你花了几个月的时间来建立你的网站。 您将花费更多时间了解 SEO 以及如何为您的用户创建有价值、有意义的内容。 然后你会发现,虽然人们一直在寻找你的网站,但他们并没有留下来。 有时他们会在几秒钟内离开。 用户弹跳的一个重要因素是网站速度。 幸运的是,SiteGround 用户有许多易于访问(甚至免费)的选项功能,可以加快您的网站速度——从 SuperCacher 到 SiteGround CDN 和 Cloudflare 的免费版本,仅举几例。
在这篇文章中,我们将介绍您需要了解的所有内容,以使您的网站加快速度(字面意思)。
站点工具、SiteGround CDN 和其他速度功能
2019年, 场地地面 用一个新的、流线型的托管门户取代了 cPanel,其中包含各种 网站工具. 这里提供的功能和服务很容易找到、使用和理解,即使对于初学者也是如此。
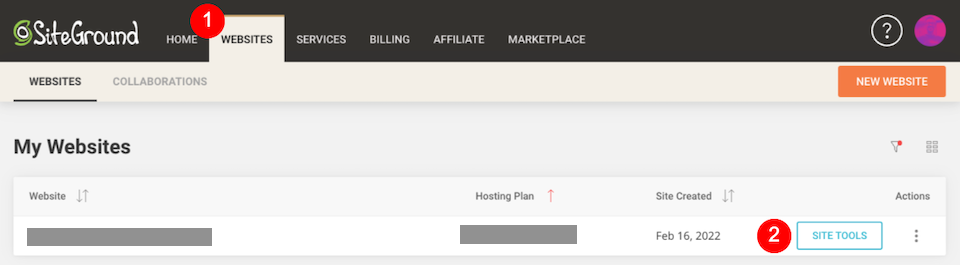
- 登录您的帐户 SiteGround.com.
- 单击网站。
- 在您将使用的网站的右侧,单击站点工具。
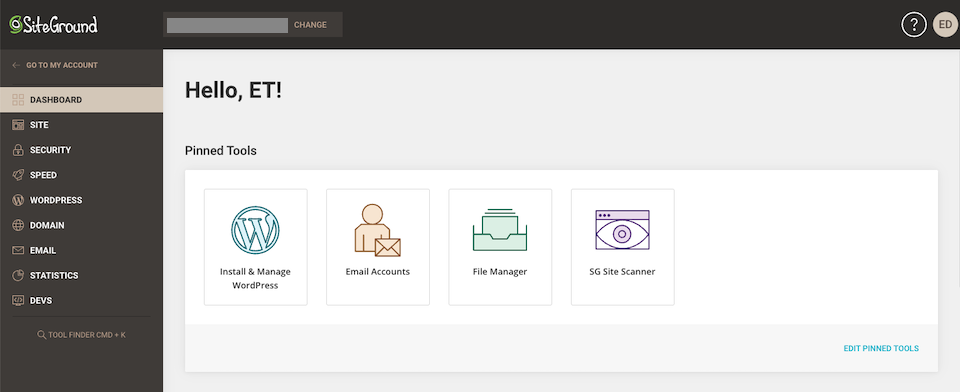
- 您将在左侧边栏中看到站点工具。

站点工具概述
有九个主要的站点工具选项。 单击一个将在下面展开一个菜单,其中包含更多选项。

以下是站点工具的概述:
- 仪表板:欢迎信息、来自 SiteGround 的公告、固定工具(您可以更改)、站点信息(磁盘使用情况、名称服务器等)和一些统计信息。
- 站点:文件管理器、其他用户的帐户和数据库访问。
- 安全性:备份、SSL 证书和 HTTPS 实施、受保护的 URL 和阻止的 IP 管理,以及用于检测恶意软件的站点扫描程序。
- 速度:SuperCacher 选项、CDN 服务和 SiteGround Cloudflare 配置。
- WordPress:安装和管理 WordPress 网站、创建临时环境、迁移现有网站、自动更新您的网站以及使用搜索和替换来更改 WordPress 字符串。
- 域:设置停放域、子域和重定向,并访问 DNS 区域编辑器。
- 电子邮件:为您的域名创建电子邮件帐户、将电子邮件转发到另一个地址、创建自动回复、过滤邮件、验证邮件、限制垃圾邮件并将您的帐户与 Google Workspace 相关联。 我们有关于 SiteGround 电子邮件的完整教程 这里.
