您想要一种从 Shopify 迁移到 WooCommerce 的简单方法吗?想要确保您的在线商店及其内容在您搬家时保持完好?
迁移网站的最大问题之一是您可能会破坏您的网站。您最终将花费数小时尝试解决问题。
但别担心,本指南将逐步引导您完成整个过程。只需按照以下步骤正确将您的网站从 Shopify 移动到 WooCommerce。
在开始本教程之前,让我们 100% 确定您想要进行转变。
您应该从 Shopify 迁移到 WooCommerce 吗?
Shopify 是构建电子商务商店的一体化解决方案。它负责托管、安全、缓存等,因此您永远不必担心这些技术方面。对于初学者和对网站建设不太了解的人来说,这非常容易。
您只需支付月费或年费。他们的基本计划起价为每月 29 美元,您可以以每月 79 美元的价格升级到 Shopify 计划或每月 299 美元的高级 Shopify 计划。
除了这个成本之外,使用 Shopify 还要付出更大的代价。由于他们为您处理所有技术方面的问题,这意味着您失去了对网站自定义的大量控制权。
现在WooCommerce让您可以完全控制如何修改您的网站,但您需要有自己的网络托管计划。除此之外,WooCommerce 插件是免费使用的。您只需安装 WordPress 和 WooCommerce 插件即可开始使用您的在线商店。
因此,从长远来看,进行转换将是有益的,因为您将节省成本,并且您将在如何自定义和管理商店方面获得更大的灵活性。
有关这方面的更多信息,请阅读:Shopify 与 WooCommerce – 哪个是最好的电子商务平台。
在我们开始之前,您需要知道的是 Shopify 没有一种简单的方法来导出 WordPress 支持的文件格式的数据。因此,您可能能够导出您的网站,但您将无法在 WooCommerce 中使用该文件。
为了解决这个问题,我们的姐妹关注点 WPBeginner 构建了一个插件,可以帮助您轻松地从Shopify 迁移到 WooCommerce。将 Shopify 导入 WooCommerce 就像一个魅力。
话虽如此,让我们直接进入教程。
如何从 Shopify 转移到 WordPress
第 1 步:设置您的 WooCommerce 网站
您可能想知道为什么设置 WooCommerce 排在首位。嗯,想搬新家,首先得有个新家才能搬进去,对吧?这就是我们在第一步中要做的——为您的网站建立一个新家。
与 Shopify 不同,WooCommerce 是一个自托管平台,这意味着您需要自己处理网络托管。那么什么是网络托管?
网络托管使您可以访问将存储您的网站文件和数据库的网站服务器。如果没有服务器,您将无法让您的网站在 Internet 上运行。而且网络服务器很昂贵,所以几乎每个人都不是自己购买,而是从网络主机租用服务器空间。
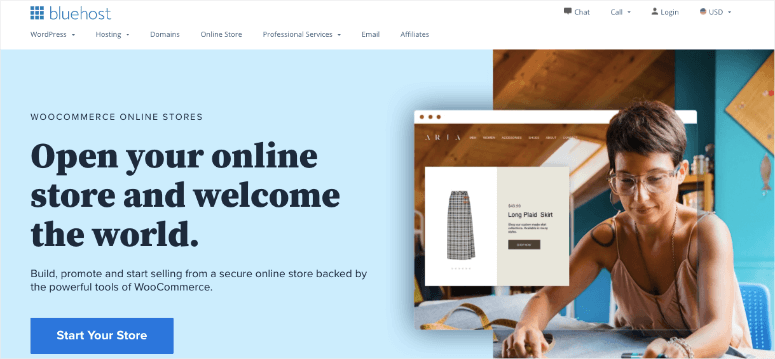
我们建议使用Bluehost。他们是最可靠的网络托管服务提供商,有专门为 WooCommerce 设计的计划。

