使用 Elementor,您可以用更直观的页面构建器替换块编辑器。如果您是 Elementor 用户,则每次要创建或编辑页面时都需要加载编辑器。但是,有时错误可能会阻止 Elementor 加载。
幸运的是,这个问题有几种解决方案。如果您了解导致错误的原因,您应该能够立即对其进行故障排除。
在本文中,我们将讨论导致 Elementor 无法加载问题的原因并查看插件的要求。然后,我们将向您介绍几种解决此错误的方法。让我们开始吧!
为什么 Elementor 没有加载?
在我们详细了解可能导致 Elementor 出现问题的原因之前,重要的是要讨论“未加载”错误的含义。启动 Elementor 编辑器时会发生此错误。
通常,编辑器只需要一点时间来加载:
 Elementor 页面构建器加载
Elementor 页面构建器加载
但是,如果编辑器卡在加载屏幕上,您可能正在处理错误。请注意,这与编辑器无法完全加载或获取 HTTP 代码不同。在这种情况下,除了 Elementor 无法加载之外,您的网站应该可以正常运行。
Elementor 要求是什么?
每个插件都有自己的系统要求。大多数插件开发人员不会发布此信息,因为他们假设每个服务器都可以满足他们的最低要求。通常,情况就是这样。
一些插件(例如页面构建器和安全工具)往往具有特定的系统要求。在 Elementor 的情况下,这些是最低要求(不包括存储空间):
- WordPress 5.2 或更新版本
- PHP 7 或更新版本
- MySQL 5.6 或更新版本
- 至少 128 MB 的 WordPress 内存限制