- 统计信息:查看各种统计信息,包括流量、来源和行为,以及错误和访问日志。
- 开发:几个开发人员级别的工具,包括自动化命令和脚本、PHP 管理和应用程序安装。
在我们的网站中了解有关站点工具的更多信息 SiteGround 仪表板的完整指南.
SiteTools 中的速度选项概述
速度部分的三个组件是缓存、CDN 和 Cloudflare。 在缓存部分,您将看到 SuperCacher 及其三个网站优化选项。 SiteGround 的 CDN(代表 内容交付网络) 处于测试阶段,最适合优化具有全球流量的网站的性能。 还有一个使用 Cloudflare CDN 的选项。 我们将在本文中更多地讨论所有这些选项。
什么是 SiteGround SuperCacher?

当页面加载时间过长时,访问者离开(弹跳)而不是停留的可能性更高。 缓存插件 如 WP火箭 通过加速您的网站来提高性能,这样就不会发生这种情况。 (如果您对缓存的工作原理感兴趣, 看看这篇文章是如何工作的.) 在 SiteGround,该公司的服务器优化专家创建了 SuperCacher,旨在处理对您网站的点击并提高加载速度。 有三个选项可供选择(见下文),您可以根据需要进行混合和匹配。
但是,请注意,如果您使用 SiteGround 的缓存,则不建议您同时使用 WordPress 插件启用缓存。 如果 SiteGround 的缓存服务具有您感兴趣的其他功能,您可能希望将其与缓存插件一起使用——但即便如此,最好关闭插件中的缓存功能。 使用多个缓存解决方案可能会导致兼容性问题并阻止用户访问您的站点。
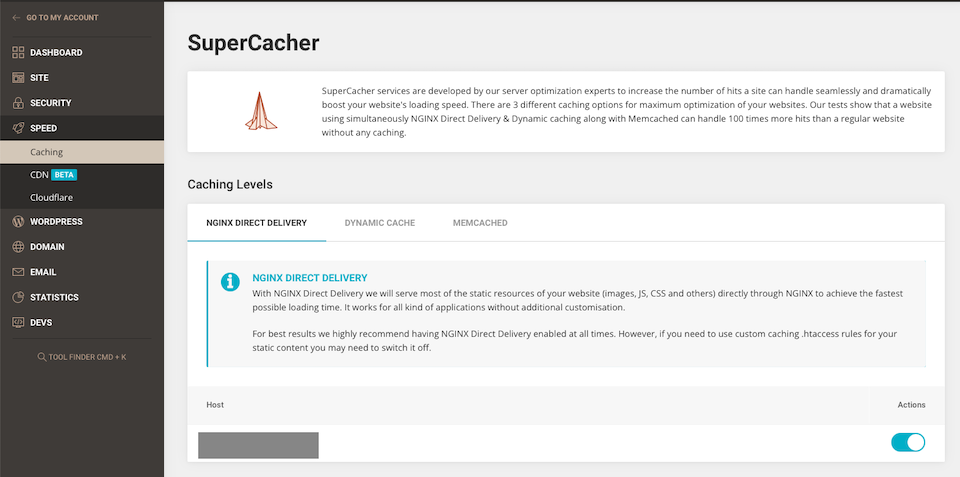
1、NGINX直投
NGINX 直接交付在站点工具启动时取代了静态缓存。 NGINX Web 服务器软件不是从服务器内存中提供 CSS、图像、JS 文件和其他类型的静态内容,而是直接从服务器驱动器加载文件。 这一变化意味着改进了浏览器缓存和 CDN 使用。 此外,NGINX 释放了可用于动态内容缓存的 RAM 空间,而不会影响静态内容的加载速度。
