[ad_1]
计算单个页面速度性能指标可以帮助您了解网站整体运行的效率。由于Google使用网站的速度(经常测量并称为 的PageSpeed)as 其算法用于对页面进行排名的信号之一,将这种洞察力降低到页面级别非常重要。
然而,网站性能优化的一个难点是缺乏轻松运行页面速度性能评估的能力。有很多很棒的工具 PageSpeed见解 或者 Lighthouse Chrome插件 这可以帮助您更好地了解单个页面的性能,但这些工具不能轻松配置为帮助您收集多个URL的洞察力 – 并且运行单个甚至数千个页面的单个报告并不是完全可行或有效的。
在2018年9月,我开始寻找一种方法来收集整个网站的绩效指标,最终得到了一个 工作方案。虽然此方法解决了我的初始问题,但设置过程相当复杂,并且要求您可以访问服务器。
最终,它不是一种有效的方法。此外,几乎不可能轻易与其他人共享(特别是UpBuild之外的人)。
在2018年11月,我发布这种方法两个月后,谷歌 发布 PageSpeed Insights API的第5版。 V5现在使用Lighthouse作为其分析引擎,并且还包含Chrome用户体验报告(CrUX)提供的字段数据。简而言之,此版本的API现在可以轻松提供所提供的所有数据 Chrome Lighthouse审核。
所以我回到了绘图板,我很高兴地宣布,现在有一种更简单,自动化的方法可以使用Google表格和Pagespeed Insights API v5一起生成Lighthouse报告。
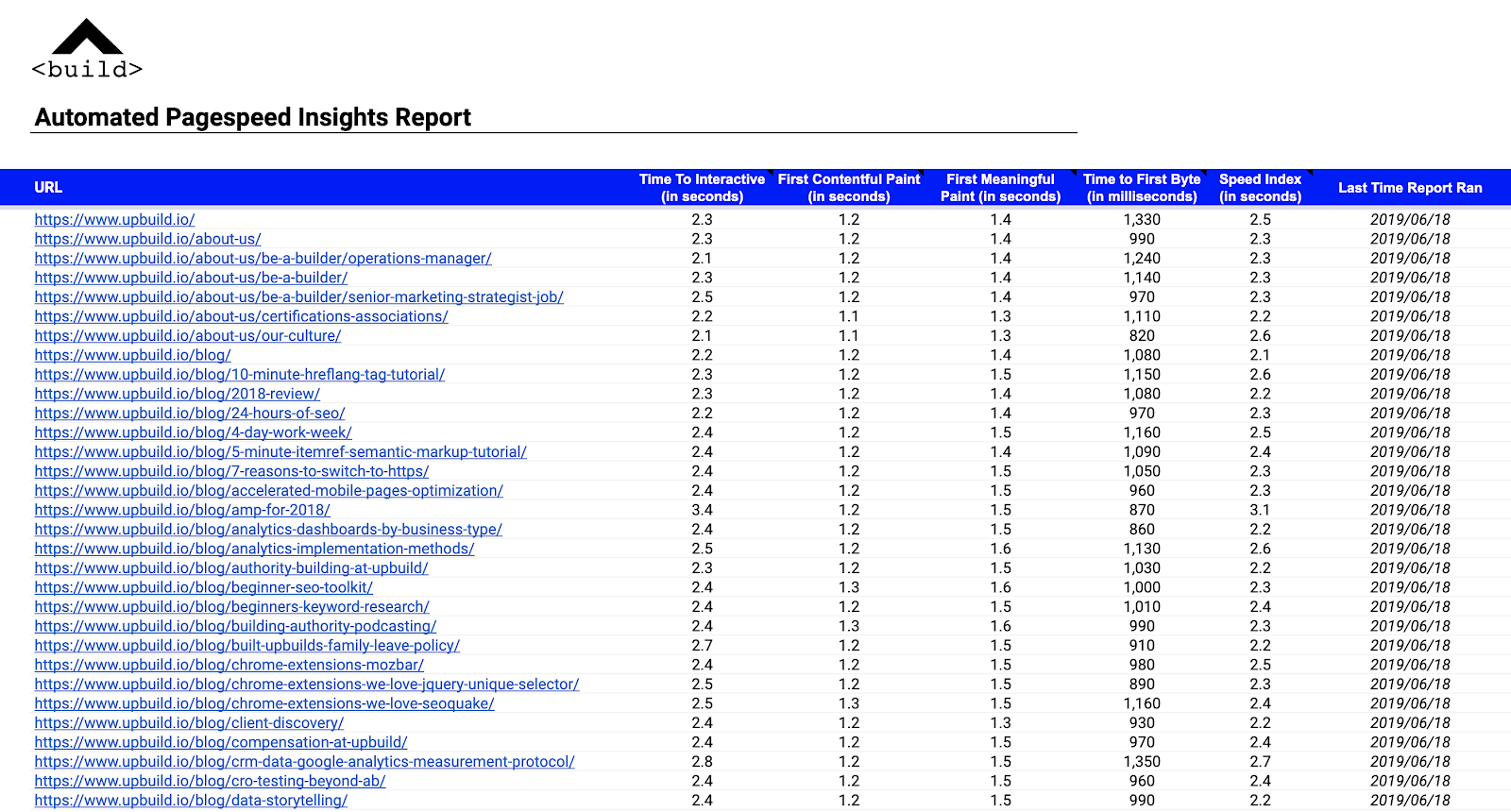
介绍自动PageSpeed见解报告:

