[ad_1]
希望从Squarespace切换到WordPress?
无论您是在寻找更便宜的Squarespace替代方案,还是想要WordPress提供的灵活性,您都可以做出明智的决定。
在这篇文章中,我们将帮助您详细介绍如何从Squarespace迁移到WordPress的分步指南。让我们直接进入它……
如何在2019年从#Squarespace迁移到#WordPress?移动所有内容 单击“推文” 你可以将所有东西从Squarespace迁移到WordPress吗?
您可以自动迁移大量网站,但无法完美迁移所有内容……至少在没有一点肘部油脂的情况下也是如此。
这是交易:
Squarespace可以非常轻松地导出博客内容和常规页面。
但是,他们不允许您导出您的:
- 索引,产品,事件或相册页面
- 风格变化
- 一些块,如音频和产品块
此外,您将无法导出实际的Squarespace模板。
那么这个过程将如何运作:
对于您的博客内容和基本页面,您可以从Squarespace导出并使用自动化工具导入到WordPress。根据您使用的块,您可能会丢失几个块,但大多数内容都应自动生成。
对于其他内容,例如产品或事件页面,如果要保留它们,则需要手动移动它们。
对于您的模板和索引页面,您需要 选择一个WordPress模板 (称为主题)模仿Squarespace网站的外观。或者,您可以使用称为页面构建器的可视化设计工具来模拟Squarespace模板。
下面,我们将向您展示如何完成所有这些工作以确保完整迁移。我们还将介绍其他一些重要的内务管理。
如何从Squarespace切换到WordPress(7个步骤)
对于本教程,我们只假设一件事 – 您已经有一个空白的WordPress安装,您希望将Squarespace站点移动到。如果您还没有,那么您会想要 选择WordPress主机 然后 安装WordPress软件。
一旦你准备好了,你可以深入了解步骤……
1.从Squarespace导出内容
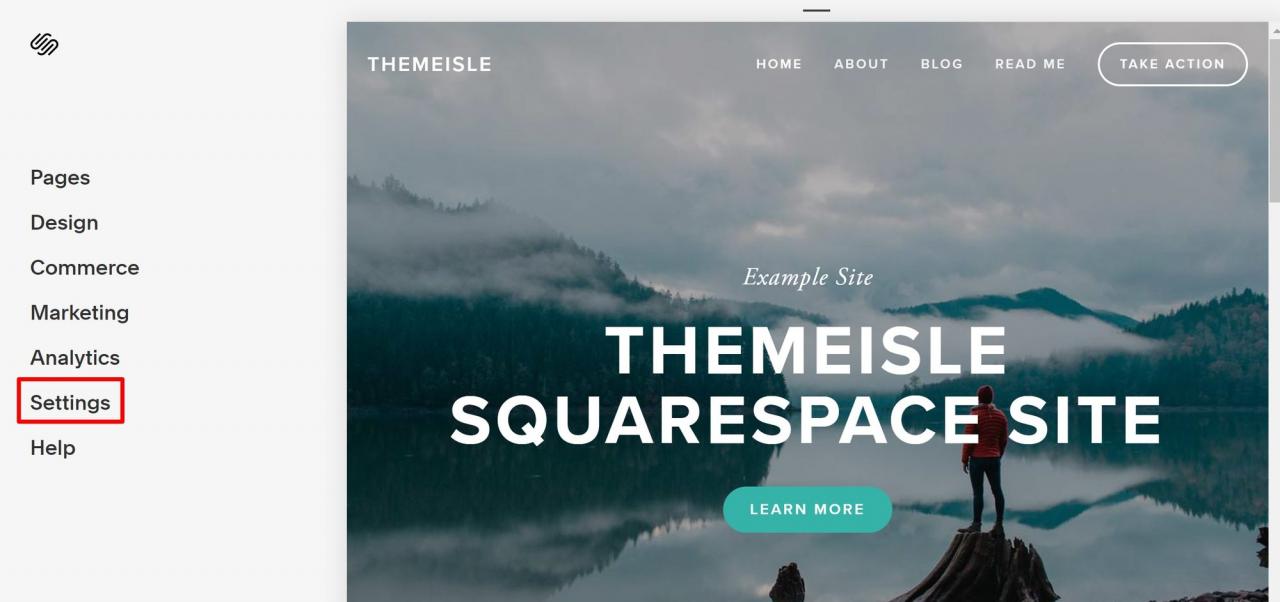
要从Squarespace导出内容,请打开Squarespace编辑器开始。然后,打开“设置”区域:

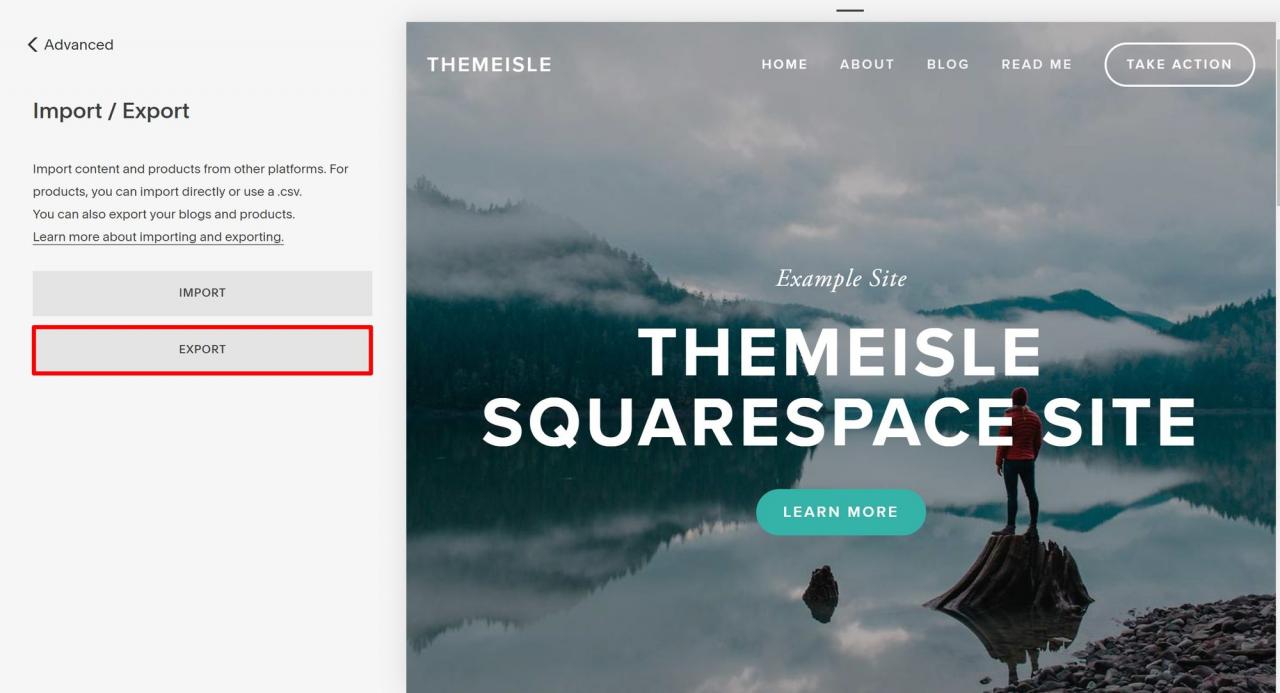
在侧栏中,导航到“高级”→“导入/导出”。然后,单击导出按钮:

