[ad_1]
尝试创建自定义 WordPress 类别页面但不确定从哪里开始? 🤔
如果您经营博客,则必须将您的帖子分类。 这种布局使读者更容易在您的网站上找到特定主题。
但是,默认类别页面可能看起来没有吸引力或与您的整体设计相冲突。 因此,您可能会考虑创建一个自定义 WordPress 类别页面,以使该内容更具视觉吸引力。
💡 幸运的是,您无需编写任何代码即可自定义类别页面。 您可以使用本机 WordPress 站点编辑器 (AKA Gutenberg) 或几个流行的页面构建器插件之一构建模板,然后将您的设计应用于所有类别。
在这篇文章中,我们将向您展示创建自定义 WordPress 类别页面的两种不同方法:
- 使用 100% 免费的原生 WordPress 编辑器。 但是,这仅适用于启用块的主题。 🎨
- 使用 Beaver Builder 和 Beaver Themer,这是一种付费解决方案。 您还可以对 Elementor Pro、Divi Builder 和许多其他页面构建器使用类似的方法。 🏗️
1. 使用 WordPress 网站编辑器
WordPress 站点编辑器是一项不断改进的新功能。 它使用户能够使用块编辑其站点的不同部分。 事实上,它的工作方式类似于块编辑器——只是应用于您的主题模板(如类别页面)。
👉 请注意,编辑器仅适用于基于块的主题,例如二十二十二。 此外,此功能仍处于测试阶段,但您可以访问它(只要您使用兼容的主题)。
大多数 WordPress 主题都有一个默认的类别页面。 但是,您可能会选择调整设计以符合您网站的外观和感觉。 您可能还想向类别页面添加一些功能,例如搜索框或视频。
让我们看看使用编辑器创建自定义 WordPress 类别页面!
第 1 步:在 WordPress 编辑器中打开存档模板
