网站语言选择器可能是您可以添加到网站的最重要的工具之一。如果您想通过您的内容覆盖全球受众,并为他们提供最佳的用户体验,您首先需要确保他们可以使用正确的语言查看您的网站。
语言选择器工具有多种不同的格式。您可以根据自己的喜好添加指向站点的文本链接、按钮或下拉菜单。通常,您会在站点的页眉或页脚中找到 WordPress 语言选择器工具。
从本质上讲,这些工具的作用是让您的用户立即将您的内容翻译成他们喜欢的语言。无论您经营的是电子商务商店还是博客,您的语言选择器工具都将改善客户的用户体验。
在今天的教程中,我们将了解如何向 WordPress 添加网站语言选择器,以及如何有效地使用此工具。
使用网站语言选择器的好处
网站语言选择器最明显的好处是它允许您的用户根据他们的需要定制他们在您网站上的体验。在任何网页设计或开发项目中,作为企业主,您的核心重点应该是提供出色的用户体验。您网站的“用户体验”越好,您的客户就越有可能重新访问您的页面并与您的品牌互动。
使用 WordPress 语言选择器,您可以创建一个全球站点,为客户提供本地体验。他们将能够通过单击按钮来选择他们希望以哪种语言查看您的页面。在某些情况下,您甚至可以在页面上使用自动语言选择功能。这允许站点检测用户的位置并自动转换您的语言。
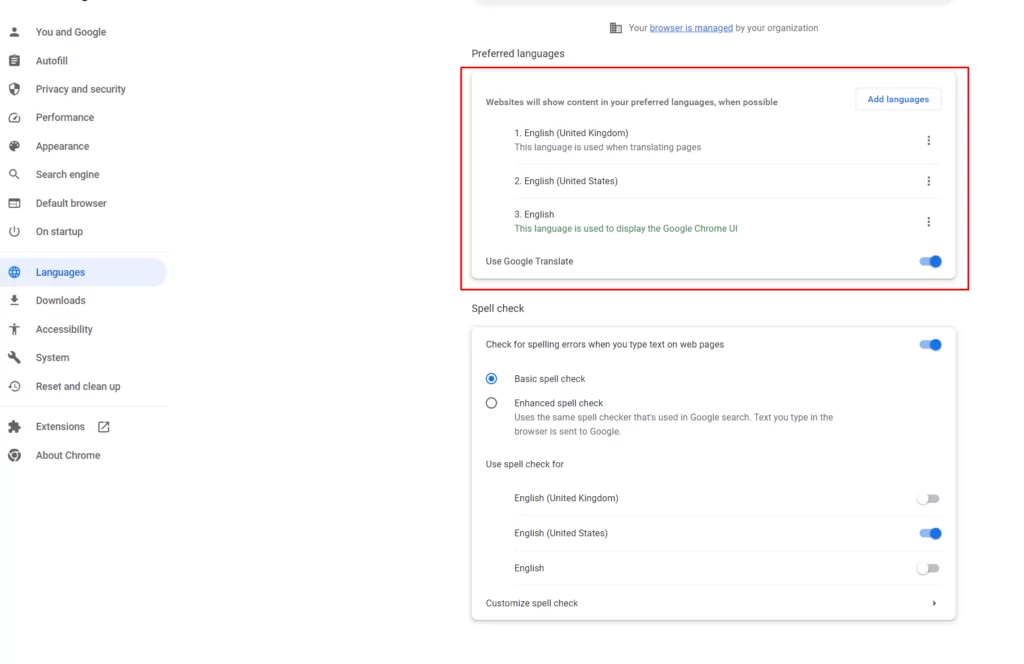
例如,拥有 Google 帐户的 Google 用户将根据他们的设置自动看到以与他们相关的语言呈现的所有内容。
 如何将 WordPress 语言选择器添加到您的站点:3 种方法
如何将 WordPress 语言选择器添加到您的站点:3 种方法
如果您有自己的 WordPress 网站,添加语言选择器的最简单方法是使用插件。目前最好的插件是 TranslatePress。它为您提供了一系列不同的方法来将语言选择器工具添加到您的页面,我们将在下面介绍这些方法。
第 1 步:安装 TranslatePress
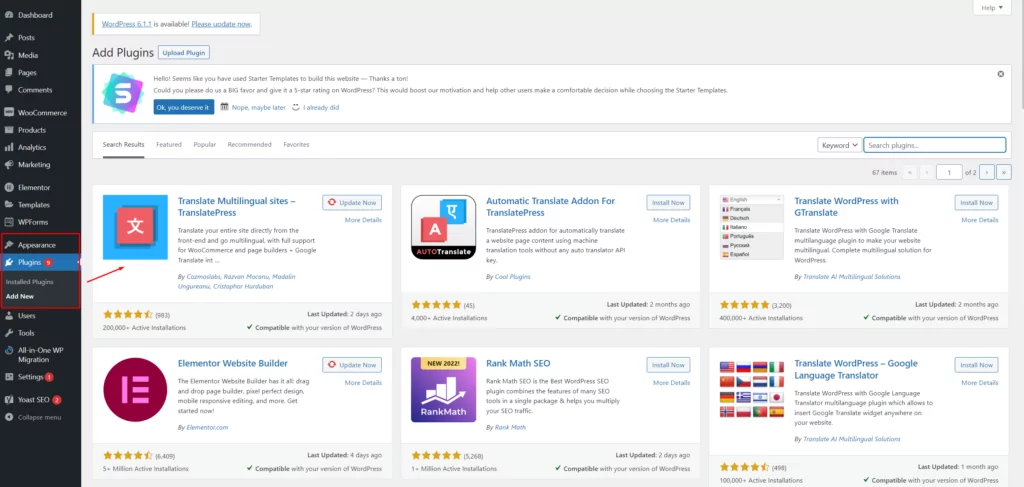
当然,在开始更改站点之前,您需要添加插件。进入您的 WordPress 帐户,然后单击插件。使用搜索栏,输入“TranslatePress”, 然后单击“安装” ,然后单击“激活” 。

