与其他类型的网站相比,WooCommerce 网站具有不同且独特的需求。对于初学者来说,商店在线的时间是需要考虑的最重要的方面之一。对于精明的店主来说,这几乎需要成为一种痴迷。
WooCommerce 登台是一种策略,可帮助您保持电子商务商店的活力,同时仍对其进行增强和更新。
一般来说,登台站点是您的实时站点的副本,公众无法访问。这是过于简单化了,但是如果您以这种方式思考它,您将开始看到它可以为您做什么。有了临时站点,您可以在不影响实时商店的情况下进行更新、测试设计选择并在您的站点上工作。
在本文中,我们将向您展示您需要了解的有关 WooCommerce 分期的所有信息。到最后,你会知道它是否适合你,以及如何把东西放在适当的位置。
什么是分期?
登台是一种托管您的实时网站的方式,无需向公众展示。这似乎违反直觉,直到您了解在将临时站点推送到您的实时实例之前您将对其进行更改。在发布好的更改之前,请将其视为您将用作测试平台的站点副本。
正是这个概念对整个过程很重要。在大多数情况下,您不想更改您的实时站点。这是因为这些调整中的任何一个都可能导致问题,此时您的网站要么无法正常运行,要么完全停止运行,从而中断您的用户和销售。
一般过程是克隆您网站的文件以及您的数据库。这将转到另一台服务器、您的本地开发环境或两者,具体取决于您的工作流程(稍后会详细介绍)。完成工作后,您可以通过这些阶段回到进度 — 因此从本地设置到暂存服务器,或从暂存到实时。
在此期间,您的活动站点始终保持其旧的工作状态,而不会受到您更改的影响。当然,一旦您将这些更改从暂存环境推送到实时服务器,这将更新您的站点。
总体而言,在您进行更改时,登台是针对您的网站问题的故障保护。一旦确定这些更改可以进行,您就可以将它们发送到您的实时站点。我们承认这看起来像是一个复杂的工作流程,尤其是考虑到大多数网站所有者对本地到实时开发的概念不熟悉。但是,WooCommerce 登台具有很好的商业意义,原因有一个:正常运行时间。
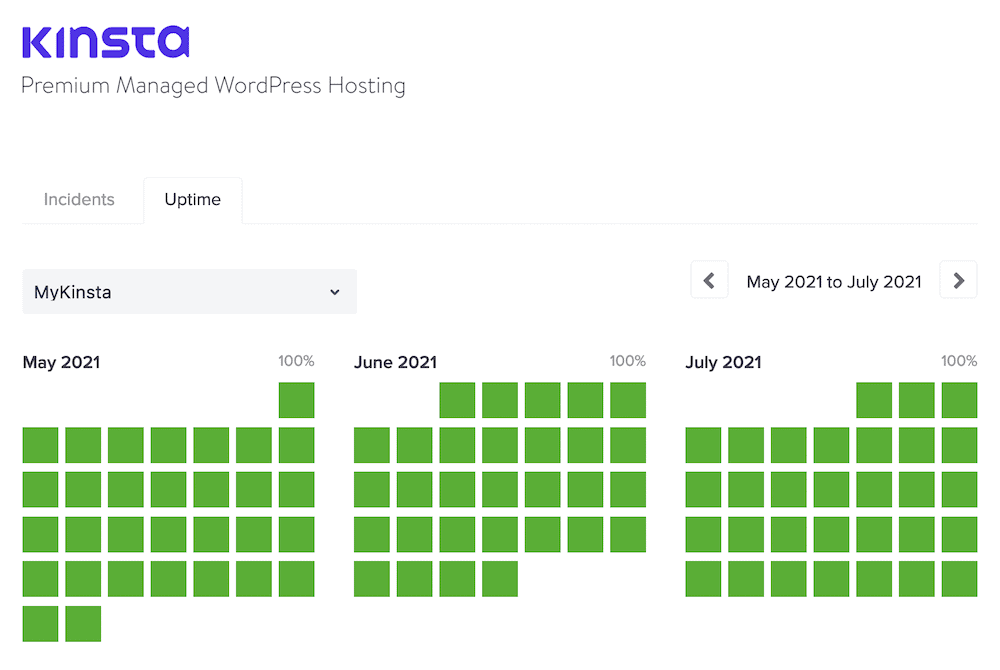
 Kinsta 正常运行时间页面。
Kinsta 正常运行时间页面。
电子商务的公共使用正在上升,并且在未来将几乎无处不在。更重要的是,最受欢迎的电子商务市场遍布全球。这意味着您需要准备好应对几乎恒定的流量。
换句话说,您需要维持网站的正常运行时间。
WooCommerce 登台可让您在安全地测试更改的同时保持您的网站运行。它提供了无数的好处:
- 您有足够的时间来处理您需要的站点的各个方面,而不必担心停机时间。
- 临时站点永远不会影响您的实时服务器,因此您可以防止错误。
- 您可以在不影响最终用户的情况下测试重新设计和用户界面 (UI) 更新。
- 如果你有一个开发团队,这里有一个自然的分工。他们可以安静地处理您网站的设计和功能,而您则可以专注于使用经过验证的设计来最大限度地提高您的生产力。
WooCommerce 分期还有很多积极因素,它们都是您自己的设置所独有的。在任何情况下,如果您将您的站点和开发拆分为本地、临时和实时站点,您将保持较高的正常运行时间并且您的利润滚滚而来。
何时使用 WooCommerce 暂存
我们已经谈到了 WooCommerce 登台的一些用例,但值得为您提供有关某些特定情况的更多详细信息。
从表面上看,对您网站的简单更新和调整似乎并不是 WooCommerce 登台的最佳用途。毕竟,设置它需要一些思考,并且对您的实时站点进行这些更改通常更直接。但是,我们认为基本更改是使用分期的最佳理由。
这是因为 WordPress 核心、主题和插件更新对站点的影响与白屏死机 (WSoD) 或其他错误一样多。这些类型的更新仍然会更改您的文件,如果存在不兼容,您将拥有一个离线的站点。
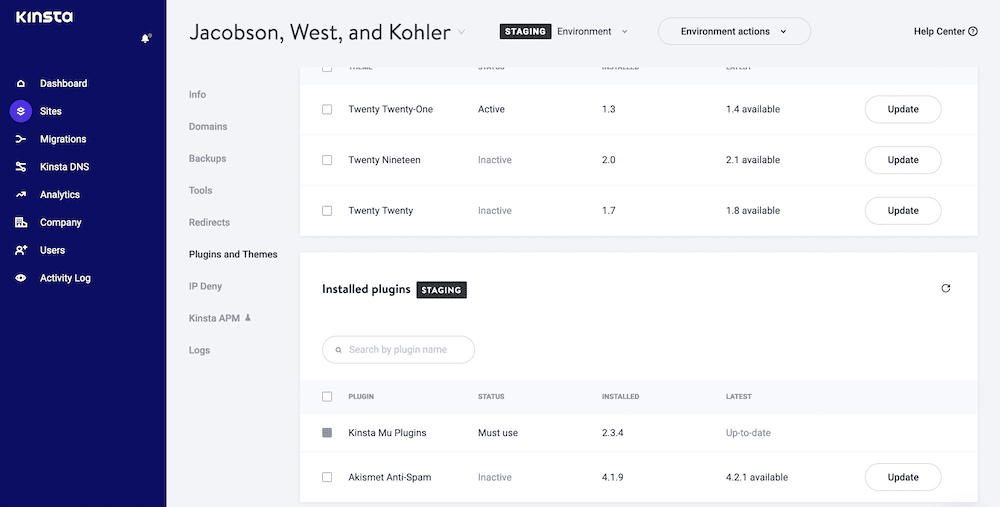
 MyKinsta 插件和主题屏幕。
MyKinsta 插件和主题屏幕。
在核心更新出错的情况下,损害可能是不可逆转的。这显然比可修复的错误更具灾难性,但即使是后者,您也需要做一些工作。例如:
- 您需要通过安全文件传输协议 (SFTP) 登录您网站的服务器。
- 接下来,您需要找到有问题的主题或插件,这通常涉及禁用所有内容并进行单独检查。
- 从那里,您将需要整理主题或插件为您提供的功能。在前者的情况下,您的网站很可能看起来很糟糕,而后者可能会导致一些基本功能消失。
虽然这是最容易解决的问题之一,但主题或插件不兼容仍然令人头疼。最重要的是它会引入停机时间,这将对您的收入和流量数量产生连锁反应。
您还可以将其扩展到插件和主题安装。当然,安装和更新是不同的操作,但它们都与更改和添加文件有关。因此,不难理解在 WooCommerce 临时站点上安装新插件或主题如何让您在上线之前测试新添加的错误和不兼容性。
事实上,当涉及到主题安装时,只有在您想要重新设计您的网站时,您才会真正做到这一点。这是 staging 的核心用例,我们认为重新设计是您可能考虑使用该技术的唯一情况之一。