借助此工具,我们只需点击几下即可快速发现多个网址的关键效果指标。
你需要的只是 此Google表格的副本, 免费 Google API密钥,以及您想要数据的URL列表 – 但首先,让我们快速浏览一下。
如何使用此工具
Google表格包含以下三个标签:
- 设置
- 结果
- 日志
设置
在此标签上,您需要提供唯一的Google API密钥才能使表单正常工作。
获取Google API密钥
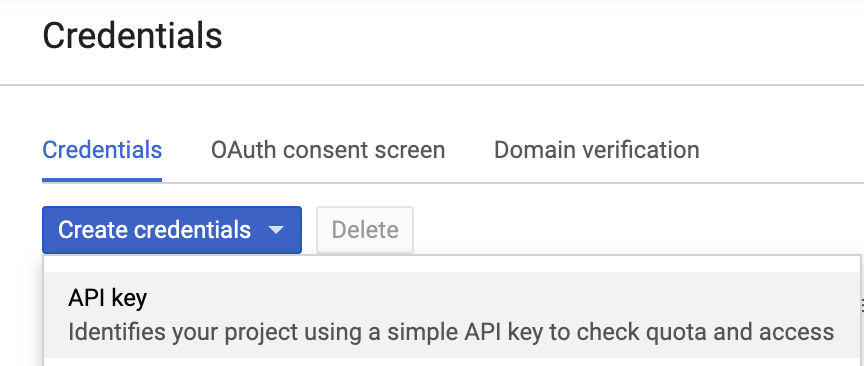
- 访问 Google API凭据页面。
- 从“创建凭据”下拉列表中选择API密钥选项(如图所示):

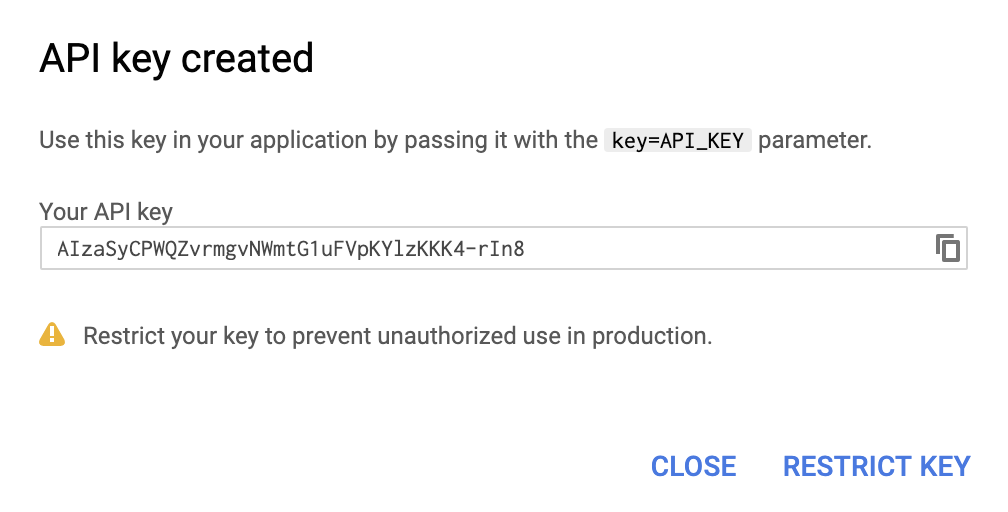
- 您现在应该看到一个提示,为您提供唯一的API密钥:

- 接下来,只需将该API密钥复制并粘贴到自动Pagespeed Insights电子表格的“设置”标签上的下面显示的部分即可。

现在您已拥有API密钥,您已准备好使用该工具。
设置报告计划
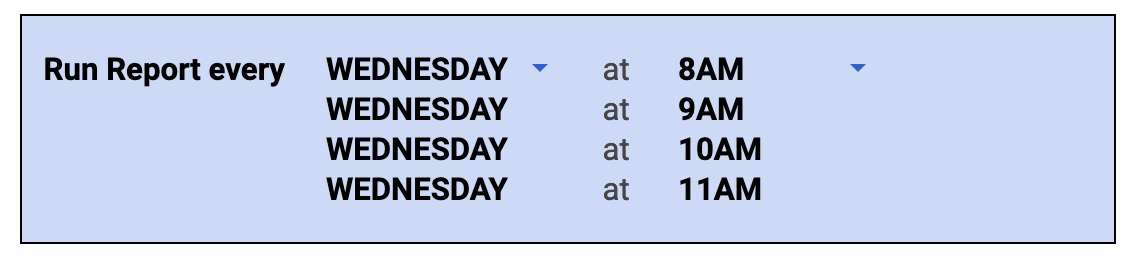
在“设置”选项卡上,您可以安排报告应每周开始运行的日期和时间。从下面的屏幕截图中可以看出,我们已将此报告设置为每周三上午8:00开始。这将设置为您的Google帐户定义的当地时间。

如您所见,此设置还指定报告在同一天运行以下三个小时。这是针对Google Apps Scripts和Google PageSpeed API设置的限制的解决方法。
限制
我们的Google表格使用Google Apps脚本来运行幕后的所有魔力。每次报告运行时,Google Apps脚本 设置六分钟的执行时间限制,(G Suite Business / Enterprise / Education和Early Access用户需要30分钟)。
在六分钟内,您应该能够为大约30个网址提取PageSpeed Insights。
然后,您将收到以下消息:

为了继续运行其余URL的功能,我们只需要安排报告再次运行。这就是为什么这个设置会在连续几个小时内再次运行报告三次,准确地回到它停止的位置。
下一个障碍是Google表格自身设定的限制。
如果你正在进行数学运算,你会发现,因为我们只能自动报告四次 – 理论上我们只能为大约120个URL提取PageSpeed Insights数据。如果你正在使用一个有超过几百页的网站,这并不理想!
“设置”标签中的计划功能使用Google表格 内置触发器 特征。这告诉我们的Google Apps脚本会在特定日期和时间自动运行报告。不幸的是,使用此功能超过四次会导致“服务使用太多计算机时间一天”消息。
这意味着我们的Google Apps脚本已超过一天允许的总执行时间。最常见的是在触发器上运行的脚本,其每日限制低于手动执行的脚本。
手动?
完全正确!如果您有超过120个要为其提取数据的URL,则只需使用“手动推送报告”按钮即可。它完全符合您的想法。
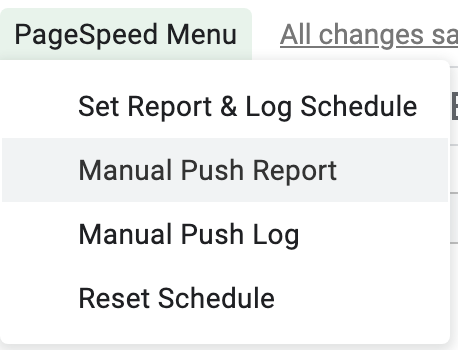
手动推送报告

点击后,“手动推送报告”按钮(从Google表格上的PageSpeed菜单链接)将运行报告。它会从“结果”选项卡中与您的URL相邻的字段中填充的数据中选择正确的位置。
为清楚起见,您甚至不需要安排报告运行以使用此文档。获得API密钥后,您只需将URL添加到“结果”选项卡(从单元格B6开始),然后单击“手动推送报告”。
当然,您将在六分钟后遇到不可避免的“超出最长执行时间”消息,但您可以简单地将其解除,并再次单击“手动推送报告”,直到您完成为止。它不是完全自动化的,但它应该允许您相对快速地收集所需的数据。
设置日志计划
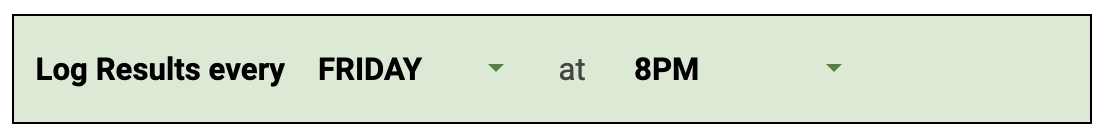
“设置”选项卡中的另一个功能是“日志结果”功能。
这将自动获取“结果”选项卡中填充的数据并将其移动到“日志”工作表。复制结果后,它将自动清除“结果”选项卡中的填充数据,以便在下一个计划的报告运行时间到达时,它可以相应地收集新数据。理想情况下,您希望在计划报告运行后设置日志日期和时间,以确保它有时间捕获并记录所有数据。