激活新插件后,您将能够使用直观的可视化界面轻松翻译整个 WordPress 网站。TranslatePress 插件支持从自定义帖子类型到联系表单和包含文本的图像的所有内容的翻译。
这个用户友好的工具还可以与其他流行的插件(如Elementor或WooCommerce)无缝协作。该解决方案通过使用 DeepL 或谷歌翻译来自动翻译内容。您还可以在翻译创建后对其进行编辑。
第 2 步:选择您的语言
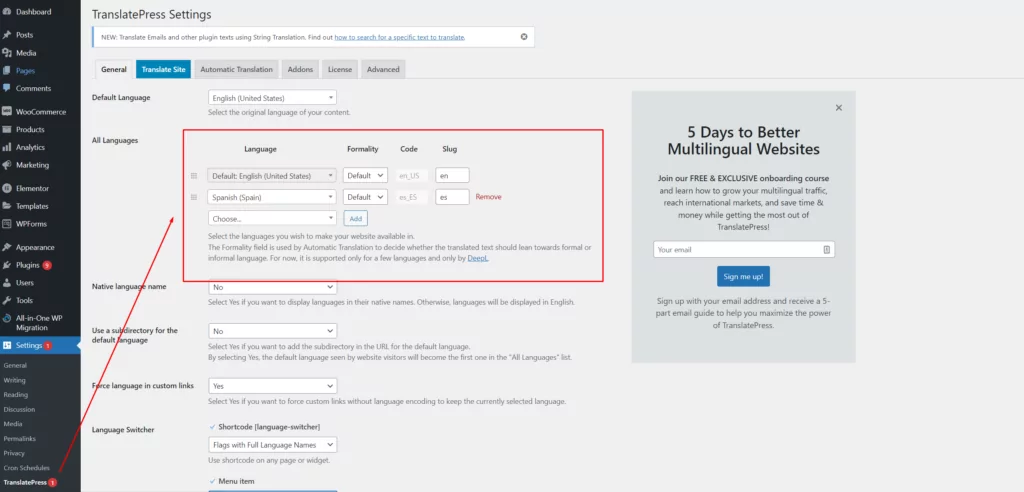
首先,您需要决定要将哪些语言添加到您的网站。进入您的 WordPress设置页面,然后单击TranslatePress。在常规设置页面中,您将能够选择您的主要语言,然后选择您想要添加到您的 WordPress 页面的任何其他语言。
对于此示例,我使用的是西班牙语,但您可以使用 TranslatePress premium 添加任意数量的语言。

以下是设置 TranslatePress 提供的三种网站语言选择器选项之一的选项。
