[ad_1]
作为一名法律专家,您可能希望建立一个律师事务所网站来推广您的服务。 ⚖️ 但是,您可能会对创建和维护专业网站的成本和工作感到有点沮丧。
幸运的是,WordPress 使您可以轻松地为您的法律实践建立一个站点——不需要任何技术知识。 😎另外,该软件是免费和开源的! 您只需支付托管费用和域名费用。
为律师事务所建立网站所需的要素
与任何网站一样,您的律师事务所网站需要一个功能强大且专业的主页。 但是,它还应包含一些其他基本要素,以帮助您获得新客户。
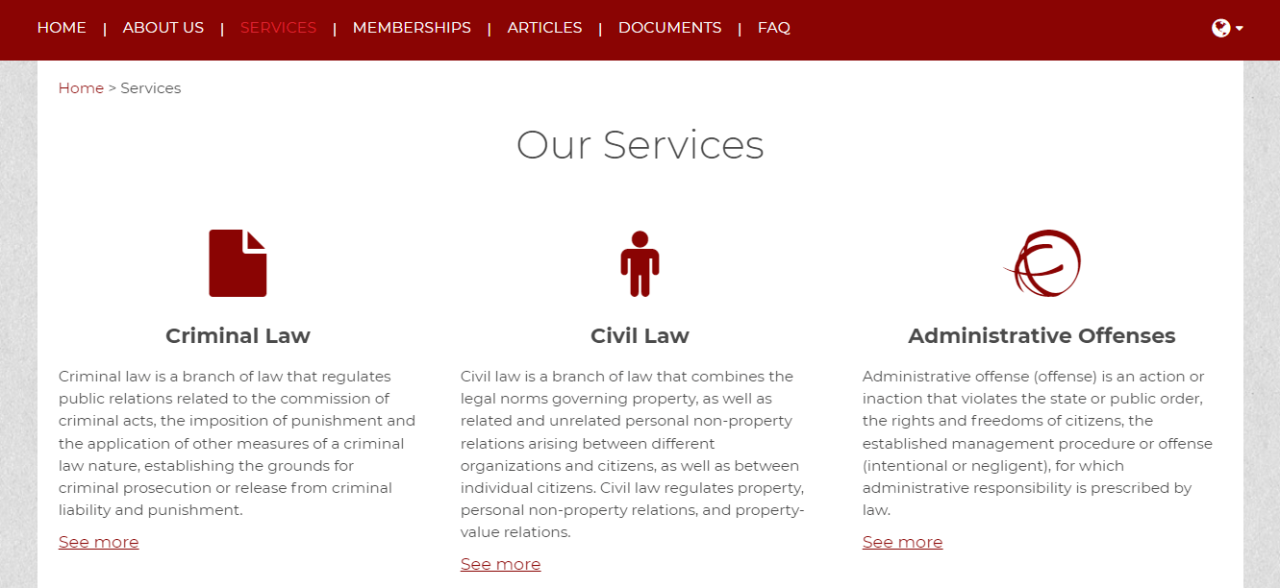
对于初学者,您需要一个精心设计的服务页面。 它应该概述您的专业领域和您提供的具体法律服务:
 图片来源:LegalExpert
图片来源:LegalExpert
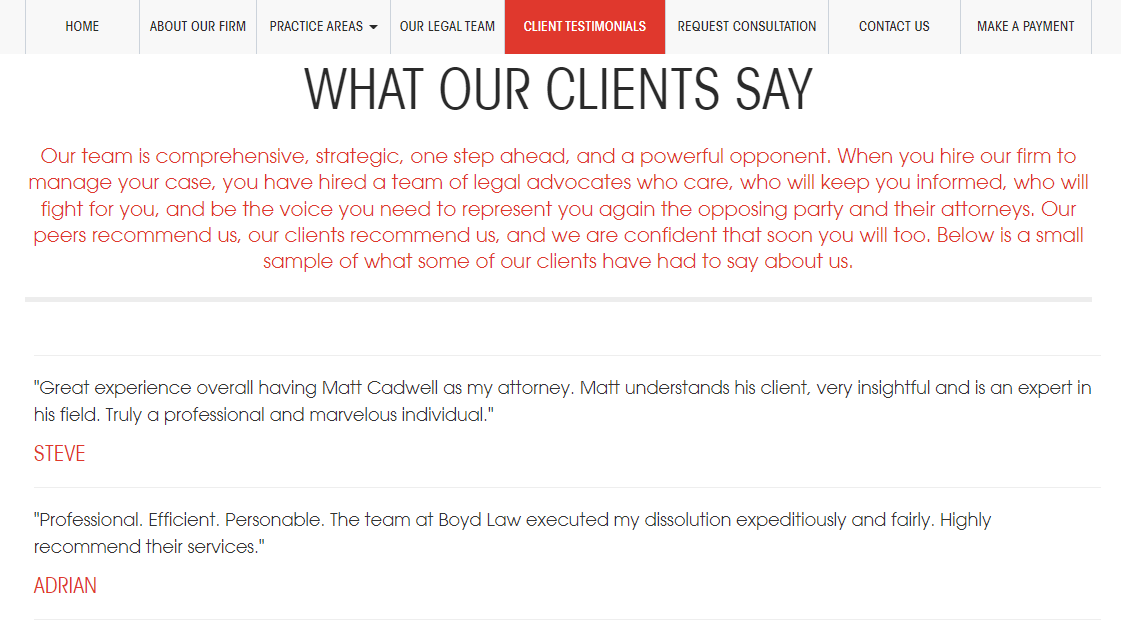
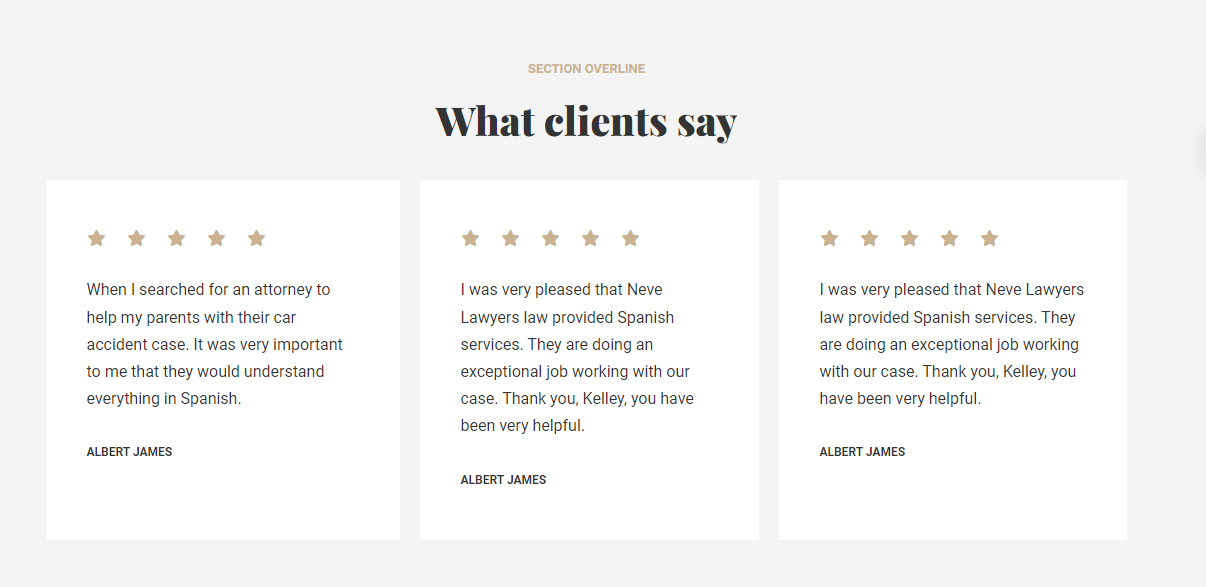
将一个部分专门用于客户推荐也是一个好主意。 这些评论有助于向访问者表明您是一家信誉良好、业绩良好的公司:
 图片来源:Boyd Law
图片来源:Boyd Law
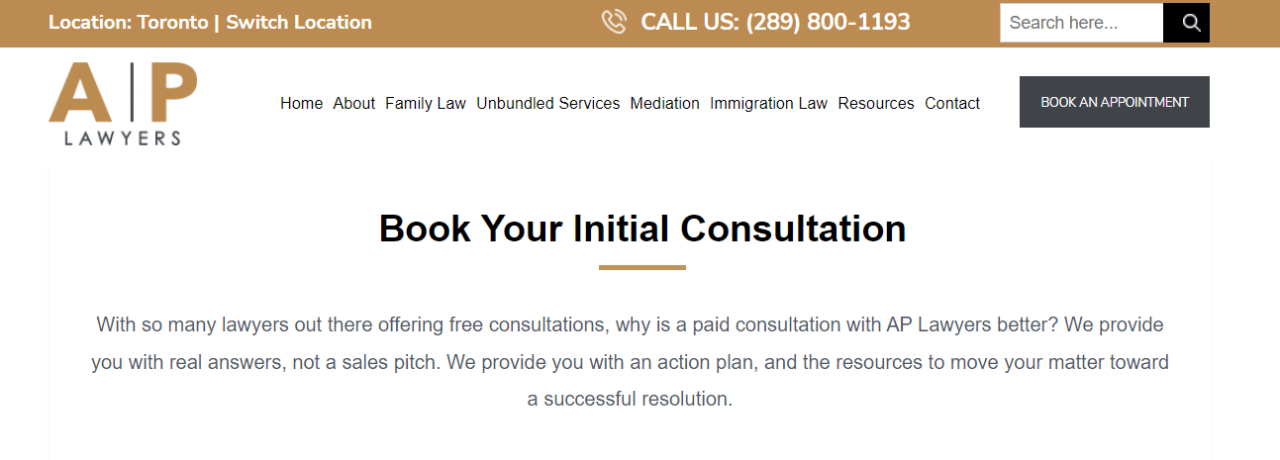
律师事务所网站上要包含的另一个重要元素是预订或联系表格。 它将使访问者能够预订咨询或提交查询:
 图片来源:美联社律师
图片来源:美联社律师
这些只是您构建律师事务所网站所需的基本要素,可帮助您获得更多预订和查询。 幸运的是,WordPress 允许您将这些重要功能添加到您的网站——以及更多!
如何使用 WordPress 建立律师事务所网站(5 个步骤)
既然您知道建立律师事务所网站需要什么,让我们讨论如何使用 WordPress 创建一个网站:
第 1 步:注册虚拟主机和域名
如前所述,WordPress 软件是免费的。 但是,要使您的网站上线,您需要购买虚拟主机和域名。
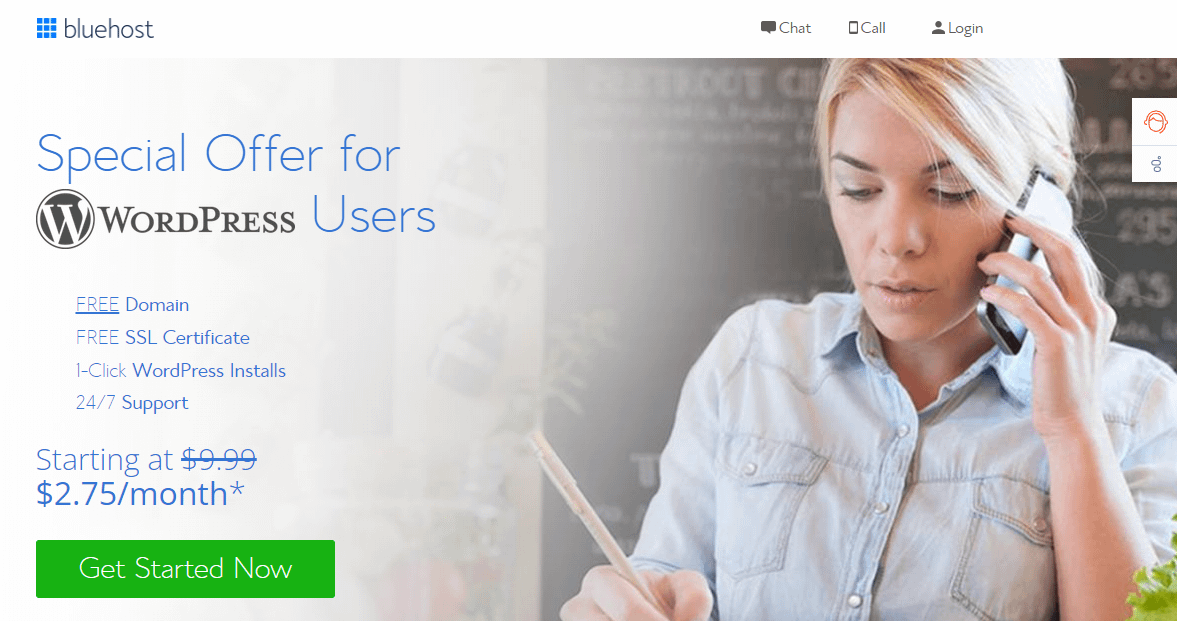
幸运的是,许多托管服务提供商为网站所有者提供负担得起的入门计划。 例如,Bluehost 的共享托管计划起价仅为每月 2.75 美元:

您还需要获得一个域名。 许多托管服务提供商(如 Bluehost)在他们的计划中包含一个免费域。
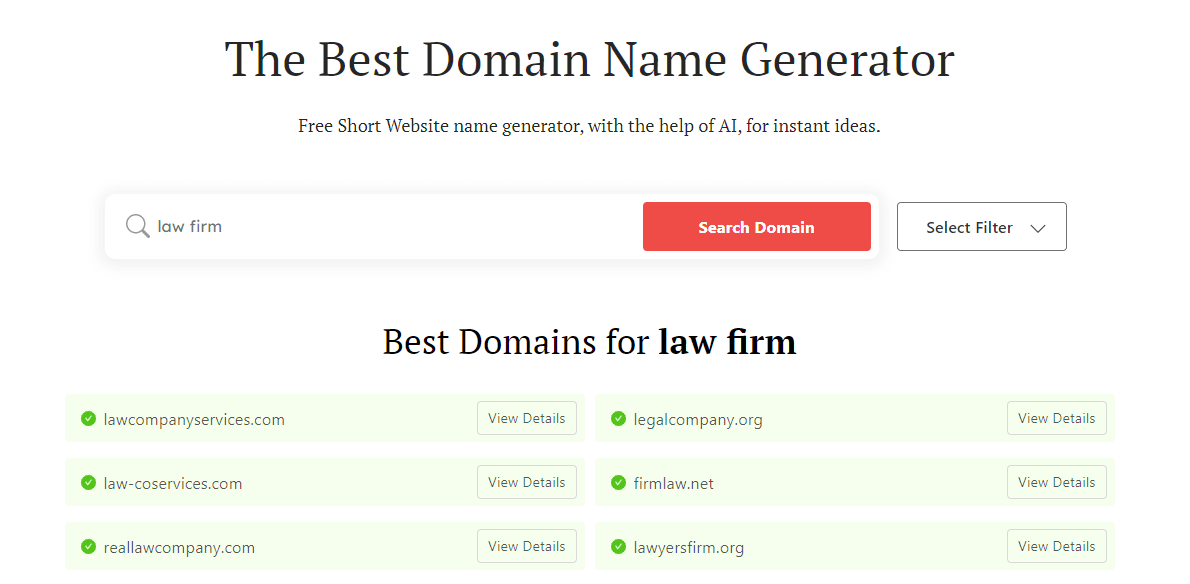
如果您正在为您的法律业务寻找域名创意,请考虑使用 DomainWheel 等工具。 只需输入几个关键字,域名生成器就会提供一些建议:

当然,如果您已经拥有成熟的法律实践,我们建议您使用您公司的名称作为域名。 它可以帮助您建立品牌认知度和信任度。
第 2 步:安装 WordPress
购买虚拟主机和域名后,就可以设置 WordPress 了。 幸运的是,许多虚拟主机都提供自动安装 WordPress,因此您无需担心。
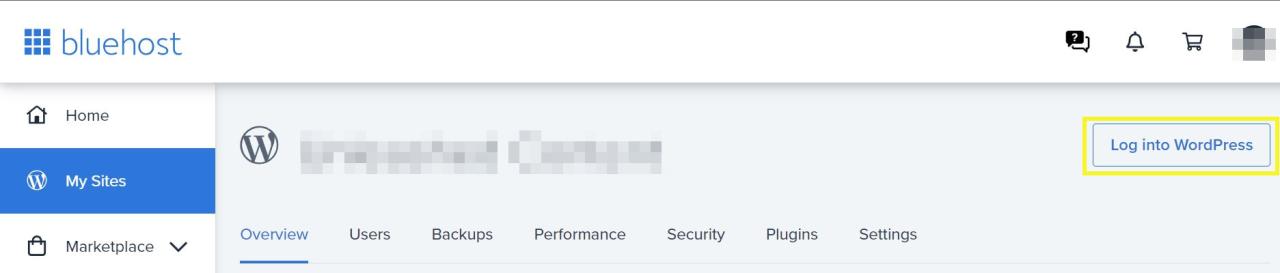
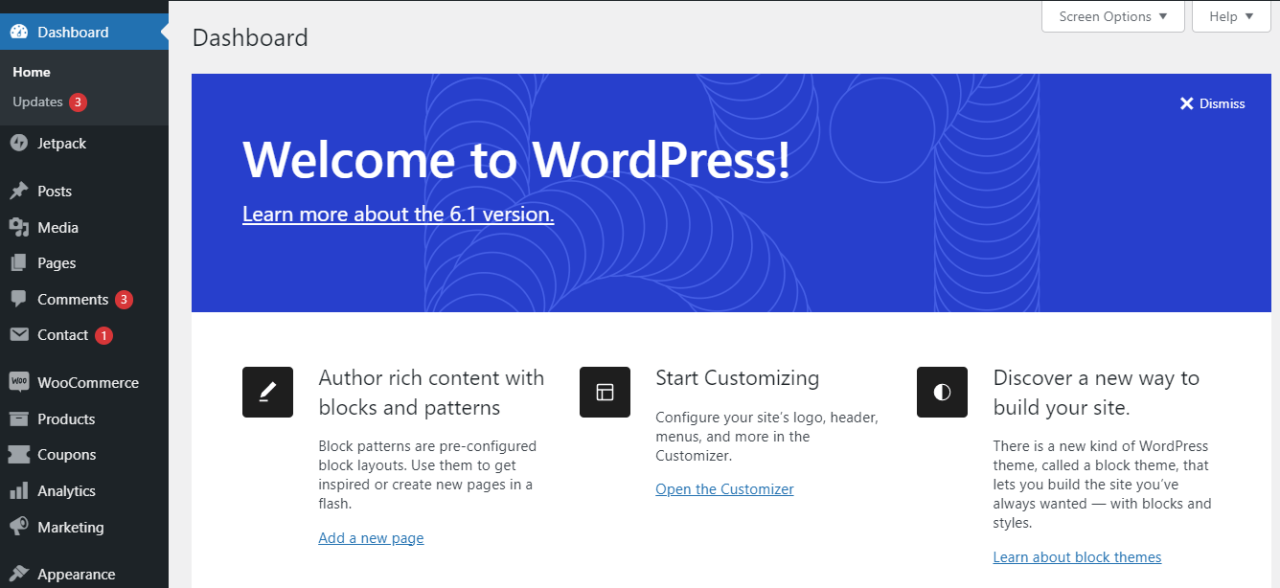
如果您使用我们推荐的提供商 (Bluehost),他们会在注册过程中为您预装 WordPress。 然后,您可以从 Bluehost 仪表板轻松导航到 WordPress 管理区域:

