WordPress 6.1 计划于 2022 年 11 月 1 日发布,将是继 5 月 24 日发布的 WordPress 6.0 Arturo 和 1 月 25 日发布的 WordPress 5.9 Josephine 之后的第三个主要版本。
与往常一样,新的 WordPress 版本将最新版本的 Gutenberg 插件的新功能、改进和错误修复带入核心。WordPress 6.1 也不例外,因为 Gutenberg 插件的 11 个版本将合并到核心中,从 13.1 到 14.1。
这些是发布时间表的主要日期:
- Beta 1 和功能冻结:2022 年 9 月 20 日——从这一天起,核心贡献者将专注于测试和修复错误
- 候选版本 1:2022 年 10 月 4 日 – 发布包含开发说明的现场指南
- 试运行:2022 年 10 月 24 日
- WordPress 6.1 通用版本:2022 年 11 月 1 日
在撰写本文时,开发说明和现场指南尚未发布,但我们已经可以窥视幕后,并尝试了解我们对 WordPress 的下一个主要版本的期望。
Matias Ventura 为我们提供了 6.1 路线图的一些见解,他说 6.1 的目标是改进 5.9 和 6.0 引入的体验,并在我们接近古腾堡路线图的第 3 阶段时修复一些问题。
3. 全局样式和块和设计工具:WordPress 6.1 将允许管理网络字体、实现响应式排版并扩展块可用的工具集。
也就是说,让我们仔细看看 WordPress 6.1 附带的一些最强大的功能:
自动图像转换为 WebP 格式
WebP 首次在 WordPress 5.8 中引入,是一种现代图像格式,可为网络上的图像提供卓越的无损和有损压缩。
但是,即使您可以使用媒体库将 WebP 图像上传到 WordPress,WordPress 也不支持将图像自动转换为 WebP 格式。要在您的网站上启用该功能,您需要使用第三方 WebP WordPress 插件。
现在,从 WordPress 6.1 开始,应该以替代文件格式自动创建图像子大小。此外,WordPress 6.1 引入了三个新的过滤器,使开发人员能够控制 WordPress 在前端生成和使用的子大小的 mime 类型。
并且,在 6.1 中,WordPress 将在默认情况下生成和使用 WebP 子大小。
当用户上传 JPEG 图像时,WordPress 可以自动生成 WebP 和 JPEG 子尺寸。然后 WordPress 将能够在前端提供 WebP 图像。JPEG 图像将用于尚不支持 WebP 的环境(例如电子邮件)。
这是默认行为。开发人员将能够覆盖默认设置并通过过滤器确定要使用的图像格式。
当生成新的 mime 类型时,仅保留那些尺寸小于其各自原始图像的图像。默认情况下,仅当您选择支持时,才会为默认图像大小和自定义大小生成其他 mime 类型。
此更改还引入了三个新的过滤器,可完全控制辅助 mime 类型输出:
- wp_image_sizes_with_additional_mime_type_support 允许开发人员根据大小控制图像 mime 类型
- wp_upload_image_mime_transforms 允许开发人员控制给定输入的图像 mime 类型,甚至覆盖原始 mime 类型
- wp_content_image_mimes 可用于控制内容图像的 mime 类型输出顺序。在页面上渲染图像时,将使用第一个可用的 mime 类型。
此更改应使文件大小平均减少 30%。
在 6.1 最终版本之前,您可以使用 WordPress 性能组的性能实验室插件测试新功能。
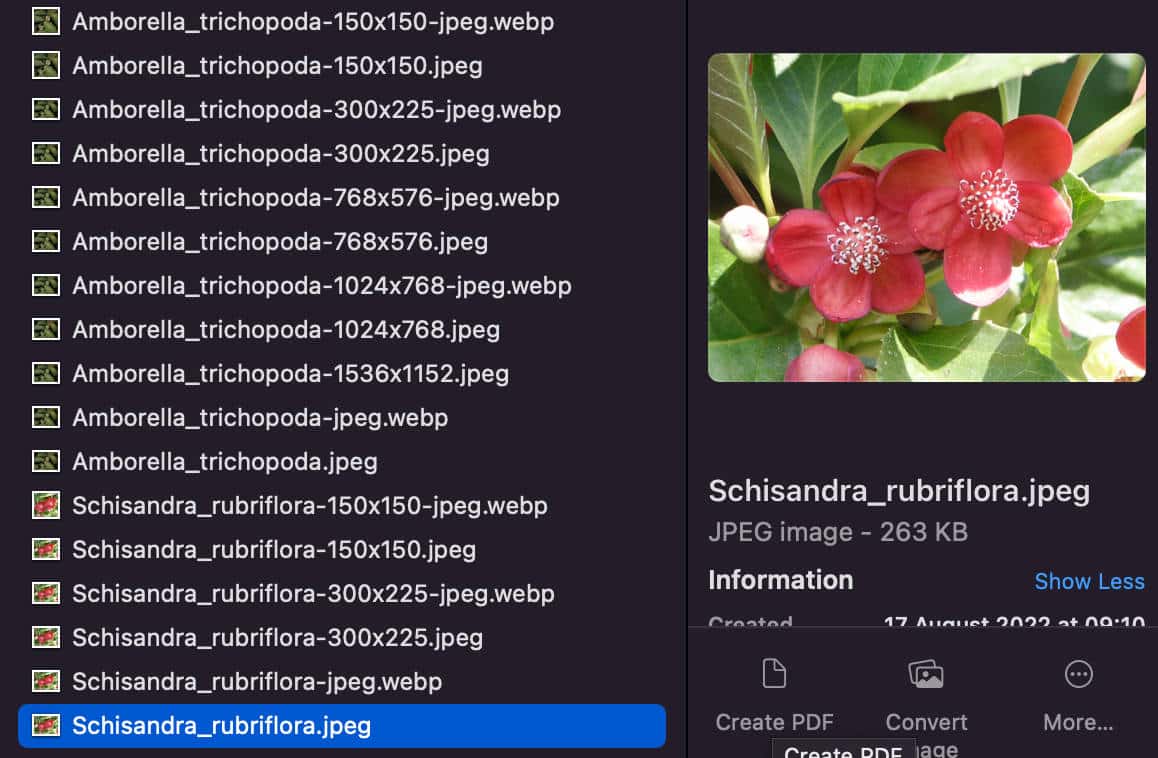
 WordPress 6.1 中带有 WebP 和 JPEG 子尺寸的 JPEG 图像
WordPress 6.1 中带有 WebP 和 JPEG 子尺寸的 JPEG 图像
然而,这一变化似乎存在争议,许多贡献者继续报告问题。具体来说,注意到:
上传图片时生成图片的资源会急剧增加,但提供图片的资源会减少。由于与图像服务相比,图像上传非常罕见,因此压缩和存储图像的额外努力应该是值得的。
和:
实际上,上传图像时资源使用量的急剧增加在这里是一个非常糟糕的副作用。这意味着很多上传将失败,并使用户陷入困境。它还将显着增加对 WordPress 和托管公司的支持请求。不要认为这是可以接受的。因此,即使 WordPress 中需要图像多 mime 支持,当前的方法似乎也不是一个好的解决方案。
因此,在撰写本文时,尚不清楚是否会默认启用在图像子尺寸中使用 WebP 格式,或者站点管理员是否必须选择在其网站前端提供 WebP 格式. 同时,JPEG 到 WEBP 的自动转换已暂时禁用。有关正在进行的讨论的有意义的总结,请查看 Sara Gooding 关于 WP Tavern 的文章。
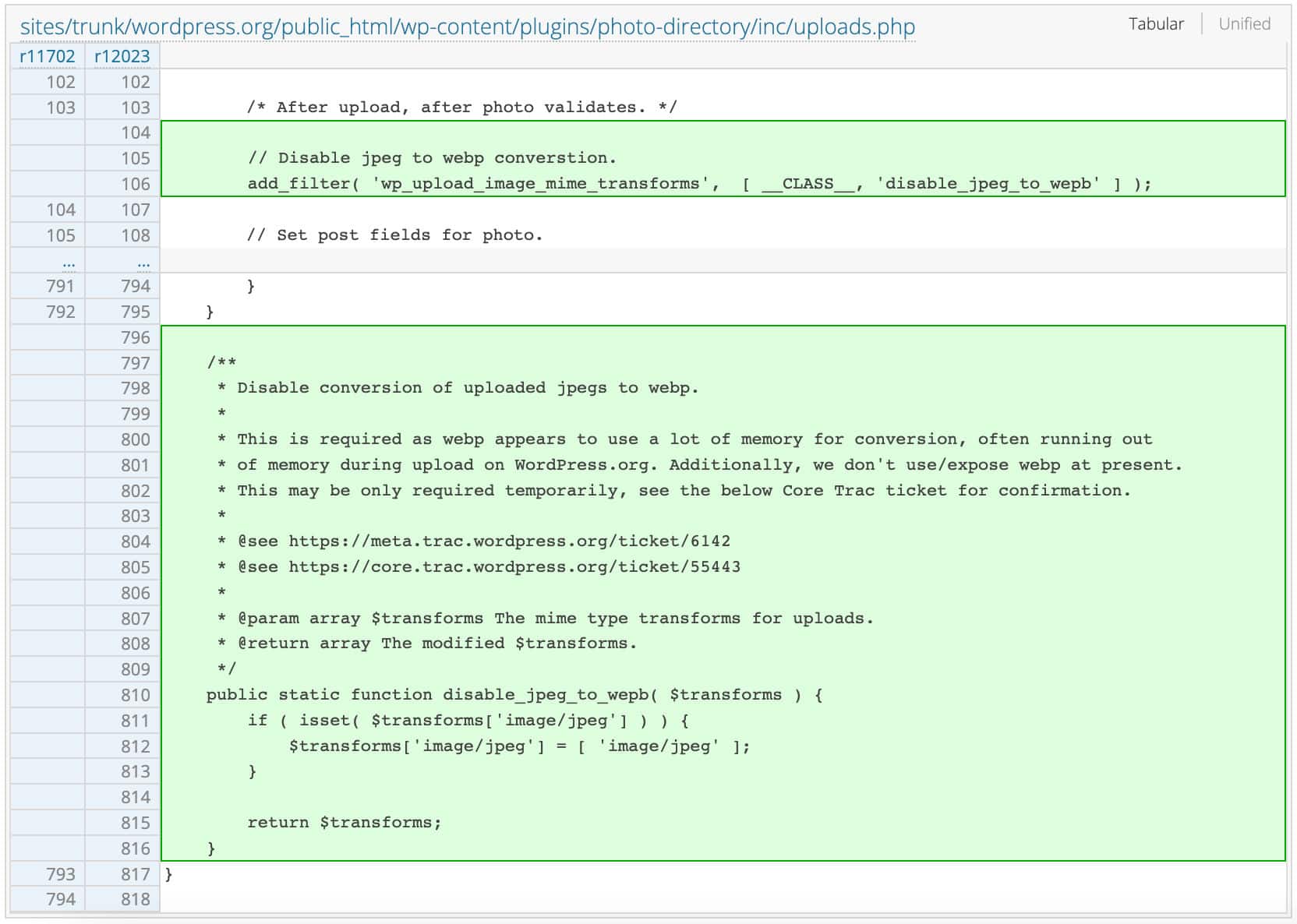
 JPEG 到 WEBP 的自动转换已暂时禁用(请参阅变更集 12023)
JPEG 到 WEBP 的自动转换已暂时禁用(请参阅变更集 12023)
流体排版
WordPress 6.1 通过 calc/clamp CSS 函数增加了对 Fluid Typography 的支持。
表达流体排版描述了文本适应视口宽度的能力,从最小宽度平滑缩放到最大宽度。
这与您可以通过媒体查询实现的不同,因为媒体查询允许主题根据特定视口大小调整文本大小,但在不同值之间不做任何事情。
一些主题已经支持流畅的排版。例如,Twenty Twenty-2 使用 CSS clamp() 函数来处理多种字体大小。例如:
“设置”:{
…
“自定义”:{
“间距”:{
“小”:“最大(1.25rem,5vw)”,
“中”:“clamp(2rem,8vw,calc(4 * var(- -wp–style–block-gap))”,
“large”: “clamp(4rem, 10vw, 8rem)”,
“outer”: “var(–wp–custom–spacing–small, 1.25rem)”
},
“typography”: {
“font-size”: {
“huge”: “clamp(2.25rem, 4vw, 2.75rem)”,
“gigantic”: “clamp(2.75rem, 6vw, 3.25rem) “,
“巨大”: “clamp(3.25rem, 8vw, 6.25rem)”
}
}
}
}
正如您在上面的代码中看到的,流体字体大小值用于每个单独的字体大小。
现在,从 WordPress 6.1 开始,主题可以通过声明新的typography.fluid 属性来自动生成流畅的字体大小,如下所示:
“styles”: {
….
