在本教程中,我们将向您展示如何按字母顺序或任何顺序对 WooCommerce 产品属性进行排序。 这对于选择产品属性在您的 WooCommerce 商店中出现的顺序很有用。
对于此示例,我们创建了以下产品属性:
- 年龄
- 颜色
- 类型
- 标签
- 材料
- 季节
- 尺寸
- 年
我们将向您展示如何使用 WP Sheet Editor – WooCommerce Products 插件对它们进行排序。 使用 WP Sheet Editor,您可以通过使用直观的电子表格管理产品来提高工作效率,该电子表格允许您进行高级搜索和应用批量编辑。
你可以在这里下载插件:
下载 WooCommerce 产品电子表格插件 – 或者 – 检查功能
.vg-buy-now-wrapper{margin:1.5em auto;max-width:700px;border:1px solid #ddd;border-left:0;border-right:0;color:#000}.vg-buy- now-wrapper .vg-buy-now-shortcode{color:#fff!important;padding:10px;font-family:”Roboto”,Sans-serif;text-transform:uppercase;background-color:#1769c5;border-半径:8px;清除:两者;显示:inline-block}.vg-buy-now-wrapper .vg-buy-now-shortcode:hover{opacity:.9}
安装并激活插件后,请按照以下步骤订购产品属性:
1- 打开 WooCommerce 产品电子表格
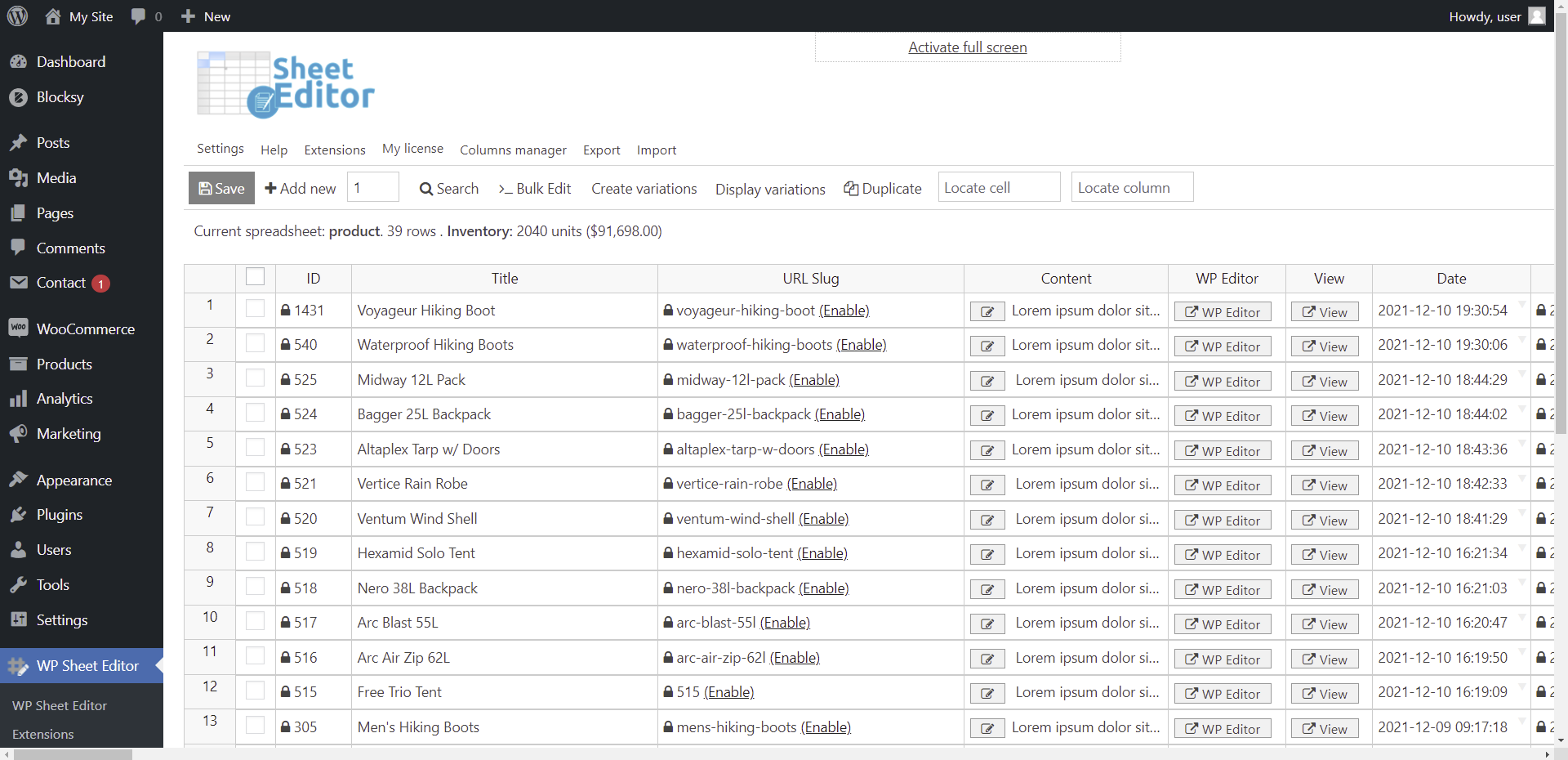
要打开产品电子表格,请转到工作表编辑器 > 编辑产品。
您将在电子表格上看到您所有的 WooCommerce 产品; 每个产品都是一行,每个字段都是一列。
2- 按字母顺序或任何顺序对产品属性进行排序
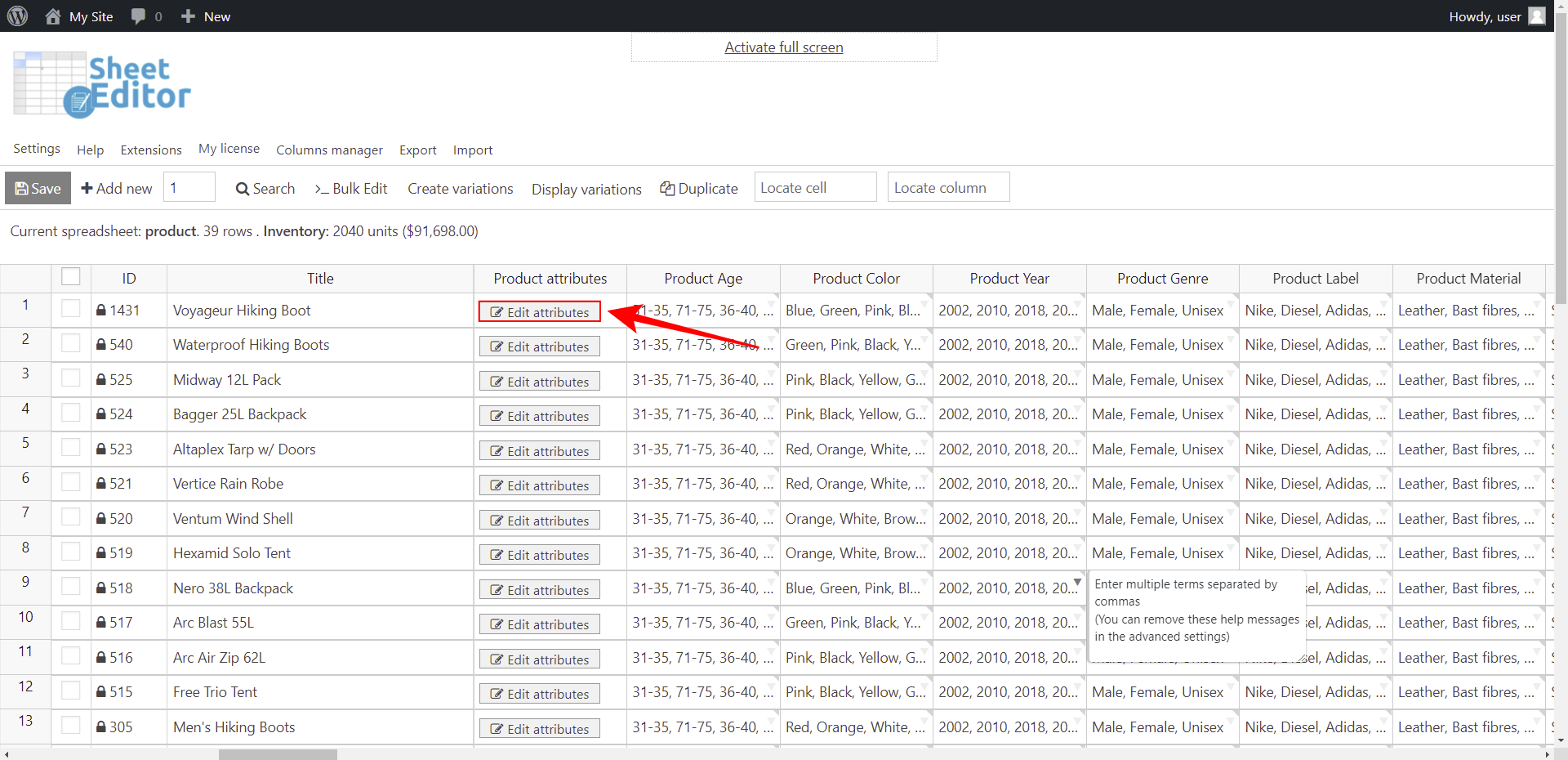
打开 WooCommerce 产品电子表格后,移动到产品属性列。 在要更改属性位置的每一列中,单击编辑属性。
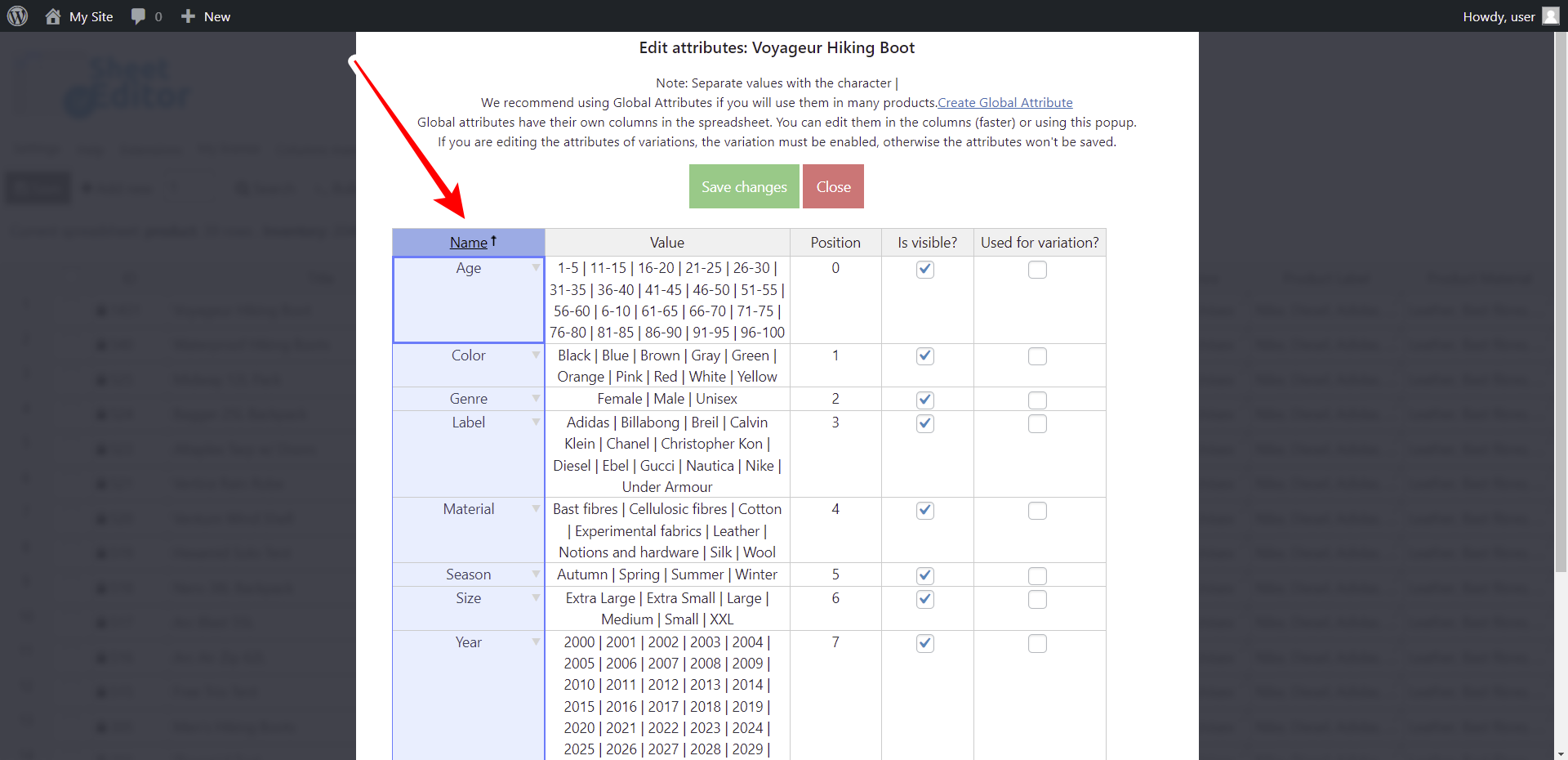
要按字母顺序对属性进行排序,您需要单击名称列标题。