我们已经与 Bluehost 达成了一项协议,我们的用户可以在他们的网络托管计划中获得独家优惠。您可以以每月 2.75 美元的价格开始使用,Bluehost 将免费为您提供域名和 SSL 证书。
索取此独家 Bluehost 折扣 »
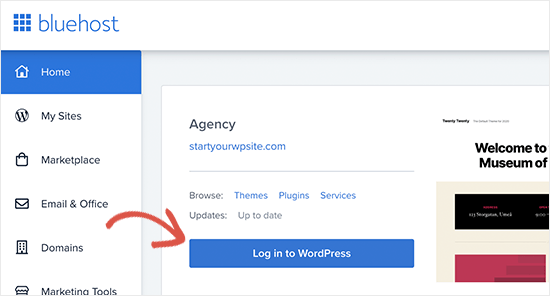
注册您的主机帐户后,Bluehost 会自动为您安装 WordPress。您可以从托管帐户仪表板访问 WordPress 管理面板。
只需单击“登录 WordPress”按钮。

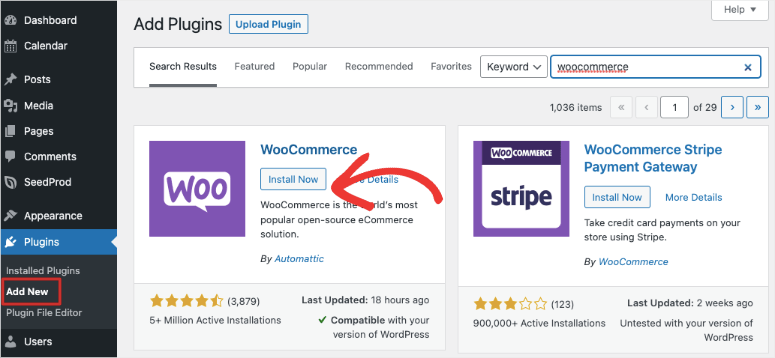
现在您应该会看到您的 WordPress 管理员,您将在其中管理您的网站。从左侧的菜单中,转到插件»添加新页面。
您会在顶部看到一个搜索栏,您可以在其中搜索“WooCommerce”。

看到它出现在搜索结果中后,单击立即安装按钮,然后单击激活按钮。
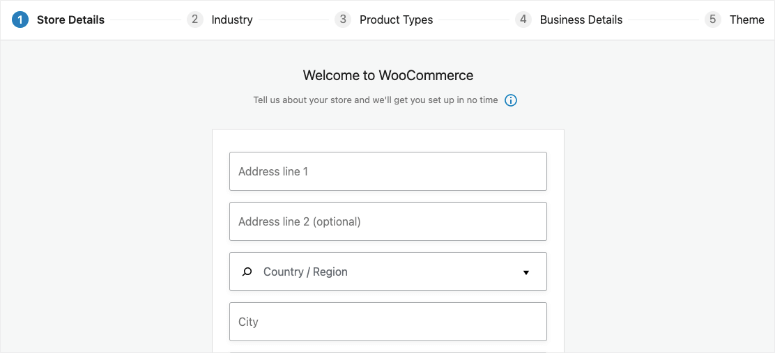
接下来,WooCommerce 将启动设置向导。这允许您输入您的商店信息并设置支付网关。

我们建议您遵循设置向导,以确保您涵盖了基础知识。
第 2 步:导出 Shopify 数据
当您尝试将 Shopify 网站迁移到 WooCommerce 时,丢失历史数据和破坏您的网站的风险很高。很多时候,用户不得不从头开始重新创建他们的产品。您可以支付为您处理它的迁移服务。但这些服务很昂贵。
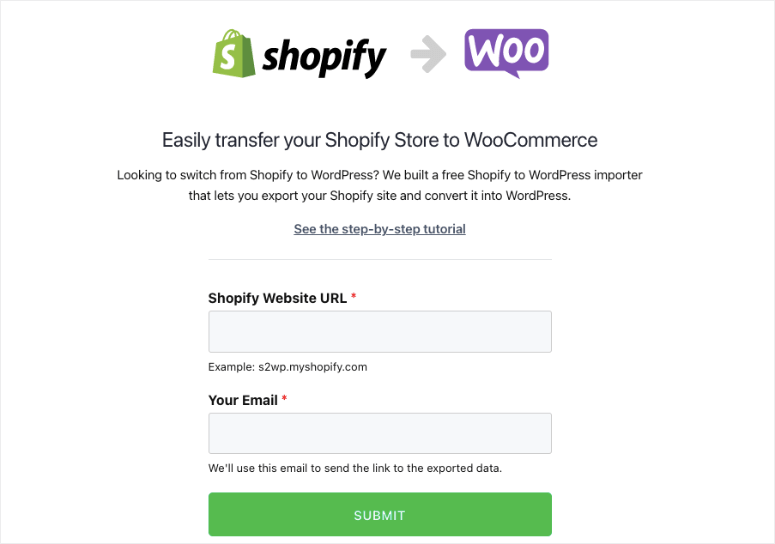
导出 Shopify 数据的最佳方式是使用免费的 Shopify to WooCommerce 导入工具。
它将以标准化格式导出您的数据,以便当您将其导入 WooCommerce 时,您的数据保持不变。最好的部分是它是免费的!
要开始使用,请访问Shopify to WooCommerce网站并输入您的 Shopify 网站 URL 和电子邮件地址。