要开始使用,请导航到 WordPress 仪表板中的外观 > 编辑器。 如果您没有看到此选项,则表示您的主题尚未启用阻止功能。 如果您不想切换主题,则可能需要使用下一个方法。

选择此选项将启动主题编辑器。

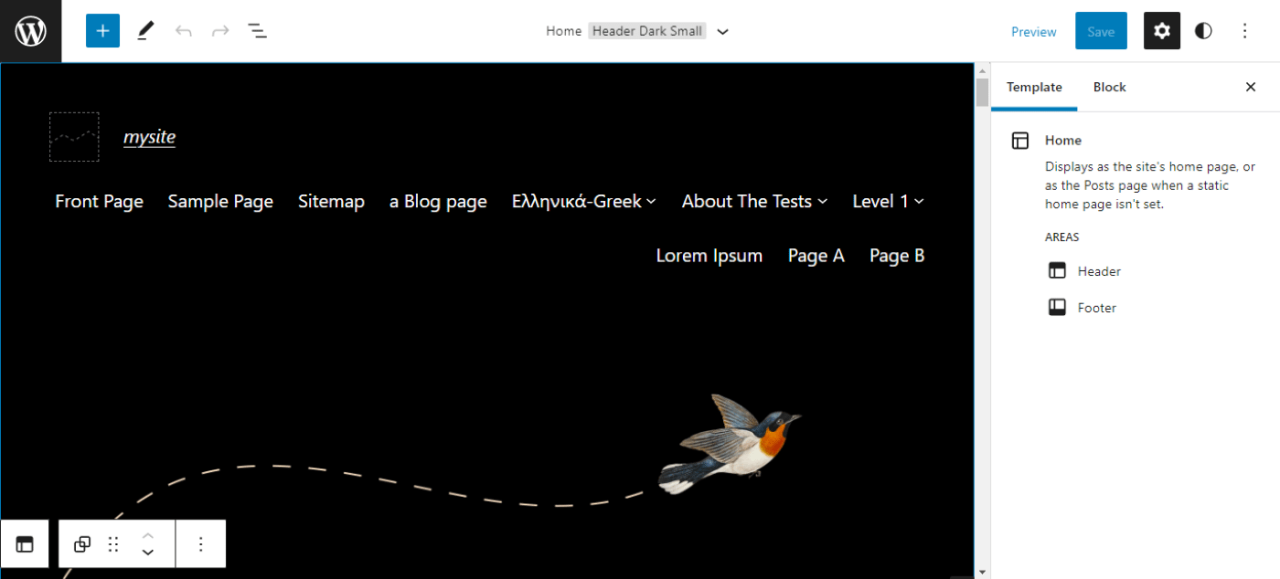
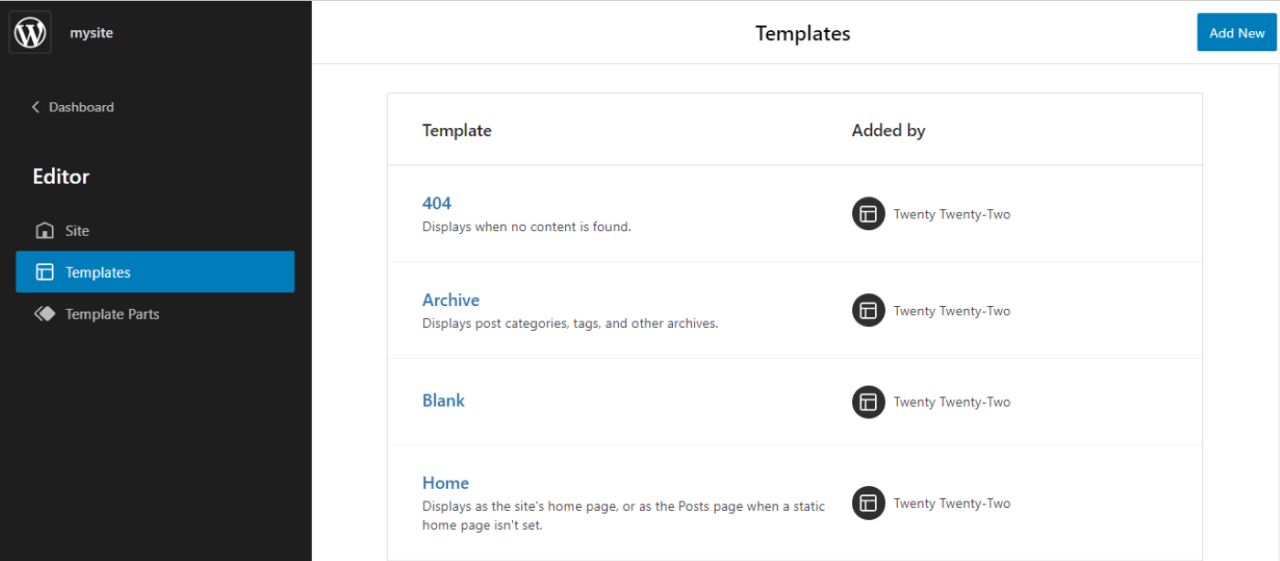
如您所见,编辑器使您能够自定义不同的模板,例如页眉和页脚。 要访问所有模板,请单击左上角的 WordPress 徽标并选择模板。 这将显示您的主题可用的模板列表:

您还可以选择添加新模板。 对于本教程,我们将编辑存档页面。 此页面显示您的帖子类别、标签和其他档案。
如果您单击存档,您将被重定向到编辑器,您可以在其中开始自定义页面:

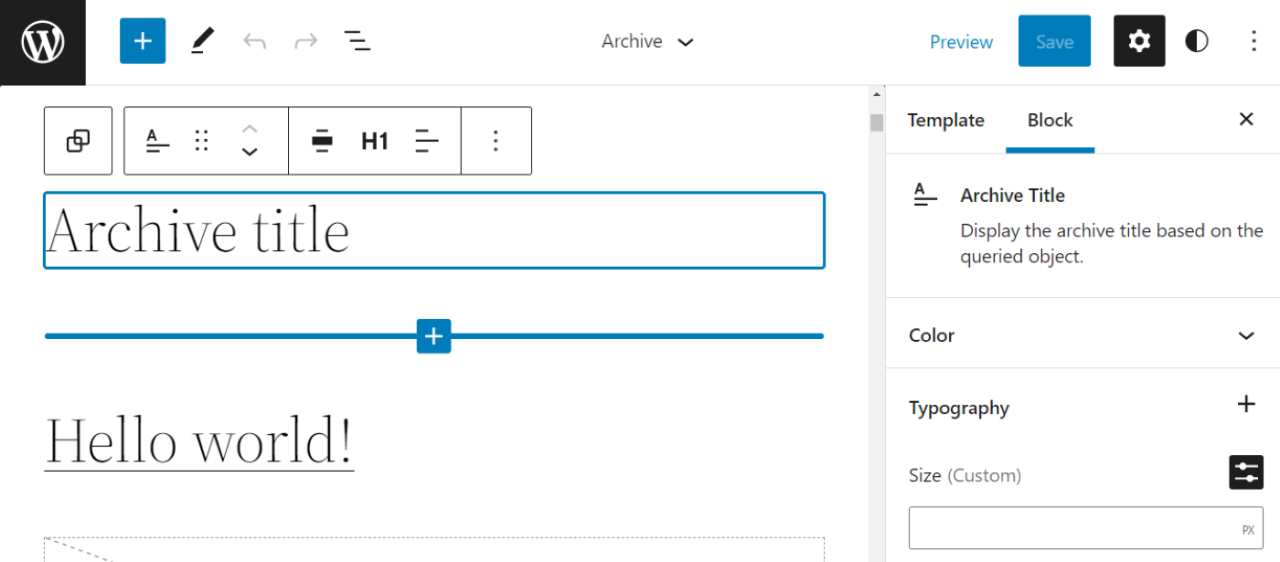
