Divi 的渐变生成器可以创建许多有趣的背景。这些颜色共同创造出通常难以创造的形状和图案。Divi 的 Gradient Builder 包括创建圆形图案的设置,例如圆形背景形状,这使得创建独特的背景成为一项简单的任务。在这篇文章中,我们将了解如何使用 Divi Gradient Builder 设计独特的圆形背景形状,以吸引任何部分或列的注意力。
让我们开始吧。
预览
首先,让我们看看我们正在构建什么。
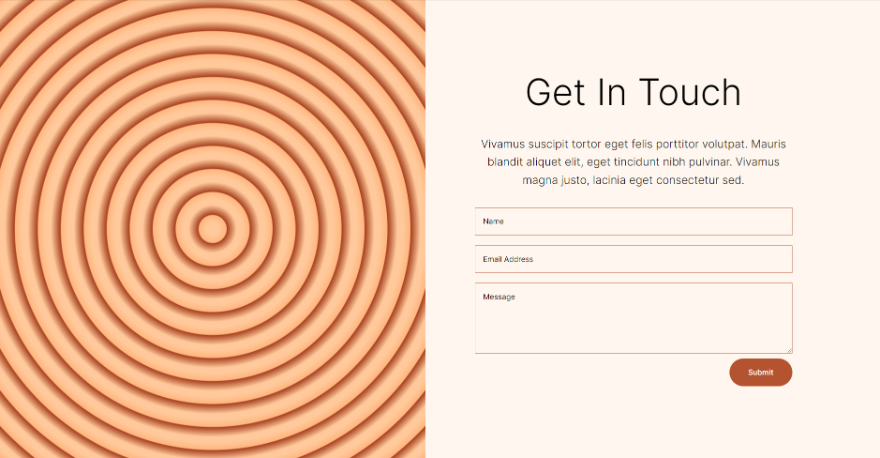
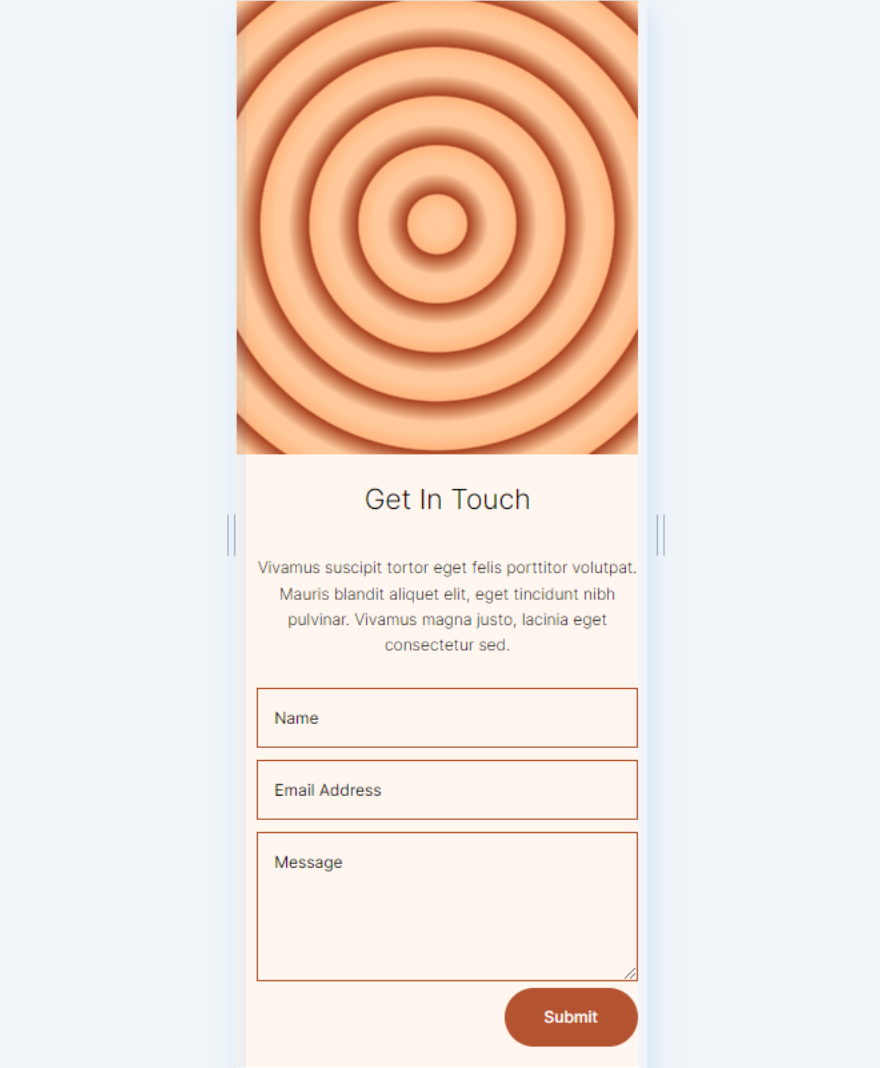
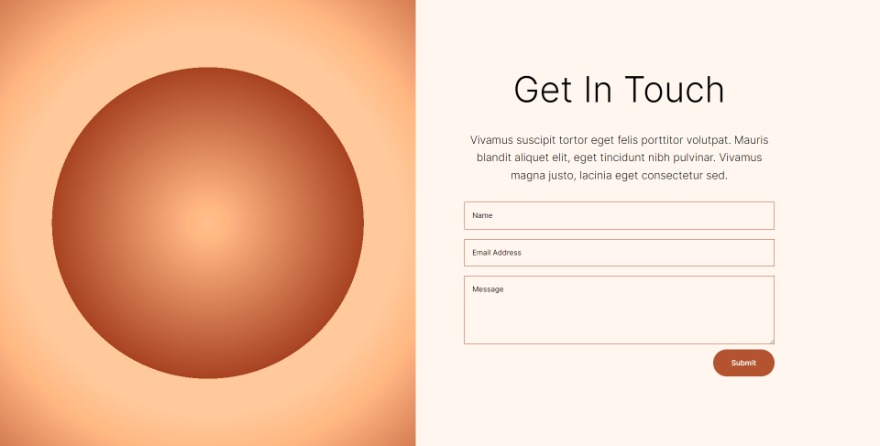
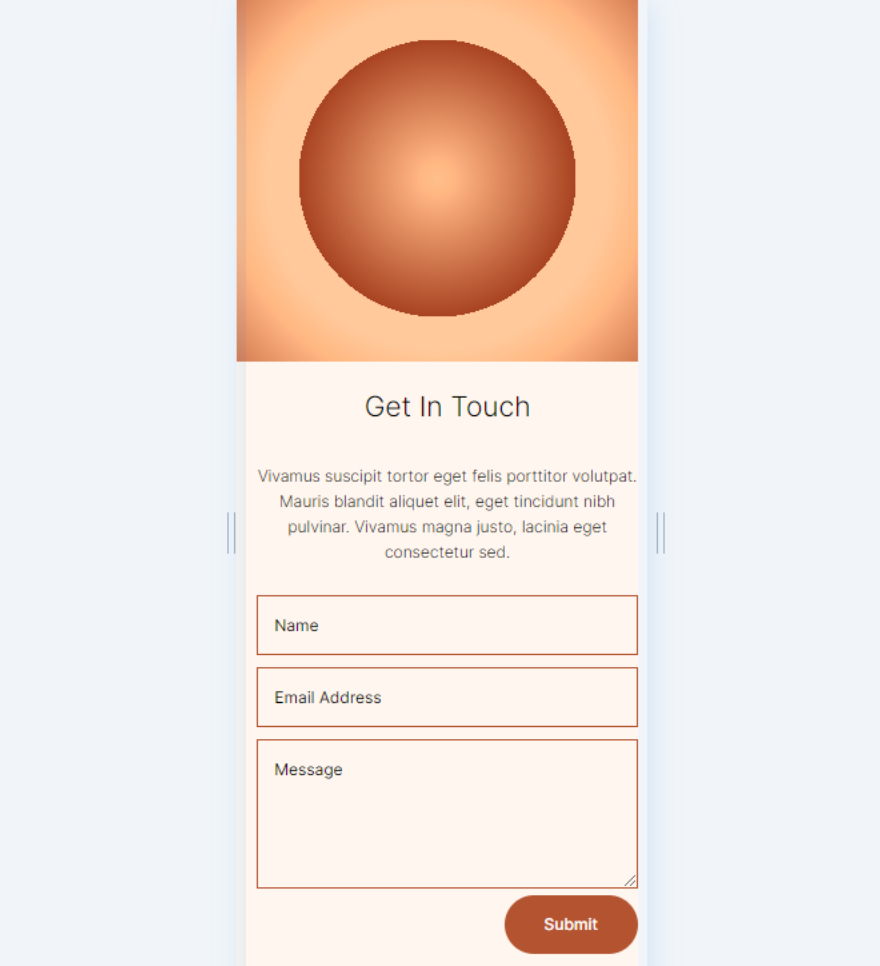
第一个圆形背景
桌面

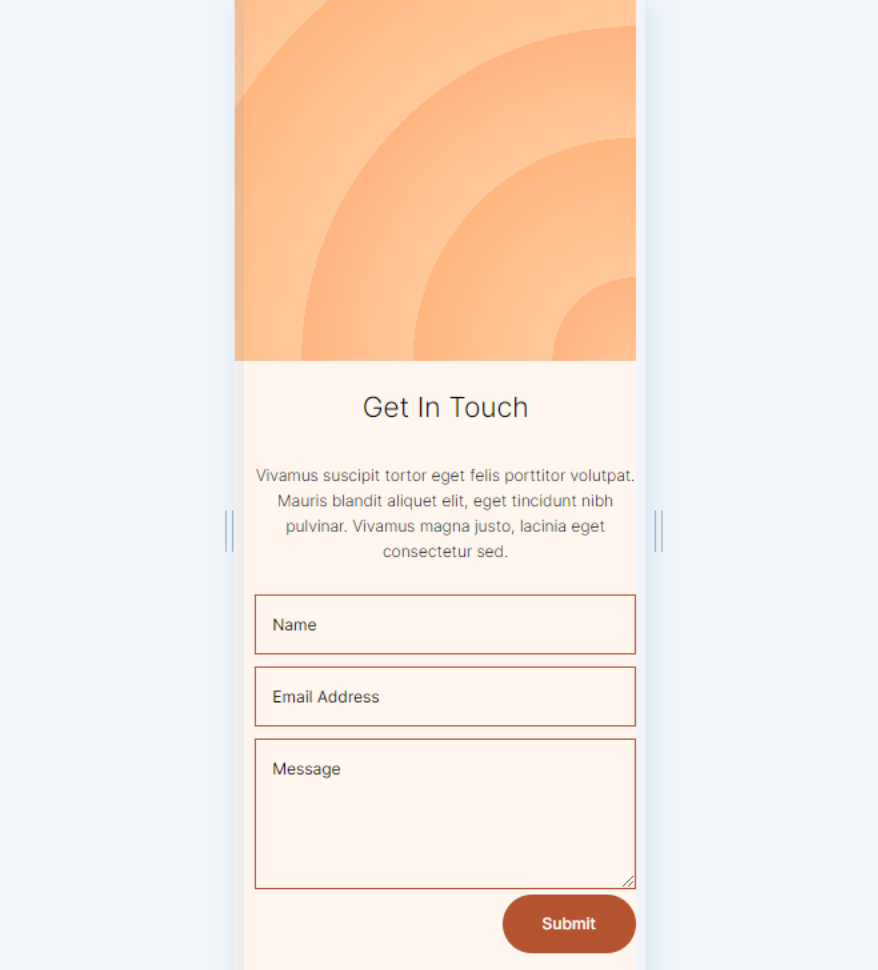
电话

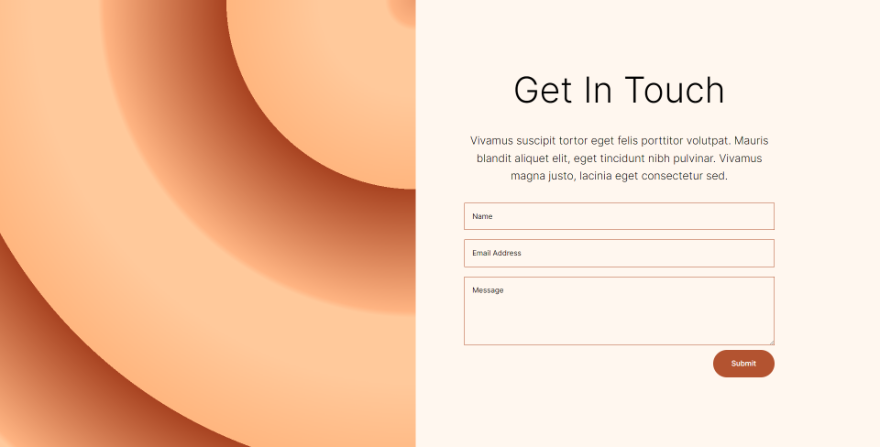
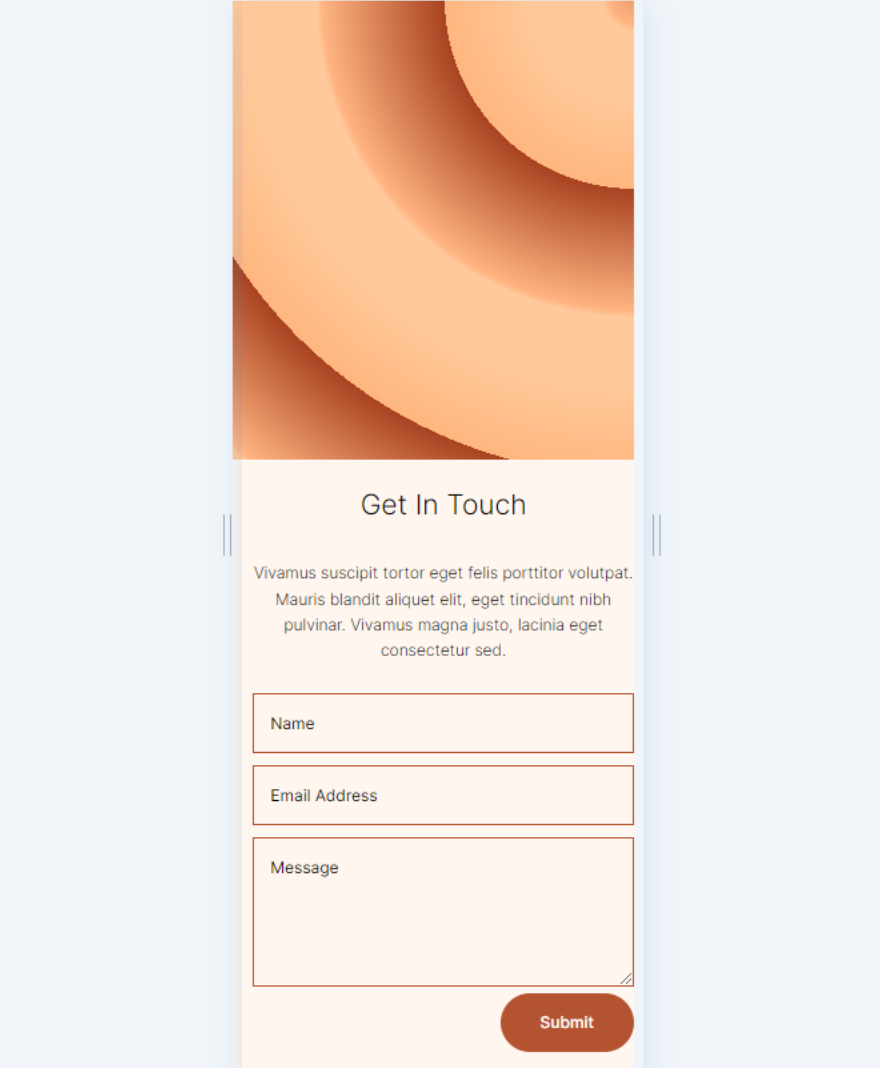
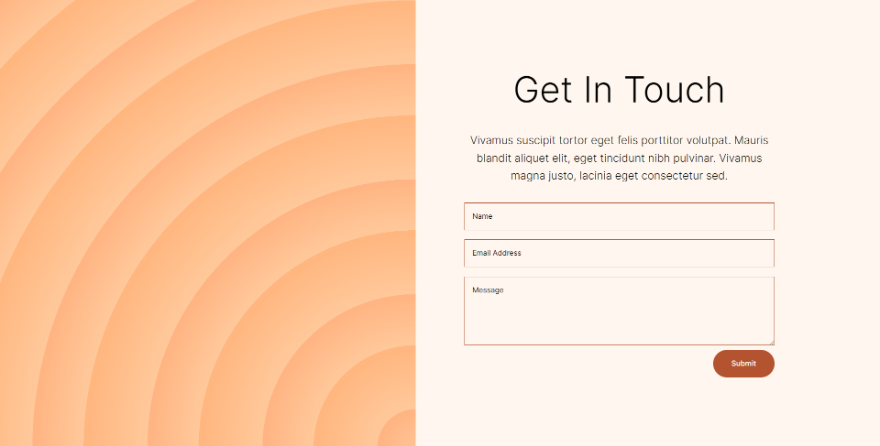
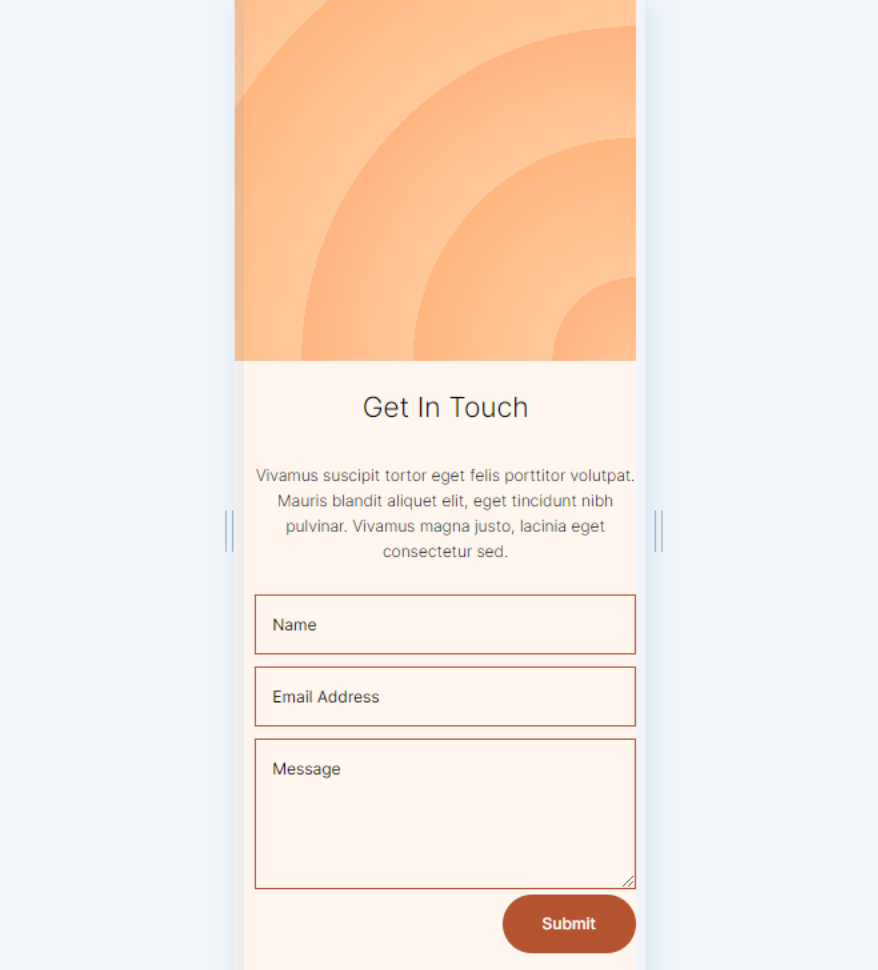
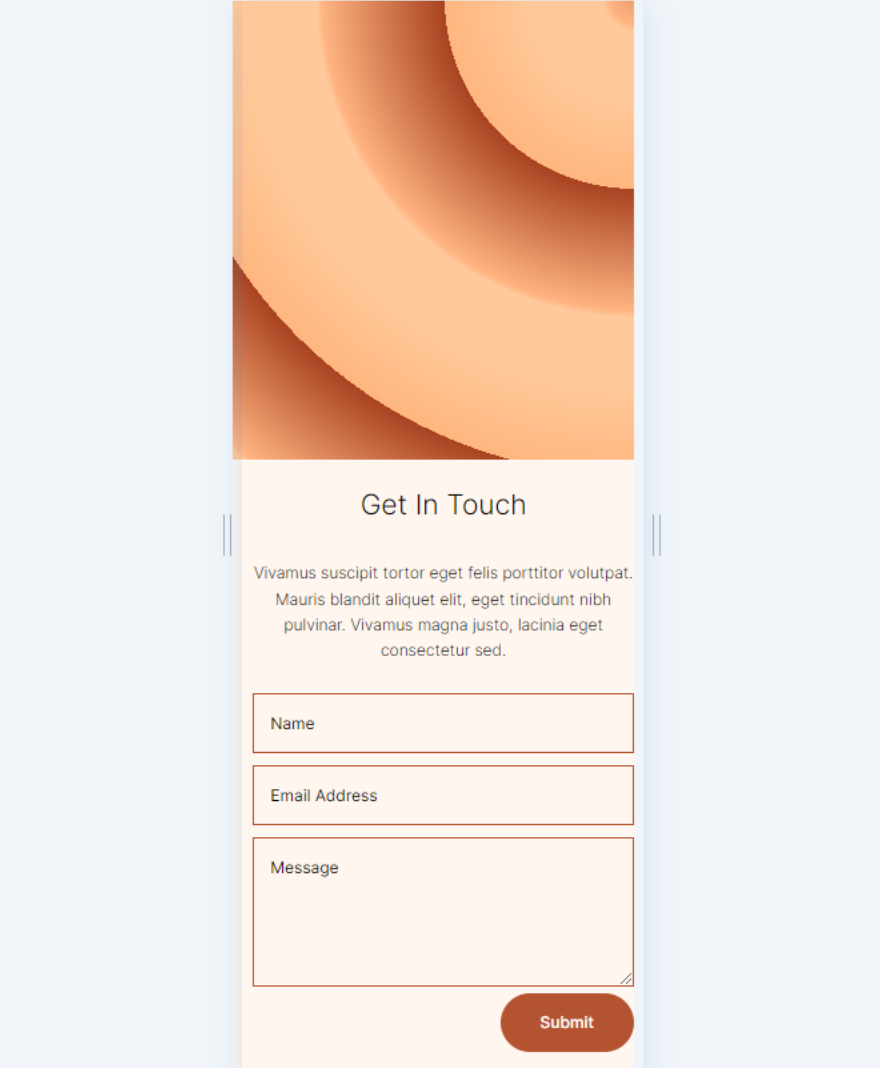
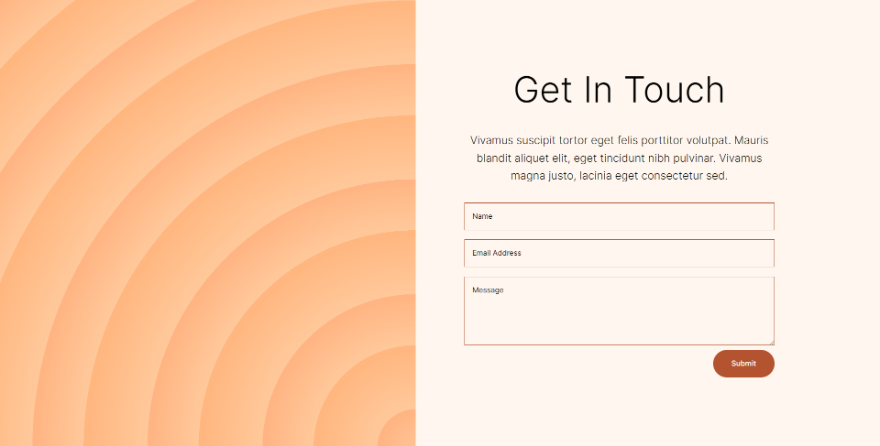
第二个圆形背景
桌面

