[ad_1]
您的 WordPress 主题决定了您网站外观的许多方面,包括帖子和页面布局。 但是,您可能希望自定义设计以满足您的特定需求。 因此,您可能正在寻找一种在 WordPress 中创建模板的方法。
幸运的是,😎 使用 WordPress 完整站点编辑 (FSE) 和新的站点编辑器,您可以轻松访问主题的模板。 然后,您可以使用块自定义和创建新的。 更好的是:您不必触摸 🦸 一行代码即可。
在这篇文章中,我们将概述 WordPress 页面模板及其用例。 然后,我们将解释如何使用完整站点编辑功能创建和自定义这些模板。 让我们开始吧!
📚 目录:WordPress 模板介绍 🎬
模板是确定主题布局和结构的文件。 模板可能会决定您的特定页面的外观,例如您的 404 页面、博客文章和档案。
您还可以获取更具体的信息,例如创建仅适用于特定类别的博客文章的特殊模板。 👉 例如,如果您发布评论和教程,您可能会为这些不同类别的帖子使用不同的模板。
以前,您需要安装 WordPress 页面构建器或使用代码来创建和自定义模板。 但是,随着完整站点编辑的引入,您现在可以从 WordPress 仪表板访问和编辑模板。
此外,您可以调整单个模板部分,它们是模板中较小的组件。 👉 例如,您可以设计和编辑网站的页脚和页眉布局。
完整站点编辑使您能够自定义网站布局以匹配您的品牌并增强您的用户体验 (UX)。 此外,您无需投资高级页面构建器或插件即可加快设计过程。
此外,以这种方式编辑和创建模板非常人性化。 您无需接触主题的模板文件,也无需冒着因编码错误而破坏网站的风险。 因此,即使您是 WordPress 初学者,模板也可以帮助您以低风险的方式重新设计您的网站。
请记住💡,您当前需要使用 WordPress 块主题来访问完整站点编辑。 您还需要在您的网站上至少安装 WordPress 5.9。