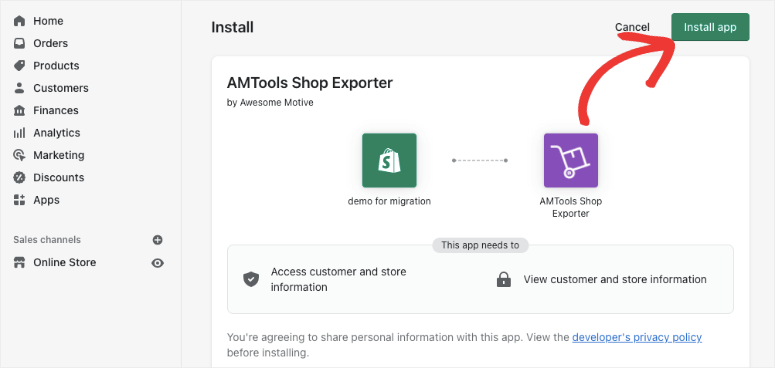
当您单击提交按钮时,您将被重定向到您商店的 Shopify 管理部分。系统将提示您安装应用程序,该应用程序将自动生成 Shopify API 密钥以进行数据迁移。只需单击底部的安装应用程序按钮即可继续。

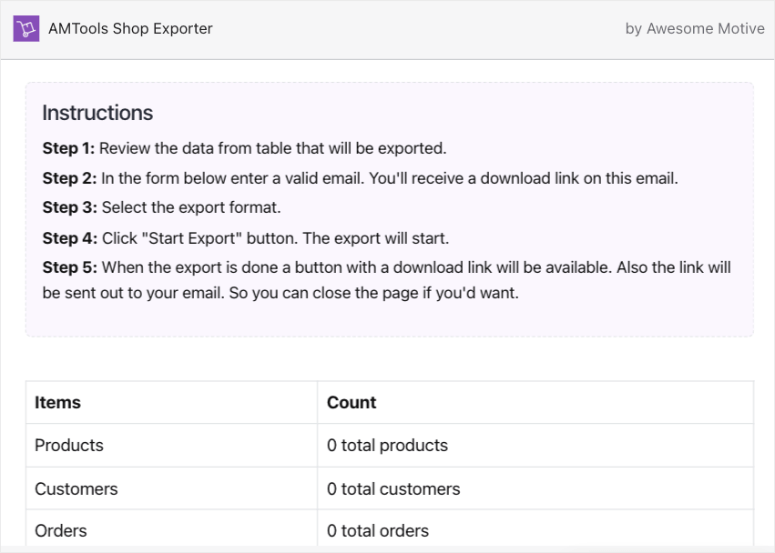
在下一个屏幕上,该应用程序将向您显示它将使用 Shopify API 导出的数据。目前,它会导出您的所有产品数据、产品类别、客户数据和订单。