您还可以使用菜单中的“手动推送日志”按钮手动将数据推送到日志表。
如何确认和调整报告和日志安排
一旦您对报告和日志的计划感到满意,请务必使用PageSpeed菜单中的“设置报告和日志计划”进行设置(如图所示):

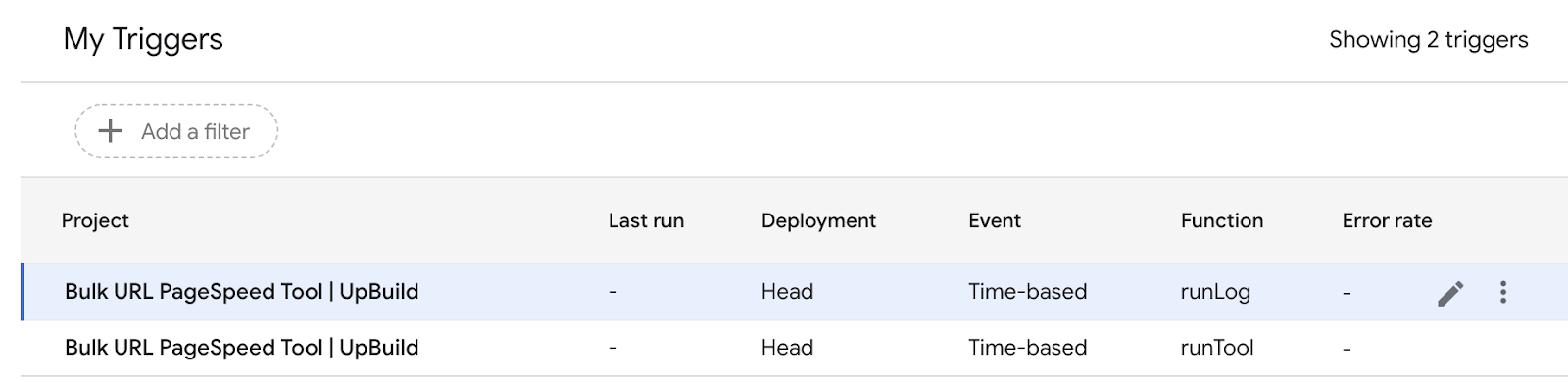
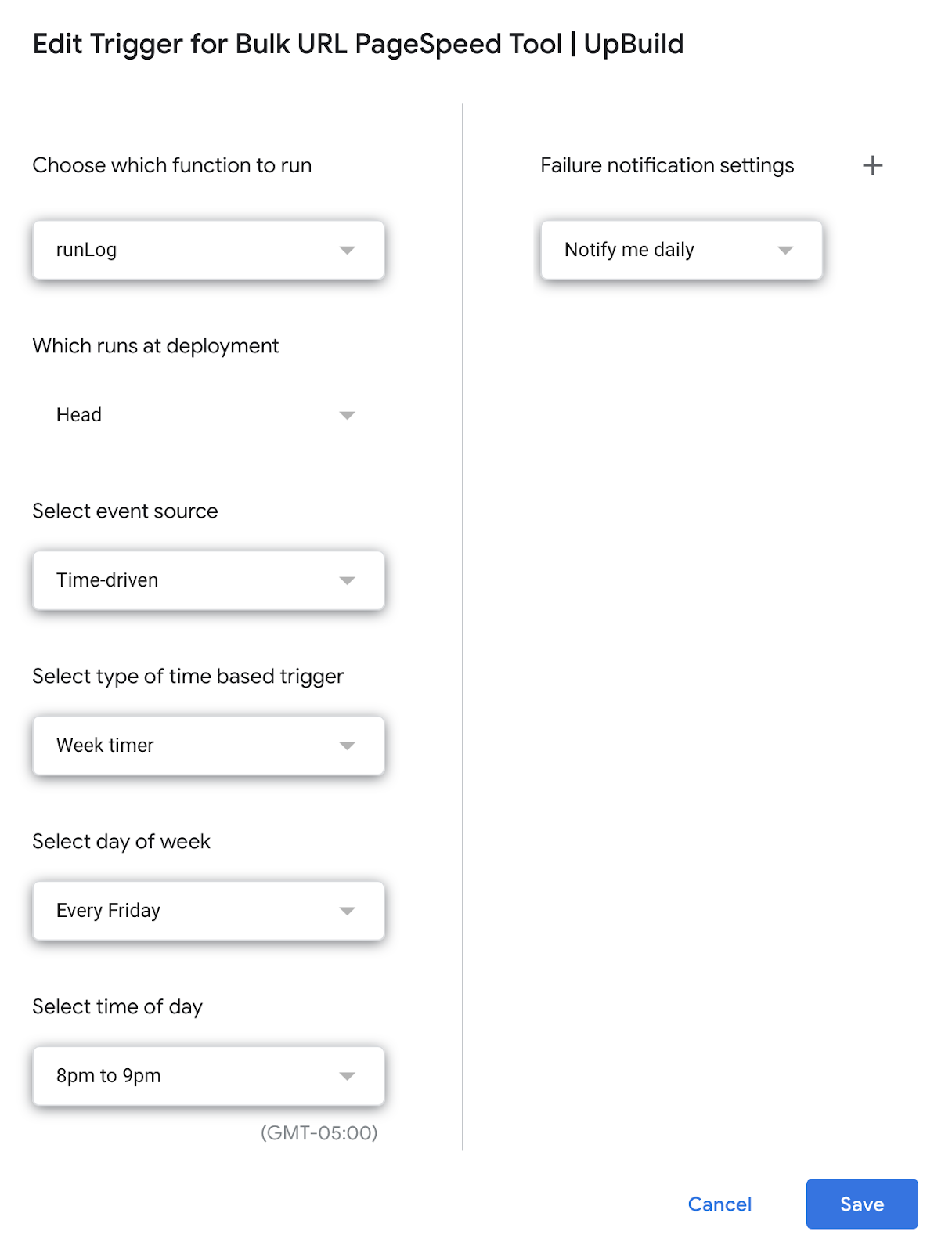
如果您想更改频率,我建议您先使用工作表设置报告和日志时间表。
然后调整runLog和runTool函数 使用Google脚本触发器。
- runLog控制何时将数据发送到LOG表。
- runTool控制何时为每个URL运行API。

