2019 年,WordPress 用一款名为 Gutenberg 的全新内容编辑器取代了旧的经典编辑器。该编辑器使用块在 WordPress 中创建内容。
但是,有时,您在使用它时可能会遇到令人讨厌的问题。即使在 WPBeginner,我们在使用块编辑器时也遇到了多个错误。
在本文中,我们将分享如何修复最常见的 WordPress 块编辑器问题,以便您改善工作流程。

什么是 WordPress 块编辑器?
WordPress 块编辑器(或 Gutenberg)是 WordPress 5.0 版本中引入的内容编辑器。从那时起,WordPress 改进了编辑器并添加了新特性和功能。
与经典编辑器相比,它提供了更多的自定义功能。您可以使用不同的块来向内容中添加不同的元素,而无需编辑代码来更改外观和样式。
它试图通过模仿WordPress 主题的相同字体和颜色来实时显示您的博客和页面的外观。
例如,您可以使用图片块将图片添加到您的博客文章中。此外,您还可以使用该块获得图像样式、大小、对齐方式等选项。

除此之外,许多WordPress 插件都会将其区块添加到内容编辑器中。这样只需单击几下即可轻松嵌入表单、社交媒体源和内容表等内容。
尽管如此,块编辑器并不完美。与任何其他 WordPress 插件一样,您可能会遇到不同的错误或缺陷。
1.修复WordPress块编辑器不工作错误
用户面临的最常见问题之一是“WordPress 块编辑器不工作”。
导致此错误发生的原因有很多。例如,可能是由于主题太旧、过时、插件有缺陷或其他技术错误。
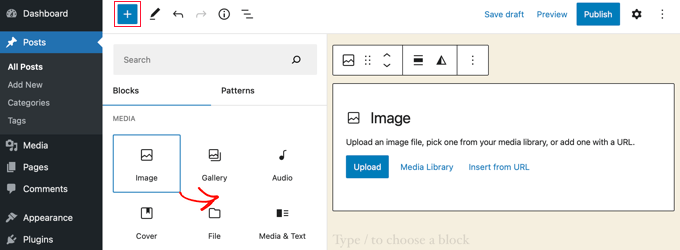
如果您的网站配置错误,WordPress 块编辑器也可能无法工作,例如在创建用户配置文件时禁用可视化编辑器。
您可以通过从 WordPress 仪表板转到“用户»个人资料”来检查这一点。从这里,只需确保未选择“写作时禁用可视化编辑器”选项。

如果问题仍然存在,那么您可以尝试停用网站上的所有插件。这应该有助于排除插件可能引起的任何冲突并阻止块编辑器工作。
解决此问题的另一种方法是更新您的 WordPress 主题。过时的主题可能会导致块编辑器无法正常工作的错误。您可以查看我们的指南,了解如何在不丢失数据和自定义的情况下更新您的 WordPress 主题。
2. WordPress 块编辑器不断崩溃
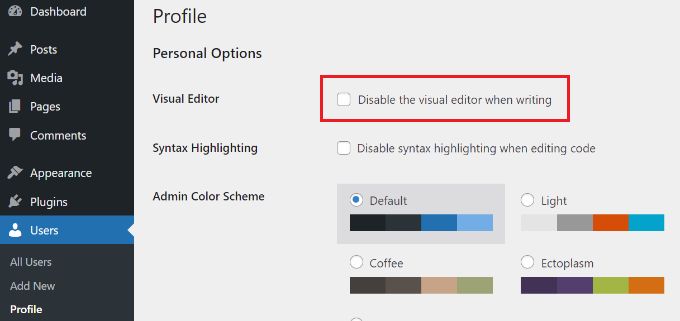
一些用户面临的另一个常见问题是WordPress 块编辑器意外崩溃。
当它崩溃时,您将看到“编辑器遇到意外错误”错误消息。然后 WordPress 将显示 3 个选项,包括尝试恢复、复制帖子文本和复制错误。

