您需要一个或两个或三个网站吗?虽然您可以转到 WordPress.org 并拥有多个站点,但它的功能非常有限 — 没有插件,除非您支付我认为是可笑的金额和自定义域的费用。有点糟透了。
下一步是转到一个网络主机并获得一个共享的 cpanel 实例,它非常易于使用,并在其上安装 WordPress。很简单的东西。您可以转到 Hostgator 等网站,以这种方式以 3.95 美元的价格获得一个网站,并能够使用自定义域名,并安装完整版的 WordPress。这是以低廉的价格获得单个全功能 WordPress 实例的最简单方法,但在入门级共享托管计划上运行多个站点并不理想。
我想托管多个 WordPress 站点并有空间运行其他服务,所以我朝着稍微复杂的方向前进。我从 Contabo 获得了一个 VPS(虚拟专用服务器)——每月 6.99 美元,你可以获得一个带有 4 个 vCPU、8GB 内存和 50GB NMVe ssd 的 VPS。每月只需 7 美元,这真是太棒了!我几乎可以托管任意数量的 wordpress 网站。通过使用 docker 将我的 wordpress 网站容器化,如果其中一个成为妥协的受害者,它将与其他网站隔离开来,如果需要,我可以运行不同的版本。我也可以独立重启它们,它们不会共享数据库。
击败共享主机!
它比共享托管多一点动手,比 wordpress.org 多得多,但它仍然很容易管理。我将通过 SSH 访问 VPS、安装 docker 和 docker compose、NGINx 代理管理器、设置 DNS 和 WordPress 容器。我使用 VPS,但您可以在本地服务器或专用服务器上轻松地做同样的事情。
首先,从某个地方购买 VPS,在哪里并不重要。有些主机在客户支持方面比其他主机更好,有些主机的价格比其他主机好得多。
其次,获取您的域名。域名注册商一毛钱一打,但再一次,有些比其他的更好。我喜欢 namecheap,因为他们的域带有免费的 DNS 隐私,而像 godaddy 这样的地方需要额外收费。个人喜好在这里。
购买 vps 后,您将获得用于访问服务器的 SSH 登录凭据。接下来,如果您使用的是 Mac 或 Linux,您将打开终端,或者如果您使用的是 Windows,则在 SSH 客户端上下载。您所要做的就是输入:
ssh username@127.0.0.1
显然替换提供的用户名和 IP 地址,然后输入您设置的密码,或者他们也提供的密码。
我们的 Nginx 代理管理器和我们的 WordPress 站点都将托管在 docker 容器中,因此下一步是安装 docker。我在我的 VPS 上使用 Ubuntu,所以确切的命令对你来说可能不一样,但它的要点是一样的。
安装 Docker
首先,我们将更新系统。apt-get update 查看系统上是否有软件包的更新,apt-get upgrade 实际上会安装它们。
sudo apt-get update && sudo apt-get upgrade
现在我们可以安装 docker 的先决条件并添加存储库,因为它不在标准的 Ubuntu 存储库中。
sudo apt-get install \ca-certificates \curl \gnupg \lsb-release
下面的命令添加了 dockers GPG 密钥。当我们从存储库下载时,GPG 密钥确保我们知道我们正在安装一个签名的官方版本的 docker。
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg - dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
然后我们添加 docker 存储库:
echo \"deb [arch=$(dpkg - print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu \$(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
最后一次运行 sudo apt-get update 以加载新的存储库,我们终于可以安装 docker 了。
sudo apt-get install docker-ce docker-ce-cli containerd.io docker-compose-plugin
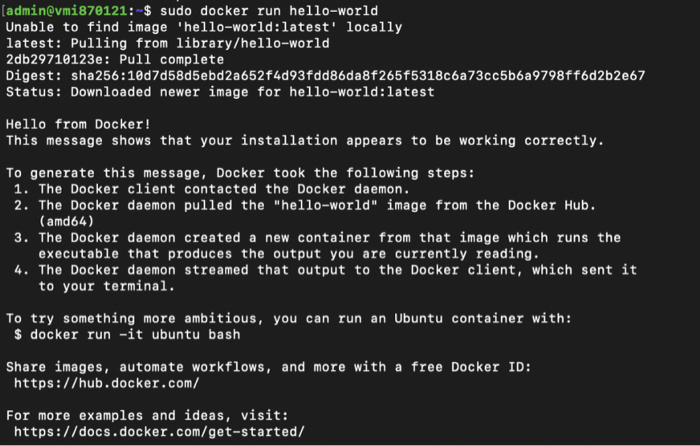
使用 sudo docker run hello-world 确保 docker 已正确安装。
您应该得到如下所示的输出:
 通过下拉 hello world 镜像确保 docker 正常工作
通过下拉 hello world 镜像确保 docker 正常工作
安装 Nginx 代理管理器
Nginx 代理管理器是一个基于 Web 的工具,充当反向代理。现在,什么是反向代理,我们为什么需要它?
