[ad_1]
如果你看看今天的网页设计的风景,很明显,视觉图形元素正在接管。从简单的图标字体到动态形状,再到加强品牌形象的全面插图。本文将探讨为您的网页设计项目寻找免费插图的众多不同选择。
那么,为什么插图在网页设计中变得如此明显呢?首先,视觉设计元素提供了很多功能。您可以使用插图来传达产品或服务的整个目的,而无需写出20个段落。
进一步, 插图提供了很多颜色对比 这样您就可以更有效地强调重要信息。
最重要的是,您不需要自己雇佣或外包图形设计师。有很多创作者花时间和精力为设计师社区提供大量免费插图。 使用这10个网站为您的下一个#website #design项目找到免费插图? 单击“推文” 免费插图:快速入门
在我们获得免费插图的最佳来源之前,让我们先考虑一些基本原则:
- 检查 版权。虽然此列表中的大多数免费插图网站都是免版权的,但仔细检查是很常见的。最多,你需要 给原作者信用 在您网站的某个地方。
- 不要过分思考。总是要考虑如何在设计中使用插图。如果你不确定, 看看热门的设计网站 产生一些灵感。
- 讲一个故事。当你讲故事时,插图效果最好。例如。您的插图反映了您提供的服务或产品类型。目标是使用视觉效果作为沟通的一种形式。
如果这一切听起来不错,那么让我们来看看今天我们为您提供的各种免费插图资源。
1。 拉开

unDraw已经 自2017年起开始投入使用 并且仅由 Katerina Limpitsouni。自从推出她的开源插图库以来,Katerina已经设计了500多种可以想象的类别的插图。
就个人而言,让unDraw如此吸引人的是你获得了版权 SVG 文件,您也可以直接从网站上管理插图。
通过访问SVG文件,您可以编辑,自定义和拼接多个插图,以实现完全自定义的设计。
这是书签工具栏的一个。
2。 DrawKit

詹姆斯戴利 构建DrawKit作为帮助设计人员和初创公司所有者快速设计项目的手段。该网站为您提供两种不同风格的50多个免费插图。如果你喜欢詹姆斯的作品,你也可以订阅他的一个高级包。
所有文件都在MIT许可下(非常适合个人和商业需求),您可以下载完全可编辑的SVG和PNG文件。还有很多类别可供选择!
3。 荒谬的插图

荒诞插图展示了如何将不完美作为“完美”的设计特征。这些利润丰厚,极具创意,看似古怪的插图肯定会给你的访客留下敬畏和惊奇的感觉。
该项目将娱乐性作为一种激发想象力的手段。设计网站有很多利基,有时候, 有一个不寻常的设计使所有的差异。

Absurd插图的一个示例用例。
虽然免费提供,但您将面临一些限制。
您需要将链接添加回项目,并且您还将仅限于PNG文件。但是,如果您有设计印章,您可以订阅高级($ 19)会员资格。这使您可以访问更多图像,但也可以访问不同的文件格式。
4。 ManyPixels

ManyPixels是另一个非常类似于unDraw的奇妙资源。两种资源都有 不同的创作者因此设计将具有一些独特的品质。
在下载任何免费插图之前,您仍然可以选择默认颜色,并且可以下载完整的SVG格式文件。
许可证暗示ManyPixel的图像可以任何可想象的方式自由使用。唯一的限制是您无法重新编译文件并将其出售给其他地方。
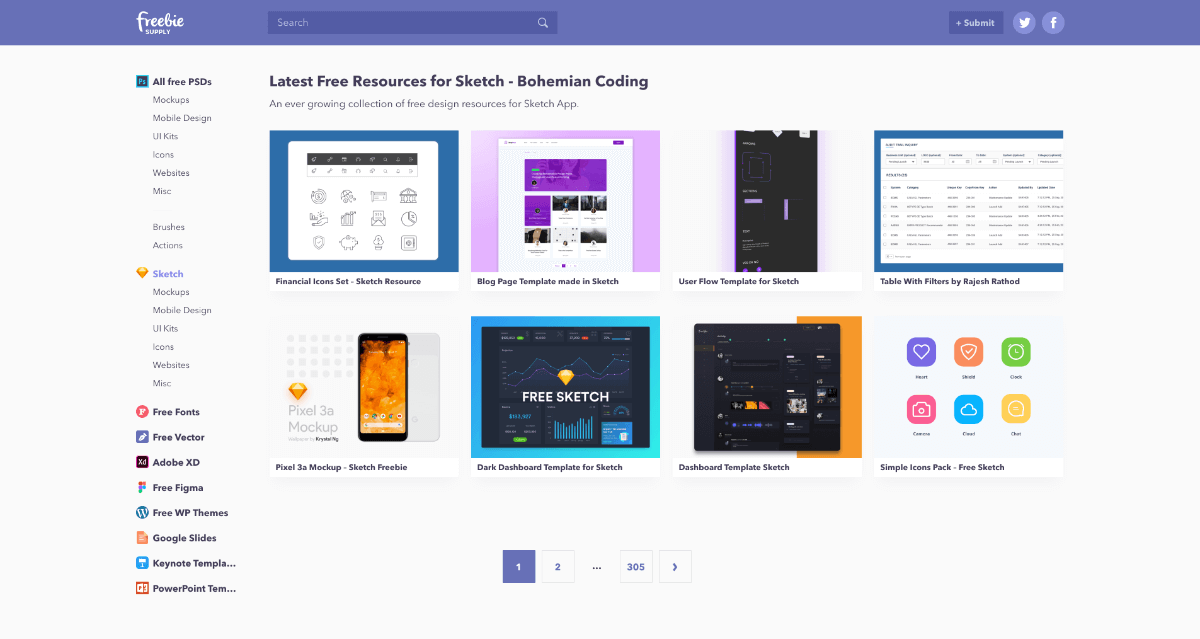
5。 免费提供