此问题可能有多种原因。例如,插件可能会破坏块编辑器并显示此错误,或者您的 WordPress 版本不是最新的。
您可以通过停用所有插件并逐个重新激活来解决这个问题。另一个解决方法是将 WordPress 更改为默认主题,例如 Twenty Twenty-Four,然后查看问题是否仍然存在。
如果检查 WordPress 插件和主题后仍然遇到此问题,请尝试更新 WordPress 版本并清除 WordPress 缓存。
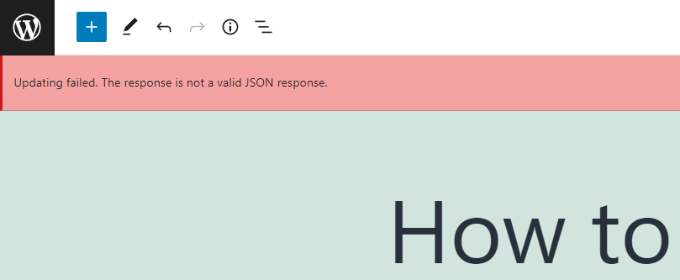
3. 删除内容编辑器中的无效 JSON 错误
当您编辑博客文章或页面时,单击块编辑器中的“更新”按钮可能会导致出现错误消息,提示“响应不是有效的 JSON 响应”。

当您在WordPress 博客上编辑帖子时,WordPress 会在后台与网站服务器持续通信。当 WordPress 无法从服务器收到响应或响应不是 JSON 格式时,会导致此错误。
以下是可能收到无效 JSON 错误的一些原因以及如何修复它们:
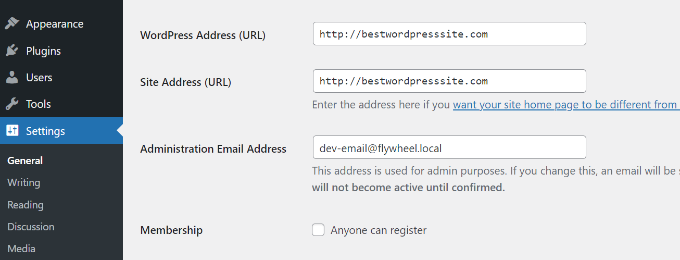
- 在设置中检查 WordPress URL – 您需要确保网站设置中的 WordPress 地址和网站地址正确无误。只需转到设置»常规 页面并检查 URL 是否相同。如果网站地址不同,可能会触发 JSON 错误。

- 修复 WordPress 中的永久链接设置– 在 WordPress 中,您可以为页面和帖子设置 SEO 友好的 URL。但是,错误的设置会使块编辑器难以获得有效的 JSON 响应。只需确保选择正确的永久链接格式即可。
- 检查 WordPress .htaccess 文件设置– .htaccess 文件在 WordPress 中用作配置文件,用于管理 SEO 友好 URL(永久链接)。通常,WordPress 会自动重新生成并更新它。但是,不正确的设置或过期的 .htaccess 文件可能会导致 JSON 错误。
- 查看 REST API 调试日志– REST API是 WordPress 用于与站点服务器通信的一组技术。JSON 错误也可能意味着 REST API 遇到了错误。您可以通过查看 WordPress 中的站点健康页面上的 REST API 日志来检查这一点。
- 尝试停用所有插件– 不同 WordPress 插件之间的冲突也会导致无效 JSON 错误。尝试停用您网站上的所有插件,看看错误是否再次出现。
- 切换到经典编辑器– 如果您仍然无法解决 JSON 错误,则可以切换回 WordPress 中的经典编辑器。旧内容编辑器不依赖 REST API 从网站服务器获取 JSON 响应。
要详细了解每个技巧,请参阅我们的指南,了解如何修复 WordPress 中的无效 JSON 错误。
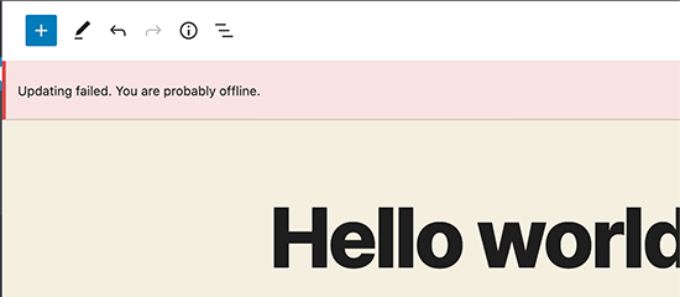
4. 解决更新失败/发布失败错误
在 WordPress 块编辑器中更新或发布博客文章或页面时,您可能会看到的另一个错误是:“更新失败。您可能处于离线状态。”
当 WordPress REST API 无法与WordPress 数据库通信时会出现此问题。