SiteGround 建议始终启用 NGINX Direct Delivery,除非您对静态内容使用自定义缓存 .htaccess 规则。 在左侧的站点工具侧栏中,选择速度 > 缓存 > NGINX 直接交付(在缓存级别下)并将其切换到域名的右侧。
2.动态缓存
Speed 下的第二个选项卡是 Dynamic Cache,它也由 NGINX 架构提供支持。 它在 SiteGround 服务器上默认启用(因此您无需执行任何操作即可将其打开)。 NGINX Direct Delivery 处理静态内容的缓存,而动态缓存处理动态内容的缓存以提高加载速度。 WordPress 网站将获得最好的结果,如果 SG 优化器插件 安装以与动态缓存协同工作。
3. 内存缓存
最后,Memcached 选项卡用于对象缓存。 虽然您可以了解有关 WordPress 对象缓存的更多信息 这里 如果您有兴趣,它基本上可以处理动态缓存无法提供的动态内容的缓存。 据 SiteGround 报道,
我们的测试表明,同时使用 NGINX 直接交付和动态缓存以及 Memcached 的网站可以处理比没有任何缓存的常规网站多 100 倍的点击量。
因此,您可能希望同时使用所有三个(请记住,只是没有启用 WP 缓存插件)。 要启用该功能,请转到站点工具 > 速度 > 缓存 > Memcached(在缓存级别下)并将其切换到域名右侧。
如何使用免费的 SiteGround CDN 服务
SiteGround CDN 是另一种可用于使您的网站更快的工具。 如果您有来自不同大陆和国家的流量,这将特别有用。 CDN 的工作方式是缓存您的站点内容,然后将其分发到全球各个数据中心。 每当有人访问您的网站时,离他们最近的服务器将用于提供内容。