要查找支持完整站点编辑的主题,您可以使用 WordPress.org 上的完整站点编辑功能过滤器 – 单击此处直接进入这些主题。
如何使用完整站点编辑在 WordPress 中创建模板🚧
根据您选择的主题,您将能够为 WordPress 网站上的不同页面创建新模板。 在本教程中,我们将使用当前默认的块主题 Twenty Twenty-2。
第 1 步:访问站点编辑器
安装并激活块主题后,导航到 WordPress 仪表板中的外观 > 编辑器。
⚠ 请记住 – 如果您在仪表板中没有看到站点编辑器,这可能意味着您当前的主题与完整站点编辑不兼容。
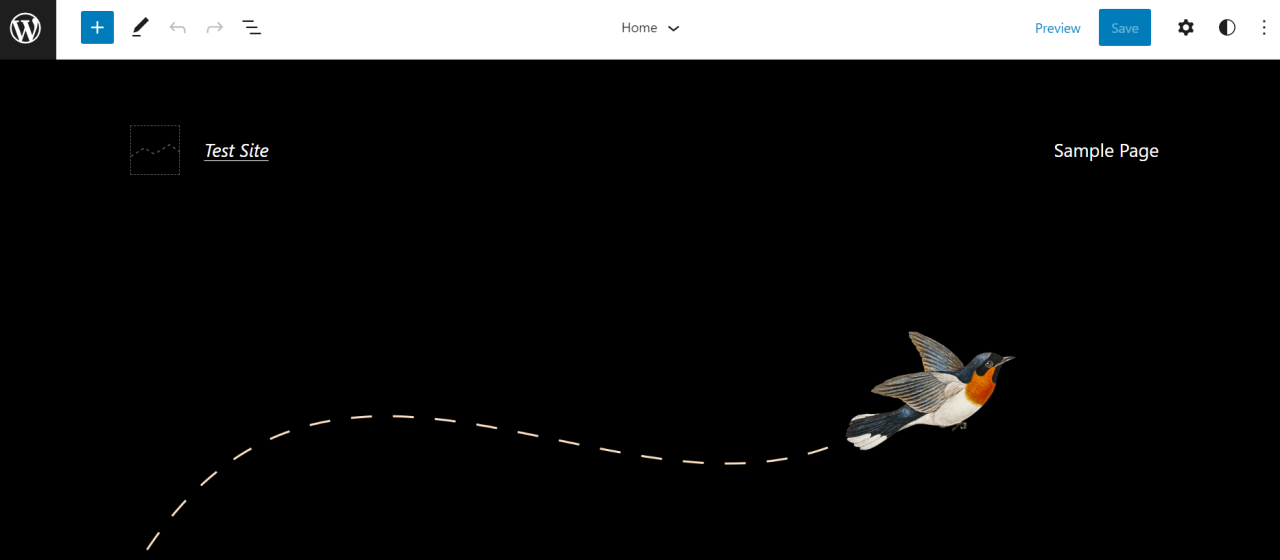
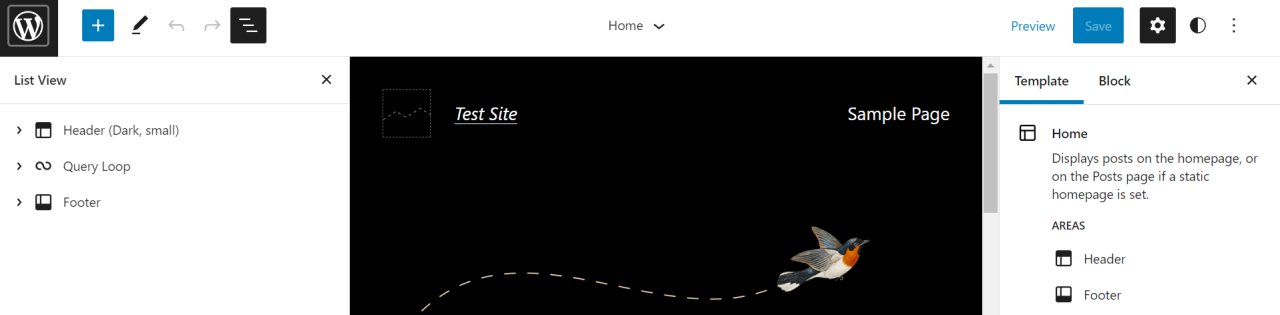
这将启动新的站点编辑器,默认显示您的主页:

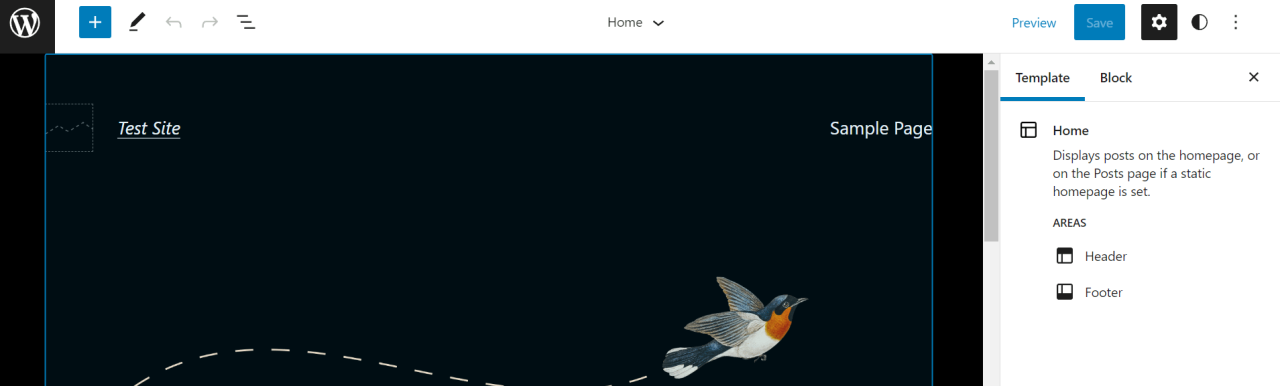