如果块编辑器无法发送和接收来自WordPress 托管数据库的请求,则您网站的不同部分将无法运行。这包括块编辑器。
如果您未连接到互联网或失去连接,REST API 可能会停止工作。要解决此问题,请确保您的互联网连接正常,然后尝试更新或发布您的页面。
除此之外,您还可以从 WordPress 仪表板转到“工具”»“站点健康”并查看 REST API 日志。如果 REST API 存在问题,那么您将在“建议改进”部分下看到它。
错误日志将显示 REST API 发生的情况,并可能为您提供有关问题原因的线索。
有关解决此问题的信息,您可以查看我们的指南,了解如何修复 WordPress 更新失败错误。
5. 添加或删除 WordPress 块之间的空白
使用WordPress 块编辑器创建自定义页面和帖子时,您可能会注意到块之间的空间太多或太少。
通常,WordPress 主题会控制间距。但是,块编辑器中有一些选项可让您控制页面布局并提供更好的用户体验。
例如,您可以添加 Spacer 块来添加空白。只需单击“+”按钮,然后在内容中的任何位置添加 Spacer 块即可。
这样,您可以在块之间添加额外的空间。
WordPress 还允许您调整间隔块的大小。您可以通过上下拖动块来放大或缩小它。
如果您想删除块之间的多余空白,那么您需要在 WordPress 主题中输入自定义 CSS或使用CSS Hero等 CSS 插件。
该插件可让您编辑网站的 CSS,而无需编辑代码。它提供不同的间距选项,您可以使用这些选项来调整块之间的空白空间。
您还可以使用SeedProd在 WordPress 中创建自定义页面并完全控制设计。
要了解更多信息,请参阅有关如何在 WordPress 块之间添加或删除空白的指南。
6. 复制粘贴内容,避免格式问题
您是否注意到,将桌面应用程序或网页中的内容复制并粘贴到块编辑器中也会导致不必要的格式?
您会发现粘贴内容的字体和颜色与您的 WordPress 主题不匹配。如果您使用 Microsoft Word 或Google Docs编写内容,然后将其输入到块编辑器中,这种情况很常见。
保留原始格式的一些简单技巧包括使用 Word 和 Google Docs 标题样式。这样,当您将内容粘贴到块编辑器中时,WordPress 会自动选择标题级别。
除此之外,粘贴内容后,您应该检查页面或帖子的HTML 代码。在 WordPress 内容编辑器中,您可以选择一个块,然后单击 3 个垂直点选项。
从下拉菜单中,只需选择“以 HTML 格式编辑”选项。
这样,您应该能够找到任何格式错误,例如不正确的粗体和斜体、不需要的文本等等。
有关更多详细信息,您可以查看我们的指南,了解如何在 WordPress 中复制和粘贴而不会出现格式问题。
7. 修复 WordPress 中的图片上传问题
接下来,您可能会在 WordPress 块编辑器中上传图片时看到错误。这是WordPress 中最常见的图片问题之一。
此错误的主要原因是文件权限不正确。您网站的所有文件都存储在您的网络托管服务上,需要特定的文件和目录权限才能运行。
如果这些权限不正确,可能会阻止 WordPress 读取文件并将其上传到托管服务器。因此,您会注意到上传时图像会从媒体库中消失,或者您可能会看到一条错误信息:
‘Unable to create directory wp-content/uploads/2019/04. Is its parent directory writable by the server?’
要解决此问题,您需要编辑文件权限。您可以使用FTP 客户端并访问 /wp-content/ 文件夹。从这里,您可以右键单击该文件夹并更改文件权限。
按照我们关于如何修复 WordPress 中图像上传问题的分步指南,以获取有关此修复的更多信息。
8.修复 HTTP 图像上传错误
在 WordPress 块编辑器上传图像时可能会遇到的另一个问题是HTTP错误。
当您在媒体库中上传图像时,WordPress 将显示通用的“HTTP”错误,并且您将无法看到图片的预览。
有多种因素可能导致此问题。令人沮丧的是,错误消息并未提供实际原因的线索。
要解决此问题,您可以尝试多种方法。首先,您可以等待几分钟,然后尝试重新上传图片。有时,您的网站服务器可能会遇到流量异常和服务器资源不足等问题。
除此之外,您还可以增加WordPress 的内存限制,防止内存不足导致 HTTP 错误。您可以尝试的其他方法包括更改 WordPress 使用的图像编辑器库和编辑 .htaccess 文件。
此外,您的登录信息可能已过期,有时只需转到登录屏幕并再次输入您的用户名和密码,此错误就会消失。
您可以在我们的指南中详细阅读有关如何修复 WordPress 中的 HTTP 图像上传错误的每个提示。
9. 删除 WordPress 中错过的发布时间表错误
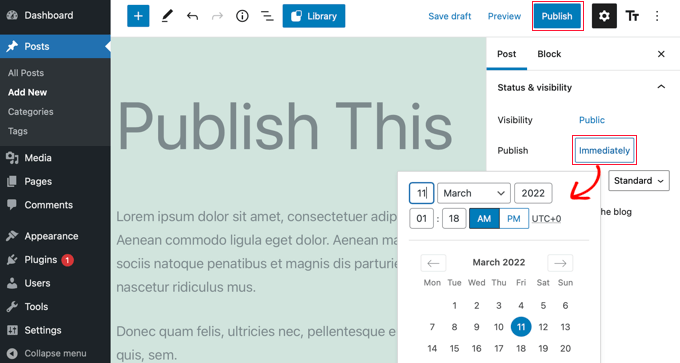
您是否知道 WordPress 提供了安排博客文章的内置选项?
在WordPress 内容编辑器中,您可以更改发布博客文章的日期和时间。但是,有时,您预定的内容可能不会在设定的时间发布。

