[ad_1]
在数字上,Elementor是超过200万个WordPress网站的活跃版,是现有最流行的WordPress页面构建器插件之一。
但是,虽然它最初是作为页面构建器开始的,但您现在可以使用它来构建更多不仅仅是页面。
使用Elementor Pro – 49美元以上的高级附加组件 – 您可以构建整个WordPress主题 – 页眉,页脚,博客布局等。
是的 – 其含义正是您的想法 – 您可以使用Elementor的可视化拖放编辑器构建基本上100%的WordPress网站……这太棒了。
在这 元素主题建设者 回顾一下,我将向您介绍这个强大功能的工作原理以及它可以让您做什么。
然后,最后,我将回答您可能遇到的一些问题,例如,如果您使用Elementor主题构建器,是否仍需要关心WordPress主题。
Elementor主题构建器功能的工作原理
很像 Elementor Popup Builder的工作原理,Elementor主题构建器允许您使用完全相同的视觉,拖放界面,您可以在WordPress.org的免费Elementor插件中找到它,并将其应用于设计整个WordPress主题。
具体来说,这意味着您可以设计您的网站:
- 头
- 页脚
- 存档页面 – 将此视为整个博客列表页面,但您也可以为其他内容类型创建存档页面。
- 单页 – 将此视为单独的博客文章,但您也可以为其他内容类型创建单页。
如果您正在运营电子商务商店,您也可以设计您的WooCommerce商店和产品页面。
从本质上讲,这可以让您使用Elementor构建整个WordPress站点。也就是说,您可以构建访问者看到的所有内容。
为了帮助您构建实际页面,Elementor为您提供了大量新的小部件。例如,要为您的个人博客帖子创建结构,您将获得新的小部件来显示帖子的标题和内容(直接从WordPress编辑器中提取)。
最后,您将能够有条件地将这些模板应用于您网站的不同部分,这是一个非常强大的功能。例如,您可以为特定类别的帖子创建专用布局。
如果所有这些结合在一起对你来说仍然有点模糊,请不要担心。当我与Elementor主题构建器进行实际操作时,您将更好地理解一切是如何工作的。
了解有关Elementor Theme Builder的更多信息
如何使用Elementor主题构建器
既然您已经了解了基本功能,那么让我们进行一些实践/教学,我将向您展示一切是如何运作的。
这应该可以让您更好地了解所有内容如何组合在一起,以帮助您构建WordPress网站。
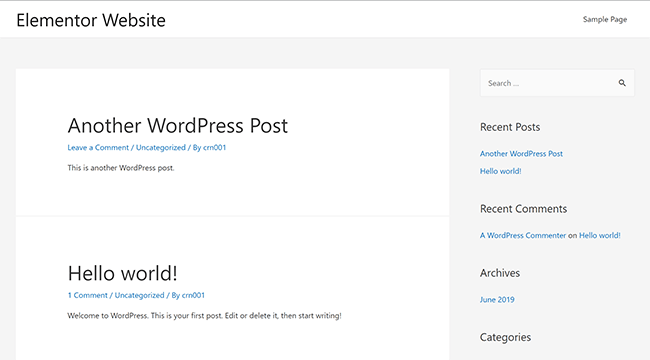
让我们从头开始 – 我有一个基本的WordPress网站使用 阿斯特拉主题。这是使用Elementor主题构建器之前的样子:

现在,当我向您介绍Elementor主题构建器的工作原理时,您将能够看到Elementor中的每个更改如何影响此基本网站。
在Elementor主题构建器中创建新模板
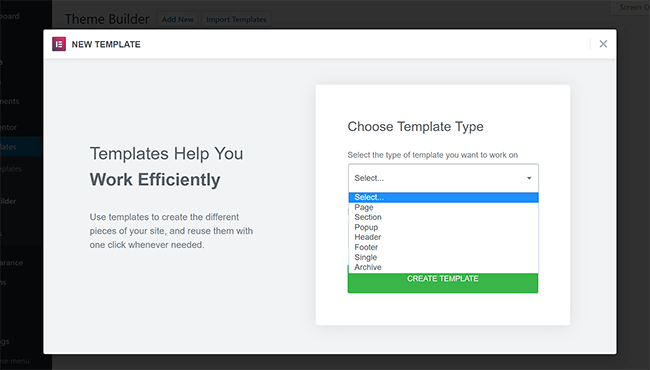
Elementor主题构建器使用模板系统。要访问此区域,请转到模板→主题构建器→添加新项。
从那里,您可以选择要创建的模板类型。这是您正在设计的主题的特定部分:
- 头
- 页脚
- 档案
- 单