不幸的是,该应用程序不会导出您的 Shopify 页面或博客文章(在撰写本文时)。但别担心,手动导入 WordPress 很容易。
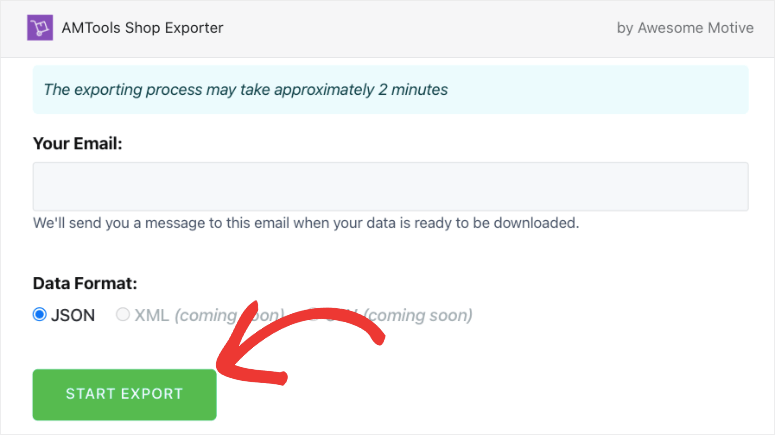
您需要提供一个电子邮件地址,您将在其中收到下载导出文件的链接。

单击“开始导出”按钮继续。
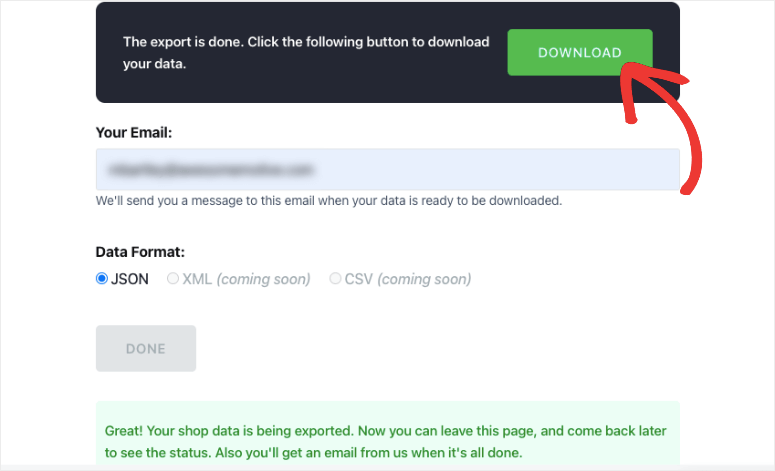
该应用程序将向您显示迁移过程的进度。完成后,将出现一个下载按钮。您还将收到一封电子邮件,其中包含下载文件的链接。

您现在可以继续将导出文件下载到您的计算机上。
第 3 步:在 WooCommerce 中导入 Shopify 数据
您需要做的下一件事是将数据导入您的 WordPress 网站。我们将使用相同的插件来做到这一点。
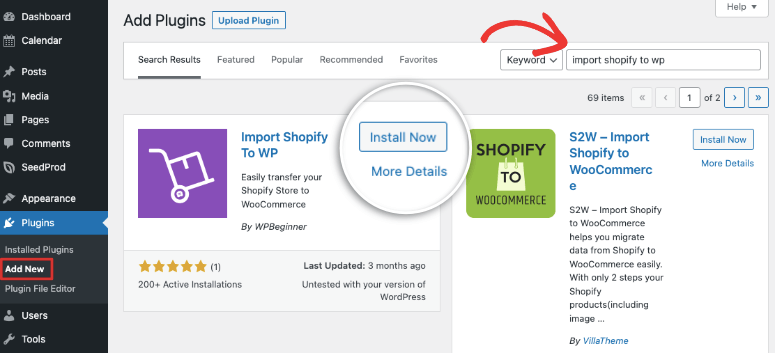
在您的 WordPress 管理面板中,转到插件»添加新页面。搜索并安装Import Shopify to WP插件。

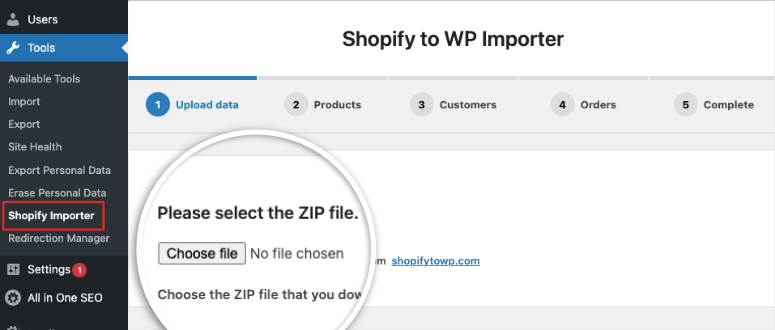
安装并激活它后,导航到 WordPress 菜单中的工具 » Shopify Importer。
在此页面上,您将获得一个选择 zip 文件的选项。从您之前下载的计算机中选择导出文件。