默认情况下,该页面将包括存档标题和在该类别下提交的帖子列表。 让我们看看如何自定义这些元素。
第 2 步:自定义模板
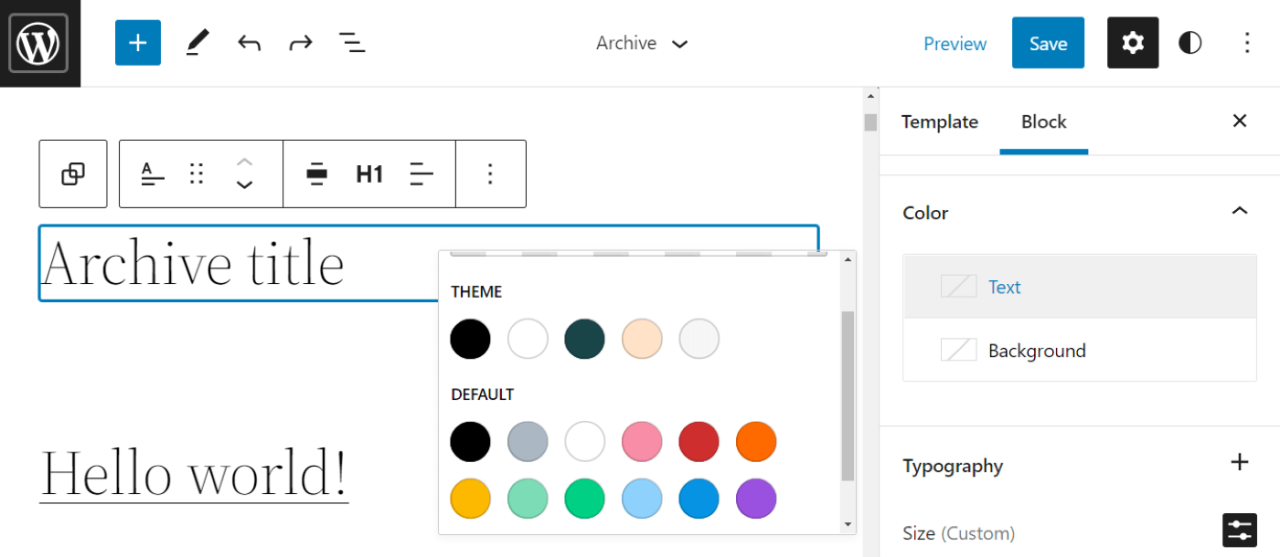
存档标题栏显示类别的名称(例如,数字营销)。 编辑器使您能够自定义此元素的外观:

例如,您可以更改文本颜色、版式和尺寸。 您还可以添加自定义 CSS 类以进一步个性化类别标题。
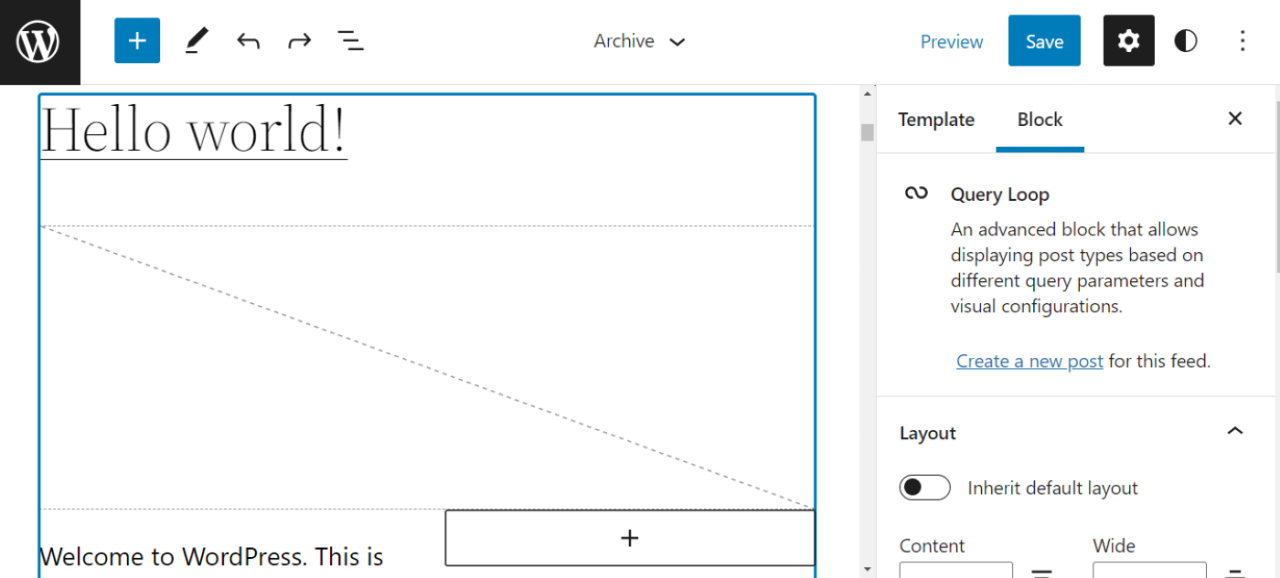
您的存档页面还将包含属于所选类别的所有帖子的列表。 如果您使用的是二十二十二主题,则列表将显示在查询循环块中:

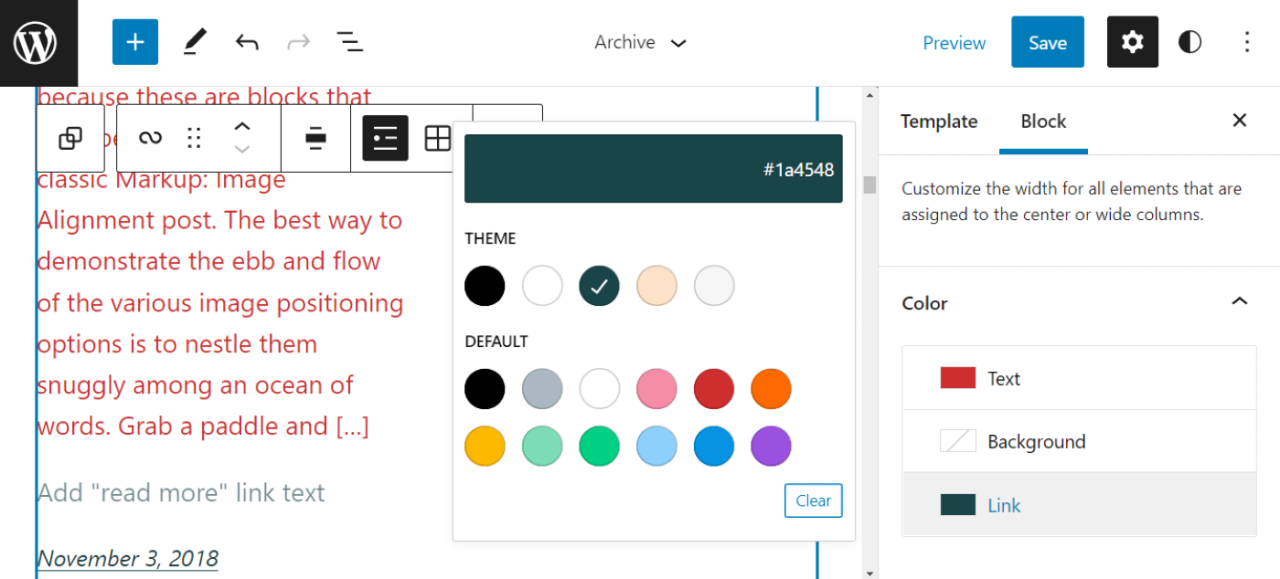
您可以从“设置”面板更改帖子的布局。 例如,您可以自定义提要的宽度并更改文本、背景和链接的颜色:

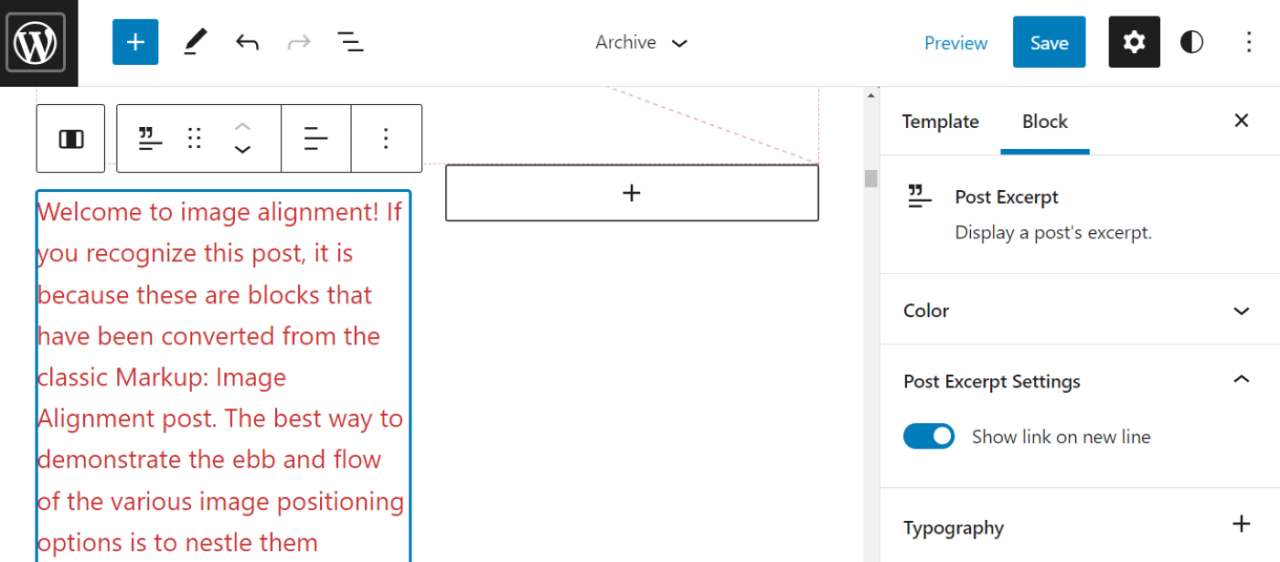
