[ad_1]
当我们在2018年9月发布我们的Neve主题时,我们想为您提供一个闪电般快速的主题,为Web开发的新时代而建立。尽管如此,我们并没有满足于现状,自最初发布以来的十个月里,我们一直在努力工作 尼夫 适合初学者和专家的终极WordPress主题。
今天,我们终于准备好了解Neve 2.0的令人兴奋的功能,旨在让您完全控制您的Web构建体验?。
当您决定使用Neve 2.0构建站点时,您将享受从上到下的布局控制。全新的页眉和页脚构建器将允许您通过简单的拖放界面构建广告素材标头。此外,通过特定的布局控件,您现在可以直接根据实时WordPress定制器中的页面目标自定义站点的外观。
我们还继续添加Elementor和Block Editor选项,以便根据您的目标和愿景轻松构建您的网站,并且我们还添加了更多的入门网站,这样您就可以快速启动并运行您的网站而不会牺牲任何网站质量或吸引力。
我们对Neve核心灵活性的这些增强感到兴奋,我们认为这是我们最令人印象深刻的主题。事实上,我们非常兴奋,我们在重新设计时使用了Neve ThemeIsle网站。所以,不用多说,让我们深入了解你可以用Neve实现的目标。 正在寻找#WordPress主题?看看Neve 2.0中的新功能 单击“推文” 以下是Neve 2.0主题的内容
- Neve是一个轻量级主题,具有AMP集成和页面构建器兼容性。
- 新的拖放式页眉和页脚构建器可帮助您从头到脚构建完美的站点。
- 您可以使用LayoutBooster功能自定义布局和页面宽度。
- 新的BlogBooster功能添加了控件和功能,使您可以更好地控制博客的布局和外观。
- Neve的WooBooster为您的WooCommerce商店添加了更多选项,以更具吸引力的方式呈现您的产品。
- 新的排版控件可让您更好地控制标题和文本,包括文本转换。
- 您将获得比以往更多的色彩控制。
- Neve的内置超级菜单功能可帮助您添加菜单样式 尼尔森说 帮助“您销售更多(或满足其他业务目标)”。