现在,让我们来看看不同的部分……
建立你的标题
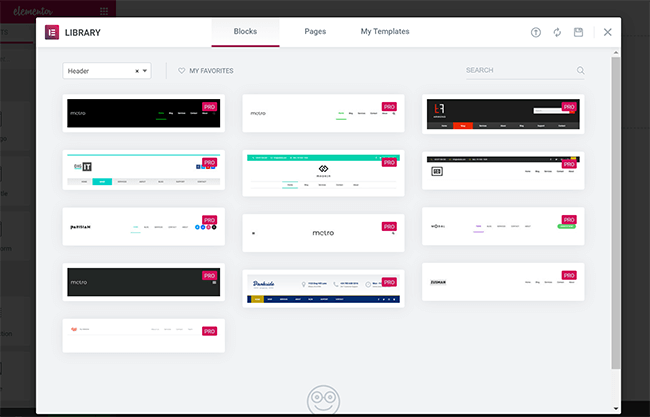
当您开始构建标题时,您可以选择13个以上的预制标题模板或从头开始构建自己的标题:

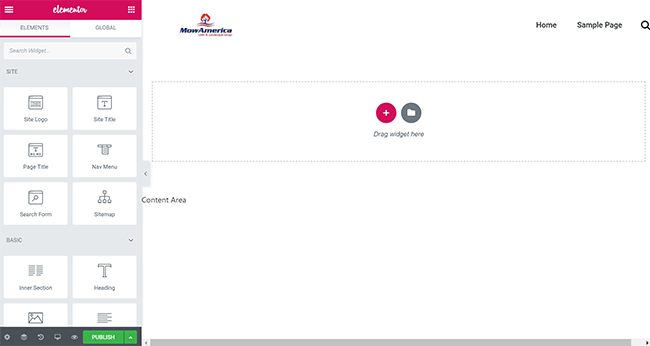
然后,您可以使用常规Elementor接口设计标头。你可以看到我导入了上面的一个模板:

不过,有一些独特的事情正在发生。例如,我没有添加常规图像小部件来添加徽标,也没有将菜单链接添加为常规文本小部件。
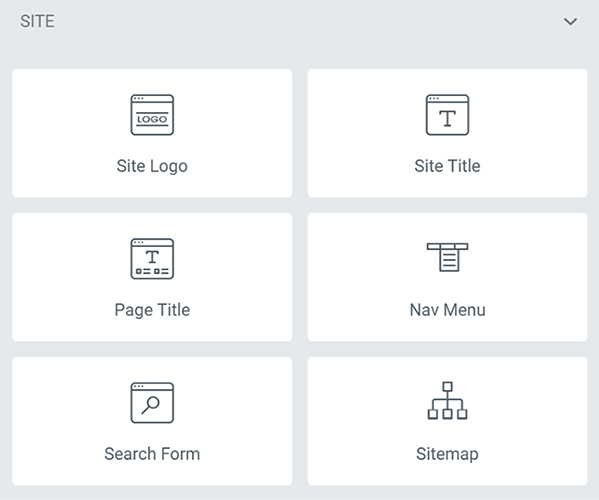
相反,我利用这些新的Site小部件动态地从我现有的站点数据中提取内容:

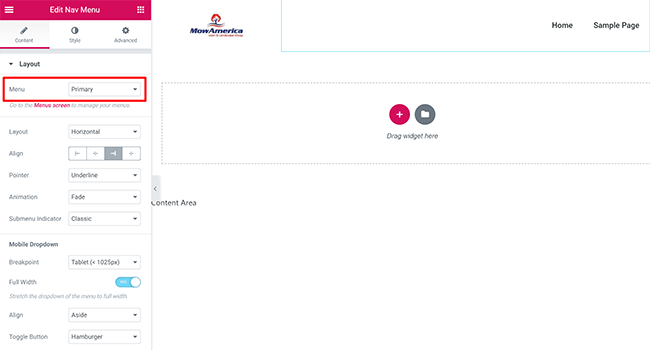
例如,Elementor从我在定制器中设置的徽标中提取站点徽标,并通过转到外观→菜单从我设置的实际菜单中拉出菜单链接。
如果编辑“导航菜单”窗口小部件,则可以看到此内容。您还可以看到Elementor将如何为您提供如何运作的选项:

这是主题构建器如何工作的关键点。它不是静态的。相反,主题构建器可帮助您动态提取网站的信息。
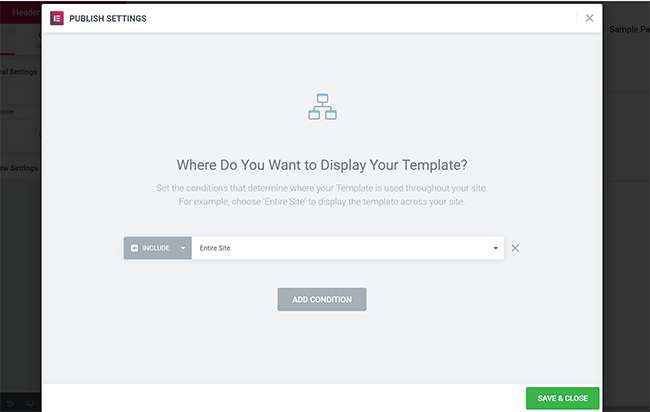
然后,当您发布模板时,您将能够准确选择应用该模板的位置。
例如,您可以在整个网站范围内应用此标头,以便它在每个页面上充当您的标头。或者,您可以将其定位到特定内容,这样您就可以为不同类型的内容创建不同的标头:

一旦我实现它,你可以看到Elementor如何用我刚刚在Elementor界面中创建的标题替换我的主题的现有标题:

建立你的页脚
我现在会快一点,因为我认为你有基本的想法。
创建页脚与页眉相同,您将获得相同的站点窗口小部件选择,以及16个预制页脚模板供您选择。
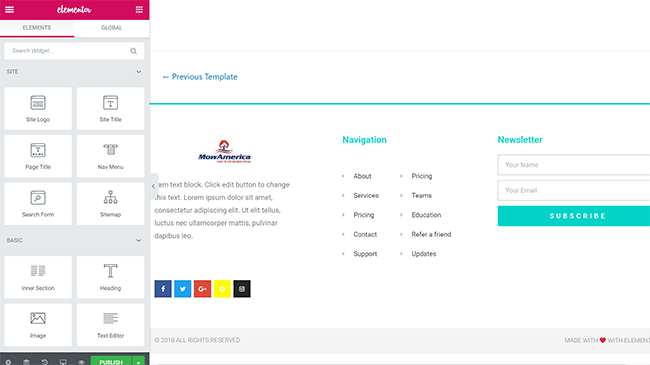
与标题一样,您将能够使用可视化拖放界面设计页脚:

然后,当您发布它时,您可以使用这些相同的规则来定位整个网站,或定位特定内容。
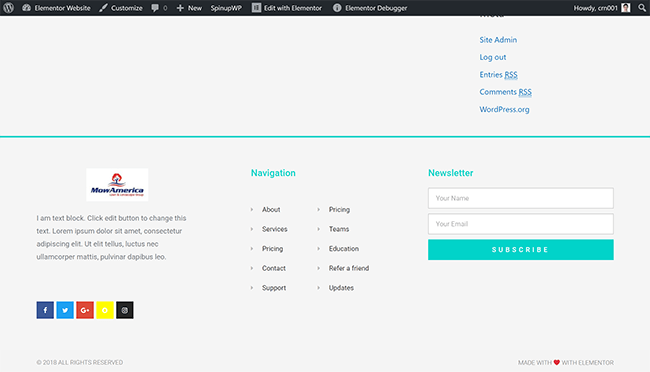
现在,如果我滚动到我的实时网站的底部,你可以看到Elementor如何用我刚刚设计的页脚替换默认的Astra主题页脚:

构建您的博客存档页面
好的,所以你已经建立了页眉和页脚,但你的实际内容呢?你的帖子和页面?
对于博客文章,这个难题有两个部分:
-
存档 – 这是列出所有博客帖子的页面的设计。
-
单一 – 这是每个博客文章的设计。
Elementor Pro允许您创建两者 – 让我们从存档开始。
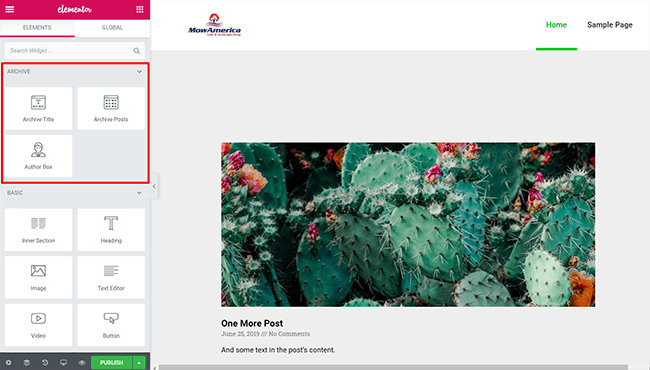
要开始使用,您可以从8个以上的模板中进行选择,也可以从头开始。从那里开始,基本概念是相似的,除了你会得到一组不同的小部件:

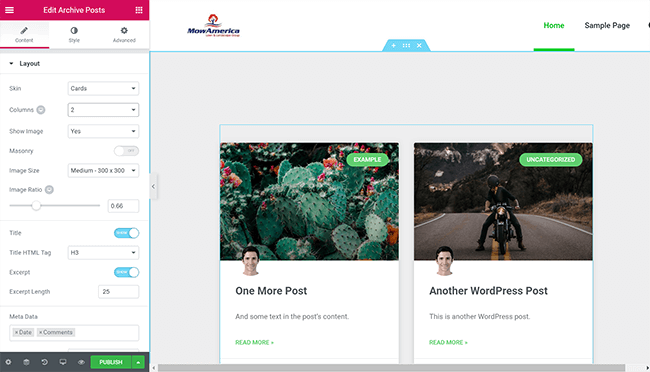
如果您编辑Archive Posts小部件,您将能够控制很多布局,包括多列设计,图像大小,元数据等。例如,您可以转到这样的多列卡方法:

当您发布它时,您将再次能够控制它出现的位置。您可以将它用于所有档案。或者,您可以为不同类型的存档创建不同的布局,例如:
- 作者档案
- 日期存档
- 搜索结果页面
- 特定类别,标签等
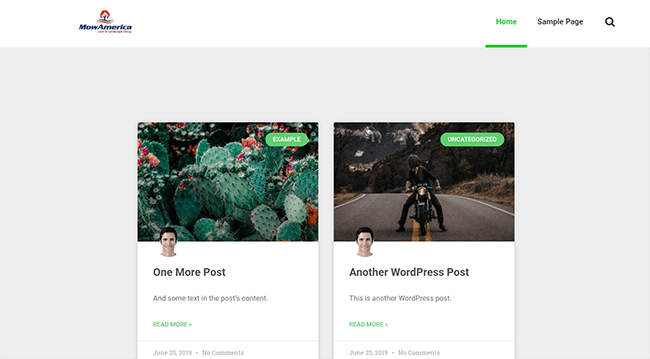
现在,您可以看到Elementor如何使用我刚创建的存档布局替换默认的Astra帖子列表:

构建您的博客单页
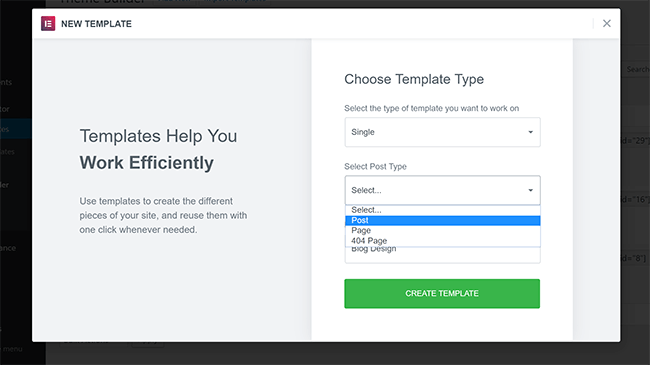
创建单个模板是类似的,但是当您创建模板以选择帖子类型时,您将获得一个新选项 – 比如您是否要为博客帖子或页面构建布局:

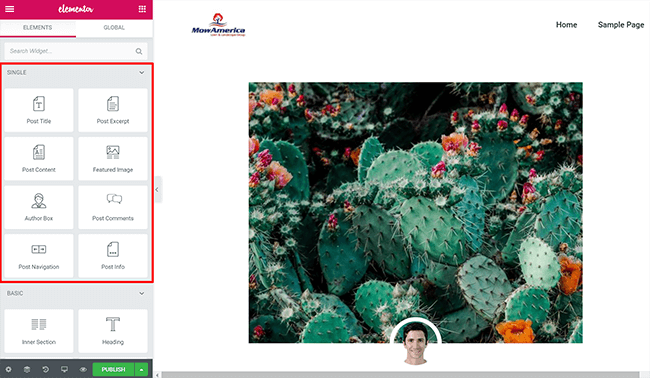
您可以选择7种以上的模板。然后,您可以使用一组新的单个小部件来控制设计:

另一个有用的选项是能够在您控制设计时从您的一个真实帖子中预览数据 – 您可以看到Elementor实际上从我的网站中提取了一个真实的帖子,以帮助我可视化事物的外观。
与其他模板一样,您还可以为每个小部件获得更多设置。一旦发布模板,就可以准确控制单个模板的使用位置。
例如,这将允许您为不同类别的博客帖子创建不同的模板。
建立您的WooCommerce商店
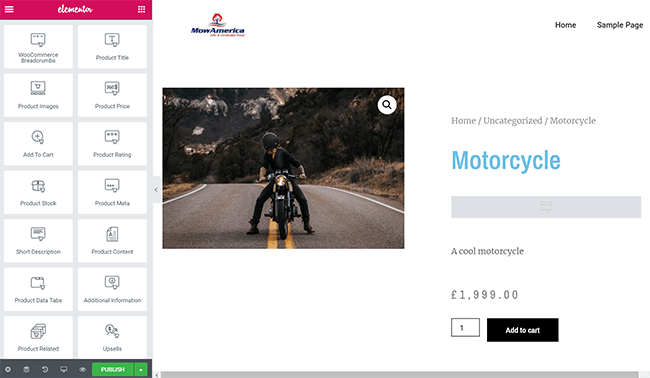
如果您有一个WooCommerce商店,您将能够应用相同的方法来构建您的商店页面和单个产品页面,以及用于WooCommerce产品信息的专用小部件:

这里的一个很棒的功能是你还可以获得相关产品和加售的专用小部件。
构建自定义帖子类型的内容
这是一个高级概念,但是关于Elementor Pro最强大的功能之一就是您可以执行上述所有相同的操作……但是对于自定义帖子类型。
如果您不熟悉自定义帖子类型,它们基本上是一种存储特定类型内容的方式。事实上,你的博客“帖子”实际上是一个“帖子类型” – 你只是不这么认为它们,因为它们默认带有WordPress。
基本上,自定义帖子类型是WordPress从“只是一个博客平台”到“全功能内容管理系统”的重要组成部分。
使用自定义帖子类型,您可以类似地为其他内容创建“容器”。一些例子:
- 如果要创建作业列表站点,可以为“作业”创建自定义帖子类型。
- 如果您想创建公寓租赁网站,可以为“公寓”创建自定义帖子类型。
- 如果要创建业务目录,可以为“业务”创建自定义发布类型。
明白了吗?然后,Elementor Pro可以帮助您为这些自定义帖子类型构建设计。
这真的很强大的是当你将它与下一个功能结合起来时,我将谈论……
动态内容将主题建立在类固醇上
到目前为止,我一直关注Elementor主题构建器如何帮助您包含“普通”WordPress内容,例如帖子的标题。
但是,为了构建真正的自定义网站,最强大的功能之一是Elementor主题构建器的动态内容功能。
此功能允许您将自定义字段和自定义分类中的内容动态插入Elementor模板。
如果您不熟悉自定义字段的内容,那么它基本上是一种存储有关内容的“额外”信息的方法。
例如,如果您正在撰写评论帖,则可以创建一个自定义字段来存储您对相关产品的评分(实际上,大多数WordPress评论插件都是这样做的)。
您可以将这些自定义字段添加到常规帖子或页面。或者,您也可以将它们与我上面提到的自定义帖子类型结合起来。
例如,如果您为公寓租赁创建了自定义帖子类型,则可以进一步为每个公寓添加自定义字段:
- 每月租金
- 卧室数量
- 浴室数量
- 地点
- 等等。
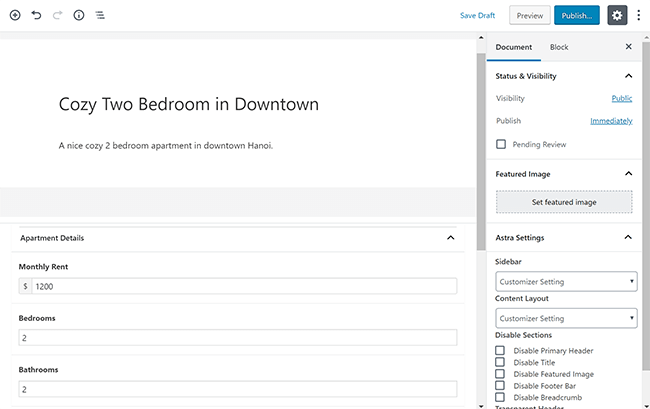
对于这个例子,假设我实际已经实现了(使用 高级自定义字段 和 自定义帖子类型UI)。现在,我有一个简单的自定义帖子类型,其中包含一些自定义字段,如下所示:

现在,我想使用Elementor主题构建器来显示所有内容。
这是它的工作原理……
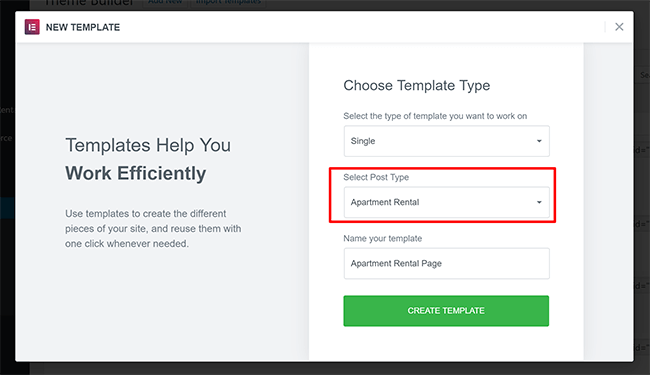
首先,您可以为Apartment Rental帖子类型创建单个模板:

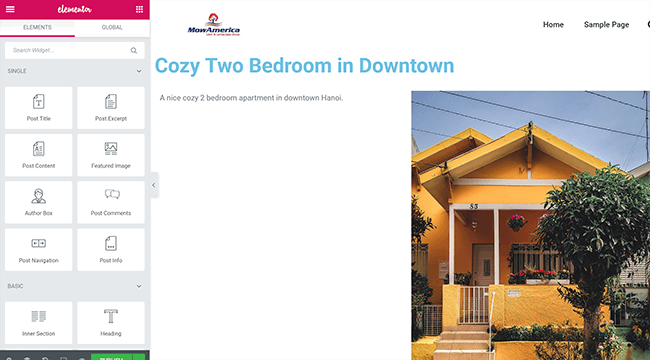
您可以使用常规的Elementor Single小部件来添加标题,图像和内容:

但那些自定义字段呢?你怎么能把这些包括在设计中?
这就是Elementor的动态功能如此强大的地方。
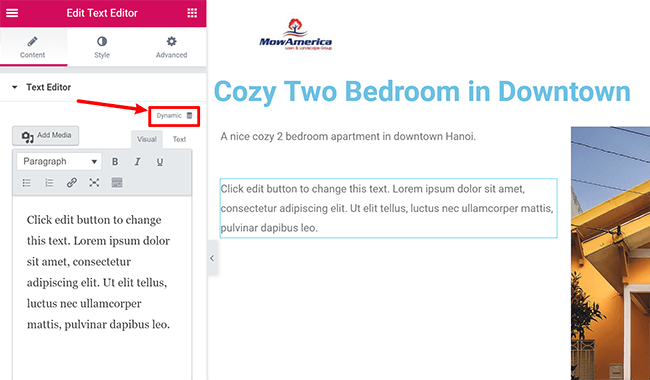
要提取自定义字段信息,您可以添加常规的Elementor Text Editor小部件。只有现在,您可以单击该动态选项:

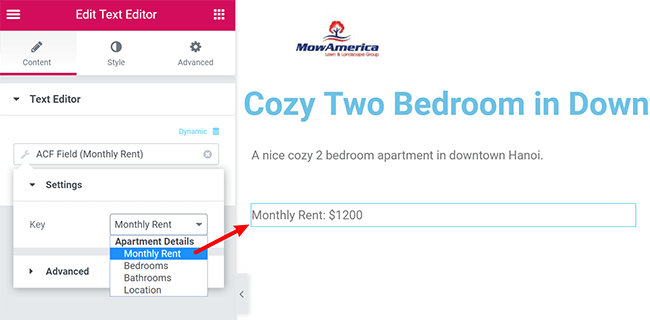
您可以选择ACF Field选项,这是我用来创建自定义字段的插件。然后,您将能够选择每个单独的自定义字段,包括预先添加和附加信息的选项:

这会动态提取自定义字段信息,这意味着此信息将针对您添加的每个公寓租赁进行更改。
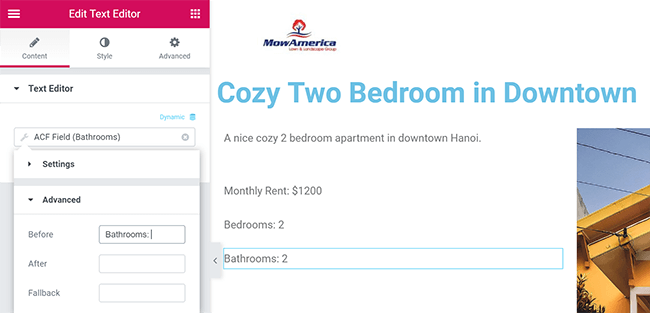
重复所有自定义字段的过程会得到类似这样的信息,其中所有信息都是从自定义字段中动态提取的:

您还可以通过其他方式使用动态数据,例如动态设置部分的背景图像。
而这正是Elementor主题构建器如此强大的原因!
有了它,您可以构建100%自定义WordPress网站,超出正常的帖子/页面动态,无需编码。
通常,构建这些类型的自定义WordPress站点至少需要一些基线技术知识。但是使用Elementor主题构建器,您可以通过拖放操作完成所有操作。
你还需要一个带有Elementor主题构建器的WordPress主题吗?
首先,每个WordPress网站都需要一个主题 – 这是WordPress的基本要求。所以是的,你仍然需要至少在Elementor主题构建器旁边安装一个主题。
我认为更相关的问题是“如果我使用Elementor主题构建器,我是否需要关心我使用哪个主题?”。
技术答案是“不”。如果您计划将Elementor主题构建器用于所有内容,则无需关心主题。
事实上,Elementor创造了他们的 拥有超轻量级主题 它旨在与主题构建器配对。它没有任何功能 – 它实际上只是Elementor主题构建器的轻量级基础。
但是,我认为你应该仍然关心你的主题,即使你不需要。
以下是一些原因:
-
全局样式 – 您可以在主题的自定义设置设置中设置全局样式,而不是使用Elementor从头开始设置每个元素的样式。这有助于确保一致的设计,并使将来更容易切换。
-
节省时间 – 有时,您可能不希望将Elementor Pro用于所有内容。例如,您真的想要使用Elementor设计404页面吗?一个好的主题将为您处理基本的东西,因此您可以只使用主题构建器来实现您真正想要更改的部分。
-
集成 – 一些主题将提供直接的插件集成,可以节省您的时间,例如与WooCommerce或LMS插件的集成。
那么,考虑到这一点,与Elementor主题构建器配对的最佳主题是什么?有一些不错的选择,但是 阿斯特拉主题 可能是大多数用例的最佳起点。
Elementor主题构建器可帮助您构建自定义WordPress站点
虽然Elementor主题构建器需要比使用预先构建的WordPress主题更多的汗水,但它使您能够使用您使用的相同视觉,拖放界面完全自定义WordPress网站的每个方面。使用Elementor构建页面内容。
除此之外,条件显示规则还允许您为不同类型的内容创建不同的设计,从而进一步自定义您的网站。
最后,动态内容功能非常适用于超越基本博客或宣传册网站。它通过让你动态引入自定义内容类型的内容来释放WordPress的真正力量(我上面给你的例子实际上只是表面上看)。
无论您是想要更多地控制博客的外观,还是想要构建自己的自定义网站或电子商务商店,Elementor主题构建器都是您为此目的找到的最佳WordPress插件之一。
此外,Elementor主题构建器是普通的49美元Elementor Pro软件包的一部分,这意味着您还可以以相同的价格访问所有其他Elementor Pro功能(包括Popup Builder)。
总而言之,从功能和价值的角度来看,Elementor Pro和主题构建器都是不费吹灰之力的,而且有一个原因让Elementor在过去几年中大受欢迎。
披露:此帖子包含会员链接。这意味着如果您进行购买,我们可能会支付一笔小额佣金。这不会花费你,但它确实帮助我们继续发布有用的内容 – 谢谢你的支持!