大多数现代客户会 看产品评论 在进行最小的购买之前。 为您自己的产品启用用户评论可以帮助您 与新客户建立信任,并让他们与其他买家分享重要信息。 最好的方法之一 在您的网站上显示评论 是通过使用所有评论 WooCommerce 块。
在本文中,我们将讨论所有评论 WooCommerce 块的工作原理。 我们将向您展示如何将其添加到您的网站、对其进行配置并有效地使用它。 让我们开始工作吧!
如何将所有评论 WooCommerce 块添加到您的帖子或页面
所有评论 WooCommerce 块使您能够在您的网站上显示最新产品评论的列表。 默认情况下,该块显示每个项目的评论,这意味着访问者将大致了解您的最新客户的满意度。
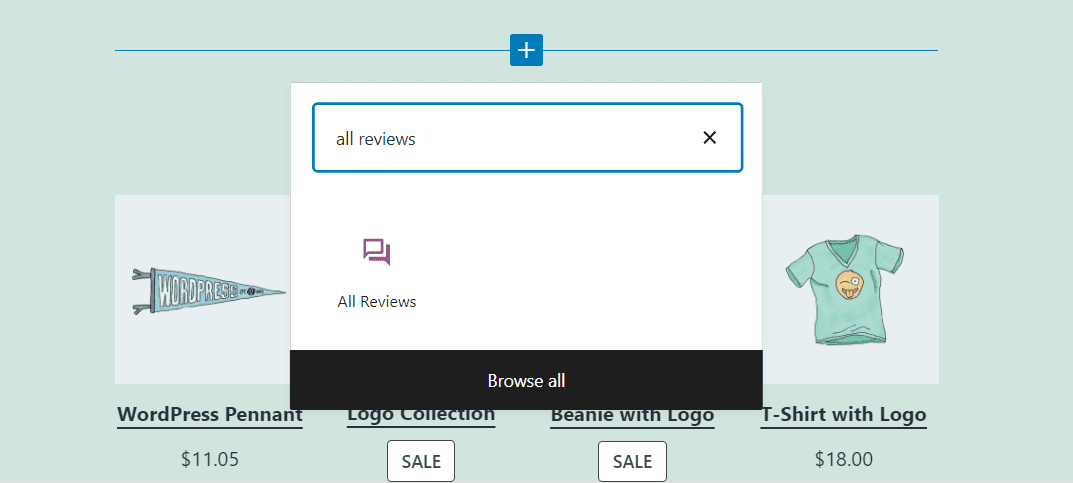
要使用此块,请打开 块编辑器 对于您要展示评论的页面或帖子。 选择添加新块的选项,然后使用搜索工具查找所有评论选项:

请注意,所有评论块仅在以下情况下可用 你正在使用 WooCommerce. 如果插件未激活,您将无法访问任何 WooCommerce 块 在块编辑器中。
放置“所有评论”块后,它将显示您商店中所有最新评论的列表:

