在处理安装了数十个或更多插件的 WordPress 开发项目时,经常会遇到性能问题。但是,找出导致性能问题的原因并不总是那么容易。
您已经消除了通常的疑点:托管是足够的,没有明显的 JavaScript 或 PHP 错误,没有其他问题。您怀疑您安装的一个或多个插件是罪魁祸首,但是您如何确定是哪个插件导致了问题?
识别麻烦插件的常用方法是停用插件,直到找到性能瓶颈。
但是,有一种更快更有效的方法。这是免费的查询监视器插件解决的场景。它可以帮助您调试性能问题,更有效地开发网站,并更好地处理您的 WordPress 网站。
在本指南中,您将了解有关 Query Monitor 所需了解的所有信息——它是什么、它的作用以及如何使用它。
什么是查询监视器?
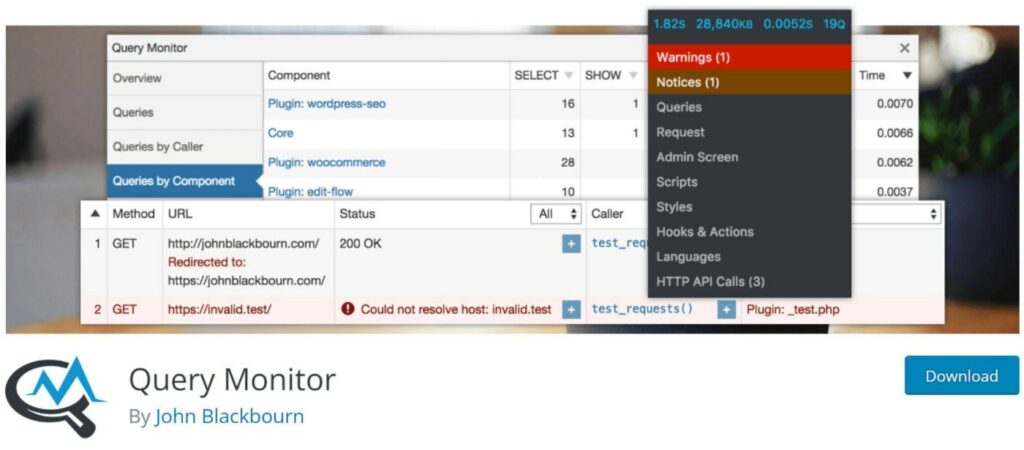
 查询监视器插件。
查询监视器插件。
Query Monitor 是一个 100% 免费的插件,可帮助您调试 WordPress 网站的性能和开发。
您可以将其视为 Chrome 开发人员工具,但专门针对 WordPress。您可以深入研究数据库查询、脚本、时间安排等。您还可以查看大量有用信息,例如一般环境信息和特定页面的详细信息。
然后,Query Monitor 以一种易于访问的方式呈现所有这些信息,您可以从站点上的任何位置访问这些信息。
查询监视器由 Human Made 的首席 Web 工程师 John Blackbourn 维护。他还有其他几个有用的插件,包括 WP Crontrol(非常适合 wp-cron 调试)和 User Switching(非常适合调试不同用户角色的体验)。
John 反应迅速,并不断致力于维护和改进 Query Monitor。Automattic 和其他赞助商支持他的工作。
如果您在完成这篇文章时发现该插件的价值,您可以通过在 GitHub 上赞助该项目来支持 Query Monitor,每月只需 1 美元。查询监视器有什么作用?
Query Monitor 可以帮助您调试的不仅仅是对 WordPress 数据库的查询,尽管名称如此。
不要误会我们的意思——调试数据库查询是 Query Monitor 做得很好的事情,也是该插件最显着的好处之一。