接下来,单击“上传”按钮继续。
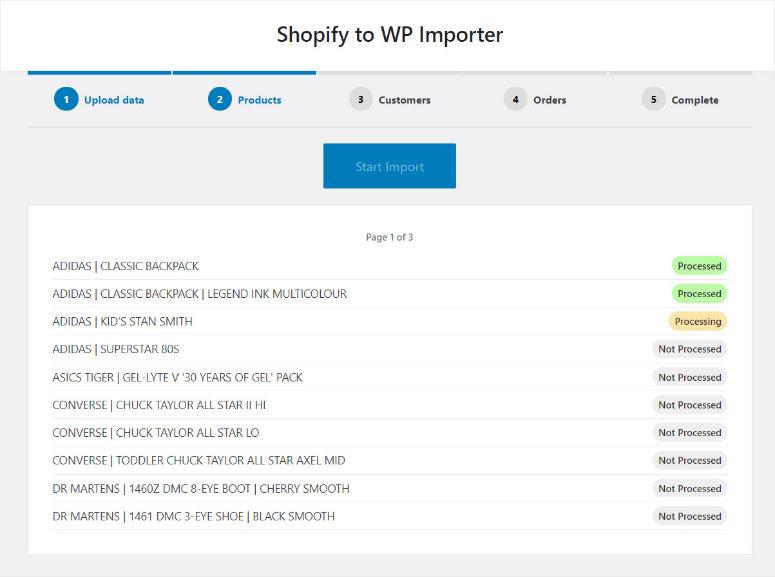
现在,该插件将显示上传文件中存在的导出产品列表。单击“开始导入”按钮开始该过程。

当插件完成繁重的工作时,您可以坐下来几分钟。通常只需一两分钟,如果您愿意,您可以离开该页面。该插件将继续运行导入过程。
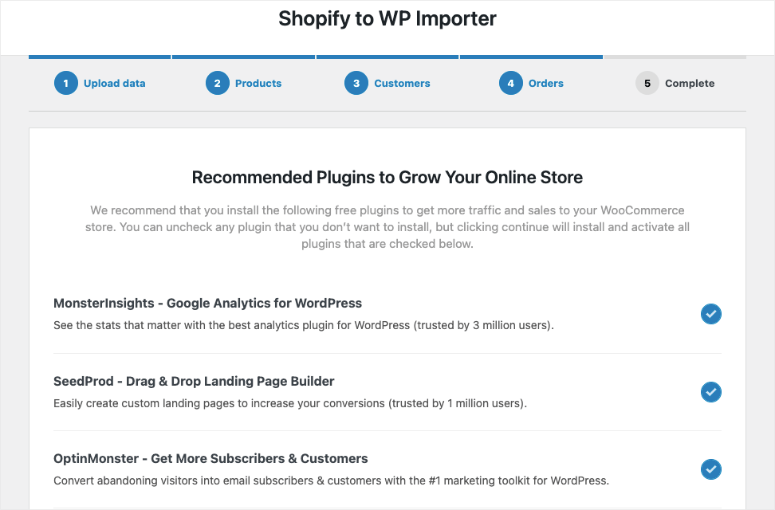
完成后,该插件会向您显示一个推荐插件列表,您需要这些插件来发展您的 Woocommerce 商店。这些是免费插件,将为您自动安装。如果您不需要这些工具,则可以取消选中该框,因为单击“继续”按钮。