如您所见,WooCommerce 登台不仅仅是一个设计沙箱环境。
使用分段作为备份
一些用户还会断言,如果您将完整的实时站点复制到临时环境,这也构成了您站点的完整备份。这里的真相更复杂。
一方面,是的,您的整个站点可以在不同的环境中使用,以防最坏的情况发生。但是,此“备份”只是您网站在更早的时间点的快照。
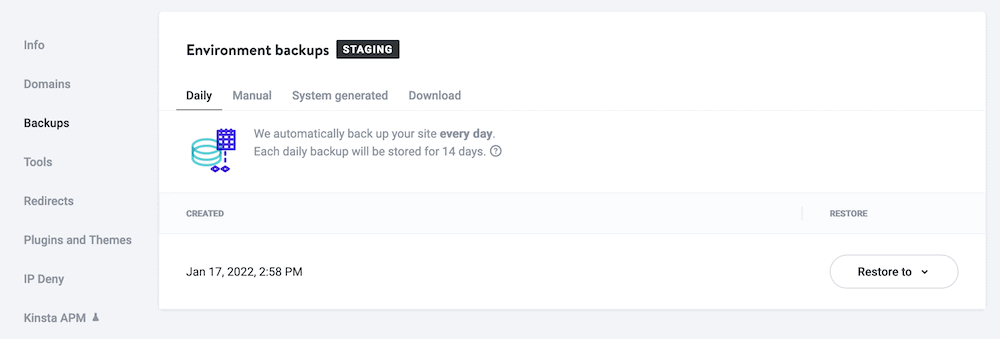
 MyKinsta 中的环境备份页面。
MyKinsta 中的环境备份页面。
在您的实时网站遇到错误之前上架您的实时网站将需要难以置信的运气。更重要的是,如果您使用 staging,您将不会总是使用最新的数据库,因为应用程序并不总是需要更新。事实上,大多数登台过程都放弃了将数据库从登台推向实时,因为数据总是会过时的。
对于 WooCommerce 网站尤其如此,您每分钟可能会遇到多次销售。想象一下这样一种情况,您将一个站点拉到登台并在一段时间后将其推送到现场,结果却抹去了数百个订单。
WooCommerce 分期的选项
许多精明的网络企业、主机和开发人员认识到,一般来说,登台对于大多数网站所有者来说都很重要。因此,有很多方法可以展示您的网站,如果您使用 WordPress,它们都会很熟悉:
- 您的主持人可能有办法设置登台,但并非所有人都可以。这是一个不错的选择,因为您不需要导航到另一个仪表板和界面。
- 存在 WordPress 插件,例如 WP Stagecoach 和 WP Staging。许多建议都建议使用 Duplicator 之类的插件,但这无法复制与登台解决方案相同的功能。
- 还可以选择设置手动登台站点。这将是一项技术工作,您需要大量的专业知识才能完成这项工作。对于大多数人来说,它可能不是最佳选择,但它将是最强大的。
首先检查您使用当前工具和软件已经可以实现的目标总是一个好主意。因此,您的主机是您应该首先查看的地方。
为什么考虑使用内置登台的主机
尽管手动方法有很多好处——它功能强大,可以适应您的需求,并且在您的控制之下,但它可能不是最佳解决方案。我们相信您的主机提供了功能、功能、可用性等的正确组合,以帮助您设置 WooCommerce 登台。
使用主机有很多好处:
- 您无需担心将暂存解决方案与服务器连接起来,因为它已经是生态系统的一部分。
- 您的主机知道如何设置服务器,因此他们将成为打造优质登台服务器的专家。
- 更重要的是,您可以使用主机的基础架构更好地复制您的实时服务器。在许多情况下,这些服务器将具有相同的规格、软件和优化。