“typography”: {
“fluid”: true,
“fontSizes”: [
{
“size”: “2rem”,
“fluid”: {
“min”: “2rem”,
“max” : “2.5rem”
},
“slug”: “medium”,
“name”: “Medium”
}
]
}
使用typography.fluid 和typography.fontSizes[].fluid,每个字体大小的值使用以下公式自动计算:
–wp–preset–font-size–{slug}:clamp({fluid.min}, {fluid.min} + ((1vw – 0.48rem) * 1.592), {fluid.max});
例如:
–wp–preset–font-size–large:clamp(2rem, 2rem + ((1vw – 0.48rem) * 1.592), {2.5rem});
请注意,在撰写本文时,Fluid Typography 是一项实验性功能。您可以深入了解 Block 支持中的技术细节:添加流畅的排版。
流畅的排版是构建现代#WordPress 网站的一项重大改进。我们刚刚更新了@frostwp 以包含此功能。这是来自@richard_tabor 的精彩读物,了解它是什么以及它为何重要。https://t.co/Bq5YuHX3wi
——布赖恩·加德纳 (@bgardner) 2022 年 8 月 8 日
另请参阅 Rich Tabor 的 How to add Fluid Typography to WordPress Block Themes 和 Carolina Nymark 的 Gutenberg Fluid Typography。
新的和改进的块类型
将如此多的 Gutenberg 版本合并到核心中,WordPress 6.1 将带来一个全新的目录块以及对现有块类型的大量更改和改进。
新目录块
首次在 Gutenberg 13.3 中引入,新的目录块现在可作为实验块使用。添加到您的帖子或页面后,目录块将检测添加到内容中的任何标题块,并将它们显示为有序列表中的锚链接。
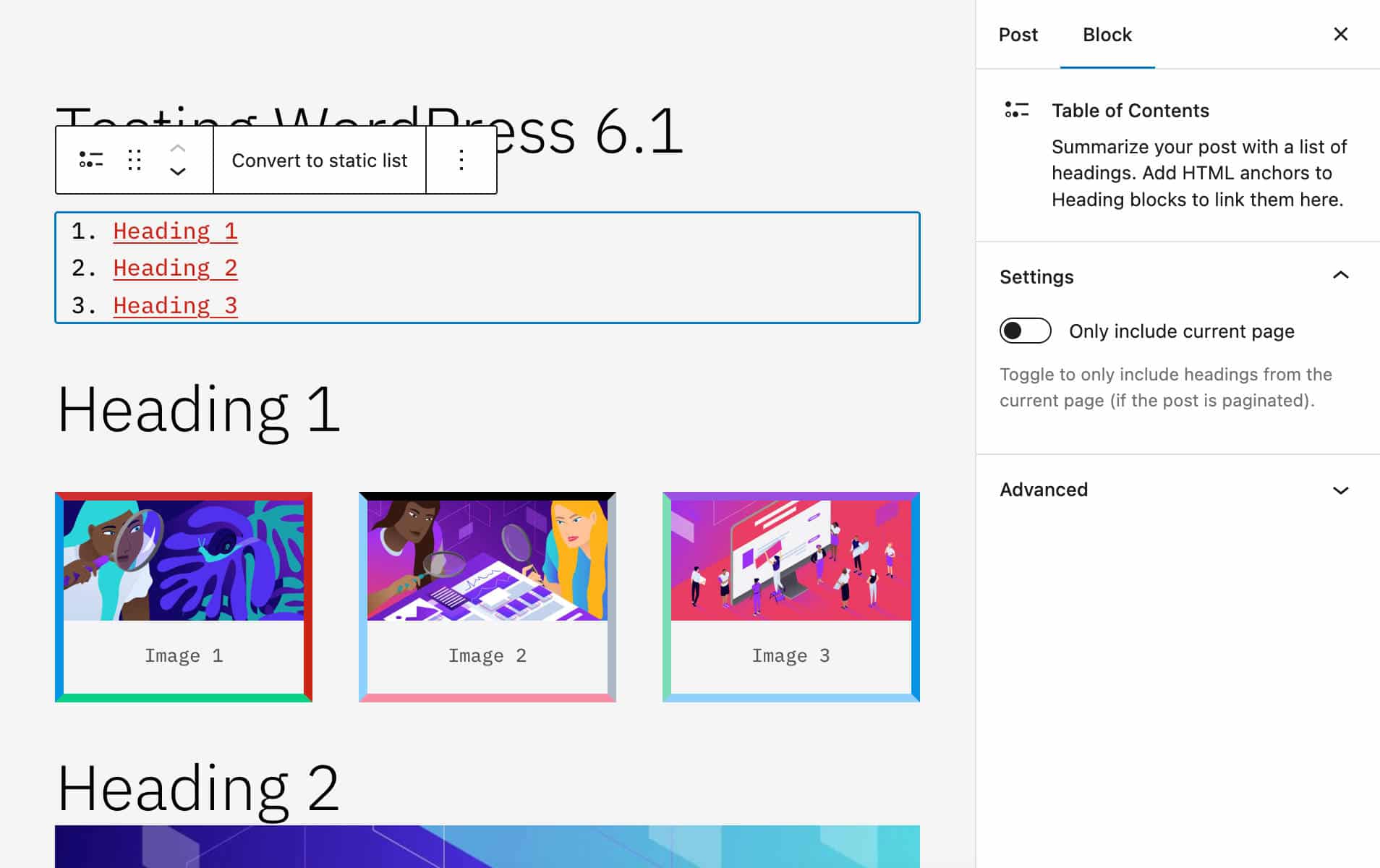
 新的目录块在有序的项目列表中显示标题
新的目录块在有序的项目列表中显示标题