然而,它也深入到许多其他领域,包括以性能为中心的调试和一般的开发调试。
以下是 Query Monitor 可以帮助您分析和调试的许多详细信息的示例:
- 数据库查询,包括显示来自特定插件的查询
- PHP 错误
- 内存使用情况
- HTTP API 调用
- 排队的脚本和样式,包括依赖项
- 钩子和动作
- 主题模板文件
- 语言和翻译
- 重写规则
- 块编辑器块
- 一般环境信息
- WordPress 管理屏幕
Query Monitor 的一个显着限制是它主要用于“即时”调试。当它向您显示数据库查询、时间等信息时,它只是针对当前页面加载进行的。
它通常不跟踪或显示历史信息/趋势,尽管 John 说此功能计划用于未来版本。
如何使用查询监视器调试 WordPress 并提高性能
既然您知道什么是 Query Monitor 以及它的作用,那么让我们来了解如何使用 Query Monitor 来调试站点的性能以及用于一般开发调试的其他一些工具。
我们将向您简要介绍查询监视器界面及其工作原理。然后,我们将深入研究界面中的每个区域。
有 12 多个不同的高级界面区域,因此有很多内容可以覆盖。但是,您看到的界面菜单的确切数量将取决于您正在分析的页面。
让我们深入挖掘。
查询监视器接口介绍
查询监视器没有自己独立的界面区域。相反,它会在前端和后端的 WordPress 管理栏中显示新信息。
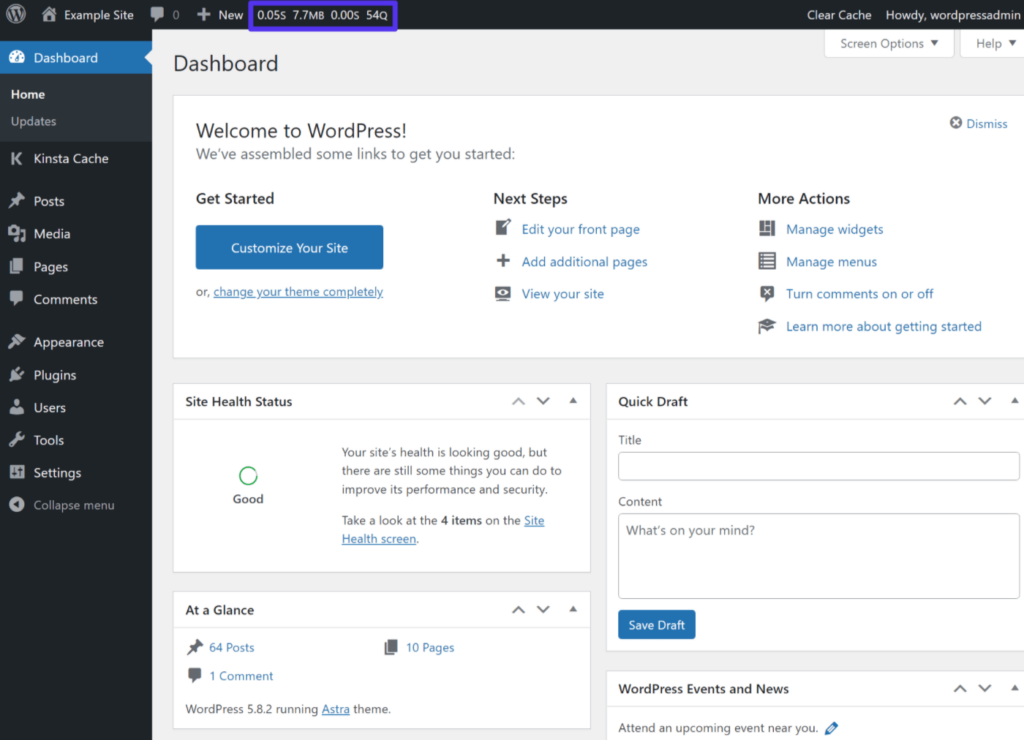
Query Monitor 最初会显示一个包含四个信息的快速摘要:
- 页面生成时间——屏幕截图中的 0.05 秒。
- 内存使用峰值——屏幕截图中的 7.7 MB。
- SQL 查询所用的总时间(以秒为单位) – 屏幕截图中的 0.00 秒。
- SQL 查询总数 – 屏幕截图中的 54 个。
 在 WordPress 管理栏上查询监视器的摘要。
在 WordPress 管理栏上查询监视器的摘要。
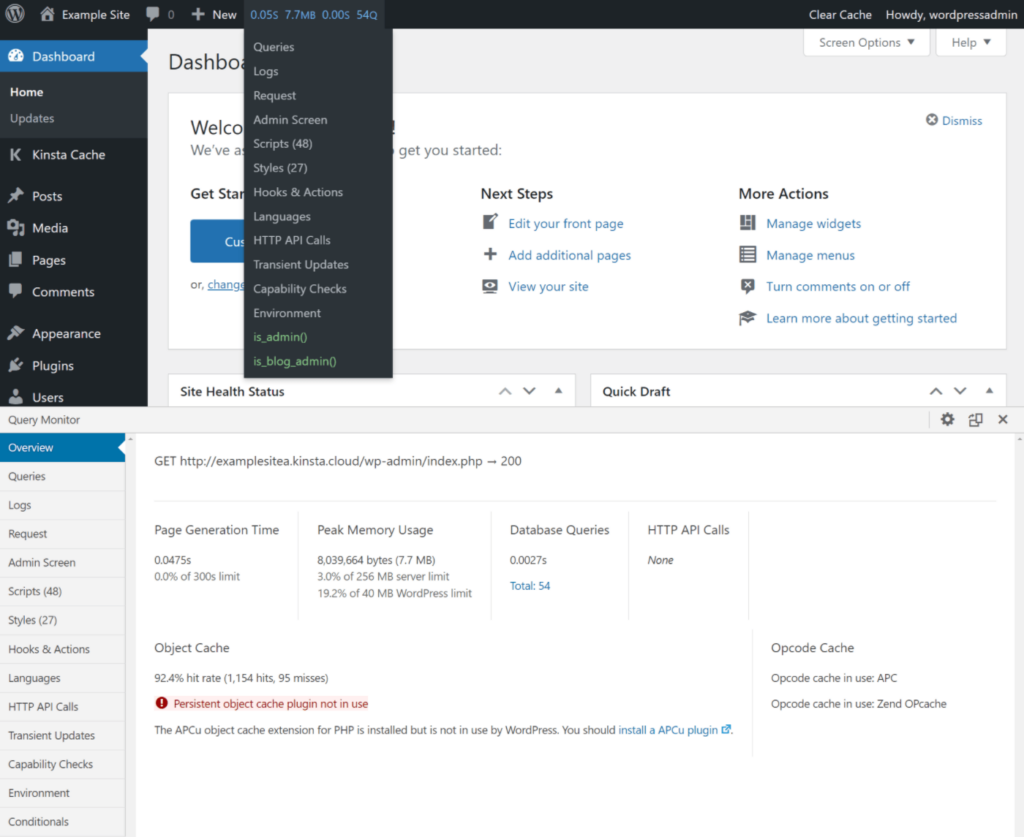
如果单击此摘要,您将打开整个查询监视器界面,该界面显示为您当前正在查看的前端或后端页面上的窗口覆盖。
 查询监视器界面。
查询监视器界面。
Query Monitor 提供的所有功能和信息都包含在此覆盖窗口中。