电话

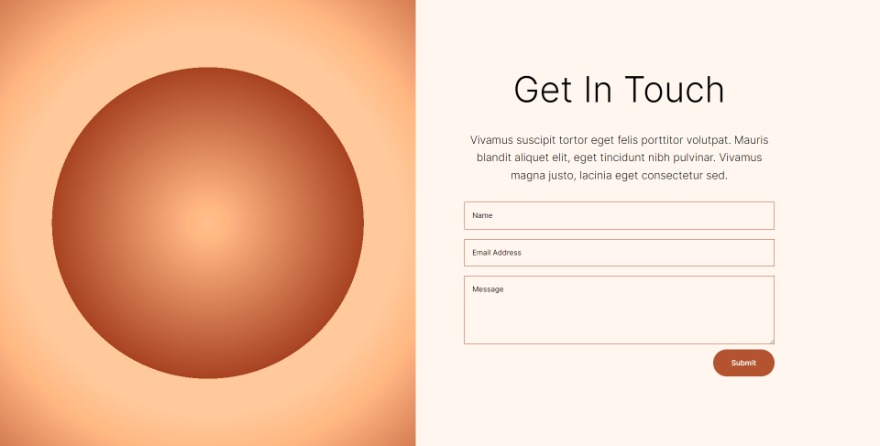
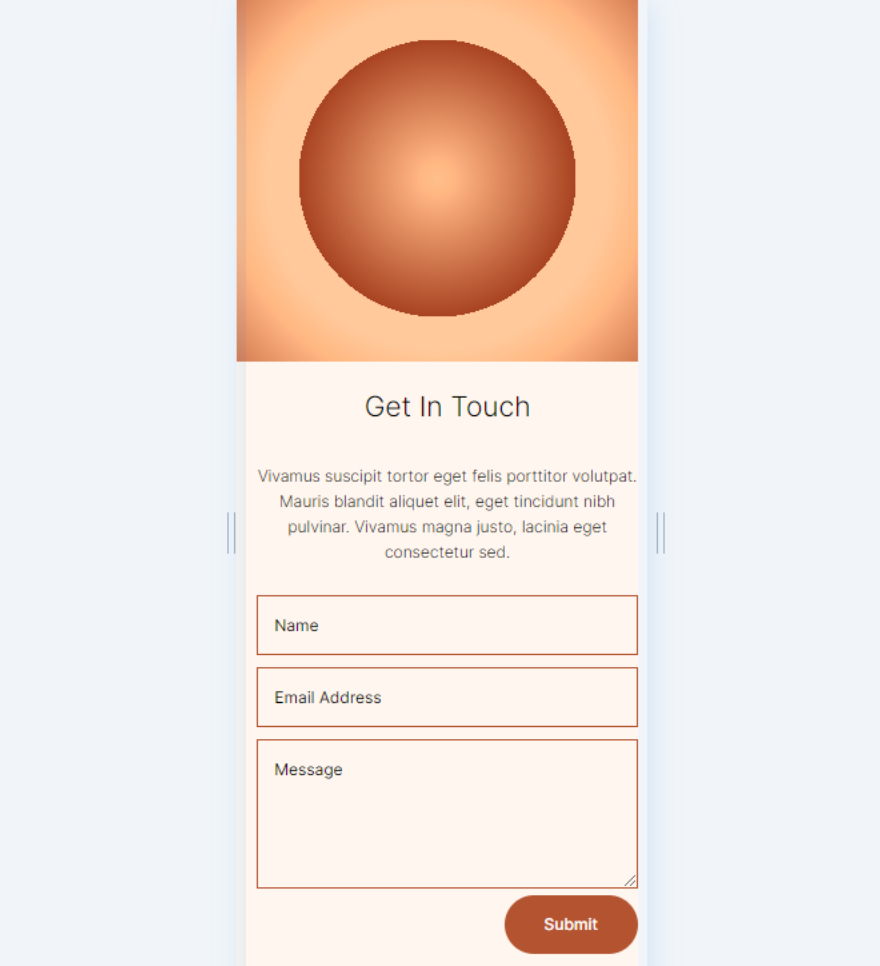
第三轮背景
桌面

电话

第四轮背景
桌面

电话

创建圆形截面
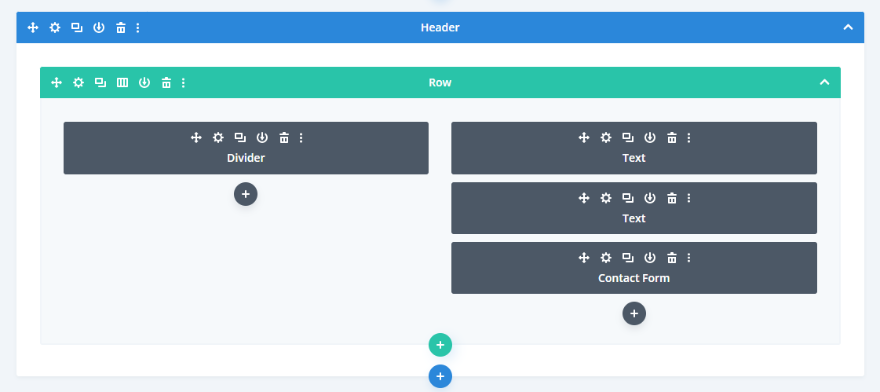
我们将为本教程创建一个自定义部分,而不是使用 Divi 布局中的部分。该部分将需要具有相同大小列的两列行。
在左栏中,我们将放置一个分隔线。这将不可见。它允许我们的第 1 列背景显示在较小的屏幕尺寸上。只有带有模块的列显示在较小的屏幕上。右栏将包括两个文本模块和一个联系表。

部分设置
通过单击其齿轮图标打开该部分的设置。

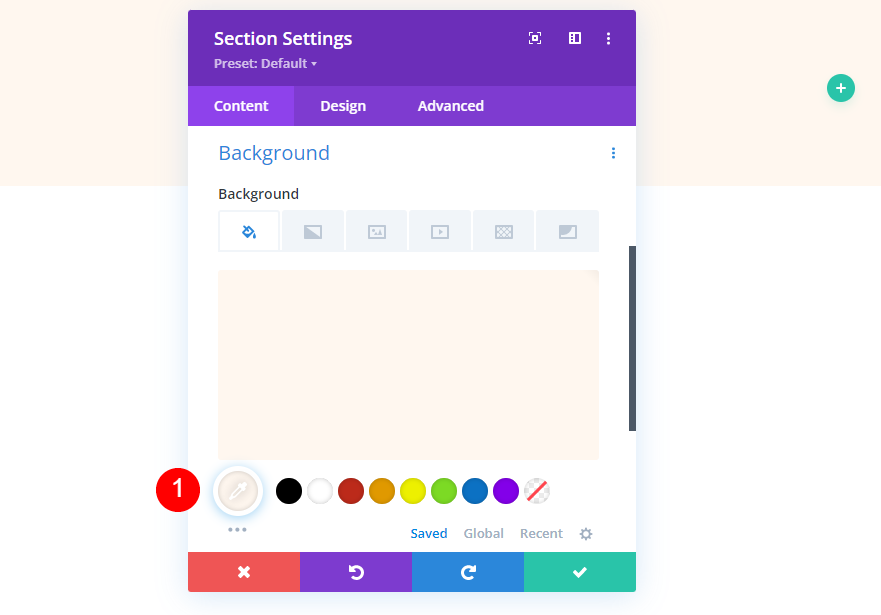
向下滚动到背景并将颜色更改为#fff7ef。
- 背景颜色:#fff7ef

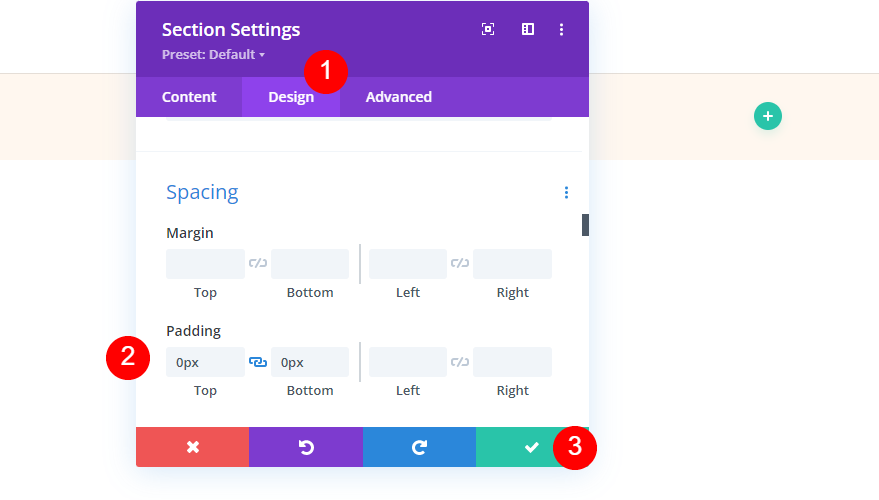
接下来,选择设计选项卡。向下滚动到间距并输入 0px 作为顶部和底部填充。关闭该部分的设置。

添加行
接下来,添加两列行。

接下来,通过单击其齿轮图标打开该行的设置。

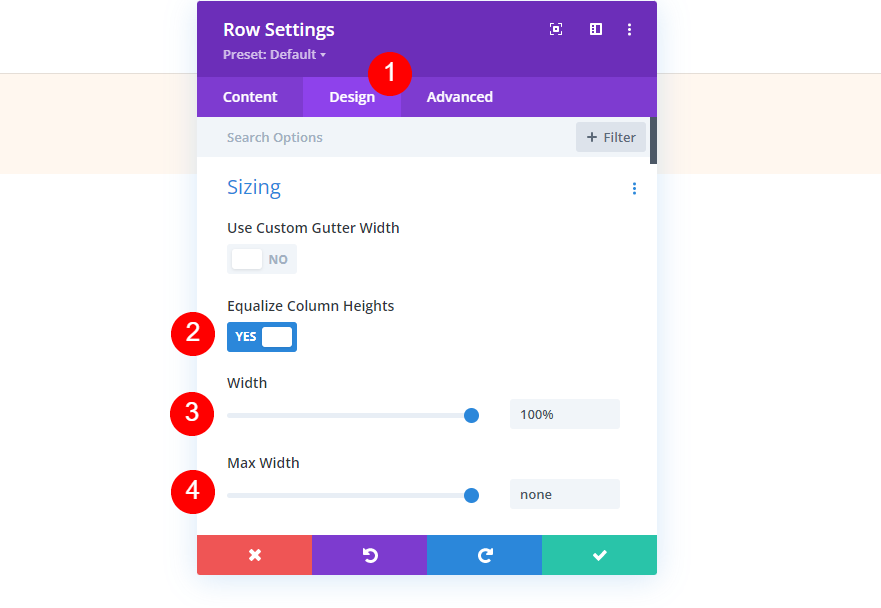
选择设计选项卡并启用均衡柱高。将宽度设置为 100%,并将最大宽度更改为无。
- 均衡柱高:是
- 宽度:100%
- 最大宽度:无

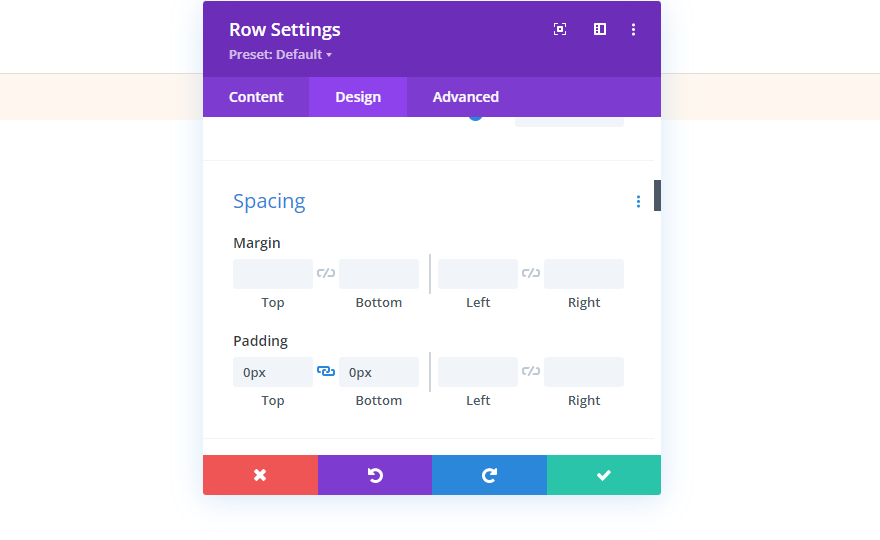
接下来,向下滚动到 Spacing 并输入 0px 作为顶部和底部填充。
- 填充:0px 顶部,0px 底部