在大多数情况下,即使您的服务器不满足其要求,您也可以安装插件。但是,这可能导致插件无法正常工作,并且在 Elementor 的情况下,无法完全加载编辑器。
如何修复 Elementor 未加载(5 种方法)
如果 Elementor 卡在加载屏幕中,您要做的第一件事就是重新加载页面。再次尝试访问 Elementor 编辑器,看看错误是否仍然存在。如果是这样,是时候进行一些故障排除了。
1.更新元素
Elementor 可能无法加载,因为您使用的是过时版本的插件。过时的插件可能会导致与其他工具或最新版本的 WordPress 发生冲突。
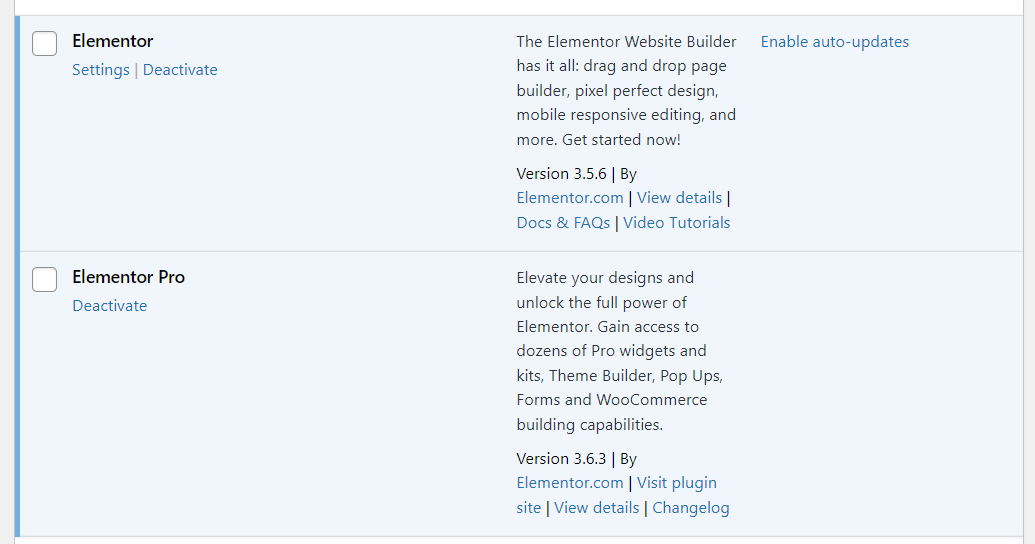
要检查您的 Elementor 是否是最新的,请转到插件 > 已安装插件并查找构建器。如果您拥有高级许可证,您应该在插件列表中同时看到 Elementor 和 Elementor Pro:
 更新元素
更新元素
如果您看到有关 Elementor 更新版本的通知,则需要运行必要的更新。然后,再次尝试访问编辑器。
2. 检查插件冲突(和测试 Elementor 附加组件)
插件之间引起冲突的情况并不少见。当您有多个提供重叠功能或冲突代码的插件时,通常会发生这种情况。
诊断插件冲突可能是一个挑战。最好的办法是逐个测试插件,看看是否有任何插件导致 Elementor 无法加载。理想情况下,您将使用临时网站来执行此操作,因为禁用关键插件会影响您网站的功能。
要开始使用,请转到插件 > 已安装插件。然后,您需要在活动插件列表中逐一禁用它们。禁用每个插件后,尝试重新加载 Elementor 编辑器以查看它是否正常工作。