如果要编辑查询循环中的单个元素(例如帖子摘录或日期),只需单击它们:

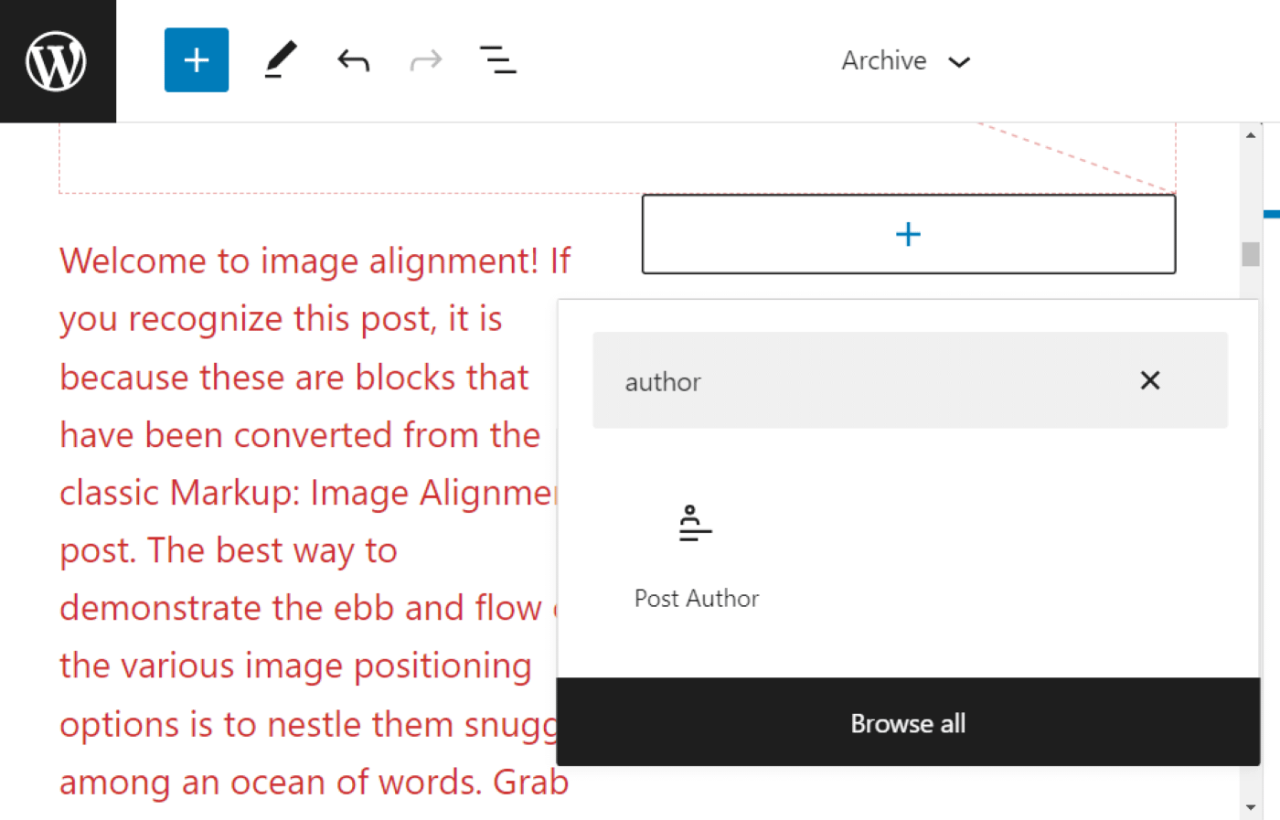
此外,您可以向类别页面添加更多块。 例如,您可能包含 Post Author 块:

👉 请注意,您不必为查询循环中的每个帖子都遵循此过程。 您可以对一篇帖子进行更改,它们将自动应用于所有帖子。
准备好后,您可以继续保存模板。 您的更改将影响使用您的模板的每个页面,包括各个类别页面。
2.使用页面构建器插件
正如我们所见,WordPress 站点编辑器使您能够更改存档模板(这将影响您的类别页面)。 但是,您可能没有使用启用块的主题,或者您可能正在寻找更多自定义选项。 或者,您可能更喜欢从头开始构建您的类别页面。
幸运的是,有几个页面构建器可以帮助您构建自定义 WordPress 类别页面。 在本教程中,我们将使用 Beaver Builder 和 Beaver Themer 插件。