我们的服务器有 1 个 IP 地址。如果我们想在我们的服务器上托管多个网站,我们需要一种方法来将单个 IP 用于多个网站。反向代理可以让我们做到!它接受到服务器的传入连接,并将其转发到正确的端口。例如,假设我们的网站 A、B 和 C 都在公共 IP 为 162.159.153.4 的服务器上运行。在内部,这 3 个网站分别运行在端口 80、81 和 82 上。
在 DNS 中,每个站点都指向相同的 IP,但我们能够单独访问所有 3 个站点。如何?反向代理接收传入请求,查看请求的域名,并将请求指向正确的端口。因此,如果我们访问 B.com,反向代理将知道将我们指向端口 81,依此类推。
我们将使用 docker compose 在 docker 容器中设置 Nginx。我正在从 https://nginxproxymanager.com 中提取代码。
我们将创建一个文件夹“apps”来保存我们所有的 docker-compose 脚本,并在该文件夹内创建一个用于 nginxproxymanager 的文件夹。
mkdir appscd appsmkdir nginxproxymanagercd nginxproxymanager
并创建一个 docker-compose 文件
nano docker-compose.yml
只需将其复制到文件中,我们不需要更改端口或任何内容。
version: "3"services: app: image: 'jc21/nginx-proxy-manager:latest' restart: unless-stopped ports: # These ports are in format <host-port>:<container-port> - '80:80' # Public HTTP Port - '443:443' # Public HTTPS Port - '81:81' # Admin Web Port # Add any other Stream port you want to expose # - '21:21' # FTP # Uncomment the next line if you uncomment anything in the section # environment: # Uncomment this if you want to change the location of # the SQLite DB file within the container # DB_SQLITE_FILE: "/data/database.sqlite" # Uncomment this if IPv6 is not enabled on your host # DISABLE_IPV6: 'true' volumes: - ./data:/data - ./letsencrypt:/etc/letsencrypt
使用 ctrl + x 保存并运行 docker-compose up -d 以启动容器。转到网络浏览器并输入您的服务器地址,如下所示:127.0.0.0:81。
瞧!

使用默认凭据 admin@example.com 和密码“changeme”登录,它会提示您创建新凭据。我们将在安装 WordPress 之后再回来讨论这个问题。
获取一个 wordpress 容器
将目录更改回应用程序,为您的站点创建一个文件夹,然后将其放入 cd 中。制作另一个 docker compose 文件(确保它也是 docker-compose.yml)并粘贴到下面。
version: "3.9"services: db: image: mysql:5.7 volumes: - db_data:/var/lib/mysql restart: always environment: MYSQL_ROOT_PASSWORD: somewordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress: depends_on: - db image: wordpress:latest volumes: - wordpress_data:/var/www/html ports: - "8000:80" restart: always environment: WORDPRESS_DB_HOST: db WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress WORDPRESS_DB_NAME: wordpressvolumes: db_data: {} wordpress_data: {}
在此撰写文件中,端口号很重要。它将服务器上的端口 8000 映射到 docker 容器中的端口 80。
如果您想在同一台服务器上创建另一个站点,请在新目录中重复上述步骤,粘贴上面相同的代码并将外部端口更改为其他端口,例如 8001。
运行 docker-compose up -d 以启动容器,它将可以在您的服务器 ip 和端口上访问,如下所示:127.0.0.1:8000。
域名系统
前往您注册域的位置以设置指向您的服务器 IP 的 A 记录。您会将主机设置为“@”,并将值设置为您的实例 IP 地址。如果您计划将多个域连接到多个 WordPress 实例,它们将全部指向同一个 IP——我们安装的代理管理器将负责将流量引导至适当的容器。
最后的步骤
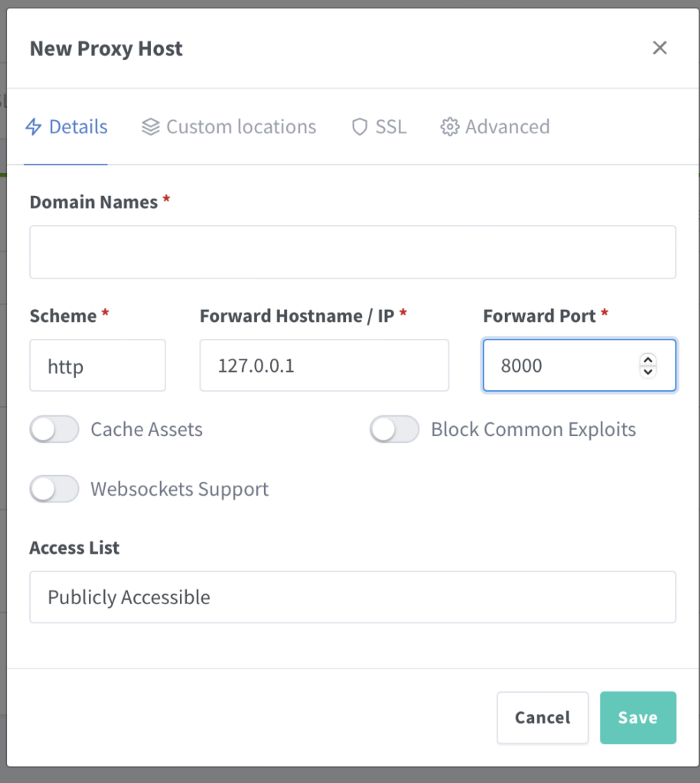
回到 nginx 代理管理器,登录并前往 hosts < proxy hosts < add proxy host。添加您的域名,您的服务器的 ip 和我们之前设置的端口。如果托管多个,您也会为每个后续的 WordPress 实例做同样的事情。

然后转到 SSL 选项卡,并请求新的 SSL 证书。我们完成了!十分简单。
现在您可以转到您的域,该域现在已连接到您刚刚 dockerized 的 WordPress 站点!