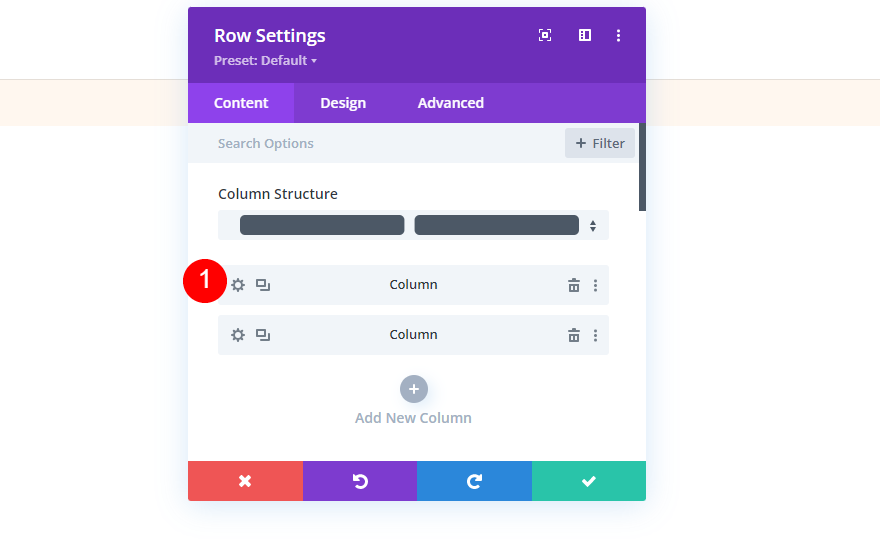
列设置
接下来,我们将对列进行一些间距调整。当我们创建圆形背景时,我们将回到列设置。打开第一列的设置。

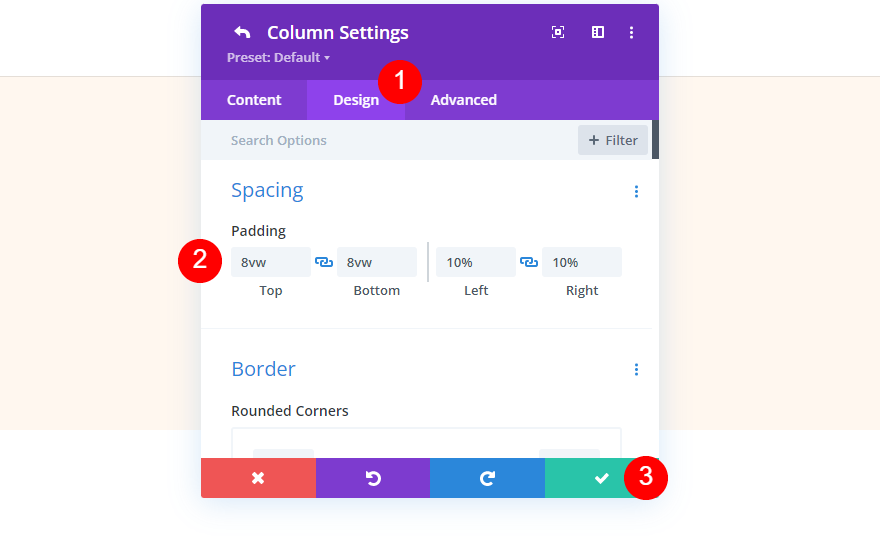
转到设计选项卡并为顶部和底部填充输入 8vw,为左侧和右侧填充输入 10%。关闭列设置。
- 顶部:8vw
- 底部:8vw
- 左:10%
- 右:10%

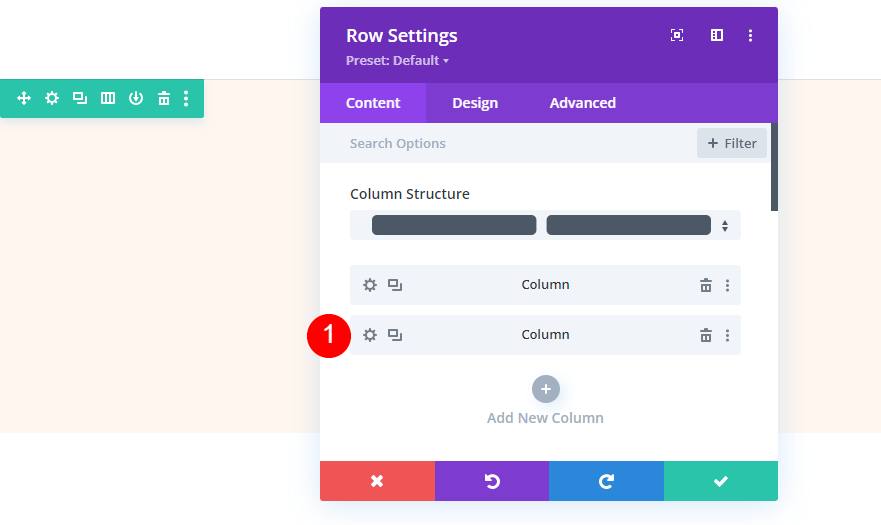
接下来,打开第二列的设置。

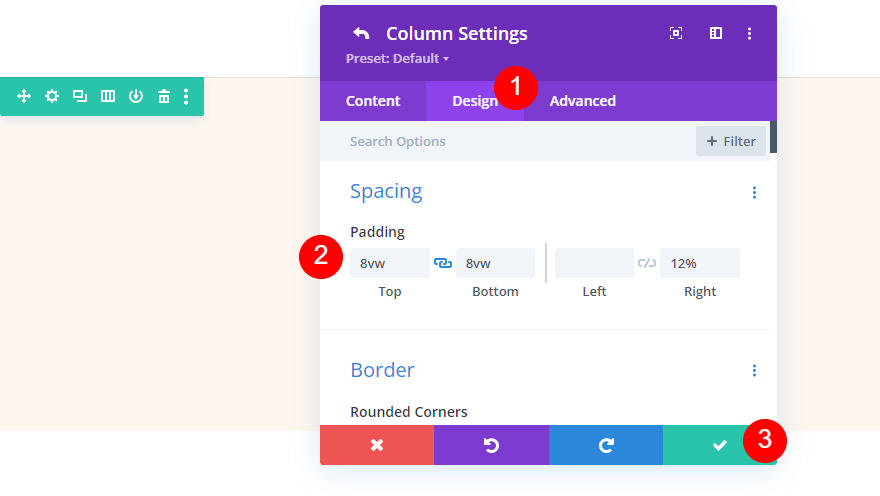
转到设计选项卡并为顶部和底部填充输入 8vw,为右侧填充输入 12%。关闭列和行设置。
- 顶部:8vw
- 底部:8vw
- 右:12%

分频器模块
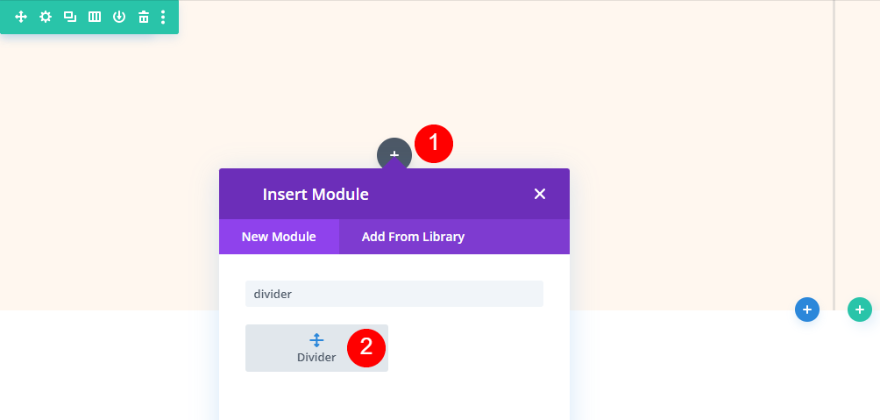
接下来,将分隔模块添加到左列。

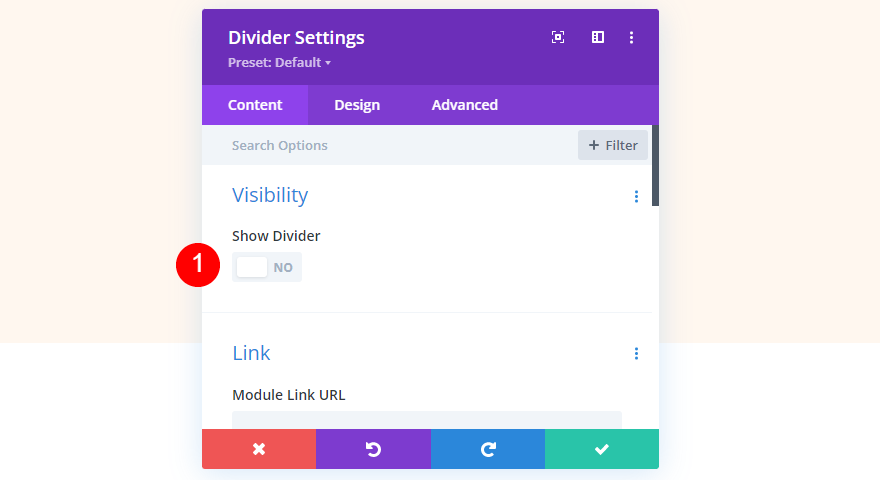
打开分隔器模块的设置并为显示可见性选择否。

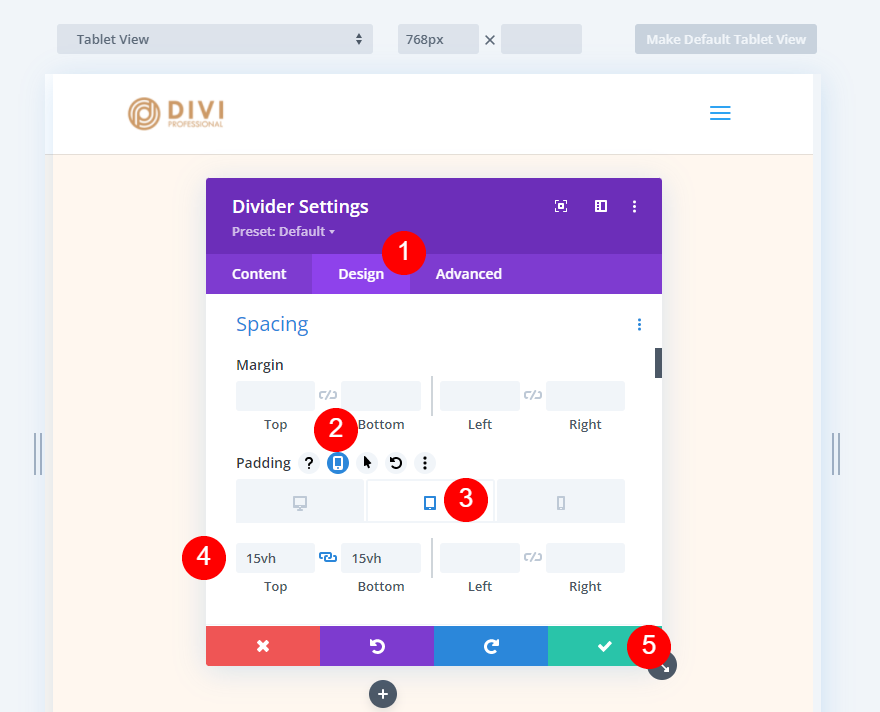
接下来,选择设计选项卡并向下滚动到间距。选择平板电脑图标并选择平板电脑选项卡。将 15vh 添加到顶部和底部填充。手机设置将遵循平板电脑设置。对于桌面版本,我们不需要这些设置。关闭模块的设置。
- 填充(平板电脑):15vh 顶部,15vh 底部

标题文本模块
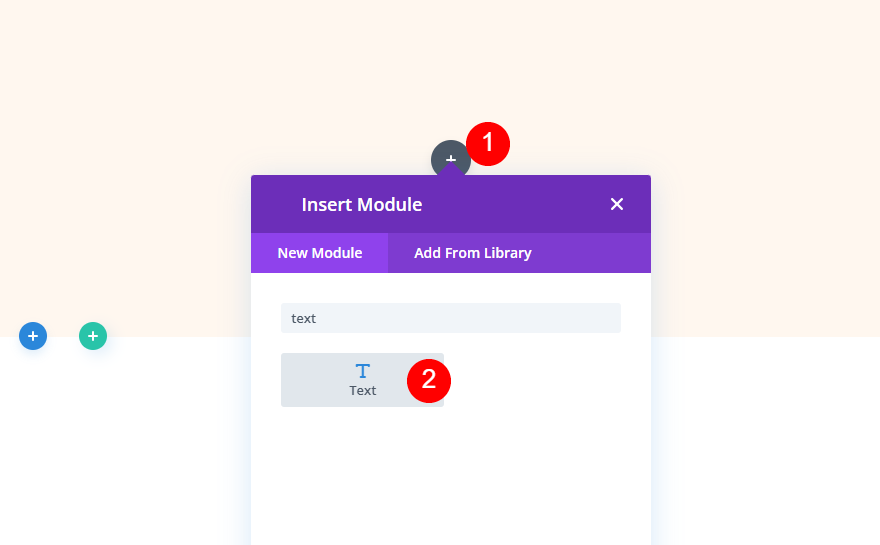
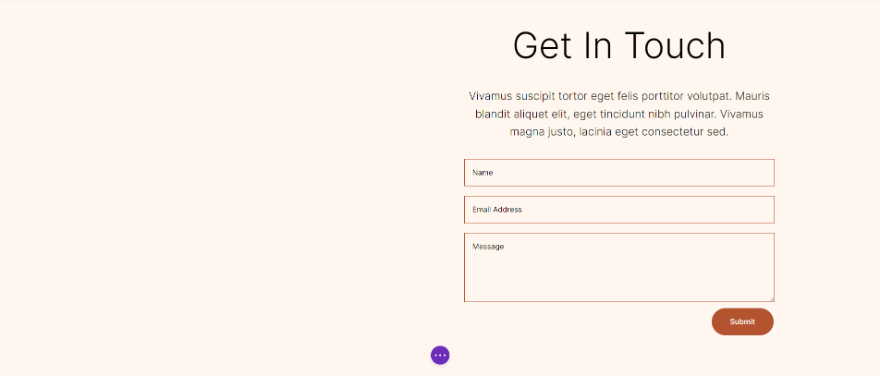
接下来,在右列中添加一个文本模块。这将为联系表单创建标题。

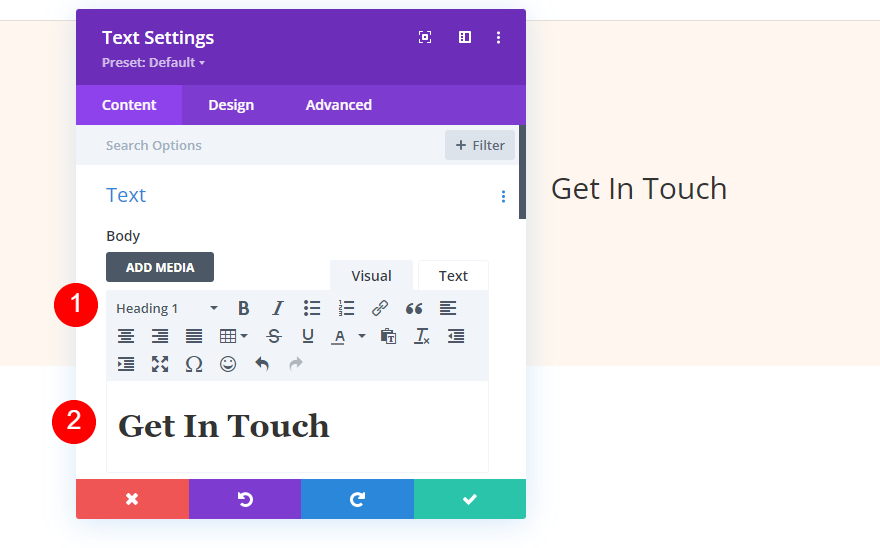
添加标题“获取联系”并将字体更改为标题 1。
- 字体:标题 1
- 正文内容:取得联系

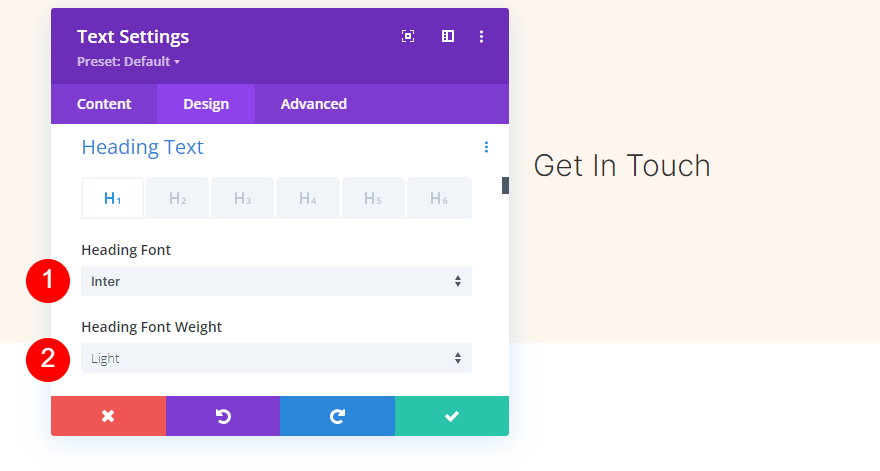
选择设计选项卡并向下滚动到标题文本。选择 Inter 作为字体并选择 Light 作为字体粗细。
- 字体:国米
- 字体粗细:轻