热销……这是您在 WordPress 6.1(2022 年 11 月推出!)中可以看到的一切 ,包括新的和改进的块类型、流畅的排版和更多的!
,包括新的和改进的块类型、流畅的排版和更多的! 点击推文
点击推文
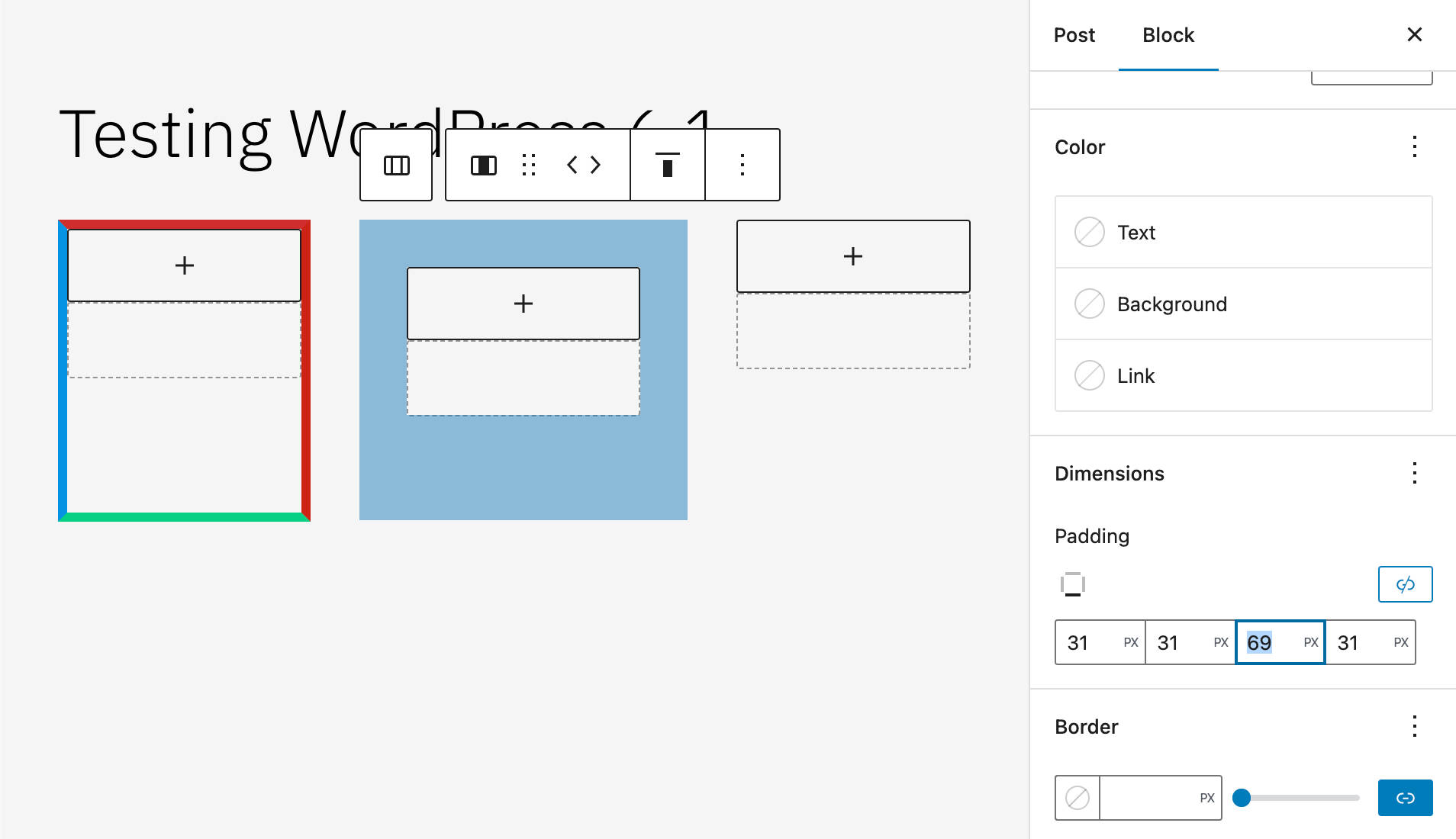
为 Columns 块添加了边框支持
Columns 块现在利用新的 BorderBoxControl 组件,该组件使 WordPress 用户能够为列指定自定义边框,还为每个边框设置完全不同的样式(另请参阅 Column:向列块拉取请求添加边框支持)。
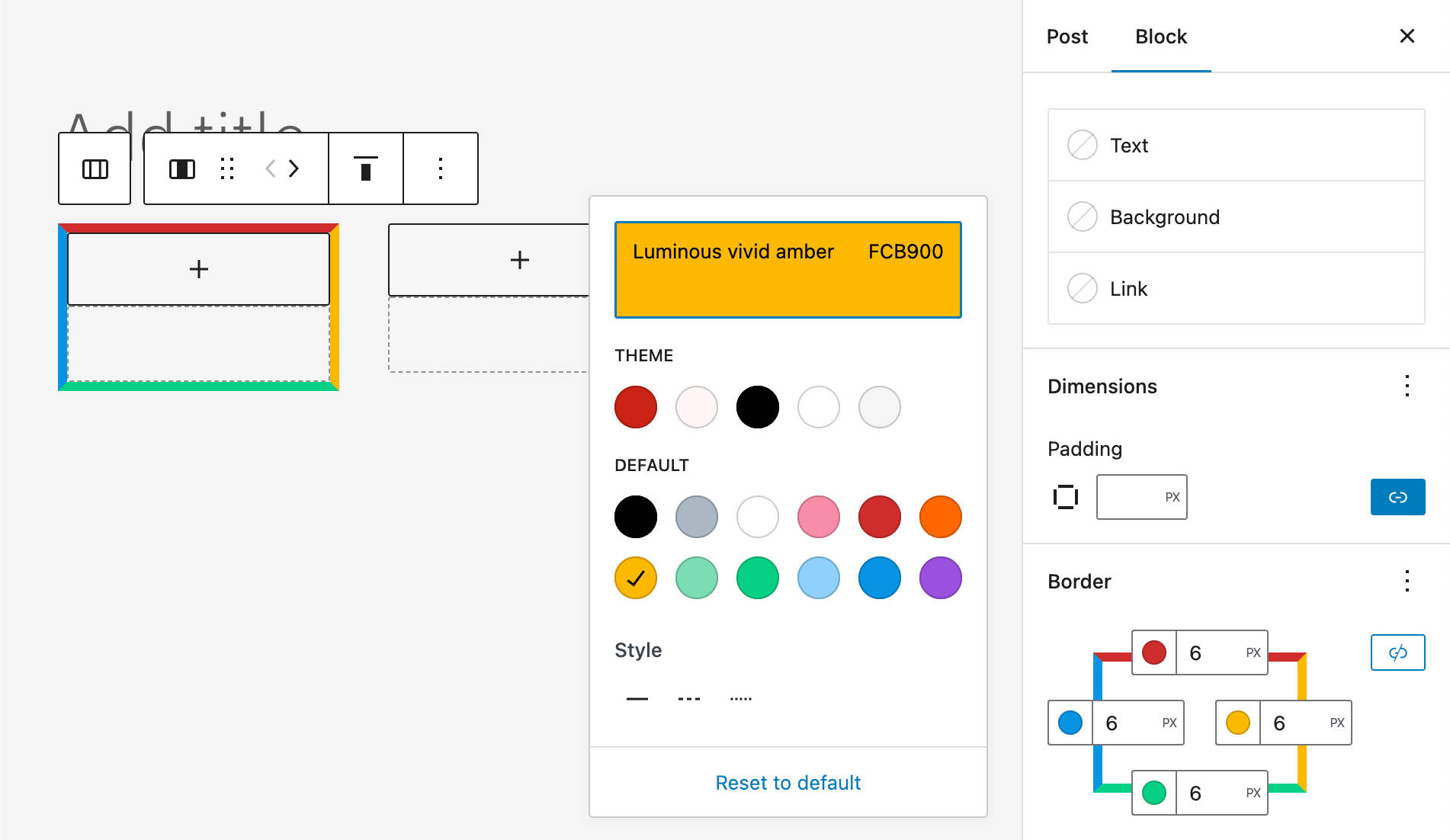
 在 WordPress 6.1 中自定义列边框
在 WordPress 6.1 中自定义列边框
也可以在 theme.json 文件中设置单独的边框,如下所示:
“核心/列”:{
“边框”:{
“顶部”:{
“颜色”:“#CA2315”,
“样式”:“虚线”,
“宽度”:“6px”
},
“右”:{
“颜色”: “#FCB900”,
“style”: “solid”,
“width”: “6px”
}
}
}
开发人员可以在组件参考 – BorderBoxControl 中阅读有关新控件的更多信息。
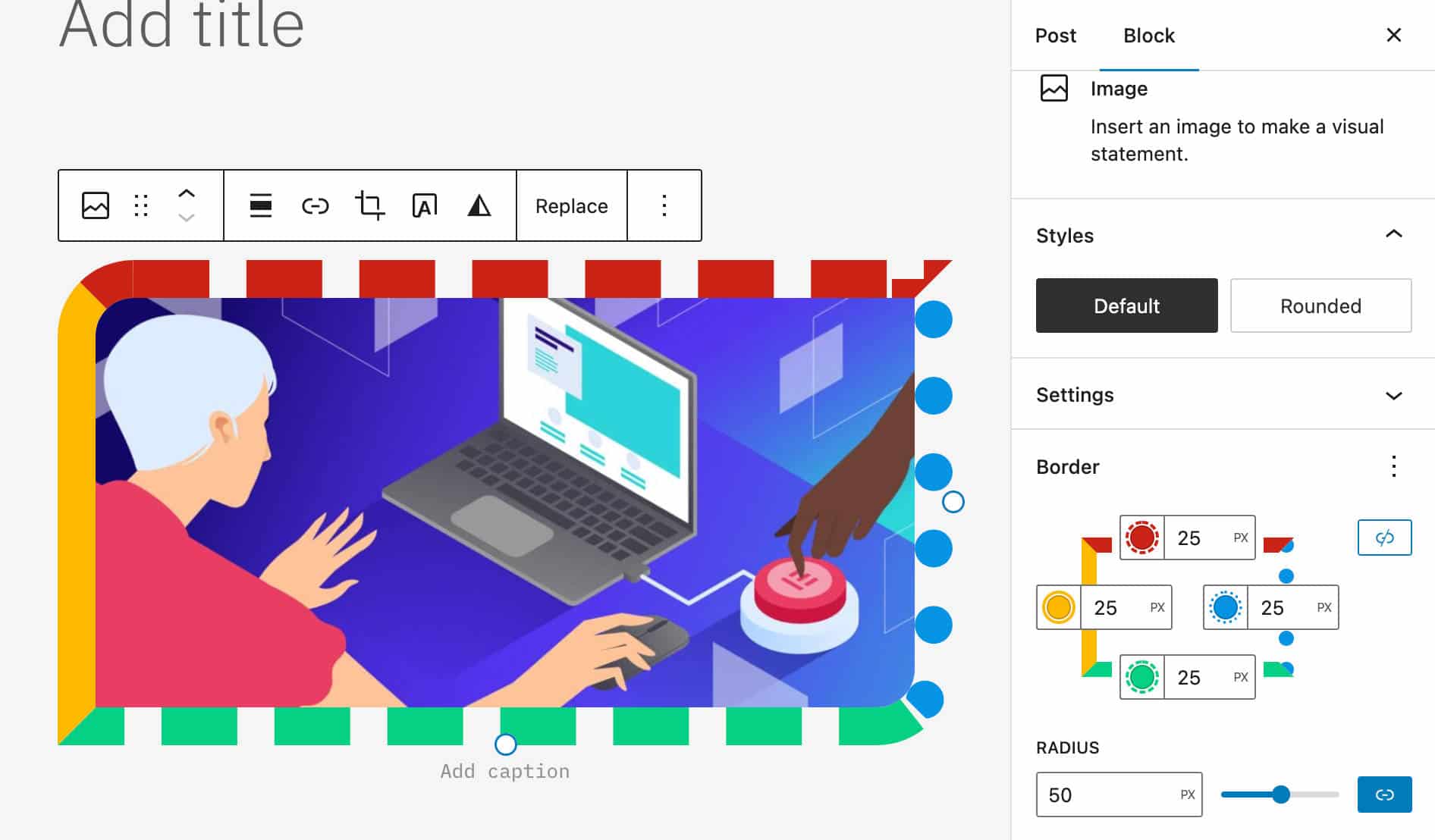
图像块的边框控制
Gutenberg 13.8 引入了对 Image 块的所有边框控件的支持。这一变化将在 WordPress 6.1 中添加到核心,为网络创意打开新的巨大机会之门。
 WordPress 6.1 中的图像边框控件
WordPress 6.1 中的图像边框控件
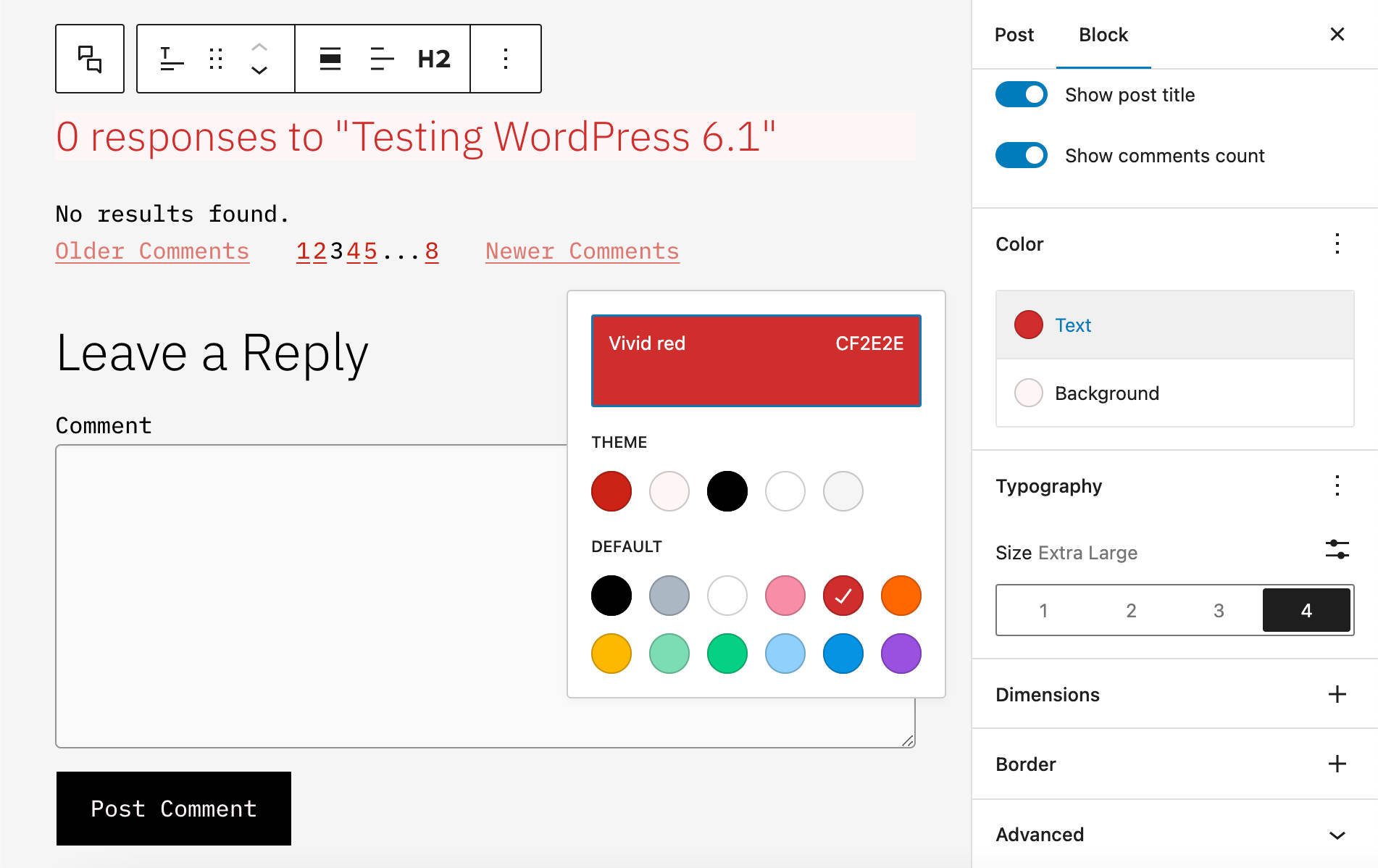
评论块改进
WordPress 6.1 还为我们带来了改进的评论块。从 WordPress 的下一版本开始,用户将能够在评论块上使用更高级的编辑功能。
在下图中,您可以看到评论块设置侧边栏以及应用于评论标题的更改。
 WordPress 6.1 带来了改进的评论块
WordPress 6.1 带来了改进的评论块
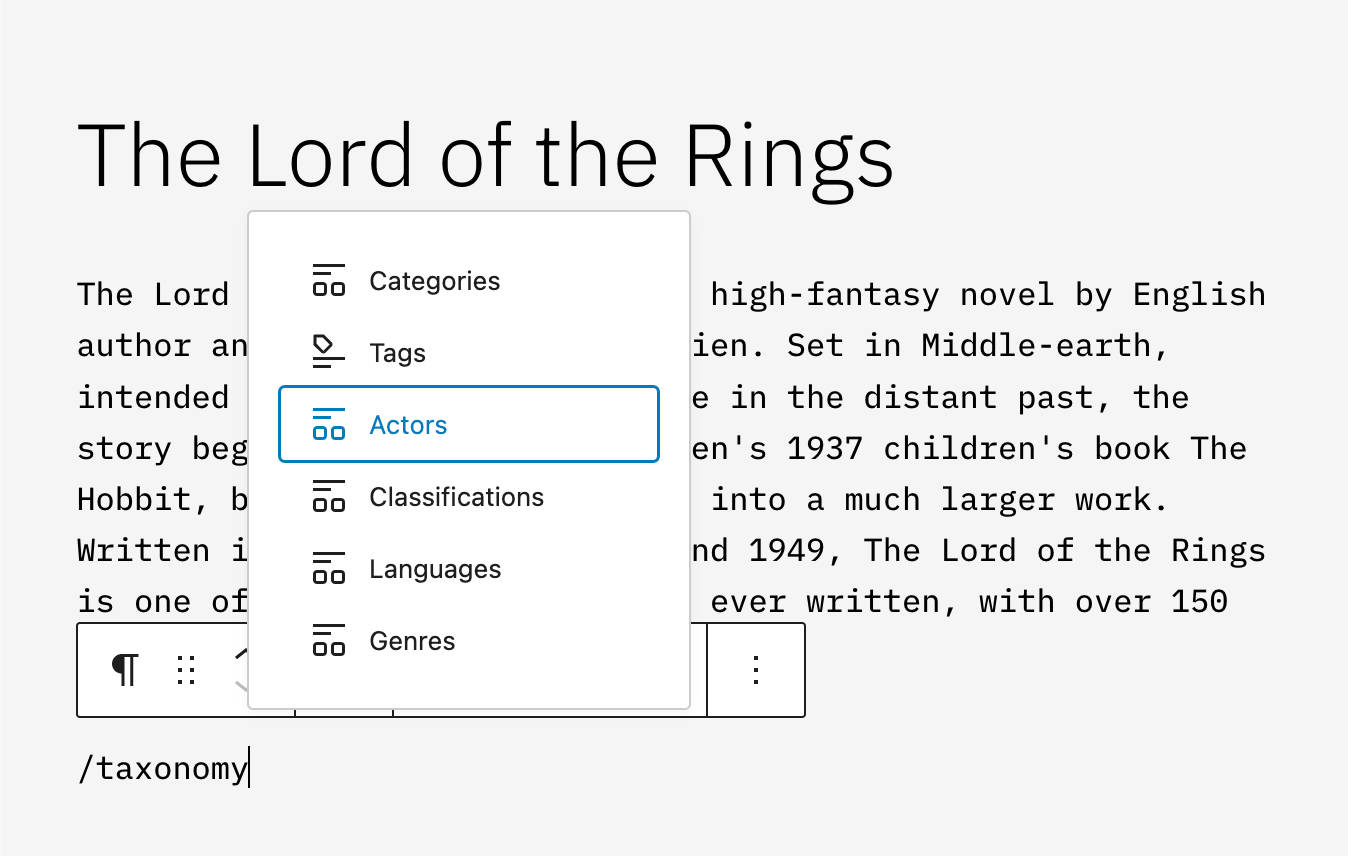
自定义分类术语的发布术语块变化