- 使用Elementor或WordPress Block Editor(Gutenberg)构建的更多可导入演示站点,您可以比以往更快地开始使用。
- 全新的Pro附加组件为BlogBooster,WooBooster,高级自定义布局等提供了更多选项。
- Neve正准备翻译,并获得两者的批准 WPML 和 Weglot,
- 所有新功能都补充并以原始主题为基础 在不牺牲速度的情况下提高适应性。
让我们深入了解一些这些新功能……
页眉和页脚生成器
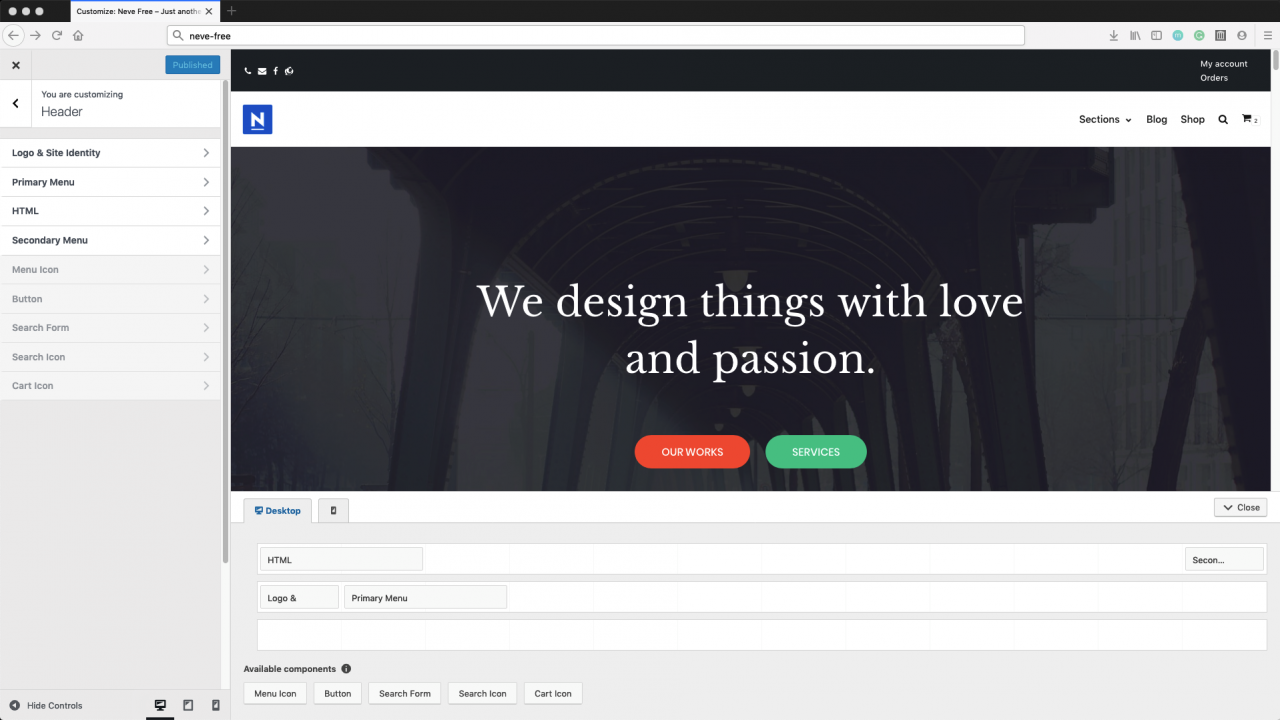
当涉及到与用户的关系时,很少有元素比标题更重要。这通常是人们看到的第一件事,它对用户的旅程产生了巨大的影响。不幸的是,标题也是最具挑战性的元素之一。这一切都改变了Neve 2.0的Header和Footer Builder。

现在,您可以通过拖放中的所有重要元素来构建标头 实时WordPress定制器。您将能够创建一个对您的品牌而言独一无二的标题,而不会牺牲任何使访问者留在您网站上的可用性。此外,您会发现跟上潮流和改变口味比以往任何时候都更容易。