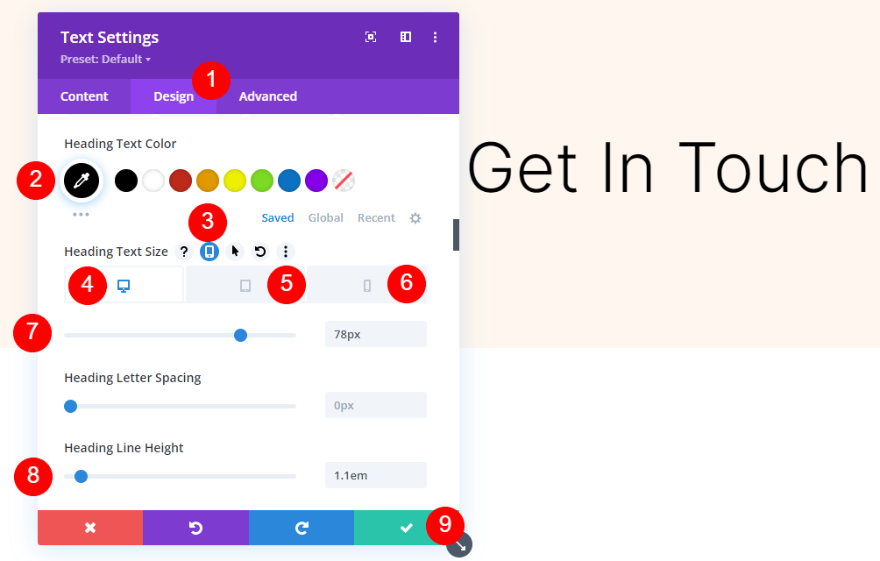
设置字体颜色为黑色,桌面字体大小为78px,平板字体大小为44px,手机字体大小为28px。将行高更改为 1.1em。关闭模块的设置。
- 颜色:#000000
- 字体大小:78px(桌面)、44px(平板电脑)、28px(手机)
- 行高:1.1em

描述文本模块
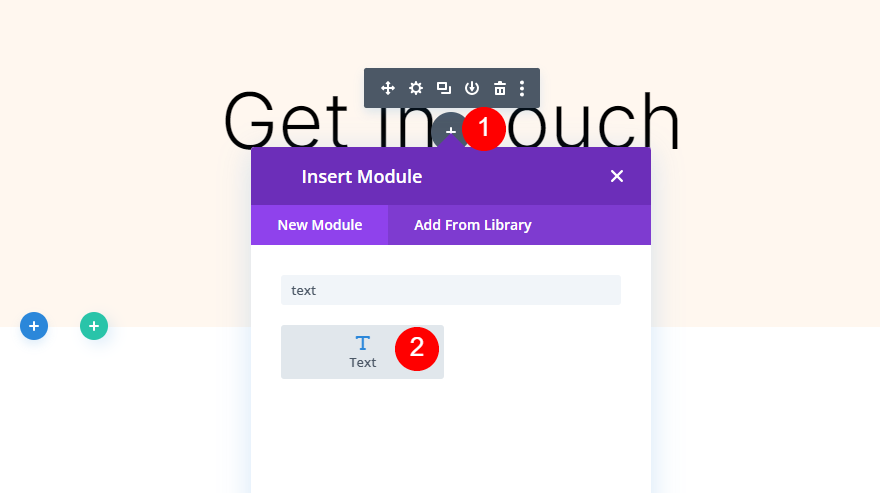
接下来,在标题文本模块下添加一个文本模块。

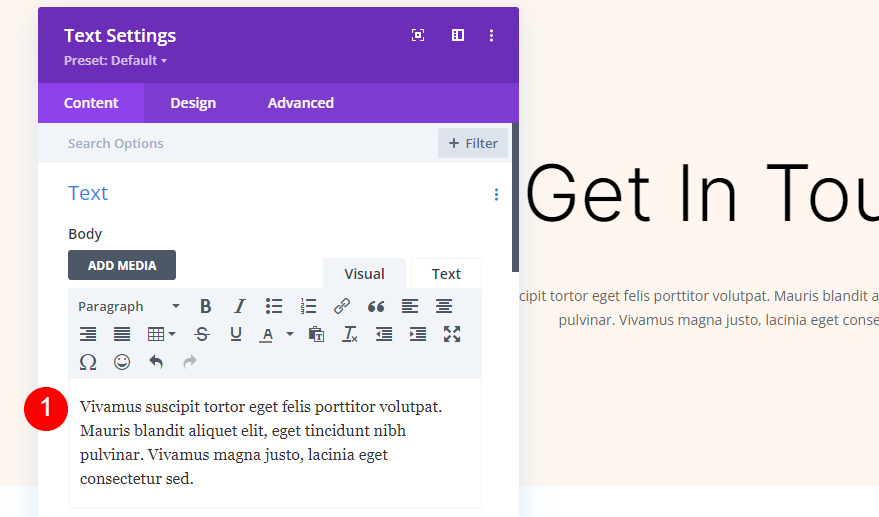
打开其设置并将您的描述添加到内容区域。我只是在我的示例中使用虚拟内容。

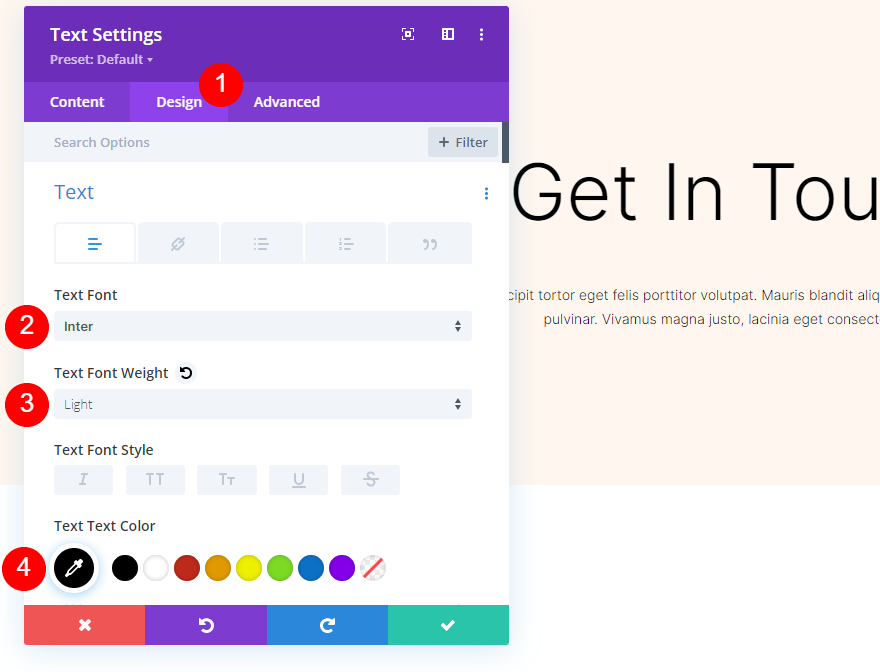
接下来,选择设计选项卡并选择 Inter 作为字体。选择 Light 作为字体粗细并将颜色设置为黑色。
- 字体:国米
- 字体粗细:轻
- 颜色:#000000

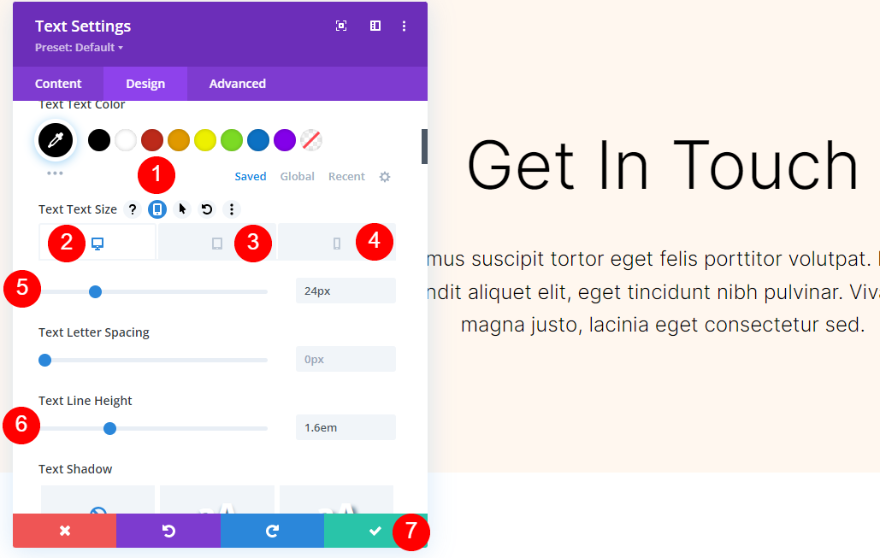
选择平板电脑图标以设置每种屏幕类型的尺寸。单击桌面图标并将大小更改为 24 像素。选择平板电脑图标并将大小更改为 20 像素。选择电话图标并将大小更改为 16 像素。将行高更改为 1.6em。关闭模块的设置。

联系表格模块
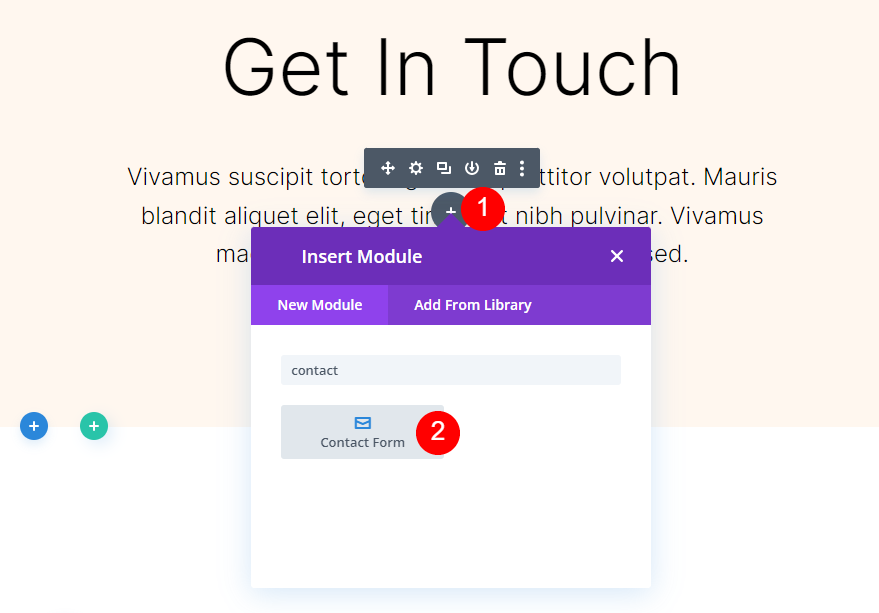
最后,在描述文本下添加一个联系表单模块。

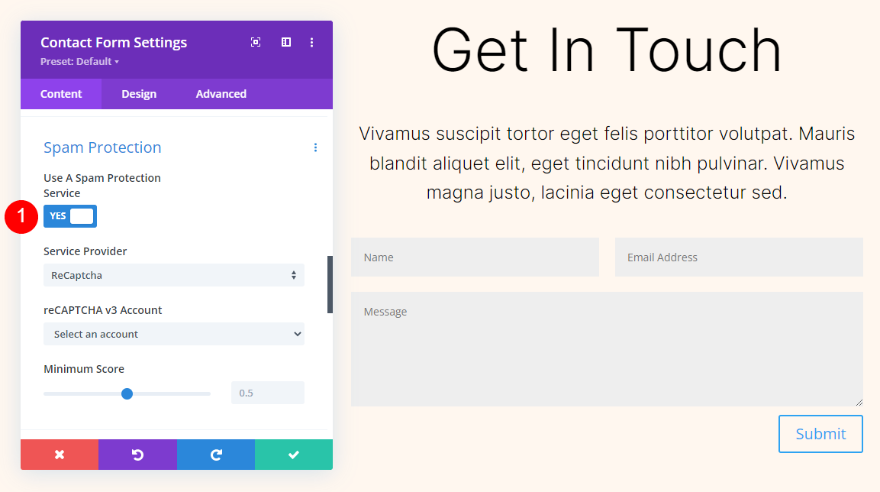
打开设置,向下滚动到垃圾邮件防护,然后启用使用垃圾邮件防护服务。有关此功能的更多信息,请参阅文章如何在 Divi 的电子邮件选项模块中使用垃圾邮件防护服务。
- 使用垃圾邮件防护服务:是

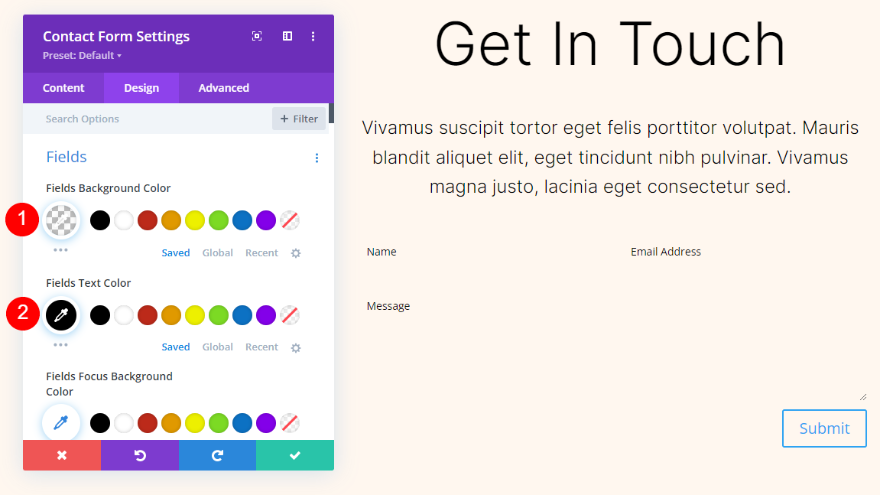
字段
转到设计选项卡并将字段背景颜色设置为 rgba(0,0,0,0)。将字段文本颜色设置为黑色。
- 字段背景颜色:rgba(0,0,0,0)
- 文字颜色:#000000

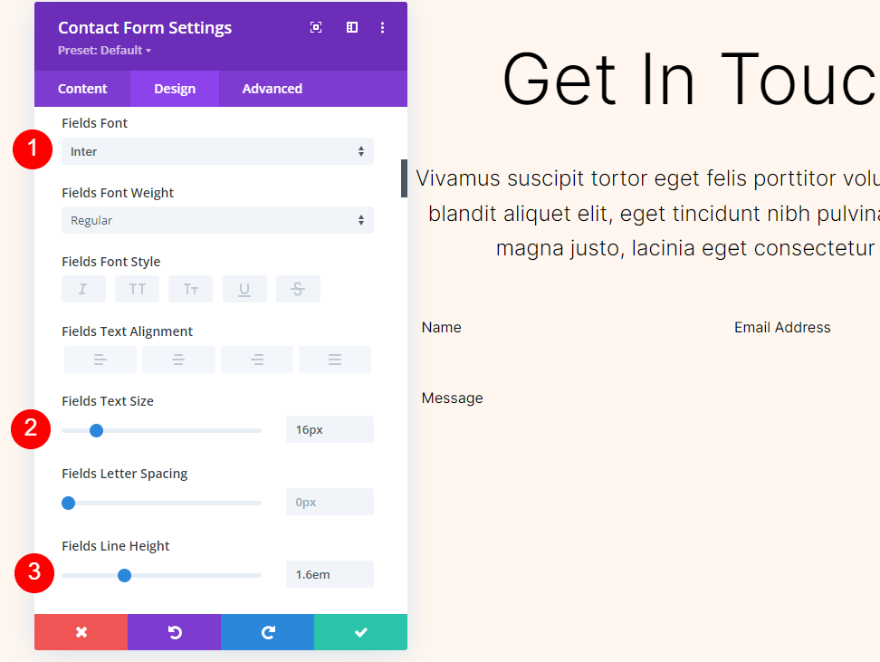
接下来,为 Fields 字体选择 Inter。将大小更改为 16px,将行高更改为 1.6em。
- 字体:国米
- 尺寸:16 像素
- 线高:1.6em

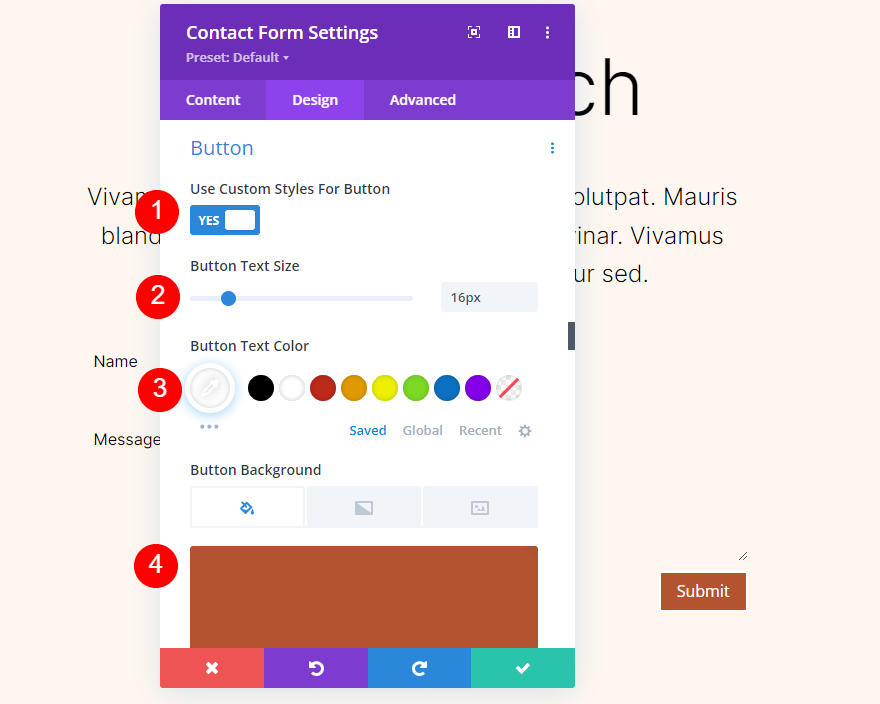
按钮
向下滚动到按钮并选择使用自定义样式。将文本大小更改为 16 像素。将文本颜色更改为白色,并将背景颜色设置为#b35330。
- 使用自定义样式:是
- 文字大小:16px
- 文字颜色:#ffffff
- 背景颜色:#b35330

