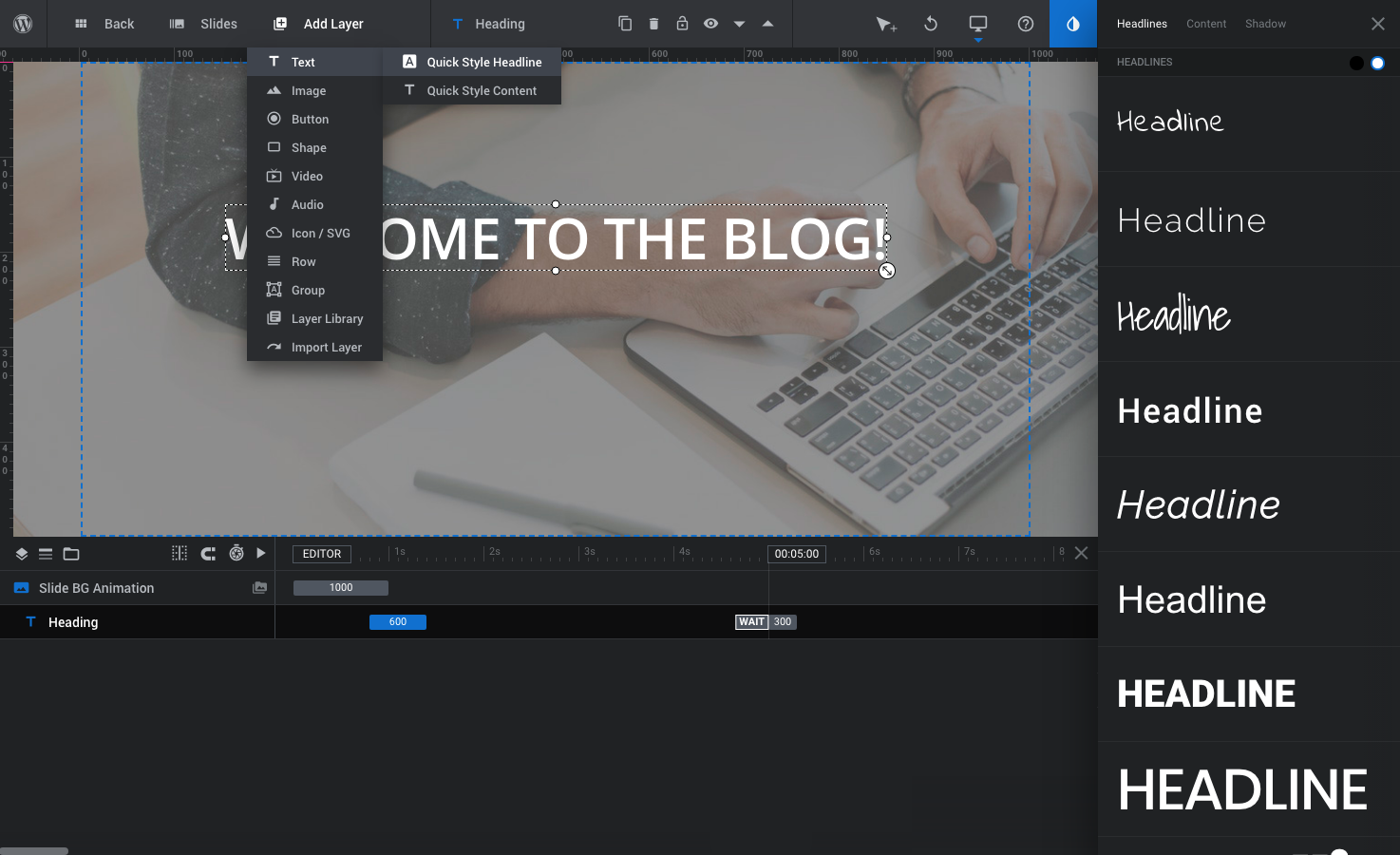
现在添加图层!在屏幕顶部,您会注意到“+ 添加图层”选项。在这里,您可以找到大量添加到幻灯片的选项。您可以从 8 种不同的添加图层选项中进行选择:
- 文本层非常适合添加标题、描述甚至简单的链接。在幻灯片上添加您想说的任何内容。
- 图像非常适合插入您的徽标、在视差幻灯片上添加深度、在设置之前/之后插入等等。
- 按钮层选项包括大量大小和边框半径组合,您可以为其编辑颜色、背景、边框颜色、字体、悬停状态和文本。此外,还有许多有用的社交链接预设动画鼠标滚动图标、汉堡菜单甚至播放/暂停。
- 形状可用于添加效果(如按钮后面的脉冲或辐射颜色)、定义文本层的一部分(使用形状仅突出显示一个单词或短语)或增加视觉趣味。选择背景、边框颜色/大小、形状边框半径(正方形为 0,圆形为 100)、形状大小(以像素为单位)和填充。
- 音频和视频层相当简单。选择您要插入的媒体并从您的媒体库中选择一个文件或插入一个链接(YouTube、Vimeo、SoundCloud 等)。然后添加设置以启用循环播放、自动播放、结束时的下一张幻灯片、基本音量、片段开始/结束和预加载。这是将真实推荐添加到滑块、介绍视频或教程的简单方法。
- 图标 / SVG 正是它们听起来的样子 – 包括图标或添加自定义 SVG 图像,这些图像可以通过您的滑块在设备之间完美缩放。
- 可以插入行,就像任何其他页面构建器一样,带有列设置。这是组织图层元素或构建单个幻灯片模块的好方法。
- Group 用于创建一组图层,以便更轻松地定位和移动相关图层。
- 图层库只有在您拥有自己的 Slider Revolution 许可证时才可用,并且是 ThemePunch 的现成资源的集合。
- 导入以从库中的另一个滑块复制图层或幻灯片。快速简单!