发布条款块已通过新的自定义分类变体得到增强。您现在可以注册一个新的自定义分类法,比如“电影中的演员”帖子类型,您将能够将分类术语列表添加到当前帖子或自定义帖子类型。
 帖子术语块的自定义分类术语
帖子术语块的自定义分类术语
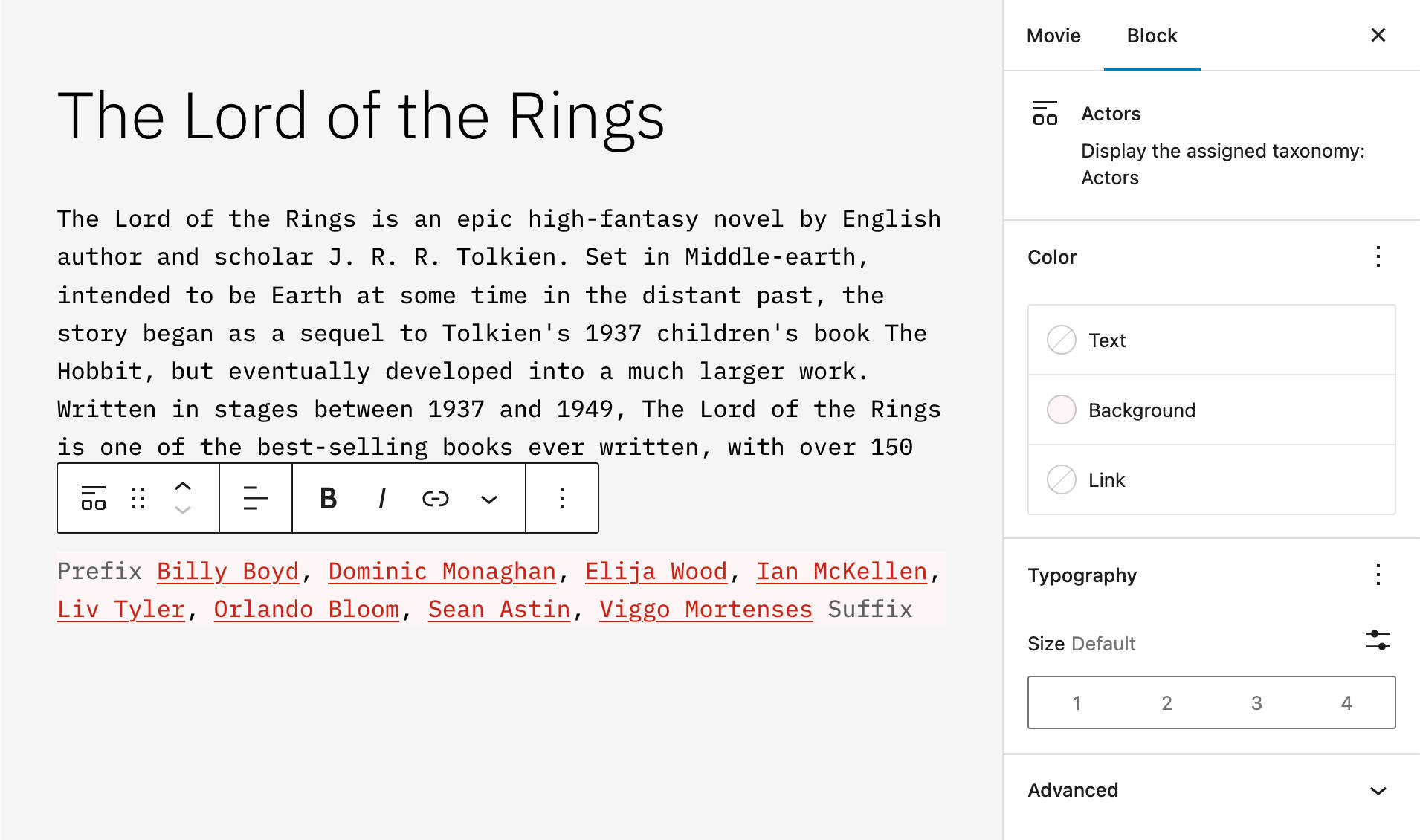
下图显示了电影帖子类型中的演员列表。
 使用自定义分类术语自定义发布术语块的外观
使用自定义分类术语自定义发布术语块的外观
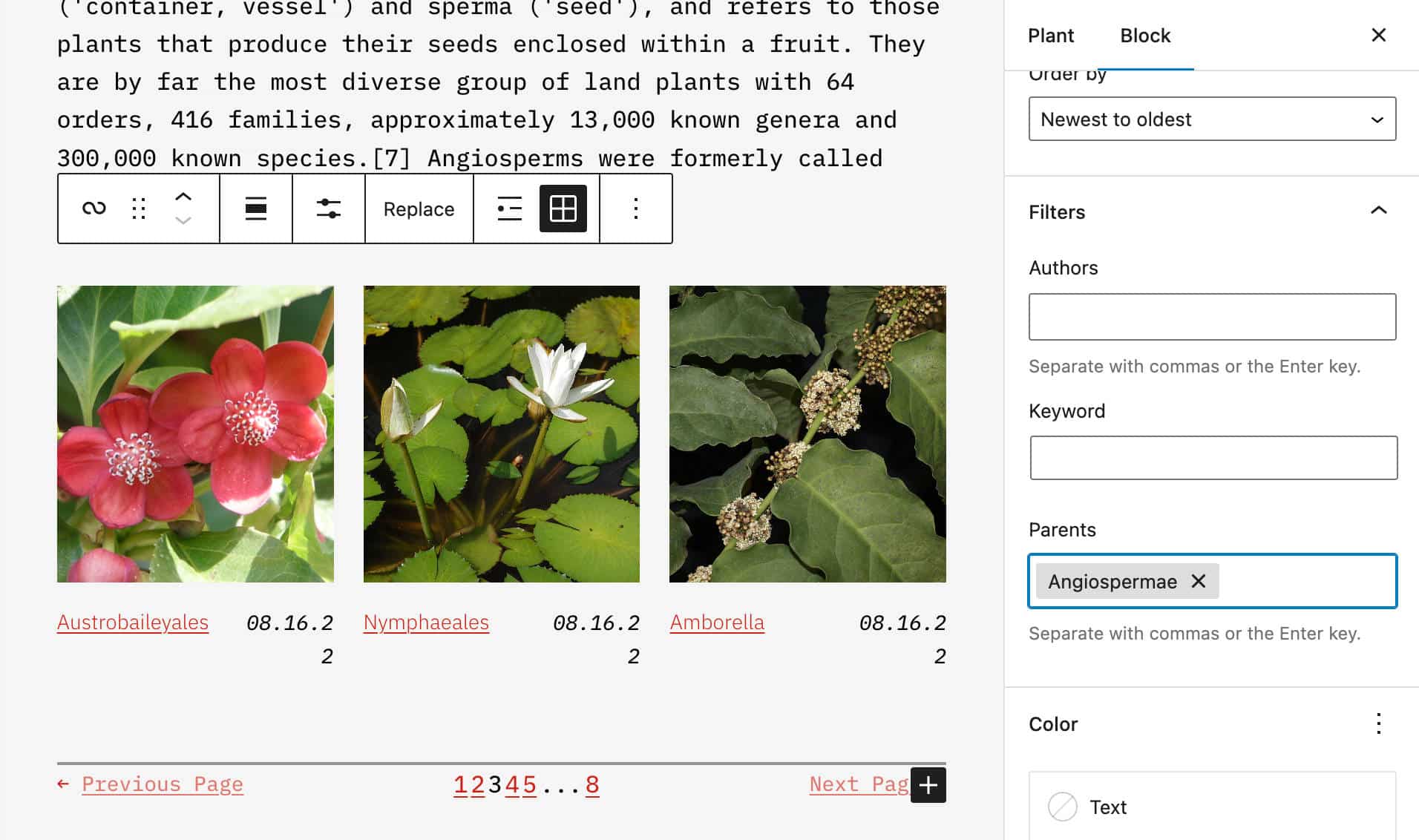
查询块的新父级过滤器
查询块现在可以使用新的父级过滤器来显示具有相同父级的分层帖子和页面。
 新的父母过滤器允许在查询循环块中显示具有相同父母的帖子
新的父母过滤器允许在查询循环块中显示具有相同父母的帖子
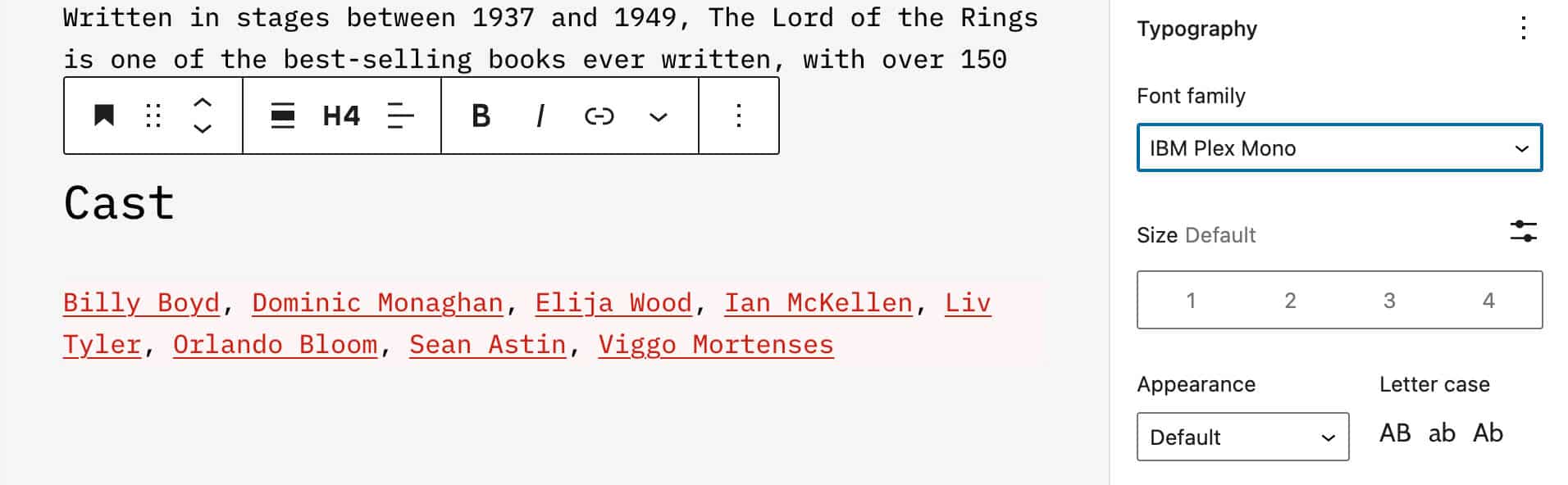
标题栏中的字体系列控件
标题块现在支持字体系列控件。
 在标题块中设置自定义字体系列
在标题块中设置自定义字体系列
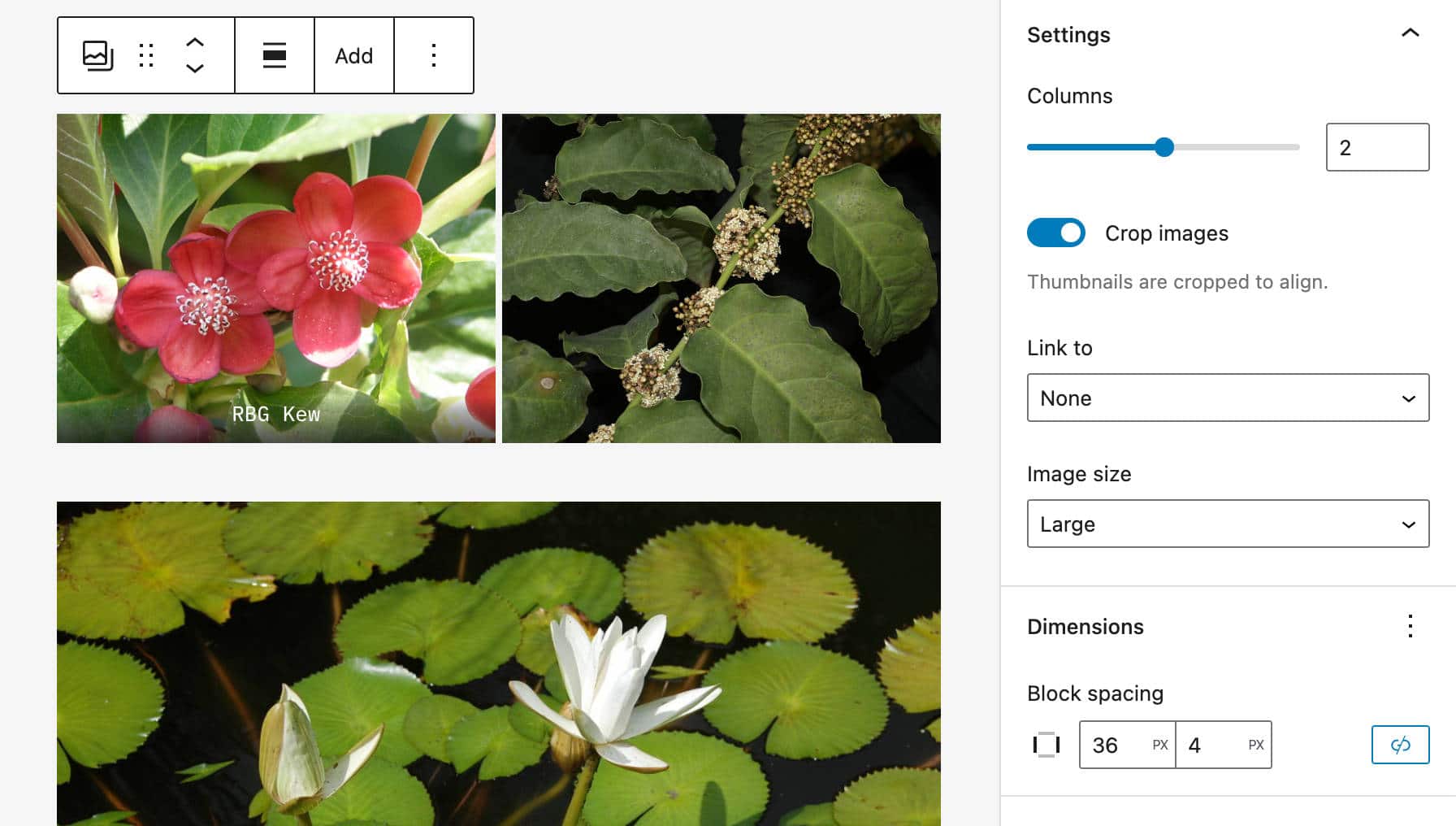
图库块中的水平和垂直间距
从 WordPress 6.1 开始,新的轴向间距控件允许您为图库块中的图像设置不同的水平和垂直间距。
在创建图像库的布局时,此更改会带来更大的灵活性。
 自定义图库块中的水平和垂直间隙
自定义图库块中的水平和垂直间隙
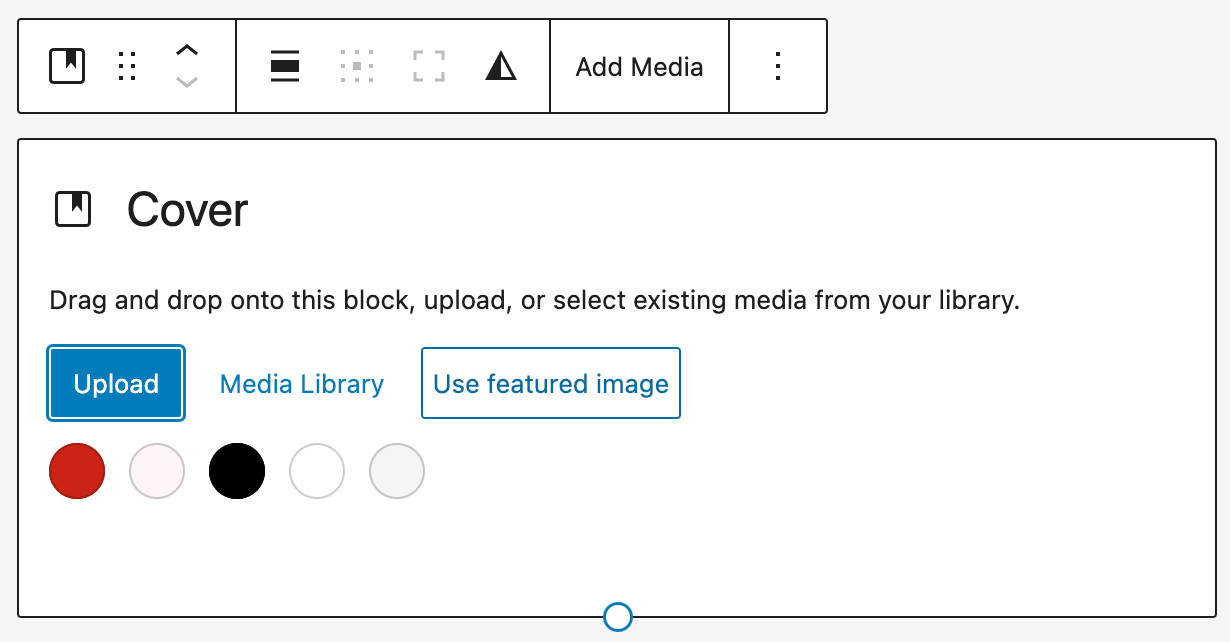
封面图片中的特色图片
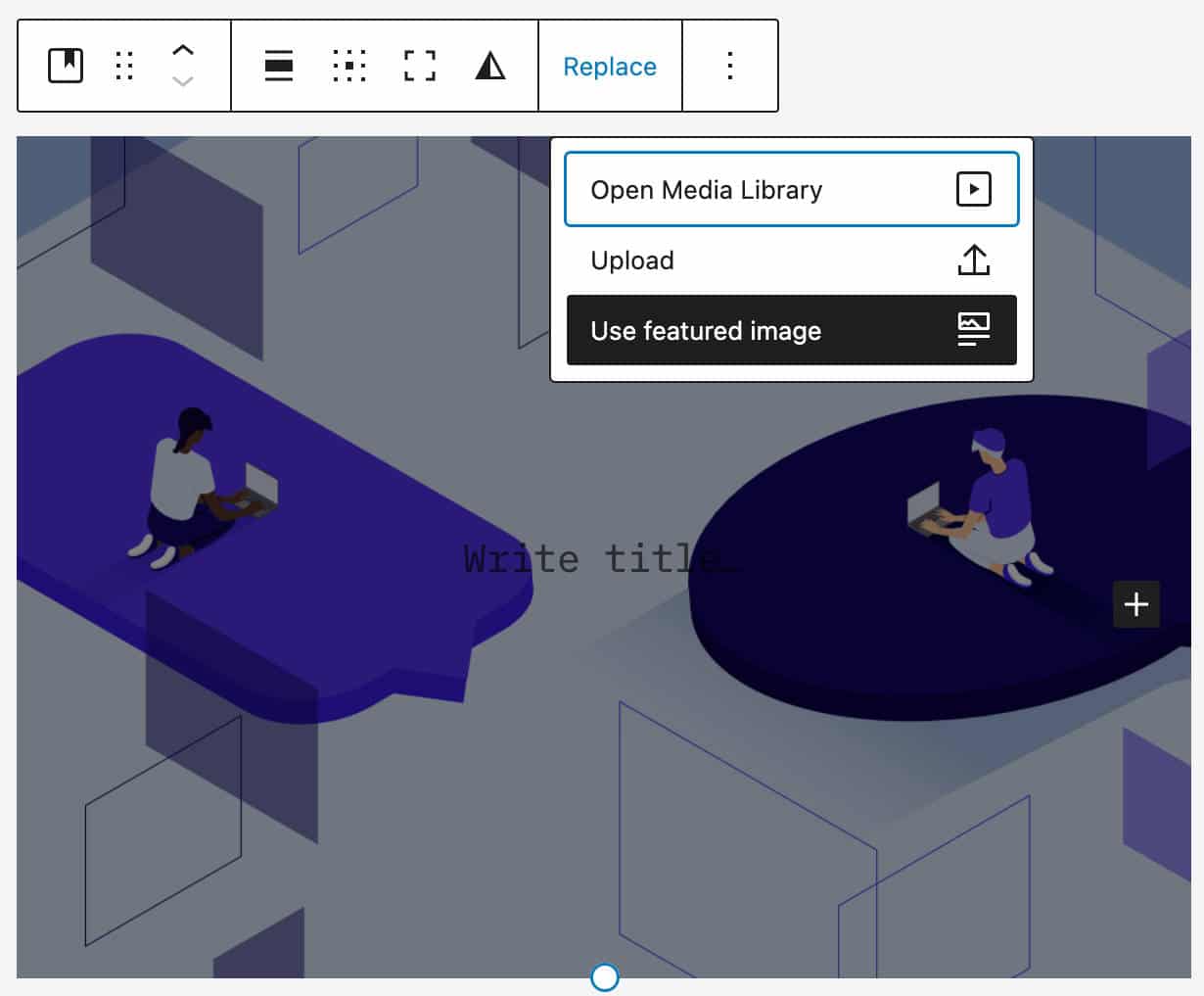
特色图片仍然受到很多关注,并且在 WordPress 6.1 中,它们的使用范围进一步扩大。从 6.1 开始,可以直接从 Cover 块占位符中选择特色图像,如下图所示。
 在封面块占位符中使用特色图片
在封面块占位符中使用特色图片
此更改应有助于创建更一致的用户体验,使用户更清楚他们正在定制的内容。
此外,在媒体替换流程中添加了特色图片切换。
 在媒体替换流程中使用特色图片
在媒体替换流程中使用特色图片
后导航链接的外观工具
外观工具设置属性允许您选择默认禁用的几个设置。
订阅时事通讯
想知道我们是如何将流量提高到 1000% 以上的吗?
加入 20,000 多人的行列,他们会通过 WordPress 内幕技巧获得我们的每周时事通讯!