👉 请注意,您需要插件的高级版本来创建您的模板。
您可以对 Elementor Pro、Divi Builder 或任何其他提供主题构建功能的页面构建器使用类似的方法。
这是它在 Beaver Themer 中的工作原理。
第 1 步:创建新模板
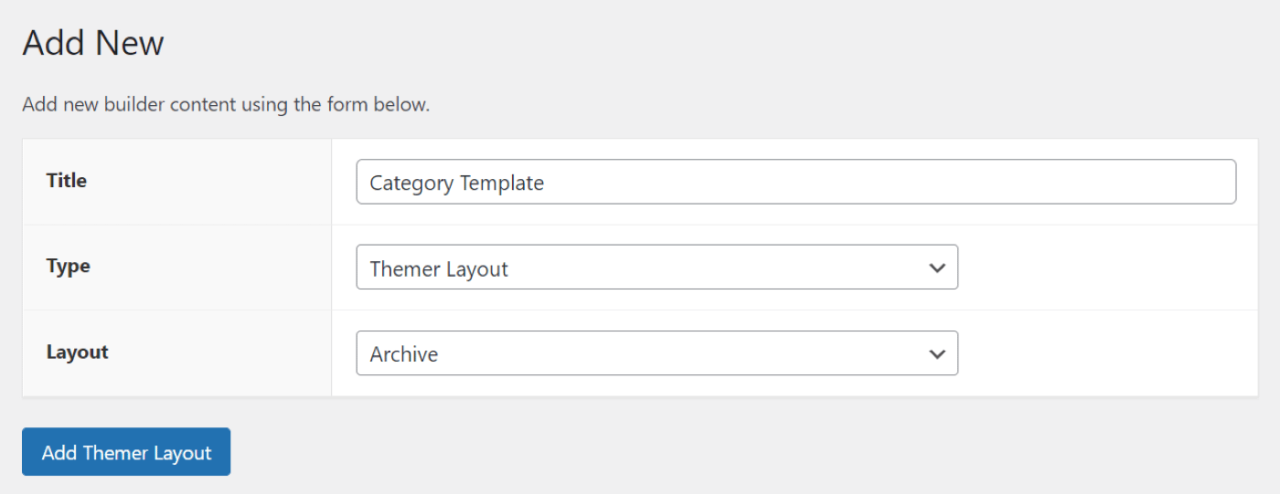
安装并激活插件和 Themer 插件后,导航到 WordPress 仪表板中的 Beaver Builder > Themer Layouts,然后单击 Add New。 然后,输入页面标题的名称:

确保类型设置为主题布局。 对于布局,选择存档。 然后,单击添加主题布局。
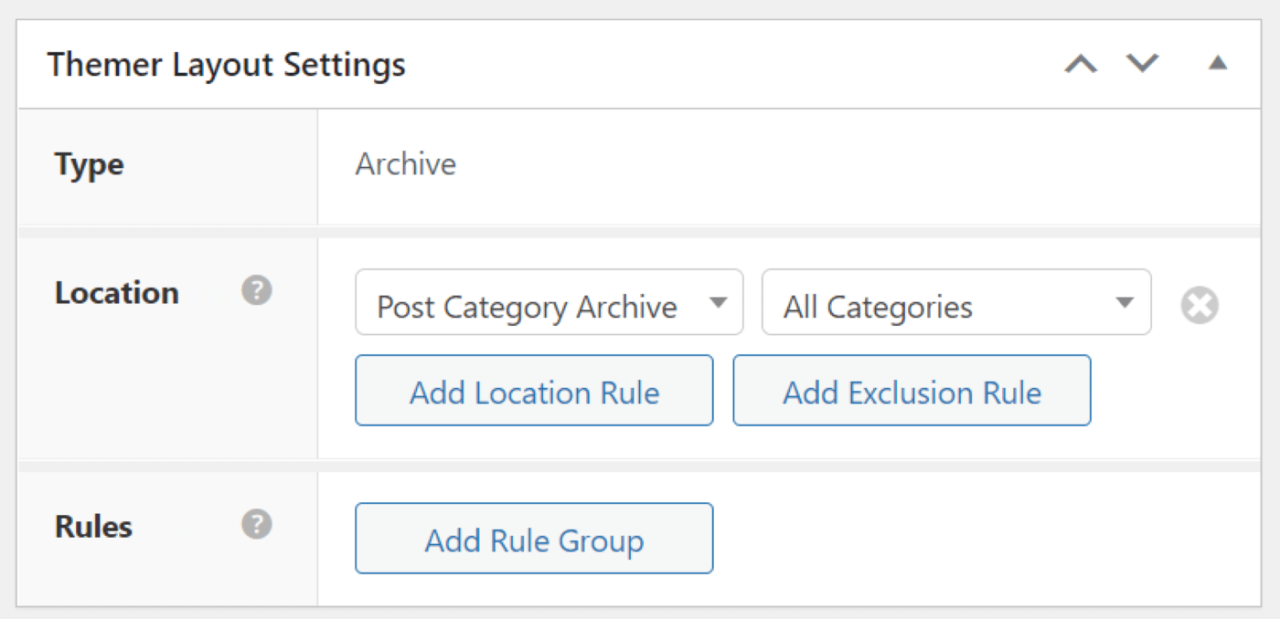