第 3 步:选择您的语言选择器
设置语言后,向下滚动“常规”页面,直到看到“语言切换器”部分。在这里您可以选择如何将语言选择器添加到您的网站。共有三个选项:
- 短代码:这会在任何页面或小部件上显示语言选择器。
- 菜单项:这允许您将菜单项添加到您的网站,并提供多种语言供您选择。
- 浮动语言选择:这会添加一个浮动下拉菜单,该下拉菜单会出现在您网站的所有页面上。
让我们仔细看看每个选项。
1.简码语言选择器
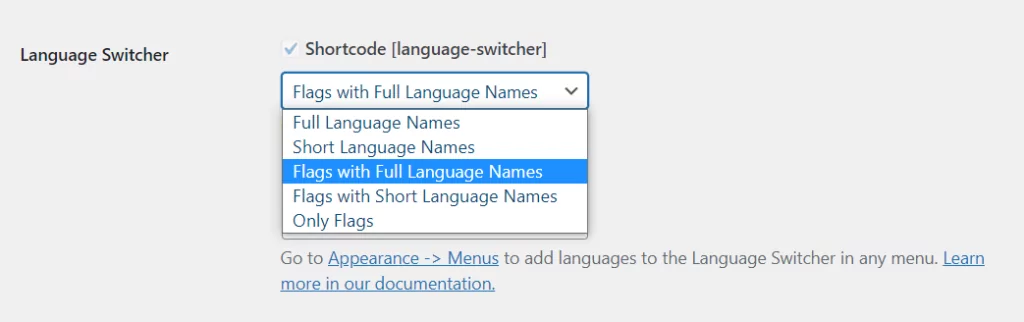
简码语言选择器允许您将 WordPress 语言选择器添加到您网站的任何允许简码的部分。要访问此功能,请向下滚动到TranslatePress常规页面的语言切换器部分,然后选中Shortcode旁边的框。
在下面的下拉菜单中,您将能够确定您希望语言选择器的显示方式。例如,您可以使用具有短语言名称或长语言名称的标志,或仅使用名称。

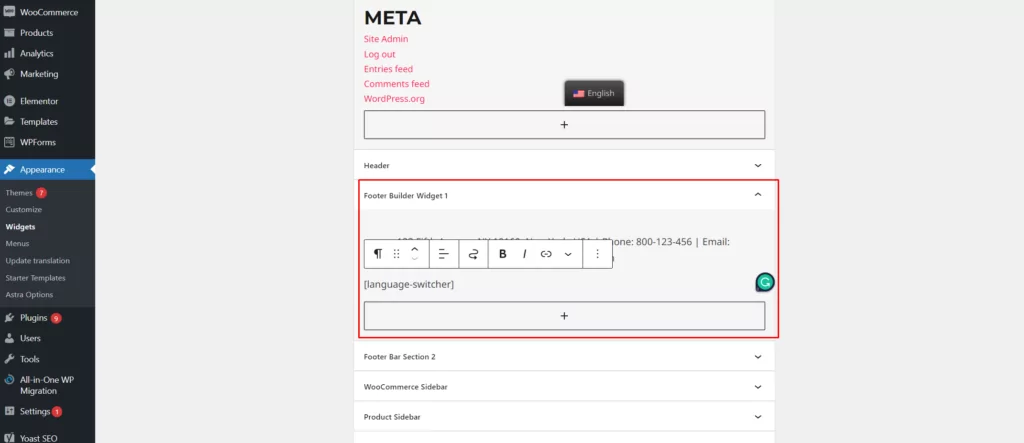