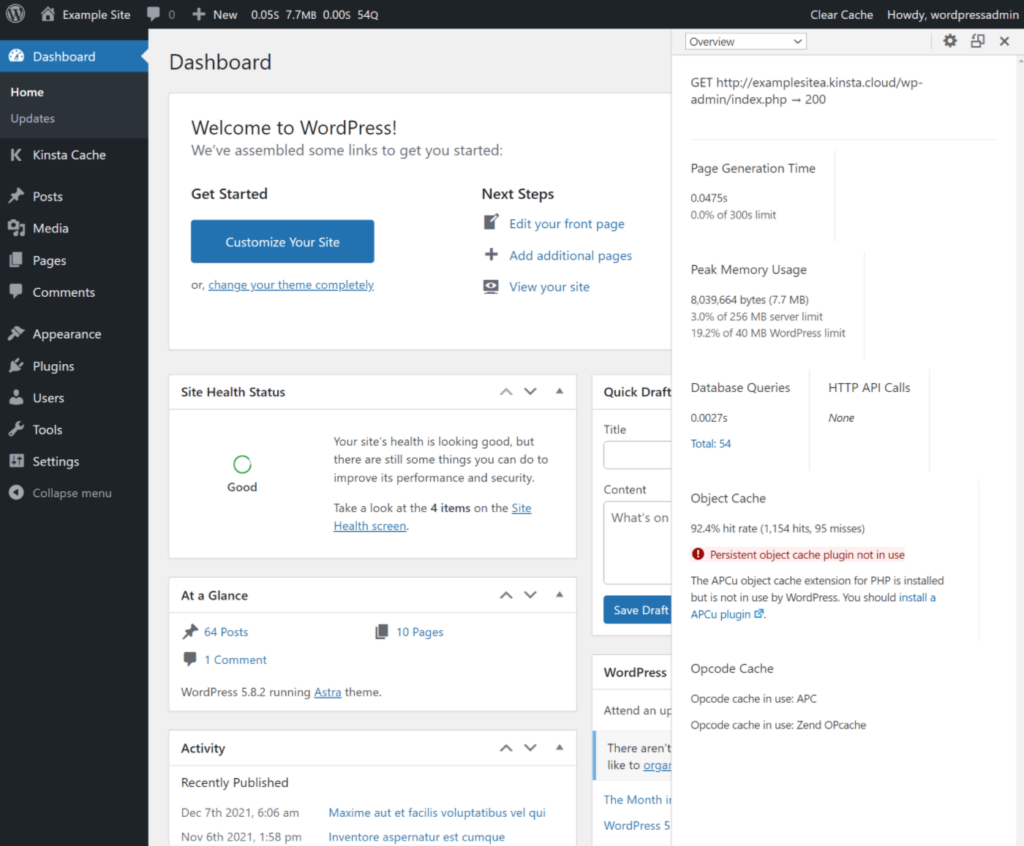
如果您希望更改覆盖窗口的布局,可以单击右上角的按钮将其切换到侧边栏界面。您还可以使用拖放来更改窗口的大小。
 如何切换到侧边栏界面。
如何切换到侧边栏界面。
查询监视器界面及其信息仅对管理员(或 WordPress 多站点上的超级管理员)可见。
还有一个选项可以设置身份验证 cookie 以仍然查看查询监视器输出,即使您没有登录(或者您以具有较低用户角色的用户身份登录)。我们稍后将在指南中分享如何执行此操作。
让我们浏览界面中的每个选项卡,并解释如何使用它来调试您的 WordPress 网站。
概述
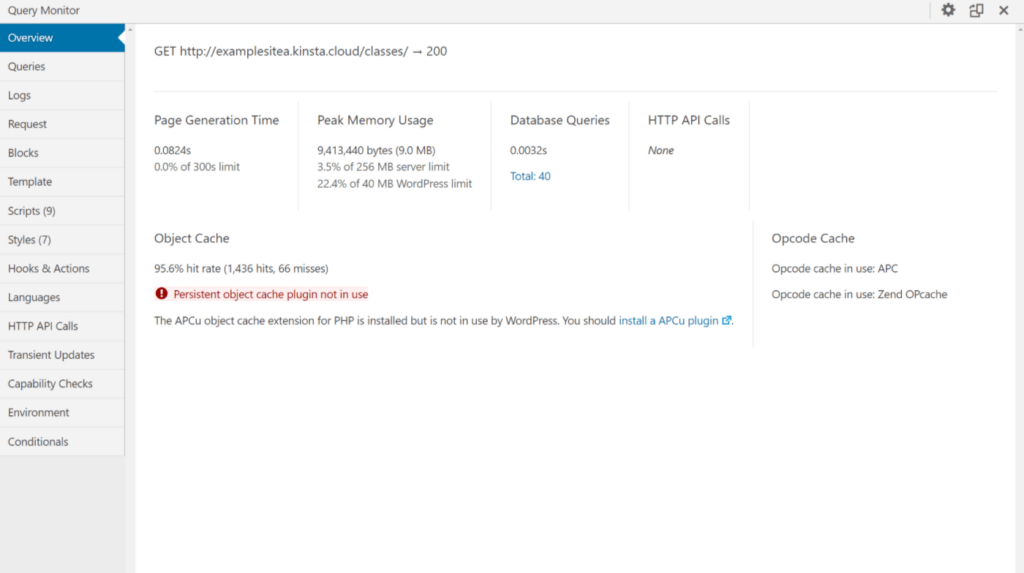
概述选项卡显示来自管理栏摘要的更多详细信息和一些一般环境信息。
例如,“概览”选项卡不仅可以查看内存使用峰值,还可以进一步查看峰值使用情况与您的服务器和 WordPress 内存限制的比较。
 查询监视器中的概览选项卡。
查询监视器中的概览选项卡。
这里没有什么太详细的——它只是一个概述(因此得名)。
查询
查询选项卡可让您深入了解您正在查看的页面的每个数据库查询。它是查询监视器中信息最丰富的区域之一,当您考虑插件的名称时,这很有意义。
对于每个查询,您可以看到以下信息:
- 完整的查询
- 查询调用者
- 查询组件(例如是来自核心、主题还是插件)
- 行数
- 查询花费的时间
在一般调试中,您可以使用它来查找阻碍您网站性能的缓慢加载查询。
查询监视器将按您的主题和各个插件分解查询,以便您可以看到每个扩展的影响。
假设一个特定的插件导致大量加载缓慢的查询。在这种情况下,你需要找到一种方法来解决这个问题——要么通过优化插件设置或服务器配置中的某些内容(例如使用数据库或对象缓存),要么切换到更有效的不同插件。
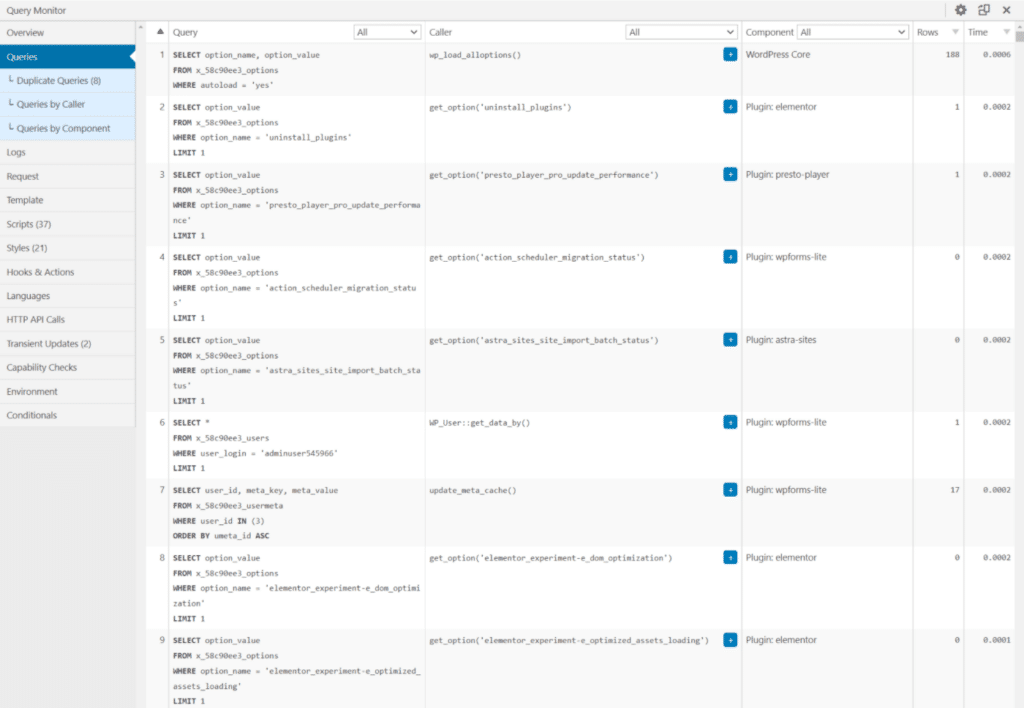
在主选项卡中,您可以查看每个查询的所有高级信息。
 主查询选项卡显示所有查询的列表。
主查询选项卡显示所有查询的列表。
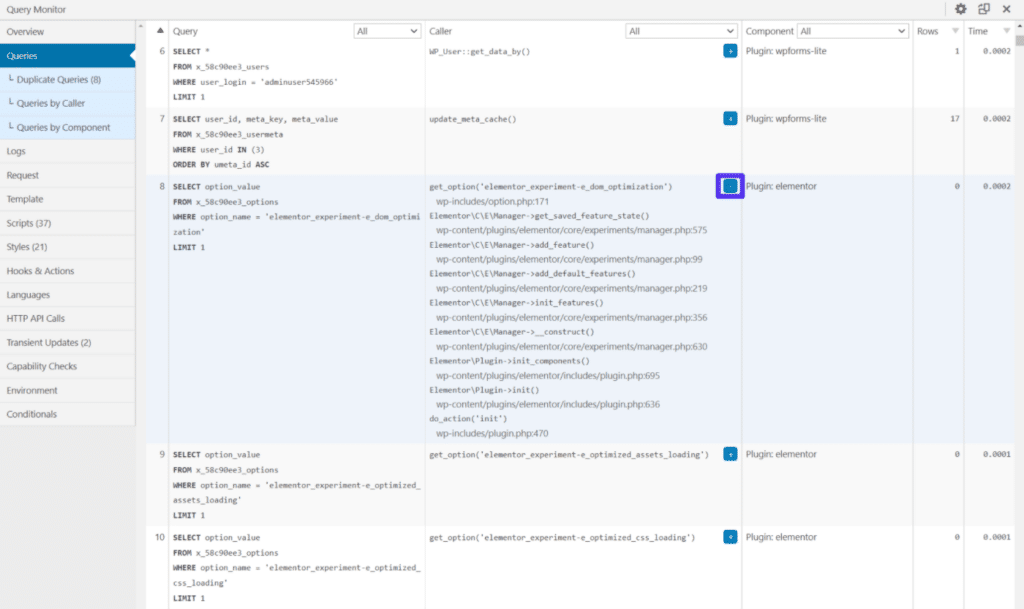
如果您想了解有关特定查询的更多信息,请单击加号图标以展开更多详细信息。
 如何查看查询的扩展详细信息。
