了解如何通过延长或限制有效期来编辑您的 WooCommerce 优惠券的到期日期。
视频指南
文字指南
想象一下,您正在使用 WooCommerce 优惠券开展圣诞节活动。 您的客户很高兴,他们经常和您一起购物。 您的广告系列一切都很好。 但是,您收到一封来自客户的电子邮件,说优惠券将在明年 2 月到期,因此他将邀请他的朋友在 1 月份与您一起购物。 现在,请记住,您的活动仅在圣诞节期间进行。
问题是,当您创建优惠券时,您没有注意它们的到期日期,因此它们计划到期到 2 月。 您知道这不好,因为您计划在新年再进行一次活动,当然,您不想破坏它。 让两个广告系列像这样重叠并不是一个好主意。
因此,您必须快速更改所有优惠券的有效期; 你需要限制它们。 但是,您有 300 张优惠券需要更改。 你会怎么做?
在本文中,我们想向您展示使用 WP Sheet Editor Coupons Spreadsheet 插件编辑数千张 WooCommerce 优惠券的到期日期是多么容易。
安装 WP Sheet Editor Coupons Spreadsheet 插件
这个插件简化了您的生活,因为它为您提供了一个包含所有优惠券及其完整信息的精美电子表格。 您只需更改电子表格中所需的单元格即可更改优惠券的任何方面。 此外,该插件包含一个强大的批量编辑工具,只需单击几下即可帮助您一次将更改应用于数千种产品。
*如果您已安装并激活插件,则可以跳过此步骤。
你可以在这里下载插件:
下载 WooCommerce 优惠券电子表格插件 – 或者 – 检查功能
.vg-buy-now-wrapper{margin:1.5em auto;max-width:700px;border:1px solid #ddd;border-left:0;border-right:0;color:#000}.vg-buy- now-wrapper .vg-buy-now-shortcode{color:#fff!important;padding:10px;font-family:”Roboto”,Sans-serif;text-transform