首先让我们添加一个简单的文本层。您可以选择添加快速样式标题或内容 – 两者都是文本图层,唯一的区别是您将在右侧看到的预样式选项。您可以选择其中一种样式或单击右上角的 X 转到图层设置。

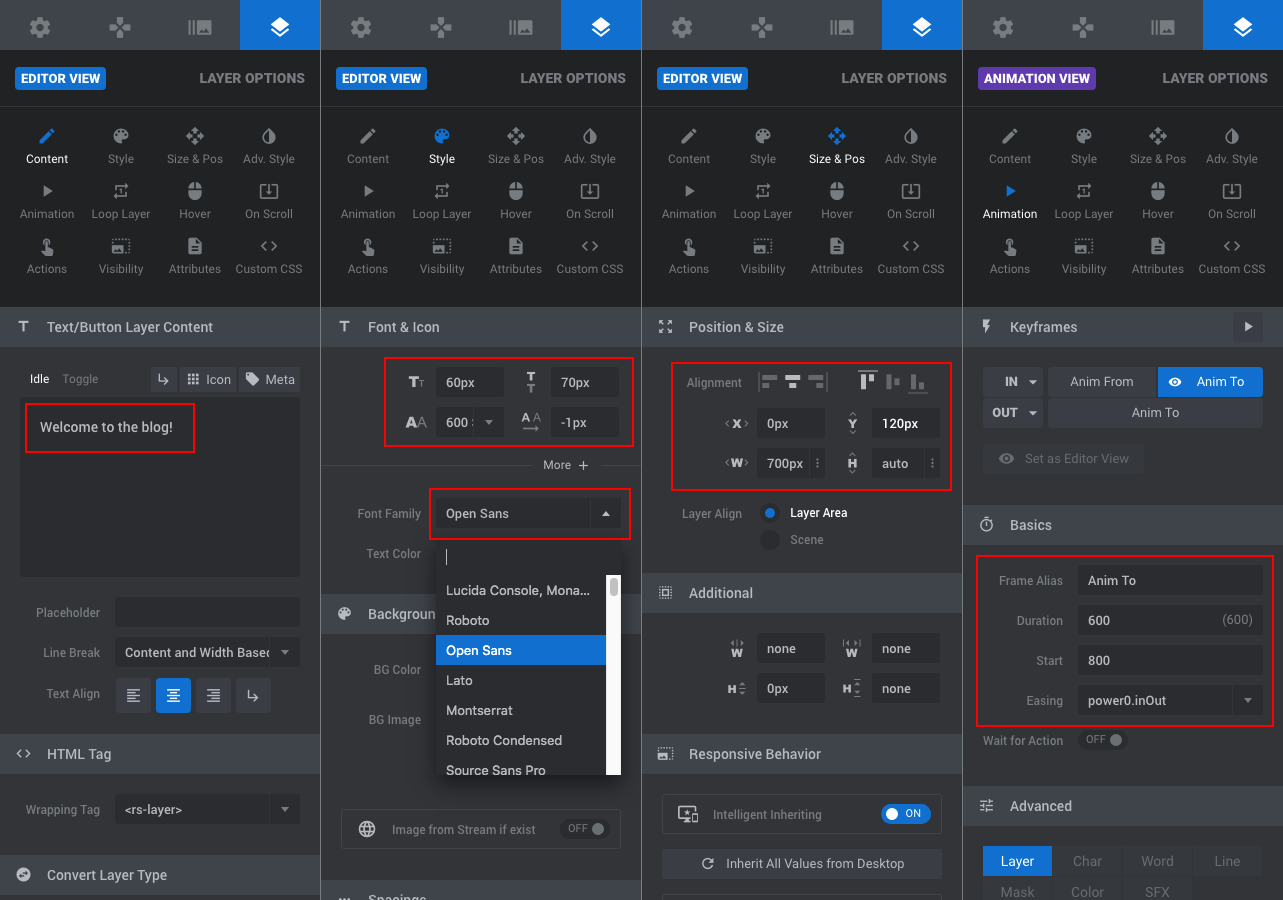
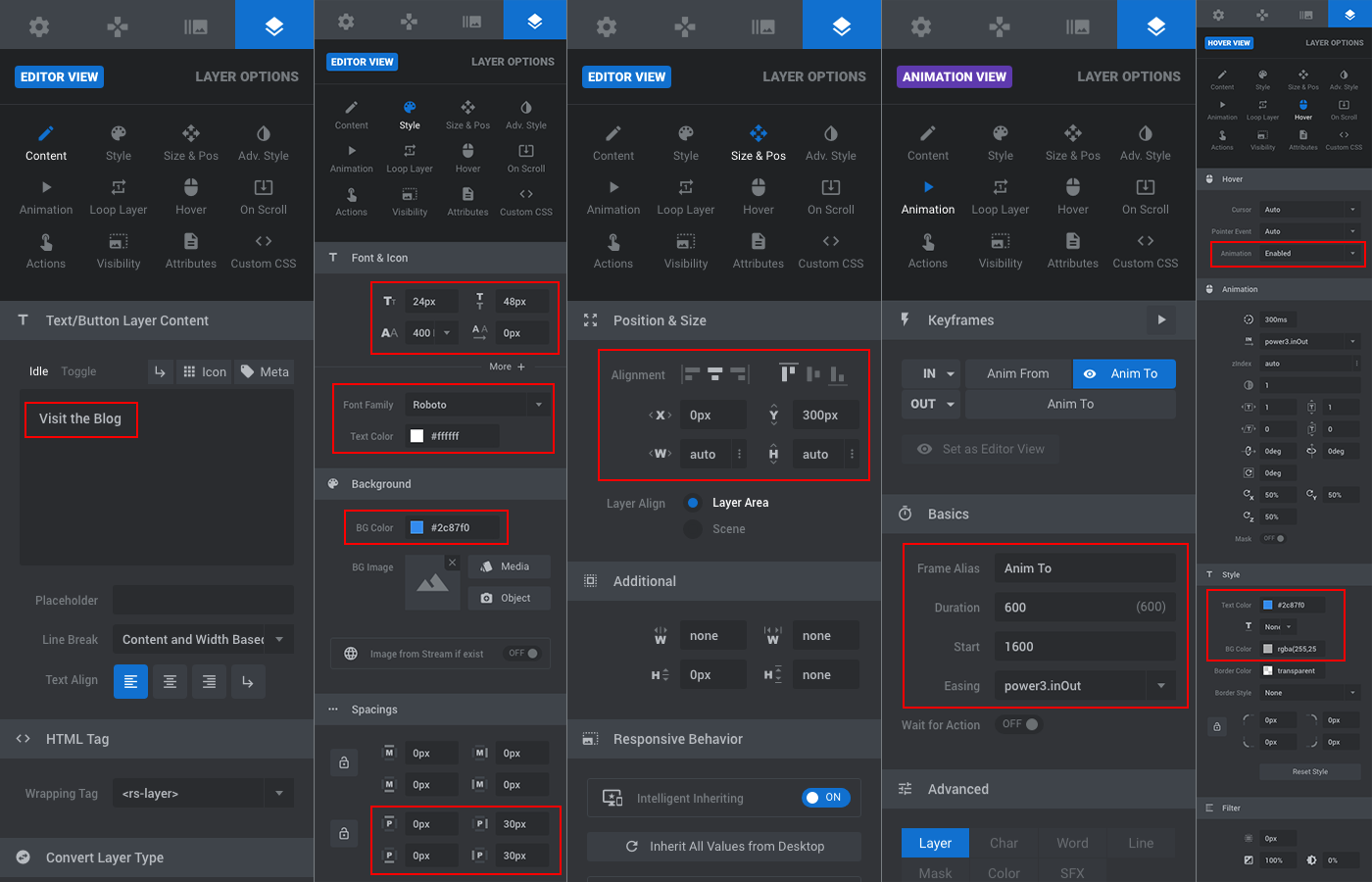
对于我们的示例,这些是我们为标题以及幻灯片的副标题选择的选项:
- 在内容部分添加了我们的文本,并将我们的文本居中
- 为字体大小、粗细、行高和 Google 字体选择了样式
- 我们自定义了 Size & Pos 来改变我们滑块容器中图层的位置(记住——我们的容器是 1000 x 500 像素)
- 最后添加了一个动画效果和速度,让我们的文本以 800 毫秒淡入(IN:Anim To)和我们的文本退出的相同动画(OUT:Anim To)。
我们还添加了一个按钮。为此,请将鼠标悬停在“+ 添加图层”链接上,然后单击按钮选项。