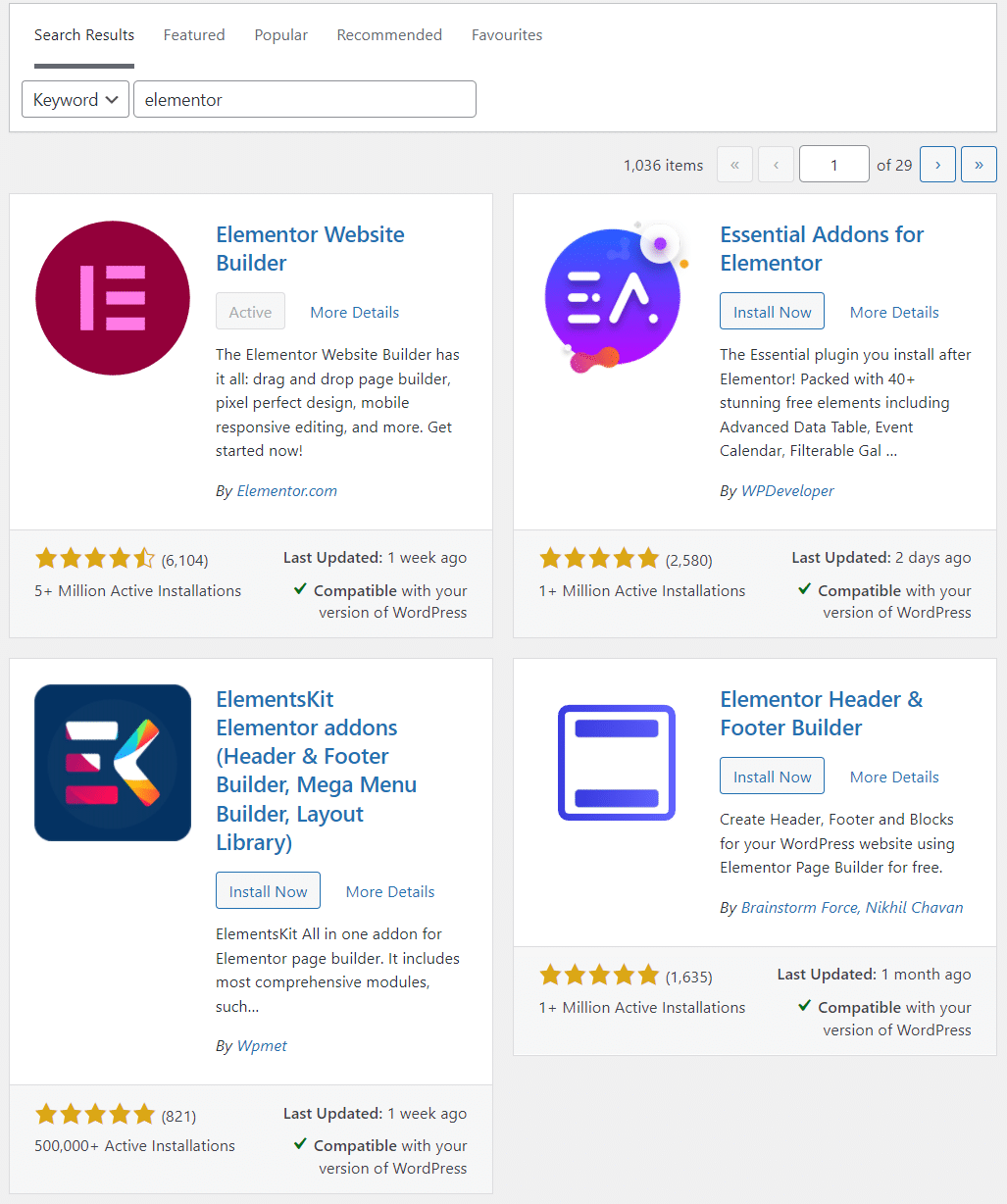
您还需要特别注意 Elementor 附加插件。这些附加组件扩展了页面构建器的功能和小部件库:
 注意 Elementor 附加组件
注意 Elementor 附加组件
如果在加载 Elementor 编辑器时禁用特定插件或附加组件没有影响,您可以继续重新激活它。目标是一个一个地测试插件,看看它们是否会导致兼容性问题。
另一种方法是一次禁用所有插件(Elementor 除外)并查看编辑器是否有效。但是,我们建议不要使用这种方法,除非您使用的是临时网站。大多数 WordPress 网站都依赖插件来实现关键功能,因此一次性禁用它们会影响用户体验。
3. 检查您网站的 PHP 版本
正如我们之前提到的,Elementor 仅支持 PHP 7 和更新版本。您可以从 WordPress 管理员检查您当前的 PHP 版本。
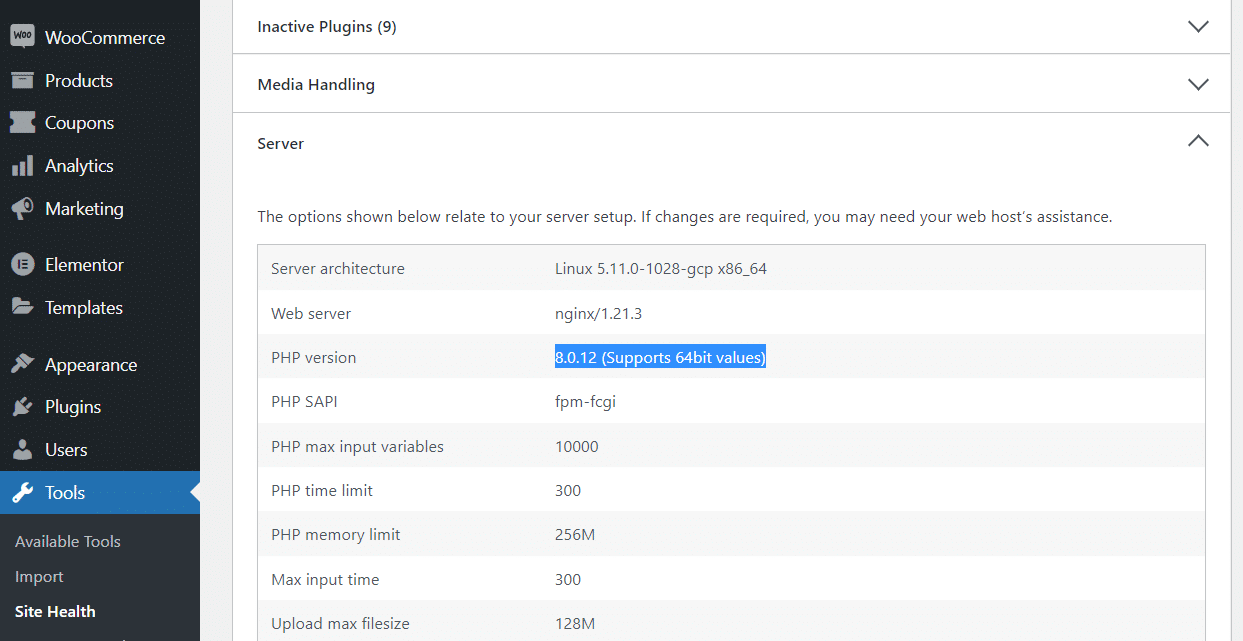
转到工具 > 站点运行状况并选择信息选项卡。在这里,您将找到有关您网站的一些技术信息。如果您打开服务器选项卡,您将能够检查您的服务器使用的 PHP 版本:
 仔细检查 PHP 版本是否合适
仔细检查 PHP 版本是否合适
理想情况下,您会看到 PHP 7 或 8。但是,您可以通过主机控制面板更新您的 PHP 版本,具体取决于您的提供商。
如果您使用 Kinsta,MyKinsta 仪表板使您可以选择用于每个站点的 PHP 版本。打开仪表板并导航到站点,然后选择要更新的网站。
订阅时事通讯
想知道我们是如何将流量提高到 1000% 以上的吗?