是否为您的 WordPress 网站使用多 CDN 解决方案还有待商榷。 一方面,使用多种 CDN 服务意味着您不再依赖于一种,这使您的整体 CDN 解决方案更加可用。 另一方面,一些插件会遇到兼容性问题——例如,SiteGround Optimizer 和 Jetpack 并不总是能很好地配合使用。
因此,您认为哪种解决方案最好取决于您,然后监控网站性能将帮助您了解更改后它是受到正面影响还是负面影响。
SiteGround CDN
目前,SiteGround 的 CDN 服务处于测试阶段,这意味着它还没有正式推出。 但是,如果您有兴趣,仍然可以免费试用 Beta 版。 如果您在整个测试期间保持 CDN 服务处于活动状态,您将在它完全启动时免费获得三个月的高级服务。 SiteGround 的高级 CDN 服务每月收费 12.49 美元,我们将在本节稍后部分介绍高级功能。
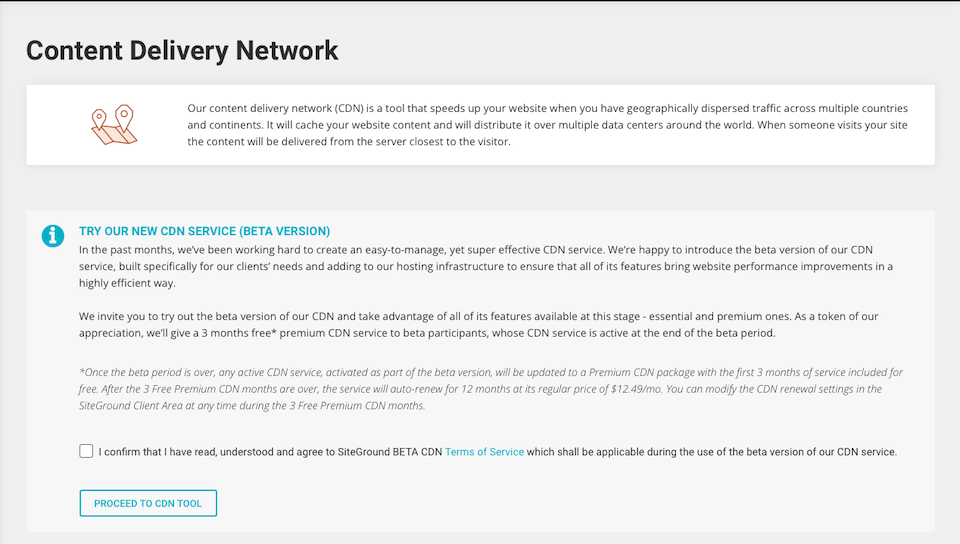
要访问 SiteGround CDN 工具,请转到站点工具 > 速度 > CDN。 勾选服务条款框,然后单击继续使用 CDN 工具。

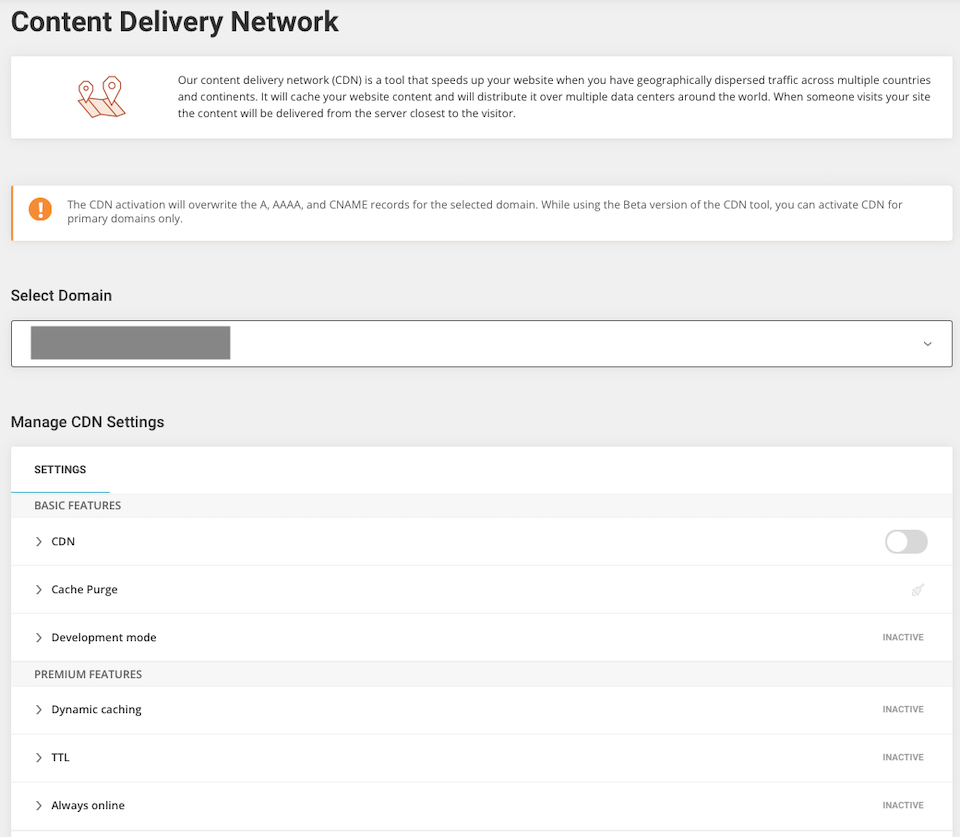
您将被带到可以管理 CDN 设置的页面:

首先,确保选择了正确的域。 然后,前往管理 CDN 设置部分。 在您打开 CDN 之前,其他选项将不可用。 启用 CDN 后,这些是可用的其他设置:
基本功能
- 缓存清除:这会删除您网站的缓存版本——但过于频繁地执行此操作会降低您的网站速度,因此无需每天执行维护。
- 开发模式:如果您要更改可缓存的内容,例如 CSS 或图像,打开此选项将暂时暂停缓存功能。 这样,您将能够立即看到更改。 此模式会持续 30 分钟,然后自动禁用。
高级功能
- 动态缓存:该工具为非静态资源提供全页缓存; 它通过防止不必要的页面处理和数据库查询等操作来加速您的网站。
- TTL:或生存时间,这是您的动态资源被缓存多长时间 – 或者缓存版本回到实时版本需要多长时间。 默认值为 12 小时,但您也可以选择 6 小时或 24 小时。