默认情况下,每条评论都包含客户姓名、评论正文、评分、撰写时间和个人资料图片。 但是,您可以完全控制评论在“所有评论”块中的显示方式,我们将在下一节中向您展示。
所有评论 WooCommerce 块设置和选项
与大多数其他块不同,所有评论 WooCommerce 块不提供任何格式选项。 这意味着您无法更改其对齐方式或布局。 但是,该块确实提供了各种设置,使您能够配置它包含的元素。
要访问此块的设置,请在编辑器中选择它,然后单击屏幕右上角的齿轮形图标。 右侧会出现一个菜单,包括所有可用于“所有评论”块的设置。
内容设置
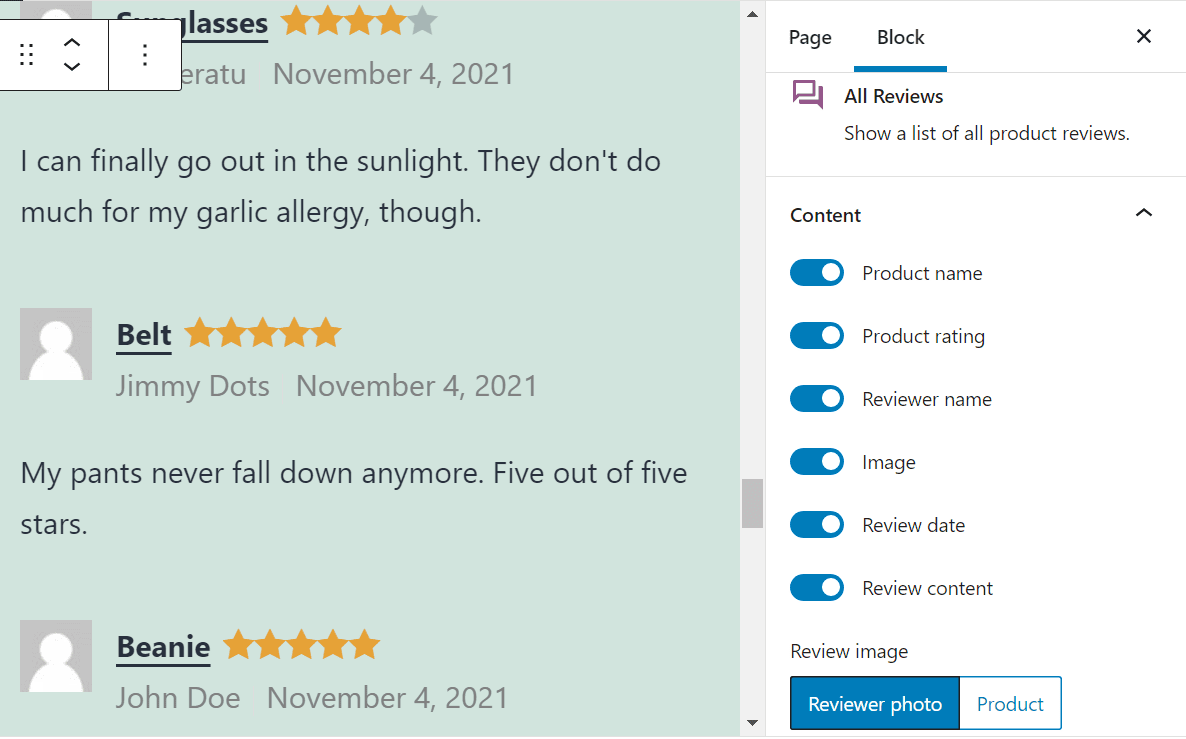
设置菜单的第一部分使您可以决定块将为每个评论显示哪些元素:

您可以选择是否包含评论者的姓名、头像、日期、评论内容和产品评级。 在大多数情况下,我们建议包括所有这些项目。
但是,如果购买频率不高,您可以选择禁用评论日期,以免阻止潜在客户。 最后,您可以选择在每条评论旁边显示评论者的照片(他们的个人资料图片)或产品图片。
列表设置
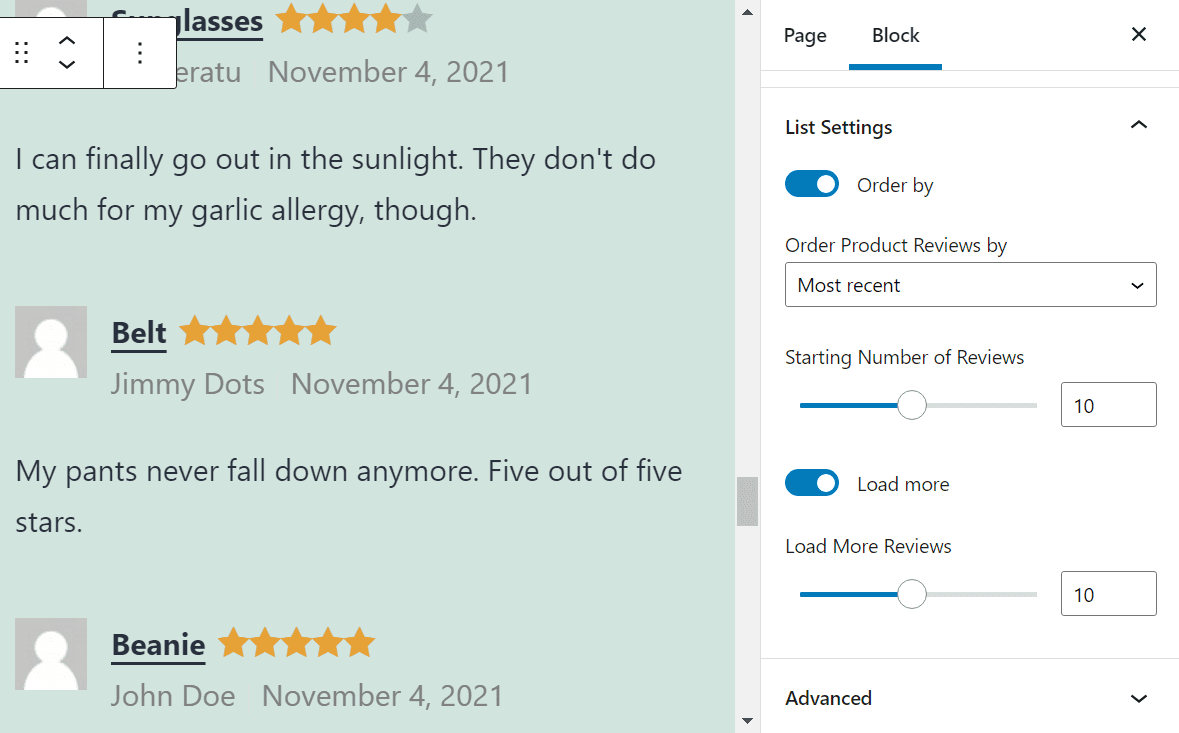
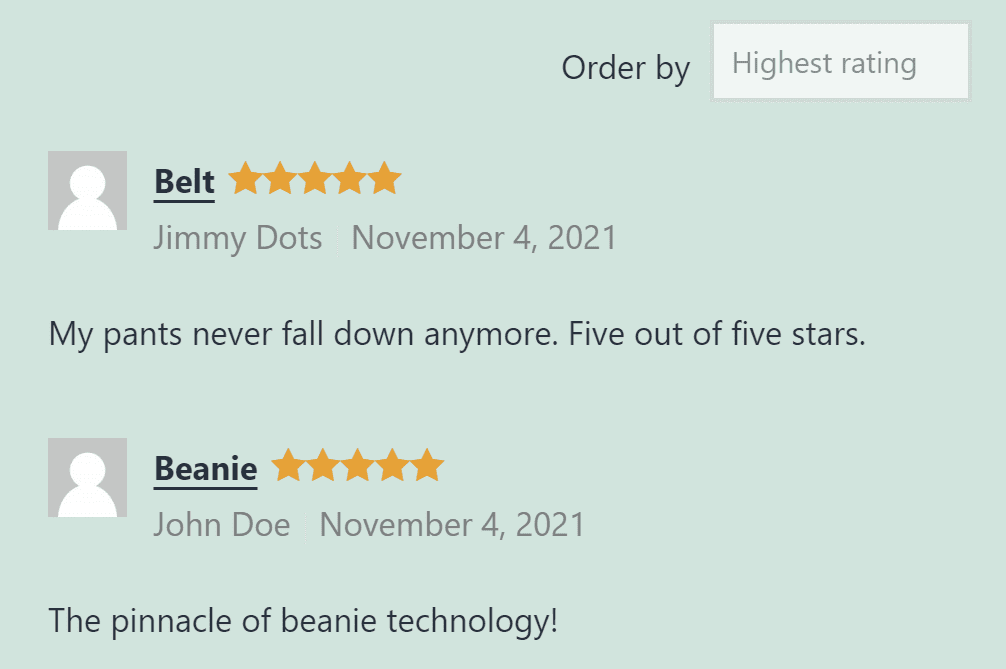