:uppercase;background-color:#1769c5;border-半径:8px;清除:两者;显示:inline-block}.vg-buy-now-wrapper .vg-buy-now-shortcode:hover{opacity:.9}
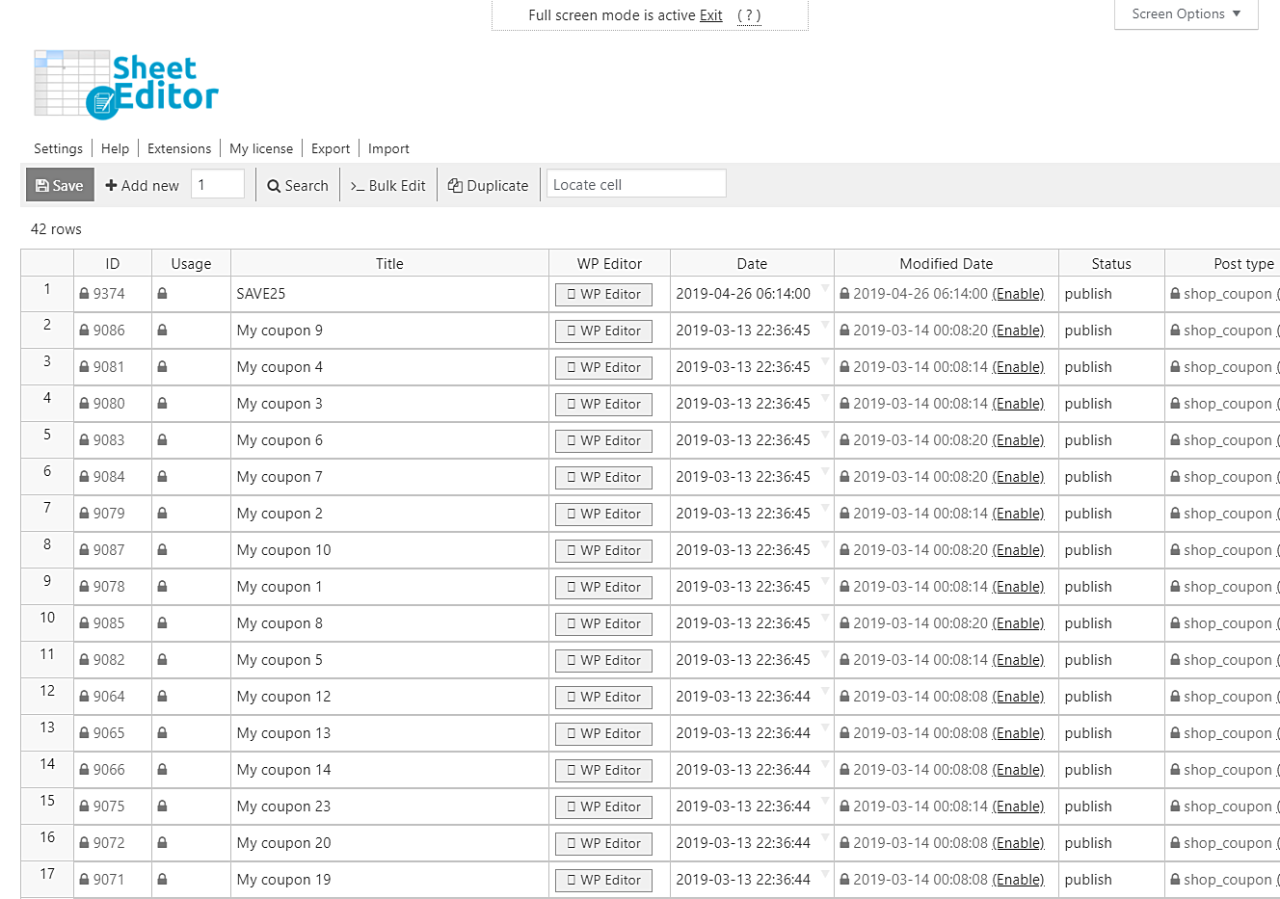
安装并激活后,该插件将在电子表格中显示您的所有优惠券及其完整信息。

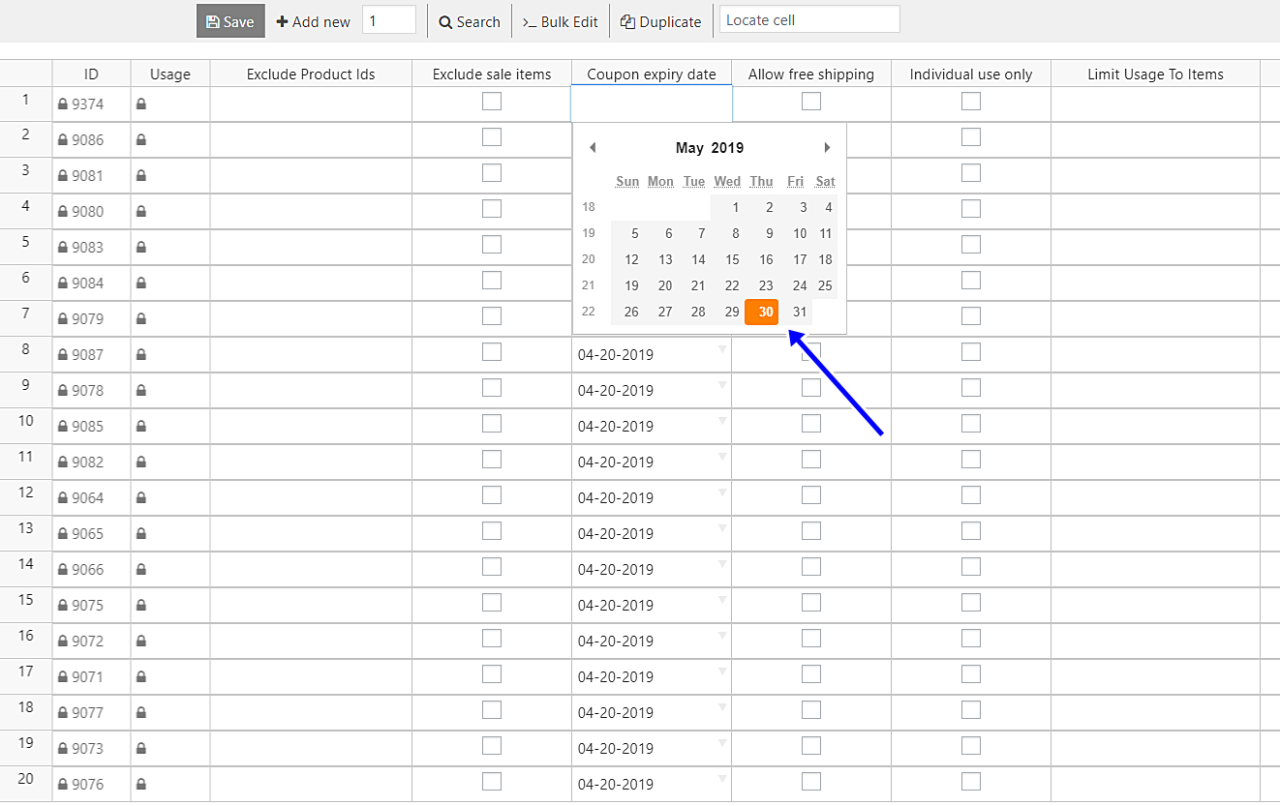
选项 1:在电子表格中单独编辑优惠券的有效期
如果您只想更新某些优惠券的到期日期,则只需转到电子表格中的优惠券到期日期列并更改日期即可。 如果它们计划在一个月内到期,而您希望它们持续的时间更短,那么只需选择一个更近的日期,反之亦然。

选项 2:编辑数千张 WooCommerce 优惠券的到期日期
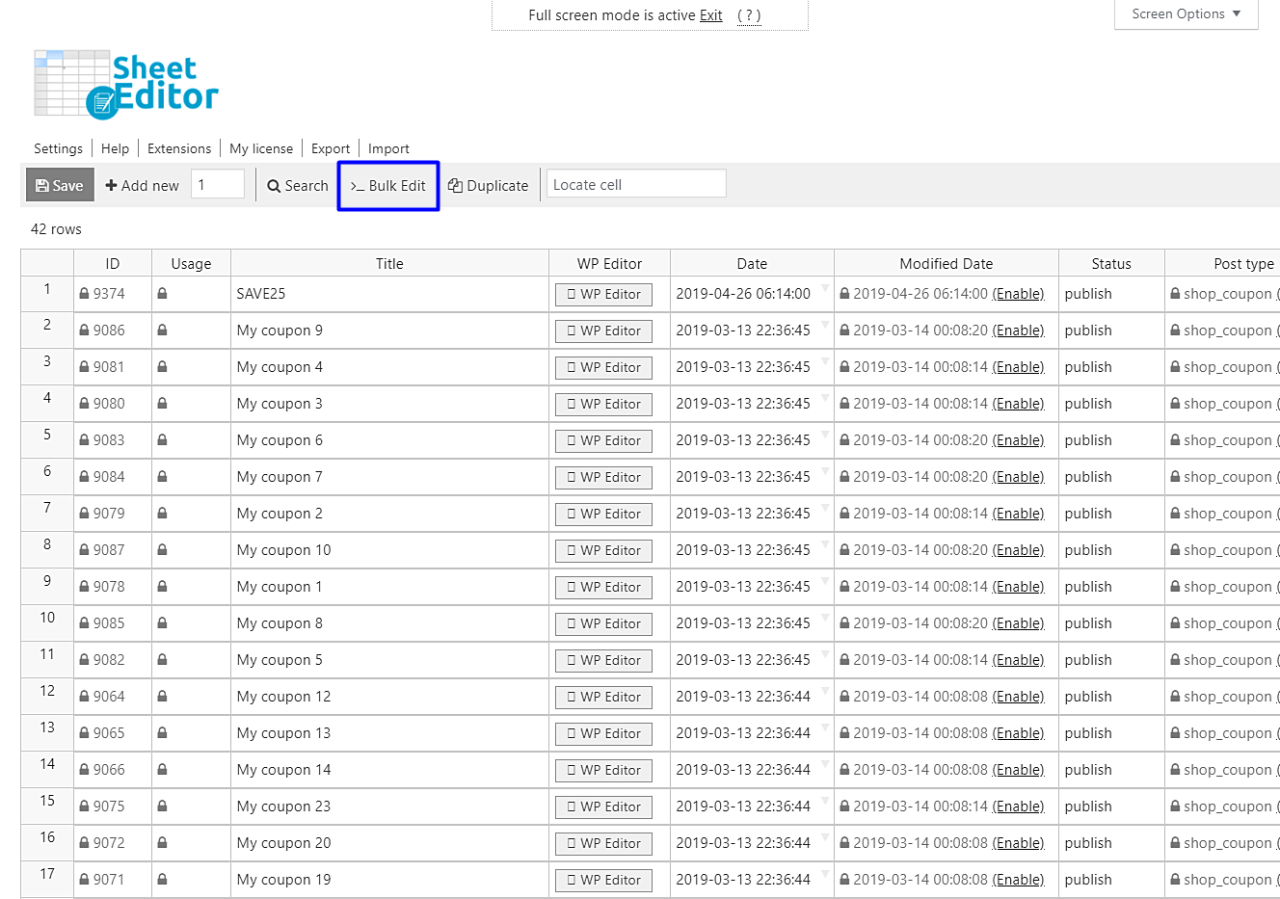