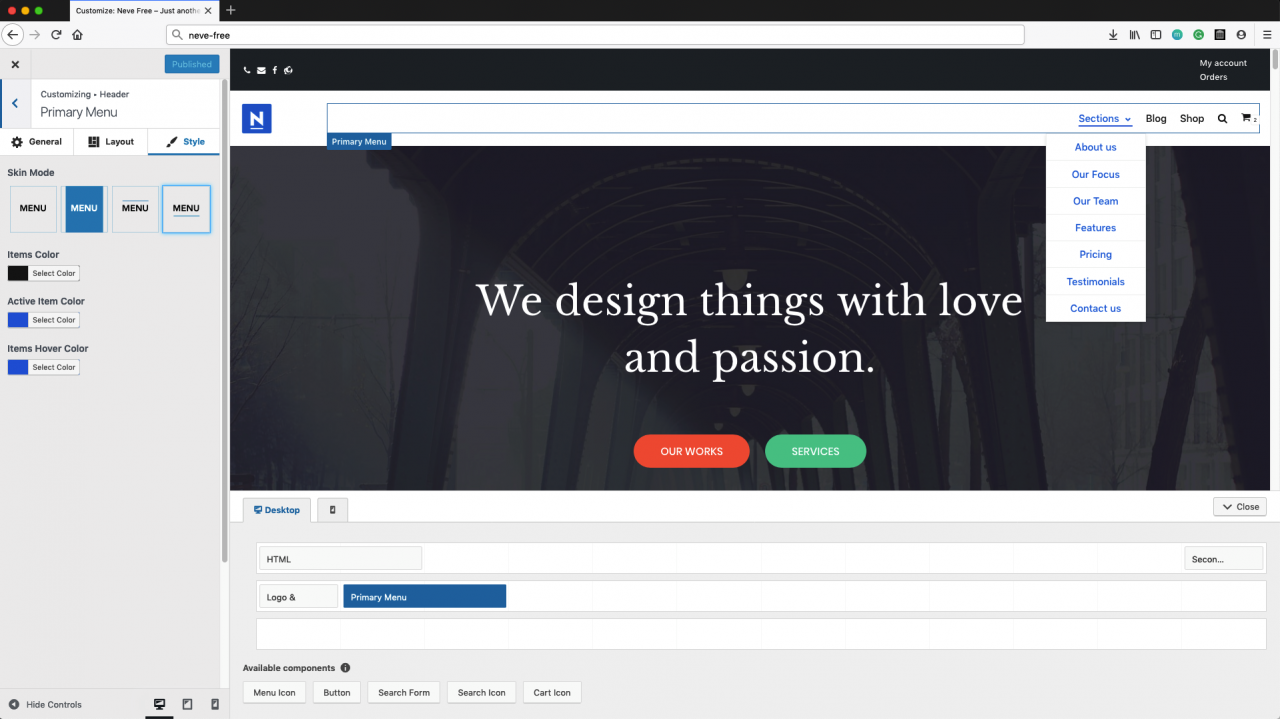
每个组件都是高度可定制的,我们喜欢菜单样式选项。您可以直接从定制器更改菜单中的所有样式元素:

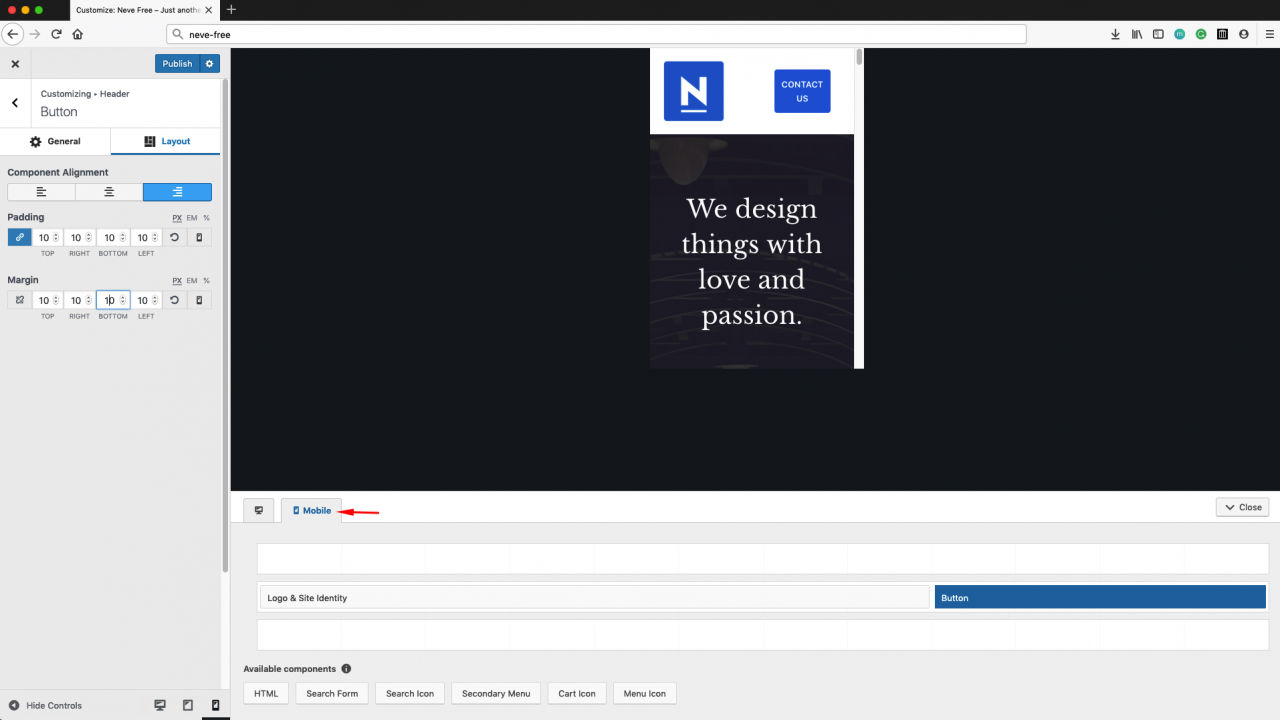
更好的是,您可以直接从定制器为移动和桌面构建独特的页眉布局。您还可以控制每个元素的填充和边距,以帮助您获得完美的位置。

Neve 2.0布局选项
使用Neve 2.0,您将享受到一系列新的页面布局选项。窄和全宽的二进制选项更加多样化,可以选择控制单个页面上的容器宽度。
您将能够根据功能设计和调整您的布局。例如,您可以确保您的 博客优先考虑窄页面的可读性 同时保留您的分心购物体验 WooCommerce 产品或商店页面。简单的点击滑动界面将帮助您为整个内容范围创建完美的平衡。
博客布局选项
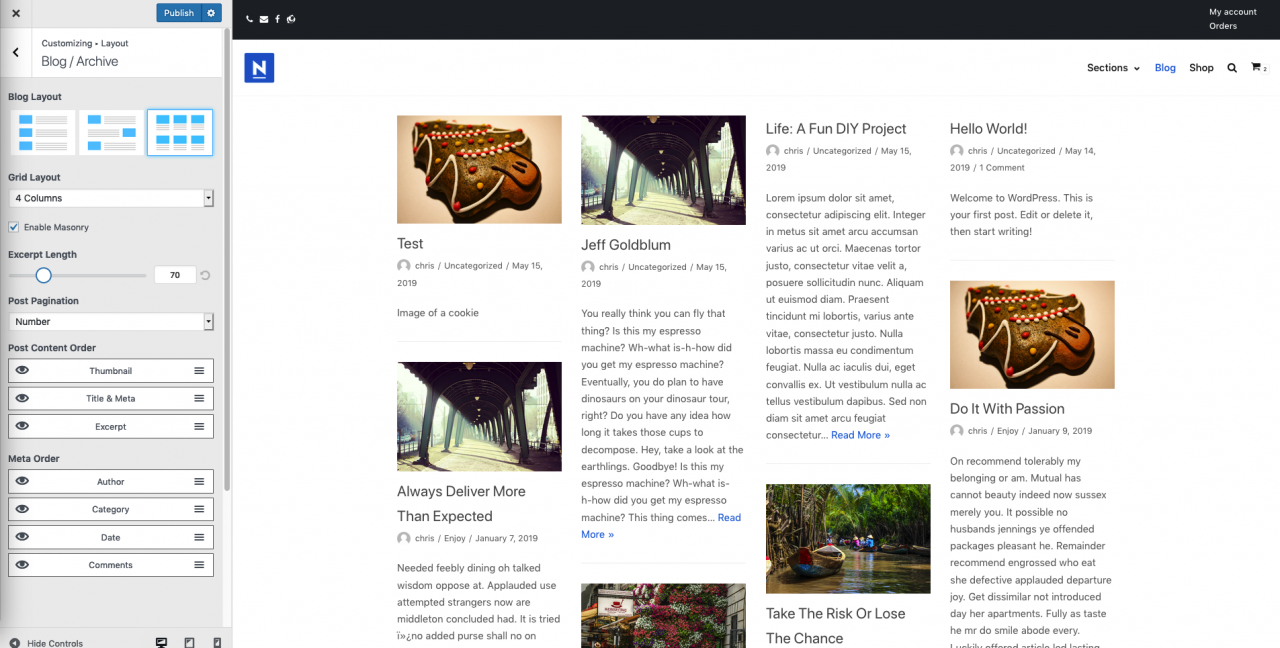