只需单击每个相应功能旁边的铅笔图标,然后根据需要调整时间。

您还可以使用PageSpeed菜单(帮助旁边)中的“重置计划”按钮清除所有计划的触发器。如果您只是使用“设置”标签上的界面,这可能是一个有用的快捷方式。
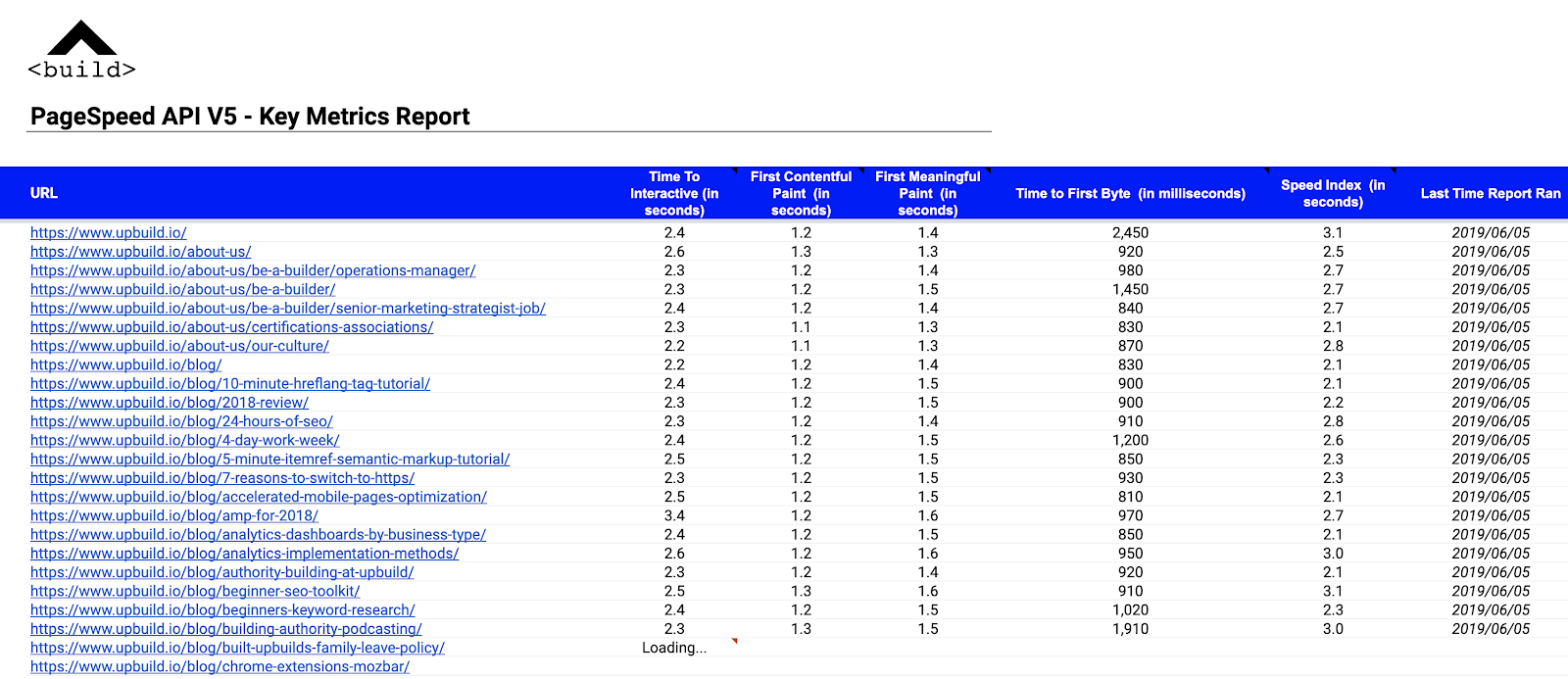
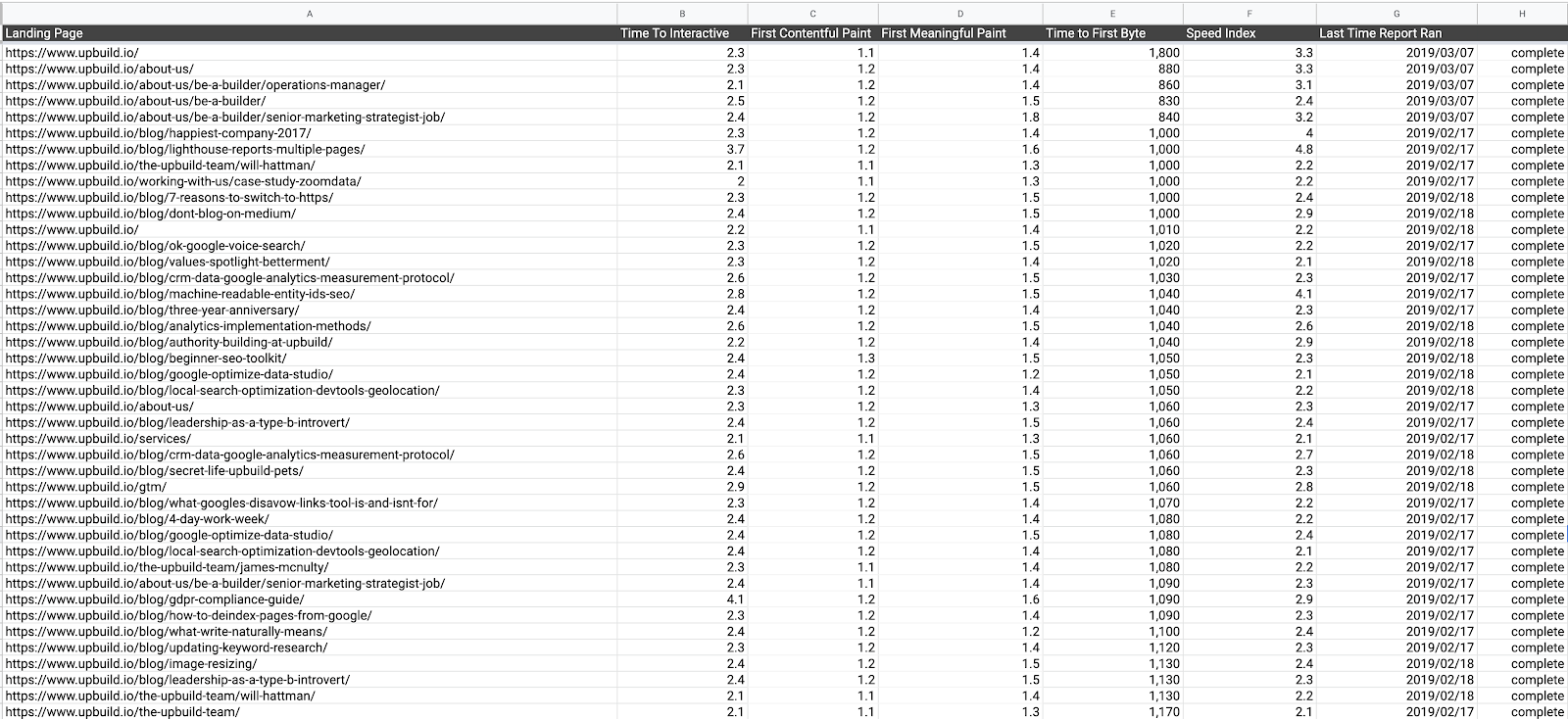
PageSpeed结果标签

