[ad_1]
排版比大多数人都赞不绝口。您使用的字体不仅会影响您网站的演示文稿,还可以使其在其他网站中脱颖而出,使您的内容更易于阅读。选择与其他人相同的字体可能是一个安全的选择,但是为WordPress添加自定义字体是值得的。
尽管WordPress包含了各种各样的开箱即用字体选项,但仍有很多方法可以改进这些选择。如果您知道如何在您的网站上包含自定义字体,您将能够从数以千计的令人兴奋的选项中挑选。这将使您能够找到适合您的利基和受众的字体。
在本文中,我们将讨论自定义字体是什么以及在哪里可以找到一些出色的选择。然后我们将介绍三种可用于将自定义字体上传到WordPress的方法。我们来吧! 想要将自定义字体添加到#WordPress?以下是3种简单的方法?️#tutorial 单击“推文” 了解自定义字体是什么(以及您可能想要使用它们的原因)
术语“自定义字体”非常广泛。但是,由于我们正在谈论WordPress,我们将使用它来引用任何字体 内容管理系统(CMS) 不包括开箱即用。您可以在线找到数以千计的自定义字体选项,一般来说,没有什么能阻止您使用其中任何一种。
但请记住 – 这个 你选择的字体 不应该只是在美学上令人愉悦。他们还应该满足一些额外的标准:
除了这些技术考虑因素外,字体还为您提供了表达网站风格的其他方式。它们可以成为您品牌的一部分,随着时间的推移,用户可能会将它们与您的网站和业务联系起来。因此,您需要非常仔细地考虑您的选择。
您可以在哪里找到WordPress网站的自定义字体
如果您现在使用任何搜索引擎快速搜索“免费字体”,您会发现有数百个页面可供选择:

然而,问题在于,许多“免费字体”网站在策划其选择时并不倾向于具有高标准。你可能能找到一些珠宝,但在很多情况下,即使你正在使用2005 MySpace配置文件,它们也会充满你不会被抓住的字体。
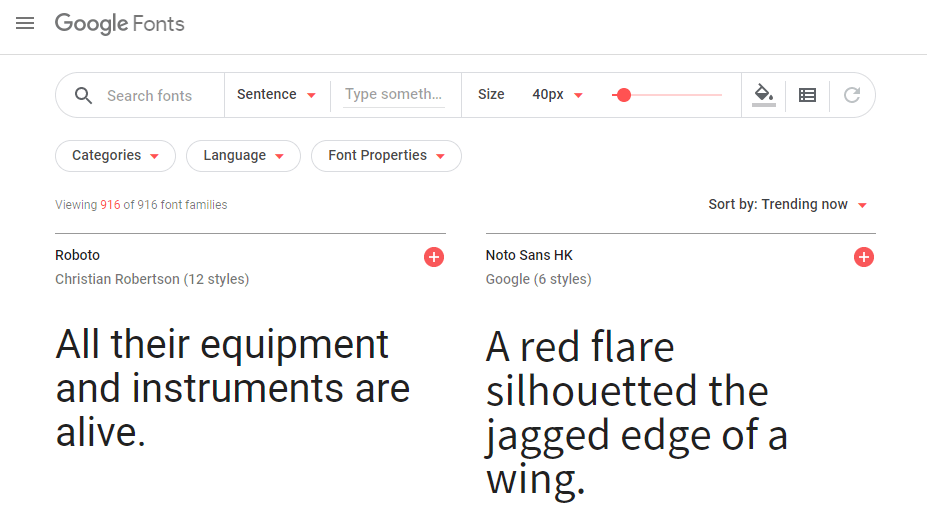
幸运的是,有很多优秀的字体存储库可以帮助管理它们的集合。我们最喜欢的是 谷歌字体,提供多种语言的900多种字体系列,所有这些都是免费的:

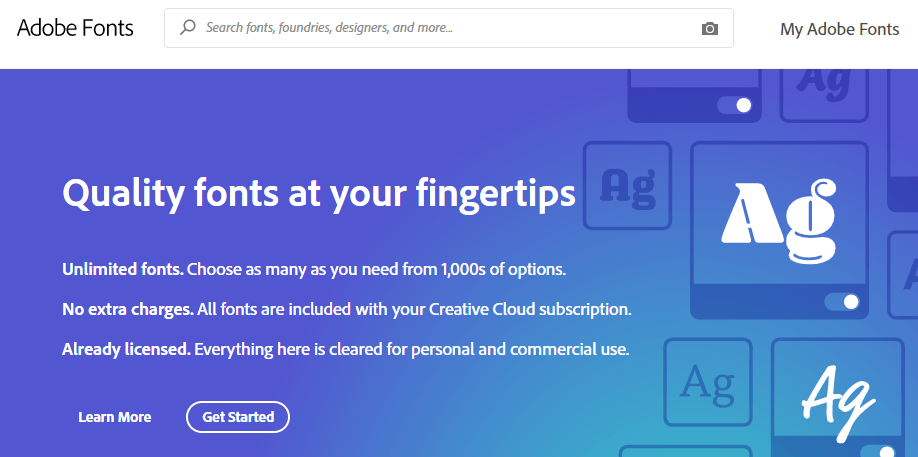
另一个很好的选择是 Adobe字体 (以前的Typekit),提供超过1,700种字体系列供您选择。但请记住,要访问它们,您需要一个 创意云 订阅(任何层都可以)。如果您是Adobe用户,则表示您已经可以访问整个字体集:

仅这两个来源就可以为您提供多种选择。在选择时,请记住,您选择的每种字体都应该与您网站的其他部分相匹配,并且易于阅读。一旦你找到了一些你喜欢的字体,剩下的就是将它们添加到你的网站上。
如何将自定义字体添加到WordPress网站(3种方法)
在自定义字体方面,WordPress为您提供了几种可以实现所需选项的方法。让我们回顾一下每个涉及的内容,这样您就可以选择最适合您的方法。
1.编辑主题文件
如果您不想手动将字体文件上传到您的网站,您可以随时从第三方存储库“导入”它们。例如,使用Google字体,您可以打开所需的任何字体页面,然后单击屏幕顶部的“选择此字体”:

执行此操作后,将出现一个包含两个代码段的新菜单。第一个应该是这样的:
这段代码应放在
的标签 你的孩子主题 header.php文件。您可以在public_html / wp-content / themes目录中的主题文件夹中找到它。有了这一行,你就告诉WordPress导入你从谷歌字体中选择的选项。但是,要使用它,您还需要打开子主题的样式表,并指定哪些元素应该利用您的新字体。这是代码应该是什么样子:
font-family:'Roboto',sans-serif;
请记住,您的子主题样式表应与其header.php文件位于同一目录中。这意味着您可以在同一个地方处理这两项任务,并在几分钟内实现新字体。
2.将字体文件上传到主题文件夹
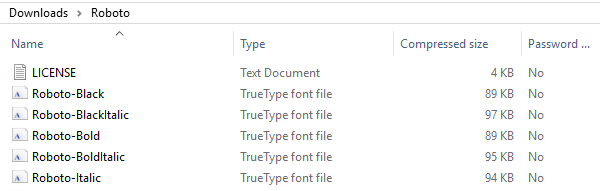
如果你关心的话 性能优化,直接将字体文件上传到您的网站可以让您减少加载时间几毫秒。当然,您首先需要的是要上传到服务器的字体文件:

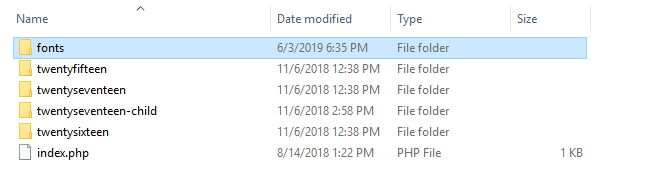
由于WordPress不包含专用字体文件夹,因此您需要创建一个 使用您可信赖的FTP客户端。您可以在任何位置添加文件夹,但我们建议您将其放在主题目录中,以便跟踪它。立即设置,并将您的字体文件上传到新文件夹:

文件到位后,打开子主题的样式表。现在,您需要调用该字体,以便通过看起来像这样的代码段来使用它:
@ font-face {
font-family:新字体;
src:url(http://www.yourwebsite.com/wp-content/themes//fonts/your-new-font.ttf);
font-weight:normal;
}
请注意,上面的字体系列名称和URL是占位符,您需要使用正确的信息替换它们。
输入此代码后,请不要关闭主题的样式表。您仍然需要配置哪些元素将使用新字体,其中一些代码与我们在上一节中看到的非常相似:
.h1 site-title {
font-family:“新字体”,Arial,sans-serif;
}
在此示例中,我们将H1子标题配置为使用新字体。但是,您可以将其替换为您想要的任何其他元素,或者如果您想在多个位置使用该字体,则可以将其替换为多个元素。
3.使用插件
通常情况下,在WordPress中实现新功能的最简单方法是安装插件。在使用自定义字体时,有很多选择可供选择。
例如,如果您想使用Google字体,我们建议使用适合命名的Google字体for WordPress插件。激活此工具后,您就可以从整个Google字体目录中选择您的网页和帖子,而无需向您的网站添加任何代码:
当前版本:1.9.4
最后更新时间:2019年7月29日
olympus-google-fonts.1.9.4.zip
100个%评级 614,495Downloads WP 4.0 +要求
另一方面,如果您想使用任何字体文件而不是将自己限制在单个存储库中,则自定义字体是您应该查看的工具:
当前版本:1.1.0
最后更新时间:2019年7月4日
92个%的收视 166,933Downloads WP 4.4 +要求
使用此插件,您可以直接从仪表板上传字体到您的网站 使用定制器 选择何时何地使用它们。这些插件中的任何一个都可以轻松地为您的站点添加新的自定义字体。
结论
如果你注意网站使用的字体,你会注意到他们中的许多人坚持使用相同的几个经过验证的选择。在可读性方面,有些字体非常安全 用户可访问性。但是,有数千种选择可供选择 – 免费和付费 – 值得寻找一款既适合您网站风格又能完美契合的选项。
至于如何将自定义字体上传到WordPress,您可以使用三种不同的方法来实现:
- 编辑主题的文件。
- 将字体文件上传到主题文件夹。
- 使用WordPress自定义字体插件。
想要将自定义字体添加到#WordPress?以下是3种简单的方法?️#tutorial 单击“推文”
您对网站上应使用哪种类型的字体有任何疑问吗?我们在下面的评论部分讨论它们!

 Google字体排版
Google字体排版  自定义字体
自定义字体