就像文本一样,您可以使用一些快速样式来开始使用。

对于我们的按钮,我们使用了以下内容。同样,与文本选项非常相似(但有几个重要区别):
- 对于内容,我们添加了按钮文本。
- 在样式部分,您可以添加文本和按钮颜色、字体选项,并使用填充(内部)或边距(外部)为按钮添加空间。我们的按钮使用左右填充使其更宽。
- 我们再次使用 Size & Pos 选项使我们的按钮层在幻灯片上居中。
- 并为进入和退出幻灯片的按钮添加了一个动画。
- 由于这是一个按钮层,我们还添加了一个悬停效果,以便访问者直观地知道有一个链接。所以我们选择了一个动画并让我们的按钮在悬停时有点透明。

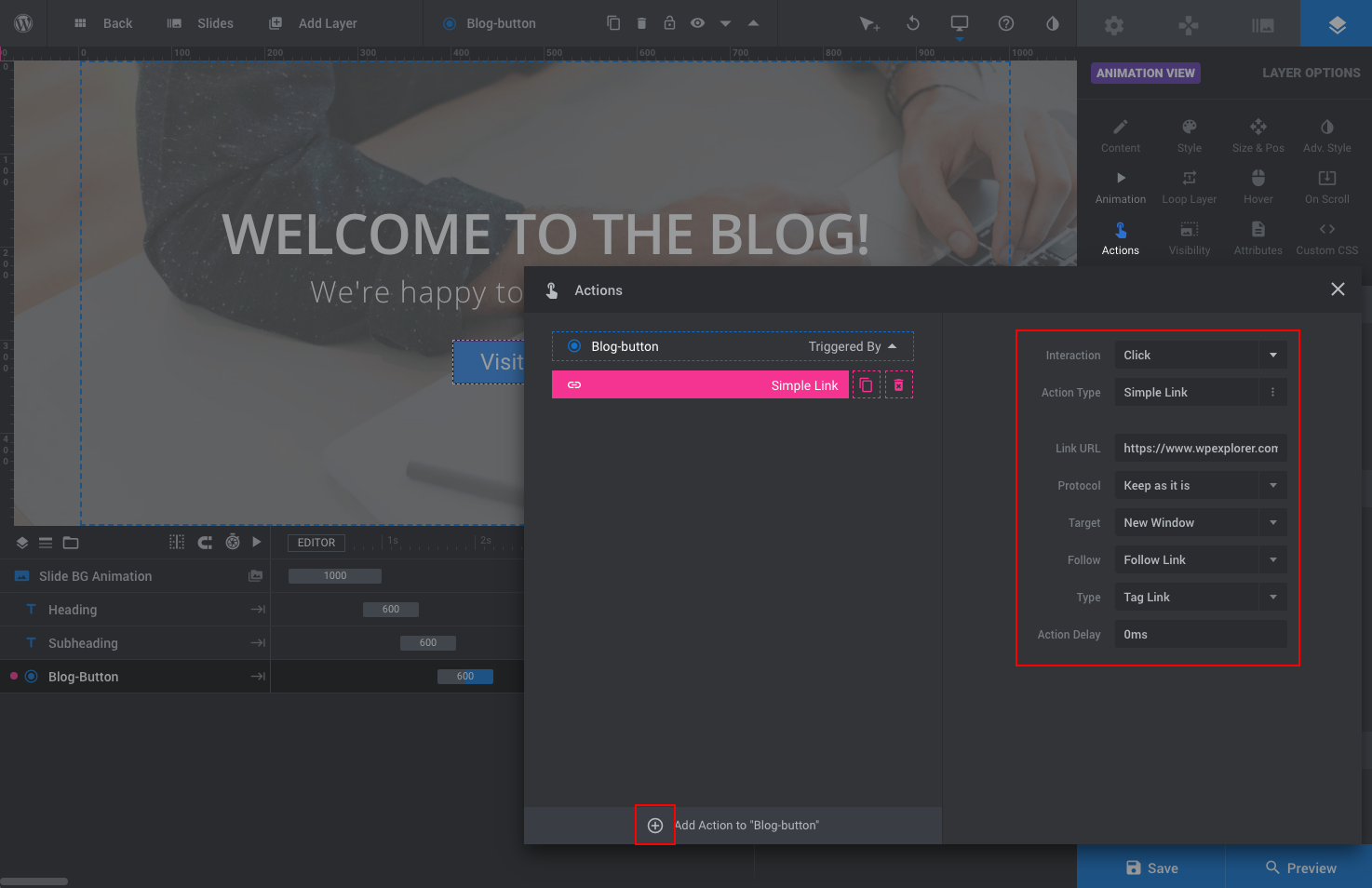
对于要添加链接的按钮或任何层,您必须添加操作。例如,我们添加了一个简单链接并定义了设置(点击时,URL 和在新窗口中打开的目标)。但是除了简单链接之外,还有很多选项,例如滚动到 ID(本地滚动)、跳转到幻灯片(跳过幻灯片)、播放幻灯片(例如,如果您添加了交互功能)、打开滑块模式,播放媒体(非常适合视频)等。