Neve 2.0中新的博客布局选项非常适合有兴趣使用元数据的内容创作者。
Neve有三个网格选项,有更多选项可用于列数和砌体布局。您还可以设置完美的预告片,控制摘录长度。
如果您有很多内容,您还可以在后分页选项中设置无限滚动或页码。最后,您可以控制内容顺序和元数据,以便每次都获得完美的外观。

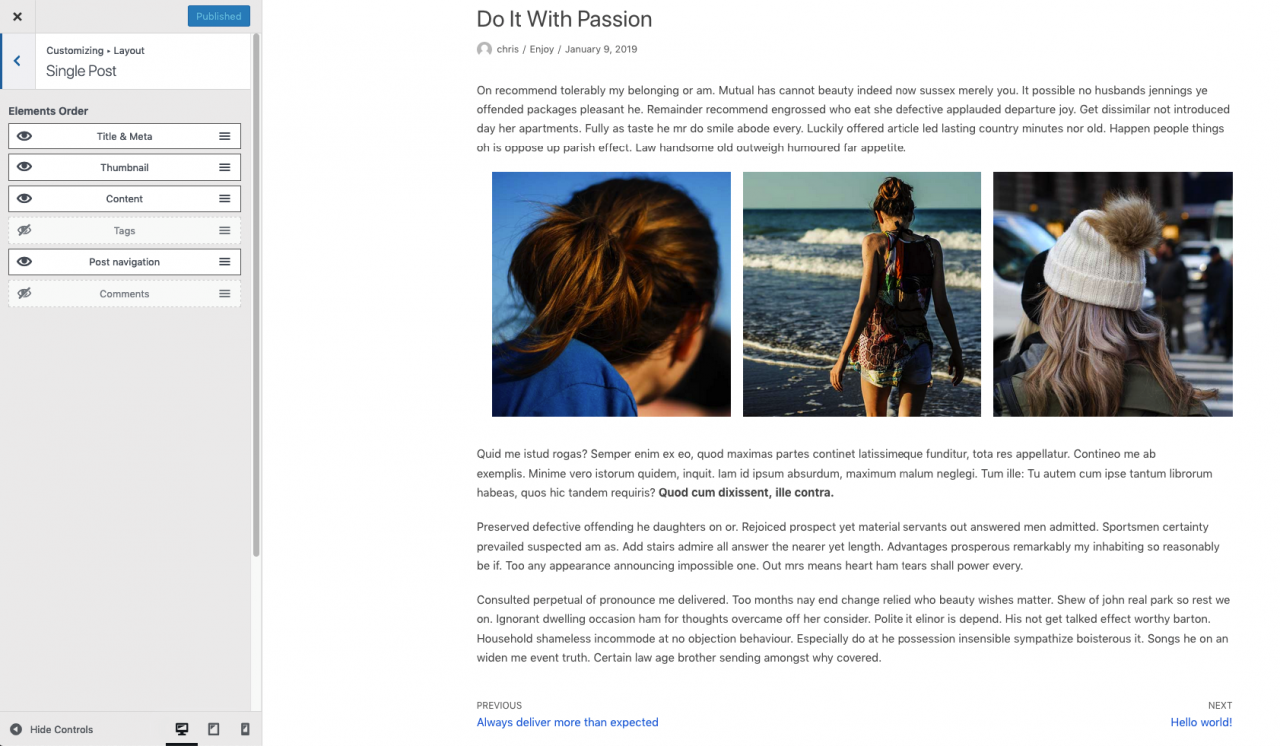
对于您的单个帖子,您可以订购或删除任何元素,从标题和元数据到缩略图甚至内容本身:

WooCommerce商店和产品控制
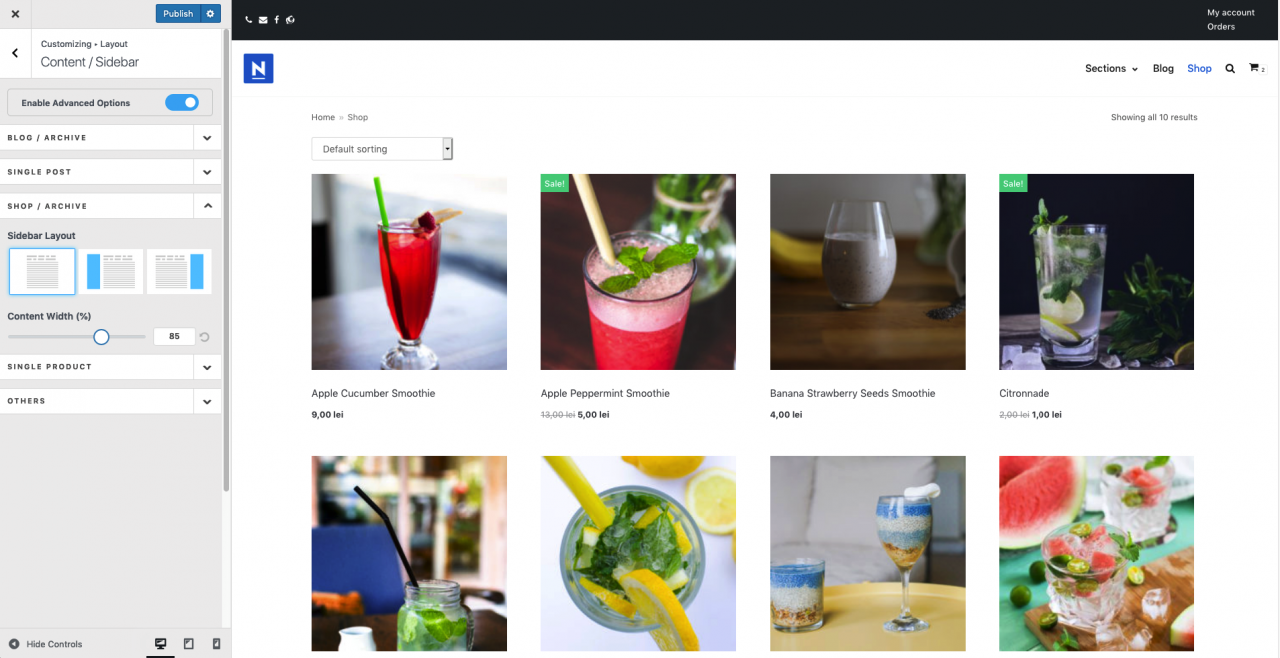
您现在可以在WooCommerce商店和产品页面上获得比以往更多的控制权。您可以尝试使用不同的侧边栏布局或容器宽度来查找最大化商店购物体验的组合:

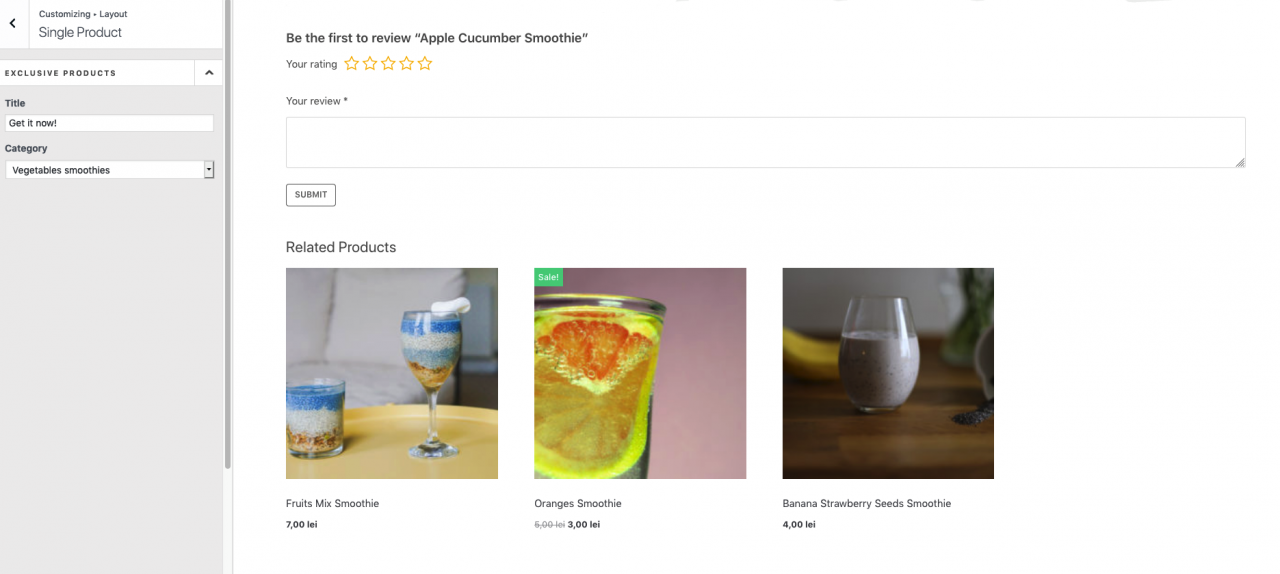
除此之外,您还可以在单个产品页面中添加独家产品,以宣传您产品系列中的不同类别。

Elementor和Block Editor集成
