[ad_1]
如果你仔细看看你喜欢的一些网站的主页,你会发现它们看起来很相似。至少就他们倾向于包含的元素而言,这不是巧合。毕竟,网站主页设计对于网站的成功至关重要,这意味着包括所有关键元素。
它可能看起来像“千篇一律”,但是诸如您的徽标和品牌信息以及您的使命声明等重要方面对于包含和正确而言非常重要。然而,这些只是一些简单的例子,一个伟大的主页涉及更多的元素。
在本文中,我们将向您介绍网站主页设计中十个最常见的元素,为什么要包含它们,以及如何以正确的方式进行。我们来谈谈主页!
请按照以下10个重要提示来确定您网站的主页#design? 单击“推文” 1.标志和品牌元素

您访问的几乎每个网站都有一个徽标。事实上,你可以通过他们的标识单独识别他们中的许多,这可以告诉你一些事情 品牌的力量。
徽标通常会显示在主页的左上角,因为这是用户眼睛首次被吸引到的位置。但是,你也可以 将您的徽标居中 在导航栏或页面的第一部分中。
但请记住 – 无论您在何处放置徽标,都需要易于发现,并且足够大,以便访问者能够了解其内容。
如果您还没有徽标,则可以 使用徽标制作工具 要么 得到一个标志设计。
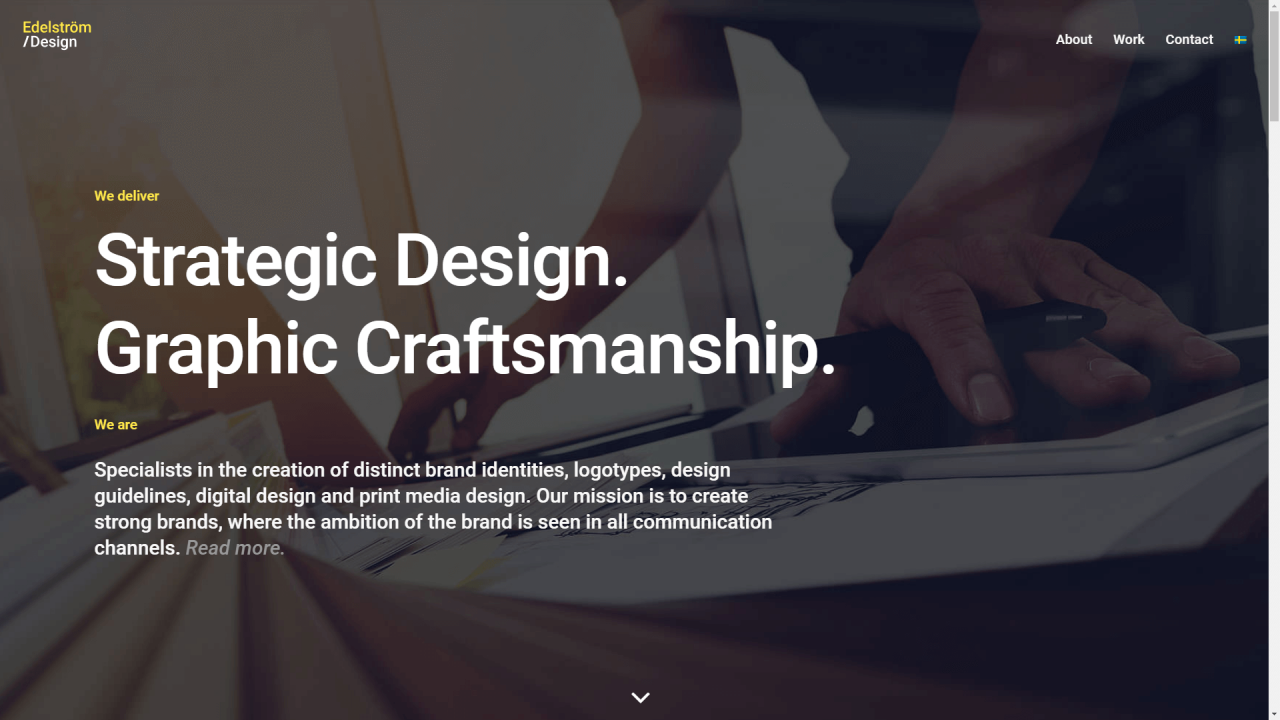
2.英雄部分,包括你的使命陈述和标语

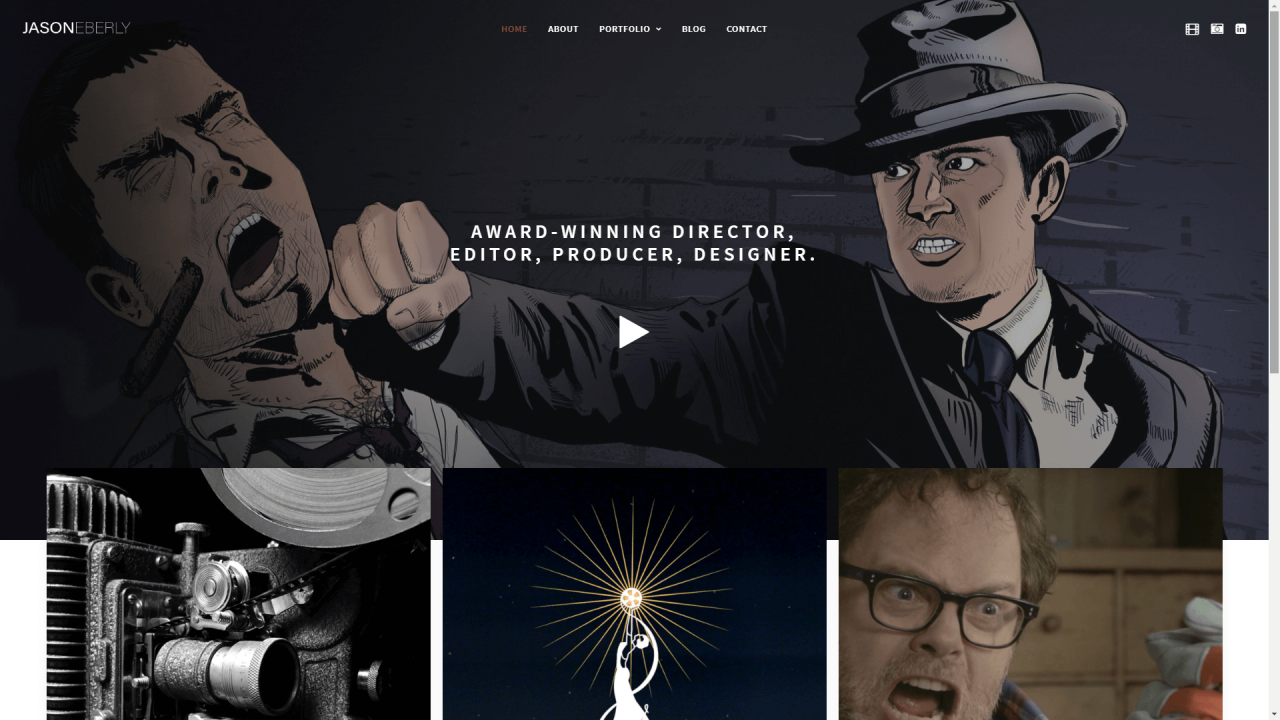
英雄部分通常由大图像或幻灯片组成,它位于导航栏的正下方。英雄部分的想法是快速让访问者了解您的网站其他部分的内容。
许多主页所犯的一个错误是他们只使用英雄部分来达到美学目的。简而言之,如果你在没有提供任何信息(例如你的使命陈述和标语)的情况下浪费这么多屏幕空间,你就会做错事。