下一部分使您能够决定以何种顺序显示评论,以及显示多少评论。 默认情况下,所有评论块将显示整个商店的最新评论。 但是,您也可以选择从最高评分到最低评分显示评论,反之亦然。
您还可以配置当用户单击“加载更多”按钮(或完全禁用该选项)时将显示多少额外评论:

文字颜色
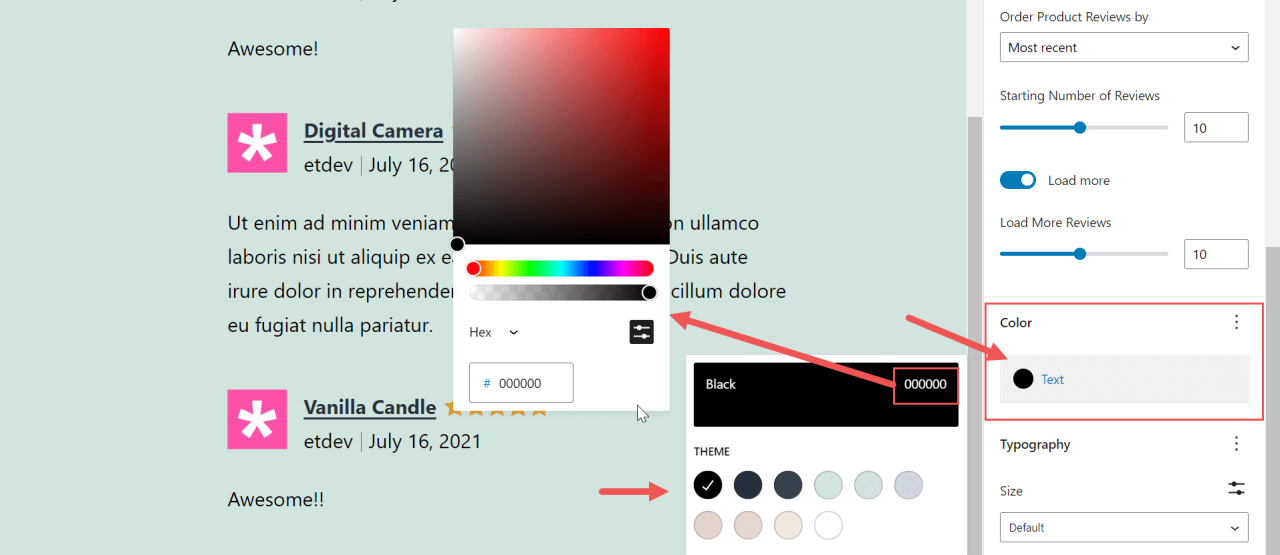
下一部分允许您自定义“所有评论”块中文本的颜色。 要更改文本颜色,请单击文本颜色选项。 然后您可以选择一种默认主题颜色或选择十六进制代码以添加您自己的自定义颜色。

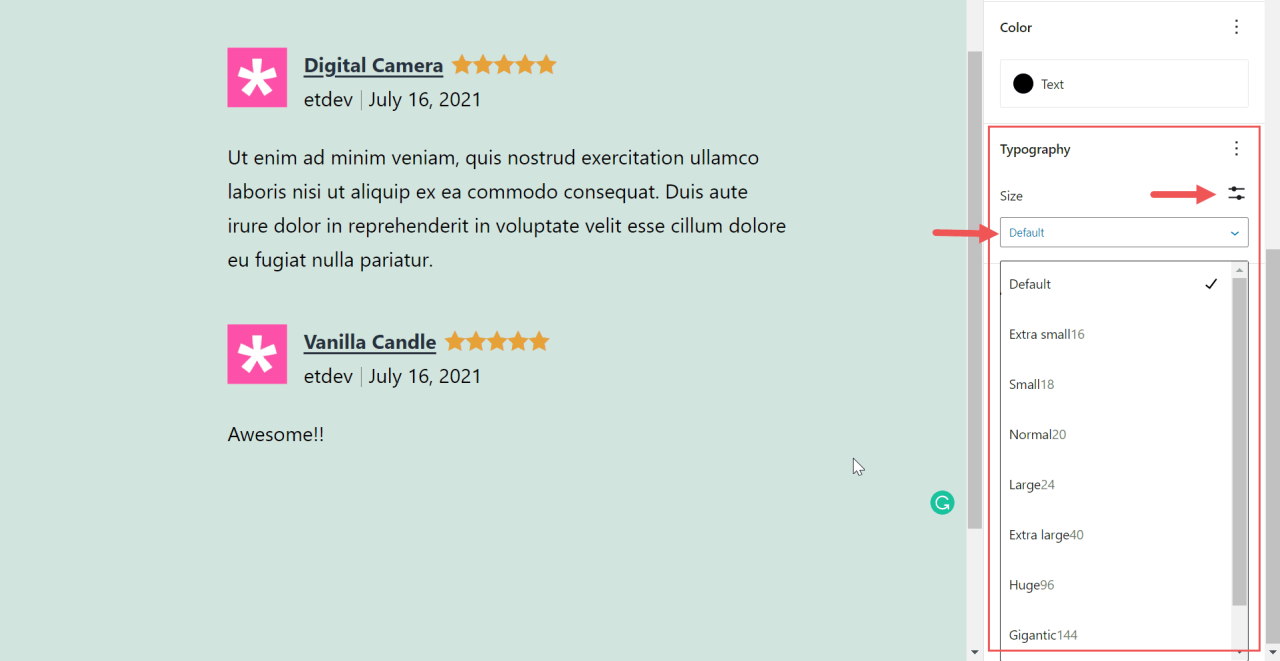
字体大小
除了文本颜色之外,您还可以在排版设置下更改所有评论块的字体大小。 要更改字体大小,请单击版式切换按钮上的加号图标并选择字体大小。 在那里,您可以从一种内置主题字体大小中进行选择,或单击自定义图标以添加您自己的自定义字体大小值。

额外的 CSS 类
最后,“所有评论”块设置菜单中有一个“高级”选项卡,可让您 添加新的 CSS 类 到元素。 如果您习惯使用样式表,则可以使用这些 CSS 类来修改块的样式。
有效使用所有评论 WooCommerce 块的提示和最佳实践
