[ad_1]
大多数网站都需要一种让客户、潜在客户或普通读者接触的方式。 您可以购买内置自定义联系页面的主题,或者尝试自己编写联系页面,但这些选项通常成本高昂或复杂。 您没有时间这样做——这将我们带到了联系表 7。
什么是联系表 7?
联系表格 7 是一个免费的 WordPress 插件,您可以使用它为您的网站创建各种联系表格。 这个插件不仅是免费的,而且您创建的每个联系表单的自定义短代码都可以轻松地将您的联系表单添加到任何帖子、页面或小部件区域。
我们非常喜欢这个插件,几乎每个 WPExplorer 主题都支持它,甚至是我们最畅销的高级 WordPress 主题 全部的. 其他开发人员也同意,因为您很难找到与其不兼容的主题。
为什么选择联系表格 7?
因此,既然您知道 Contact Form 7 是什么,那么您的下一个问题可能是为什么要使用此插件? 有很多很棒的 联系表格插件 那么是什么让 Contact Form 7 成为正确的选择?
首先,它是免费的——因为没有高级版本。 因此,与其他“免费”表单插件相比,您不会在主仪表板中看到大量的追加销售,这非常好。 它也是可定制的。 还有一些简单的方法可以使用可用参数或一些 CSS 来调整表单。 正如我们所提到的,它与非常广泛的免费和高级主题兼容,因此如果您决定稍后在联系表单上更改主题,您的联系表单应该仍然有效。
弄清楚了这一点,让我们看看如何在 WordPress 网站上使用 Contact Form 7。
如何开始使用联系表 7

安装很容易。 只需导航到 Plugins > Add New 并使用 Search 选项查找 Contact Form 7 插件。 安装并激活插件。
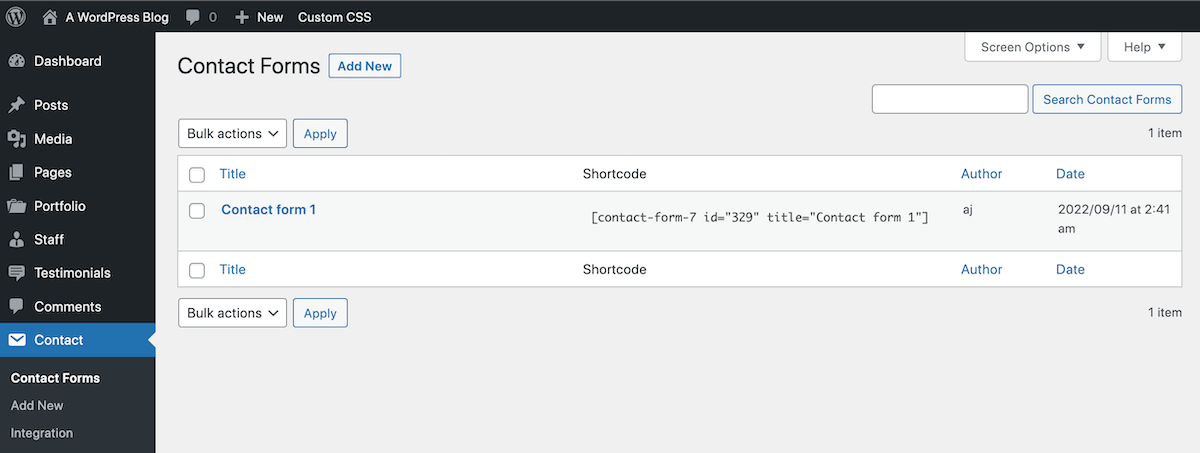
激活后,您应该会在 WordPress 仪表板中看到一个方便的“联系人”菜单项。 单击它进入您的主要联系表格管理页面。

插件作者很好地在仪表板中包含了一些有用的信息——随时可以忽略此通知。 默认情况下,还会有一个示例“联系表 1”等着您。 我们建议您删除此表单,以便您可以从头开始。