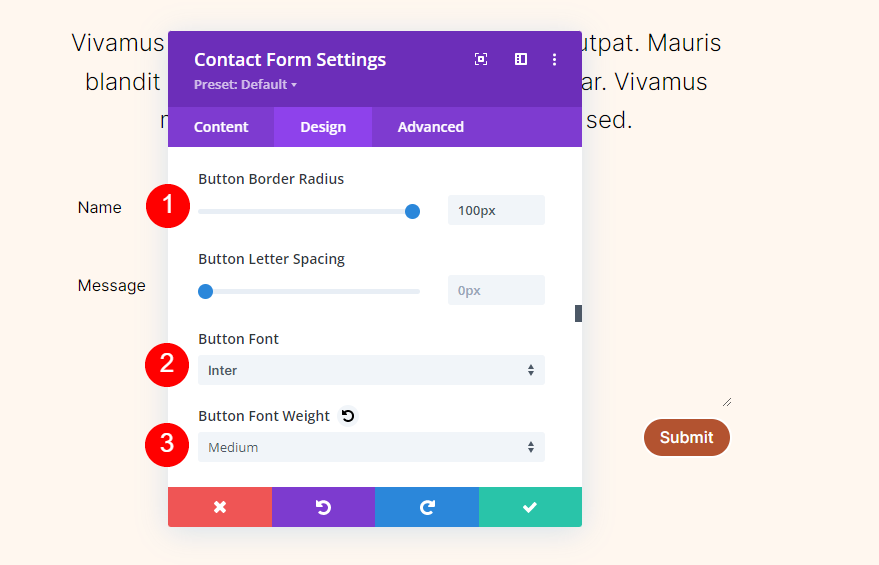
将边框半径更改为 100px。为按钮字体选择 Inter。将权重更改为中等。
- 边框半径:100px
- 按钮字体:Inter
- 重量:中等

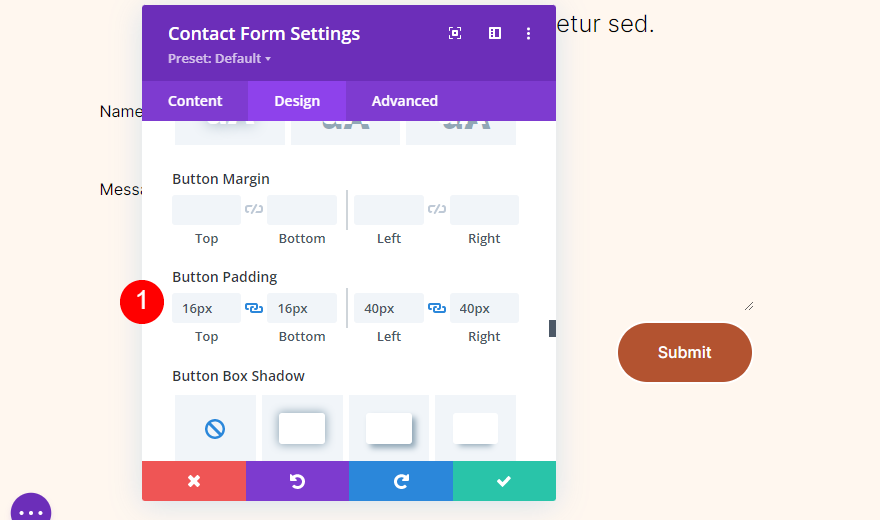
向下滚动到按钮填充并为顶部和底部添加 16 像素,为左侧和右侧添加 40 像素。
- 按钮内边距:16px(上、下)、40px(左、右)

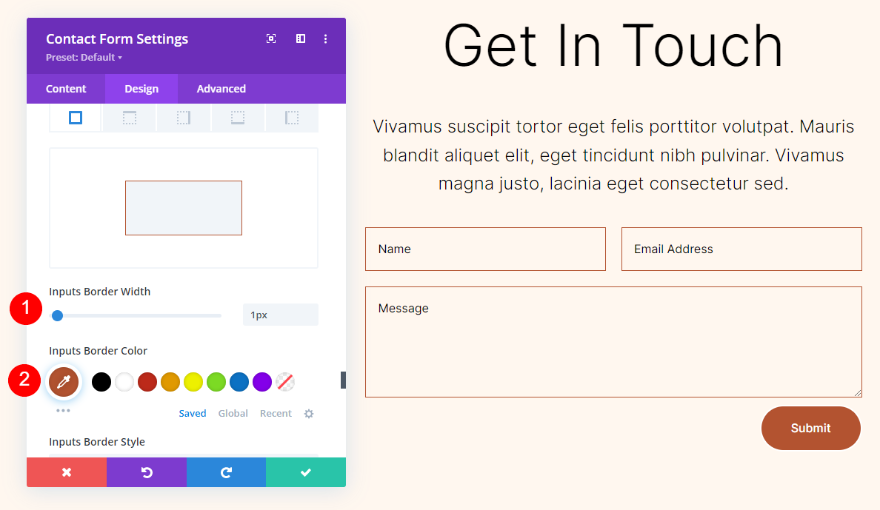
字段边界
向下滚动到 Border 并将 Inputs Border Width 更改为 1px。将输入边框颜色更改为#b35330。
- 输入边框宽度:1px
- 输入边框颜色:#b35330

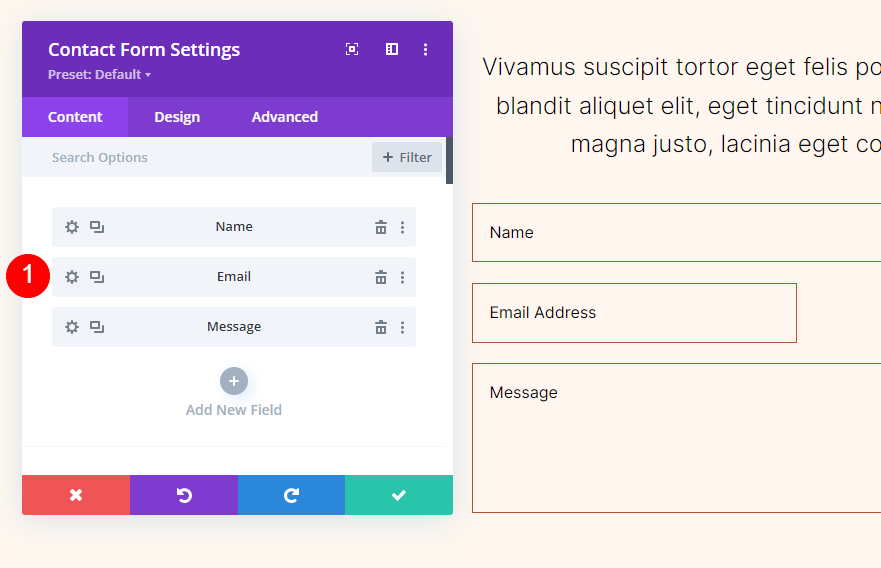
字段设置
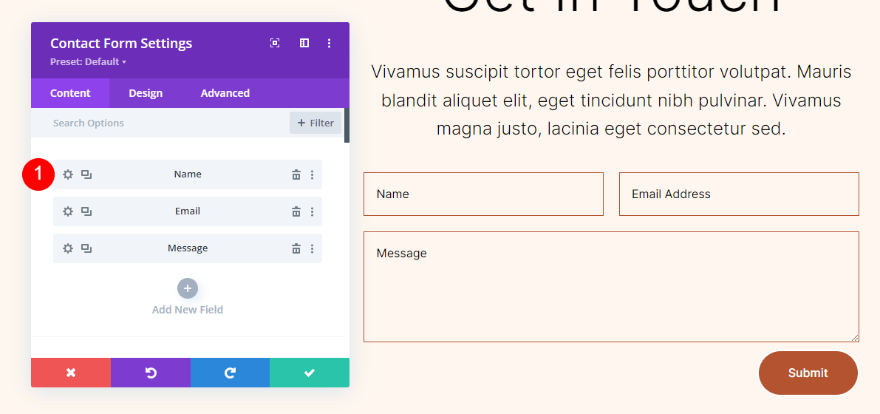
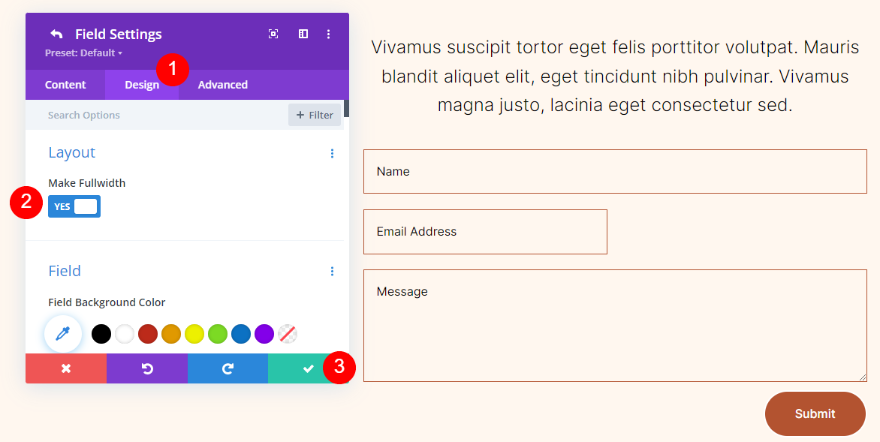
接下来,打开名称字段的设置。

选择设计选项卡并启用制作全宽。关闭名称字段的设置。

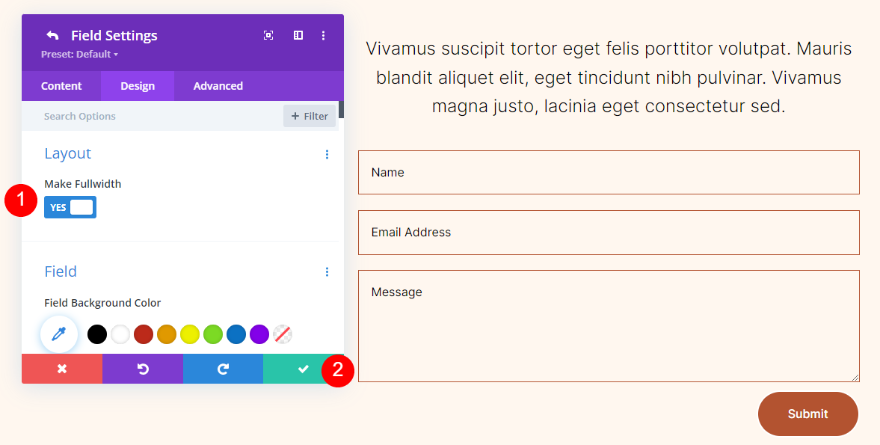
接下来,打开电子邮件字段设置。

选择设计选项卡并启用制作全宽。关闭电子邮件字段的设置,关闭联系表单的设置,然后保存您的工作。

复制部分
我们现在有一个左侧有一个空列的部分,右侧有一个由两个文本模块和一个联系表单模块创建的联系表单。在我们创建背景之前,让我们复制这一部分。

将鼠标悬停在该部分的设置上,然后单击“复制部分”图标三次。然后我们将有四个部分。我们将为每一个添加不同的圆形背景。

添加背景渐变
对于我们的每个圆形背景,我们将背景渐变添加到行的左列。它们大多使用相同的颜色,并且有几个将具有堆叠的渐变色块。请特别注意堆栈顺序,因为这会改变梯度。我们还将使用不同的单位,但它们都以百分比开头。
要创建背景渐变,请单击其齿轮图标打开该行的设置。

单击第一列的齿轮图标。

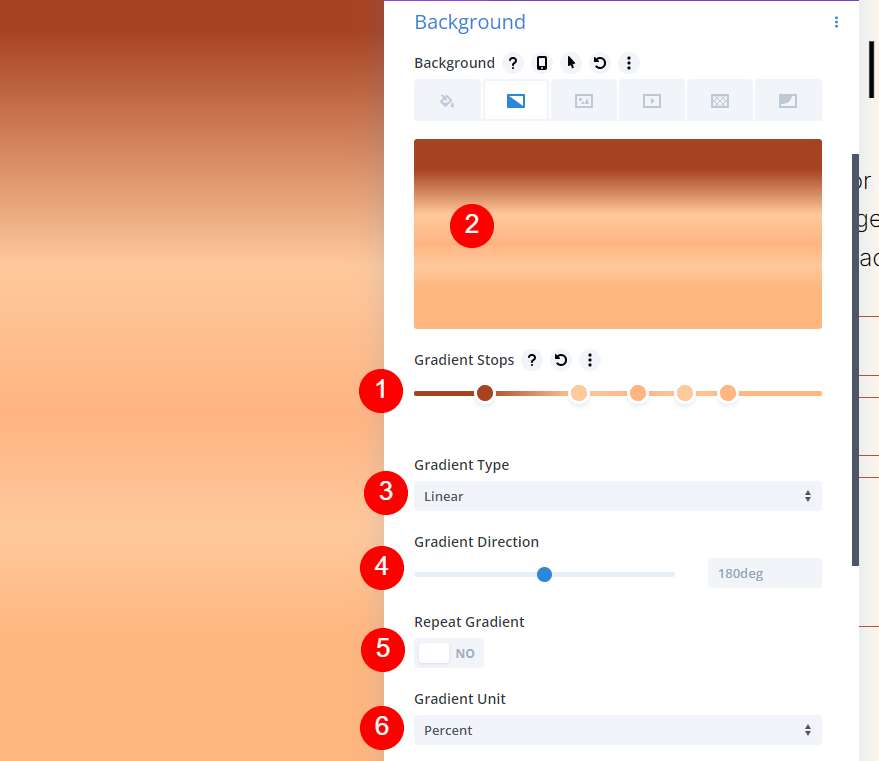
向下滚动到背景,选择背景渐变选项卡,然后单击添加背景渐变。

通过单击渐变条放置渐变色标。通过选择它们来更改它们的颜色。默认情况下,渐变条将它们显示为百分比,但我们会随时更改它们。

现在,让我们构建我们的圆形背景示例。
圆形背景形状一
这个圆形背景将有五个渐变停止并在圆圈内创建许多圆圈。
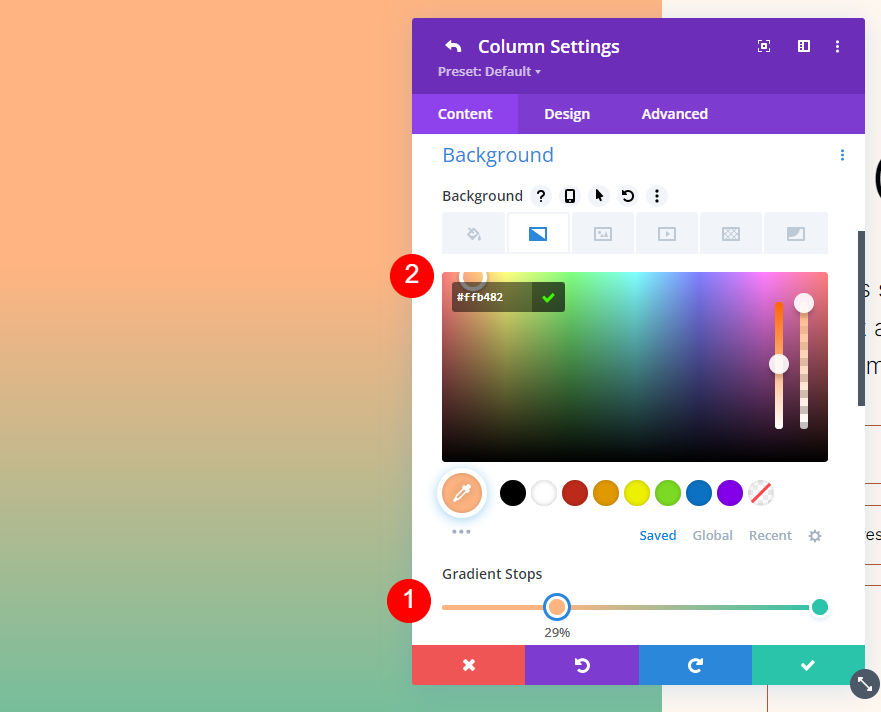
第一个梯度停止
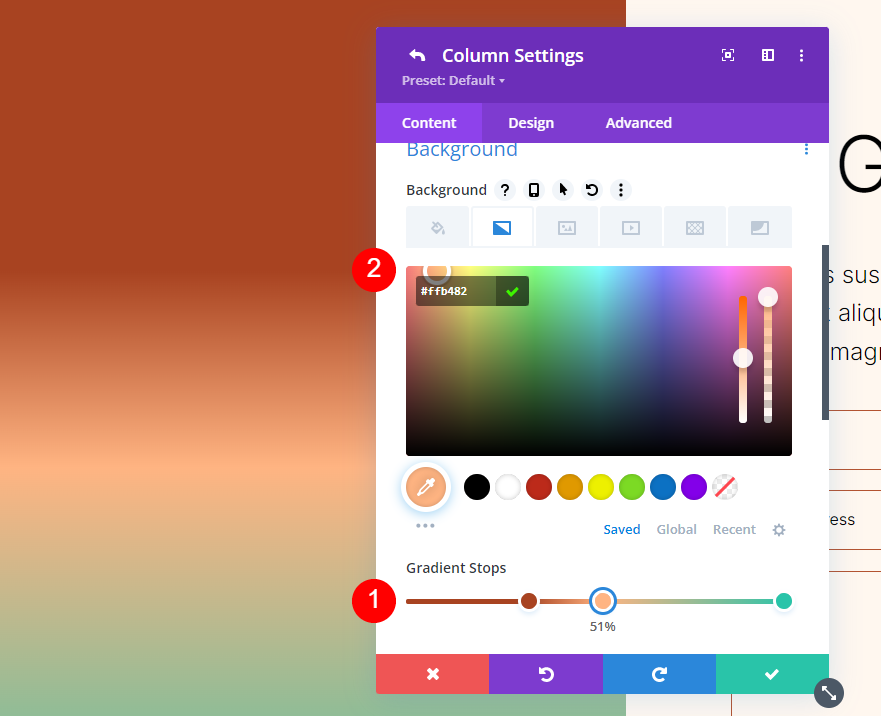
对于第一个渐变停止,将其设置为 29% 位置并使用颜色#ffb482。
- 职位:29
- 颜色:#ffb482