在大多数情况下,我们建议在您商店的主页上显示所有评论块和/或 登陆页面. 这向新访客展示了过去客户的满意度,鼓励他们留下来。 此外,如果您有很多最近的评分,则显示评论日期可以向访问者表明您获得了很多销售。 反过来,这可以帮助您进一步建立信任。
如果您的商店仍在增长,我们建议改为展示评分最高的评论。 如果您这样做,我们还建议禁用评论日期,因此如果最近没有任何销售,访问者不会气馁。

至于是否显示用户资料图片或产品照片,由您决定。 显示客户图片可以帮助使评论看起来更值得信赖,并给他们一种人性化的感觉。 但是,这只有在大多数客户设置个人资料图片时才有效。 否则,您通常最好在每条评论旁边显示产品照片,以便潜在客户了解您提供的产品。
关于所有评论 WooCommerce 块的常见问题
如果您对如何使用“所有评论”块有任何疑问,我们将在此处进行介绍。 让我们从讨论如何设计这个方便的块开始。
我可以更改所有评论块的样式或布局吗?
All Review 块不允许您更改其布局。 当您放置块时,评论将显示在单列列表中。 但是,您可以使用颜色和排版选项更改文本颜色或字体大小。 您还可以添加自定义 CSS 类来定位自定义 CSS 中的所有评论块。