使用 WP Sheet Editor,您还可以使用批量编辑工具编辑成百上千张 WooCommerce 优惠券的到期日期。 此工具可帮助您通过单击几下将数百种更改应用于数千张优惠券。 所以,请在插件的工具栏上单击它。

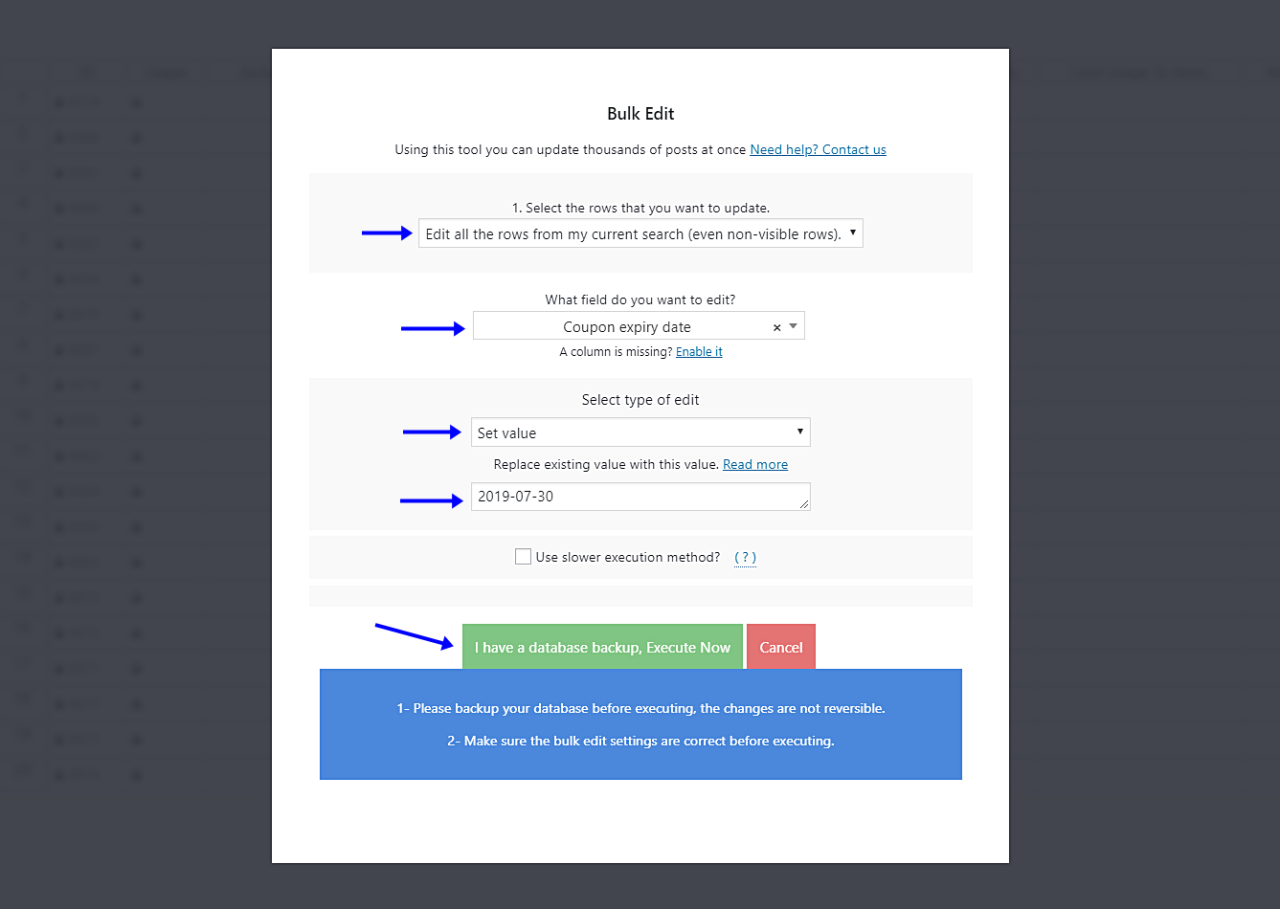
打开批量编辑工具后,您需要使用这些值来更改所有优惠券的到期日期:

在批量编辑工具中,您需要设置这些值:
- 选择要更新的行:编辑当前搜索中的所有行(甚至是不可见的行)。
- 您要编辑哪个字段:优惠券有效期
- 选择编辑类型:设置值
- 用此值替换现有值:输入新日期
重要提示:日期需要采用以下格式:YYYY-MM-DD
- 点击立即执行按钮。
完毕!
现在您的 WooCommerce 优惠券的有效期将成功更改。 使用 WP Sheet Editor Coupons 电子表格对您的 WooCommerce 优惠券进行此更改和许多其他更改。
你可以在这里下载插件:
下载 WooCommerce 优惠券电子表格插件 – 或者 – 检查功能