加入 20,000 多人的行列,他们会通过 WordPress 内幕技巧获得我们的每周时事通讯!
现在订阅
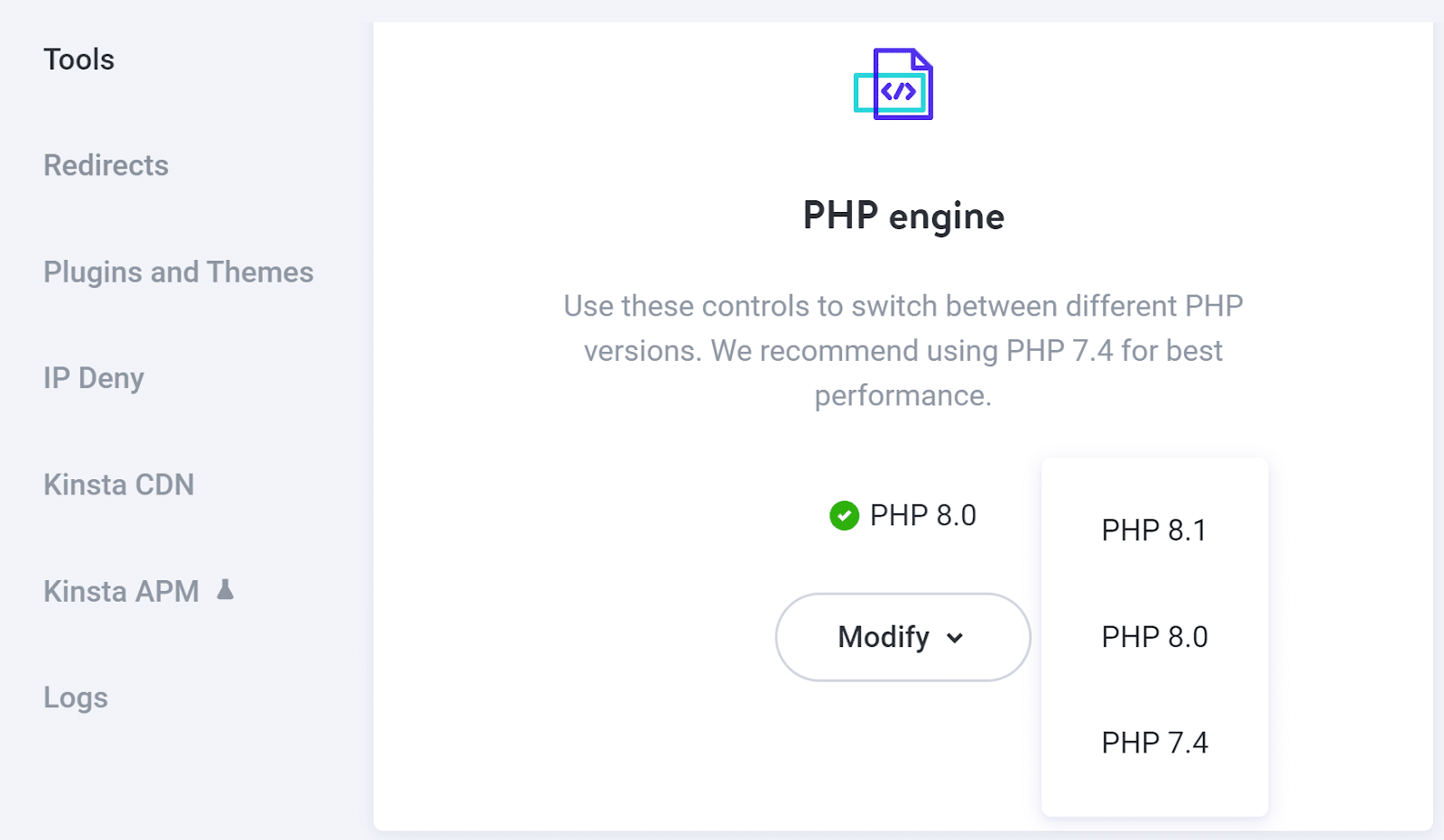
接下来,转到“工具”选项卡并向下滚动,直到看到 PHP 引擎选项。您可以使用 Modify 下拉菜单来选择该站点使用的 PHP 版本:
 使用 MyKinsta 平台更新 PHP
使用 MyKinsta 平台更新 PHP
使用 Kinsta,您可以从最新版本的 PHP 中进行选择。它们全面提供了更好的性能和功能。
如果您的托管服务提供商不允许您直接切换 PHP 版本,我们建议您联系支持团队。如果需要,他们应该能够帮助您更新它。如果您的网络主机不支持较新版本的 PHP,则可能是时候迁移到其他提供商了。
4.检查您网站的内存限制
您网站的 PHP 内存限制定义了整个 WordPress 安装可以使用多少 RAM。低内存限制将阻止许多插件正常工作。
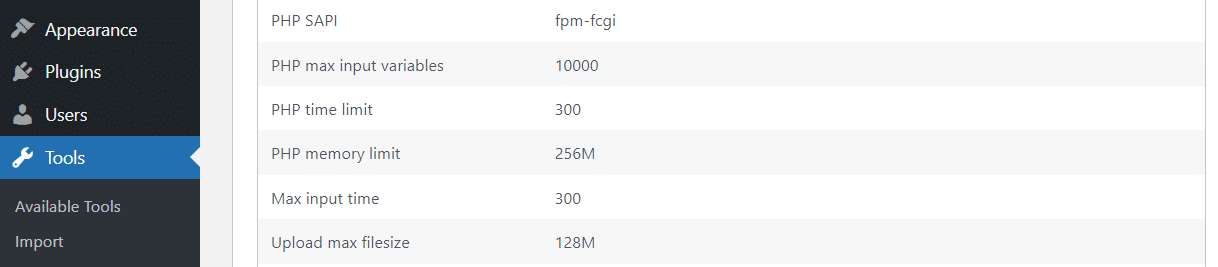
正如我们之前提到的,Elementor 的最低系统要求为 128 MB 内存。如果您不确定站点的内存限制是多少,您可以转到工具 > 站点运行状况并选择信息选项卡来检查它。然后,打开服务器选项卡并查看 PHP 内存限制条目:
 检查您的 PHP 内存限制
检查您的 PHP 内存限制
大多数现代 Web 主机将提供 128-256 MB 作为 PHP 内存限制基线。如果您使用托管 WordPress 托管,则该数字可能为 256 MB。