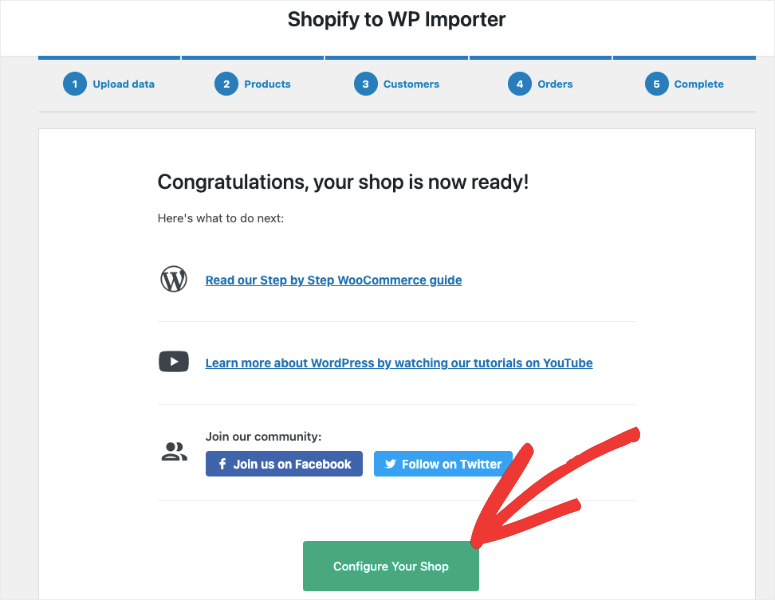
您现在可以查看您导入的产品、订单、订单状态和 WooCommerce 产品类别,以确保所有内容都已导入。在最后一页,您将看到设置 WooCommerce 的博客和视频指南。

当您单击“配置您的商店”按钮时,该插件将自动将您重定向到 WooCommerce 配置页面。

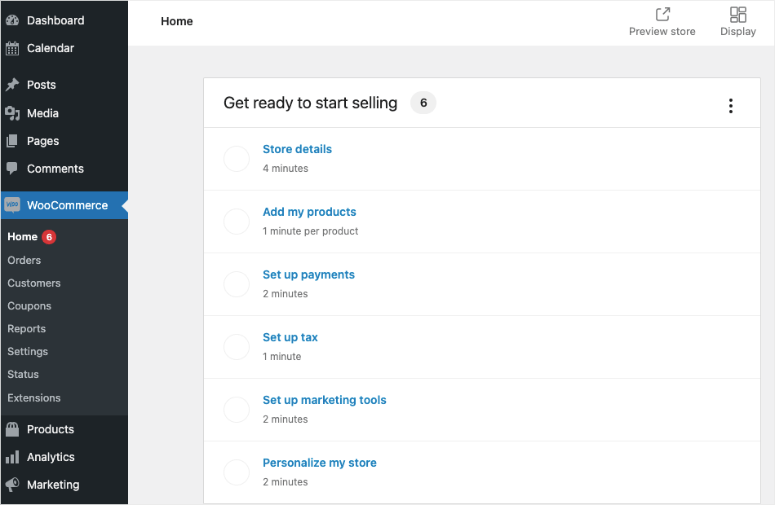
您可以按照设置向导在此处配置您的商店。
第 4 步:重定向您的旧网站
现在您已经完成了网站的导入,下一步是设置从 Shopify 到 WooCommerce 的正确重定向。
如果有人尝试访问您的旧 Shopify 网站,重定向会自动将他们发送到您的新 WooCommerce 商店。这样,如果他们最终访问了错误的网站,您就不会失去任何客户。
注意:如果您的商店有 Shopify 品牌域名(例如:yourstore.myshopify.com),您将无法使用单独的重定向。您需要编辑 Shopify 网站并添加指向新商店的链接。
将您的域从 Shopify 转移到 WooCommerce
如果您的 Shopify 商店使用的是自定义域名,例如“isitwp.com”,那么您可以轻松地将重定向添加到您的 WooCommerce 商店。
为此,您需要更改域的 DNS 设置。这有点技术性,但也不难做到。您的新托管服务提供商将为您提供您需要在域设置中输入的 DNS 服务器地址。它们通常看起来像这样:
ns1.bluehost.com
ns2.bluehost.com
如果您使用 Shopify 购买了您的域名,这意味着它将在 Shopify 中注册。您可以登录您的 Shopify 帐户并转到在线商店 » 域来管理您的 DNS 设置。
对于其他域名注册商,请参阅 WPBeginner 关于如何轻松更改 DNS 名称服务器的这篇文章。
在 WooCommerce 中更新 URL
在任何网站迁移中,您可能会发现描述中的 URL 仍指向您的旧网站。在这种情况下,它可能在链接到您的 Shopify 品牌域的产品描述中。您可以轻松地批量更新所有这些 URL,而不必一一查找。
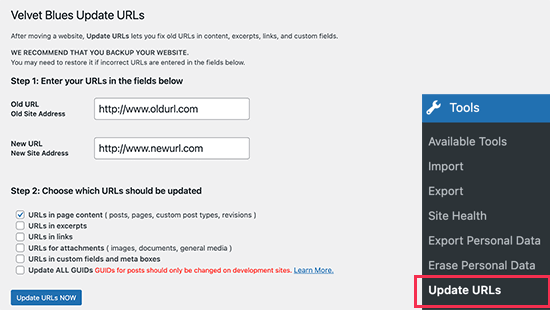
我们建议使用 Velvet Blues 更新 URL 插件。
在您的站点上安装并激活它时,您需要访问工具 » 更新 URL 页面。在这里,您可以输入您的 Shopify 商店 URL 作为旧 URL,输入您的 WooCommerce 域名作为新 URL。