如何查看查询的扩展详细信息。
如果您在这里看到异常低的数字,可能是由于某种类型的缓存——例如页面缓存或缓存其数据库查询的插件。因此,在调试时禁用缓存会很有帮助。
该区域还有一些子菜单可帮助您查找特定类型的查询:
- 重复查询
- 来电者查询
- 按组件查询
重复查询
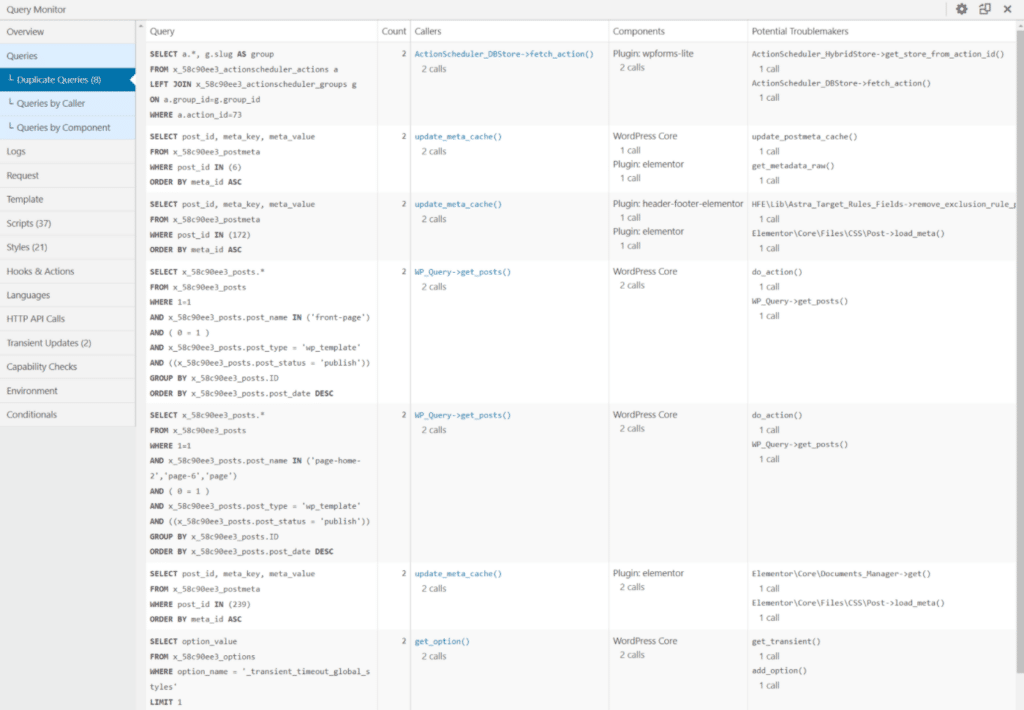
重复查询区域突出显示重复查询并列出“潜在的麻烦制造者”,以帮助您调试它们并简化事情。
 如何查看重复查询列表。
如何查看重复查询列表。
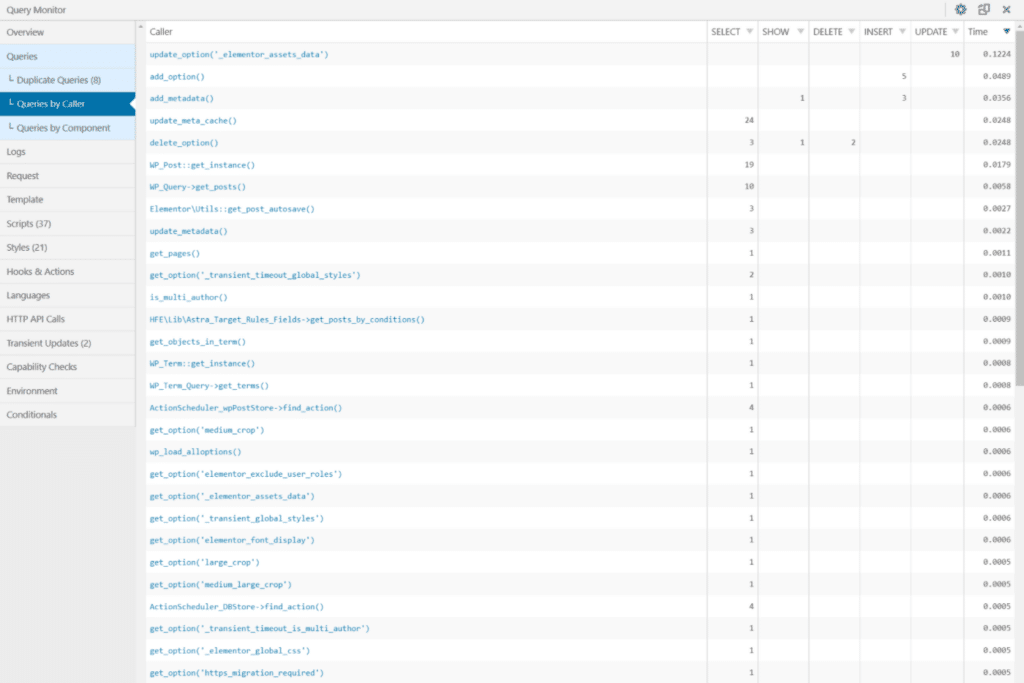
来电者查询
来电者查询区域可让您查看此页面上的所有来电者。如果您单击一个,您可以看到该呼叫者的查询列表。
 如何查看调用者的查询。
如何查看调用者的查询。
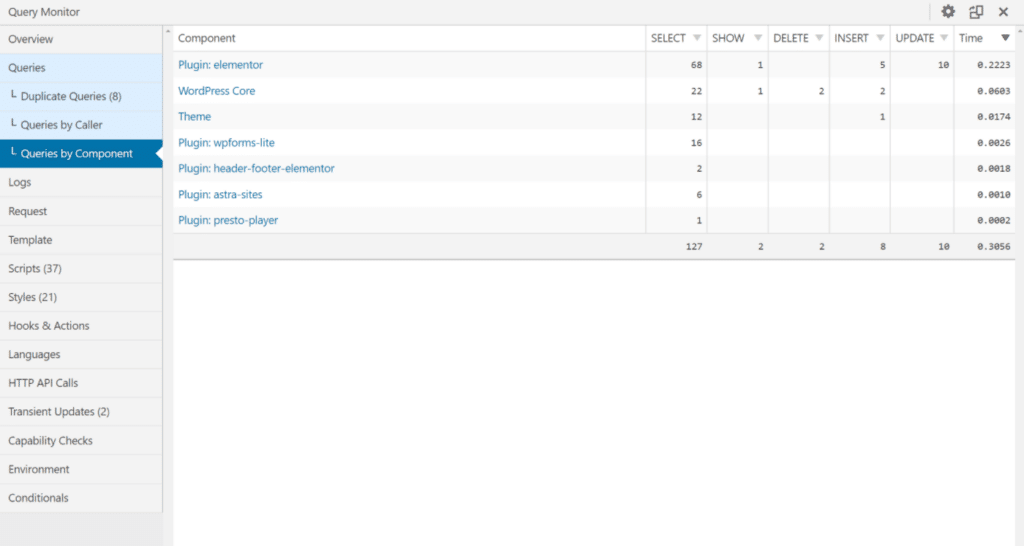
按组件查询
Queries by Component 区域显示了所有进行查询的组件的列表,包括 WordPress 核心、您的主题和各个插件。
您可以单击特定组件以查看其所有查询。
 如何按组件查看查询。
如何按组件查看查询。
同样,这是最有价值的报告之一,因为它可以让您找到特定的插件,这些插件会因查询缓慢而降低您的网站性能。
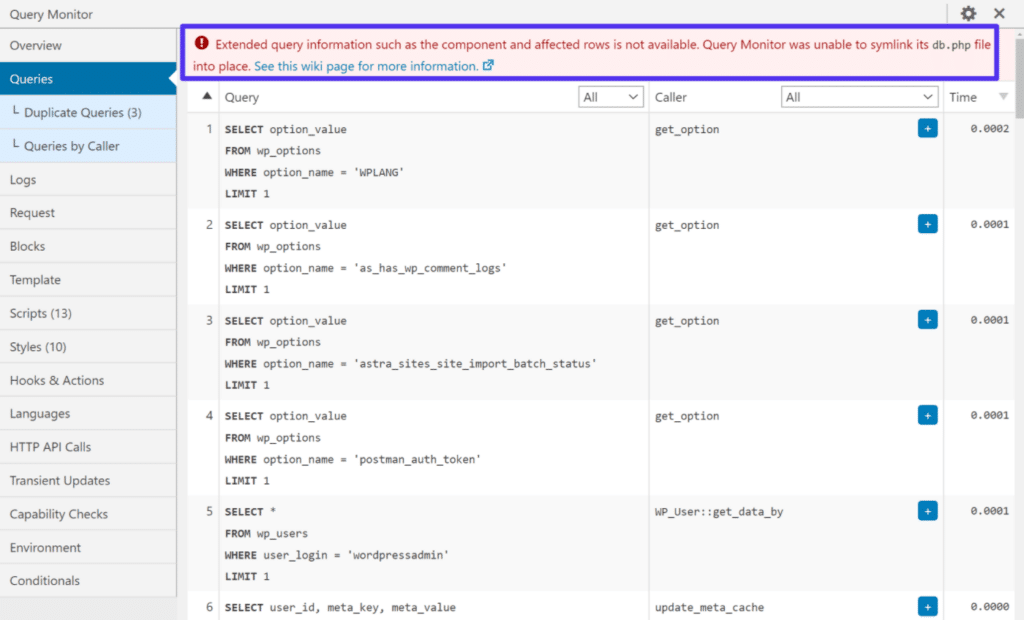
如果您没有按组件查看查询,请阅读此内容
如果您在 Query Monitor 中看不到组件信息,可能是因为 Query Monitor 无法符号链接其 db.php 文件。在这些情况下,您会看到如下所示的错误消息。
 如果显示此错误,您将无法按组件查看查询。
如果显示此错误,您将无法按组件查看查询。
这里有两个可能的原因:
- 您网站的 wp-content 文件夹的文件权限。
- wp-content/db.php 文件已经存在(可能是因为像 W3 Total Cache 这样的缓存插件)。
您可以在这篇 GitHub 文章中看到一些修复和解决方法。如果您觉得通过 SSH 连接到您的服务器很舒服,您可以使用 WP-CLI 命令解决问题(尽管还有其他方法)。
Query Monitor 的大部分功能仍然可以解决此问题,但在解决此问题之前您将无法看到任何组件信息。