添加新的以创建您的第一个联系表格。 当您的联系表单打开时,您会看到很多选项。 不要害怕——我保证这很容易。
首先,您会注意到页面顶部有一个框。 您可以在此处更改表单的名称。 我们建议将表单命名为对其目的有意义的名称 – 例如您将在何处或如何使用它。
现在,转到可用设置。 我们将逐个标签浏览这些标签。
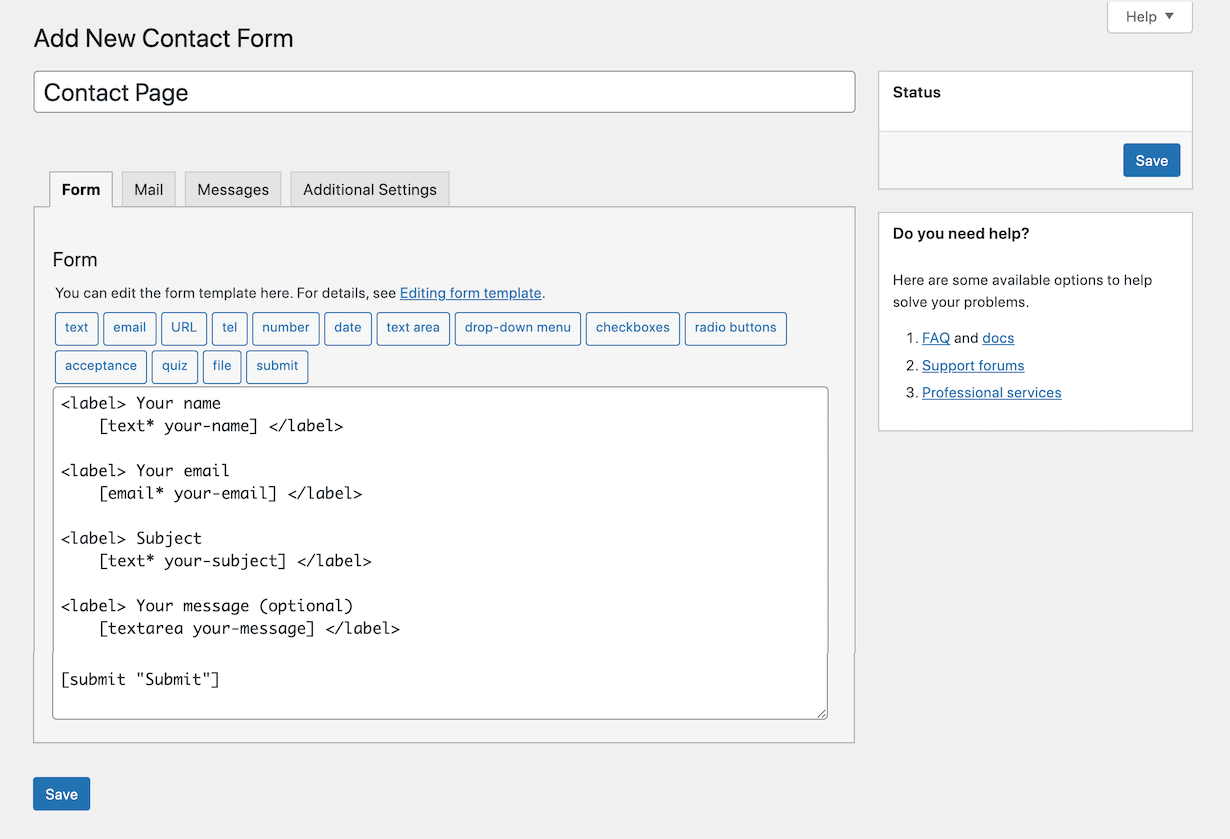
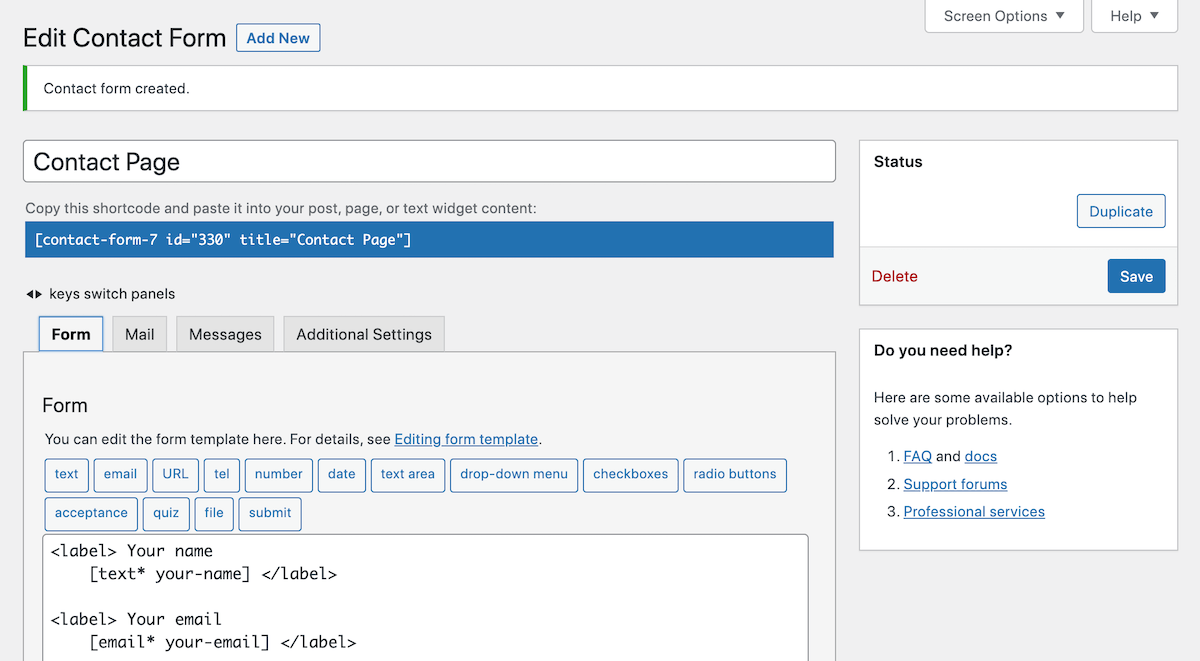
表单设置

表单选项卡是您实际构建联系表单的地方。 Contact Form 7 使用各种标签来添加不同的表单部分。 默认联系表单包括姓名、电子邮件、主题、消息和发送按钮字段。
要删除字段,只需从表单中删除其代码。
要添加字段,只需单击任何可用标签将代码插入表单部分。 将打开一个弹出窗口,以便您在插入前确认相关信息。
您可以为文本、电子邮件、URL、电话、号码、日期、文本区域、下拉菜单、复选框、单选按钮、接受(例如条款)、测验、文件上传和提交按钮生成标签。