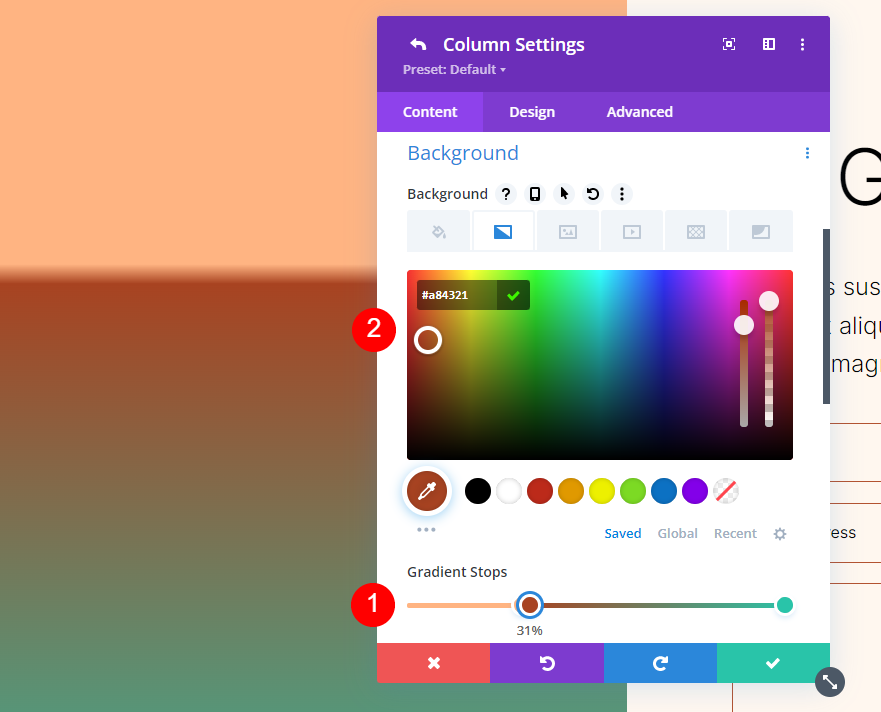
第二梯度停止
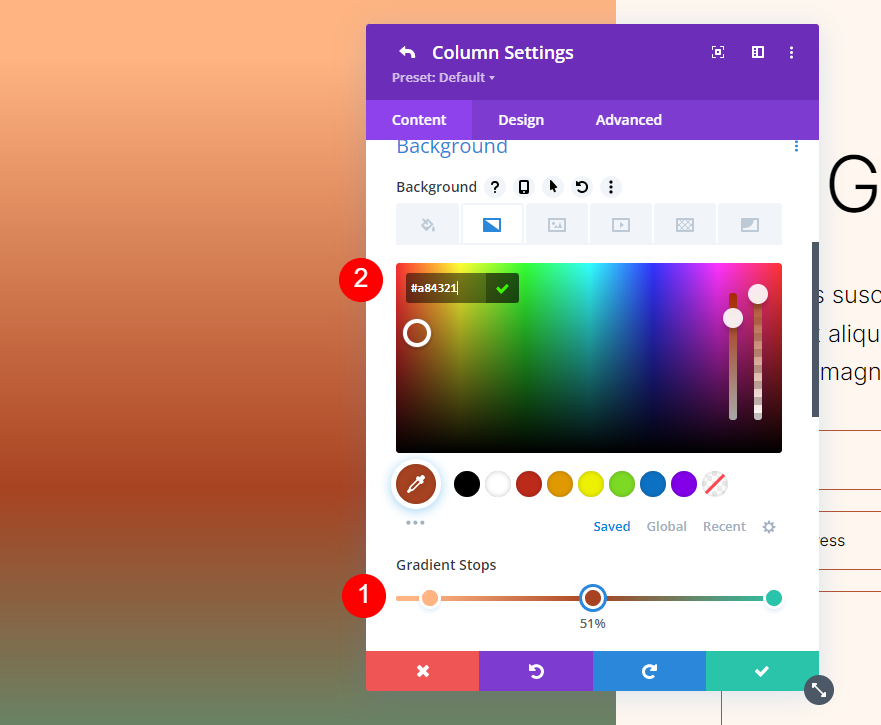
在 31% 标记处添加第二个渐变色标,并将其颜色更改为 #a84321。
- 职位:31
- 颜色:#a84321

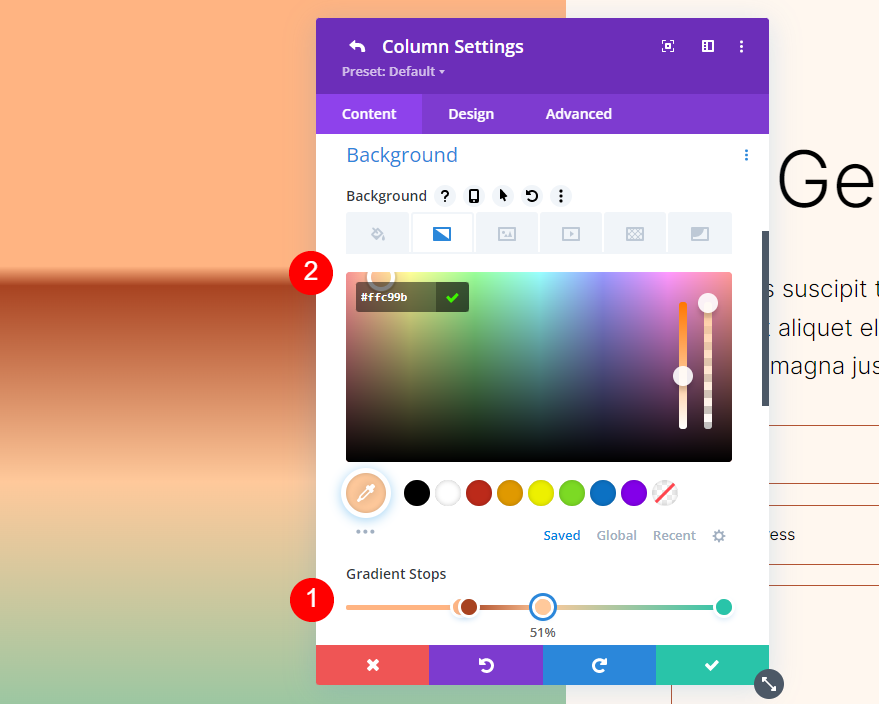
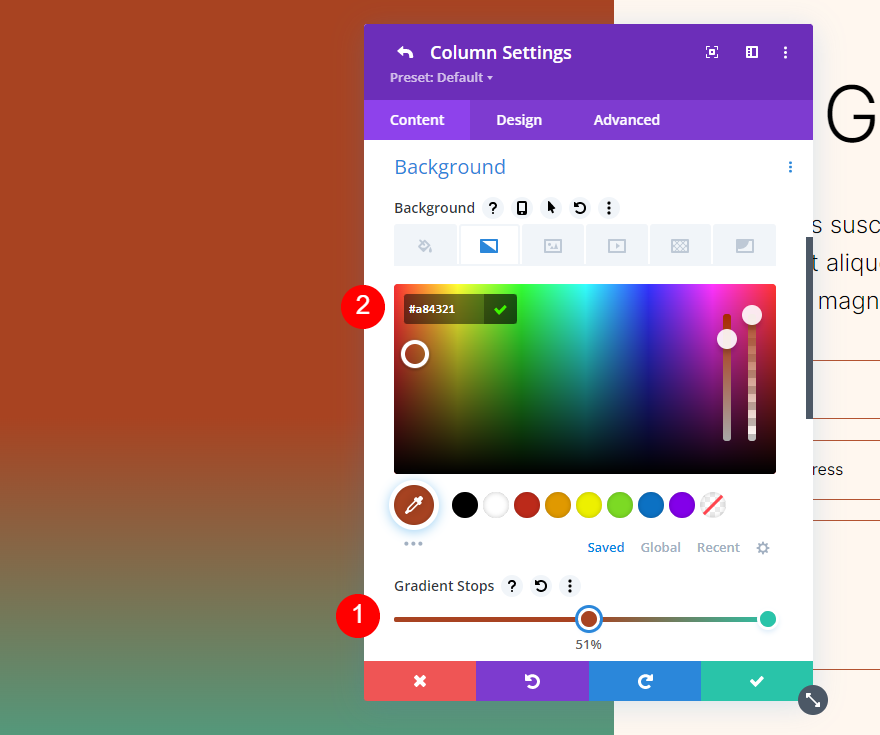
第三梯度停止
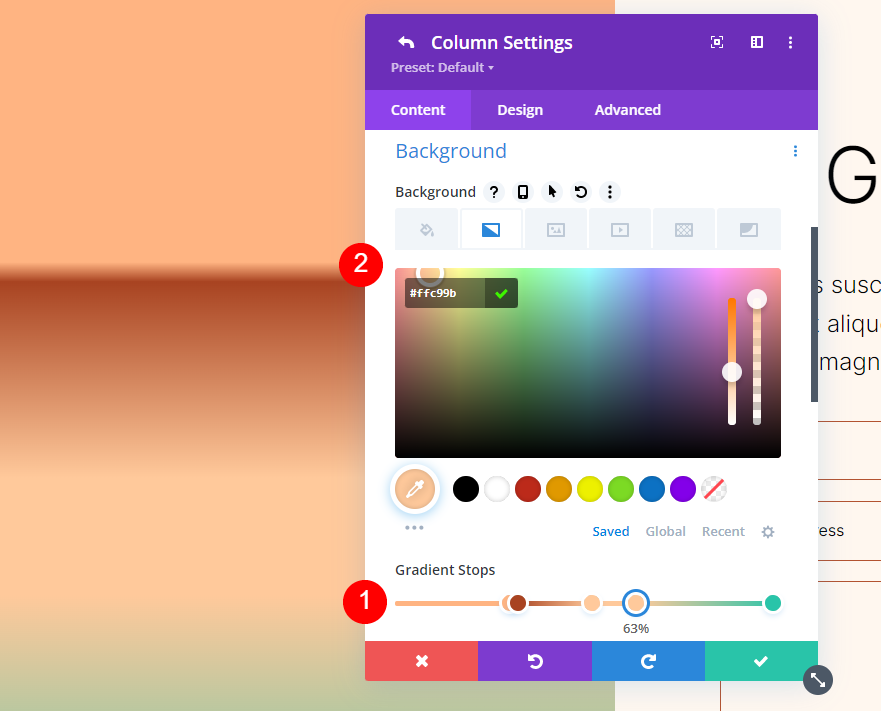
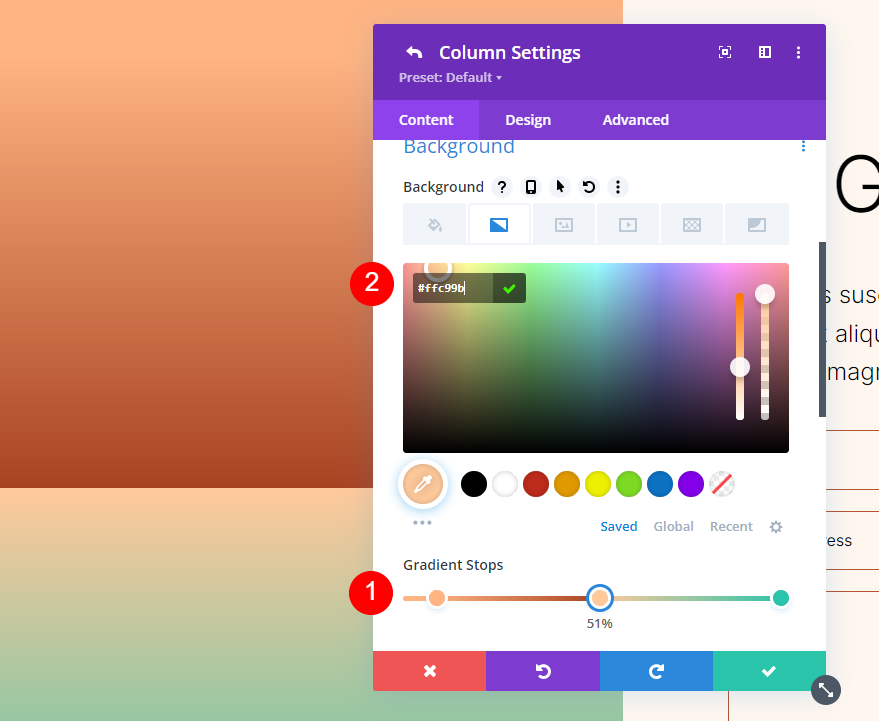
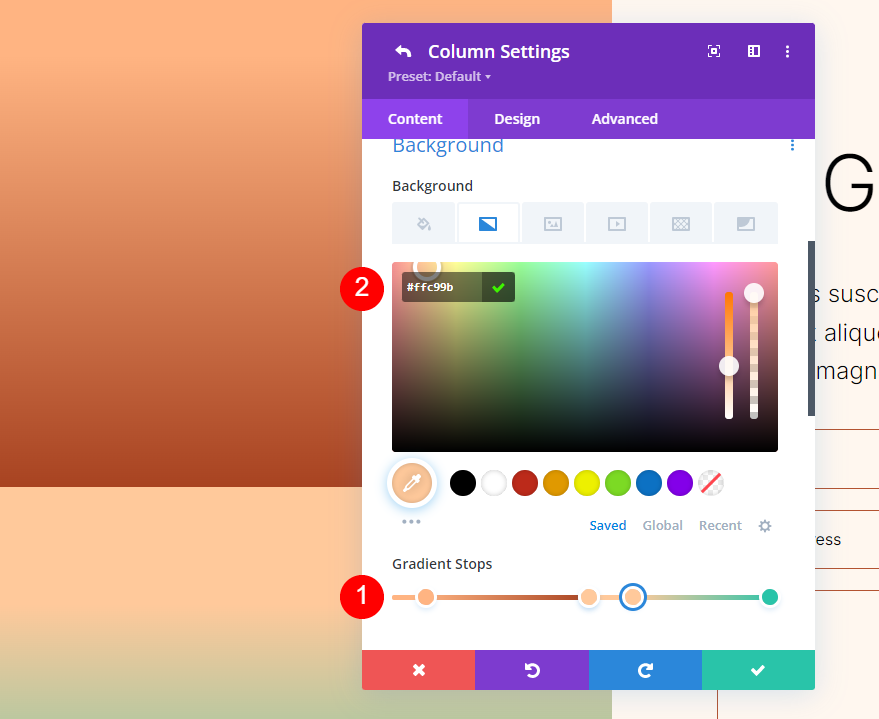
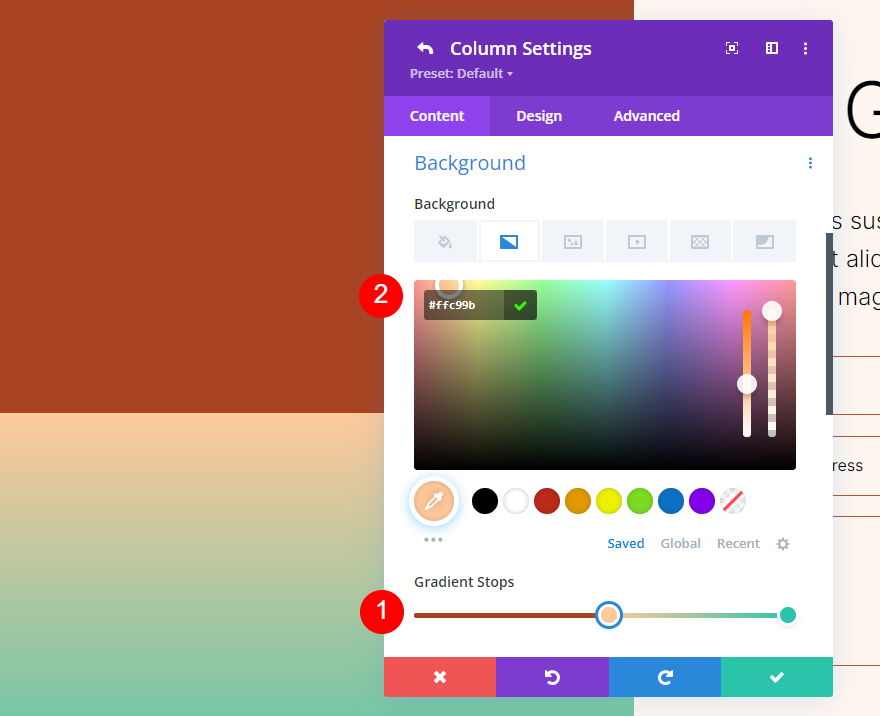
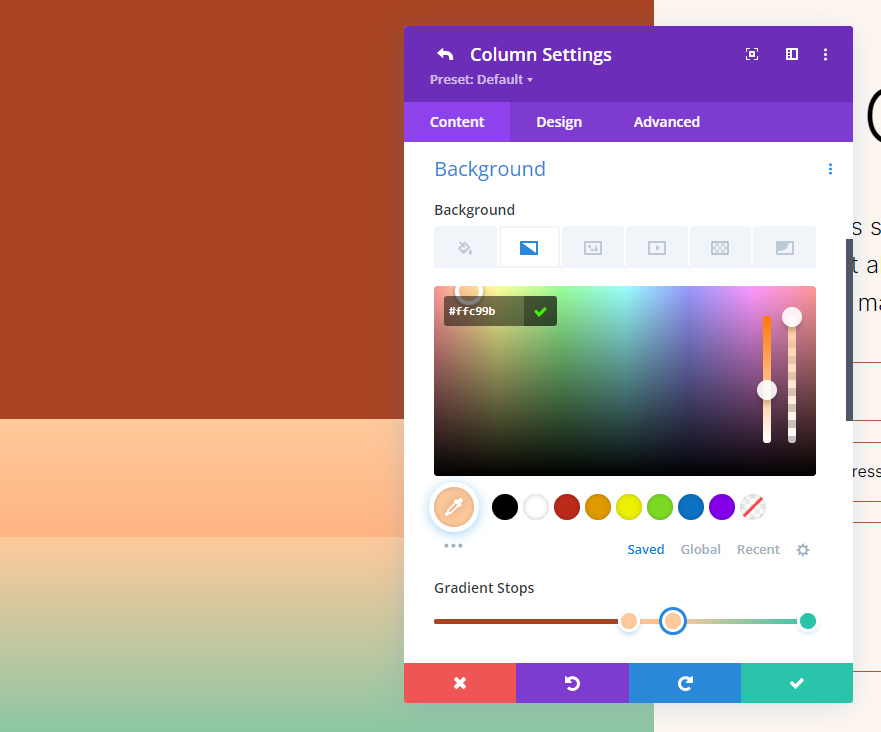
将第三个渐变停止设置为 51%,并将颜色更改为 #ffc99b。
- 职位:51
- 颜色:#ffc99b