此选项卡是为您提供的每个URL生成PageSpeed Insights数据的位置。您需要做的就是从单元格B6开始添加一个URL列表。您可以等待预定的报告时间到达或使用“手动推送报告”按钮。
您现在应该看到为每个相应的URL生成以下数据:
- 交互时间
- 第一个内容油漆
- 第一个有意义的油漆
- 到第一个字节的时间
- 速度指数
您还会在此选项卡上看到“上次报告时间”和“状态”列。这将告诉您何时收集数据,以及拉取请求是否成功。成功的API请求将在“状态”列中显示“完成”状态。
记录选项卡

记录数据是保持这些重要速度指标的历史记录的有用方法。在此选项卡中无需修改,但是,您需要确保有足够的空行。运行runLog函数时(由“设置”选项卡中指定的日志计划控制,或通过菜单中的“手动推送日志”按钮控制),它将从“结果”选项卡中移动包含状态的所有行。 “完成”。如果“日志”选项卡上没有可用的空行,则不会复制任何数据。您需要做的就是添加几千行,具体取决于您计划签入和维护日志的频率。
如何使用日志数据
此工具中的计划功能旨在每周运行,以便您有足够的时间查看结果,优化,然后监控您的工作。如果你喜欢电子表格,那么你就可以在这里停下来,但如果你更像是一个视觉人物,那么请继续阅读。
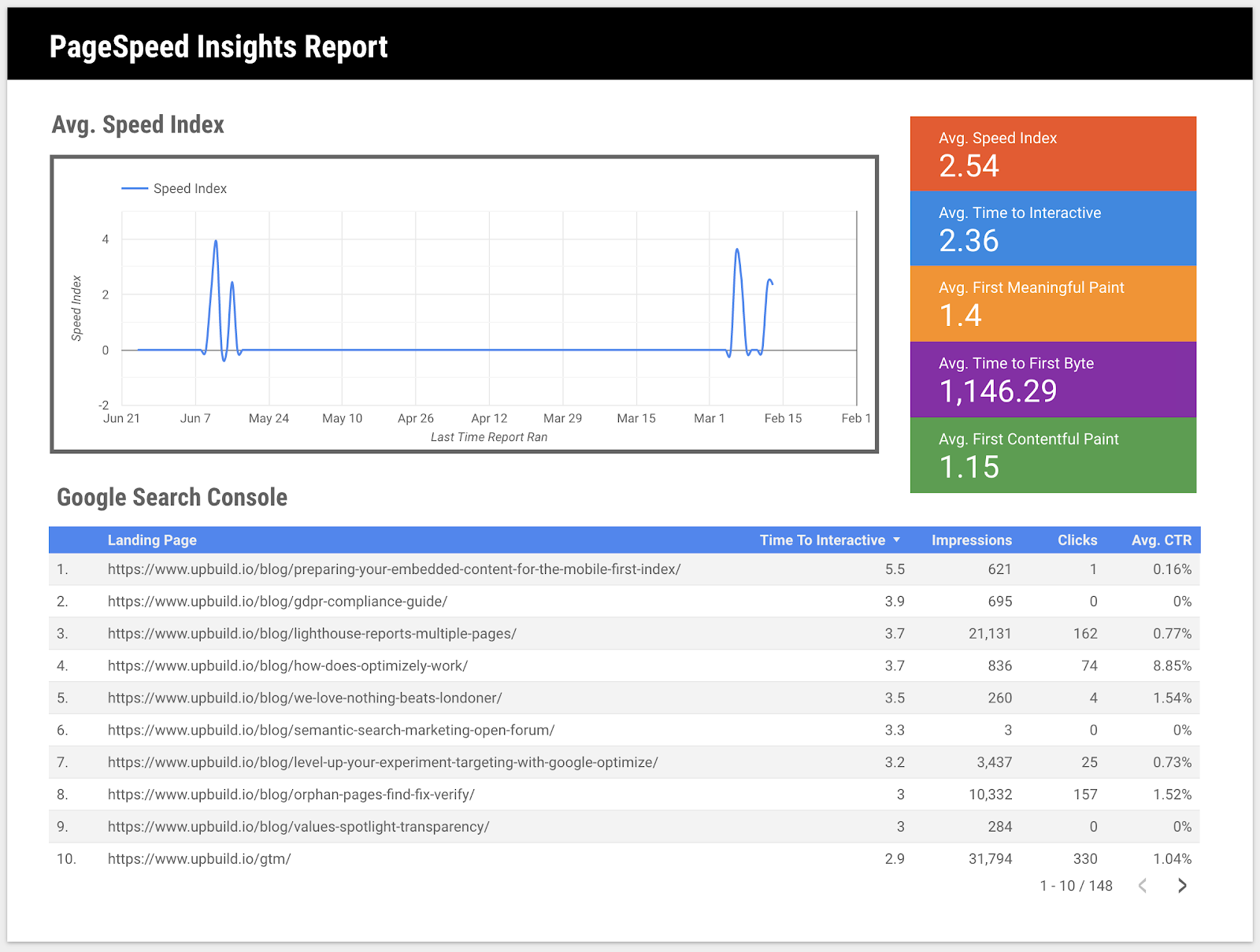
在Google Data Studio中可视化结果