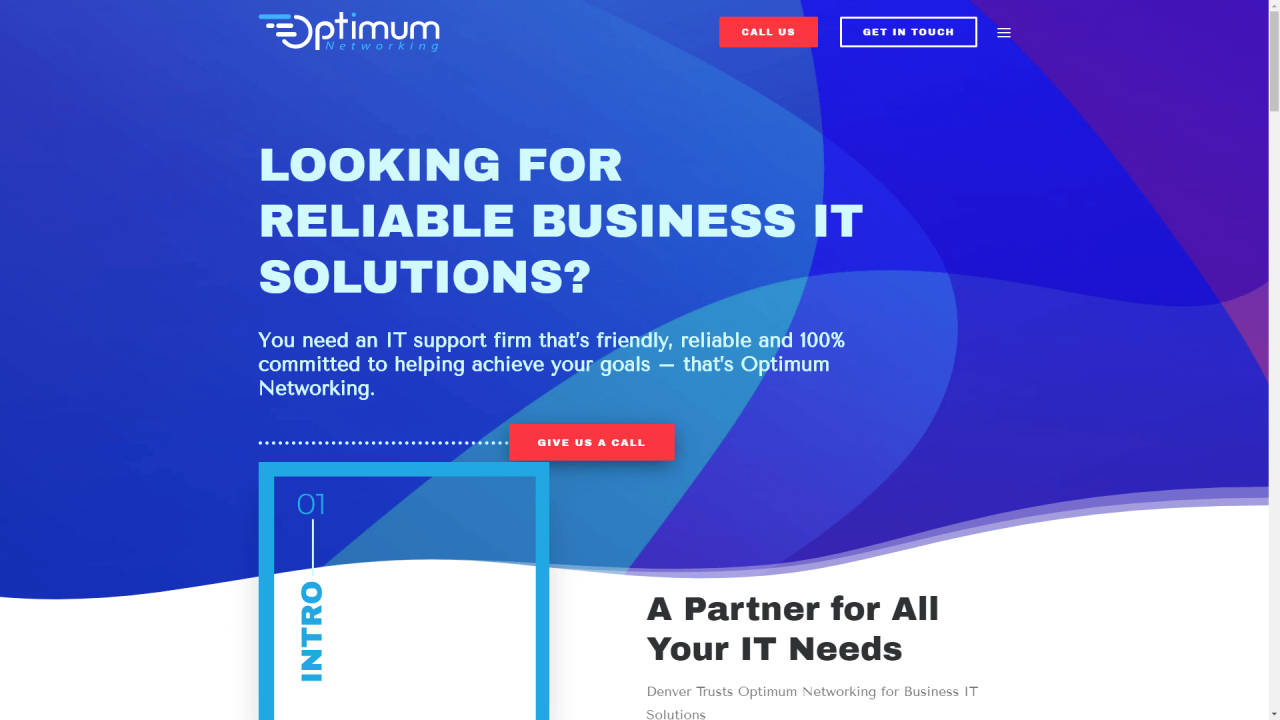
3.诱人的号召性用语(CTA)

最终,每个网站都有一个目标,即 通常涉及转换。这可能意味着让用户从您那里购买东西,给他们发送电子邮件等等。
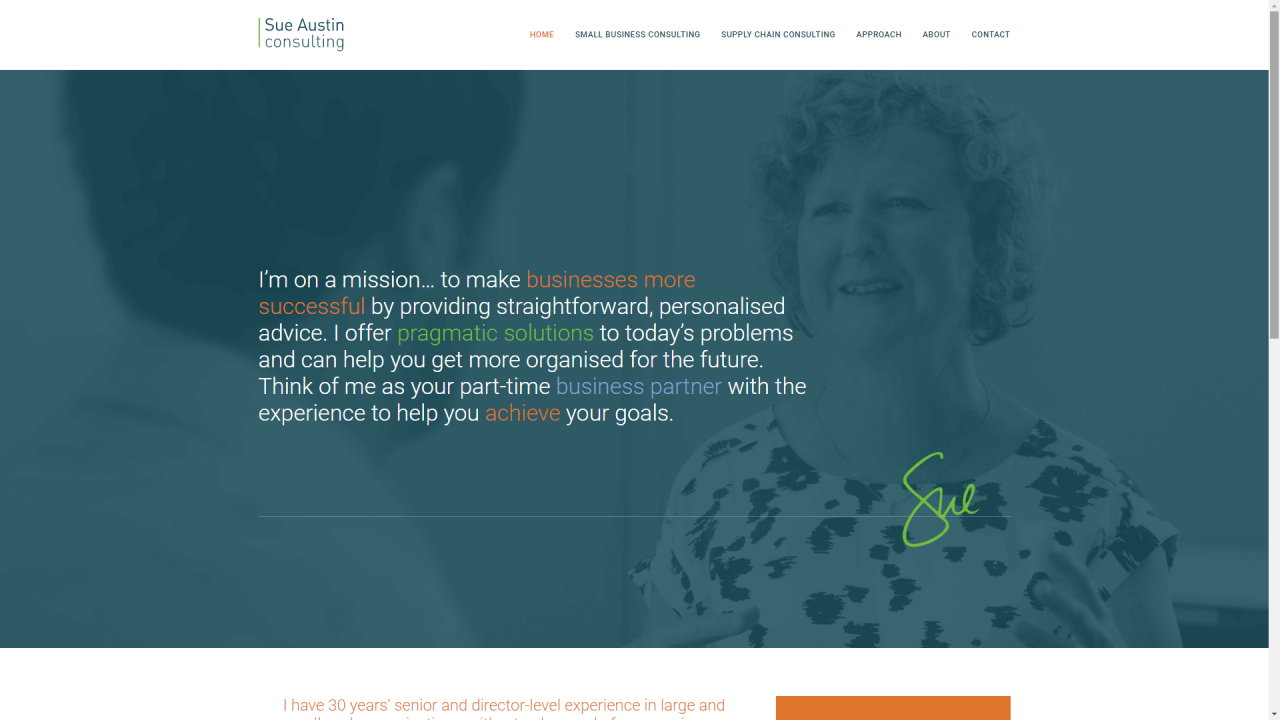
让访问者做某事的最简单方法是询问他们,这是 CTA进来的地方。这可以是按钮或纯文本,但无论您采取哪种方法,都需要从主页中的其他元素中脱颖而出。
一种简单的方法是使用对比色,如上例所示。您选择的单词也起着重要作用,因此请仔细考虑。
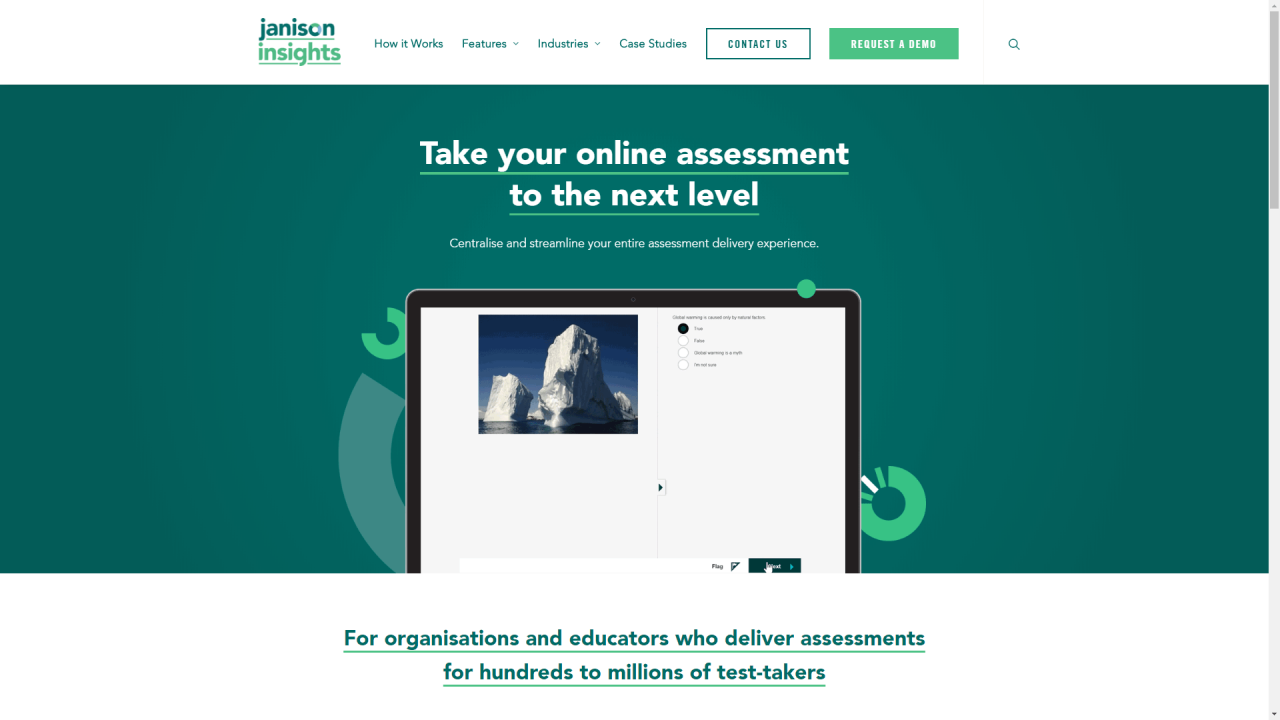
4.清除导航菜单

除非您正在进行单页设计,否则访问者需要使用菜单来移动您的网站。菜单应该是他们在您的主页上看到的第一件事,它应该是高度可读的 使用方便。