选择您的选项并单击保存更改。接下来,[language-switcher]在您希望工具出现的任何页面上使用短代码。在此示例中,我们将语言选择器添加到我们网站的页脚。为此,请进入您网站的外观 → 小部件部分。将文本小部件拖到页脚中,然后输入简码:

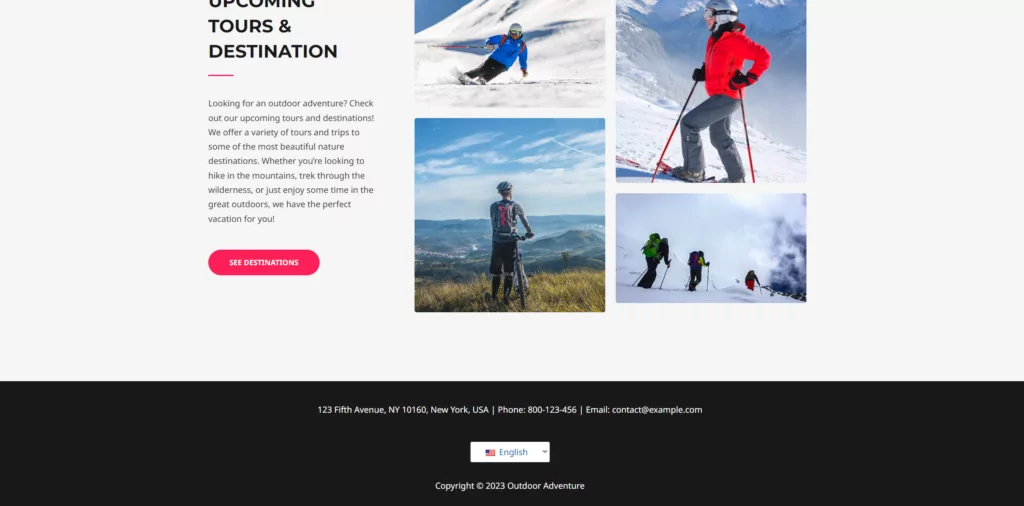
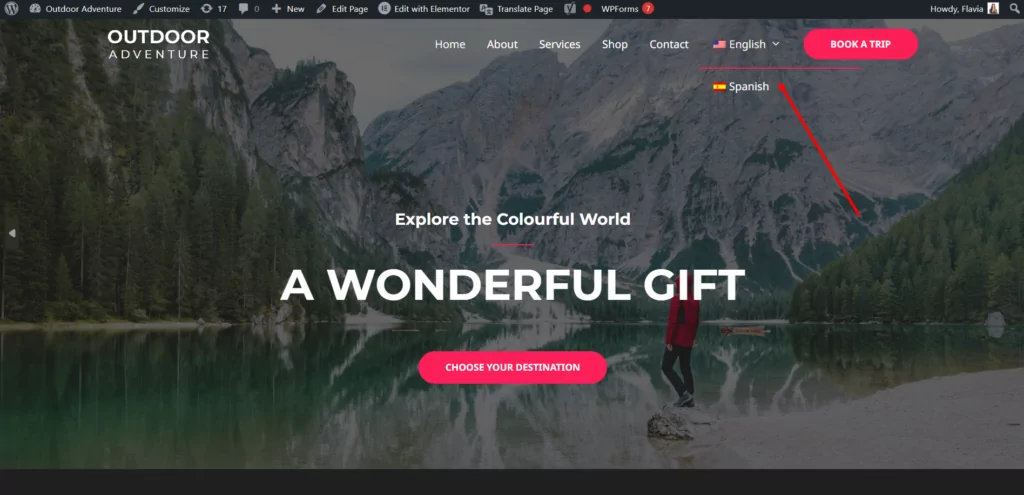
在前端,您的站点应显示一个新的语言按钮,该按钮可在悬停时打开下拉列表:

2.菜单项语言选择器
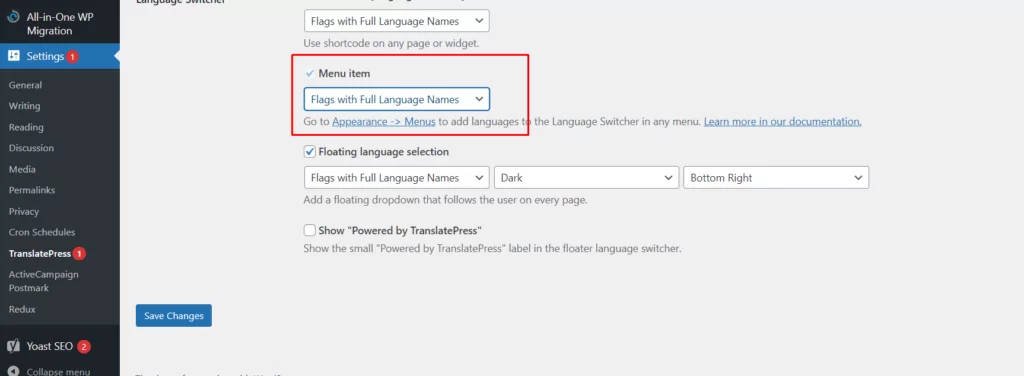
菜单项选项将允许您将语言选项添加到站点的导航菜单中。对于 WordPress 语言选择器将显示的内容,再次有几个不同的选项。您可以选择仅显示标志、具有长名称或短名称的标志,或者仅显示长名称或短名称。

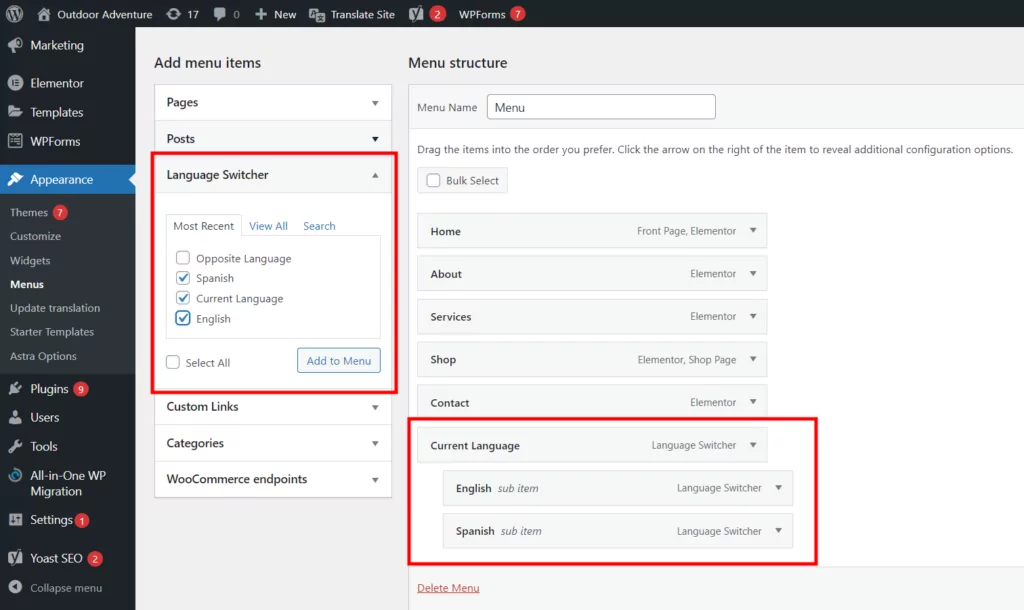
选择这些选项之一,然后进入外观 → 菜单以将导航选项添加到您的站点。在“编辑菜单”选项卡中,只需单击“语言切换器”即可选中所需语言的所有框。接下来,单击添加到菜单。