现在订阅
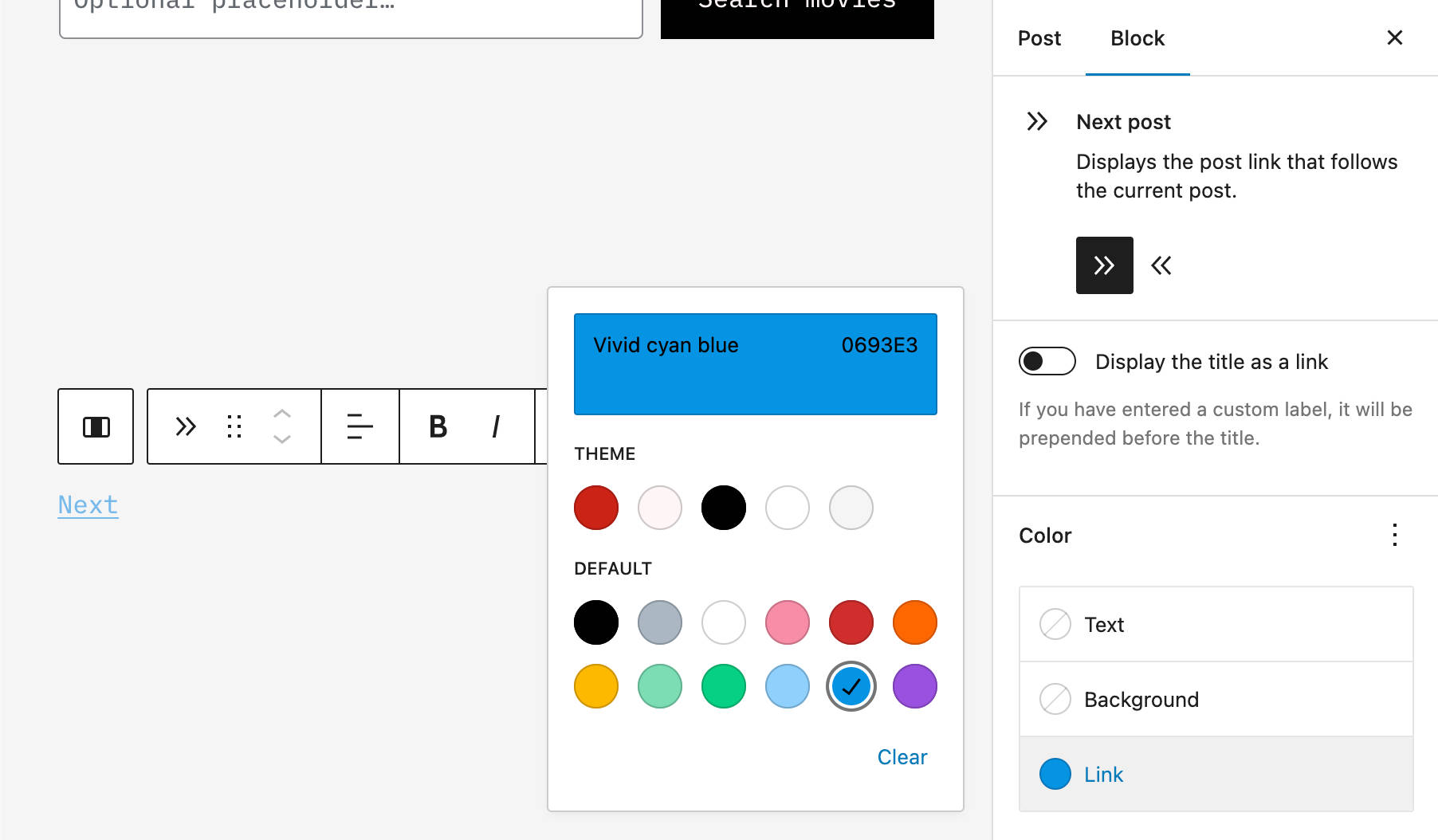
从 WordPress 6.1 开始,对于支持外观工具设置属性的主题,您可以在帖子导航链接中自定义链接颜色和字体系列。
 在帖子导航链接中自定义链接颜色
在帖子导航链接中自定义链接颜色
您可以在我们对二十二十二主题的介绍中阅读有关外观工具属性的更多信息。
一键锁定容器块内部
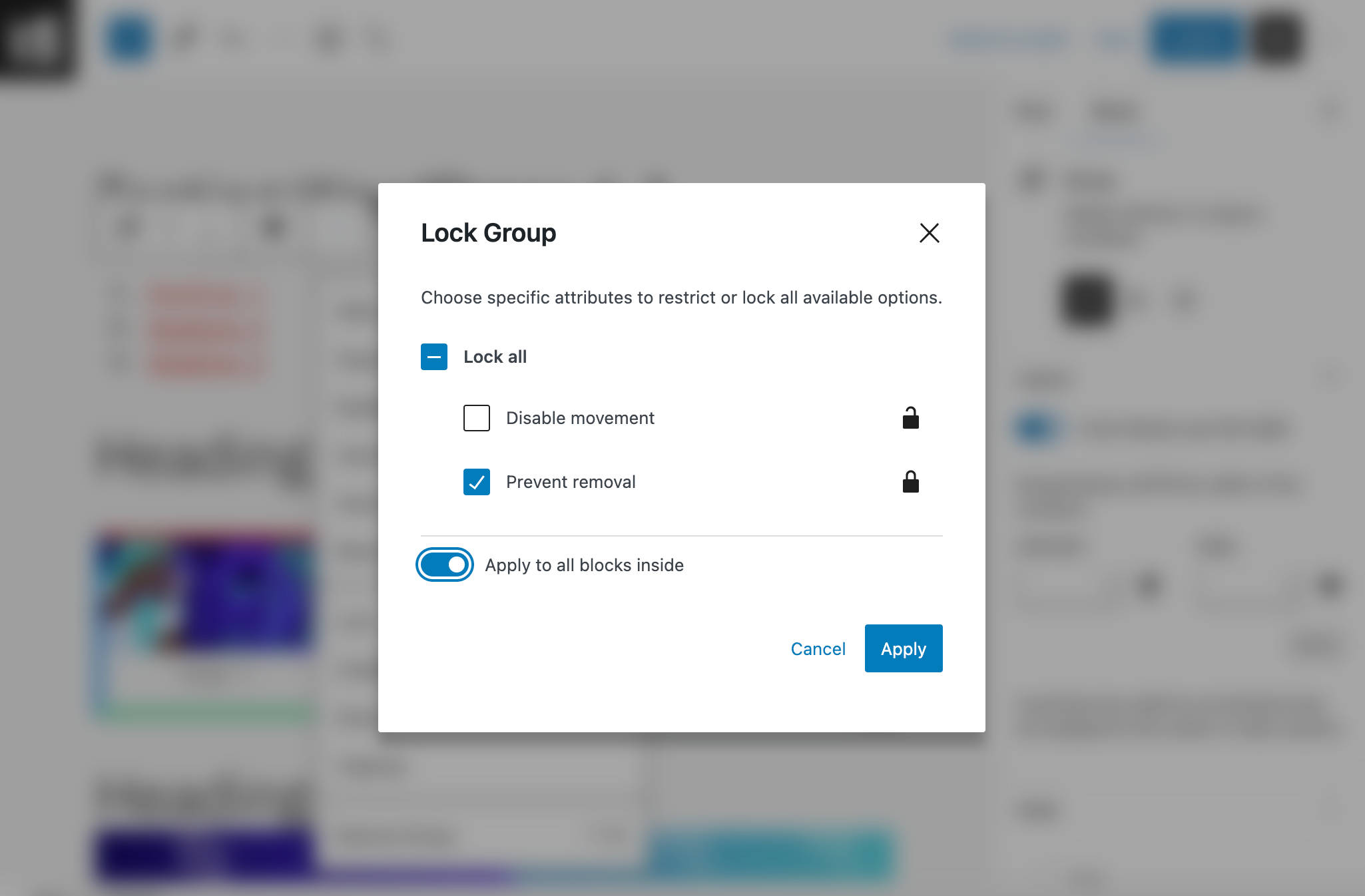
现在,一个新的切换使用户能够通过单击将块锁定在块容器中。这适用于 Group、Cover 和 Column 块。
 锁定在组块内
锁定在组块内
块编辑器的附加功能和改进
虽然它是一个整合版本,但 WordPress 6.1 将带来如此多的变化和改进,以至于不可能在一篇文章中将它们全部列出。除了新的目录块和上面列出的更改之外,我们还将看到:
块插入器中的模板部件变化
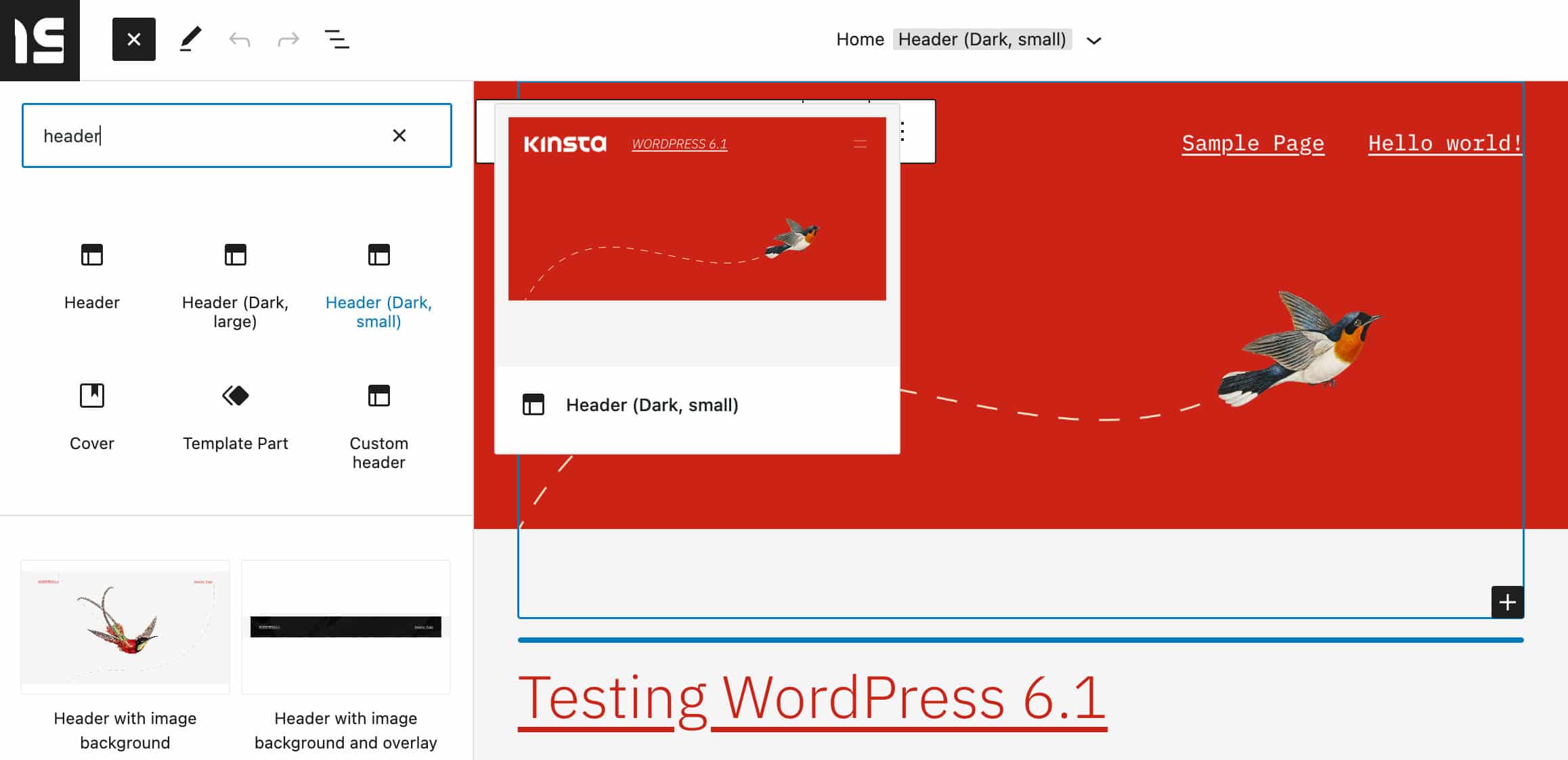
块插入器中现在可以使用模板部分变体,从而可以更轻松地将模板部分添加到您的网站。
 WordPress 6.1 中的标题模板部分变体
WordPress 6.1 中的标题模板部分变体
此更改使编辑过程更加直接和快捷,用户只需单击几下即可快速查看模板部件的所有变体。
可视化边距和填充
一个小而有用的改进是在用户调整它们时突出显示边距和填充。这应该更清楚在元素内部或外部添加了多少空间。
 边距和填充突出显示
边距和填充突出显示
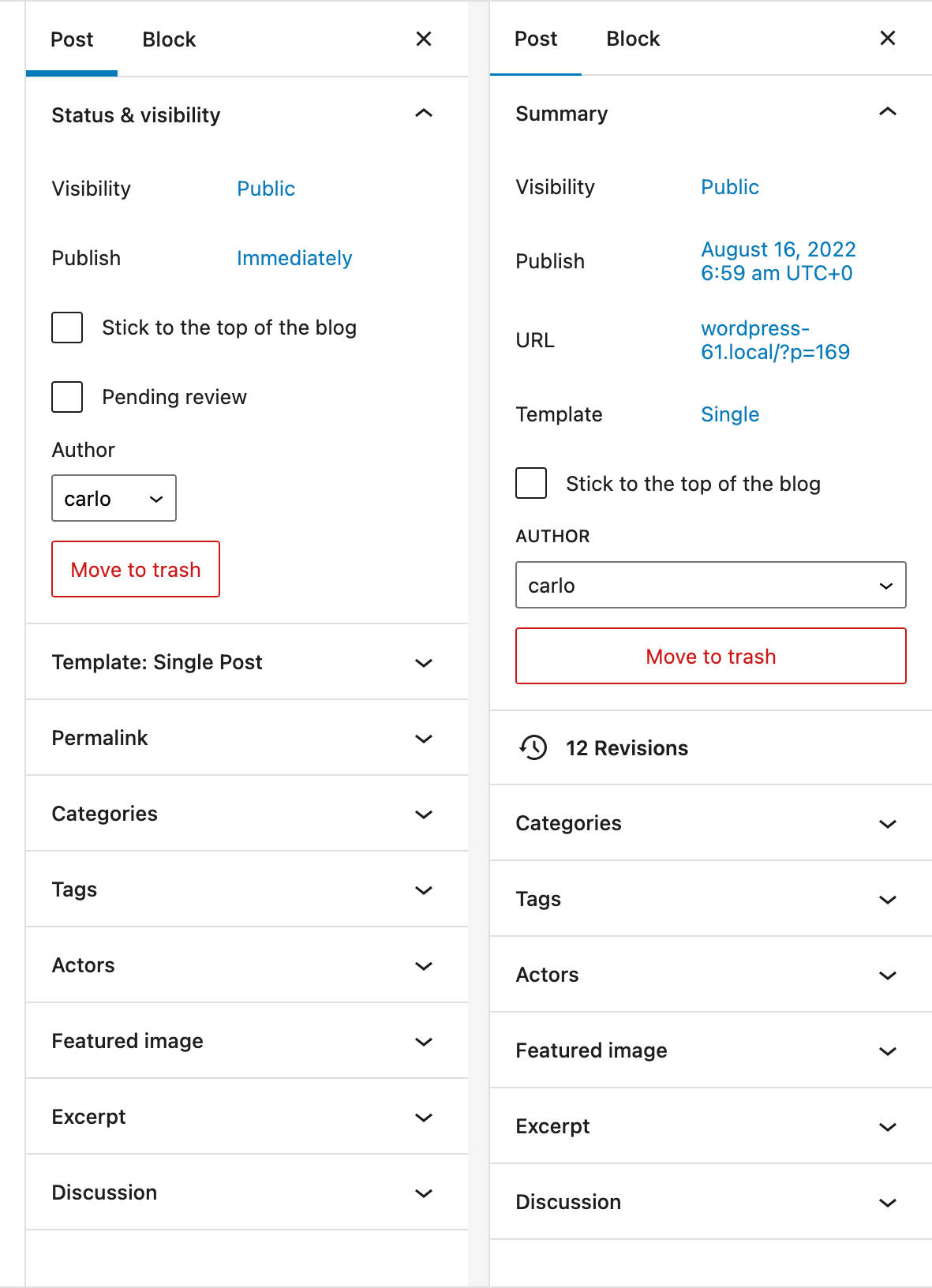
设置侧边栏的改进
WordPress 6.1 还将展示对设置侧边栏的多项界面改进。
帖子设置侧边栏已略微重新设计。现在,帖子格式、slug、模板和作者的字段已对齐并具有相同的宽度。此外,post scheduler 已被简化,使体验更易于理解。模板部分也已移至弹出框以节省空间并清理界面。
 WordPress 6.1 将展示一个简化的设置侧边栏
WordPress 6.1 将展示一个简化的设置侧边栏
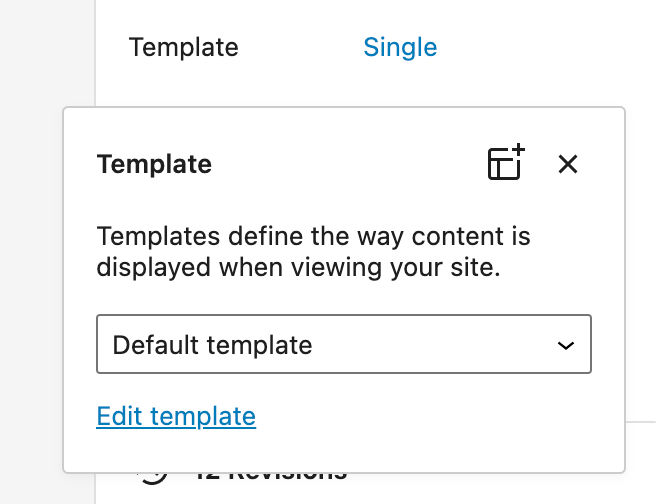
此外,模板面板已替换为模板链接。单击时,模板链接会在弹出窗口中显示默认模板。
 WordPress 6.1 Fluid 排版中的模板弹出
WordPress 6.1 Fluid 排版中的模板弹出
框、JPEG 到 WebP 的转换、改进的块类型… WordPress 6.1 有很多令人兴奋的更新! 在本指南中了解更多信息
在本指南中了解更多信息 点击鸣叫
点击鸣叫
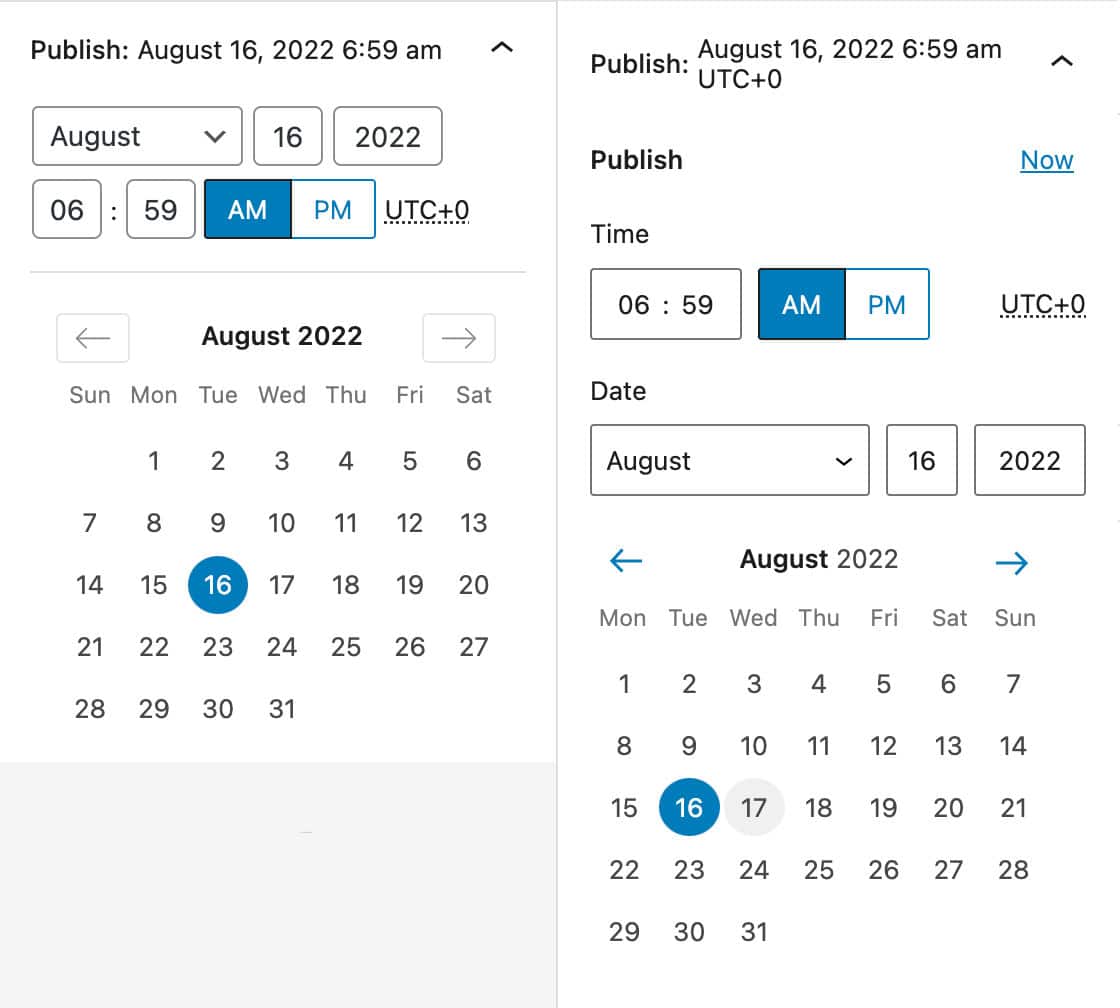
发布弹出框设计更新