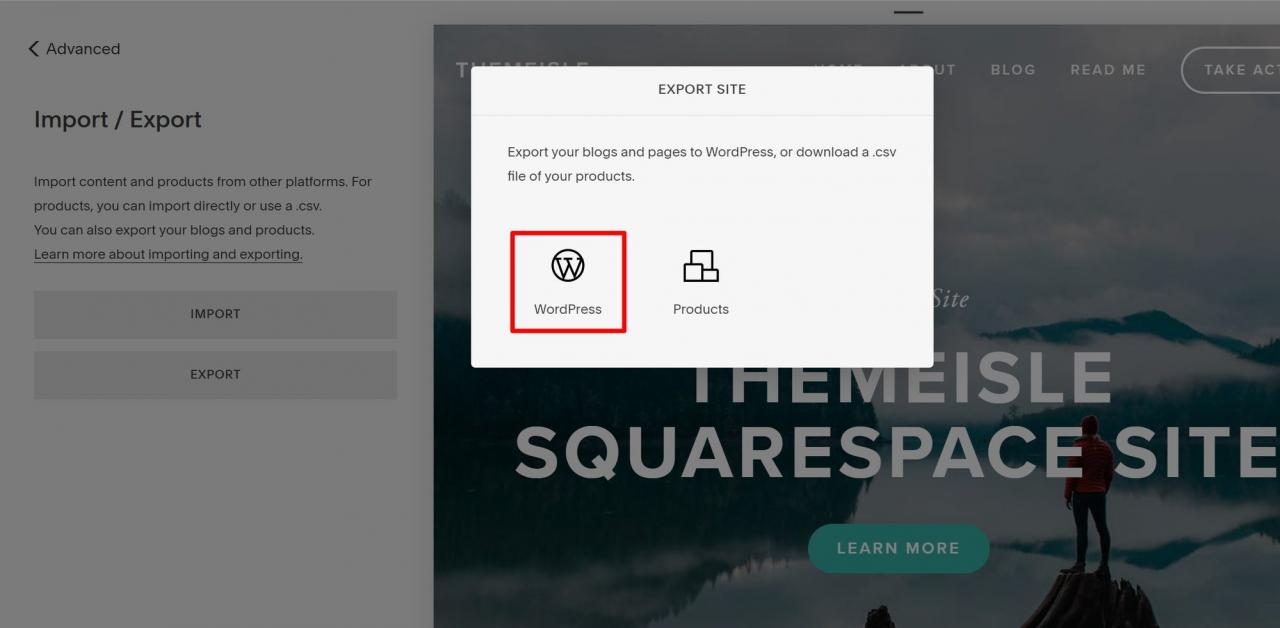
这将打开一个提示 – 选择WordPress的选项:

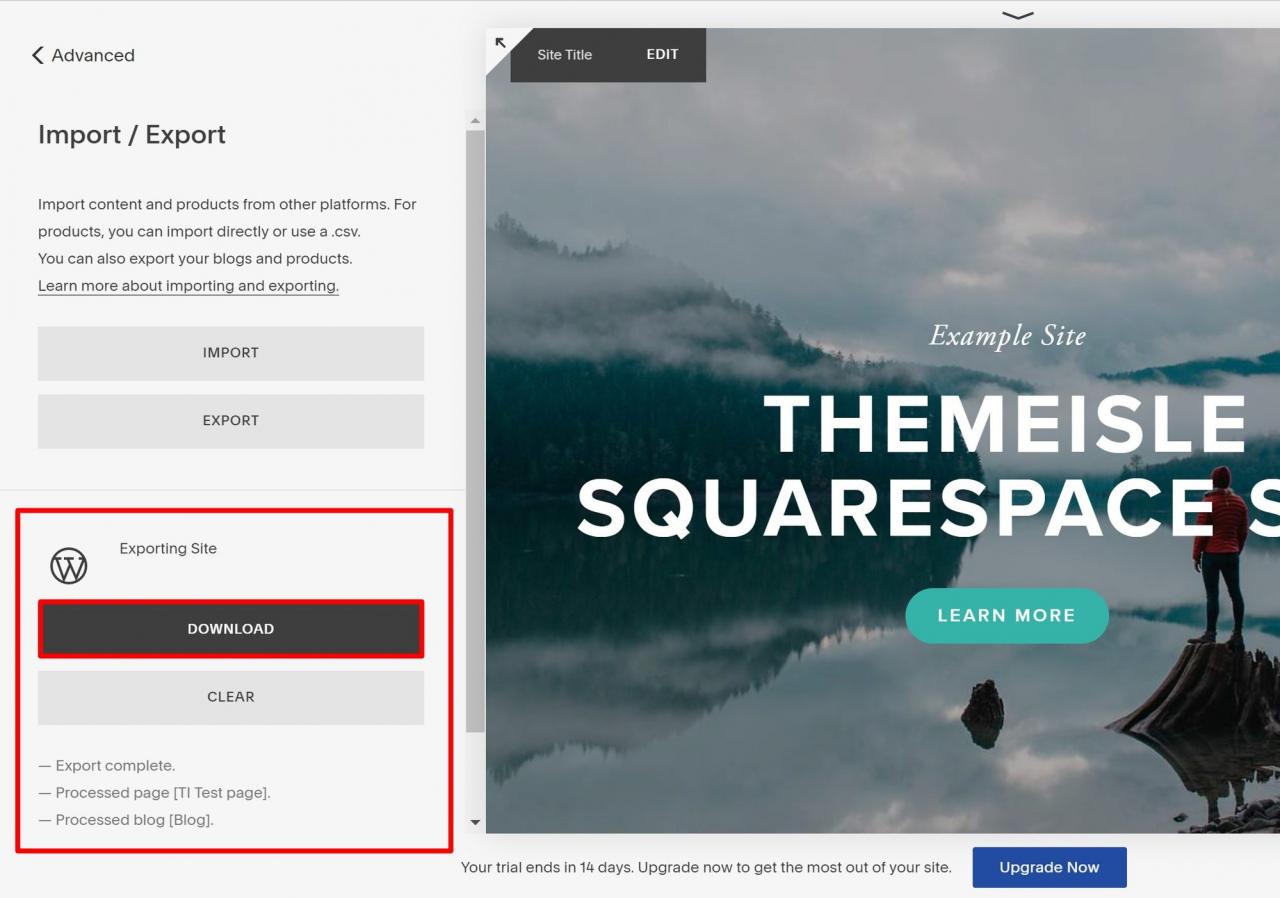
等待一段时间后,您应该会看到下载站点导出的选项。点击此按钮:

这应该下载名为Squarespace-WordPress-Export-DATE.xml的文件。保持这个文件方便,因为你将在接下来的步骤中需要它。
2.将Squarespace域更改为指向WordPress(如果使用自定义域)
如果您在Squarespace中使用自定义域,并且希望在WordPress站点上使用相同的域名,则可能需要将该域更改为指向WordPress站点而不是Squarespace站点。
我说可能是因为这样做意味着所有访问者暂时都会看到你尚未完成的WordPress网站。如果您有一个繁忙的Squarespace网站,您可能想要使用 WordPress登台网站 或临时域名,以便在进行切换之前准备好所有内容。您可以要求您的主人帮助您进行设置。
如果您可以立即切断对Squarespace网站的公共访问权限,那么现在只需切换即可。
为此,您需要将域名的名称服务器更改为指向WordPress主机,而不是Squarespace站点。
如果您通过Squarespace获得了域名,则可以 请关注此帮助文章。如果您在。处购买了域名 第三方注册商,您需要前往该注册商更改其设置。 请查看本文中的步骤#6 作为指示。
3.将内容导入WordPress
现在,您已准备好使用从第一步中的Squarespace下载的.xml文件将内容导入WordPress。
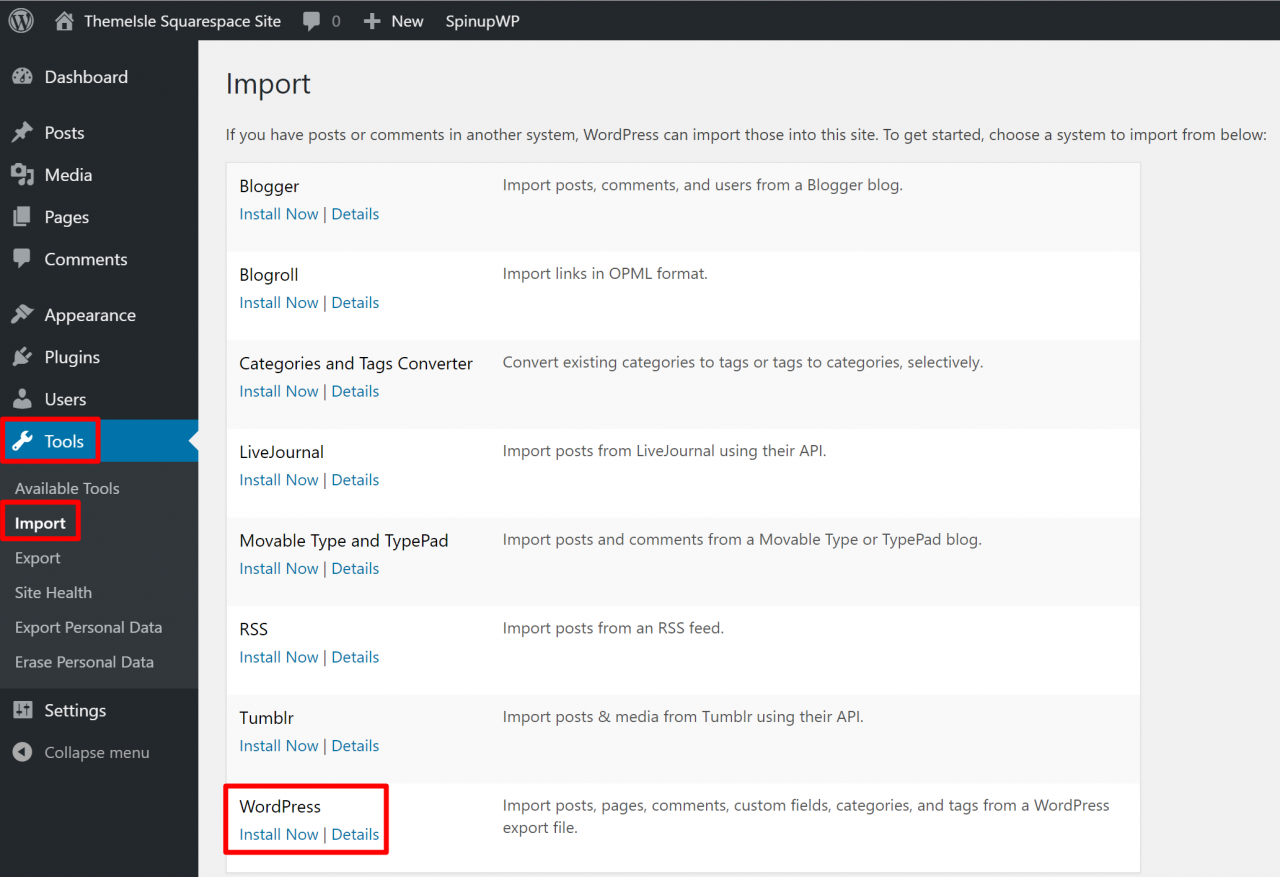
要开始使用,请打开WordPress仪表板,然后转到工具→导入。找到WordPress工具,然后单击立即安装。 Squarespace以WordPress兼容格式导出您的内容,这就是您可以使用常规WordPress导入器工具的原因。