实际上,如果你正在使用 草图 要么 FIGMA 在您的日常工作流程中,您可以找到数以万计的免费资源,包括插图。
Freebie Supply是将这些资源编译成一个单一目录的众多站点之一。您可以在上面的快照中看到Sketch的内容 – 有超过300页的免费内容。
许可证,你必须单独检查。但就免费设计的可用性而言 – 它是非凡的!
6。 哎哟!

Icons8专注于图标设计作为主要业务目的。但他们最近也开始扩展到其他领域,包括插图。
哎哟!为您的下一个网页设计项目提供创意和非正统的矢量图形。对于SVG向量,请直接在站点上检查定价选项。
许可证必须以链接的形式归属。
7。 Vivid.js

这个适合你,JavaScript开发者。 Vivid.js是一个动态的SVG图标库,它将为您的网站设计赋予新的生命。
图标完全可自定义,总共有90多个图标可供选择。
8。 Humaaans

Humaaans专注于设计的人性方面。作为一个插图库,Humaaans强调人与设计的联系。
这些精美的创意艺术品适合任何需要增添情感和活力的设计项目。
既可以用作图标放置,也可以用于成熟的英雄部分。
9。 IRA设计

IRA Design允许您使用预构建的组件创建自定义插图。每个组件都有五种不同的渐变样式,您可以将它们下载为SVG,AI或PNG文件。
只是为了澄清,您必须先下载计算机上的文件,然后才能进行编辑。如果您查看顶部导航栏,则会出现“下载”按钮。
选择是否需要SVG,PNG或ALL文件并进行设置。
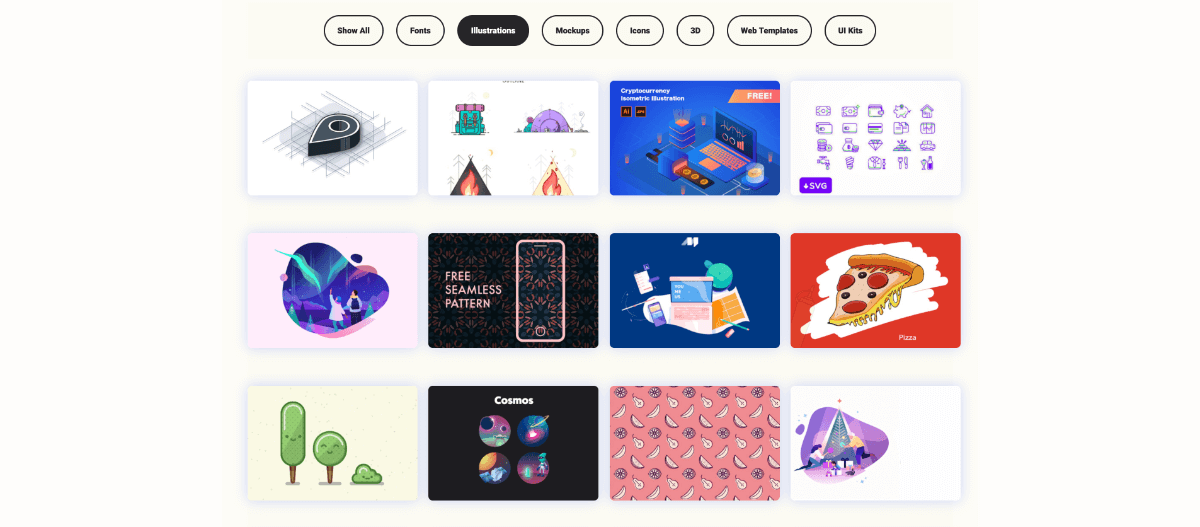
10。 接口部分

Interfacer是一个精心挑选的设计资源库。它涵盖了字体,UI工具包,图标和插图等元素。
每个免费资源都会引导您进入下载页面或单独的网站。
如果某些链接无法正常工作,请执行Google快速搜索以找到替代方案。
结论
您是否对其他设计师为您提供的大量免费资源感到惊讶?
很高兴知道有人将他们的辛勤工作和汗水投入到最终被数百万人使用和看到的东西中。 使用这10个网站为您的下一个#website #design项目找到免费插图? 单击“推文”
哪一个最适合你?请在评价部分留下您的意见!