正如您所看到的,菜单通常还包含您的徽标和CTA,这使它们成为更重要的主页Web设计元素之一。
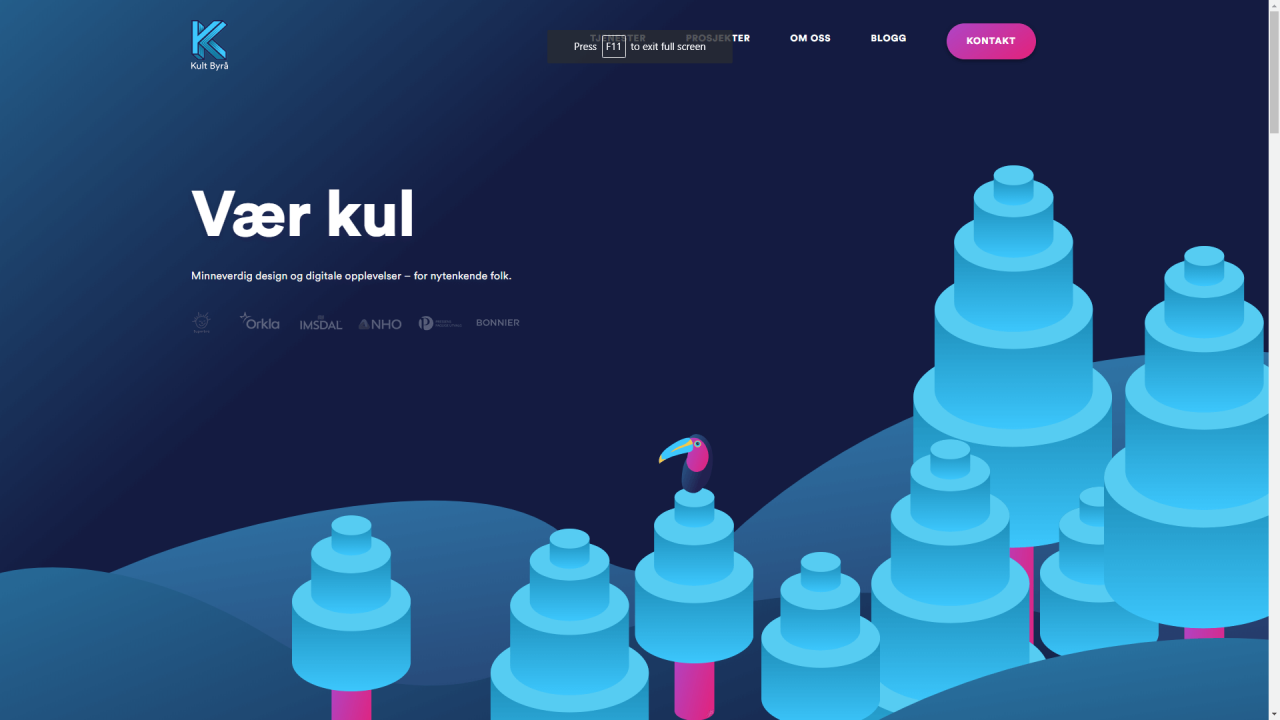
5.引人注目的配色方案

网站主页设计的一个关键方面是您使用的颜色。颜色不仅仅与风格有关 – 它们可以帮助引导眼睛,提供更愉悦的体验,并且会影响人们对您品牌的看法。
通常,我们建议您 挑出几种颜色 可以很好地协同工作并在整个网站中使用它们。对于某些元素,例如CTA和菜单,您需要确保使用弹出的颜色,因此它们更加突出。
6.品牌形象

图像构成了大多数网站设计的重要部分,包括主页。您选择的图像永远不应该是填充物 – 它们需要让访问者了解您提供的图像以及您的品牌代表什么。
这意味着避免千篇一律 库存图片 除非他们是必要的。如果可以,请拍摄大量照片并尝试在整个主页中展示它们, 使用画廊 如果你更喜欢。例如,你的英雄部分是一个完美的起点。
虽然使用图像很棒,但您也会想要 优化它们 确保他们不会减慢您的网站速度。如果您正在使用WordPress,那么这个工具就像 Optimole 可以自动为您处理图像优化。
7.高度可读和引人入胜的排版

你可能不认为你选择的字体太重要了,但它比大多数人想象的更重要。正确的字体可以 使您的网站更易于访问 因为更容易阅读。此外,总是存在风格问题,因为您可以使用字体作为视觉元素。
您使用的字体是个人风格的问题。但是,我们建议你 坚持经典设计 易于阅读,并为您的徽标和其他品牌元素保存更有趣的风格。请注意 – 您在主页上使用的任何字体都会在您的网站上重新出现,因此请仔细挑选!