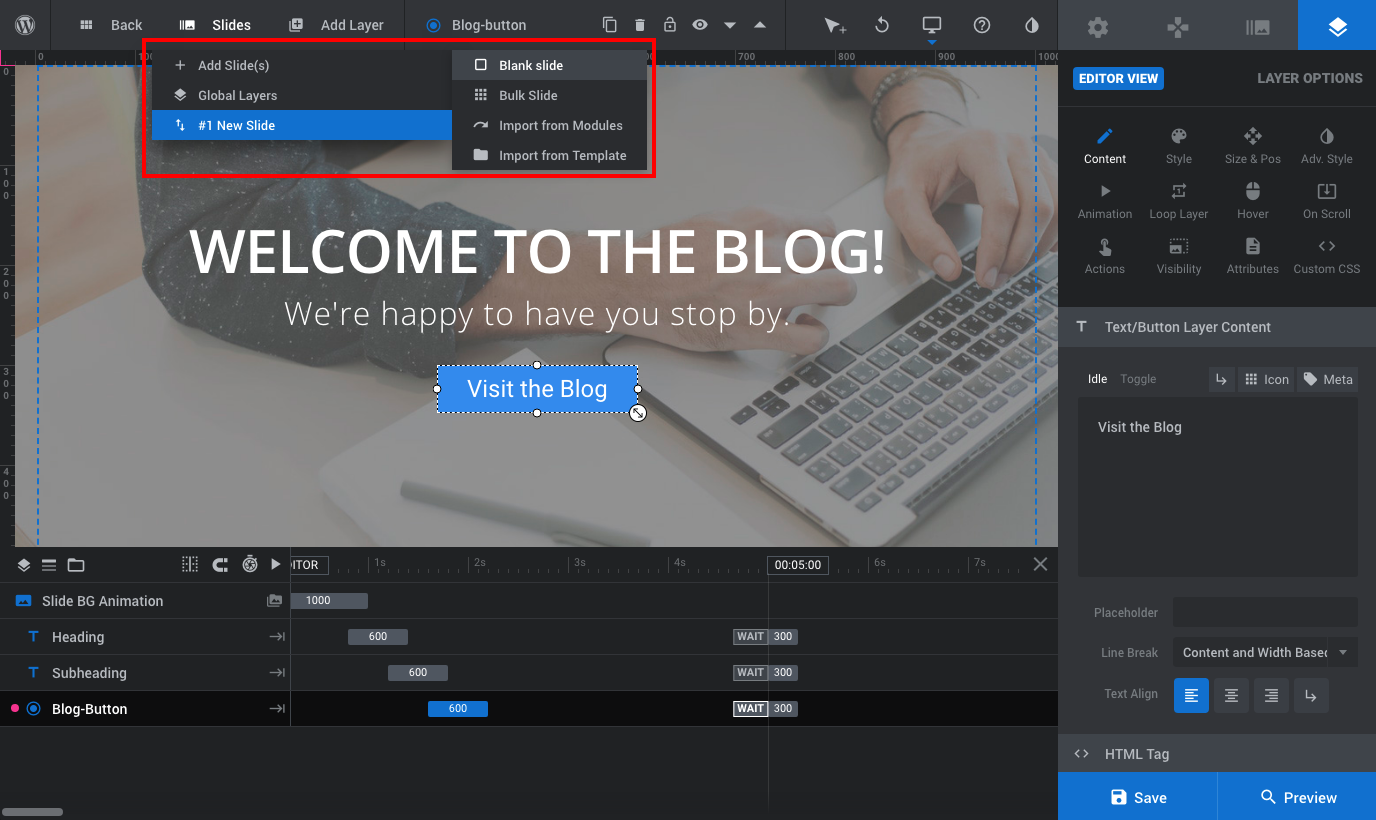
这是我们完成的第一张幻灯片!现在让我们添加一秒来向您展示更多功能。

如果您将鼠标悬停在“幻灯片”选项上,您会看到一个下拉菜单:
- 添加幻灯片:单击以添加新的空白幻灯片、批量幻灯片以添加具有相同背景的多张幻灯片,或导入一张幻灯片。
- 全局图层:这些将被视为您创建的任何幻灯片顶部的叠加层。这是添加徽标或水印的好方法,包括产品的“立即购买”按钮,甚至是订阅新闻通讯的链接。
- 您当前的所有幻灯片(我们完成的幻灯片是 #1 New Slide)。
现在只要你想多次重复你的幻灯片制作过程!
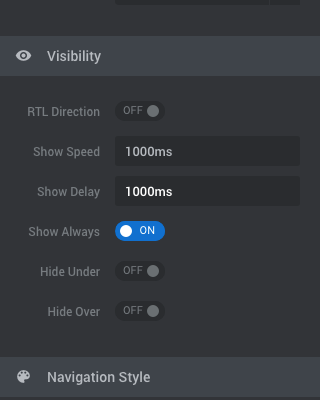
Slider Revolution 中有很多很多选项,您可以使用它们来进一步自定义图层。例如,您可以在图层中添加循环(您可以使用它来创建闪烁的“销售”文本)、添加滚动效果、编辑可见性以在小型设备上隐藏等等。我们建议查看官方 Slider Revolution 知识库以查找有关可用功能的更多信息。