- 始终在线:如果服务器无法访问或您的站点有错误消息,将显示该站点的缓存副本,以便在对问题进行排序时它可以保持在线。
请注意,如果您的网站不是 使用 SiteGround 的名称服务器,您将无法启用 CDN。 如果这是一个问题,您将收到警告,因此绝对不会被忽视。 此外,如果您激活 CDN,然后更改名称服务器,则 CDN 服务将被禁用。 您只需要重新打开它。
Cloudflare CDN
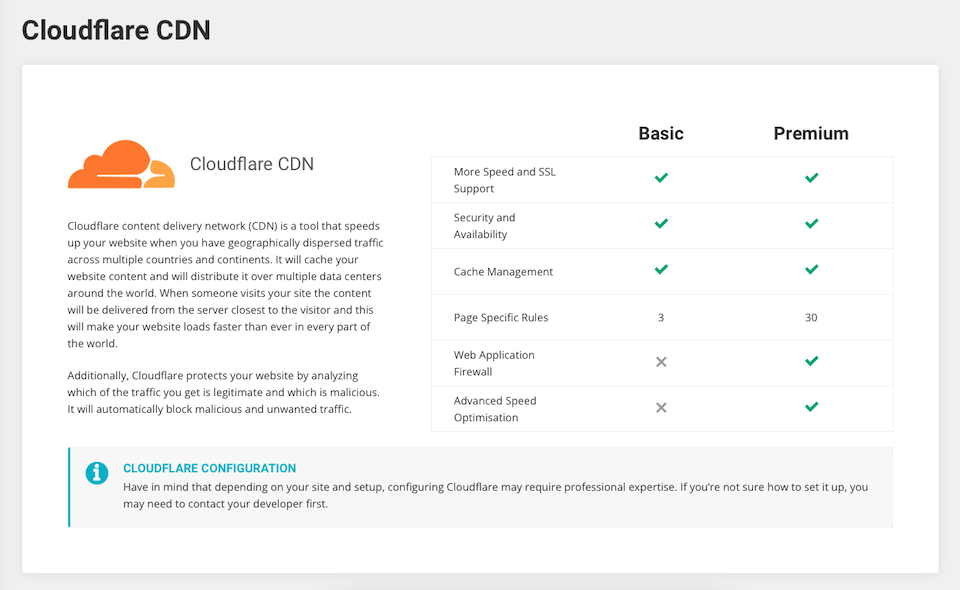
除了提供自己的 CDN 选项外,SiteGround 还与 Cloudflare 建立了合作伙伴关系。 如果您更喜欢使用 Cloudflare CDN,可以先转到站点工具 > 速度 > Cloudflare。 这就是您将看到的内容,此页面还向您展示了基本服务和高级服务之间的区别:

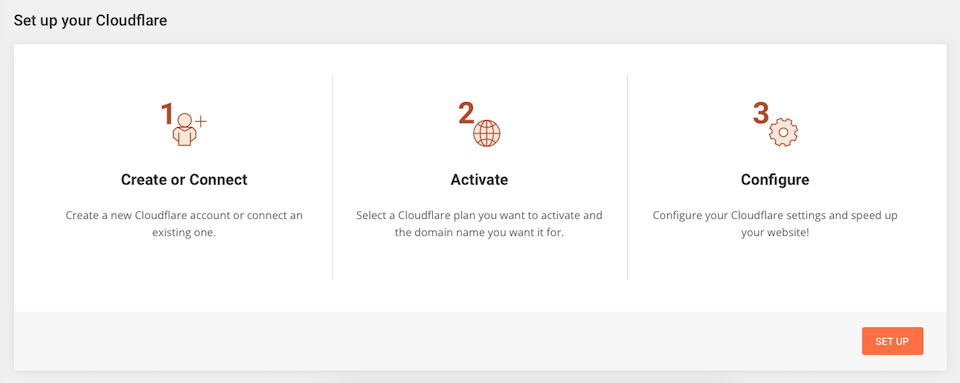
设置和管理 Cloudflare 比使用 SiteGround 的原生 CDN 要复杂一些。

幸运的是,SiteGround 网站上有很多帮助可以引导您完成这一切。
关于 SiteGround CDN 和其他速度设置的最终想法
场地地面 使您可以轻松使用许多工具来控制您的托管服务和网站。 如果你有任何问题,他们也有一个非常棒的知识库。 如果您发现您的网站在与加载相关的元素上得分较低 核心网络生命力,SG Site Tools 的 Speed 部分肯定会帮助改善这一点。
如果您是 Elegant Themes 会员,您还可以通过以下方式获得额外的性能改进 SiteGround 的 Divi 托管. 您不仅可以从免费的 CDN 和缓存选项中受益,而且可以访问计划中每个站点的 Divi 优化服务器环境。
您对 SiteGround 的免费 CDN 服务有何体验? 让我们在评论中知道!
披露:这篇文章包含支持我们团队并保持免费博客内容畅通的附属链接。 当您在点击会员链接后购买商品时,我们可能会收到佣金。