然后,在页面底部,只需单击立即更新 URL 按钮,它将修复您网站上的所有链接。
更新您的 URL 后,您可以 从您的站点卸载该插件。
要为博客文章和页面设置重定向,我们建议使用 重定向 插件。
激活后,您需要访问工具 » 重定向页面。只需按照设置向导中的说明设置插件。
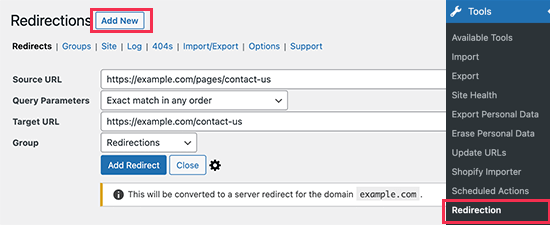
该插件使用起来非常简单。要添加您的第一个重定向,请单击添加新按钮。在源 URL 字段中输入帖子或页面的 URL,然后在目标 URL 字段中输入新 URL。

不要忘记单击“添加重定向”按钮以保存您的更改。
有关设置重定向的详细提示,请查看有关 如何在 WordPress 中设置重定向的指南。
迁移后步骤
导入网站后,您可能会发现您的网站看起来有所不同。这是因为 WordPress 默认主题已启用。
您可以使用新的 Woocommerce 主题自定义您的商店。请参阅我们的列表:为您的在线商店提供 60 多个最佳 WooCommerce 主题。
您还可以自行重新创建 Shopify 商店的风格。然而,这可能是一项艰巨的任务。相反,您可以使用大量拖放式网站构建器来自定义您的网站。查看SeedProd ,它带有内置的即将推出和维护模式、预制的网站主题以及非常易于使用的构建器。
接下来,您还需要重新配置您的 Wooommerce 设置。在您的 WooCommerce 仪表板中,您可以设置以下选项:
- 付款和运输选项
- 安全设定
- 电子邮件通知选项
- 产品设置
- 税收选择
您可以将其重置为旧的 Shopify 设置或重新开始。您会看到 WooCommerce 有更多选择,并为您的设置提供了很大的灵活性。在我们的指南中了解有关此内容的更多信息:如何创建有利可图的在线商店 – 一步一步。
而已。您已成功将 Shopify 商店移至 WooCommerce。您现在可以按照您想要的方式自定义您的商店。现实一点,您在开始时可能会遇到一些问题,以使您的网站看起来正确并赢得新平台。但从长远来看,你会受益。
接下来,我们为您挑选了这些必读资源:
- 如何保护您的 WooCommerce 网站(步骤 + 安全工具)
- 10 个最佳 WooCommerce 报告插件(免费和付费)
- 用于安全交易的 6 个最佳 WooCommerce 支付网关
第一篇文章非常重要,因为您现在需要自己照顾您的网站安全。该指南将为您提供保护您的网站免受黑客攻击所需的正确步骤。最后 2 个列表将帮助您发展网站并与客户建立信任。