我们已经认识到新的WordPress块编辑器的到来以及Neve的后端到前端集成的页面构建器的持续流行。无论您是在后端还是前端工作,您都将享受编辑体验,让所见即所得编辑更接近现实。
通过在编辑器中显示Neve的设置,您将享受到与前端更安全,更紧密的对齐。无论您是想更改宽度还是放下侧边栏,您都可以在后端为帖子,产品和页面执行此操作。
除此之外,你可以配对Neve 水獭块 为您的网页获取CSS动画和Neve特定块:
当前版本:1.2.3
最后更新时间:2019年5月24日
92个%的收视 48,428Downloads WP 5.0 +要求 更多可导入的入门网站
我们知道WordPress适用于各种各样的网站;来自博客,电子商务商店,慈善机构,企业网站等。
为了帮助您入门,无论您的利基是什么,Neve都可以通过WordPress仪表板获得各种各样的入门网站;不需要插件。更重要的是,您可以选择使用该网站构建的网站 本机块编辑器 要么 Elementor页面构建器,以便您始终可以享受首选的编辑体验。
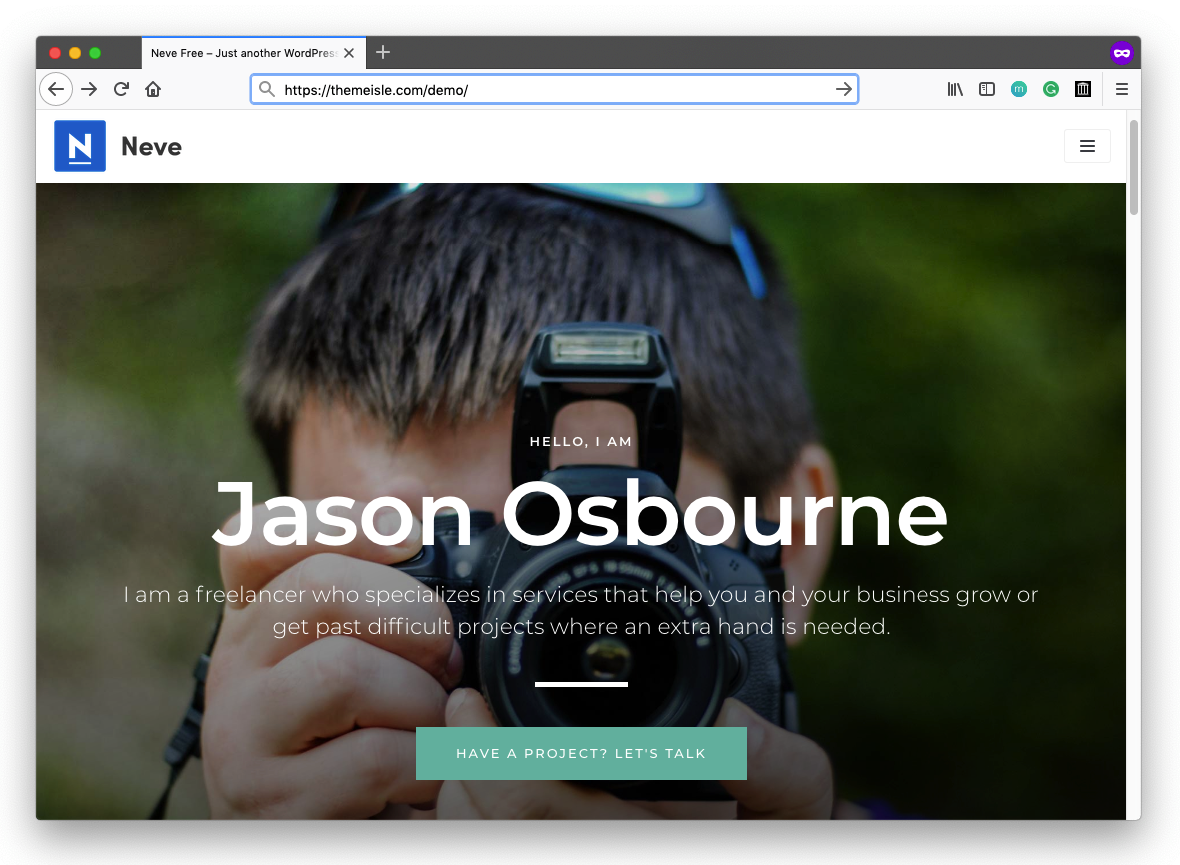
使用Neve 2.0,您可以获得比以往更多的可导入演示站点。以下是一些新选项:
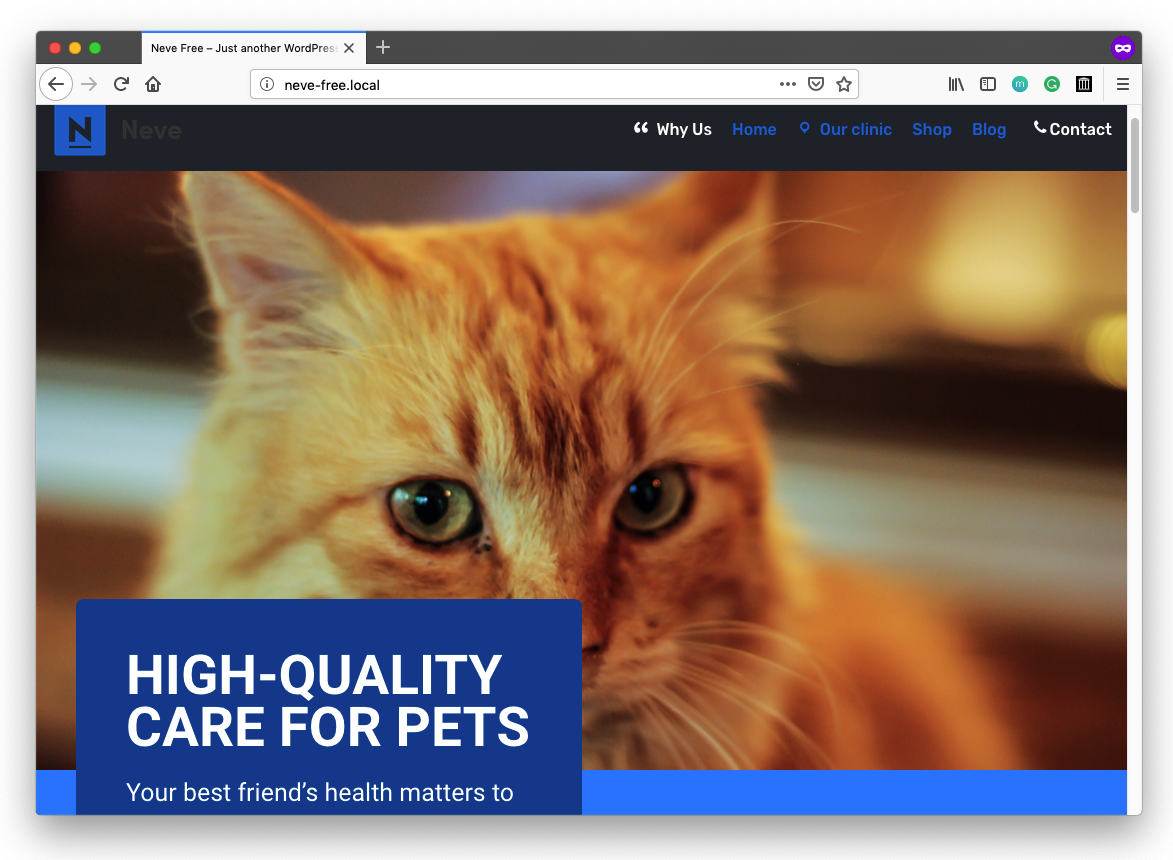
自由职业者

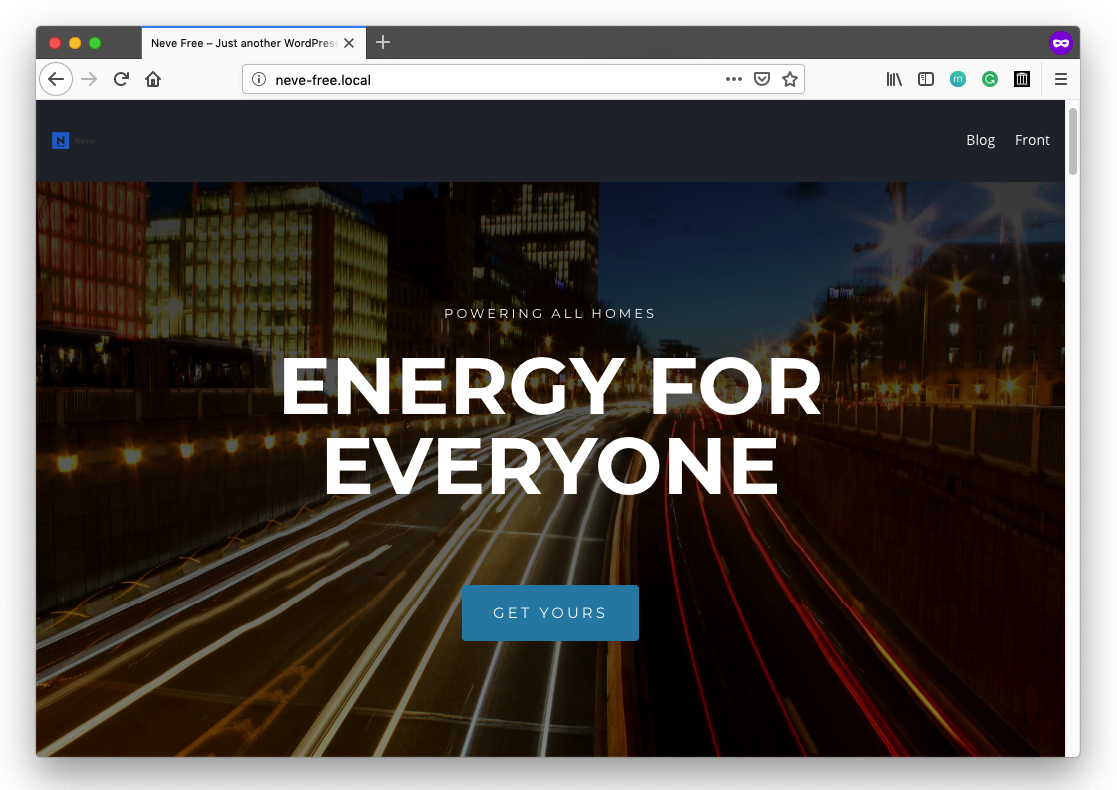
兽医  能源小组
能源小组

以下是Neve 2.0 Pro插件的功能
以上所有内容均免费提供,但我们还为购买新Pro插件的用户添加了一些新的好东西。它将为博主,店主和代理商提供更多适应性和控制,以及更高级的选项。
以下是Neve Pro的内容:
- 在无限域名上使用,适用合理使用,适用于每个计划。
- 滚动到顶部可帮助您的用户快速返回页面顶部(所有计划)。
- 更多页眉和页脚选项,如粘性菜单,更多组件,如社交图标(所有计划)。
- 具有更多挂钩和Elementor集成的高级自定义布局构建器(所有计划)。
- 完全访问BlogBooster模块(所有计划)。
- 完全访问WooBooster模块以控制投影,添加心愿单,添加到购物车按钮等(仅限商业和代理商计划)。
- 希望在整个网站上添加品牌的代理机构的白标功能(仅限代理商计划)。
如何获得Neve 2.0
如果你想尝试新的Neve 2.0,你可以开始使用WordPress.org上的免费版本:
下载Neve免费版 试试Neve 2.0并分享您的想法所以,这就是您在Neve 2.0中可以找到的所有功能。我们很高兴与您分享所有的发展,我们希望您会尝试。 正在寻找#WordPress主题?看看Neve 2.0中的新功能 单击“推文”
在你尝试了Neve之后,我们很乐意听到它。如果您使用Neve构建了一个新站点,请在链接中添加一行;我们很乐意看到你如何用它来实现你的目标。
如果您有任何疑问,或者您需要更多信息,我们建议您加入我们 Neve Facebook Group,有经验的新用户和新用户一起分享提示和提示。期待在那见到你。

 奥特的古腾堡块和模板库
奥特的古腾堡块和模板库