如果您正在处理较小的数字,您可以尝试手动增加 PHP 内存限制。最简单的方法是通过 FTP。
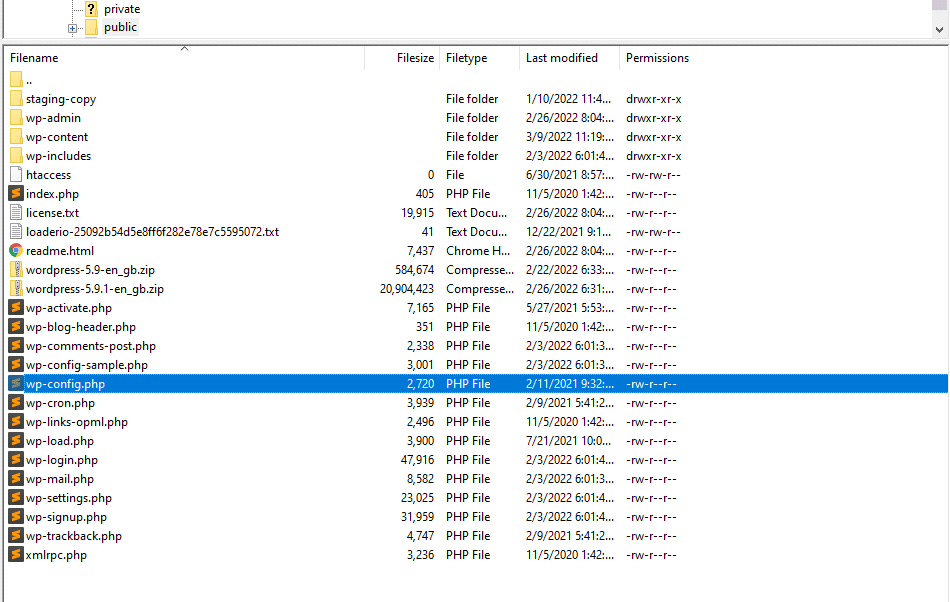
首先通过 FTP 或 SFTP 连接到您的网站并找到 WordPress 根文件夹。这通常被命名为 www、public 或 public_html。
找到文件夹后,打开它并查找 wp-config.php 文件:
 找到 wp-config 文件
找到 wp-config 文件
使用文本编辑器打开 wp-config.php 文件并查找以下行:
因停机时间和 WordPress 问题而苦苦挣扎?Kinsta 是旨在节省您时间的托管解决方案!查看我们的功能
定义(’WP_MEMORY_LIMIT’,’256M’);
根据您服务器的内存限制,该数字可能会更低。如果找不到该行,可以手动添加。但是,请确保您没有编辑 wp-config.php 文件中的任何其他条目。您还需要在以下行之前添加该代码:
/* 就是这样,停止编辑!快乐的博客。*/
从技术上讲,您可以摆脱小于 256 MB 的内存限制,但您也可以尝试设置更高的内存限制。但是,根据我们的经验,256 MB 是 PHP 内存的最佳选择。
完成后,保存更改并关闭文件。现在,再次检查站点健康页面,看看 WordPress 是否识别出 PHP 内存限制的变化。
在某些情况下,您的 Web 主机可能不允许您手动更改 PHP 内存限制。这意味着您需要联系支持团队,看看他们是否可以为您做这件事。