WordPress安装该工具后,该链接将更改为“运行导入程序”。单击该链接以启动该过程。
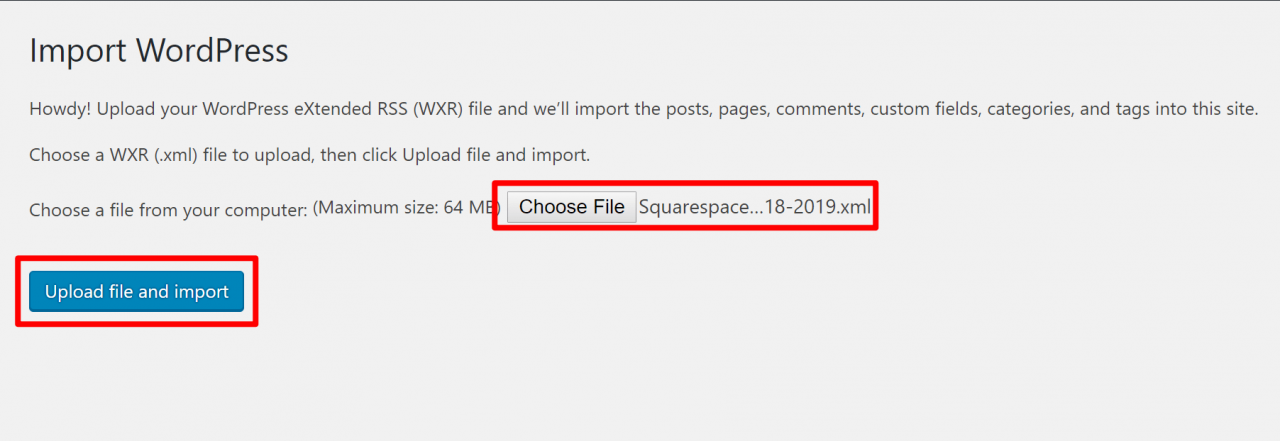
现在,使用“选择文件”按钮选择在第一步中从Squarespace下载的.xml文件。然后,选择上传文件并导入:

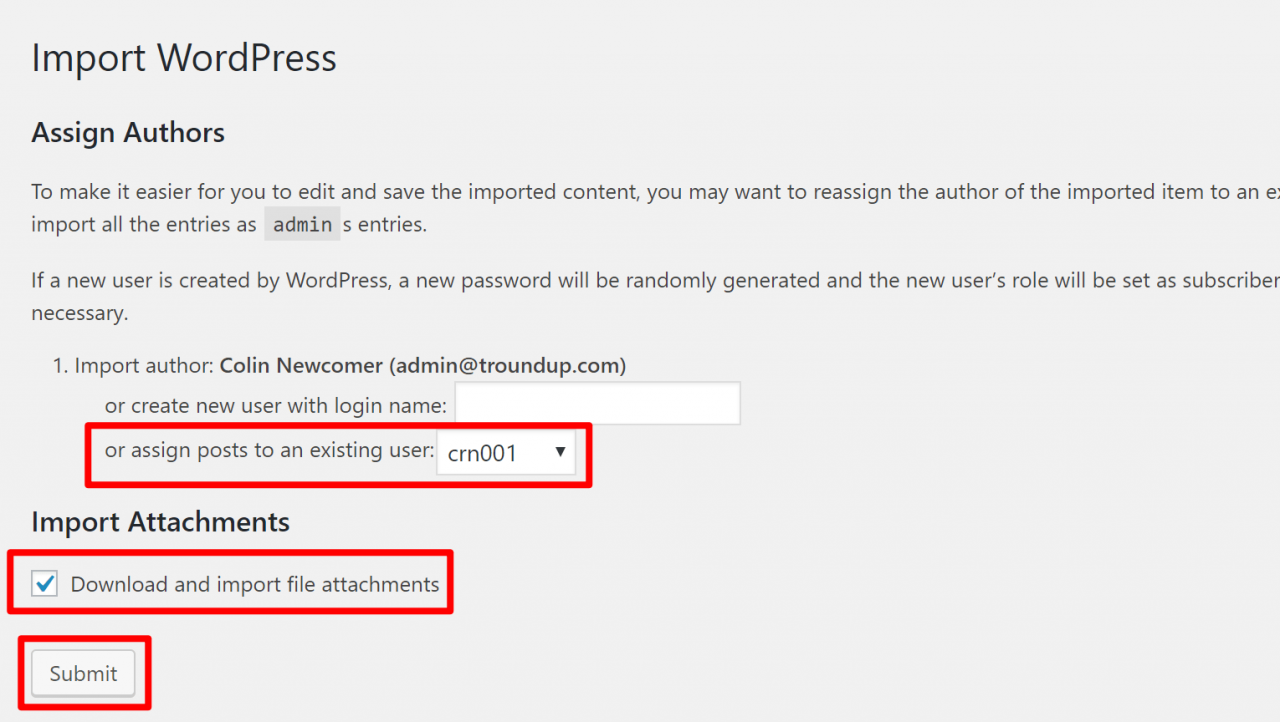
在下一页上,我建议选择为现有用户分配帖子,然后从下拉列表中选择您的WordPress帐户。这将控制您从Squarespace导入的所有内容的作者。然后,选中下载和导入文件附件的复选框,然后单击提交:

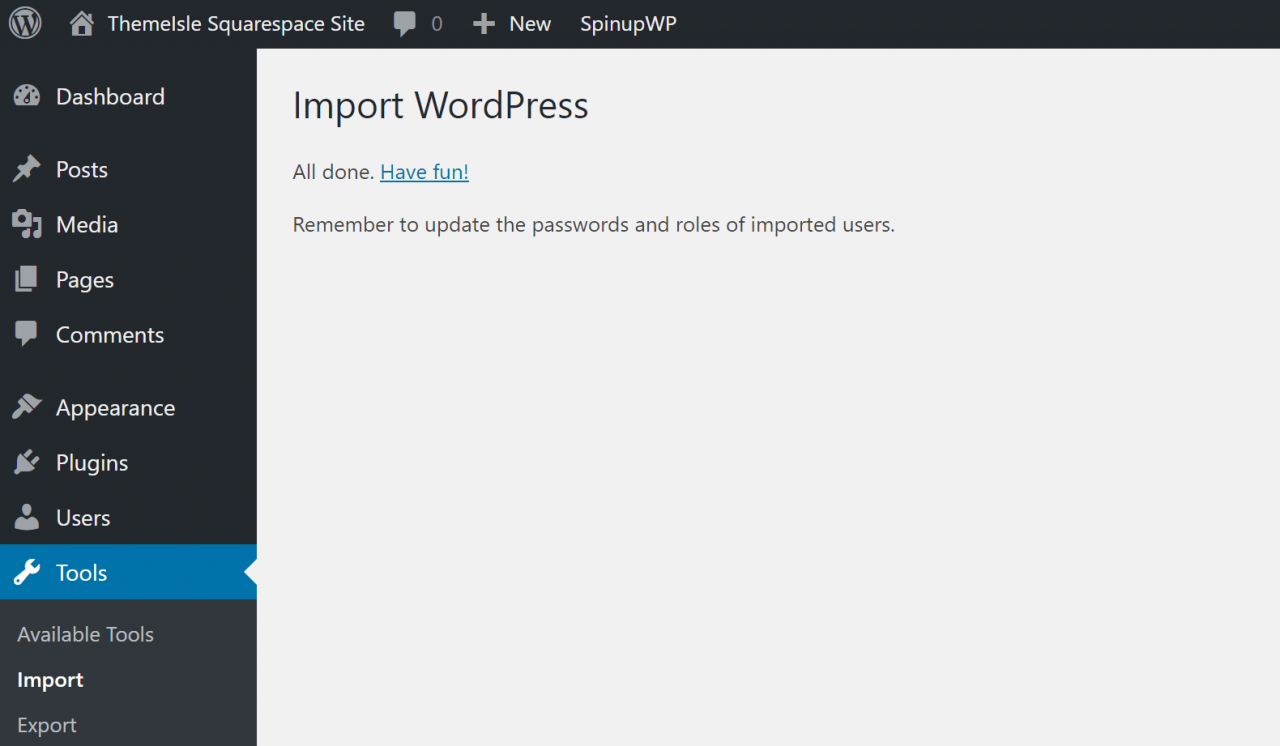
您应该看到一条成功消息,告诉您内容已导入:

要验证您的内容是否已导入,您可以转到WordPress信息中心的“帖子和页面”部分。
例如,您可以看到我们测试网站上的这篇博文发布得很好:

虽然您的帖子和页面都应该全部转移,但您可能会错过页面中的某些内容。例如,Squarespace不会导出某些块,如音频或视频块。
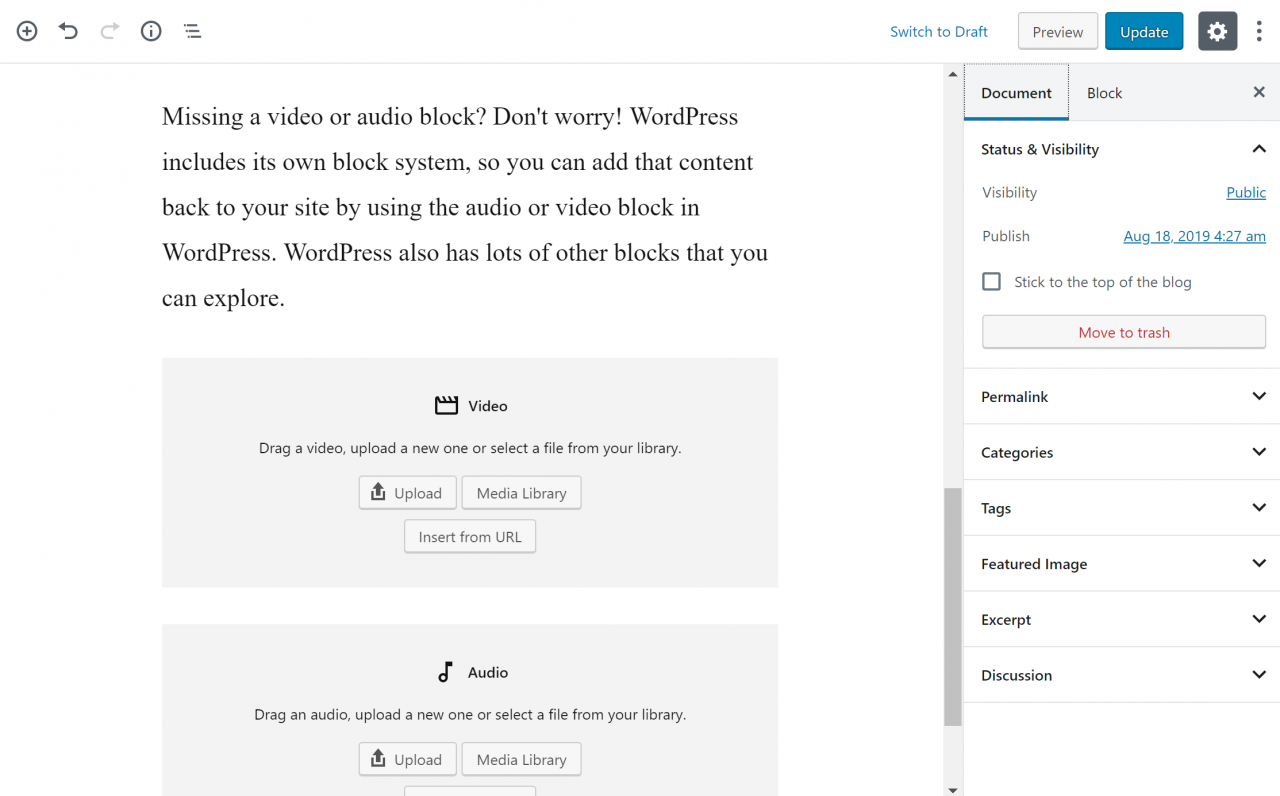
如果您有任何使用音频或视频块的页面,则需要手动编辑这些页面并重新添加音频/视频内容。 WordPress的编辑器使用类似的块系统,因此您只需在正确的位置添加另一个视频或音频块:

4.将其他内容复制并粘贴到WordPress
不幸的是,正如我之前提到的,Squarespace不会导出100%的内容。例如,如果您在Squarespace中使用它们,则可能缺少产品页面,相册页面和/或事件页面。
如果是这种情况,您唯一的选择是手动复制和粘贴它们。您可以在WordPress中创建新页面并复制并粘贴内容。
如果您的页面不那么复杂,您可以使用常规的WordPress块编辑器。或者,如果您想要更直观的设计体验,可以安装 Elementor页面构建器插件。这里的 如何使用Elementor设计内容。
如果您在Squarespace销售产品,您也可以使用类似的插件 WooCommerce 将电子商务功能添加到您的WordPress网站。学习 如何使用WooCommerce 和 它与Squarespace Commerce的比较。
5.将图像导入WordPress网站
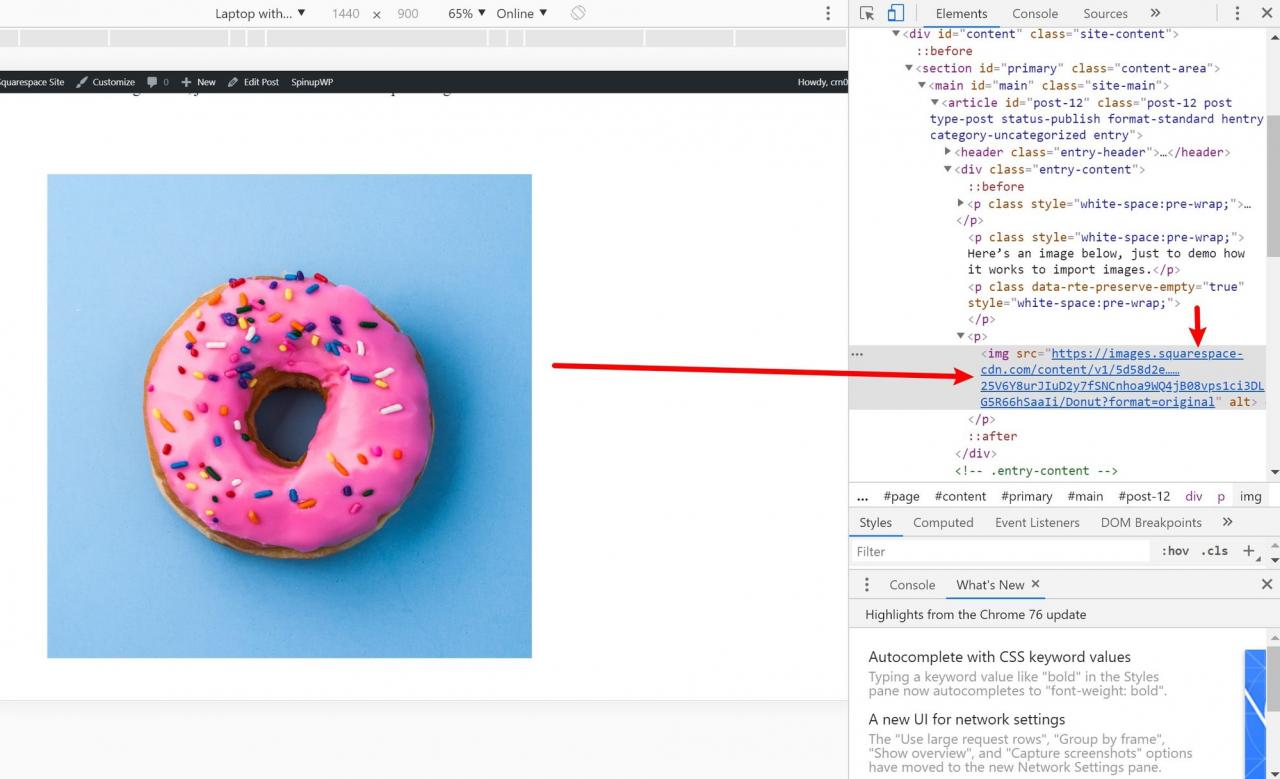
此时,Squarespace中的内容中图像仍应显示。但是,如果您查看图片的网址,您会看到图片仍然是从Squarespace网站提供的:

这并不好,因为您希望从WordPress网站的服务器提供这些图像。
要解决此问题,您可以使用名为“自动上传图像”的免费WordPress插件。
当前版本:3.2.2
最后更新时间:2019年5月16日
82个%的收视 93,972Downloads WP 2.7 +要求
要开始,请安装并激活插件。这里的 如何安装WordPress插件。
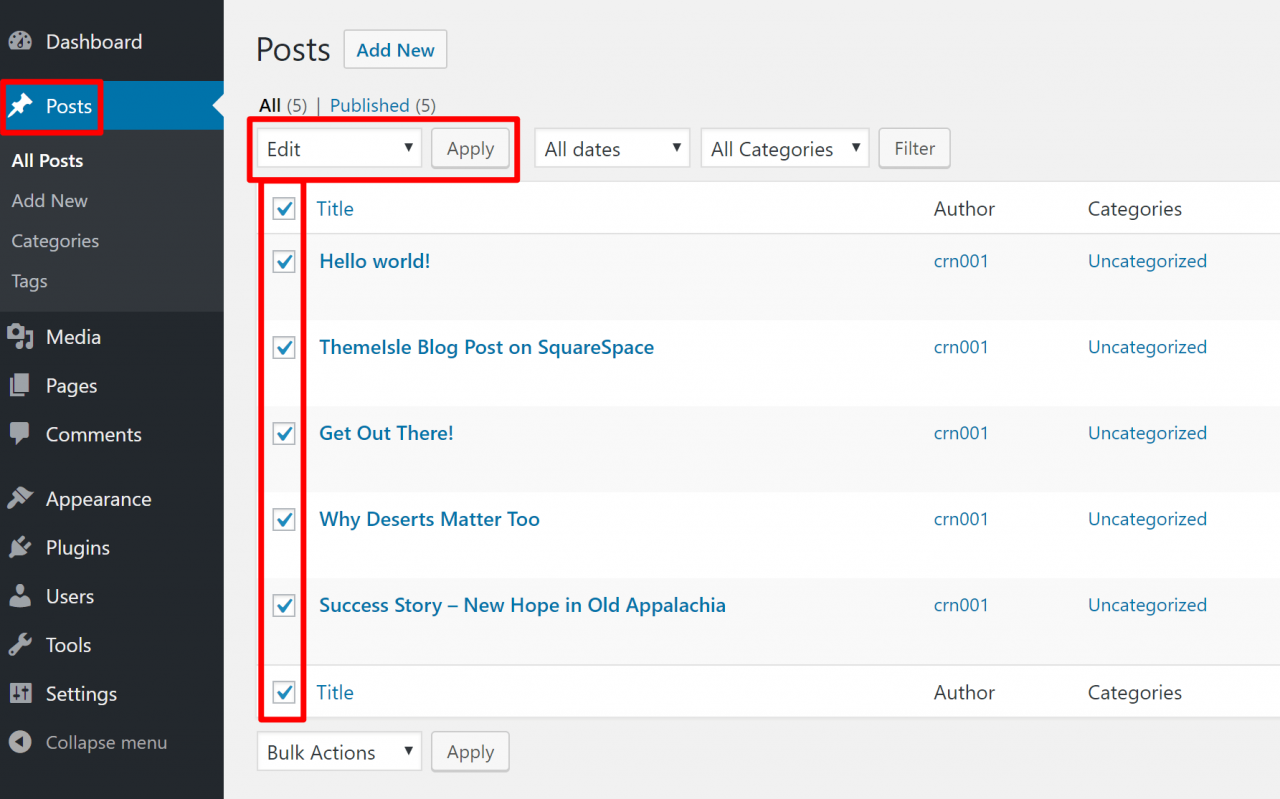
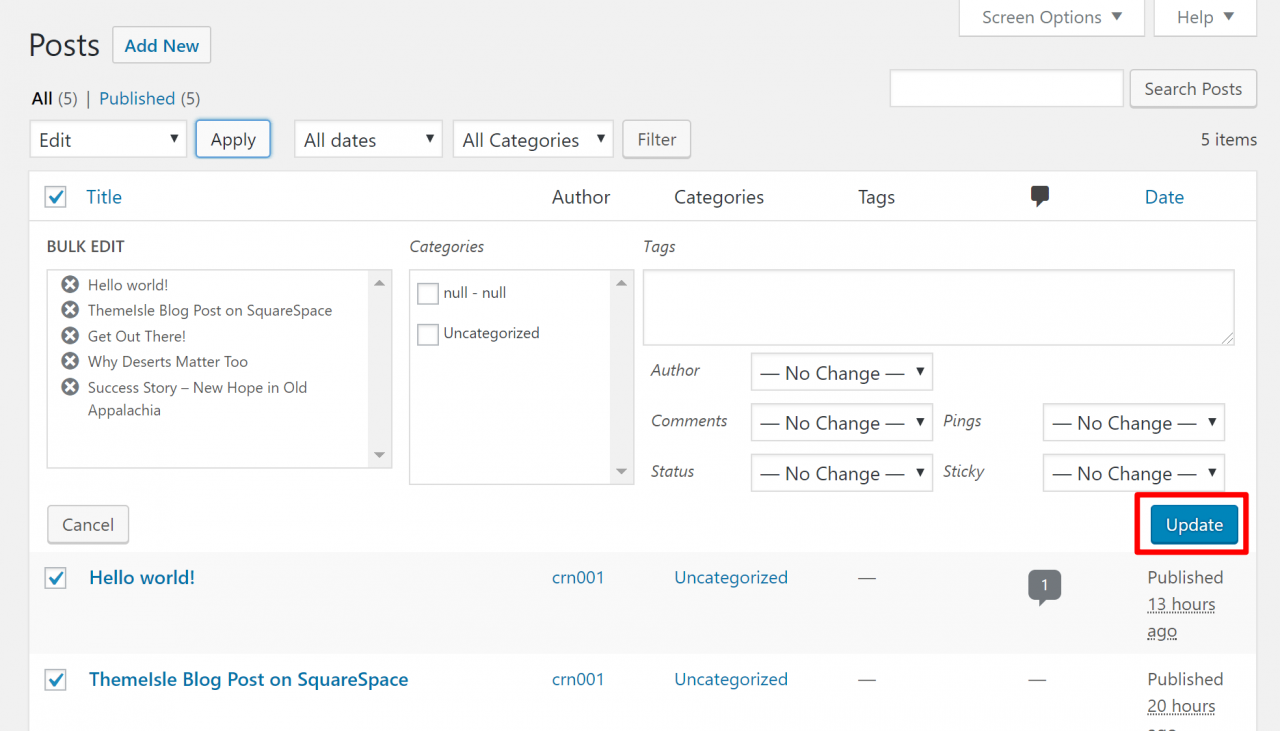
激活插件后,您需要“更新”所有帖子,以便插件可以导入图片。不用担心 – 一次批量更新所有内容很容易:
- 转到WordPress仪表板中的帖子区域。
- 使用复选框选择所有帖子。
- 在批量操作下拉列表中选择编辑。
- 单击“应用”

然后,在出现的界面中,只需单击“更新”按钮(不要更改任何内容 – 只需点击更新):

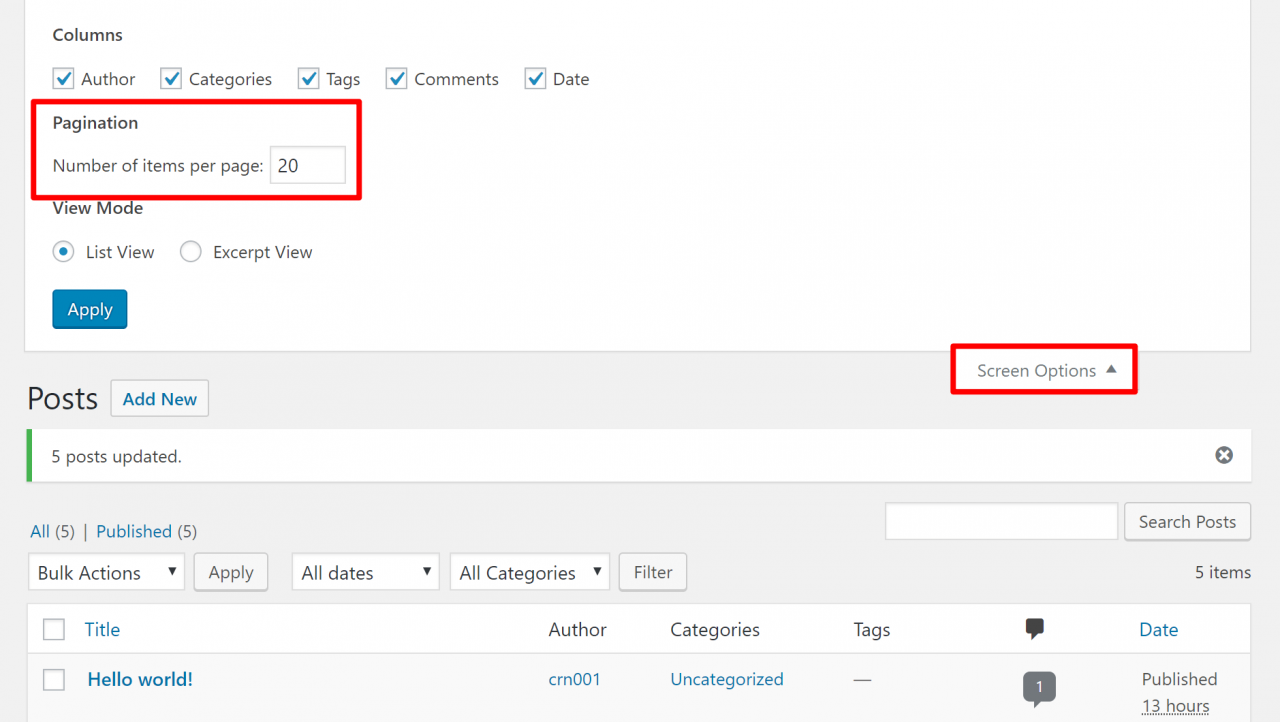
如果您有很多内容,可以使用右上角的“屏幕选项”设置来更改WordPress每页显示的帖子数。这样您就可以一次编辑所有内容:

确保为WordPress页面重复相同的过程。
6.配置WordPress永久链接
如果您想在从Squarespace切换到WordPress时进行无缝转换,则需要创建与Squarespace网站使用的URL结构相同的URL结构。这可以确保来自其他网站的任何链接仍然会将人们带到您网站上的正确位置。
默认情况下,Squarespace为您的博客帖子网址使用以下结构:
yoursite.com/(BLOG-PAGE-NAME)/(BLOG-POST-TITLE)
例如,如果您的Squarespace博客页面是博客,则URL可能是:
yoursite.com/blog/title-of-post
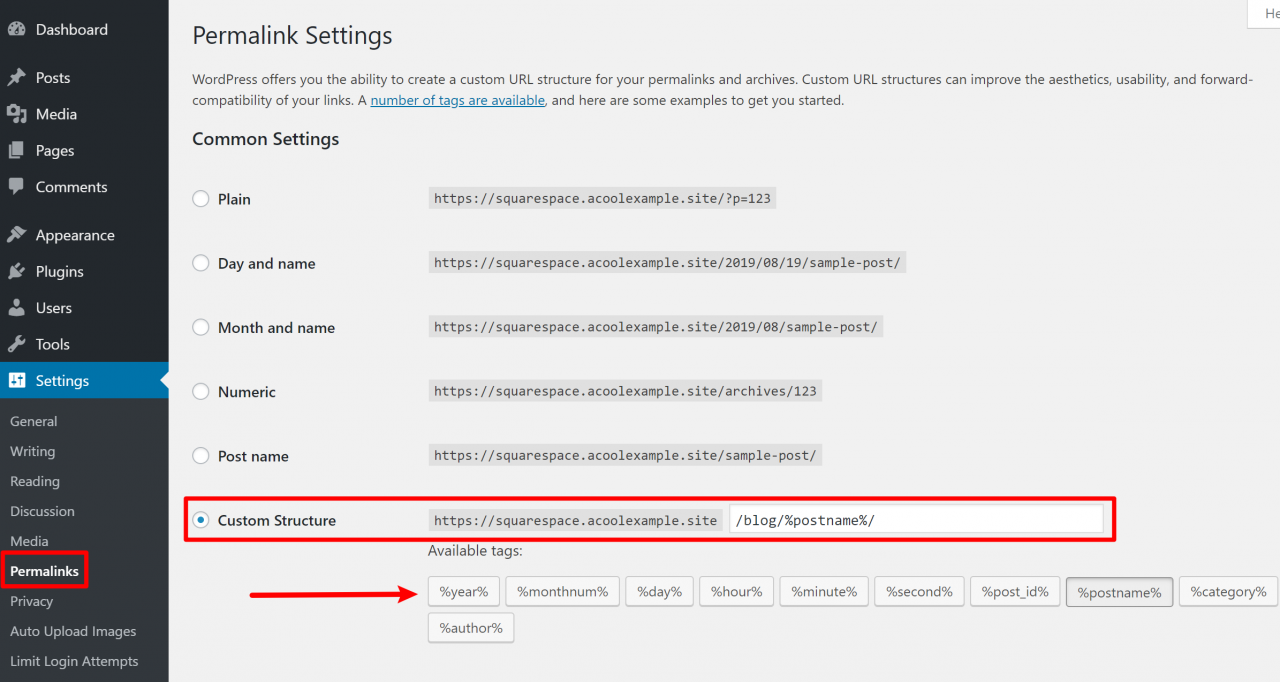
要在WordPress网站上模仿这个,你可以使用 WordPress永久链接功能。
转到设置→永久链接。然后,使用“自定义结构”选项创建结构。例如,/ blog /%postname%/。这将在“博客”之后动态插入帖子标题。
某些Squarespace站点可能还包含URL结构中的日期。如果您的网站是这样做的,您还可以插入日期的变量来模仿您的Squarespace网站:

7.在WordPress上重新创建Squarespace模板
此时,您应该在WordPress网站上拥有所有Squarespace内容。但是,还有最后一个问题:
您的网站设计完全不同,您没有Squarespace网站的索引页面。
不幸的是,没有办法获得与Squarespace网站完全相同的设计,因为所有模板都是Squarespace独有的。
但是,有成千上万的WordPress主题可供选择,所以你可能会找到类似的东西。你可以找到 这里有各种各样的利基的很多主题。或者,我们的 Neve主题 是一个非常灵活的选项,您可以通过各种方式进行自定义。
除了您选择的WordPress主题之外,您还可以使用 一个WordPress页面构建器插件 帮助设计您的内容(包括重新创建索引页面)。
这为您提供了更加直观的编辑器,与Squarespace体验一致。 Elementor是一个很好的工具。
当前版本:2.6.8
最后更新时间:2019年8月7日
98个%的收视 32,592,802Downloads WP 4.7 +要求 开始探索WordPress的世界
恭喜!您刚刚成功设法从Squarespace切换到WordPress。
现在,您已经释放了庞大的WordPress社区的全部功能和灵活性。
为了帮助您入门并使您的网站尽可能成功,我们为您收集了一些很棒的资源:
如何在2019年从#Squarespace迁移到#WordPress?移动所有内容 单击“推文”
您对如何从Squarespace切换到WordPress有任何疑问吗?在评论中提问!

 自动上传图片
自动上传图片  元素页面构建器
元素页面构建器