日志
日志选项卡是一个高级选项卡,可让您设置要记录的消息和变量。这可以帮助您调试技术问题或密切关注您的站点以发现问题。
当您第一次安装查询监视器时,此选项卡不会显示任何内容,因为您没有设置任何日志记录变量。
但是,如果您确实想设置自定义日志记录变量,则可以使用如下简单语法进行设置:
do_action(‘qm/debug’, ‘这发生了!’);
Query Monitor 支持以下操作,可让您在不同级别记录问题:
- 质量管理/紧急
- 质量管理器/警报
- 质量/关键
- 质量/错误
- 质量/警告
- qm/通知
- 质量/信息
- 质量管理/调试
如果您想了解更多信息并查看一些示例,请查看查询监视器日志记录变量页面。
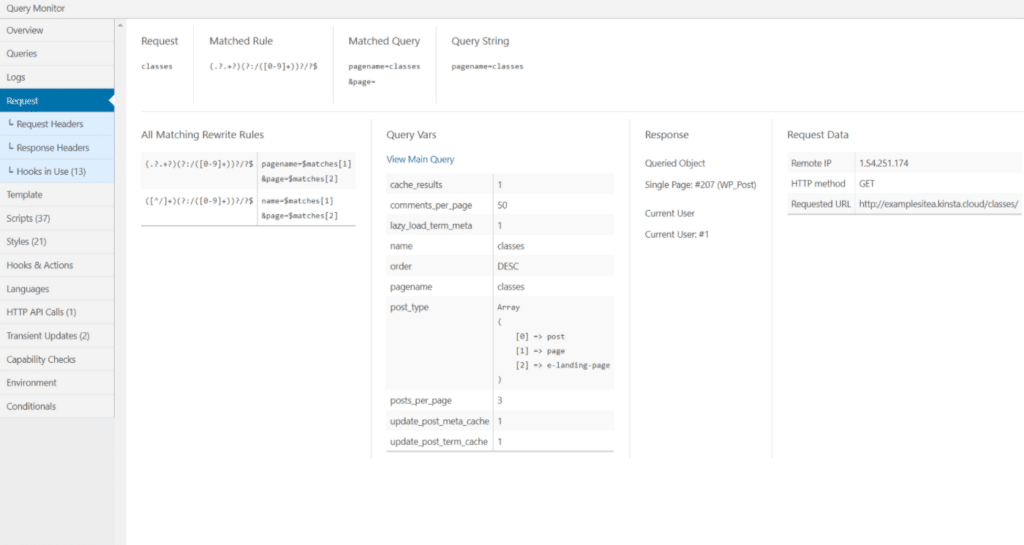
要求
主请求选项卡显示当前请求的查询变量。
 主请求选项卡。
主请求选项卡。
还有一些子菜单可以看到 Request Headers 和 Response Headers,这可能对性能调试更有帮助。
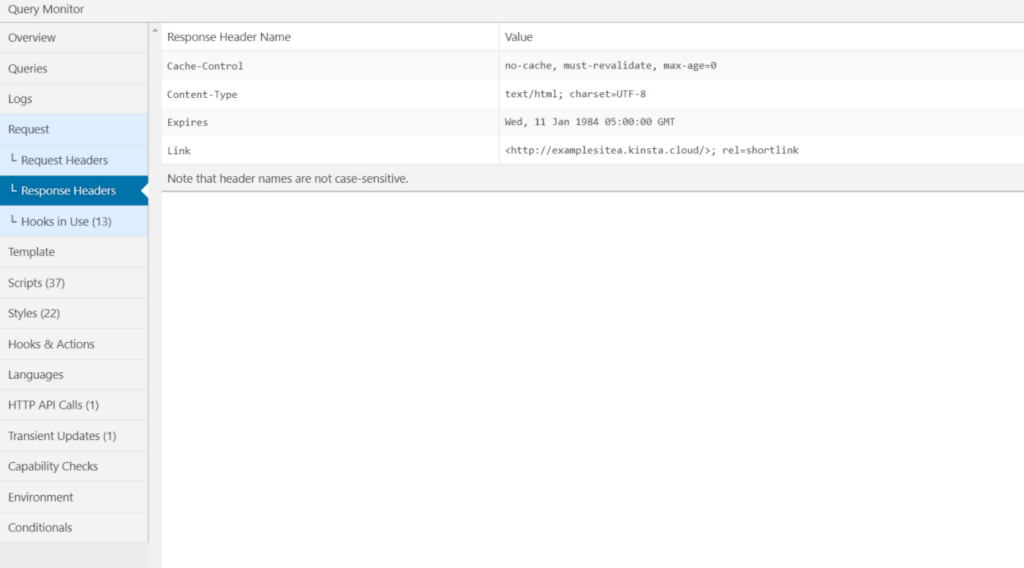
例如,也许您想调试缓存行为或 CDN 行为。在 Response Headers 子菜单中,您可以看到 Cache-Control 行为,让您可以在您的站点上调试浏览器缓存。
 如何查看响应标头。
如何查看响应标头。
块
仅当您查看使用本机 WordPress 块编辑器(AKA Gutenberg)构建的页面时,“块”选项卡才可见。
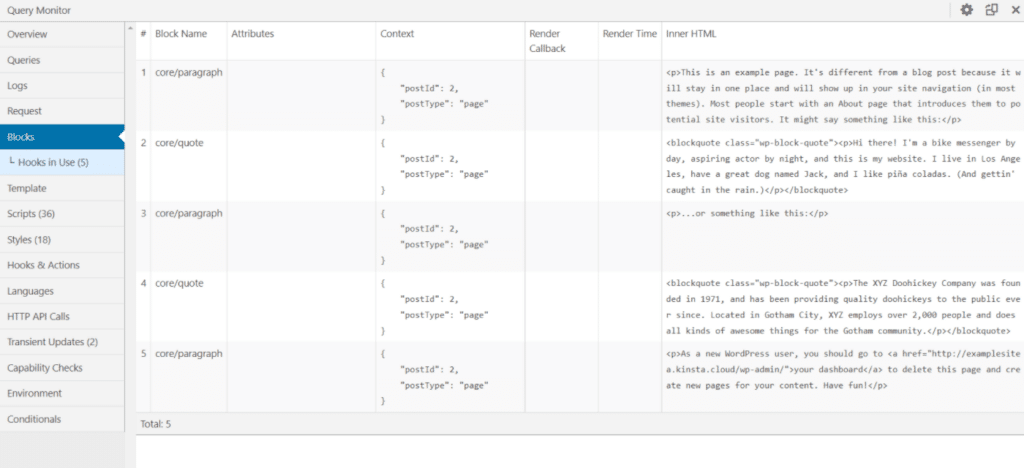
在这些情况下,此页面将列出页面上的每个单独块,以及有关该块的详细信息。
这里的一件聪明的事情是,它会告诉您该块是来自 WordPress 核心还是其他插件。
 仅当您创建了块编辑器的内容时,才会出现块区域。
仅当您创建了块编辑器的内容时,才会出现块区域。
模板
只有在站点前端使用查询监视器时,模板选项卡才会可见。它可以帮助您查看和调试您正在查看的页面的模板层次结构。
订阅时事通讯
想知道我们是如何将流量提高到 1000% 以上的吗?
加入 20,000 多人的行列,他们会通过 WordPress 内幕技巧获得我们的每周时事通讯!