- 不会有额外的仪表板或内容界面,这从可用性的角度来看很重要。许多主机都提供一键式登台选项,还可以选择在服务器之间拉取和推送的内容。
因为我们非常相信 staging 的力量,Kinsta 有自己的解决方案,可以用最少的麻烦进行设置。在下一节中,我们将看看它提供了什么。
为什么 Kinsta 是 WooCommerce 登台的完美主机
在 Kinsta 提供的众多功能中,每个 WordPress 安装的强大、集成、一键式登台 – 这包括 WooCommerce 网站。
您可以在此处获得功能齐全的解决方案。这包括设置、刷新、删除和管理登台环境的能力。您与暂存站点之间的点击次数最少,并且只需几秒钟即可在您的实时环境和暂存环境之间推送和提取数据和文件。
此外,如果将 DevKinsta 作为流程的一部分,您可以创建完整的工作流程。
 DevKinsta 徽标。
DevKinsta 徽标。
DevKinsta 是一个免费工具,可让您将开发的本地站点推送到暂存环境。这意味着您可以在不浪费任何服务器资源的情况下工作,然后在暂存服务器上测试这些更改。
我们有大量关于 Kinsta 分期如何在我们的知识库中工作的信息。但是,我们将在本文的其余部分向您展示一些基础知识。
如何设置 WooCommerce 登台(使用 Kinsta 和 DevKinsta)
在接下来的几节中,我们将向您展示如何使用 Kinsta 的功能和 DevKinsta 作为本地环境来设置 WooCommerce 登台。
但是,在您启动控制面板之前,最好计划一下您希望您的流程如何进行。
1. 规划你的工作流程
这是我们在本文其他地方涉及的主题,但 WooCommerce 登台不仅仅是在不同的服务器上托管以测试更改。将其视为您网站开发的完整方法。因此,您需要先决定此工作流程,然后再执行其他任何操作。
我们的意见是对您的开发工作流程采取三管齐下的方法:
- 本地:您将在自己的计算机上的沙盒环境中在您的站点上工作,这提供了大量的时间并且没有压力。但是,您通常不会在本地设置和实时服务器之间完全对等。
- 暂存:这将提供一个在线环境来测试您在本地设置中所做的更改,该服务器可以更好地代表您的实时站点。
- Live:这(当然)是您面向公众的网站,这意味着在您进行设计更改和更新时保留它是最重要的。
此工作流程让您可以按照自己的节奏工作,而无需使用任何托管资源,然后在您接近生产级设计时扩展站点。但是,除此之外,您还需要考虑以下一些方面:
因停机时间和 WordPress 问题而苦苦挣扎?Kinsta 是旨在节省您时间的托管解决方案!查看我们的功能
- 数据库同步:这是 WooCommerce 登台时需要考虑的最大因素之一。您通常会将实时数据库移动到本地和临时环境,但不会将该数据库全部推回。这是良好的暂存解决方案和迁移工具之间的区别。
- 同步文件:以与数据库类似的方式,您需要考虑如何将您处理的文件同步回您的实时站点。可能是您没有推送所有内容,仅推送更改的文件。但是,如果有意义的话,完全同步并没有错。
对于一些开发人员来说,Git 是暂存过程的重要中间人。事实上,Git 非常适合使用“推送部署”方法托管您的主题和站点文件。这使您可以在本地服务器上工作,将文件推送到 Git,并设置宏或脚本以将这些文件部署到登台或实时服务器。
如果您有能力从不接触您的任何一台服务器,那么随着工作流程的每个步骤的进行,您“损坏”的范围就会更小。在我们看来,这是分期的另一个好处。
2.设置暂存环境
我们可以使本节简短,因为在 Kinsta 中启用分期非常简单!您需要在此处执行三个一般步骤。首先,登录您的 MyKinsta 仪表板,然后前往您要登台的站点:
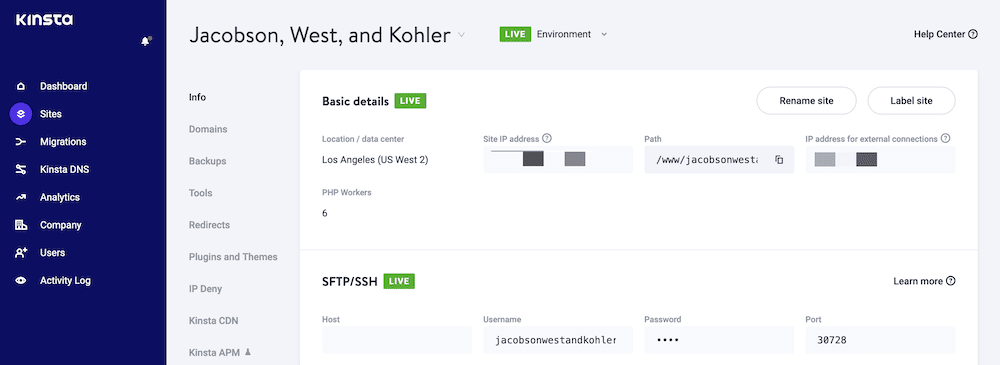
 MyKinsta 仪表板,显示站点的基本详细信息。
MyKinsta 仪表板,显示站点的基本详细信息。
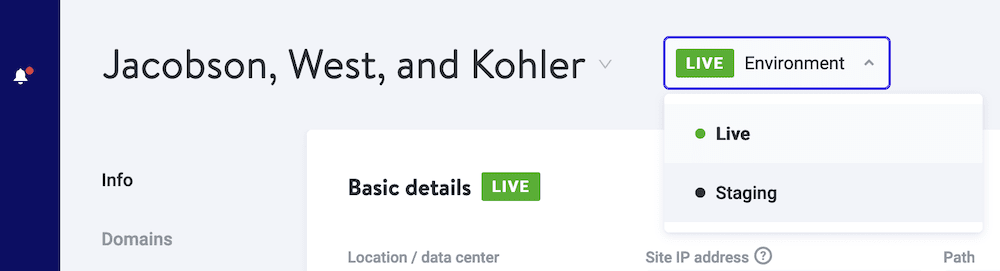
接下来,将环境从 Live 更改为 Staging。您可以从屏幕右上角的下拉菜单中执行此操作
 环境操作菜单。
环境操作菜单。
一旦你点击按钮来实现登台,Kinsta 就会发挥它的魔力并进行设置。在一切准备就绪之前,您可能需要等待大约 15 分钟左右。但是,您还会发现您的安全套接字层 (SSL) 设置端口已结束,这为您节省了一个额外的步骤。
3. 对 WooCommerce 分期进行更改
Kinsta 的暂存功能非常棒,几乎适用于所有开发环境。但是,如果您选择使用 DevKinsta 应用程序,您可以访问一些额外的(和很酷的)功能,使您的 WooCommerce 登台体验更轻松。
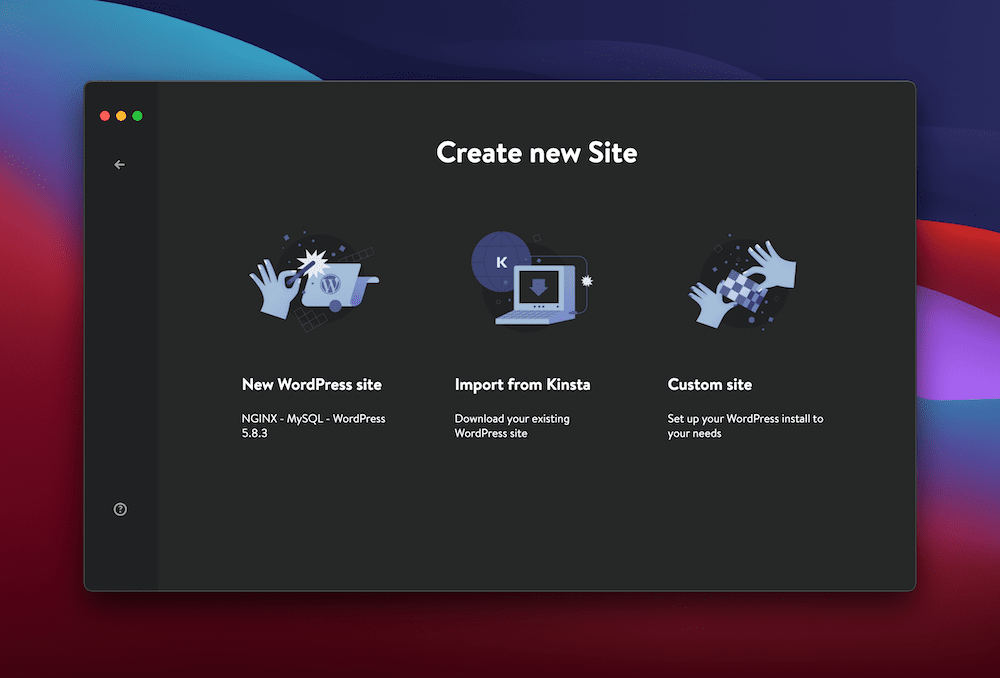
您需要从 DevKinsta 的导入过程开始。单击“添加站点”按钮后,这很容易——您将从可用选项中选择从 Kinsta 导入:
 创建新站点屏幕。
创建新站点屏幕。
从这一点您知道该怎么做:开发您的网站!