此错误的主要原因是由于 WordPress 托管环境或插件冲突。WordPress 使用一种名为“cron”的技术在稍后自动发布您的帖子。
如果插件或网站托管服务器影响了 cron 作业,那么就会导致 WordPress 中错过计划发布错误。
您可以通过检查 WordPress 网站的时区来解决此问题。您的网站时区可能与您想要用于安排博客的时区不匹配。
只需从 WordPress 管理面板前往设置»常规,然后向下滚动到时区部分。
您还可以尝试通过清除 WordPress 缓存和增加 WordPress 内存限制来解决此问题。
请参阅我们的指南,了解如何修复 WordPress 中错过的预定帖子错误。
10. 修复 WordPress 块编辑器中的对齐问题
您可能会遇到的另一个常见的 WordPress 块编辑器是您的内容和图像可能未正确对齐。
例如,假设您在博客文章中添加了一个项目符号列表并将其居中对齐。但是,在编辑文章时,列表在块编辑器中显示为左对齐。同样,居中对齐的图像块可能会显示为左对齐或右对齐。
如果您在 WordPress 网站上安装并激活了 Gutenberg 插件,则可能会导致块对齐问题。我们建议您停用 Gutenberg 插件,看看它是否能解决问题。
另一个解决方案是为您想要居中对齐的文本添加以下自定义 CSS 代码:
| 123 | .has-text-align-center {text-align: center;} |
由WPCode ❤️ 托管在 WordPress 中一键使用
您还可以查看我们的指南,了解如何在 WordPress 块编辑器中添加和对齐图像。
11.解决Facebook不正确的缩略图问题
您是否注意到,当您在 Facebook 上分享文章时,帖子缩略图不正确?
该问题可能是由插件冲突、内容分发网络 (CDN)问题或 Facebook 缺少 Open Graph 元标记引起的。
现在,这不是您在 WordPress 块编辑器中看到的问题。但是,您可以使用内容编辑器为 Facebook 指定 Open Graph 图像。
您可以使用All in One SEO (AIOSEO)插件快速修复此问题。它是WordPress 的最佳 SEO 插件,可帮助您针对搜索引擎和社交媒体优化网站。
激活后,您将在 WordPress 内容编辑器中看到 AIOSEO 设置元框。只需转到“社交”选项卡即可。