现在订阅
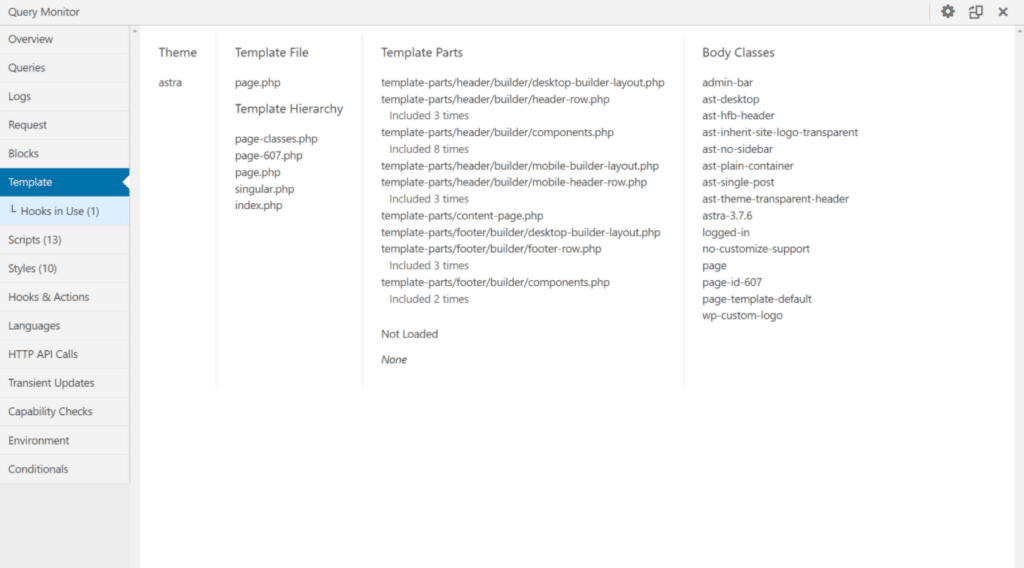
您可以看到该页面的特定模板文件以及各种模板部分和正文类。
这与性能没有任何关系,但它对自定义主题开发是有益的。
 如何查看模板层次结构。
如何查看模板层次结构。
管理屏幕
仅当您在 WordPress 管理仪表板中使用查询监视器时,管理屏幕选项卡才会可见。您可能不会经常使用它,但如果您需要在自定义管理屏幕中调试行为,它会很有帮助。
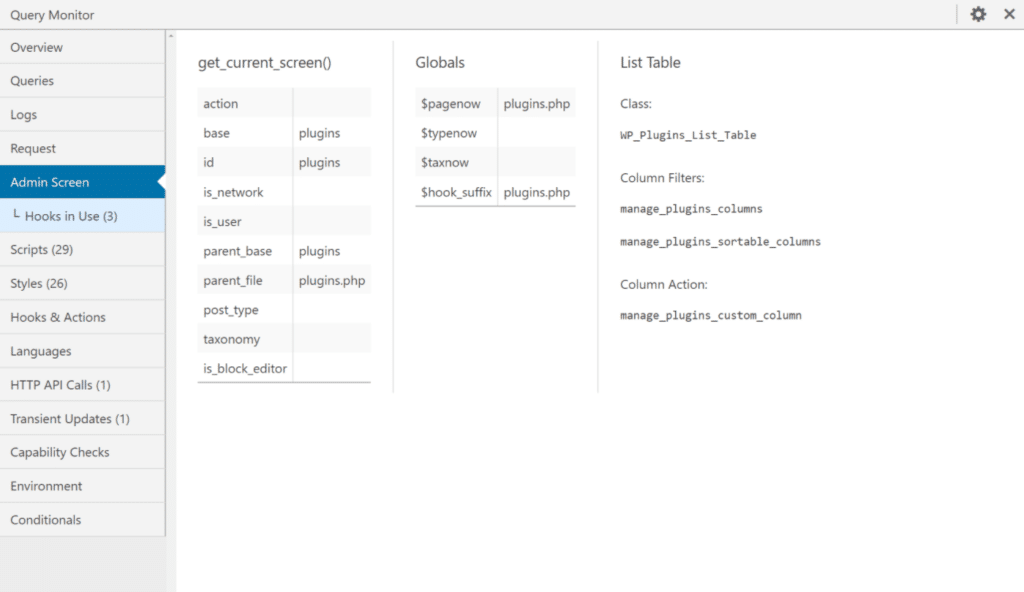
如果您查看带有列表的管理屏幕,它将显示自定义列过滤器和操作。它还将向您显示 get_current_screen 的状态。
 管理屏幕详细信息。
管理屏幕详细信息。
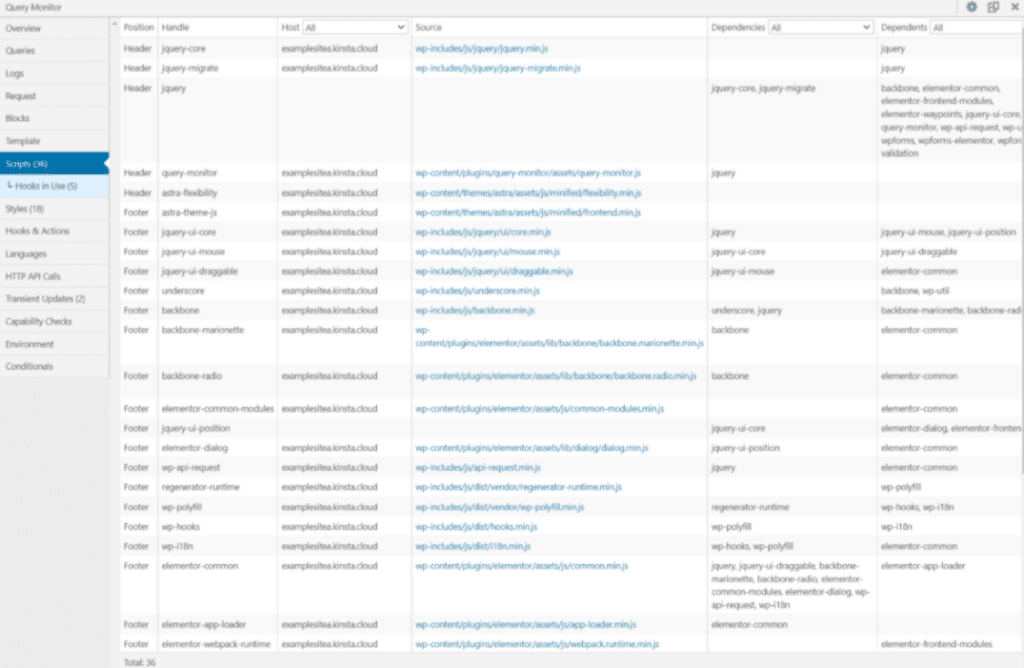
脚本
在查询选项卡之后,脚本选项卡可能是查询监视器中下一个最有用的性能调试区域。
此选项卡显示页面上每个排队的 JavaScript 脚本及其依赖项和依赖项。您还可以使用过滤器快速查找来自特定主机或具有显式依赖项/依赖项的脚本。
作为粗略的规则,更多的脚本等于一个更慢的网站,因为它们会增加页面大小并添加 HTTP 请求。
您可以使用此区域来发现不同扩展的影响,并找到减少每个页面上加载的排队脚本数量的方法。
 脚本区域显示所有排队的脚本。
脚本区域显示所有排队的脚本。
不过,查询监视器不会向您显示所有这些脚本的加载时间。如果你想看到这一点,你需要使用速度测试工具并深入研究瀑布分析——Pingdom 和 GTmetrix 都是很好的选择。
如果您需要帮助使用这些详细信息来优化您网站的脚本,我们有很多有价值的指南来优化 WordPress 上的 JavaScript:
- 如何推迟 JavaScript 解析
- 如何消除渲染阻塞 JavaScript
- 如何减少 HTTP 请求
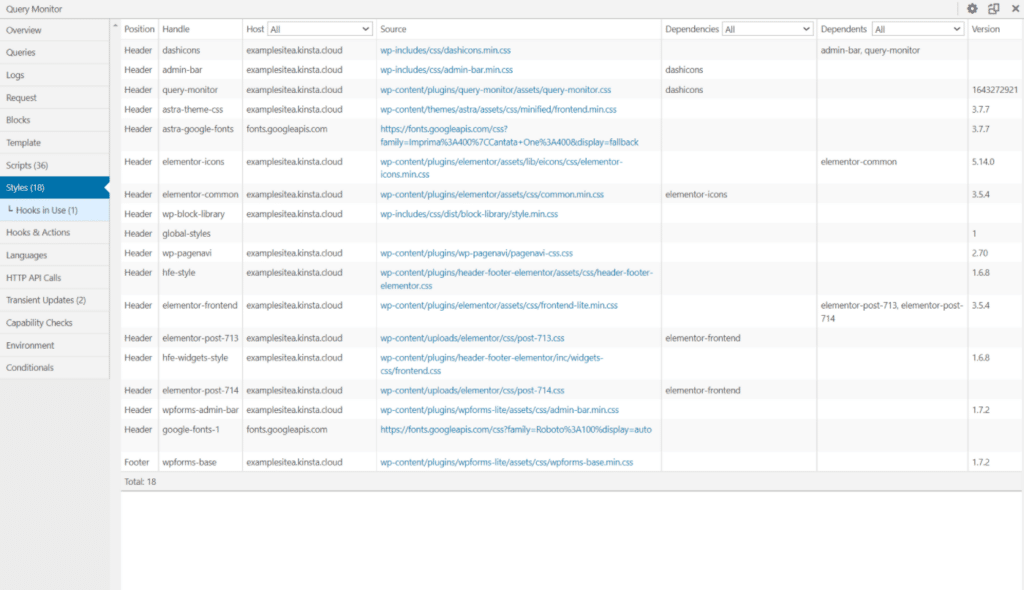
风格
Styles 选项卡类似于 Scripts 选项卡,但它显示排队的 CSS 而不是 JavaScript。这是另一个方便的选项卡,用于在您的站点上调试性能。
与脚本一样,在页面上加载更多样式表通常会导致网站加载速度变慢。
在此区域中,您可以发现不同扩展程序对您网站的影响。您可以使用此信息来减少需要在页面上加载的样式表的数量,这将减少文件大小和加载页面所需的 HTTP 请求。
 Styles 区域显示所有排队的样式表。
Styles 区域显示所有排队的样式表。
与脚本一样,Query Monitor 不会深入分析 CSS 的加载方式以及它是否会阻止站点的关键部分加载。为此,您需要再次使用瀑布分析。
我们有一些有用的帖子可帮助您优化网站的 CSS:
- 如何优化 CSS
- 如何优化关键渲染路径
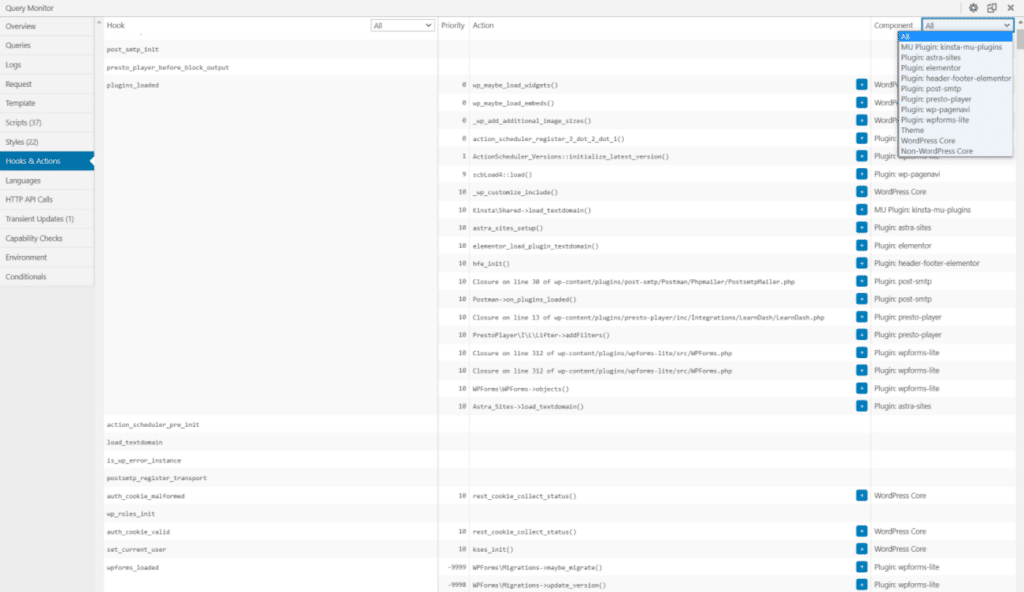
钩子和动作
Hooks & Actions 选项卡列出了当前页面中的所有挂钩和操作,以及它们的优先级。
对于操作,您可以展开单个操作以查看与该操作关联的实际文件和代码行。您还可以按组件过滤操作,以从 WordPress 核心、插件和主题中查找操作。
这个领域并不真正关注性能,但它便于定制开发。
 如何查看挂钩和操作。
如何查看挂钩和操作。
语言
语言选项卡显示您网站上的语言和文本域以及用于每个扩展的语言文件。
因停机时间和 WordPress 问题而苦苦挣扎?Kinsta 是旨在节省您时间的托管解决方案!查看我们的功能
如果您有一个英语单语言网站,这不是很有用。但是,如果您有一个多语言站点和/或您的站点使用的语言可能没有完整的翻译包覆盖范围,则此选项卡会很有帮助。