5.切换Elementor的Loader方法
Elementor 包含一个内置功能,可让您更改插件加载编辑器的方式。更改 Elementor 加载器方法不应以任何方式影响您,但如果没有其他故障排除方法有效,我们建议将其作为最后的手段。
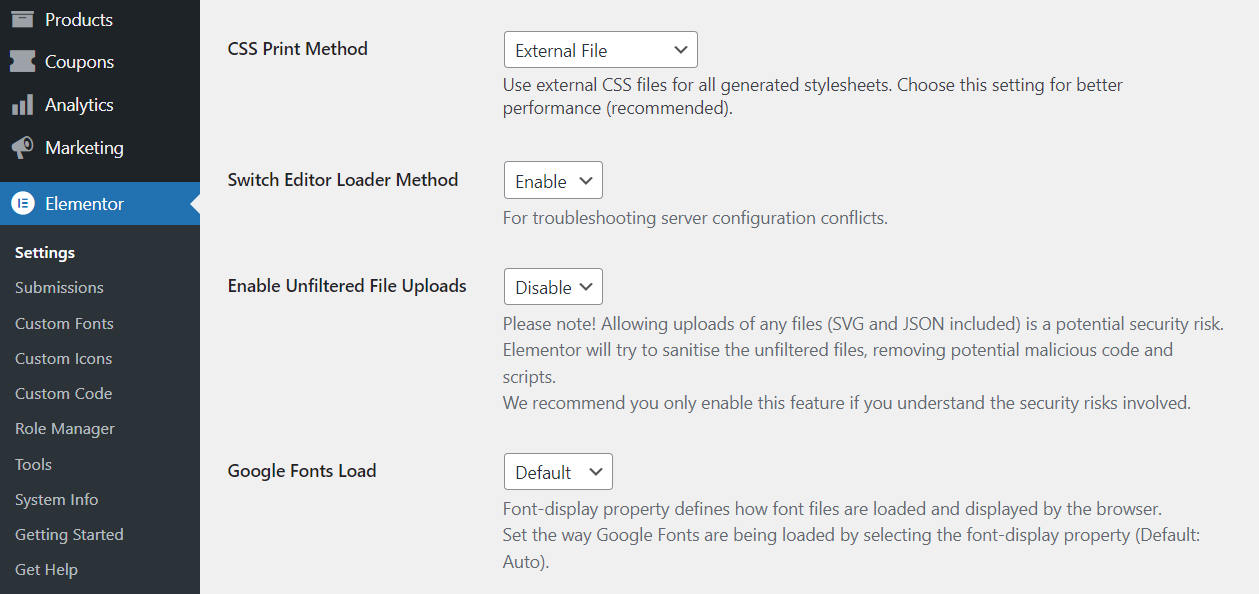
要更改 Elementor 加载方法,请转到 Elementor > 设置 > 高级。然后,查找 Switch Editor Loader Method 设置并选择 Enable:
 更改 Elementor 加载方法
更改 Elementor 加载方法
保存您的更改并尝试再次加载编辑器。Elementor not loading 错误现在应该消失了。
其他 Elementor 故障排除方法
如果您在使用 Elementor 时遇到任何技术问题并且不确定如何继续,您可以使用其他一些故障排除方法。让我们来看看它们。
切换主题
大多数流行的 WordPress 主题都使用主要的页面构建器插件进行了测试。但是,我们建议您查看每个主题的描述,以确保它提到与 Elementor 的兼容性。
如果您当前的主题对 Elementor 不友好,则更新主题可能会解决页面构建器的问题。无论如何,切换主题只需要一分钟,因此如果您在使用 Elementor 时遇到问题,值得一试。
禁用浏览器加载项