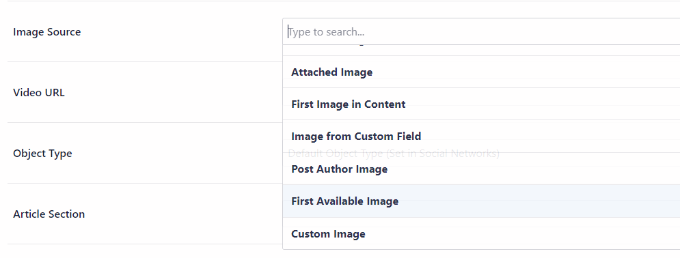
接下来,您可以向下滚动到“图像源”部分。
从下拉菜单中,您可以选择在分享文章时在 Facebook 和其他社交媒体网站上显示哪些图片。

您可以按照我们的指南了解如何修复 WordPress 中的 Facebook 错误缩略图问题,并了解解决此问题的其他方法。
12. 修复 Facebook 和 Instagram oEmbed 问题
您将面临的另一个与社交媒体相关的块编辑器问题是将 Facebook 和 Instagram 内容添加到 WordPress。
过去,您可以轻松地在 WordPress 中嵌入 Instagram 或 Facebook 的帖子。但是,Facebook 现在已经改变了 oEmbed 的工作方式。
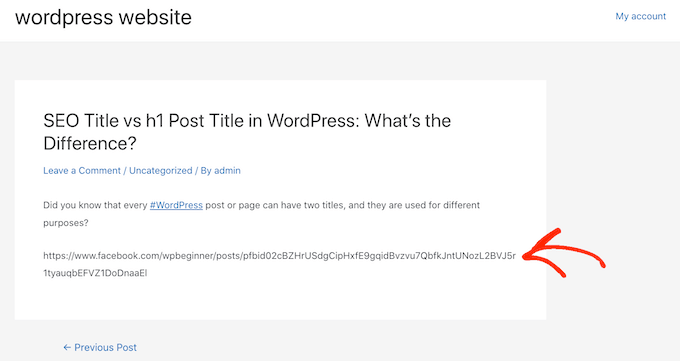
您无法再在 WordPress 中嵌入视频、图片、更新和其他内容。它将改为显示内容的纯 URL。

您可以使用Smash Balloon等社交媒体 WordPress 插件轻松解决此问题。它可以帮助您使用 oEmbed 轻松嵌入来自 Facebook 和 Instagram 的内容,并且您还可以在您的网站上显示社交媒体提要。
有关更多详细信息,请参阅我们的指南,了解如何修复 WordPress 中的 Facebook 和 Instagram oEmbed 问题。
13. 无法在块编辑器中看到嵌入内容预览
这是在 WordPress 5.7 版本中出现的问题。每当您嵌入来自 YouTube 和 Vimeo 的视频或添加来自 Spotify 和 SoundCloud 的音频时,预览都不会出现在块编辑器中。
相反,您只会看到块中写着“预览不可用”或“此块遇到错误,无法预览”。此问题的主要原因是默认的延迟加载功能。
在WordPress 5.5中,iFrames 默认是延迟加载的,这意味着嵌入的内容(如图片)只有在访问者向下滚动到内容位置时才会加载。
解决此问题的一个简单方法是更新您的 WordPress 版本。此错误现已解决。如果您使用的是 5.7 或更低版本,我们强烈建议您将 WordPress 更新到最新版本。