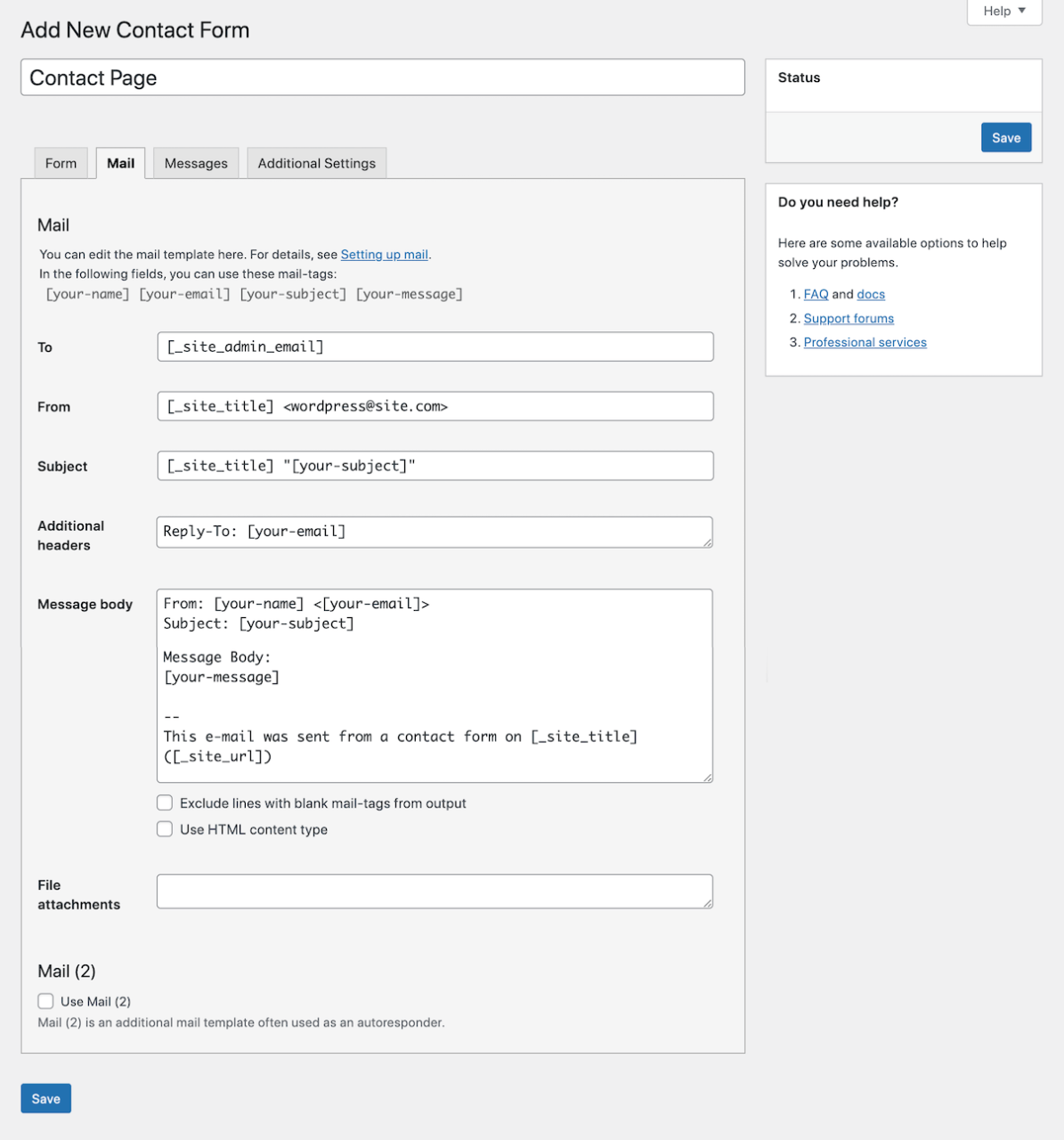
邮件设置

您可以在此处更改用户提交联系表单时收到的电子邮件。 默认情况下,插件将使用您的站点管理员的电子邮件地址,但您可以轻松地将其更改为支持电子邮件或多个电子邮件地址。
此外,如果您选择向表单添加自定义标签,请务必将生成的短代码块添加到消息正文中。 如果您不粘贴那段代码,您将不会收到用户为该字段提交的答案。
Mail 2 选项允许您创建一个自动回复,让用户知道他们的消息已收到。 或者,如果您想向不同的收件人发送不同的电子邮件,也可以使用它。 也许您希望收到包含完整联系表格信息的电子邮件,但您只希望您的支持人员收到包含一两个字段的电子邮件。 您可以通过多种方式利用此功能。
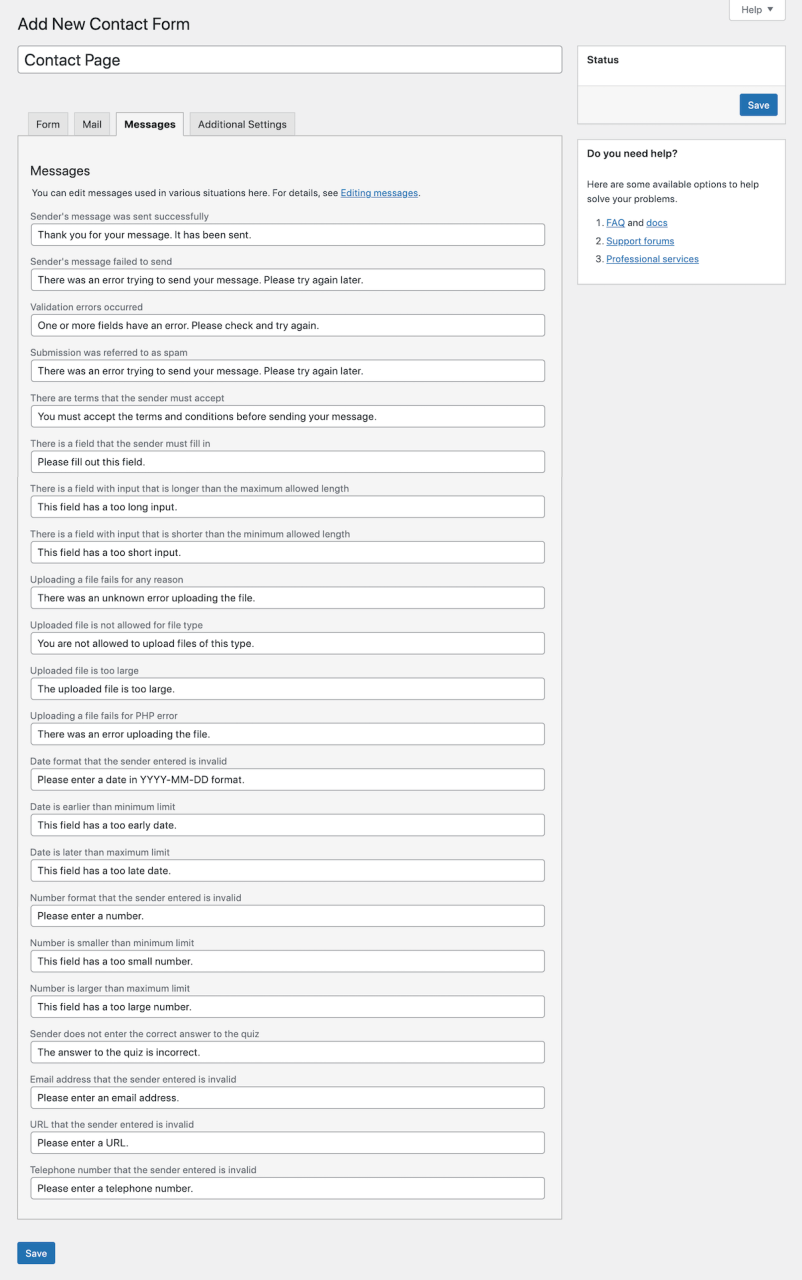
消息设置

编辑向用户显示的各种已完成(或未完成)任务的消息。 您可以为成功的联系人提交、验证错误、格式不正确等事件创建自定义消息。
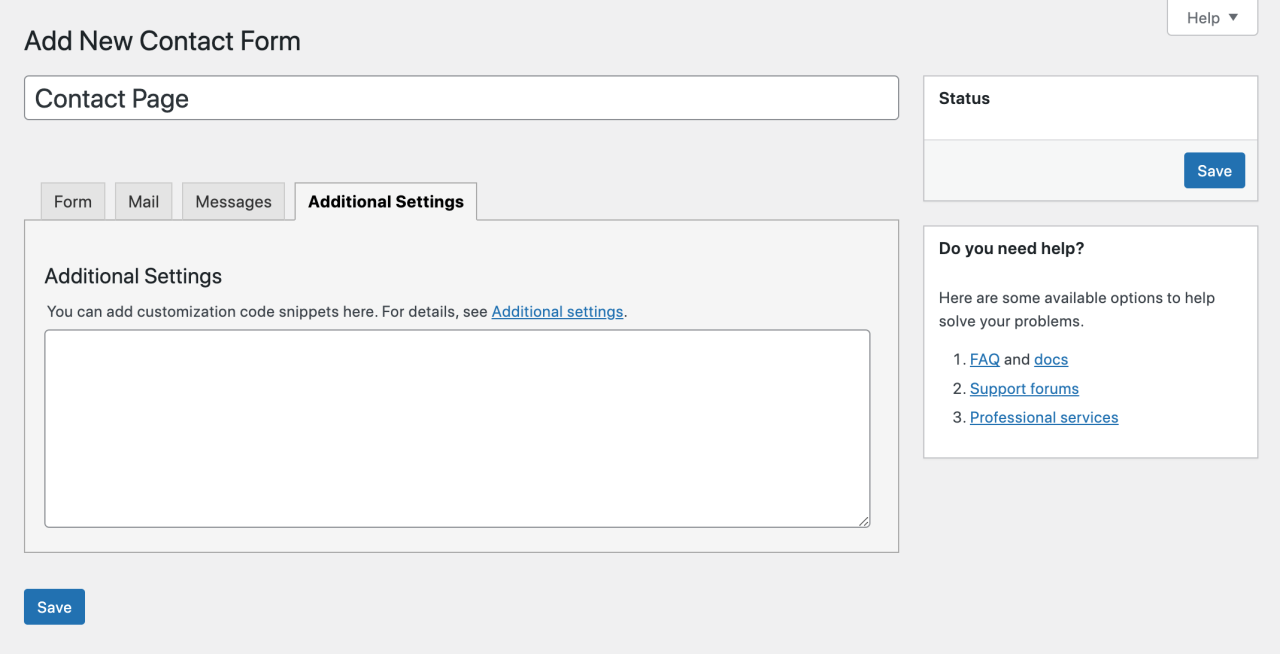