如果单击齿轮图标,您将能够看到当前模板及其各个部分。 在我们的示例中,模板具有页眉和页脚部分:

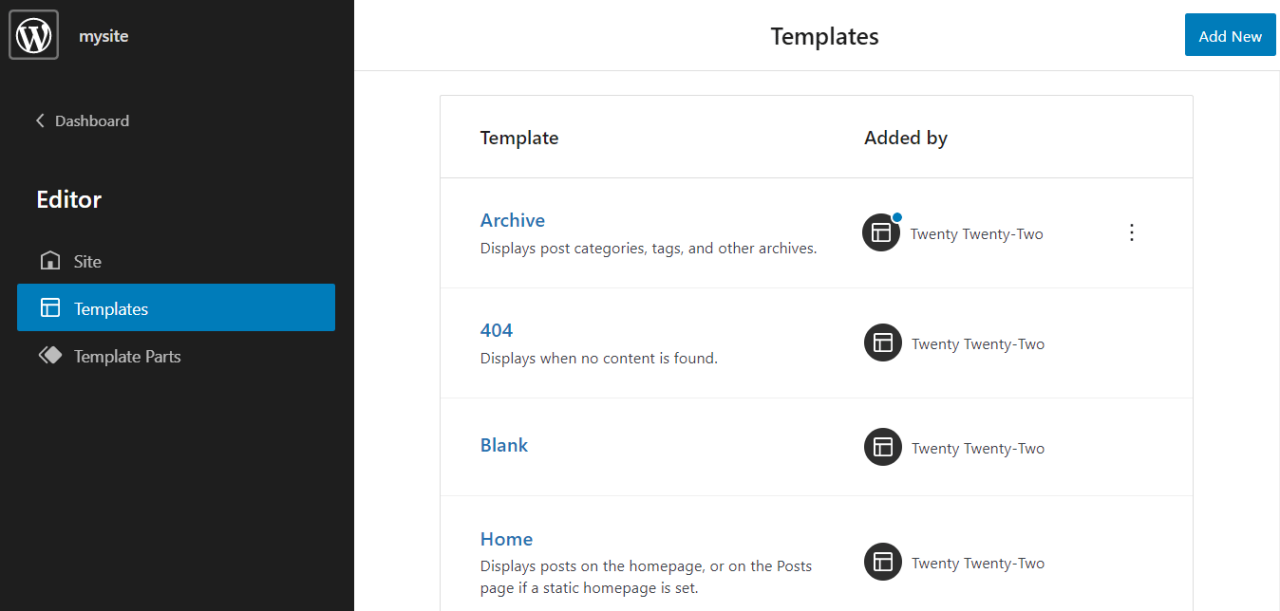
现在,选择左上角的 WordPress 徽标并单击模板:

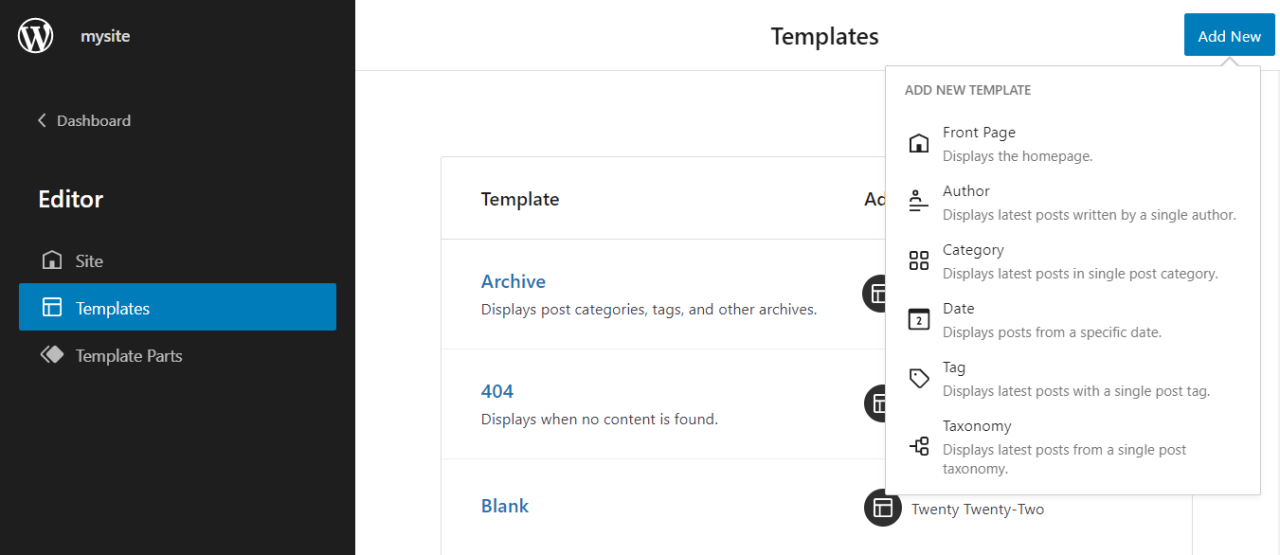
然后,选择右上角的添加新按钮。 根据您的主题,您可以从模板类型列表中进行选择,例如首页、作者和类别:

如果您想编辑您的默认帖子模板,您可以在此列表中找到它(下一节将详细介绍)。
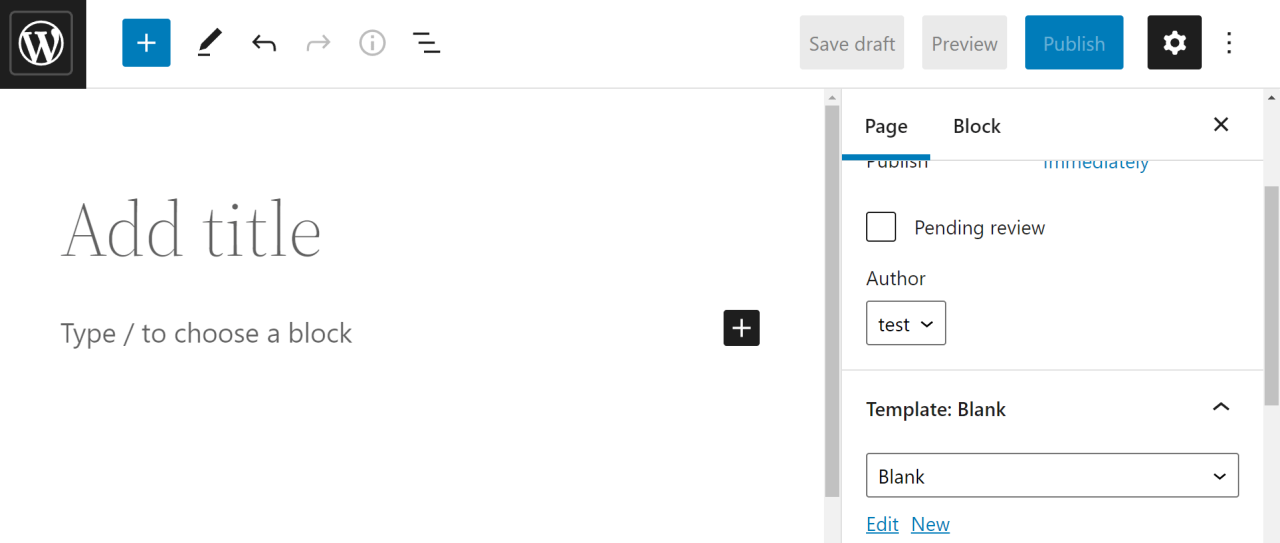
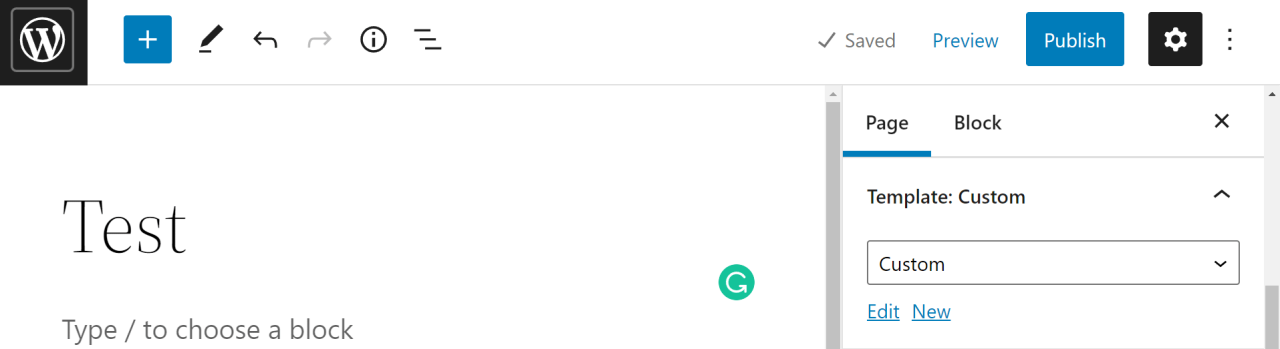
但是,如果您想为特定帖子或页面类型创建自定义模板,您需要先打开一个新页面或帖子。 然后,从设置面板中选择模板并单击新建:

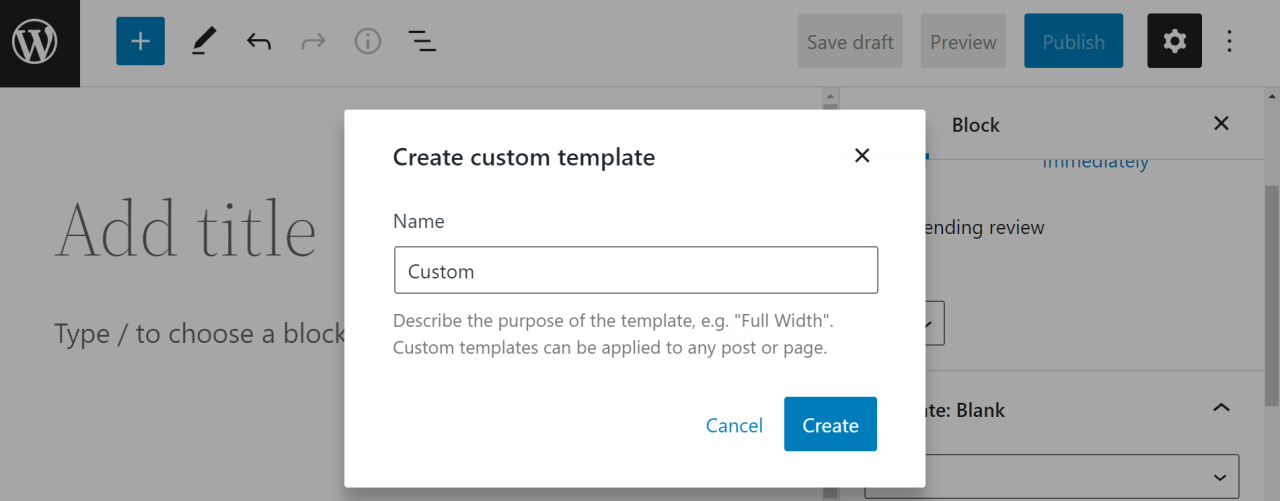
然后系统会提示您命名模板:

只需单击“创建”即可完成该过程。 您现在可以开始处理您的模板。
第 2 步:构建模板
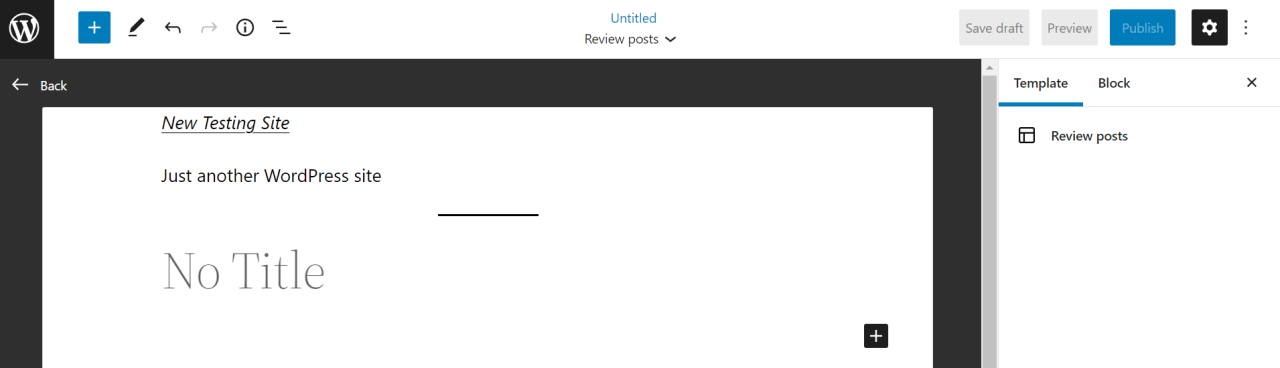
创建并命名新模板后,您应该会看到如下所示的空白页面。 或者,如果您编辑了现有模板,您将看到该模板的内容:

现在只需插入和自定义块来构建您的页面。 此过程与您创建常规 WordPress 帖子或页面的工作方式相同。 但是,您将获得特殊的主题块来帮助您构建模板,例如插入帖子标题或内容的块。
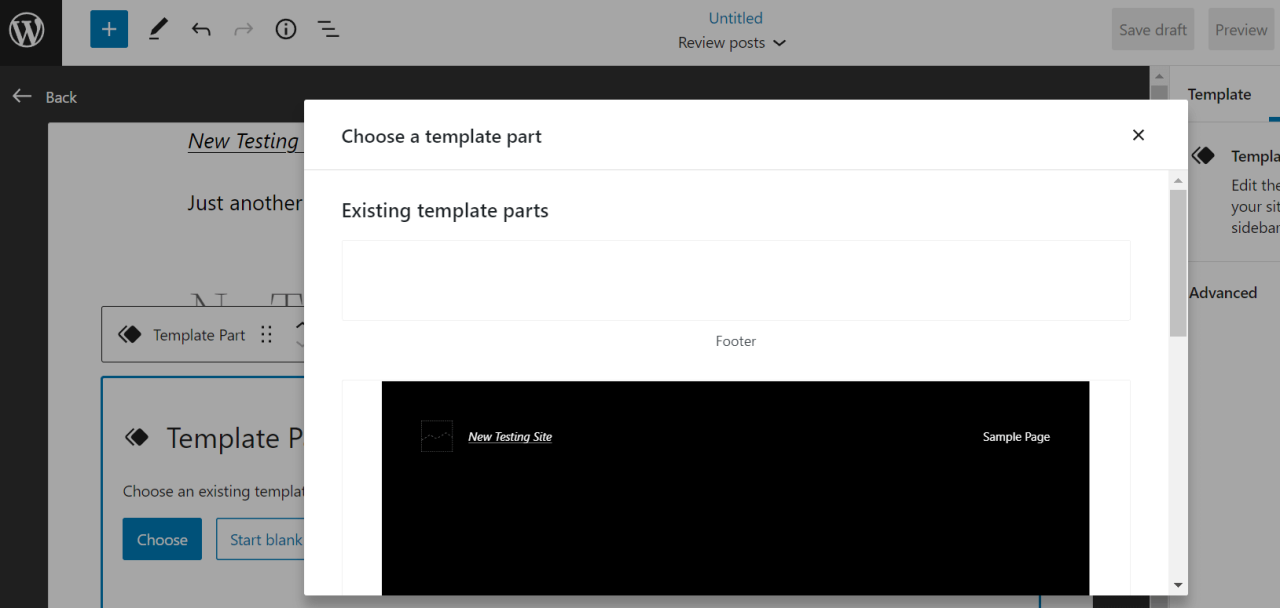
您还可以在构建模板时访问模板部分。 您可以通过从 WordPress 块列表中选择 Template Part 并从弹出窗口中选择一个选项来执行此操作:

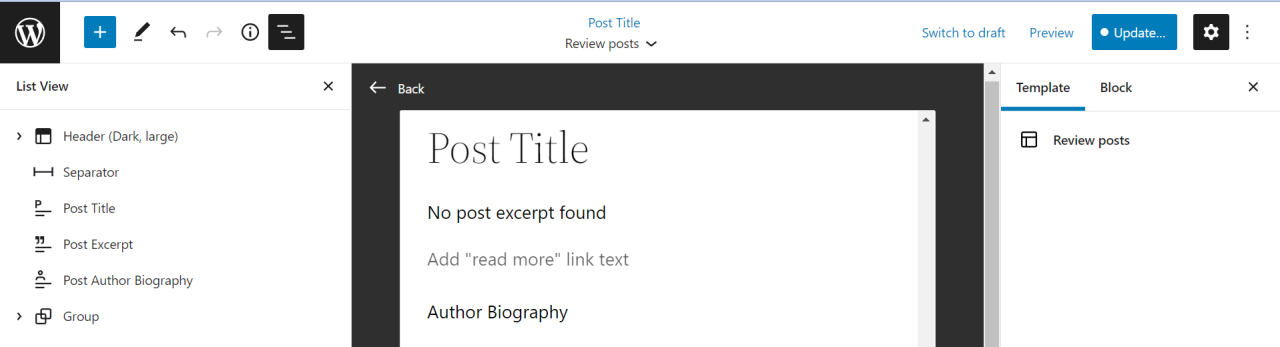
在我们的示例中,我们正在为产品评论创建一个模板。 所以,我们要添加一个标题和一个帖子标题。 我们还添加了一个帖子摘录,它将总结每个评论的最佳产品,并在帖子底部添加一个作者简介。
请记住 💡 这些元素在您撰写帖子时将不可见。 由于它们构成了您的页面模板,因此您需要在前端预览帖子以查看模板部分。
您可以添加任意数量的元素,并且可以在页面左侧看到它们。 您还可以将它们拖放到不同的位置,直到您对布局感到满意:

准备好后,点击右上角的保存。 您可以按照相同的过程为您网站上的各个页面创建新模板。 但是,⚠ 请记住添加页眉和页脚部分,因为在使用自定义模板时默认情况下可能不包含它们。
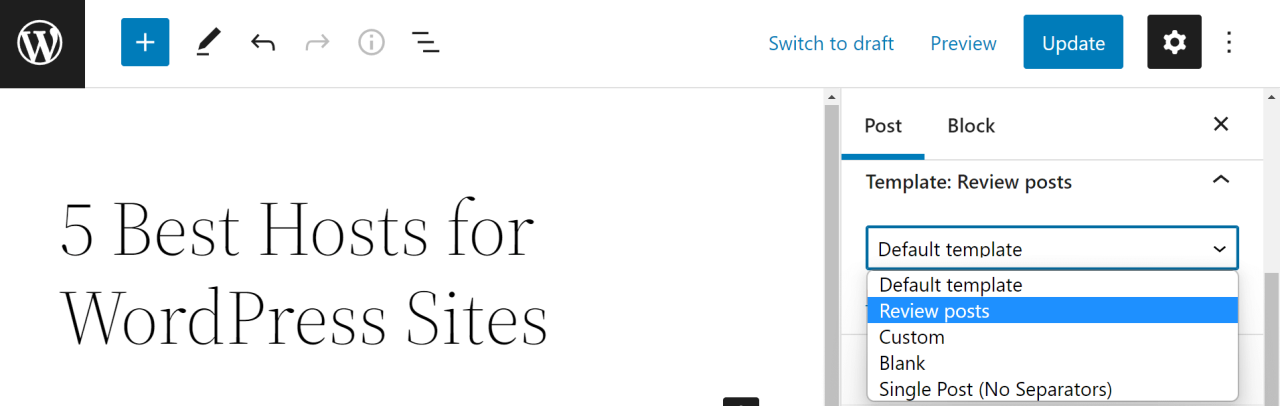
在处理帖子或页面时,您可以从右侧菜单中选择模板以将其应用于您的内容:

请记住💡,您不会在此下拉菜单中看到您的主题的所有模板。 某些模板只能应用于自动生成的内容,例如您的作者或类别页面。 因此,如果您想要一个可以应用于任何帖子或页面的布局,您将需要坚持使用自定义类型。
如何自定义现有的页面模板🎨
您还可以自定义现有页面模板以更好地满足您的需求和品牌。 如果您对可用的模板类型感到满意,但又想调整其布局和设计,此方法会很有帮助。
第 1 步:访问模板
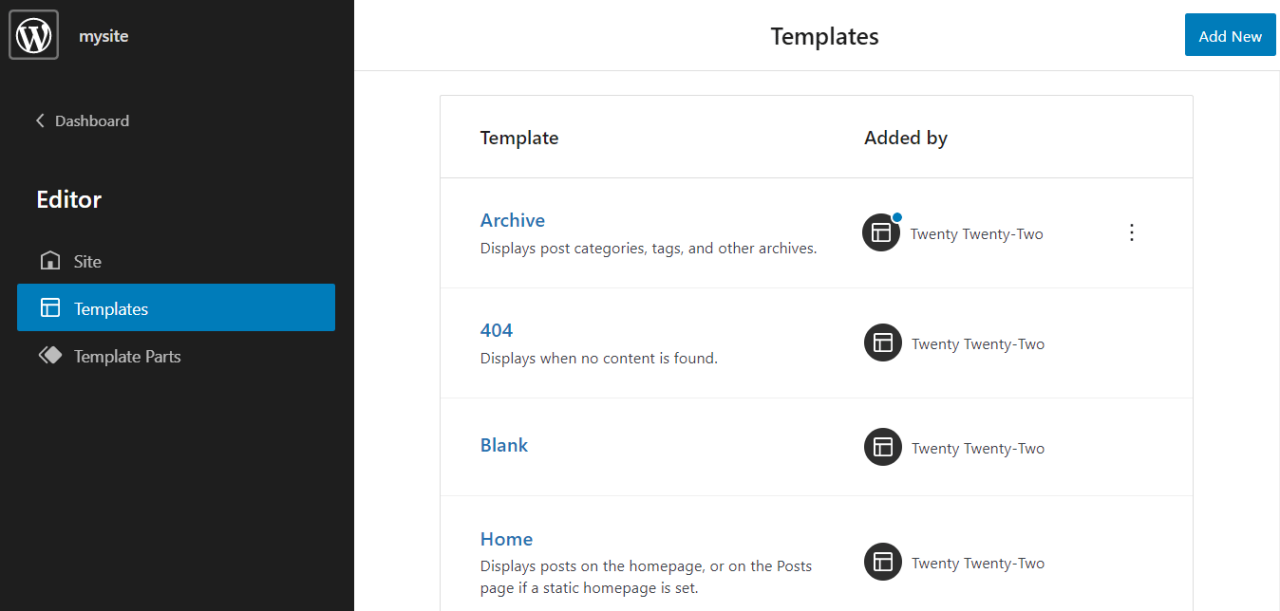
要访问现有模板,请导航至外观 > 编辑器,然后单击 WordPress 图标。 然后,选择模板并单击要编辑的模板:

正如我们在上一节中向您展示的那样,您还可以在将块编辑器用于帖子和页面时访问一些模板。 只需从设置菜单中打开模板,选择您要使用的设计,然后单击编辑而不是新建:

任何一种方法都会将您带到模板编辑屏幕,您可以在其中开始更改模板的布局和外观。 ⚠ 请记住,可用模板的选择会有所不同,具体取决于您的主题。
第 2 步:编辑并保存模板
现在,您只需移动、添加和删除块即可自定义现有模板。 再次,您将能够在列表视图中看到所有当前块,使您能够非常轻松地重新排序它们:

如果您对更改感到满意,请单击保存。 您的模板现在将被更新。
ℹ️ 请注意,这还将更新您网站上使用相应模板的每个页面的布局。 因此,您可能想先在 WordPress 临时站点上试用这些更改,然后再将它们推送到现场。 否则,您可能会犯一些可能使访问者感到困惑的小错误。
立即在 WordPress 中创建模板🏁
使用完整站点编辑创建新模板是自定义网站外观的最简单方法之一。 随着 WordPress 5.9 的发布,您可以使用新的站点编辑器为您的块主题制作和编辑模板。
您对如何在 WordPress 中创建模板有任何疑问吗? 在下面的评论部分让我们知道!