如果“名称”列的标题旁边出现一个向上的小箭头,则表示属性已按字母顺序排序。
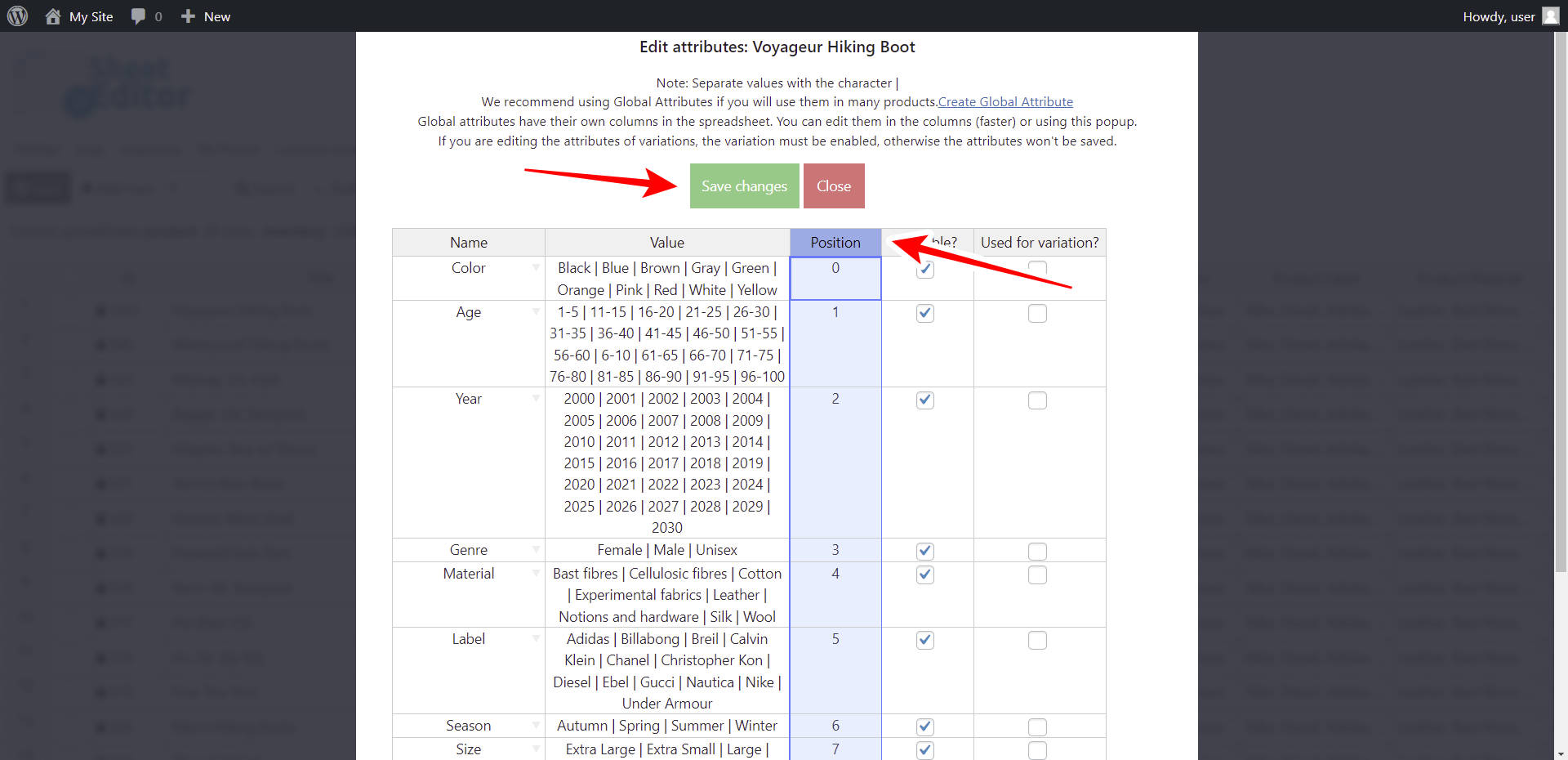
现在您必须使用“位置”列来分配您希望对属性进行排序的顺序。 您可以从数字 0 开始分配订单。这意味着 0 是第一个位置,1 是第二个位置,依此类推。
为属性分配位置后,单击保存更改。
现在您可以继续编辑您的产品以重新排序它们的属性。
注意 – 您可以分配任何其他位置,而不仅仅是字母位置。 属性将根据您分配给它们的编号获得位置。
使用 WP Sheet Editor,您只需单击几下即可按字母顺序或任何顺序对产品属性进行排序。
你可以在这里下载插件:
下载 WooCommerce 产品电子表格插件 – 或者 – 检查功能