![]()
最后,我只想在滑块构建器的顶部和底部指出一些更有用的链接。从顶部开始,您会找到以下快速链接(按顺序):
- 返回:返回 WordPress 仪表板中的主 Slider Revolution 页面
- 幻灯片:在滑块中添加和管理幻灯片
- 添加图层:将新图层添加到当前幻灯片
- 您选择的图层的名称
- 复制图标以复制或复制当前图层
- 用于删除当前选定图层的垃圾箱图标
- 锁定图标以锁定您的图层以防止意外编辑
- 用于显示或隐藏图层的眼睛图标
- 向上和向下箭头在图层之间导航
- 稍微带你到光标选择图层
- 用于撤消和查看最近更改列表的倒带图标
- 用于预览滑块在标准设备尺寸上的响应能力的计算机图标
- 问号图标帮助链接
- 最后是一个 Droplet 图标,用于访问图层的快速样式预设

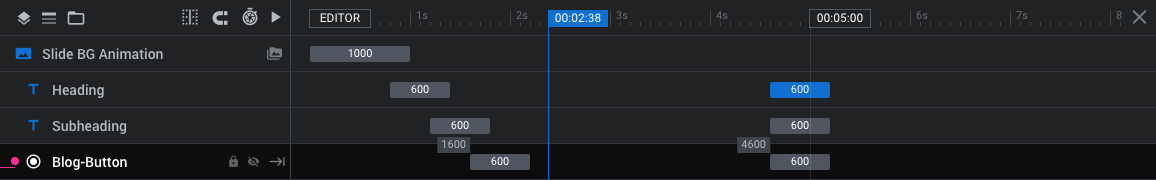