发布弹出窗口中的日期时间选择器已经过重新设计,现在使用“现有的 WordPress 组件和情感样式”。
 WordPress 6.1 展示了改进的日期时间选择器
WordPress 6.1 展示了改进的日期时间选择器
发布弹出框 (DateTimePicker) 的设计更新中提供了更多技术见解。
阅读信息面板的时间
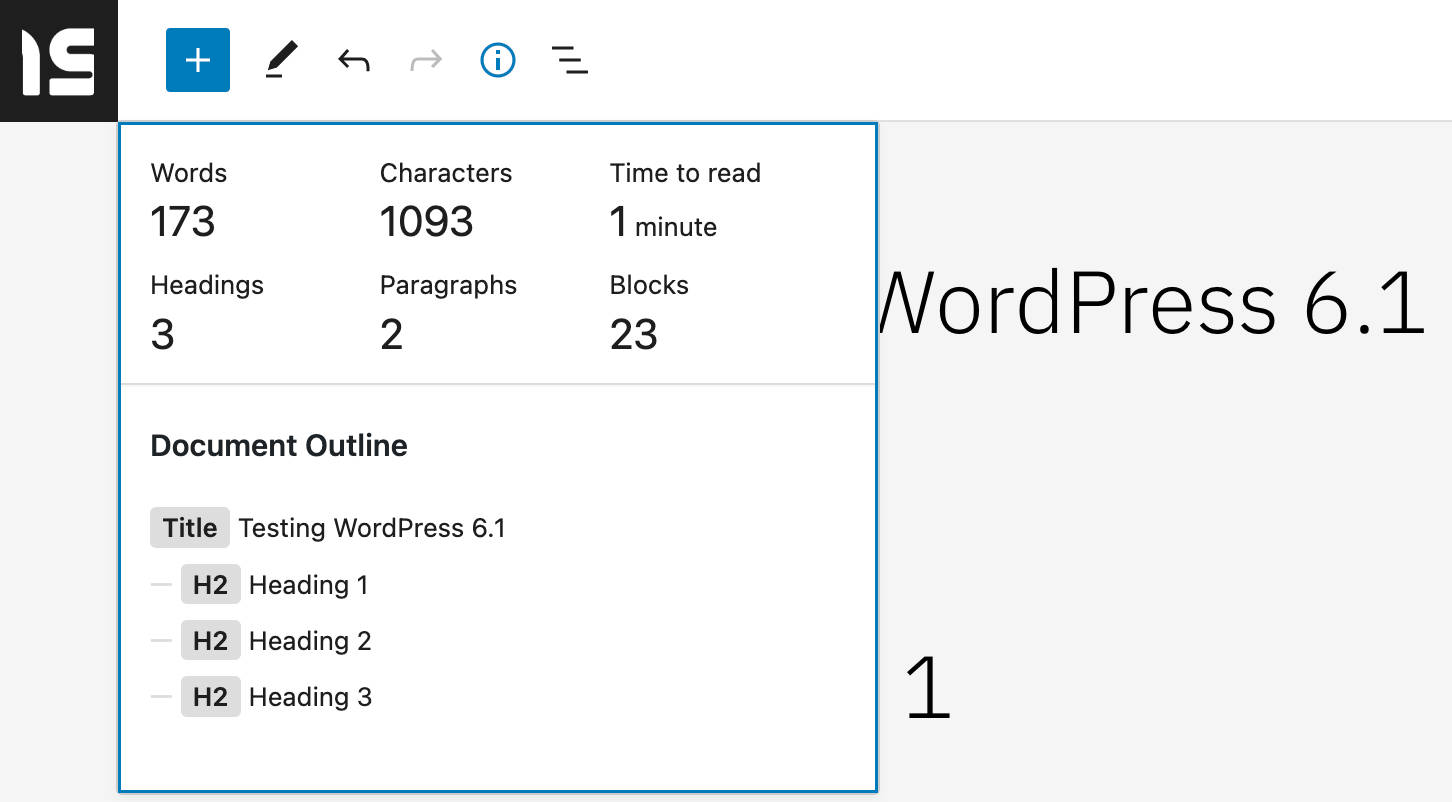
顶部工具栏中的信息面板已得到改进,现在除了单词、字符、标题、段落和块外,还显示阅读时间。
 信息面板现在显示阅读时间
信息面板现在显示阅读时间
预计阅读时间按平均每分钟 189 个单词计算。在@wordpress/editor 中阅读更多内容:将预计阅读时间添加到编辑器中的目录中。
因停机时间和 WordPress 问题而苦苦挣扎?Kinsta 是旨在节省您时间的托管解决方案!查看我们的功能
新的和改进的建筑工具
WordPress 6.1 还将扩展 Site Builder 的功能。块模式将在更多地方提供,更多的模板类型选择将改善模板编辑器中的编辑体验。
帖子类型的创建模式
WordPress 6.0 引入了页面创建模式,这是一种在用户每次创建新页面时提供模式选择的方法。这样,您不必从头开始构建页面,而是可以从模式中选择模式并填写内容,然后您就可以开始了。
要启用此功能,至少一个块模式应声明支持核心/后内容块类型。
现在,从 WordPress 6.1 开始,此功能扩展到所有帖子类型。您需要做的就是在模式的 blockTypes 中包含 core/post-content 并设置相关的 postTypes。
现在让我们通过一个实际的例子来了解如何利用这个新特性。假设您有一个电影帖子类型。
首先,您需要注册一个块模式,如此处所述。
或者您可以采用简单的方法并使用隐式模式注册(为简单起见,在此示例中,我们将使用隐式模式注册)。
在主题文件夹的 /patterns 目录中为您的块模式创建一个 PHP 文件(对于本示例,我们使用了二十二十二)。然后添加以下标题:
<?php
/**
* 标题:带列的模式
* Slug:twentytwo/pattern-with-columns
* 块类型:核心/帖子内容
* 帖子类型:电影
* 类别:文本
*/
?>
<!– wp:标题 –>
<h2>你好!</h2>
<!– /wp:heading –>
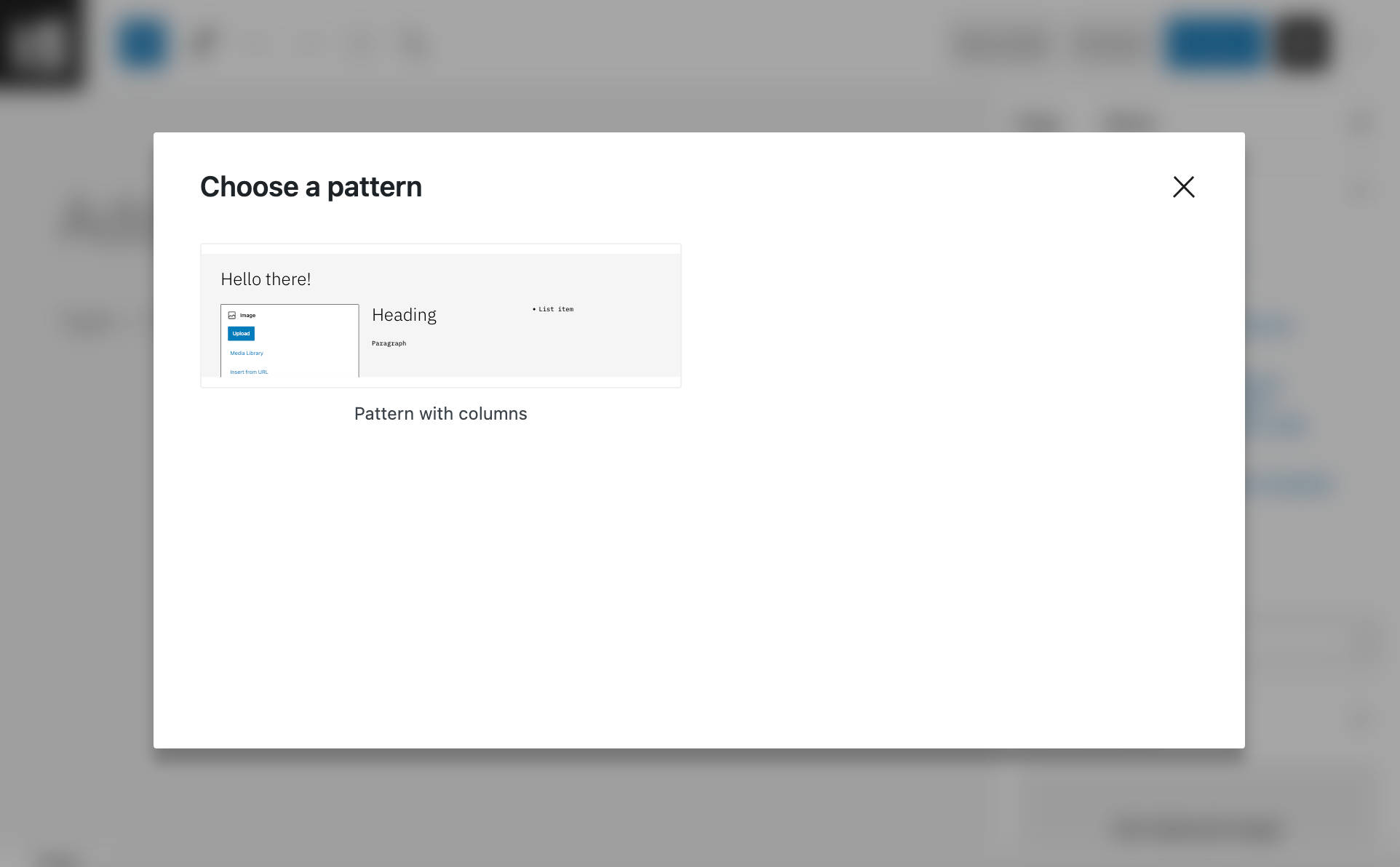
就是这样。现在,每次创建新的电影帖子类型时,屏幕上都会出现选择模式模式。
 当用户创建新的帖子类型时,屏幕上会显示一个模式
当用户创建新的帖子类型时,屏幕上会显示一个模式
如果您希望模态显示在多种帖子类型上,只需添加用逗号分隔的相应 slug:
<?php
/**
* 标题:带列的模式