添加当前语言项和您为菜单选择的语言项将显示悬停时打开的经典语言切换器。
您还可以添加相反的语言选项,该选项将仅显示第二语言的按钮。例如,如果主要网站是英文的,则该按钮将只显示“西班牙语”并且不会有下拉菜单。这仅适用于您的网站是双语的。
在您网站的前端,您应该会看到一个新的语言切换器菜单项,与现有菜单项并排放置。

3.浮动语言选择器
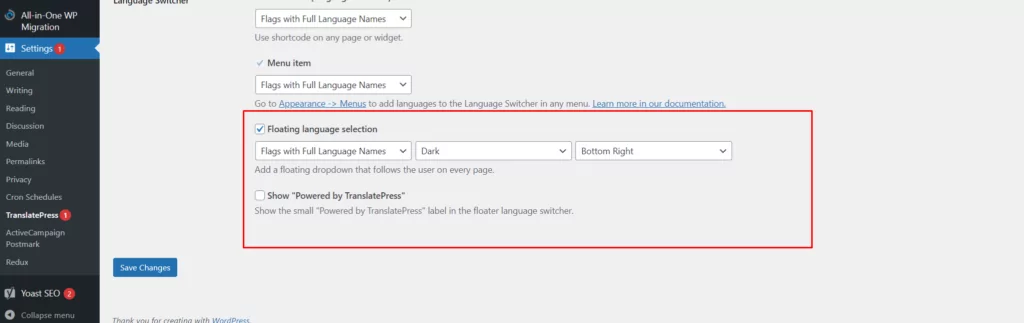
您商店上的浮动下拉菜单为用户提供了一种方便的方式来访问他们的首选语言。它们出现在您网站的每个页面上。使用 TranslatePress,您可以选择浮动选择器的工作和显示方式。
您可以选择是否要显示完整的语言名称、简称和标志。另外,您可以根据网站的设计选择深色或浅色主题。还有一个选项可以确定您的语言栏的确切位置。

做出选择,然后单击保存更改。
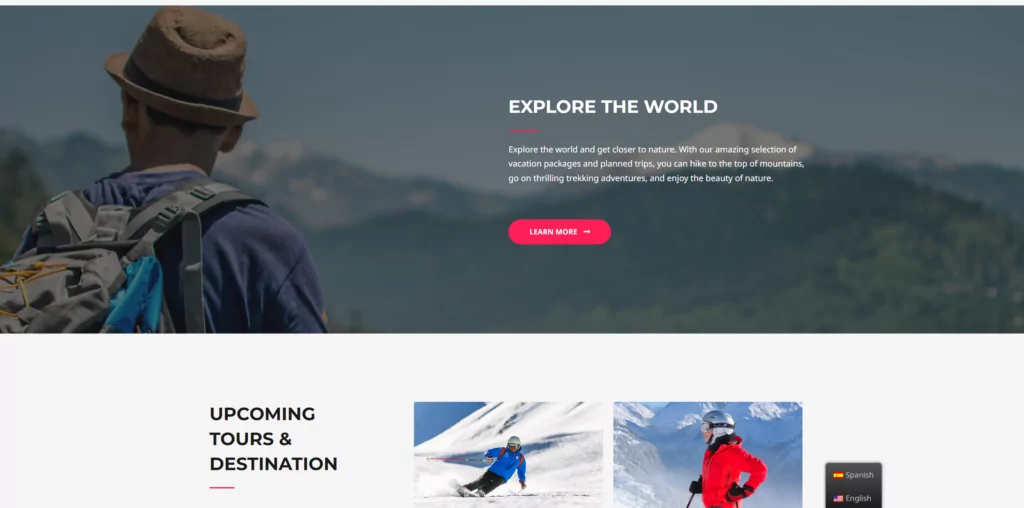
完成后,刷新站点的前端,您将看到浮动栏对于访问者来说是什么样子的:

很简单吧?