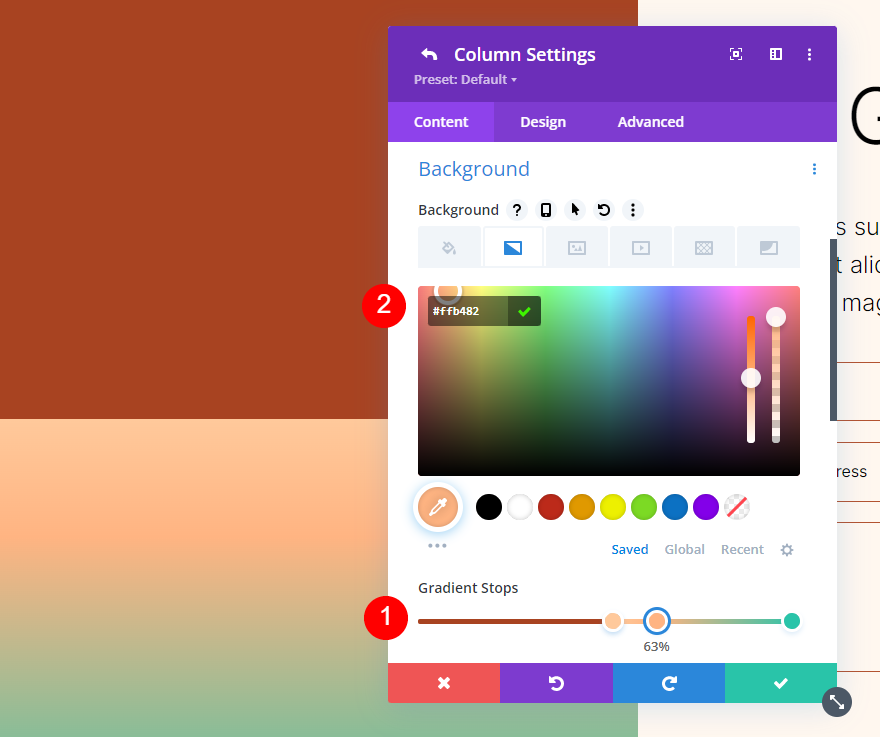
第四梯度停止
将第四个渐变停止设置为 63%,并将颜色更改为 #ffc99b。
- 职位:63
- 颜色:#ffc99b

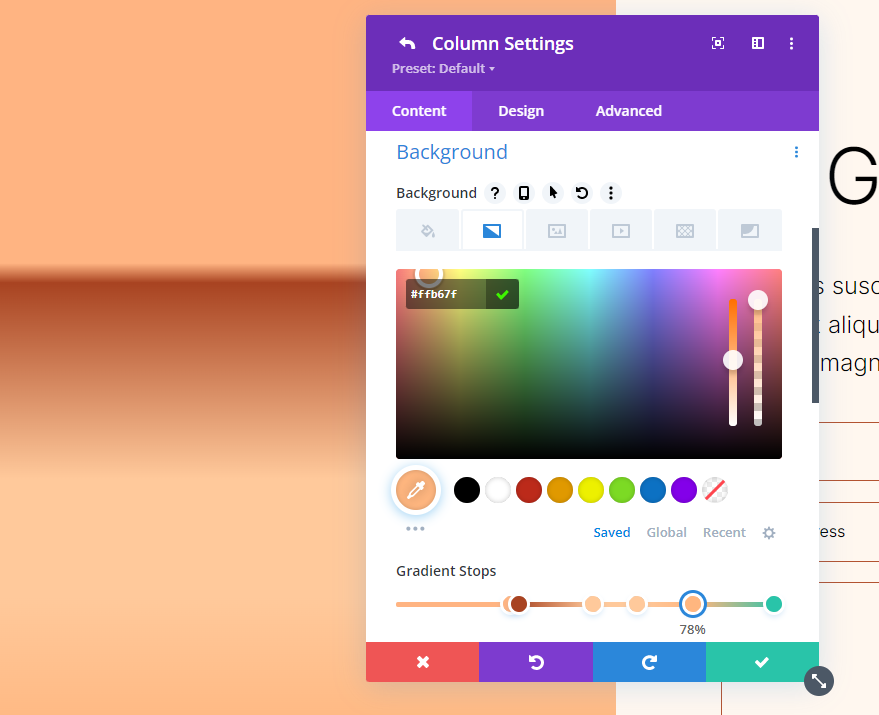
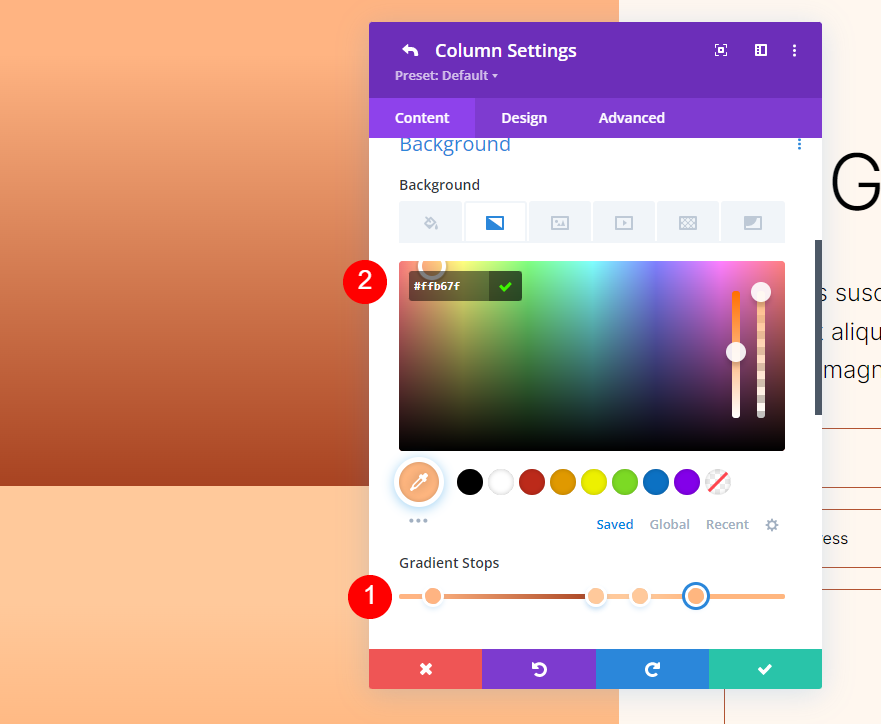
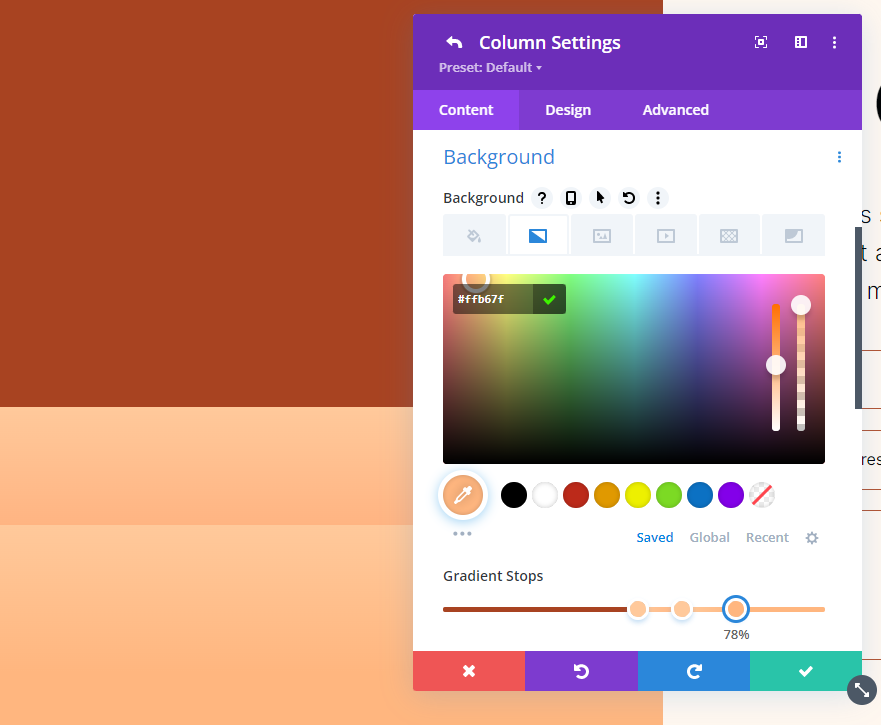
第五梯度停止
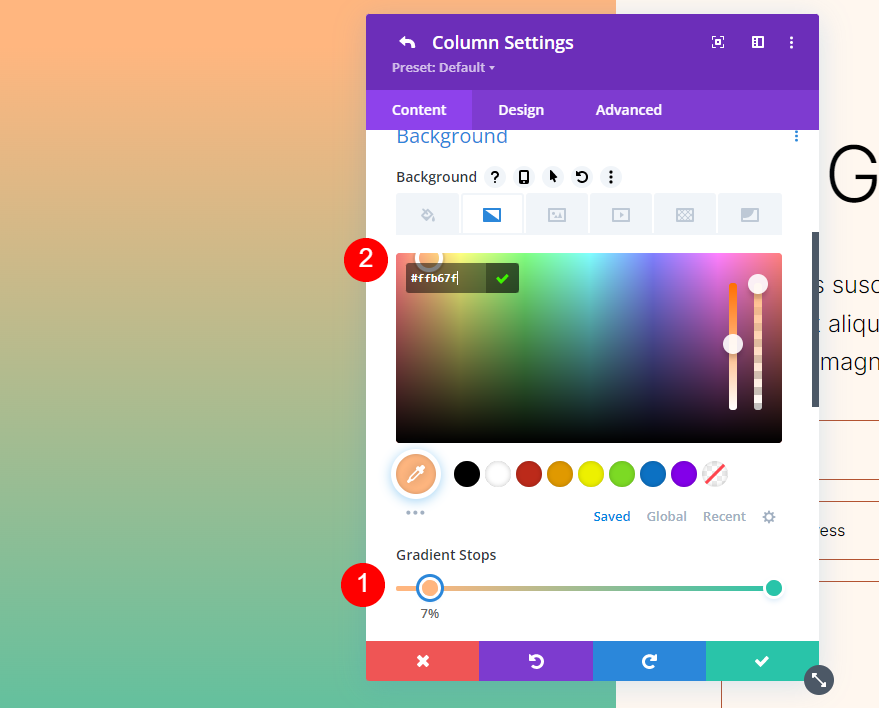
在 78% 标记处设置第五个渐变色标,并将其颜色更改为#ffb67f。
- 职位:78
- 颜色:#ffb67f

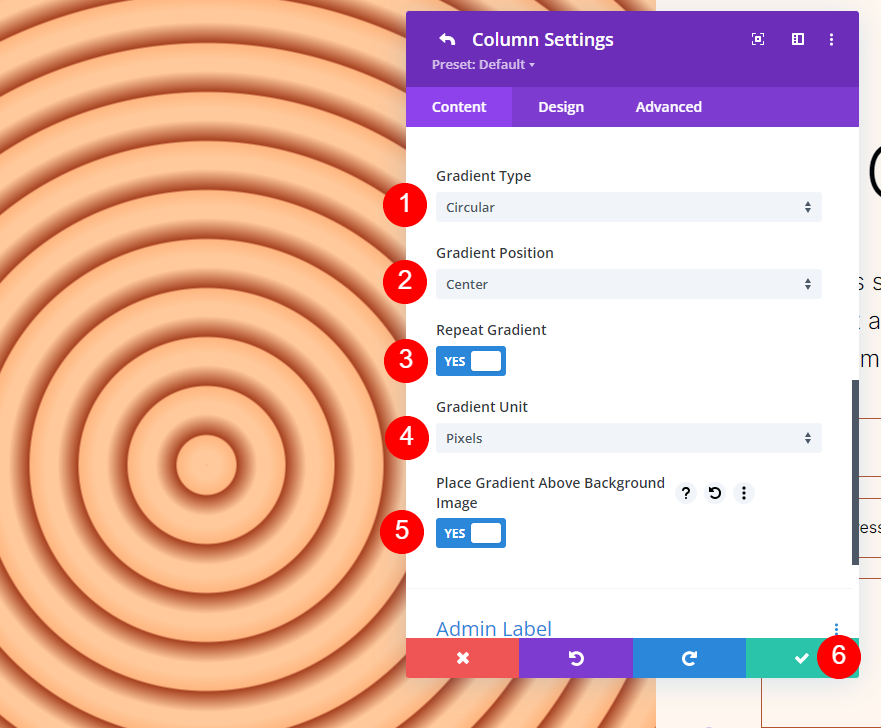
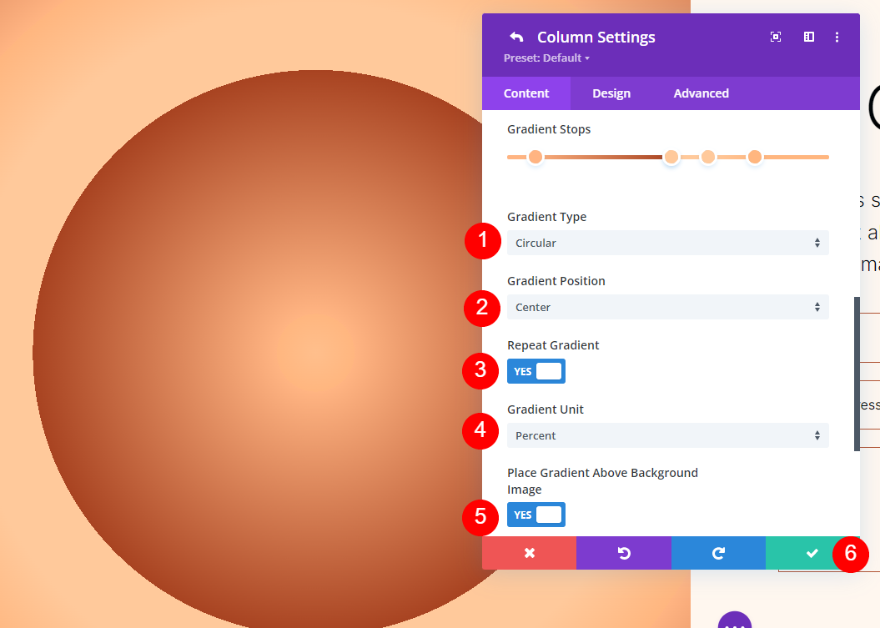
渐变设置
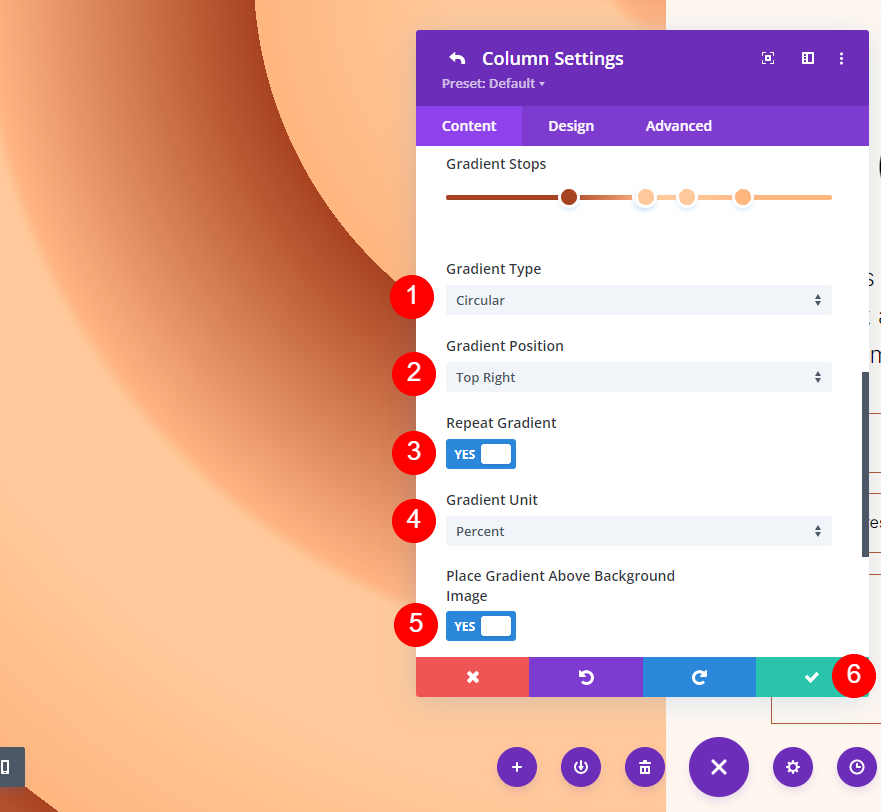
对于渐变设置,将类型更改为圆形,将位置更改为中心。启用重复渐变,将单位更改为像素,并启用将渐变置于背景图像之上。
- 类型:圆形
- 位置:中心
- 重复渐变:是
- 渐变单位:像素
- 在背景图像上方放置渐变:是

圆形背景形状二
我们的第二个圆形背景形状将包括五个渐变色标。它将从一个角显示圆形图案的一部分。
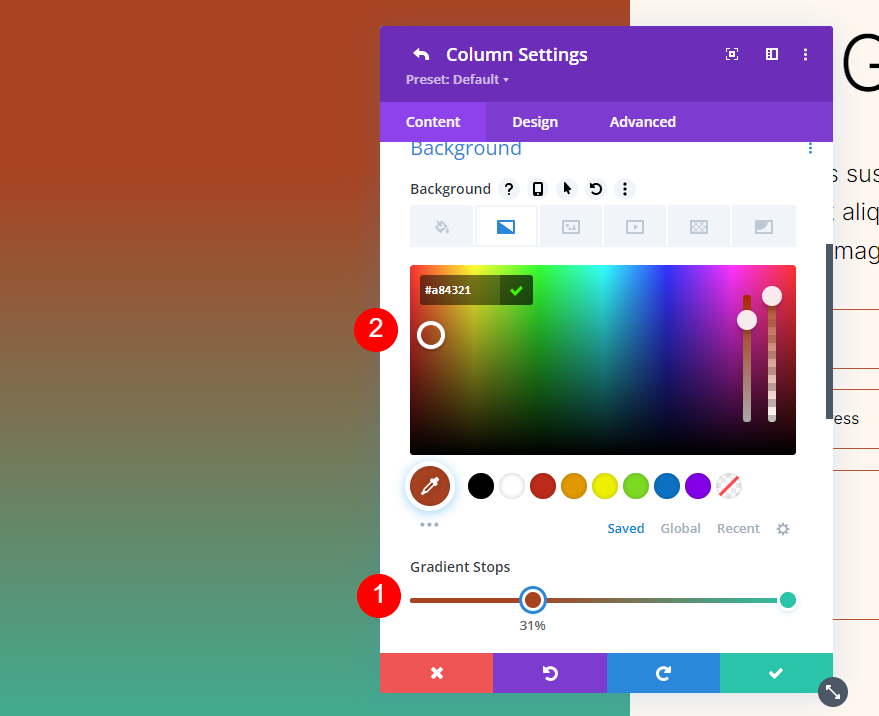
第一个梯度停止
对于第一个渐变色标,将其设置为 31%,并将颜色更改为 #a84321。
- 职位:31
- 颜色:#a84321