还有其他我可以使用的 WooCommerce 评论块吗?
WooCommerce 附带了几个可以在商店中使用的评论块。 例如,有一个 按产品块的评论,这使您可以显示单个项目的评论。 您还可以访问 按类别块评论,可让您显示来自特定产品类别的评论。
当您使用“所有评论”块时,您也无法通过以下方式过滤评论 产品或类别. 但是,该块确实使您能够选择将显示哪些订单评论。
我应该将所有评论块放在 WordPress 中的什么位置?
由于所有评论块显示您商店中所有产品的评论,因此将其放置在您网站的一个主页上是有意义的。 主页和商店页面都是此区块的理想位置。 或者,您可以设置一个仅用于显示评论的页面,并链接到它 在您的导航菜单中.
结论
所有评论 WooCommerce 块使您能够显示商店中所有产品的最新评论。 您还可以配置此块以显示从最高到最低评分的评论,反之亦然(尽管我们不推荐后一种方法)。
此块提供了一种完美的方式来向访问者展示客户对您的产品的喜爱程度。 如果你有很多最近的评论,它也可以表明你 经营一家活跃的商店 具有很大的销量。
有关更多信息,请查看 WooCommerce 块的终极指南.
您对如何在 WooCommerce 中使用“所有评论”块有任何疑问吗? 在下面的评论部分询问!