* Slug:twentytwo/pattern-with-columns
* 块类型:核心/后内容
* 帖子类型:电影、书籍
* 类别:文本
*/
?>
<!– wp:heading –>
<h2>你好!</h2>
<!– /wp:heading –>
有关创建模式的详细视图,请参阅将创建模式用于除页面之外的其他帖子类型的能力。
站点编辑器中的更多模板类型
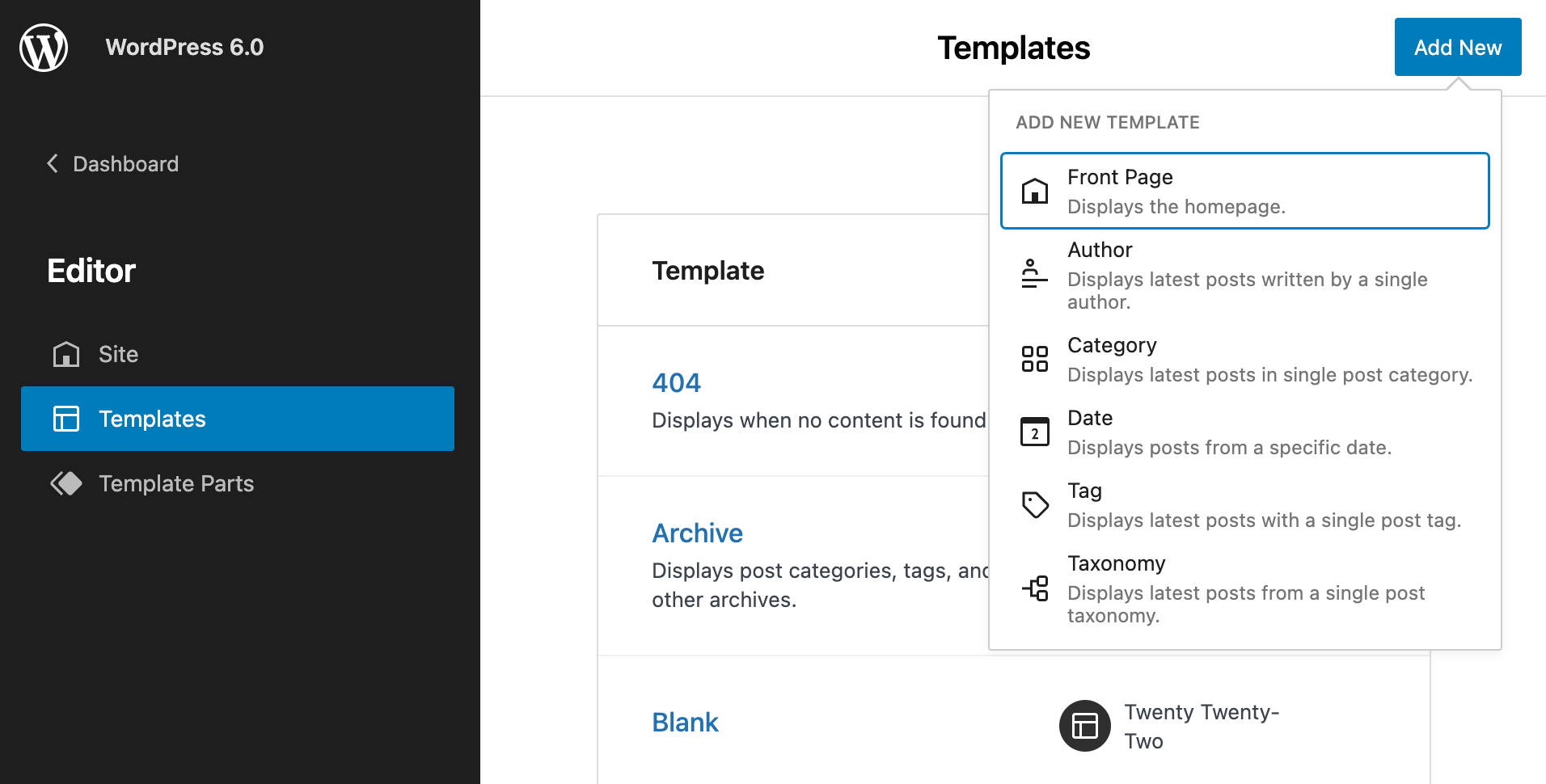
使用 WordPress 6.0,站点编辑器中只能创建有限数量的模板:
 在 WordPress 6.0 中添加新模板
在 WordPress 6.0 中添加新模板
从 WordPress 6.1 开始,可以为每个单独的帖子类型创建不同的模板。
您还可以为核心和自定义分类法添加和编辑模板,即使是单个类别或标签。
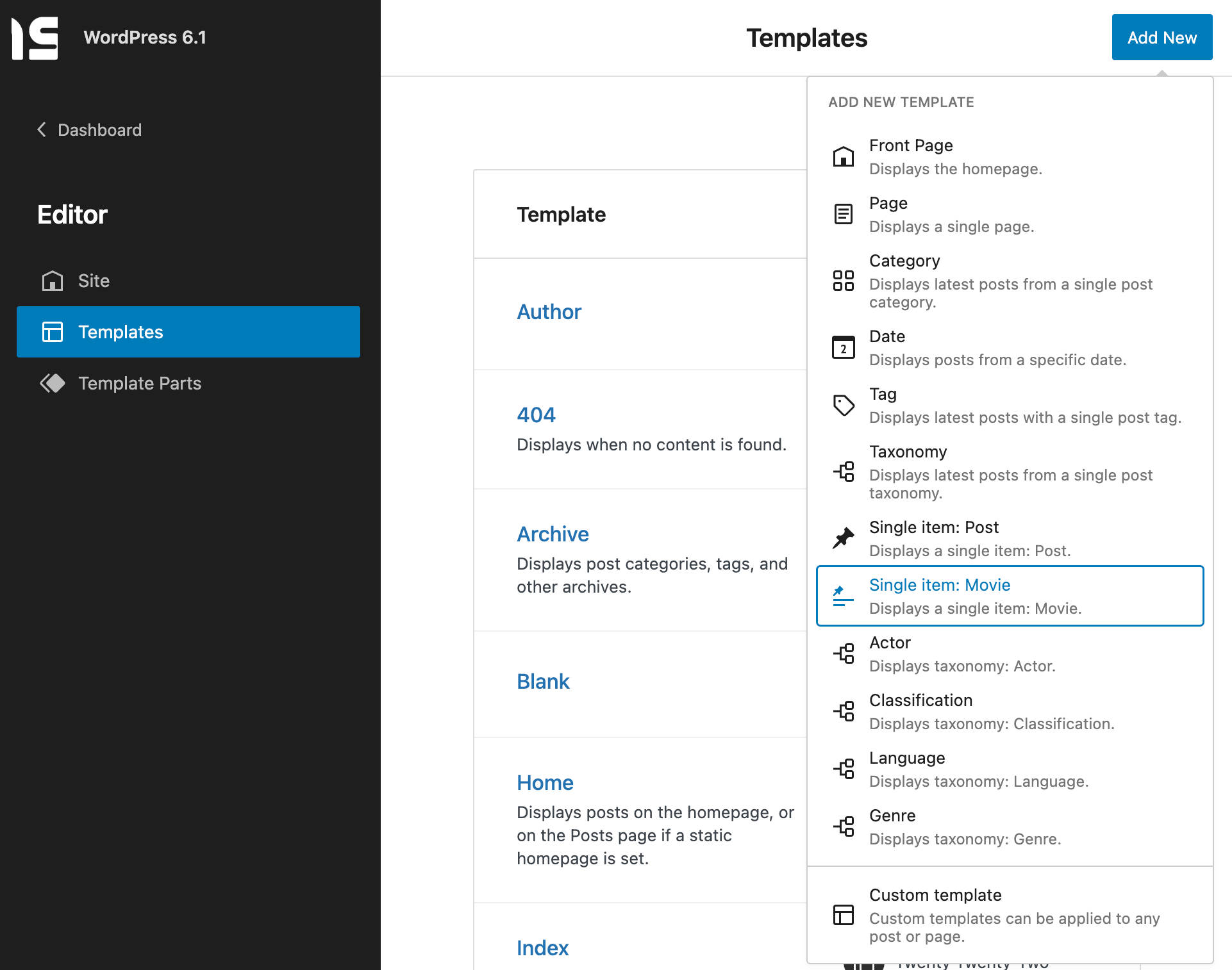
如果您注册自定义帖子类型或自定义分类,它们将自动列在站点编辑器的模板选择框中。
 WordPress 6.1 中可用的模板类型列表
WordPress 6.1 中可用的模板类型列表
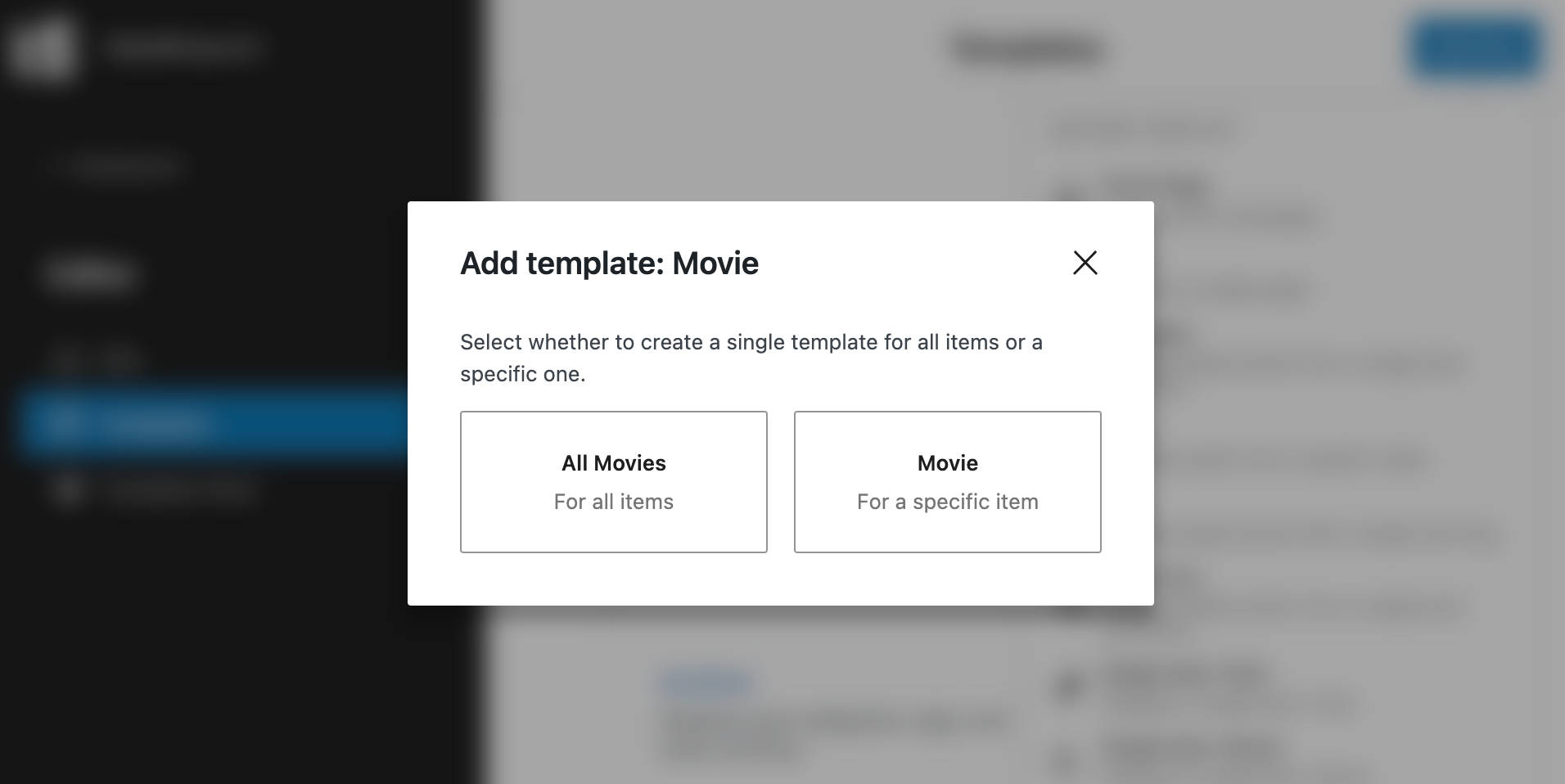
但不仅如此。选择模板帖子类型后,模式会提示用户是为该类型的所有帖子创建模板,还是为所选帖子类型的特定帖子创建新模板。
 在 WordPress 6.1 中为自定义帖子类型添加模板
在 WordPress 6.1 中为自定义帖子类型添加模板
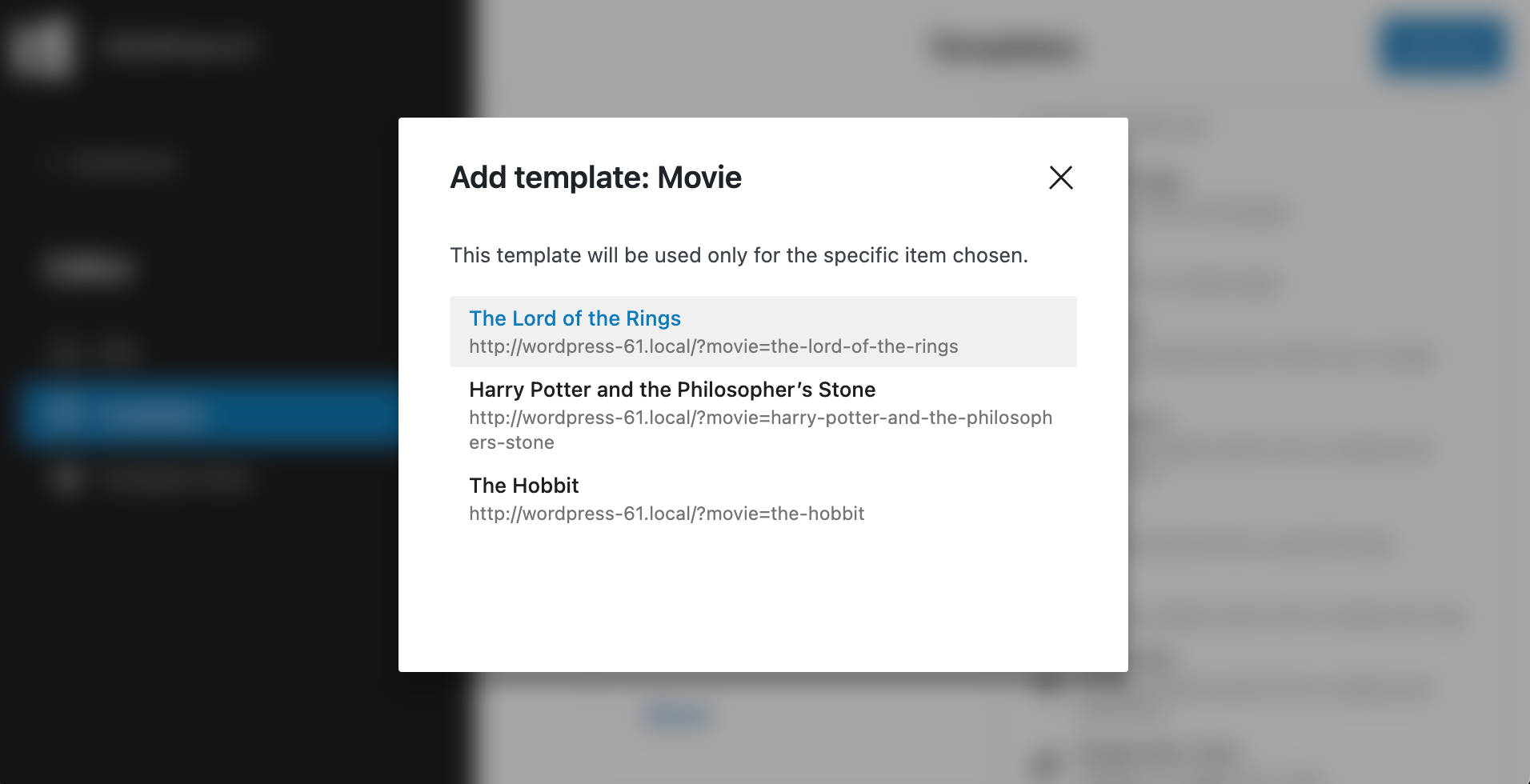
然后一个新的模态提供该帖子类型可用的帖子列表。
 在 WordPress 6.1 中添加新模板
在 WordPress 6.1 中添加新模板
如何在本地开发环境中安装 WordPress 6.1
如果您想在正式发布之前试用 WordPress 的开发版本,请按照以下步骤操作:
- 打开 DevKinsta 并创建一个新的本地 WordPress 网站
- 完成后,打开您的 WordPress 仪表板并导航到插件 → 添加新
- 搜索并安装 WordPress Beta Tester 插件
- 激活插件并转到工具 → Beta 测试
- 在 WP Beta Tester Settings 选项卡中,选择 Bleeding edge 选项并保存设置
- 返回您的 WordPress 仪表板,打开更新屏幕,然后更新到最新的夜间版本
就这样!现在您拥有本地 WordPress 开发安装,您可以自由运行所有测试。环顾四周,让我们知道您对新功能的看法。
使用 DevKinsta,只需单击几下即可在本地计算机上为 WordPress 提供现代开发环境。
在这里免费下载 DevKinsta!