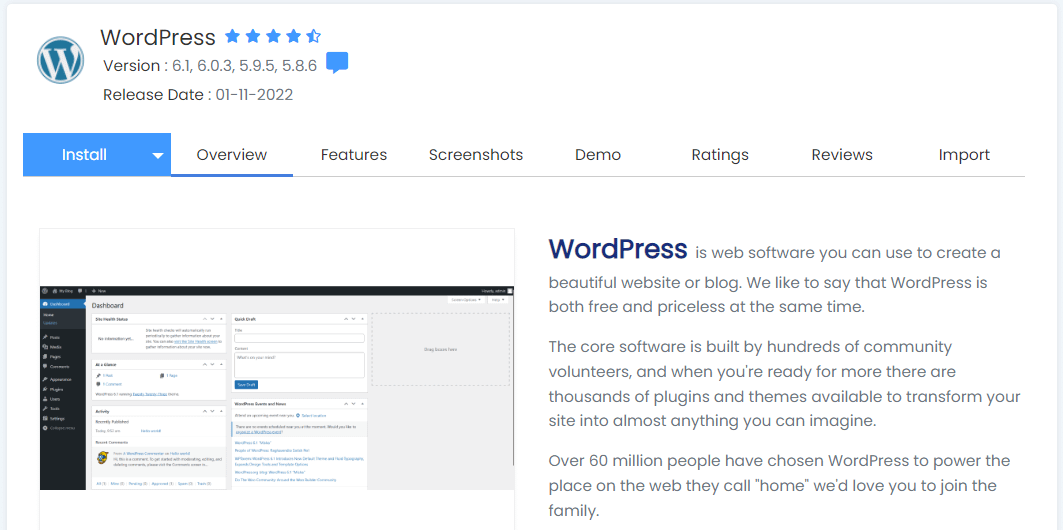
或者,您可以从托管帐户中的 cPanel 安装 WordPress:

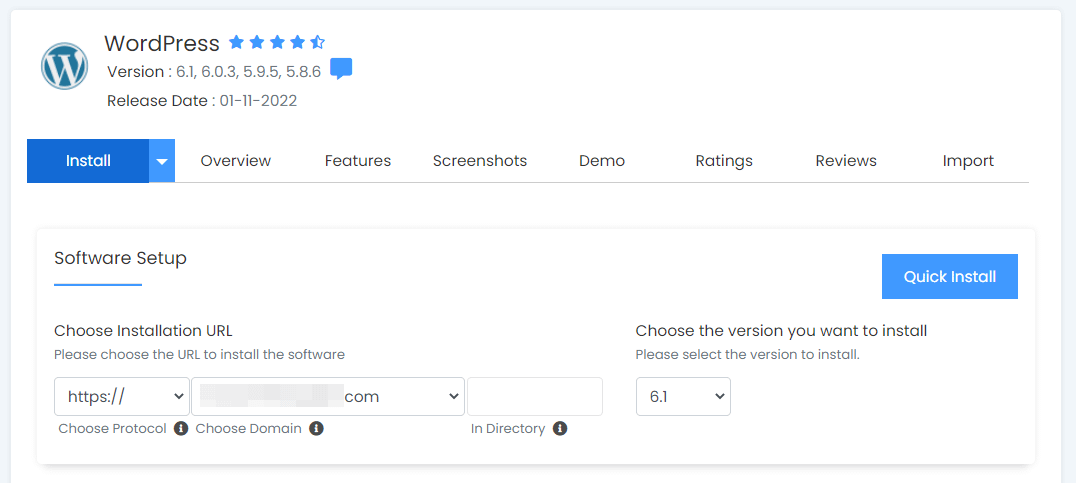
选择您要安装 WordPress 的域并继续该过程:

您需要输入基本信息,例如站点名称和简短说明。 您还必须创建一个管理员用户名和密码,您将使用它来登录您的 WordPress 网站:

安装 WordPress 后,您可以使用您的凭据登录以访问仪表板:

就是这样——您现在可以开始在您的网站上工作了!
第 3 步:选择主题
首先,您需要为您的律师事务所网站选择一个 WordPress 主题。 它将决定页面的外观和总体布局。
理想情况下,您需要一个能反映您的品牌形象的主题。 例如,带有衬线字体和柔和颜色的主题可以散发出权威和专业的感觉。
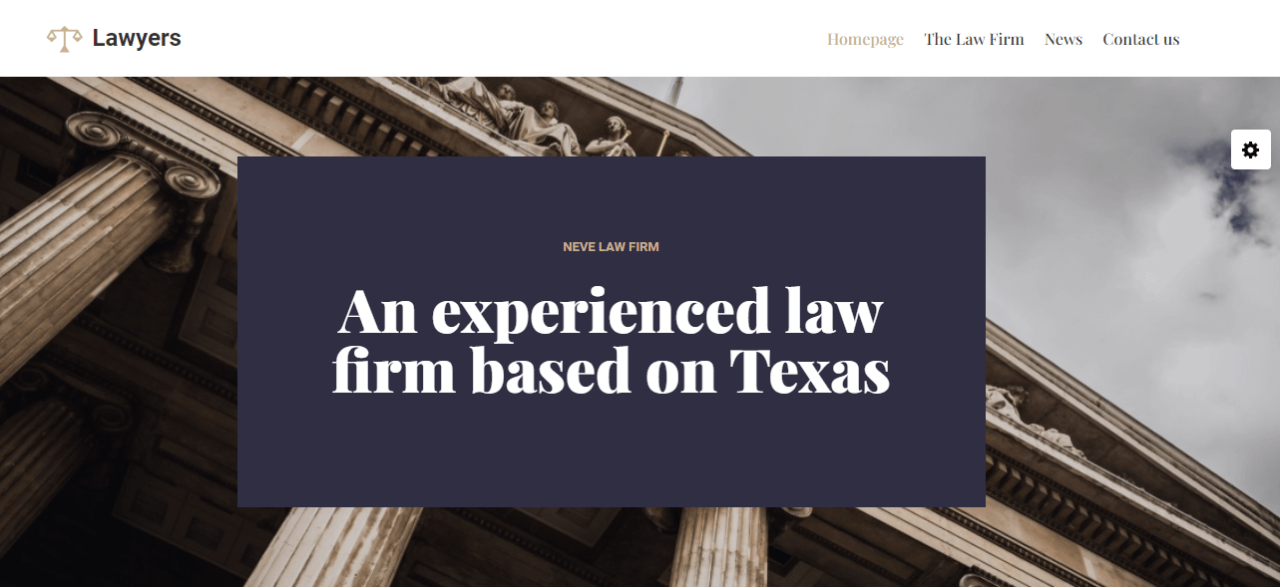
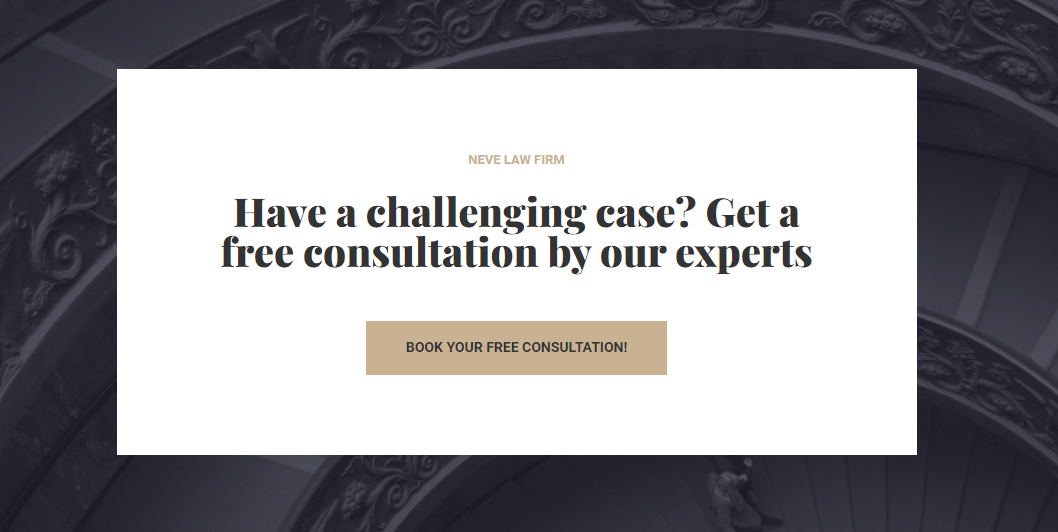
我们的 Neve 主题为律师和律师事务所提供了一个预制的入门网站:

主页包含一个推荐部分,您可以轻松自定义以添加来自客户的评论:

它还包括一个强有力的号召性用语,鼓励访问者预约咨询:

此外,Neve 还集成了市场上一些最流行的页面构建器,包括 Elementor 和 Beaver Builder。 这些集成意味着您可以使用这些工具通过可视化的拖放式构建器界面进一步自定义站点以满足您的特定需求。
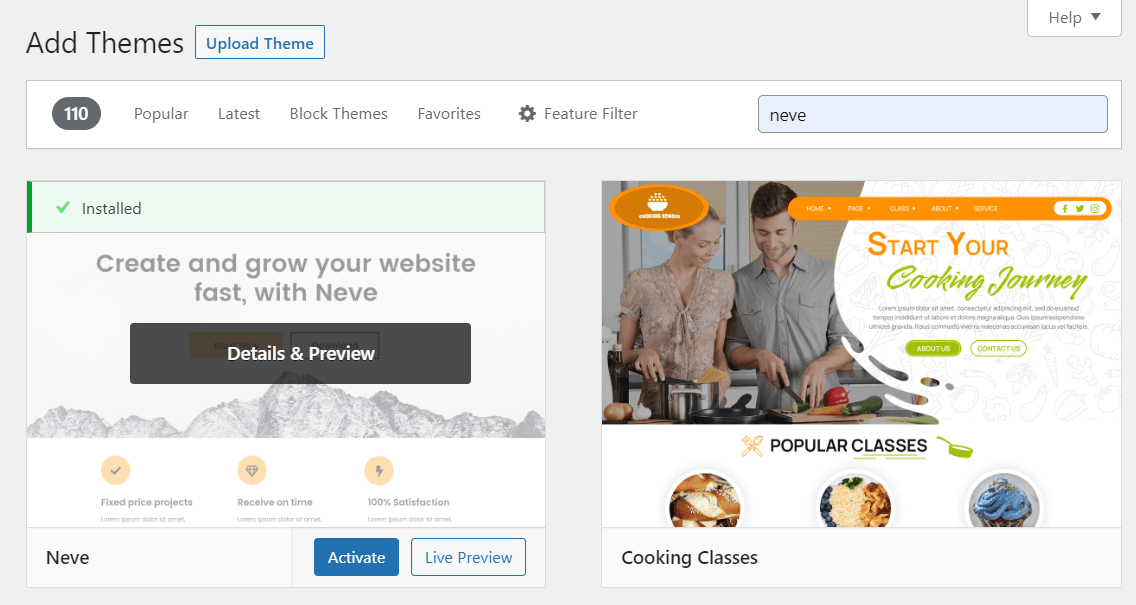
要选择主题,请导航至 WordPress 仪表板中的外观 > 主题,然后选择添加新主题。 在这里,您可以浏览可用选项并查找特定主题:

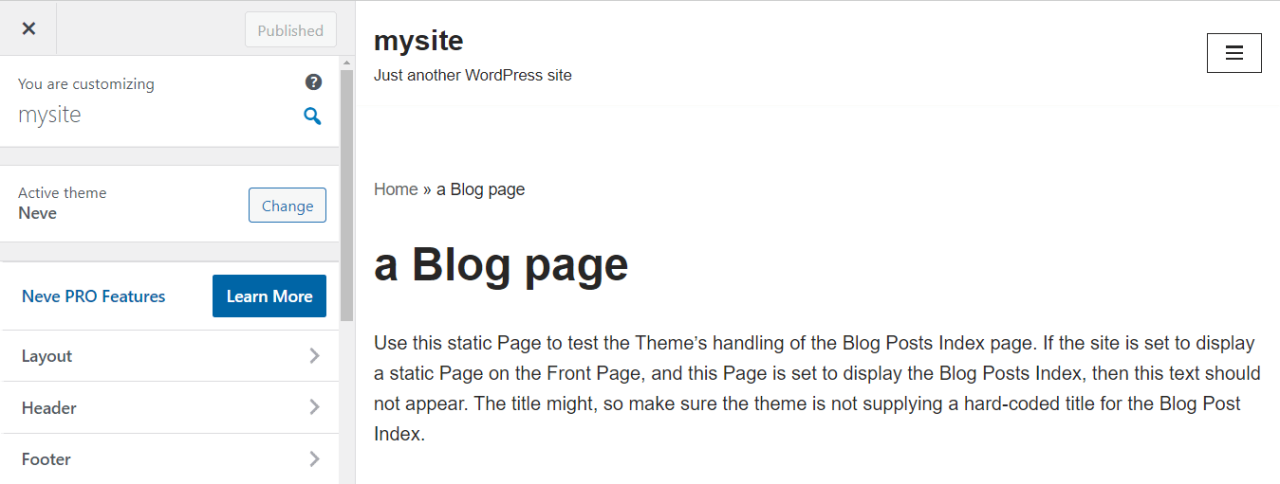
找到喜欢的主题后,单击“立即安装”,然后单击“激活”。 然后,导航至外观 > 自定义以对您的主题进行一些更改:

准备就绪后,单击发布以使您的更改生效。 请记住,您始终可以安装页面构建器插件来进一步自定义您的网站。
第 4 步:安装正确的插件
如何建立律师事务所网站的下一步是为您的律师事务所网站安装一些基本插件。 这些工具为您的网站添加功能,包括从预订表格到社交媒体共享图标和定价表的任何内容。
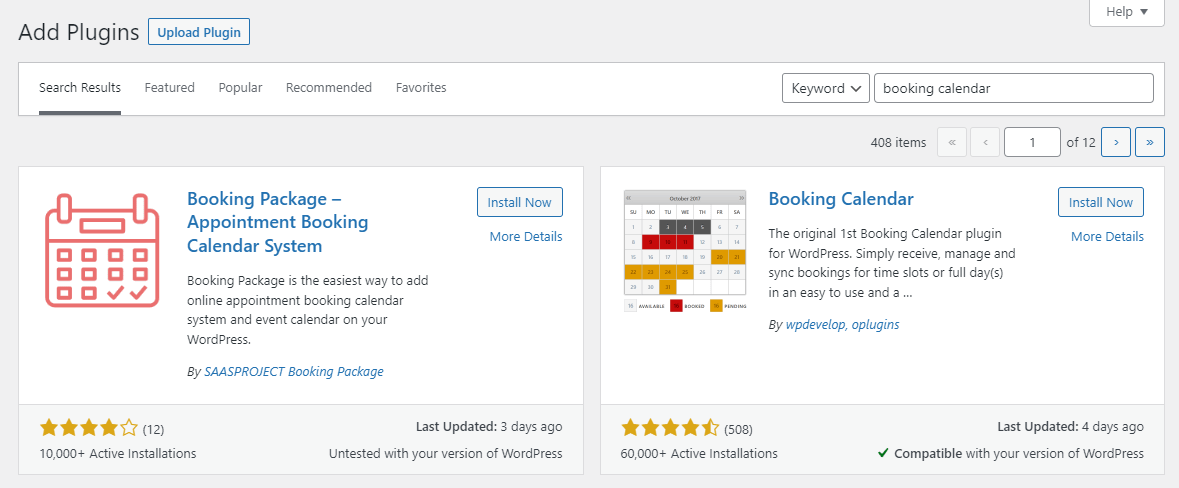
要将插件安装到您的站点,请导航至插件 > 添加新插件并输入一些关键字以查找特定工具:

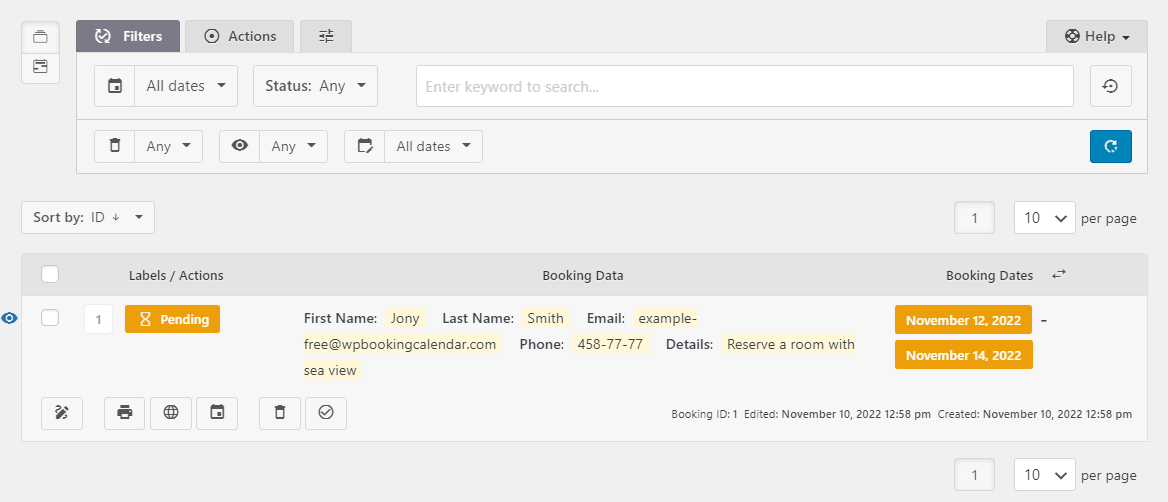
当您找到喜欢的插件时,单击立即安装并激活。 如前所述,我们建议在您的网站上添加预订功能,以便访问者可以轻松查看您的空房情况并进行预约。
预订日历使您能够从 WordPress 仪表板轻松管理约会:

您还需要一个专用于您的服务的部分。 这样,访问者将能够看到您的专业领域并选择最适合他们需求的服务。
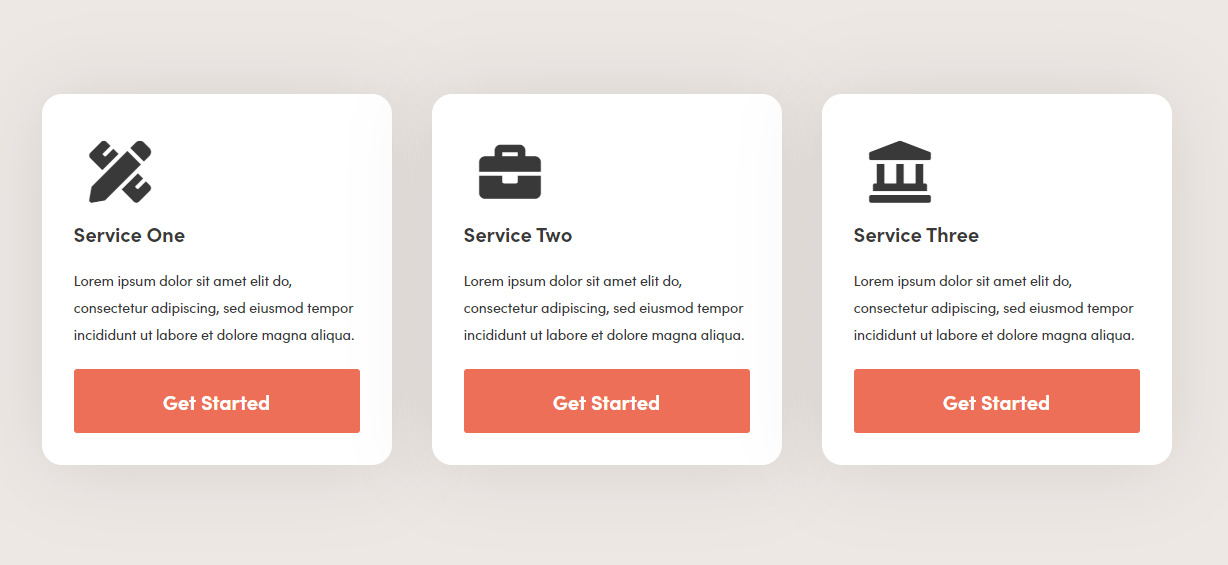
考虑使用 Otter Blocks 以整洁的布局显示您的法律服务:

服务块让您可以从不同的设计中进行选择并添加您的 CTA:

Pricing Block 和 Section Blocks 是 Otter Blocks 的其他绝佳选择。 它们允许您以有吸引力和可读的格式显示您的法律服务及其相关费用。
您可能还需要一个联系表单插件来创建一种简单的方式让人们取得联系(超出您的预订表单)。
您可以向 WordPress 站点添加任意数量的插件。 但是,我们建议仅安装您需要且将实际使用的工具。 太多的插件会减慢您的网站速度,这可能会使访问者感到沮丧并将他们赶走。
第 5 步:规划您的内容
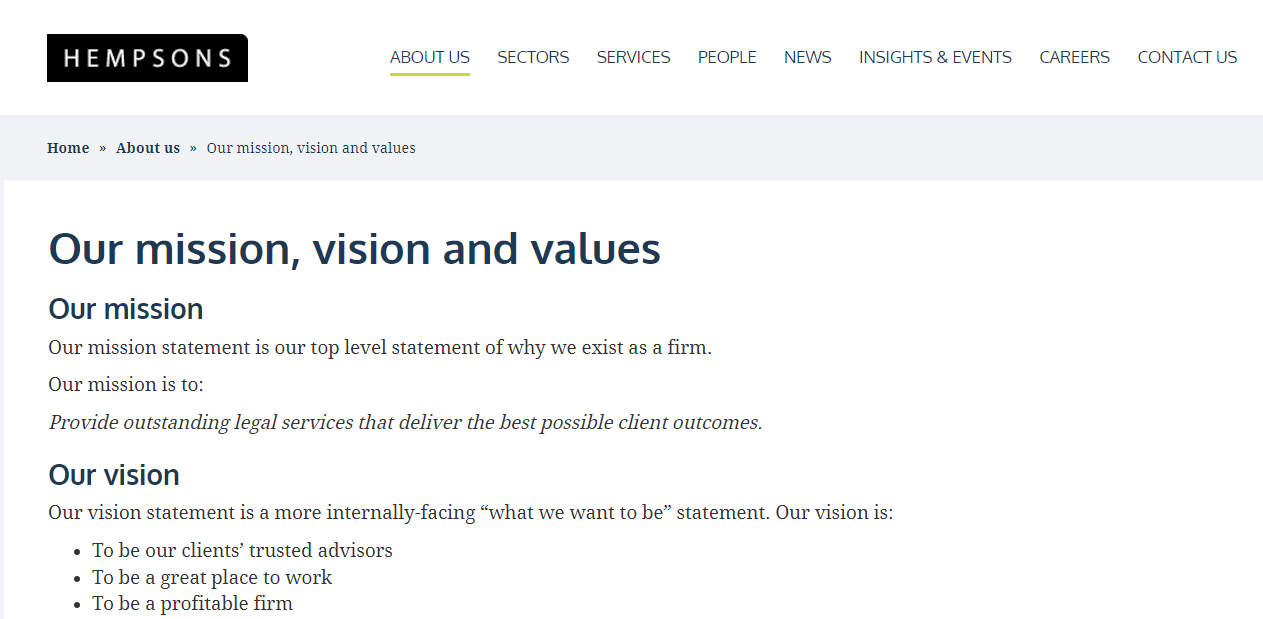
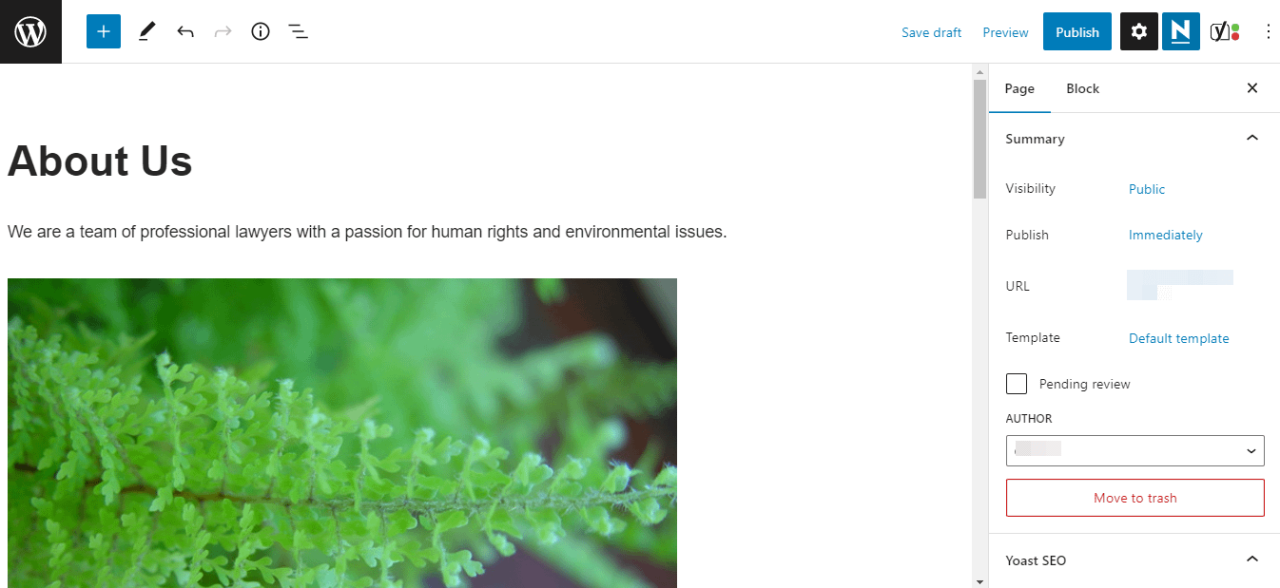
最后,您可以开始向站点添加内容。 例如,您需要创建一个内容丰富的关于页面,告诉访问者更多关于您的历史、使命和价值观的信息:
 图片来源:Hempsons
图片来源:Hempsons
要创建新页面,请导航至页面 > 添加新页面。 这将启动块编辑器,您可以在其中开始使用块构建页面:

您所要做的就是单击加号 (+) 并选择您喜欢的块。 您会发现大量可供选择的选项,包括标题、图像、段落、按钮、列表等。 准备就绪后,将页面保存为草稿或发布。
您的律师事务所网站上还需要一些其他重要页面。 其中包括联系页面和服务页面。
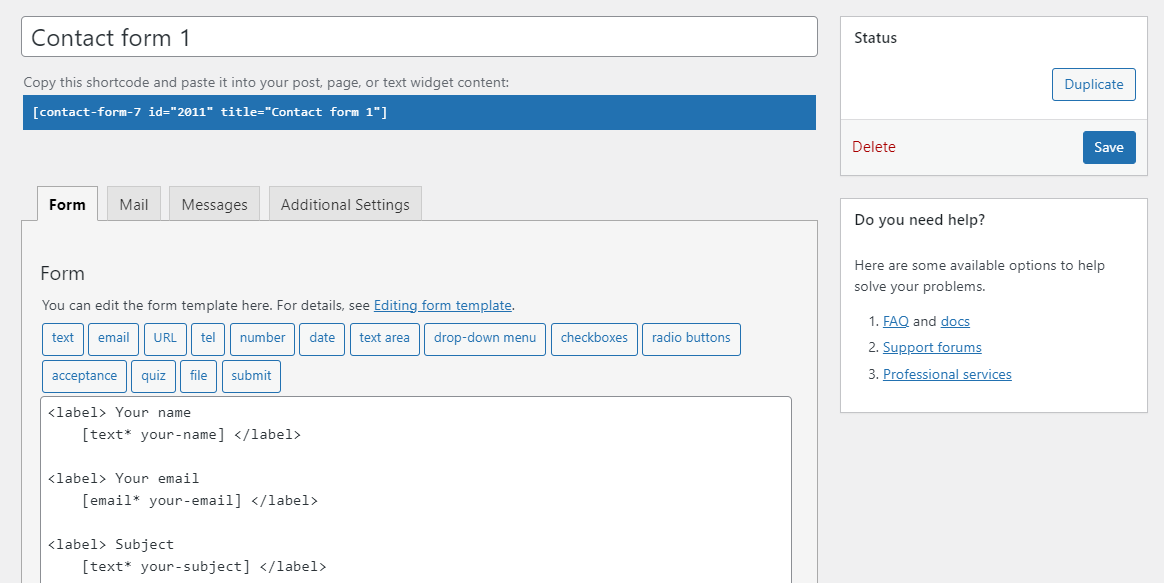
如果你想向这些页面添加表单,你可以使用像 Contact Form 7 这样的插件:

创建联系表单后,您可以使用生成的短代码将其嵌入到您的页面中。
您可能还希望为您的推荐和案例研究创建页面。 Strong Testimonials 是另一个方便的插件,可帮助您在您的网站上收集、导入和发布客户反馈。
今天建立一个律师事务所网站 🚀
为您的合法业务建立网站不一定很复杂或昂贵。 感谢 WordPress,您可以轻松地以最低成本建立专业网站。 它将包含基本功能,例如概述您的专业领域和客户推荐的服务页面。
📌 在这篇文章中,我们通过五个简单的步骤了解了如何建立律师事务所网站⚖️:
- 在信誉良好的公司(例如 Bluehost)注册虚拟主机,并获得域名。
- 设置 WordPress。
- 选择一个合适的主题,比如 Neve。
- 为您的法律实践安装必要的插件,例如 Otter Blocks 和 Booking Calendar。
- 规划您的内容,包括客户推荐和联系页面。
您对如何建立律师事务所网站有任何疑问吗? 在下面的评论部分让我们知道!