8.社会证明要素

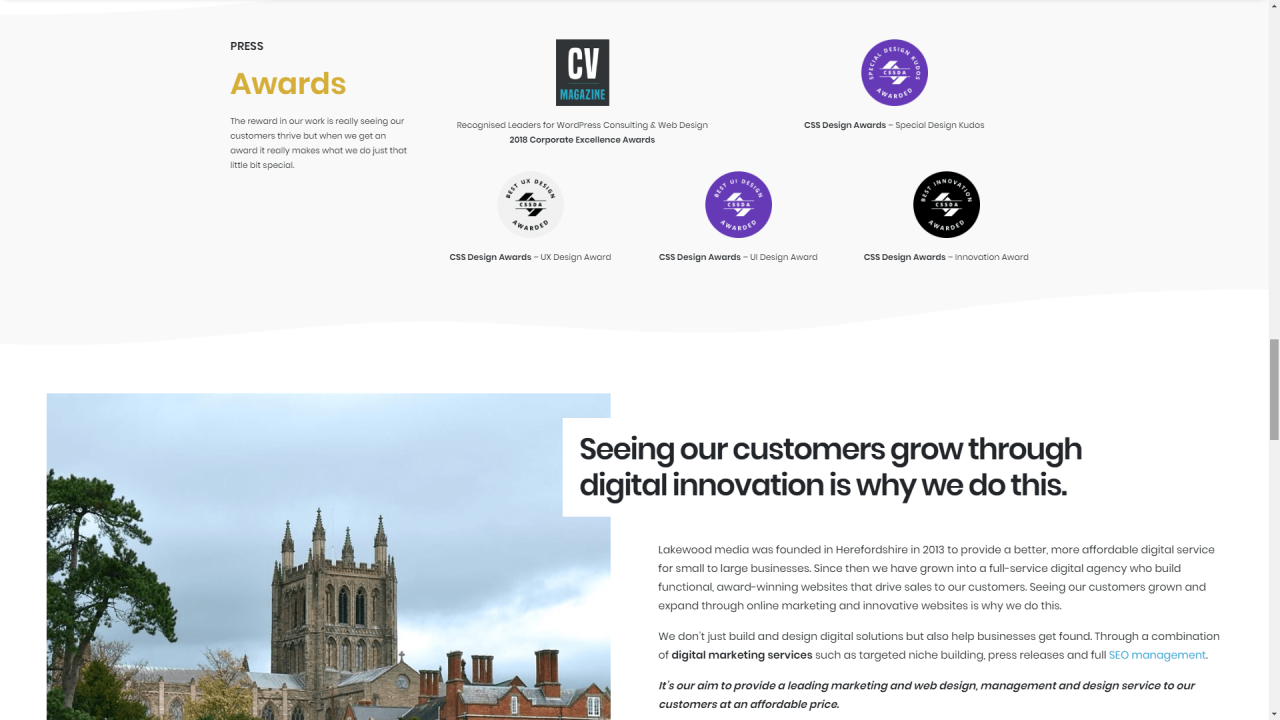
理想情况下,您的主页应激发您对访问者的信任,特别是在您经营业务时。实现这一目标的最佳方法之一是向用户显示您从过去的客户那里获得了很好的建议。
要做到这一点,许多主页包括社会证明元素, 如推荐书 和评论,你可以在上面的例子中看到。如果您想在您的主页上加入社交证明,我们建议您坚持使用少数几个元素,因此看起来您自己并不过分。
9.有关您的团队和/或产品的信息

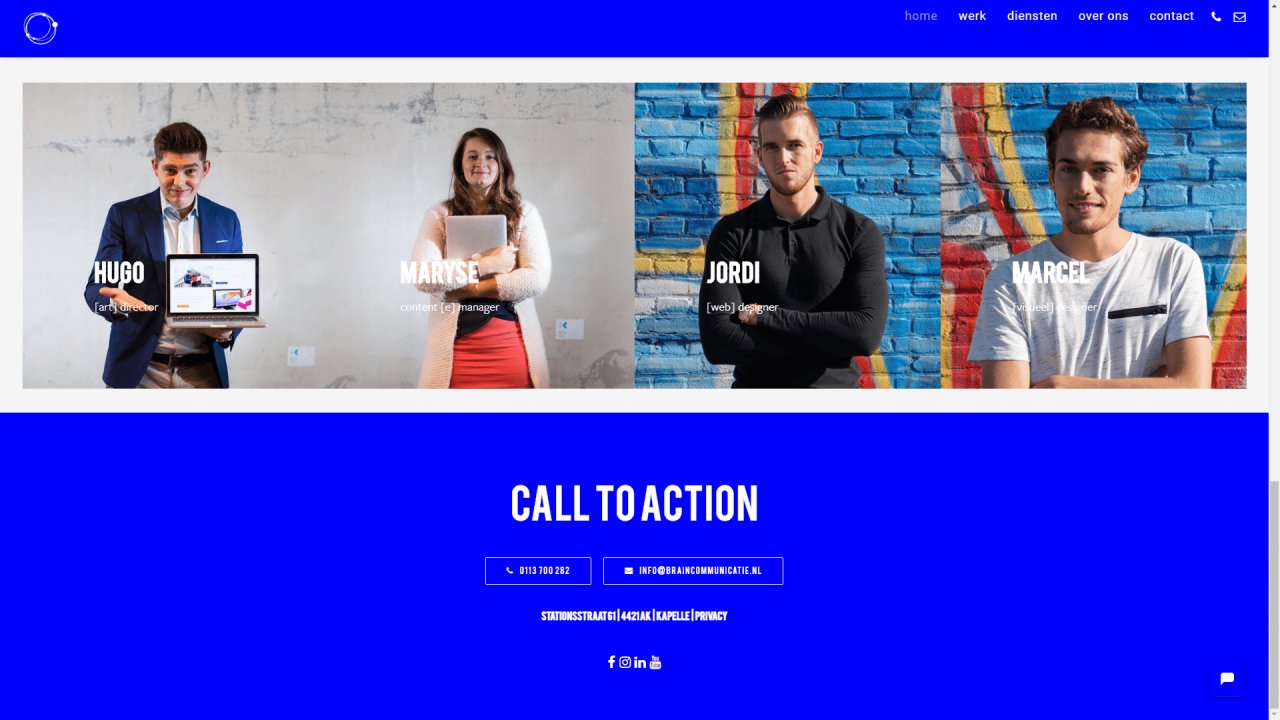
无论您是单独工作还是作为团队的一员工作,帮助访客放弃名称总是一个好主意。在您的主页上包含有关您和您的团队的一些信息的最佳位置,所以没有人错过它。
你也可以添加 专用的关于页面 有了更多的信息,但直接在您的主页上看到团队成员总是很好。此外,它可以使您的主页看起来非常专业,如上所示。
如果您使用自己的网站销售产品和/或服务,他们也需要自己的部分,访问者可以在其中了解他们购买的产品。
10.联系信息

无论您运行什么类型的网站,您的主页都有一件事不能忘记,那就是联系信息。对于企业而言,您可以在电子邮件旁边附上电话号码和地址。一些主页在主导航栏上添加所有这些信息,以便于查找。
如果您没有运营商业网站,联系表格可能是最好的方法。有了它,访问者将能够快速与您联系,这可以帮助您获得更多转换。至于 在哪里添加它,您通常可以在主页末尾或自己的页面上找到联系表格。
立即创建更好的网站主页设计
很多主页都有相似的设计,尽管有合理的原因。简而言之,在您自己的设计中包含所有关键主页元素非常重要。在看到您的主页后,用户应该确切地知道您网站的目的是什么以及它如何帮助他们。
请按照以下10个重要提示来确定您网站的主页#design? 单击“推文”
优秀网站主页设计的一些元素包括您的徽标,品牌信息, 社会证明,以及您的团队和产品的介绍。但是,如果你想要一个惊人的主页,你可以并且应该覆盖更多。
您对网站主页设计的最佳实践有任何疑问吗?我们在下面的评论部分讨论它们!