其他设置

附加设置的最后一个选项卡允许您仅为订阅者启用各种内置选项、演示模式(因此实际上不发送电子邮件)、接受验证、消息存储选项等。 您可以查看更多 联系表格 7 附加设置 在他们的文档中。
完成编辑后,请确保保存更改。
使用您的表格

联系表单完成并准备好使用后,您可以复制表单短代码以插入页面、帖子、小部件区域等。保存后,可以在表单标题下方的联系表单创建页面顶部找到短代码(它突出显示)。 它应该看起来像这样:
[contact-form-7 id=”330″ title=”Contact Page”]
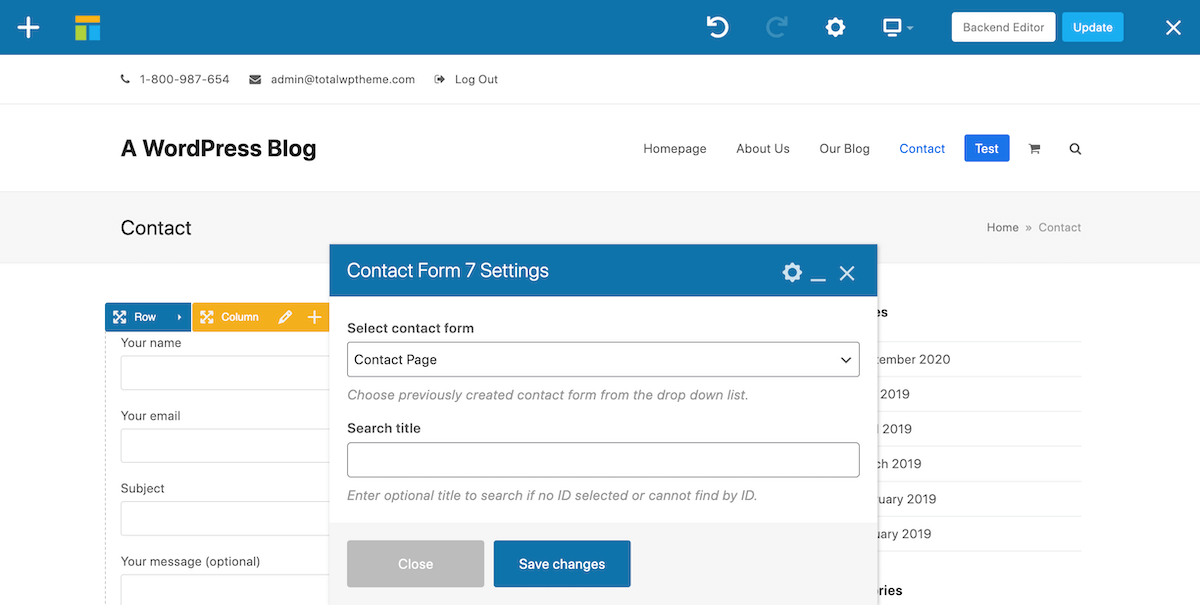
或者,如果您使用的是 WPBakery 或 Elementor 等页面构建器,您可以简单地使用相关的 Contact Form 7 构建器模块来选择表单并将其插入页面。

联系表格 7 高级提示
现在,如果您愿意,只需一点点自定义代码,您就可以非常喜欢 Contact Form 7。 以下是我最喜欢的一些技巧,您可以使用它们为您的网站创建令人印象深刻的联系表格。