HTTP API 调用
HTTP API 调用选项卡显示页面加载期间发生的所有服务器端 HTTP 请求,包括请求详细信息、时间和 HTTP 状态代码。
如果插件或主题的 HTTP API 调用速度较慢,这通常是导致性能不佳的“隐藏”原因,您需要找到解决此问题的方法,或者通过更改扩展设置中的某些内容或切换到不同的扩展名。
对于许多页面,您应该看到“没有 HTTP API 调用”,这是一个好兆头,因为这意味着没有任何东西妨碍您网站的性能。
能力检查
Capability Checks 区域可让您查看哪些用户功能可以访问您正在查看的当前内容。这可以很方便地查看不同的用户是否可以访问某些前端或后端内容。
但是,出于性能原因,默认情况下禁用此功能。如果要启用它,则需要编辑站点的 wp-config.php 文件并添加以下代码段:
定义(’QM_ENABLE_CAPS_PANEL’,真);
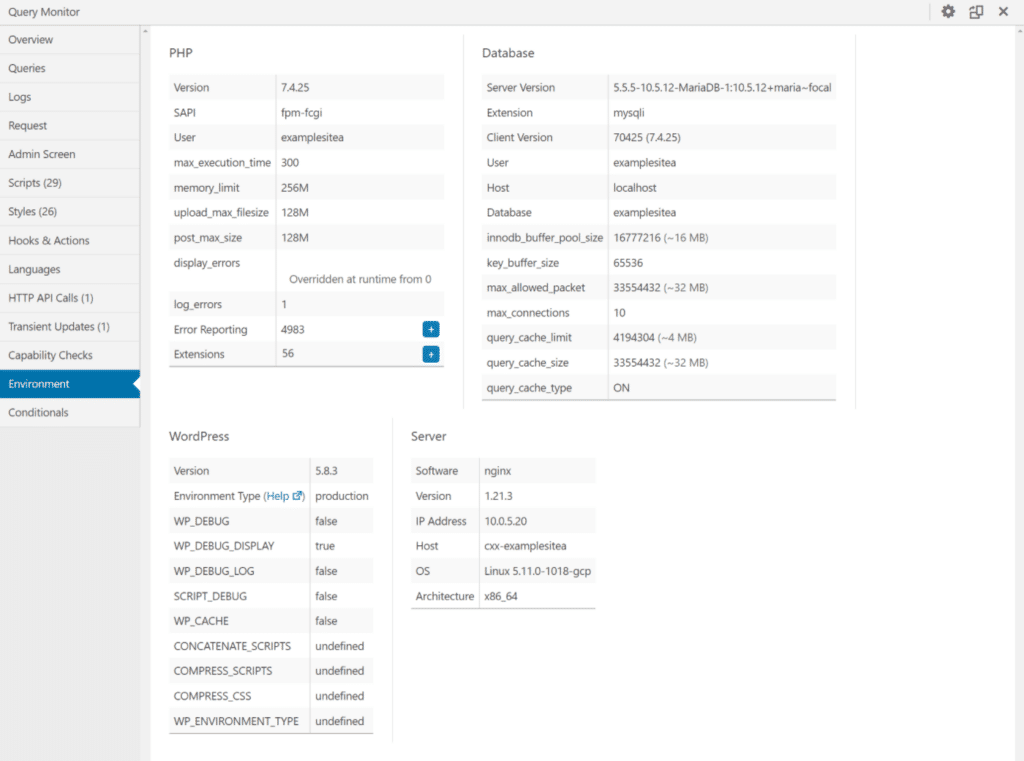
环境
环境选项卡提供了站点环境的详细摘要,包括:
- PHP
- 数据库
- WordPress
- 服务器
您可以查看重要的详细信息、限制、版本号、配置设置等。
这也可以为有关性能的重要决策提供信息。
例如,如果您发现站点的内存限制是有限的,您可能希望增加内存限制以避免与内存限制相关的错误。
同样,如果您发现您使用的是旧版本的 PHP,您可能需要升级到最新版本以提高性能。
 如何查看环境信息。
如何查看环境信息。
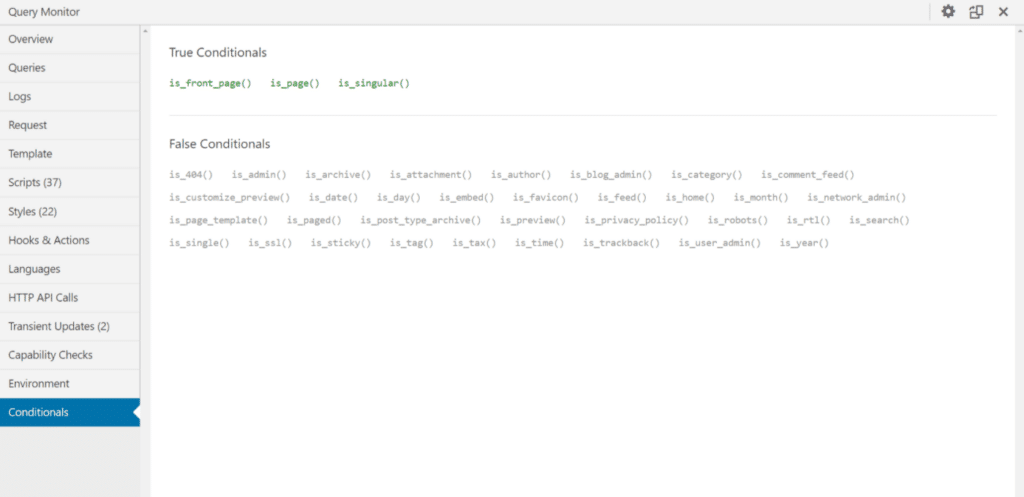
条件句
条件选项卡可帮助您查看哪些条件语句适用于您正在查看的页面,这有助于自定义开发。
您可以看到“真”条件句和“假”条件句。
 如何查看页面条件。
如何查看页面条件。
如何以非管理员用户身份查看查询监视器信息
在某些情况下,您可能希望以不同的用户角色或注销用户的身份查看查询监视器信息。这对于 WooCommerce 商店、会员网站和类似网站非常有用。
您需要在浏览器中设置身份验证 cookie 来完成此操作。设置该 cookie 后,无论何时访问该站点,您都可以查看查询监视器信息,即使您已注销。
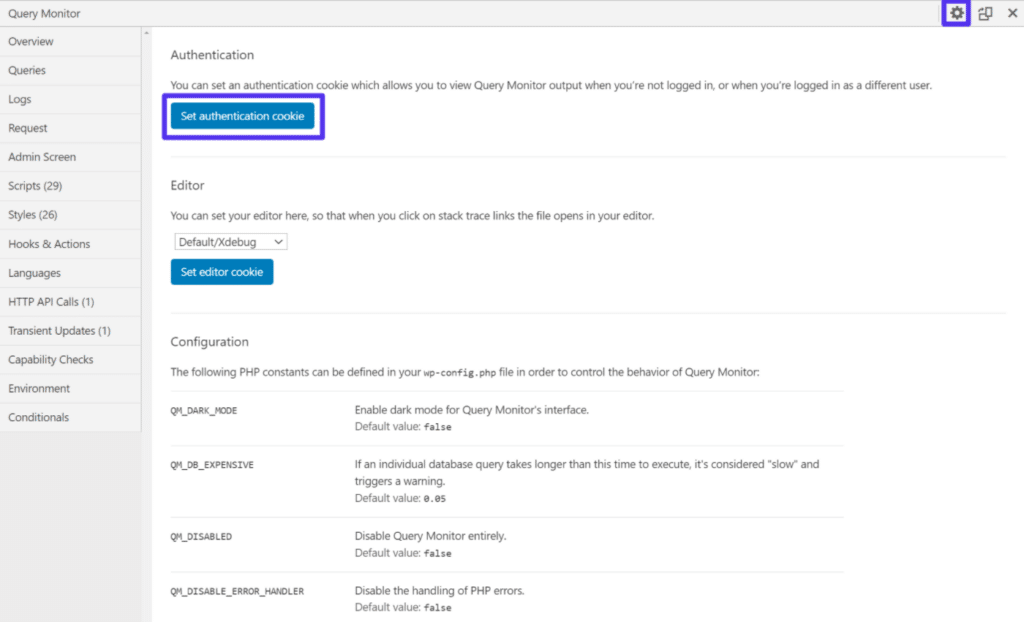
要设置身份验证 cookie,请单击查询监视器面板右上角的齿轮图标。然后,单击设置身份验证 cookie 按钮。
 如何在查询监视器中设置身份验证 cookie。
如何在查询监视器中设置身份验证 cookie。
如果您想禁用此功能,可以返回此界面并单击清除身份验证 cookie 按钮以删除 cookie。
如果您将其与来自同一开发人员的另一个有用插件 User Switching 结合使用,您可以在站点上的不同用户角色之间快速切换。
如何使用附加组件扩展查询监视器
到目前为止,我们只专注于核心 Query Monitor 插件中的功能和分析选项。但是,一些第三方插件可以进一步扩展查询监视器。
这些可以添加对特定性能技术的支持,例如 Memcached 和 Redis,以及特定的 WordPress 插件,例如 WooCommerce 或 GiveWP。
Query Monitor 还支持 Debug Bar 插件的所有附加组件,它添加了 ElasticPress、Elementor、Cache Lookup 等的集成。
您可以在此 GitHub 页面上查看 Query Monitor 附加组件的完整列表。
调试和提高 WordPress 性能的其他有用工具
虽然查询监视器是一个方便的免费工具来调试 WordPress 性能,但它并不能涵盖所有内容。您还应该考虑使用其他一些有用的工具来分析 WordPress 性能的不同领域。