第二梯度停止
将第二个渐变色标设置为 51%,并将颜色更改为 #ffb482。
- 职位:51
- 颜色:#ffb482

第三梯度停止
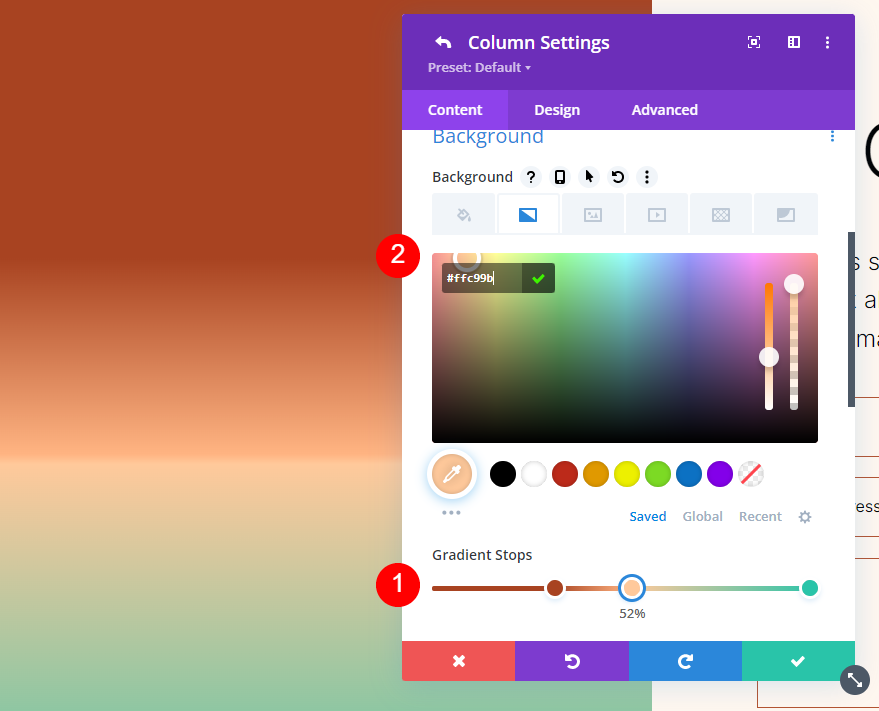
将第三个渐变色标设置为 52%,并将颜色更改为 #ffc99b。
- 职位:52
- 颜色:#ffc99b

第四梯度停止
将第四个渐变停止设置为 63%,并将颜色更改为 #ffc99b。
- 职位:63
- 颜色:#ffc99b

第五梯度停止
将最后一个渐变停止设置为 78%,并将颜色更改为#ffb67f。
- 职位:78
- 颜色:#ffb67f

渐变设置
接下来,设置渐变调整。将类型更改为圆形并将位置设置为右上角。启用重复渐变,为单位选择像素,并启用将渐变置于背景图像之上。关闭模块并保存您的设置。
- 类型:圆形
- 位置:右上角
- 重复渐变:是
- 梯度单位:百分比
- 在背景图像上方放置渐变:是

圆形背景形状三
对于我们的第三个圆形背景形状,我们将使用两个堆叠的五个渐变色标。这将创建一个中心圆。
第一个梯度停止
将第一个渐变停止设置为 7%,并将颜色更改为 #ffb482。
- 职位:7
- 颜色:#ffb482

第二梯度停止
将第二个渐变停止设置为 51%,并将颜色更改为 #a84321。
- 职位:51
- 颜色:#a84321

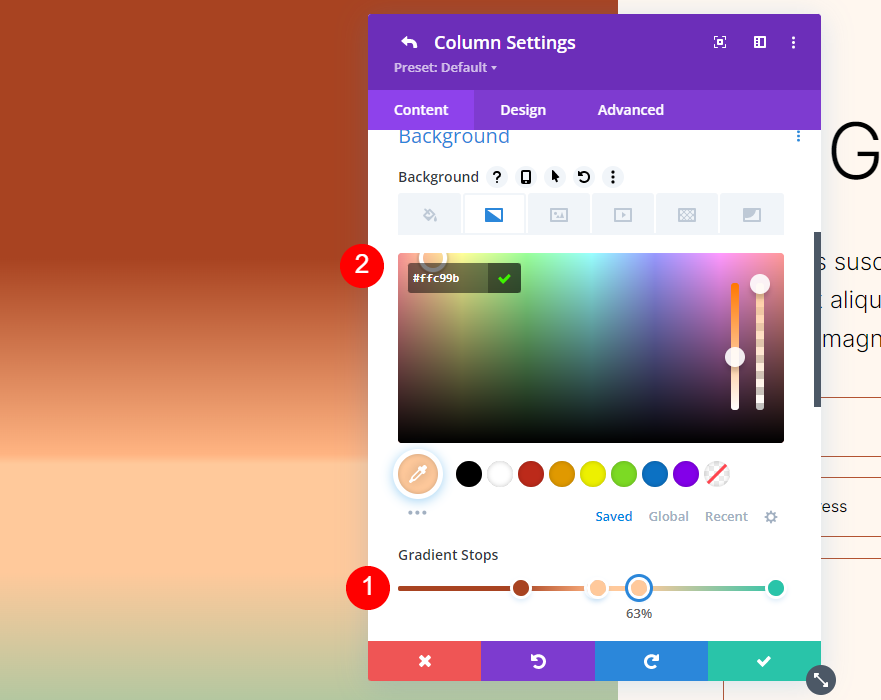
第三梯度停止
将第三个渐变色标放置在 51% 处,在第二个上方,并将颜色更改为 #ffc99b。
- 职位:51
- 颜色:#ffc99b

第四梯度停止
将第四个渐变停止点放在 63% 标记处,并将颜色更改为 #ffc99b。
- 职位:63
- 颜色:#ffc99b

第五梯度停止
最后,将最后一个渐变停止点放在 78% 标记处,并将颜色更改为#ffb67f。
- 职位:78
- 颜色:#ffb67f

渐变设置
最后,将渐变类型更改为圆形,将位置更改为中心。启用重复渐变,为单位选择百分比,然后启用将渐变置于背景图像之上。关闭设置并保存您的工作。
- 类型:圆形
- 位置:中心
- 重复渐变:是
- 梯度单位:百分比
- 在背景图像上方放置渐变:是

圆形背景形状四
我们的最后一个示例使用五个梯度停止并显示四分之一圆形图案。
第一个梯度停止
将第一个梯度停止设置在 51% 标记处。我们将在设置中将它们更改为 vh。将颜色更改为#a84321。
- 职位:51
- 颜色:#a84321

第二梯度停止
将下一个梯度停止点放在第一个梯度停止点的顶部,为 51%。将颜色更改为#ffc99b。
- 职位:51
- 颜色:#ffc99b

第三梯度停止
将第三个渐变停止点放在 63% 标记处,并将其颜色更改为 #ffb482。
- 职位:63
- 颜色:#ffb482

第四梯度停止
将第四个梯度停止点放在第三个梯度停止点的 63% 标记处。
- 职位:63
- 颜色:#ffc99b

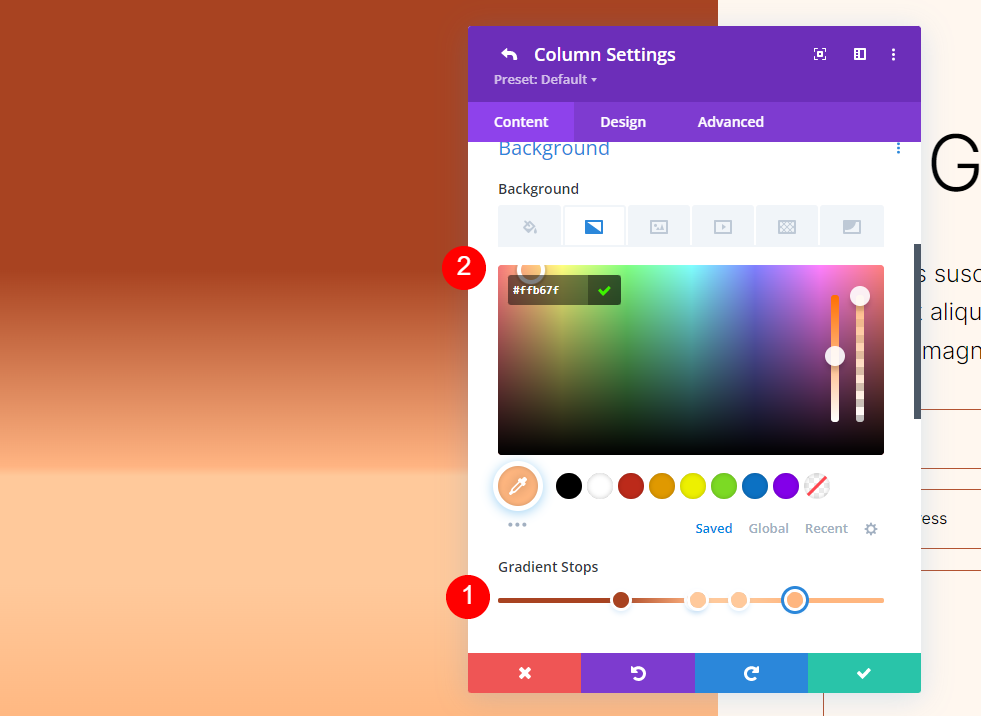
第五梯度停止
将第五个渐变停止点放在 78% 标记处,并将其颜色更改为 #ffb67f。
- 职位:78
- 颜色:#ffb67f

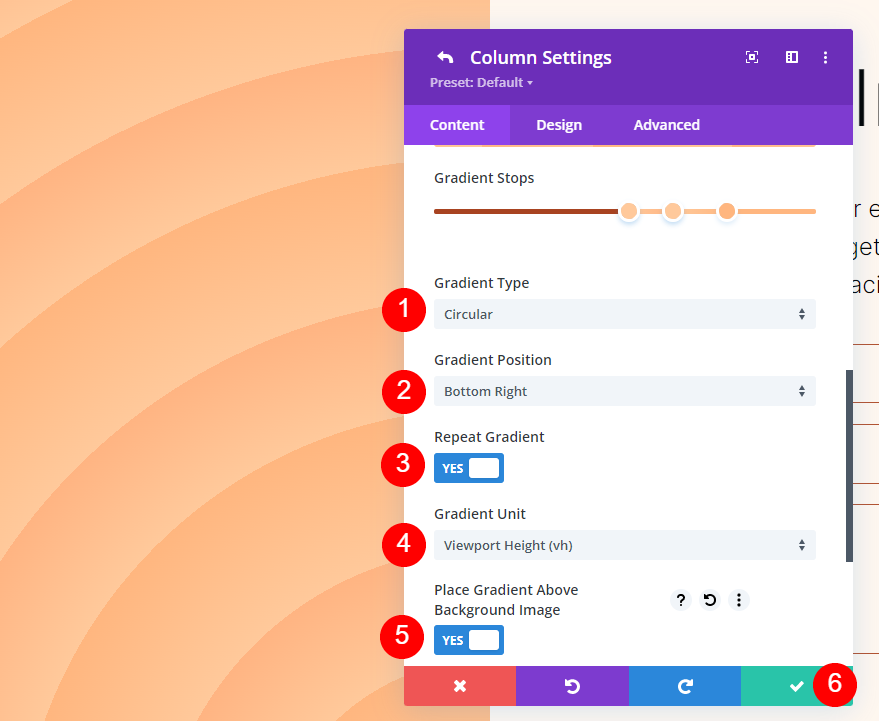
渐变设置
最后,将类型更改为圆形并将位置设置为右下角。启用重复渐变,将单位更改为 vh,并启用将渐变置于背景图像之上。关闭您的设置并保存您的工作。
- 类型:圆形
- 位置:右下
- 重复渐变:是
- 渐变单位:视口高度 (vh)
- 在背景图像上方放置渐变:是

结果
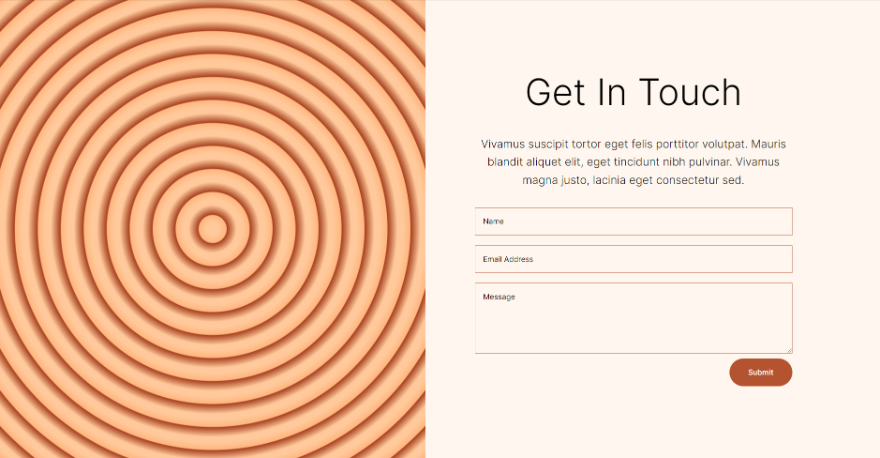
第一个圆形背景形状
桌面

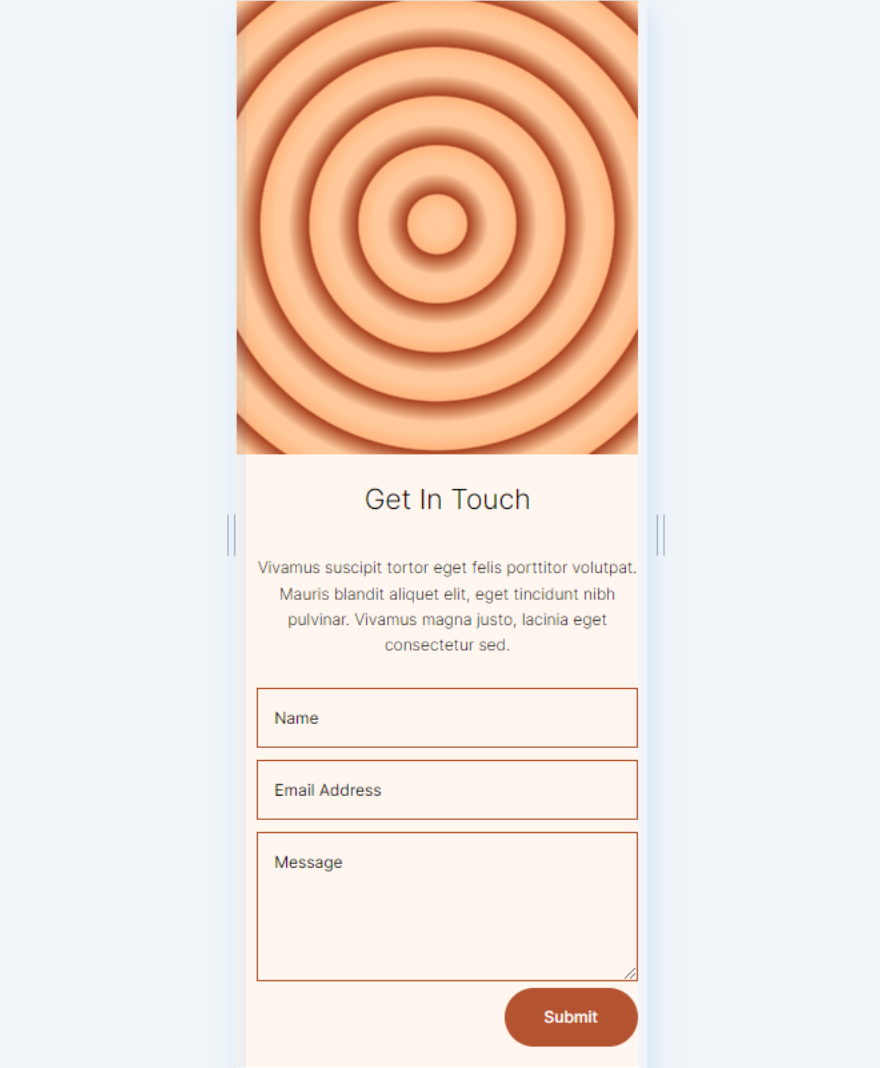
电话

第二个圆形背景形状
桌面

电话

第三个圆形背景形状
桌面

电话

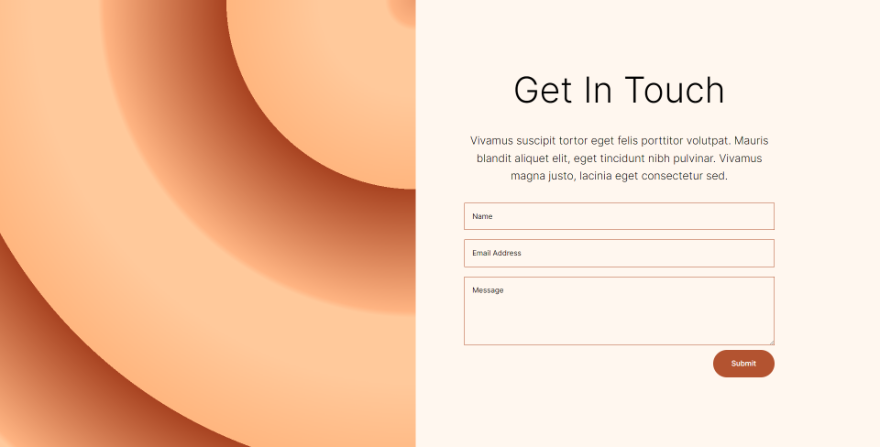
第四个圆形背景形状
桌面

电话

结束的想法
这就是我们对如何使用 Divi Gradient Builder 设计独特的圆形背景形状的看法。渐变生成器是创建有趣背景的绝佳工具。圆形突出并为任何部分或列添加一些独特的视觉设计。使用我们在这里展示的方法,任何人都可以在几分钟内创建有趣的圆形图案。我建议使用控件和堆叠顺序来查看您可以创建的内容。
我们希望收到你的来信。您是否使用 Divi Gradient Builder 设计圆形背景形状?请在评论中告诉我们您的体验。