在您的滑块预览下方,您应该会看到一个时间表。从这里您可以编辑图层在幻灯片上动画的延迟时间(对于我们来说,结束时间是 00:05:00 或 5 秒 – 只需单击它即可为您的幻灯片进行编辑)。您还可以看到与幻灯片的总时间长度相比显示图层时间的可视化时间表。被阻止的部分是您的图层动画时间,您只需单击并拖动即可更改。
添加多个图层后,您还可以使用此部分通过将图层拖放到顺序来重新组织图层。另外,在左上方,您可以找到一个有用的链接来播放幻灯片,以便在您进行编辑时预览您的时间安排。
预览并保存您的滑块

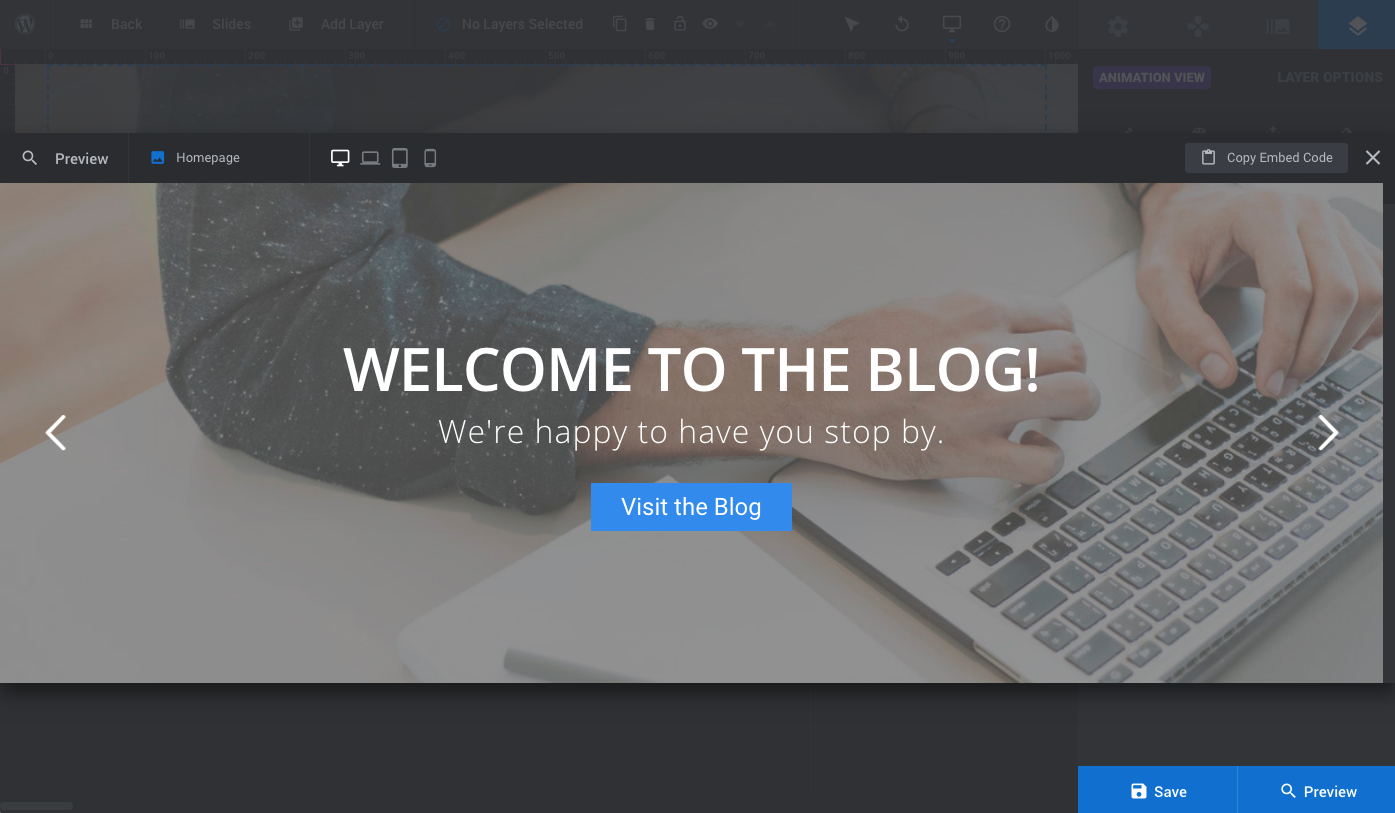
在您工作时,您可以通过单击右下角的蓝色预览按钮来预览滑块。

工作时不要忘记保存幻灯片!确保在进行任何更改后保存幻灯片。如果您离开幻灯片(即使是另一张幻灯片),您可能会失去所有的辛勤工作。所以一定要保存,保存,保存!
Slider Revolution 还提供了保存时优化文件大小的选项,该选项提供了一些服务器端压缩和优化建议。
保存后,您可以继续处理其他幻灯片或滑块,或者在页面上使用您的成品。