当然,无论您在 DevKinsta 中工作时选择承担什么任务,我们都可以,但是当您准备好时,您会希望将这些更改恢复到您的暂存环境中。
4. 将更改从分期推送到直播
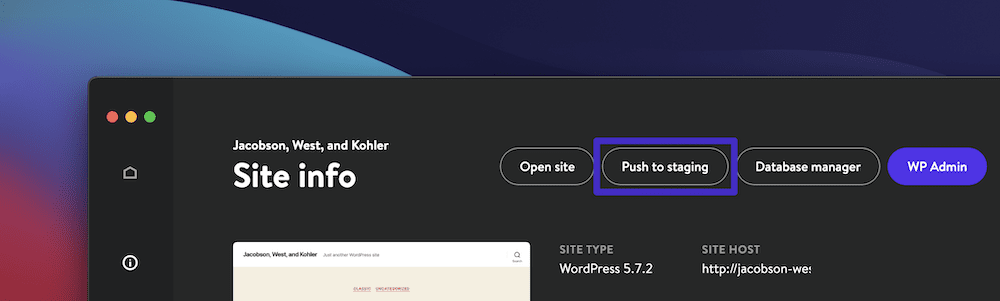
就像将您的站点导入 DevKinsta 一样,将这些更改推送回您的服务器是一件轻而易举的事。如果您单击 DevKinsta 中的站点信息面板,您将看到 Push to staging 按钮:

这似乎太简单了,但这就是您需要做的所有事情才能让您的网站再次回到您的服务器。但是,在实时推送这些暂存更改之前,您需要检查更多任务。
首先,对您的网站进行彻底的测试,因为它已经在服务器上。这将捕获您的本地环境未突出显示的任何不兼容性。
完成后,就该让更改生效了。
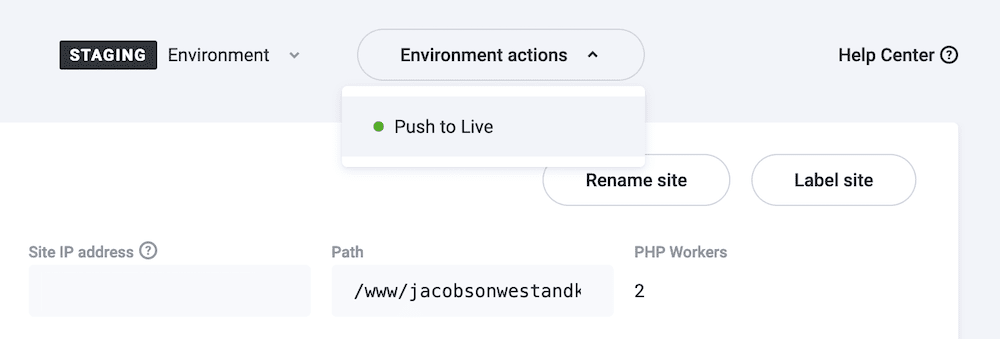
您将从 MyKinsta 仪表板执行此操作。在屏幕上显示您的暂存环境时,请查看右侧。您将看到一个环境操作下拉菜单。如果您从此菜单中选择 Push to Live,则会发生明显的情况:
 Environment 操作菜单中的 Push to Live 选项。
Environment 操作菜单中的 Push to Live 选项。
您可以使用 Kinsta 出色的登台功能做更多事情,我们涵盖了您需要了解的所有内容 – 包括我们的选择性推送功能 – 在我们的知识库中。
想要让您的电子商务商店保持活跃,同时仍然增强和更新它?
要
网站正常运行时间很重要——对于 WooCommerce 网站来说,可以说比您考虑的任何其他功能更重要。因此,您需要找到尽可能增加正常运行时间的方法,以最大限度地延长您向客户销售产品的时间。WooCommerce 登台是找到额外正常运行时间的最佳方法之一,同时还可以扩展、扩展、重新设计和优化您的商店。
在这篇文章的过程中,我们讨论了 WooCommerce 登台以及您为什么要实施它。虽然有很多方法可以设置它,但使用主机可以说是最好的选择。Kinsta 提供了与本地 DevKinsta 环境相关联的一键式登台。这意味着您可以将整个站点的生态系统保留在基于 Kinsta 的应用程序中,并从高正常运行时间中受益。
您认为 WooCommerce 分期是否可以使您的业务受益,如果是,您认为它将如何帮助您?在下面的评论部分让我们知道!
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 32 个数据中心。
- 通过我们内置的应用程序性能监控进行优化。
所有这些以及更多,在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