Kinsta APM(应用程序性能监控)
 Kinsta APM 工具。
Kinsta APM 工具。
如果您在 Kinsta 托管您的网站,您可以免费访问 Kinsta 应用程序性能监控 (APM)。
像 Kinsta APM 这样的 APM 工具比 Query Monitor 更深入,具有以下类型的分析:
- 缓慢的 PHP 进程
- 数据库查询慢
- 长 API 调用
- 长外部 URL 请求
- 全栈跟踪到有问题的区域
您还可以查看此信息如何随时间变化,这是 Query Monitor 无法做到的。此外,您可以分析整个网站,而不是逐页分析。
对于一般教程,您可以遵循我们的 Kinsta APM 指南。
我们还有关于使用 APM 优化资源密集型 WordPress 网站的具体指南:
- 使用 APM 优化 WooCommerce 商店
- 使用 APM 优化会员网站
新遗物
New Relic 是另一个有用的性能监控工具,类似于 Kinsta APM。
如果您不在 Kinsta 托管,这可能是访问类似类型分析的好方法。即使您在 Kinsta 托管,您仍然可以在需要时启用 New Relic 跟踪,但您需要拥有自己的许可证。
要了解如何使用 New Relic,您可以按照我们的 New Relic 性能教程进行操作。
质量速度测试工具
我们之前在谈论瀑布分析时提到了这一点,但是一个好的速度测试工具对于调试您的网站加载内容和网站加载方式非常宝贵。
为了帮助您使用您选择的任何工具,我们提供了有关运行速度测试的正确方法的专门指南。我们还发布了一些关于一些最流行工具的文章:
- GTmetrix 教程
- Pingdom教程
- PageSpeed Insights 教程
WordPress 调试模式
WordPress 包含自己的内置调试模式,可以查看所有 PHP 错误、通知和警告。您还可以选择将这些问题保存到日志文件中。
有关更多详细信息,请查看我们的 WordPress 调试模式完整指南。
Web 浏览器开发者工具
与其他一些浏览器一样,Chrome 包含非常详细的开发人员工具,可以帮助您调试网站的性能。
例如,“网络”选项卡可让您查看站点上每个 HTTP 请求的时间安排以及瀑布分析。性能选项卡为您提供了非常详细的性能分析。
您还可以从 Lighthouse 选项卡运行 Lighthouse 审计。这与 PageSpeed Insights 使用的性能测试算法相同。
如果您想了解如何使用 Chrome 开发者工具来调试性能,这个帮助中心是一个很好的起点。
无需一一停用插件,而是在此处了解如何更快速、更准确地查明和调试 WordPress 问题
 点击鸣叫
点击鸣叫
概括
如果您想调试 WordPress 网站上的性能和开发问题,查询监视器插件是最好的免费工具之一。
要分析您网站的性能,您可能需要最关注界面的这些区域:
- 概述
- 查询
- 日志(适用于更高级的用户)
- 脚本
- 风格
- HTTP API 调用
- 环境
但是,如果您开发 WordPress 网站,其他领域也很方便。
立即尝试 Query Monitor,看看它有什么帮助。如果您不想将它安装在您的实时站点上,您可以随时创建一个临时站点并将其安装在那里,以查看您的站点底层发生了什么。
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 29 个数据中心。
- 通过我们内置的应用程序性能监控进行优化。
所有这些以及更多,在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