占位符文本

也许您不想在表单字段中添加标题,或者您希望添加文本以向用户展示他们应该在特定字段中输入的内容。 添加占位符很容易,只需从字段中删除标签,然后将带有引号的首选文本添加到方括号内的代码末尾,如下所示:
[text* your-name “Your Name”]
全宽输入字段

我个人不喜欢默认文本字段如此短。 有两种方法可以更改文本字段的宽度。 骗子的方法是简单地将您想要的字符长度宽度添加到表单部分中该字段的代码中。 因此,如果您想要一个可容纳 300 个字符的全角字段,请添加 300,后跟一个反斜杠,如下所示:
[text* your-name 300/ “Your Name”]
如果您想以正确的方式进行操作,您需要将以下代码添加到您的 CSS 样式表中:
input.wpcf7-text { 宽度:100%; }
但这会影响整个 WordPress 安装中的所有 Contact Form 7 文本字段。
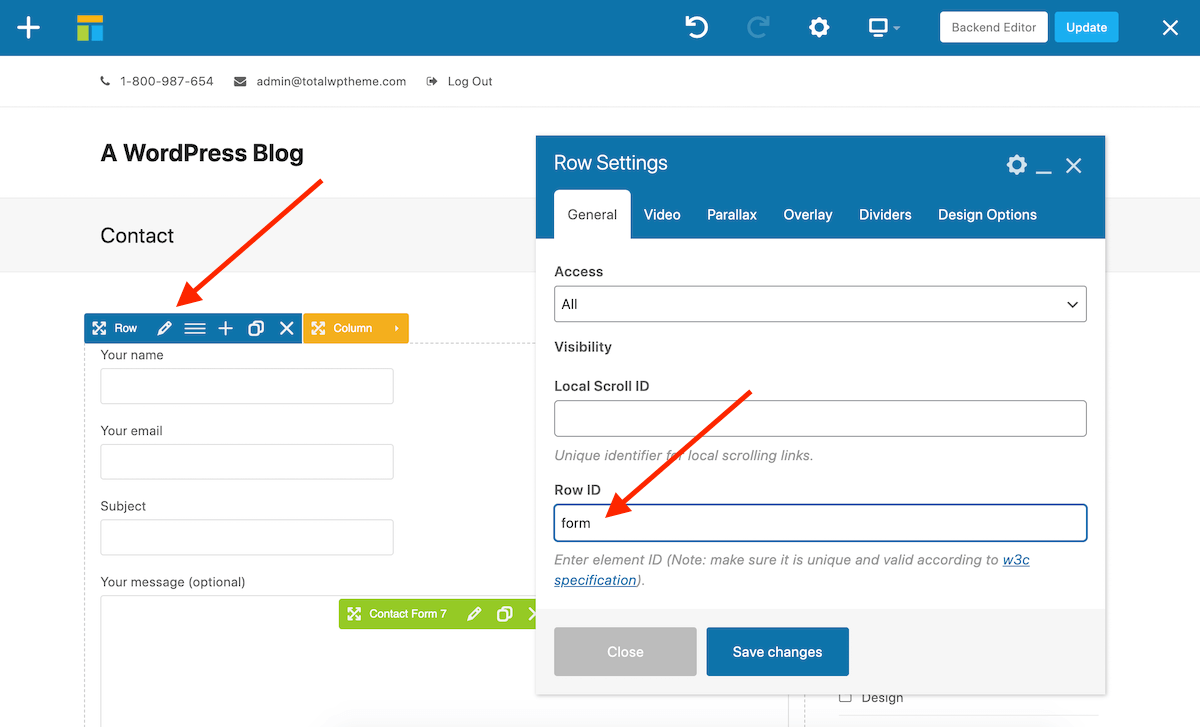