无论您选择三个选项中的哪一个,都可以保证为您的网站访问者提供更好的体验。请记住,您还可以在 Translate Press 插件中配置其余设置。这将允许您决定是否要使用自动机器翻译。为此,请转到设置 → 自动翻译。
一旦您的设置完成,您需要做的就是浏览您的站点,一次一页,它们将被自动翻译。如果您对自动翻译不满意,您还可以使用可视化翻译编辑器选择一段文本并进行编辑。您可以在本指南中找到有关如何创建多语言 WordPress 网站的更多提示。
使用 WordPress 语言选择器的重要提示
TranslatePress 让您可以轻松地立即创建最终的多语言网站。但是,您可能还需要采取一些额外的步骤来确保您的网站语言选择器尽可能有效。这里有一些快速提示,可帮助您走上正确的轨道。
1.选择正确的位置
TranslatePress 让您可以完全自由地选择网站语言选择器的位置。您能做的最好的事情就是确保您的客户可以轻松找到该工具。如果您的客户找不到语言选择器,他们可能只是点击后退按钮。
大多数时候,网站用户希望在页面顶部或底部看到语言选项。将语言选择器添加到页脚或页眉通常是个好主意。从可发现性的角度来看,页面右下角通常是最佳选择。但是,这里没有硬性规定。这完全取决于什么对您的客户有用。
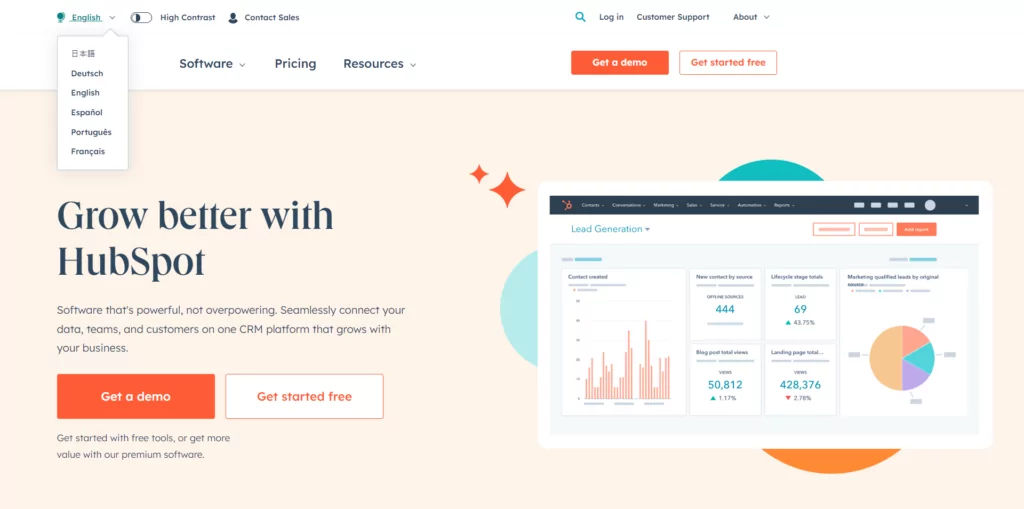
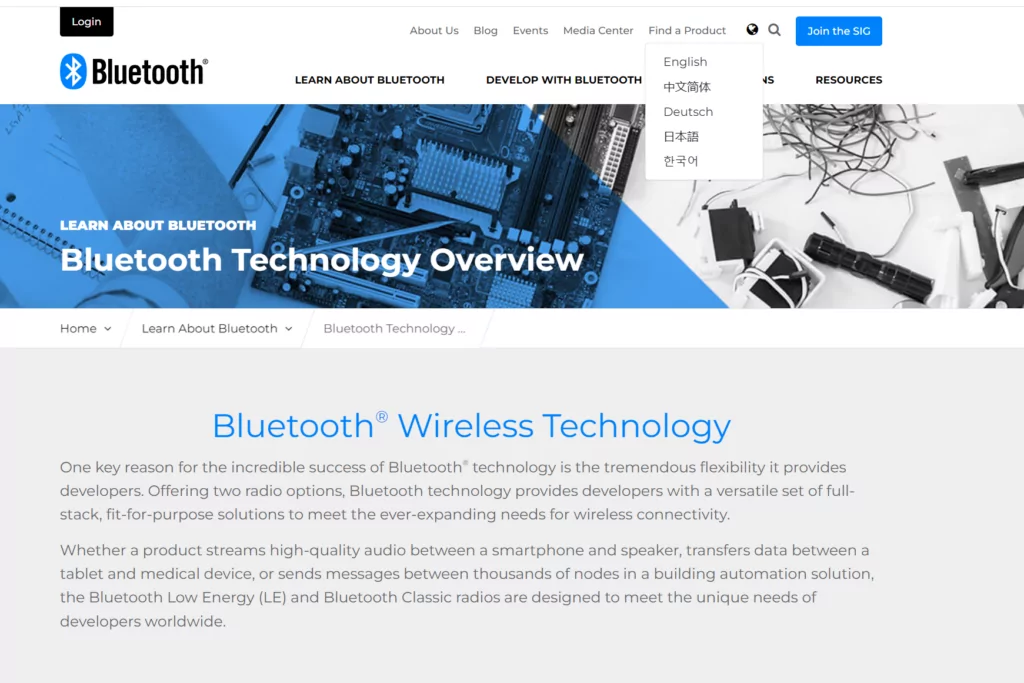
HubSpot 已将他们的语言选择器放在顶部导航栏上。

2.确保风格与您的网站相匹配
请记住,您添加到网站的每个新小部件或工具都应该与您的网站设计相匹配。从 UI 的角度来看,确保一切一致很重要。注意按钮和菜单的颜色、字体和整体外观。
某些 WordPress 语言选择器工具要求您编辑网站的 CSS 文件或主题以配置按钮的外观。另一方面,TranslatePress使用您网站的现有设计来生成互补语言按钮。这意味着您不必自己调整任何代码。