您还可以将此日志工作表用作Google Data Studio中的数据源,以显示结果。只要日志表作为源保持连接,结果应该每周自动发布。这将允许您轻松地使用Data Studio进行性能优化和评估结果,以及向可能不喜欢电子表格的客户传达性能问题和进度。
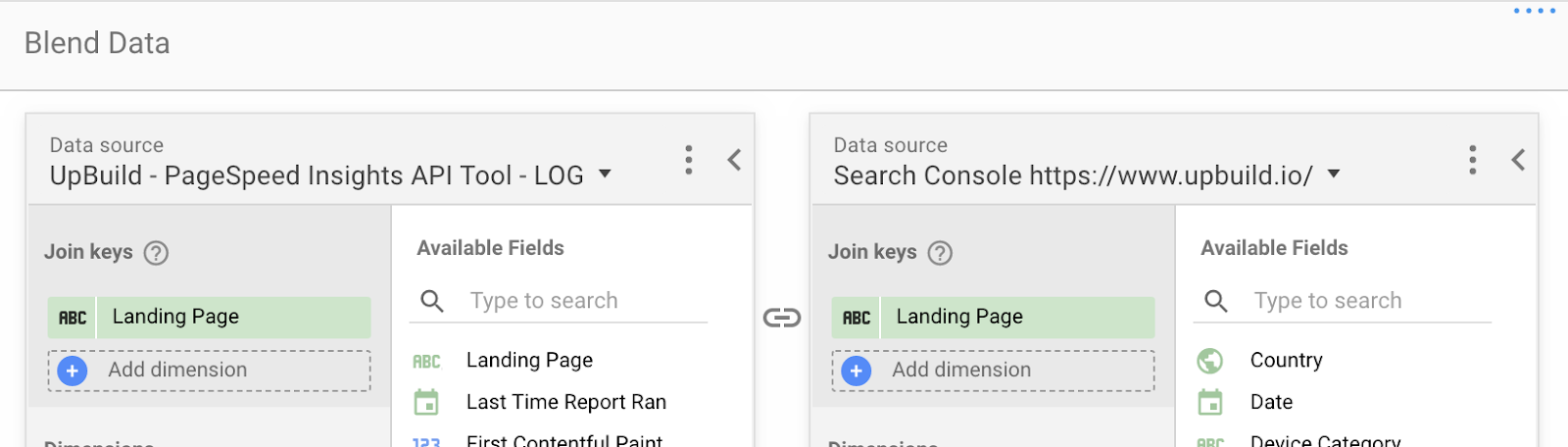
将日志数据与其他数据源混合
一个很棒的Google Data Studio功能就是能够实现 混合数据。这使您可以比较和分析来自多个来源的数据,只要它们具有公共密钥即可。例如,如果您想将时间与互动结果与Google Search Console数据混合在一起,则可以轻松完成。您会注意到包含URL的“日志”选项卡中的列标题为“登录页面”。这与Search Console使用的命名约定相同,并允许Data Studio连接这两个源。

您可以通过多种方式在Google Data Studio中使用此数据。
比较竞争对手的表现
您无需在此工具中将自己仅限于自己的网址;您可以使用任何一组网址。这将是比较竞争对手页面的好方法,甚至可以查看是否有任何明确的速度指标影响搜索结果中的位置。
提高可用性
不要立即假设您的内容是问题。您的访问者可能不会离开该页面,因为他们找不到有用的内容;它可能是缓慢的加载时间或其他导致访客离开的不兼容问题。比较跳出率,网站停留时间和设备类型数据以及效果指标,看看它是否是一个因素。
增加有机能见度
将您的效果数据与目标关键字的搜索排名位置进行比较。使用工具收集您的网页位置,并修复Google搜索结果第二或第三页上的目标网页的性能问题,看看您是否可以提高其突出性。
最后的想法
这个工具全是你的。
复制一份 并按原样使用它,或撕开它 Google Apps脚本 这使得这件事工作并使其适应更大更好的东西(如果你这样做, 请告诉我;我想听听所有相关内容)。
记得 PageSpeed Insights API V5 现在包括了提供的所有相同数据 Chrome Lighthouse审核,这意味着您可以提取更多可用的详细信息,超出此工具生成的五个指标。
希望现在,这个工具可以帮助您在现在和Google发布它们之间更有效地收集性能数据 最近宣布 Search Console的速度报告。