开发人员的变化
WordPress 6.1 还为开发人员添加了新的 API 和一些改进。
新的首选项持久性 API
WordPress 6.1 引入了一个全新的首选项持久性 API,它将编辑器首选项保存在 WordPress 数据库而不是本地存储中。
这样,用户偏好可以存储在所有浏览器和设备上。
为此,@wordpress/data 包中以前的持久性系统已被弃用,并引入了新的首选项持久性包。新包通过 Rest API 将数据保存到用户元。数据也将保存在本地存储中作为备用,以防用户离线或请求中断(另请参阅 pull #39795)。
支持 theme.json 中的按钮样式
使用 WordPress 6.1,您可以使用 theme.json 将按钮样式添加到您的主题中。这允许主题开发人员跨块添加按钮的一致性。一个例子是搜索块,但第三方块也将从这种变化中受益。
为此,将向按钮元素添加一个新的 wp-element-button 类以共享相同的样式。
您可以通过在开发环境中将以下代码添加到您的 theme.json 来测试此更改:
{
“样式”:{
“元素”:{
“按钮”:{
“颜色”:{
“背景”:“蓝色”
}
}
}}
}
}
搜索块变体现在支持查询变量
WordPress 6.1 将支持基于查询变量的搜索块变体。这意味着您将能够为您的用户提供用于精细搜索任何类型内容的搜索框。
在以下示例中,我们正在为电影帖子类型注册一个块变体。该示例基于 Carolina Nymar 的有关块变体的教程。
在您的(子)主题的函数文件中,添加以下代码:
function movies_editor_assets() {
wp_enqueue_script(
‘movies-block-variations’,
get_template_directory_uri() . ‘/assets/block-variations.js’,
array(‘wp-blocks’)
);
}
add_action(‘enqueue_block_editor_assets’, ‘movies_editor_assets’);
现在,在您的(子)主题的 assets 文件夹中创建以下 block-variations.js 文件:
wp. blocks.registerBlockVariation(
‘core/search’,
{
name: ‘movie-search’,
title: ‘电影搜索块’,
attributes: {
query: {
post_type: ‘movies’
}
}
}
);
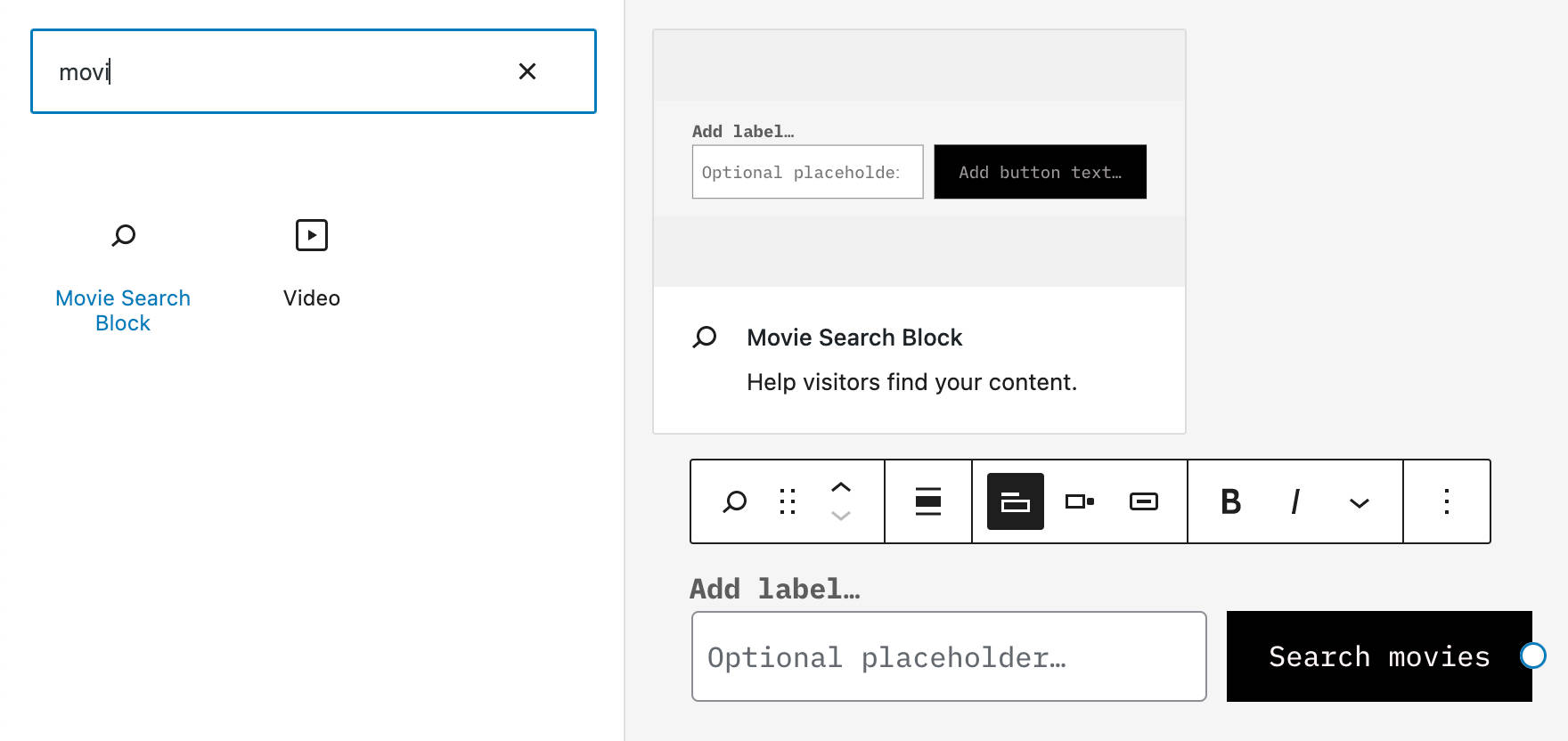
现在重新加载您的 WordPress 仪表板并在块插入器中搜索电影搜索块变体。
 块插入器中的自定义搜索块变体
块插入器中的自定义搜索块变体
您可以在官方文档中阅读有关块变体的更多信息。
全局样式中的新按钮元素
WordPress 5.9 引入了全局样式界面,使用户能够为其网站自定义样式预设,无论是全局还是块级别。
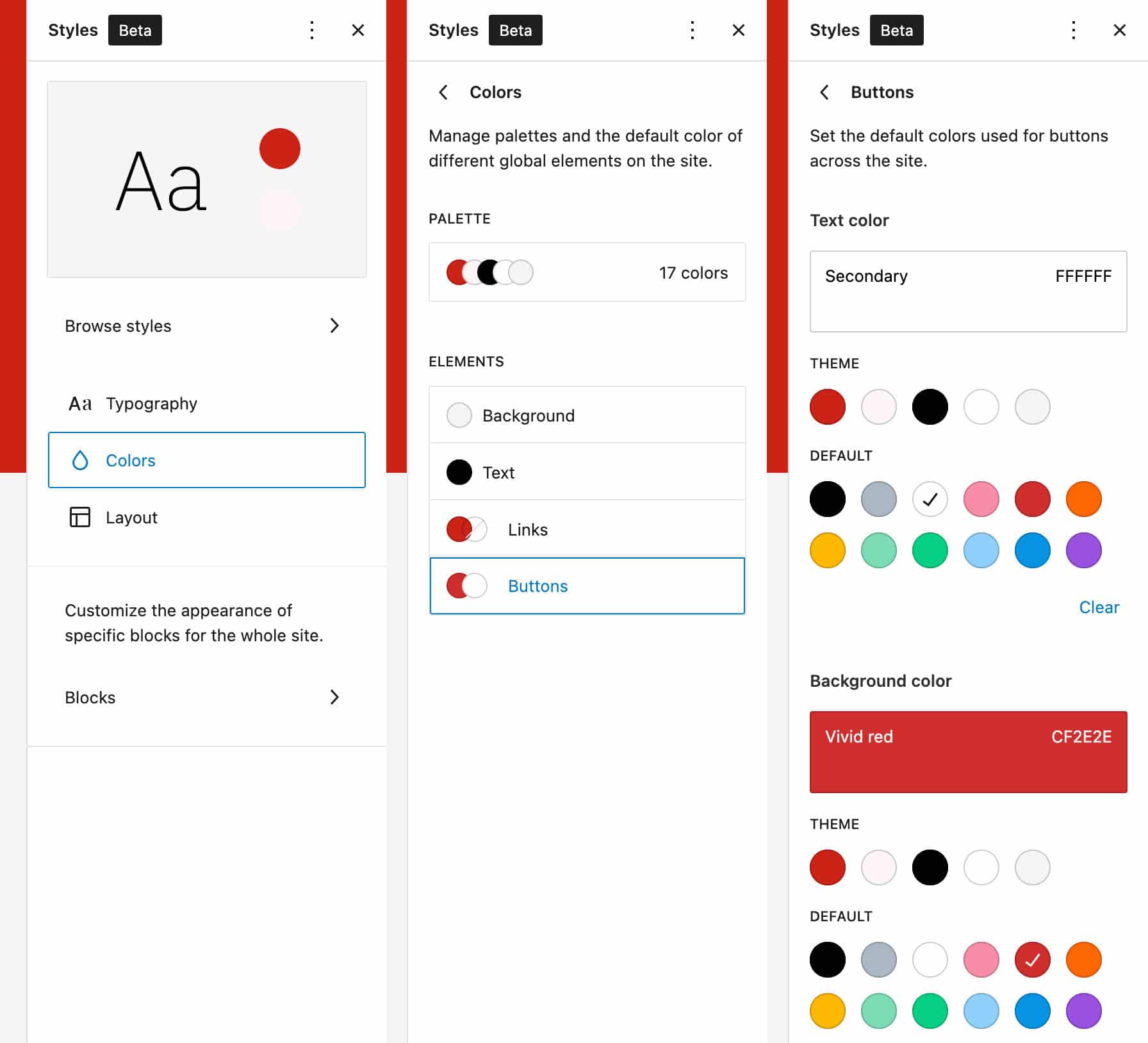
在第一个实现中,您可以自定义背景、文本和链接的颜色。现在,从 WordPress 6.1 开始,“颜色”面板中添加了一个新的 Buttons 元素,使用户能够控制整个网站上按钮的外观。
 在全局样式设置中自定义按钮
在全局样式设置中自定义按钮
这将影响整个站点的所有按钮样式,从按钮块到搜索块和使用按钮的第三方块。
信息
如果您想成为 WordPress 开发人员或获得新的开发技能,请务必查看我们的 Gutenberg 块开发深入指南:
- 构建自定义古腾堡块:权威块开发教程
- 如何为 Gutenberg 创建动态块
在本指南中获取有关 WordPress 6.1 的最新消息 – 并为流体排版、JPEG 到 WEBP 转换等变化做好准备! 点击推文
点击推文
概括
WordPress 6.1 确实有很多新功能,但要对 2022 年最新版本做出最终评估还为时过早。另外,在撰写本文时,我们还没有达到功能冻结,因此可能在定于 11 月 1 日的最终发布之前,仍有待讨论的附加功能和更改。
虽然我们已经可以相当确定由于 Gutenberg 的 11 个版本合并到核心中我们将看到的新功能,但我们还不确定如何实现 JPEG 到 WebP 的转换,并且可能会在上面列出的内容中添加其他更改.
但是请继续关注我们,因为我们将更新这篇文章,因为有一些值得关注的变化并且新功能已合并到核心中。
现在由你决定。您对 WordPress 的下一个版本有什么期望?您是否已经在开发环境中测试过 Nightly Build?在下面的评论部分与我们分享您对 WordPress 6.1 的看法。
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 34 个数据中心。
- 通过我们内置的应用程序性能监控进行优化。
所有这些以及更多,在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