您还可以考虑在您的网站上添加一个语言按钮图标,例如地球仪或对话泡泡。但是,如果您使用 TranslatePress 插件显示标志,则不需要额外的图标来提高可发现性。

3. 正确显示语言名称和缩写
将语言选择器添加到站点后,您可以选择显示全名或语言缩写。对于访问者来说,这两种选择都应该相对简单。但更重要的是,可以选择以其本机格式列出每种语言。例如,您可以使用 Español 而不是西班牙语。

使用不同字母表的读者,例如说俄语的读者,不一定能立即认出他们语言的英文版本。使用正确的格式是改善用户体验的关键。
4. 保持简单
如果您正在尝试开发一个全球网站,可能很想在您的页面中添加尽可能多的语言。TranslatePress 确实为您提供了使用专业计划添加无限语言的选项。然而,值得记住的是,复杂的菜单或按钮会对可用性产生负面影响。
您在语言选择器中包含的语言越多,菜单或按钮下拉菜单的长度就会越长。坚持只使用您知道客户最初使用的语言。请记住,您以后可以随时根据用户反馈添加更多语言。
5.尝试自动语言检测
为访问者改善网站用户体验的最佳方法之一是减少他们需要做的工作量。实施自动语言检测意味着他们不必担心点击按钮或寻找选择器。
自动语言重定向允许站点根据 IP 或浏览器设置自动感知用户所在的位置。这样,该解决方案无需用户采取任何进一步操作即可翻译语言。
ASOS 是利用这种自动方法的品牌的一个很好的例子。商店将自动检测您的位置,并根据您所在的位置为您提供内容。

如果您想在您的网站上做同样的事情,您可以使用 TranslatePress自动语言检测功能来实现它。
轻松将 WordPress 语言选择器添加到您的网站
向您的网站添加网站语言选择器是改善用户体验的绝佳方式。您可以确保您网站的每位访问者,无论他们来自哪里,都可以定制适合他们的体验。结果可能是更多的销售和更好的品牌声誉。
幸运的是,TranslatePress 让您可以快速、简单地立即将语言选择器添加到您的网站。您可以从一系列不同的选项中进行选择。另外,您可以根据自己的选择自定义语言选择器。