在下一页上,您可以调整模板的一些设置。 对于位置,您需要从下拉菜单中选择帖子类别存档:

您可以将模板应用于所有类别或从下拉菜单中选择特定类别。 准备好后,单击启动 Beaver Builder。
第 2 步:构建您的类别页面
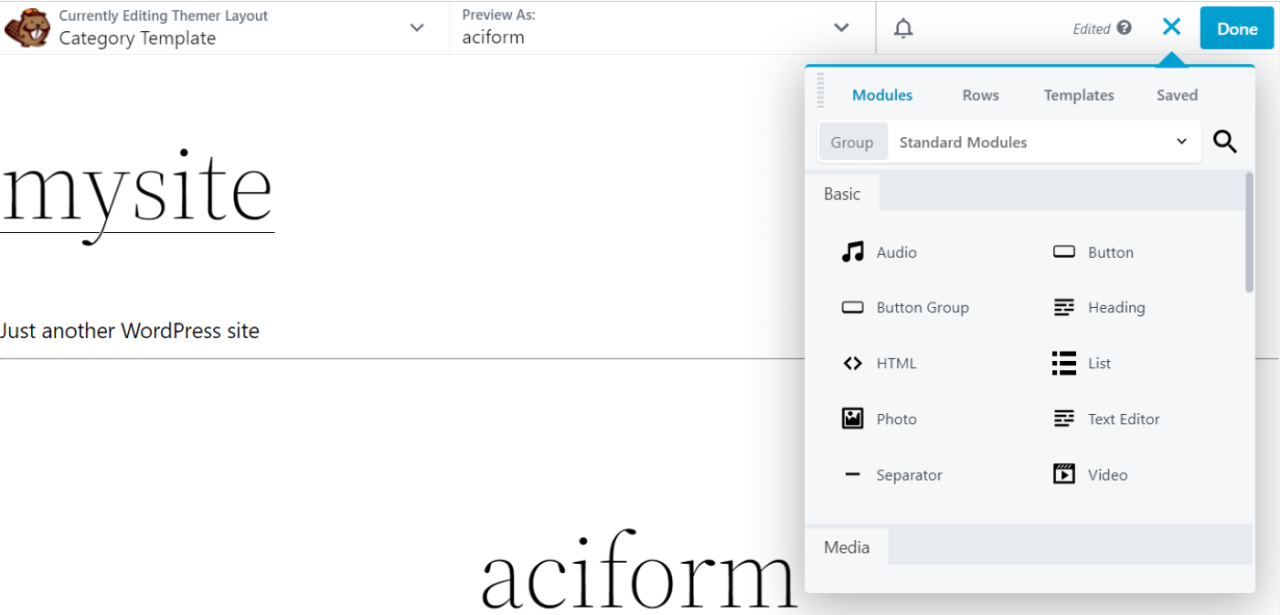
Beaver Builder 有一个用户友好的拖放式编辑器。 您可以使用模块、行和模板来创建页面。 要访问这些功能,请单击右上角的 + 号:

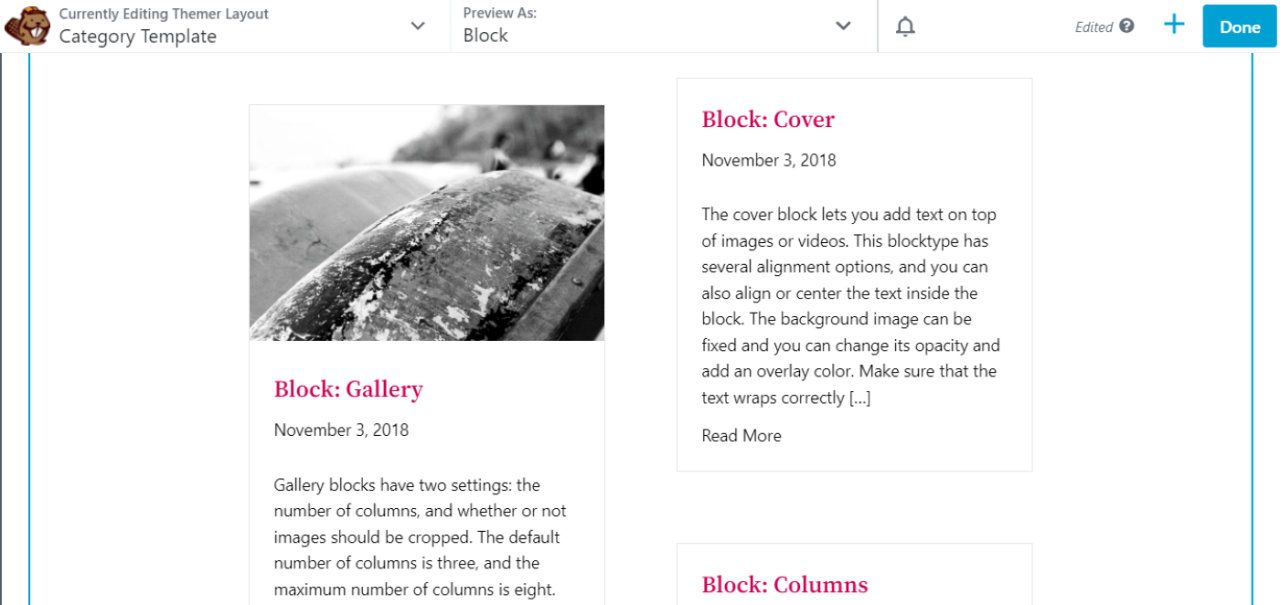
默认情况下,类别模板包括类别标题和相关帖子。 要编辑这些元素,您只需选择它们。
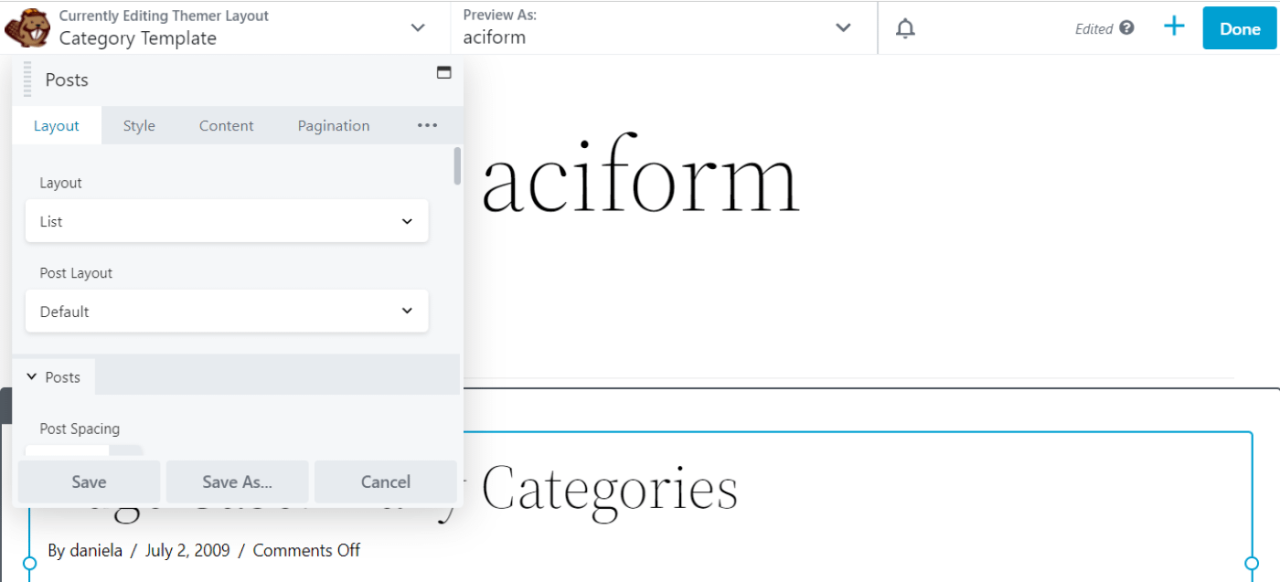
例如,如果您单击帖子模块,您将获得用于自定义布局、样式、内容等的选项:

随意探索每个部分的不同设置。 例如,您可以将布局设置为 masonry,并更改帖子标题、摘录和其他元素的颜色和排版:

完成模板的工作后,单击完成,然后单击发布。 这些设置现在将应用于您的类别页面,替换默认模板!
立即创建自定义 WordPress 类别页面
类别页面使用户能够浏览特定主题的帖子。 它们是您博客的重要组成部分,因此确保它们易于访问、可导航且具有视觉吸引力非常重要。 出于这个原因,您可能会考虑自定义默认类别模板或从头开始构建它。
在这篇文章中,我们研究了创建自定义 WordPress 类别页面的两种主要方法:
- 使用 WordPress 站点编辑器。
- 利用页面构建器工具,例如 Beaver Builder。
ℹ️ 要查看可以帮助您自定义类别页面的特定首页构建器插件的其他 sts,请查看我们对最佳 WordPress 页面构建器插件的综述。
您对创建自定义 WordPress 类别页面有任何疑问吗? 在下面的评论部分让我们知道!