使用滑块
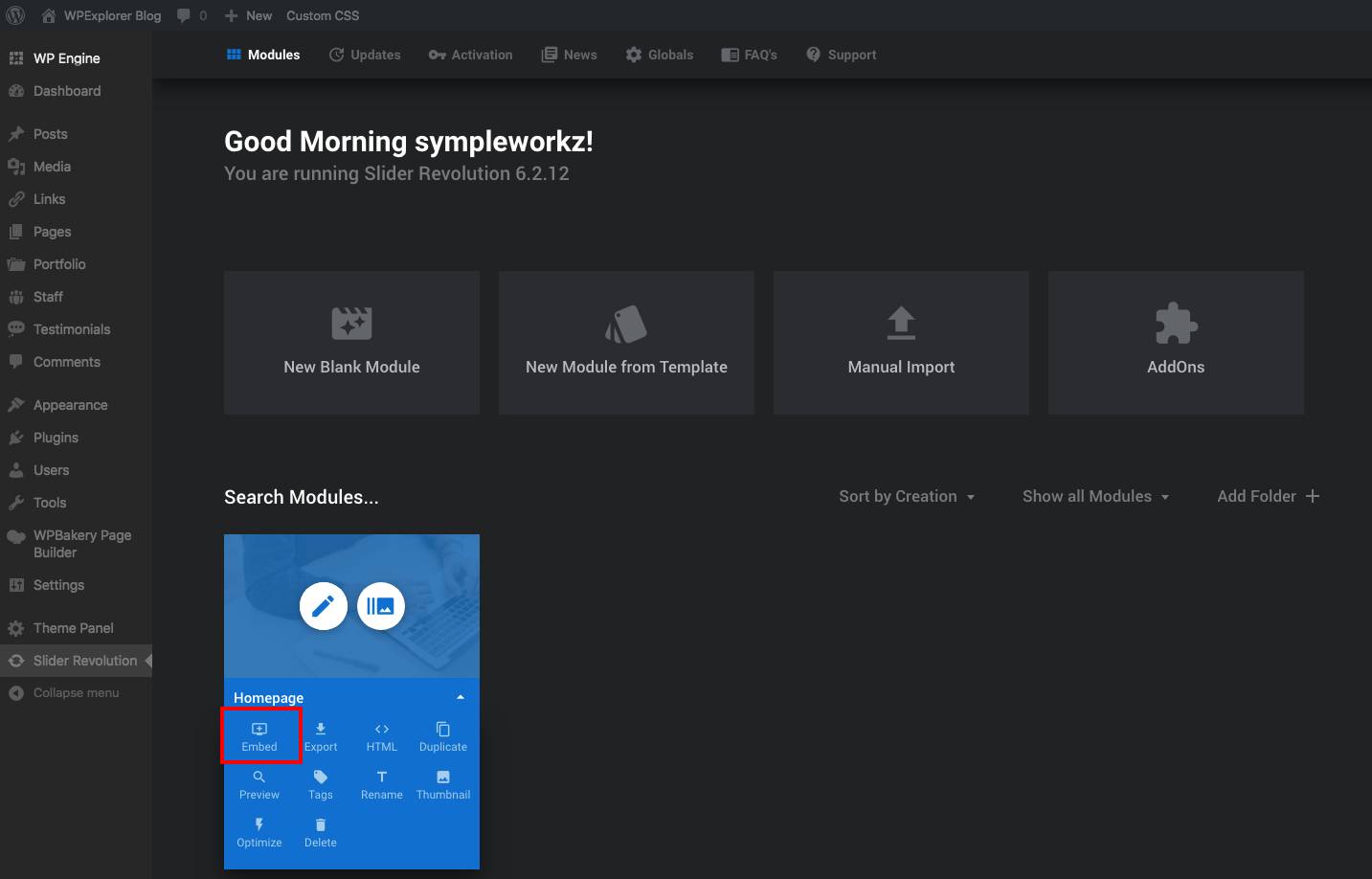
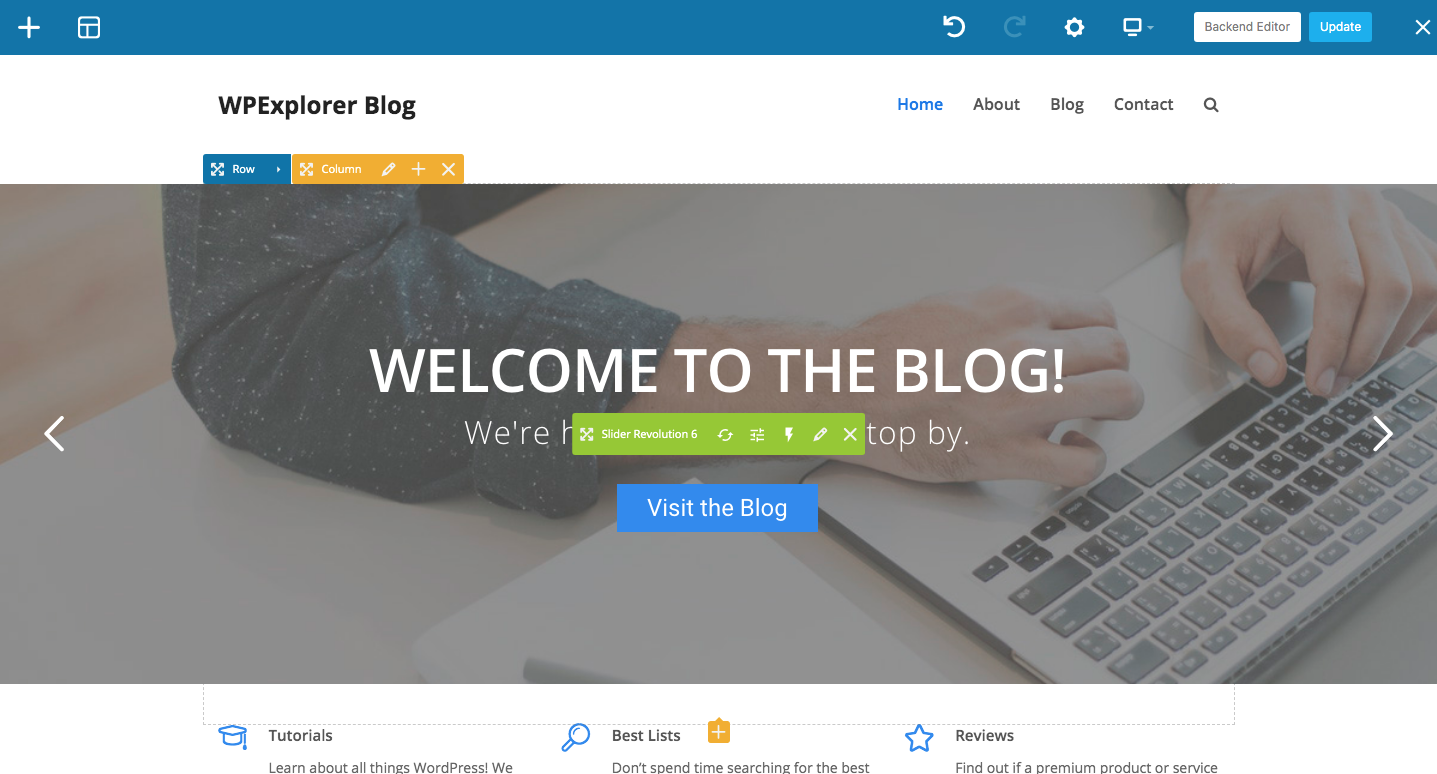
要将您的精彩滑块添加到任何帖子或页面,请使用您之前创建的 Slider Revolution 短代码。可以通过单击仪表板中的 Slider Revolution 菜单项找到此简码。

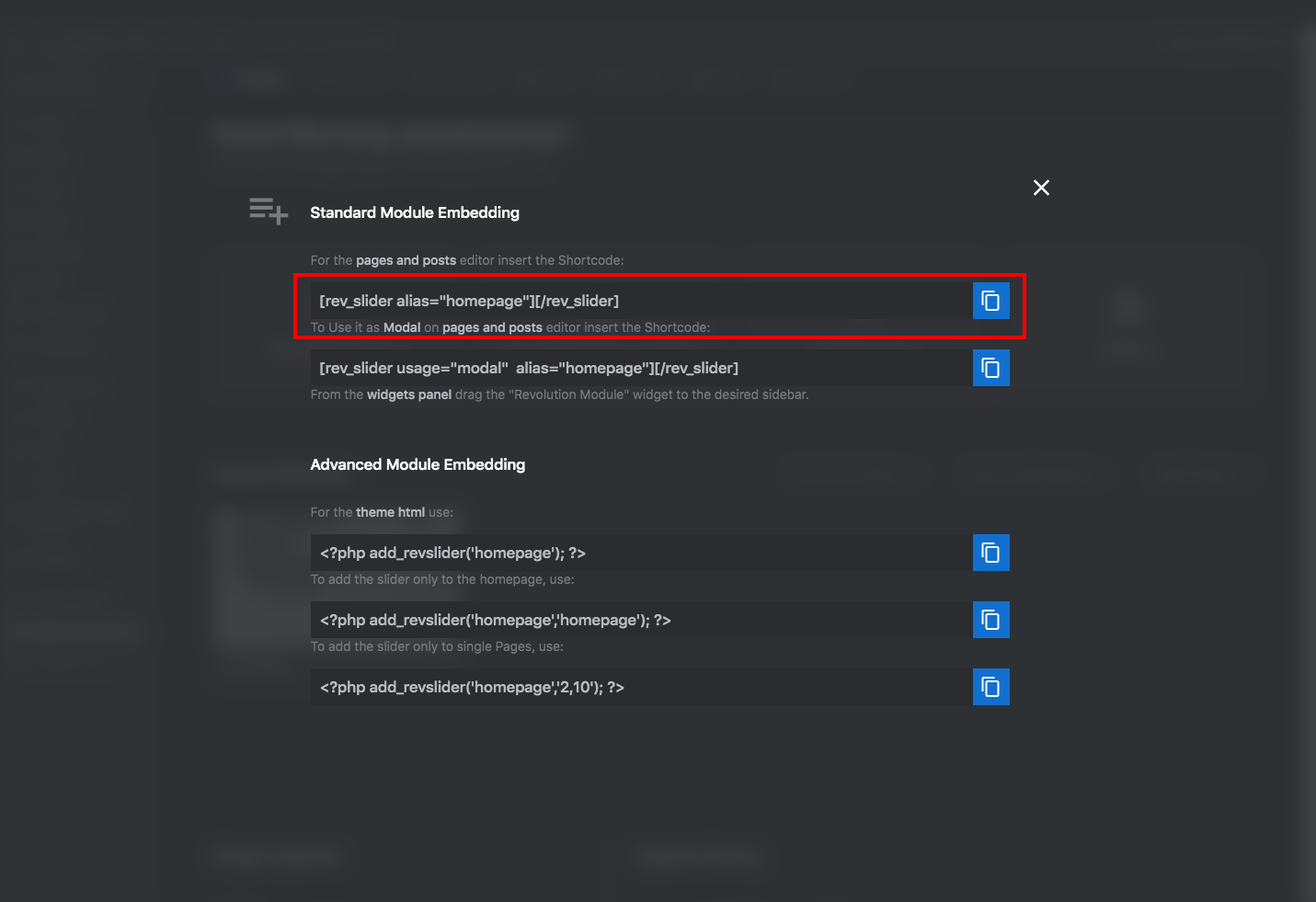
短代码应类似于 [rev_slider alias=”title”][/rev_slider],其中“title”基于您在第一次创建滑块时提供的别名。

只需将短代码粘贴到您的帖子或页面内容中即可。或者,如果您的主题支持其他滑块位置,您也可以在那里添加短代码。

如果您的主题使用 WPBakery 页面构建器(例如,像Total Multipurpose WordPress 主题),那么您可以使用包含的 Slider Revolution 页面构建器元素。

您所要做的就是添加模块,从网格中选择一个滑块(它将显示您已经创建的所有滑块的列表),插入然后将滑块拖放到位。容易吧?
关于滑块革命的最终想法
我们相信 Slider Revolution 是最容易使用的高级滑块插件之一,特别是因为它们提供了易于使用的可视化编辑器和大量内置功能,因此您无需了解 CSS 即可设置幻灯片样式(按钮、字体、颜色和更多已经存在!)。它获得了可靠的 5 颗星,在我们看来,您将很难找到更好的滑块插件。
希望我们的指南可以帮助您完成入门过程,但要了解更多信息(或获取您自己的副本),请访问 ThemePunch 的主要 Slider Revolution 页面。他们展示了很好的滑块示例以及指向现场演示的链接,您可以在其中看到 Slider Revolution 可以做什么。
更多关于滑块革命
但我们很乐意听取您的意见。请在下面的评论中告诉我们您对 Slider Revolution 的看法,或者随时向我们提出您可能有的任何问题。我们很乐意提供帮助!