在某些情况下,浏览器加载项可能会导致逐页出错。例如,您可以使用阻止脚本的附加组件,或将自定义代码添加到特定网站的扩展。
在尝试使用 Elementor 时,其中一些附加组件可能会导致问题。检查是否是这种情况的一种快速方法是尝试在干净的浏览器安装中使用 Elementor。
如果错误消失,您需要缩小导致问题的浏览器扩展的范围。这意味着在您确定罪魁祸首之前,一一禁用扩展。
了解导致 Elementor 无法加载问题的原因并查看插件的要求,然后了解如何修复它,所有内容都在本指南中 点击推文
点击推文
概括
如果您依赖 Elementor 来构建和更新您的网站,则无法加载编辑器可能会对您的计划造成重大影响。编辑器无法加载的原因有多种,但通常与系统要求或插件兼容性问题有关。
以下是如何逐步解决 Elementor 未加载错误的方法:
- 更新元素。
- 检查插件冲突(并测试 Elementor 附加组件)。
- 检查您网站的 PHP 版本。
- 检查您网站的内存限制。
- 切换 Elementor 的 loader 方法。
在 Kinsta,我们的计划旨在帮助您使用 Elementor 等页面构建器构建您梦想中的网站。查看我们的计划或与销售人员交谈以找到适合您的计划。
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 34 个数据中心。
- 通过我们内置的应用程序性能监控进行优化。
所有这些以及更多,在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