如果您使用的是 WPBakery 页面构建器,您可以选择解决此问题并针对特定帖子或页面上的特定行,因此只有一个隔离联系表单是样式。 首先单击行并添加自定义行 ID。 然后保存。

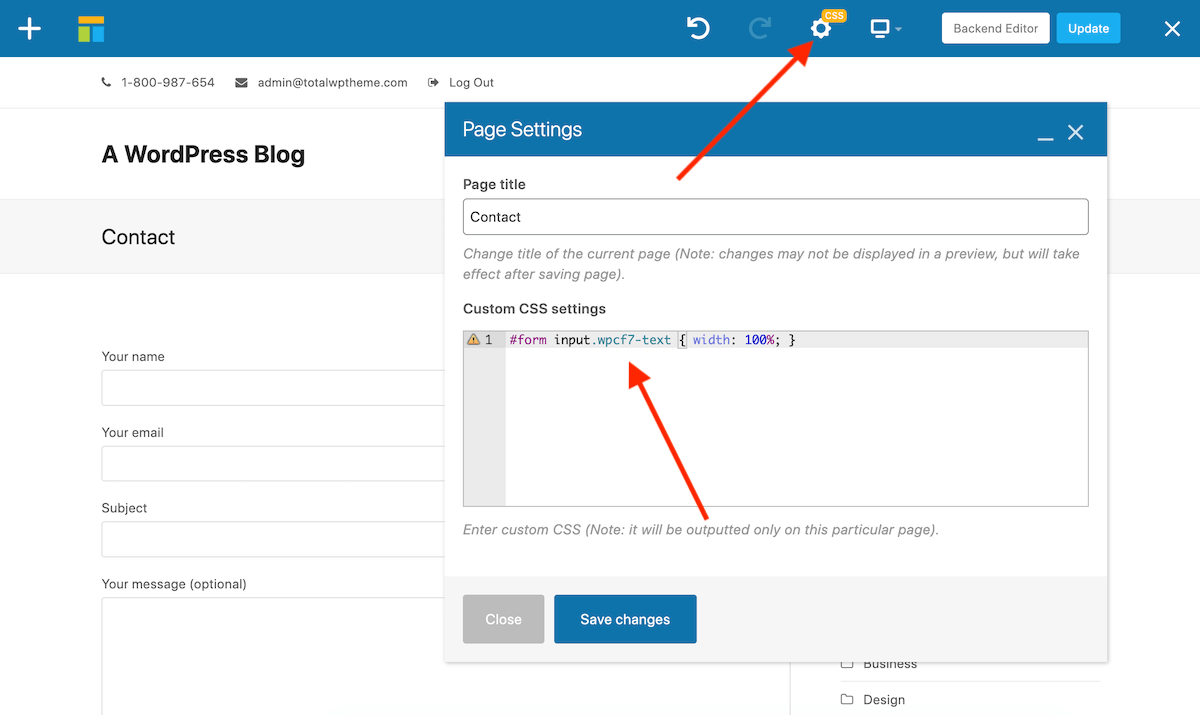
接下来点击帖子或页面主要内容区域上方的齿轮图标,然后输入#YOUR-ROW-ID,然后输入上面提到的 CSS 代码。

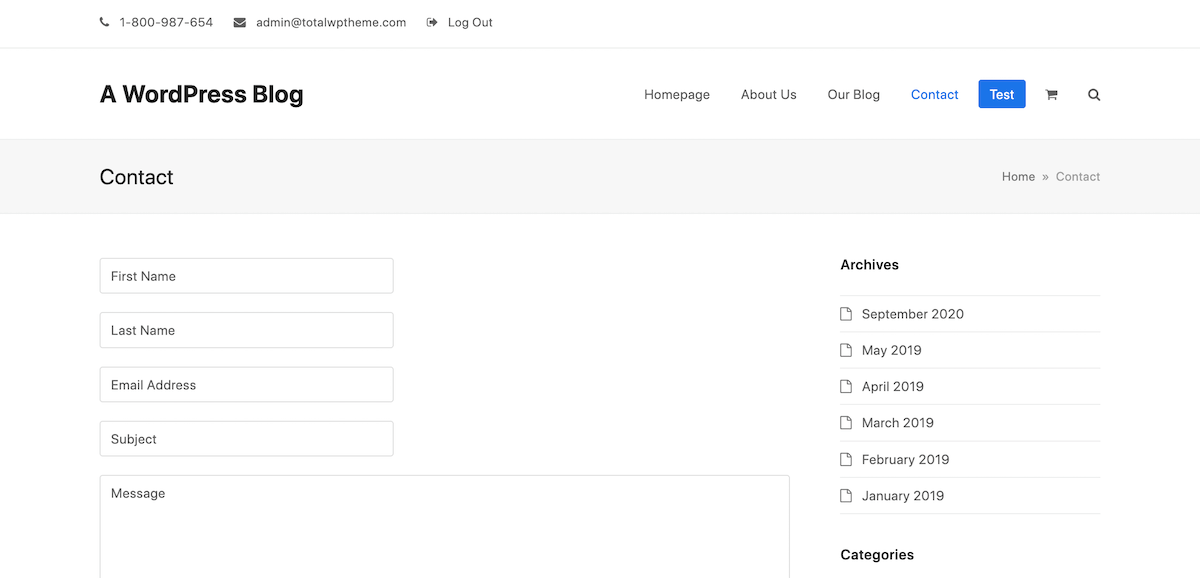
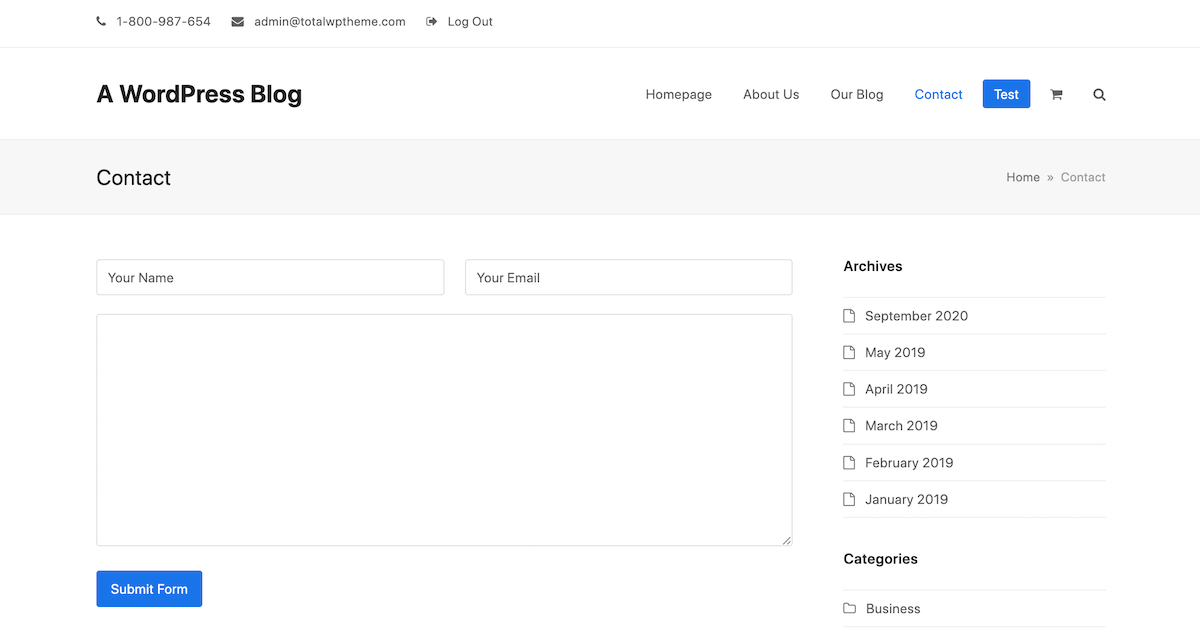
并排输入字段

另一个巧妙的技巧是并排添加您的字段。 我认为这可以保持联系表格超级干净和专业。 要使用 Total WordPress 主题来做到这一点,我们为您提供了简单的操作并添加了一个自定义类。 只需将 class=”one-half” 添加到您的 p 标签中,如下所示:
[text* your-name “Your Name”]
[email* your-email “Your Email”]
[textarea your-message]
[submit “Submit Form”]
注意:此提示专门针对 Total 主题用户,但其他主题可能内置了类似的表单样式。
花式电子邮件标签
有时您需要的信息比用户提交的更多。 这是联系表格 7 的地方 特殊的电子邮件标签 派上用场。 有了这些,您可以添加电子邮件时间戳、提交 IP 地址、包含联系表格的帖子的 ID 或标题等。 所有这些工具都可以帮助您保持表单提交的井井有条。
了解有关联系表 7 的更多信息
有关使用联系表 7 的更多提示,请参考他们的 文件. 在这里,您将找到各种标签的详细说明及其功能、插件作者的有用提示,以及如果由于某种原因插件不适合您的故障排除的有用文章。
Contact Form 7 是最好的免费插件之一,也是在任何 WordPress 网站上创建联系表单的最佳选择之一。 希望本指南对您有所帮助,但如果您有任何问题或想在联系表 7 上分享您的想法,请在下方给我们留言!
