[ad_1]
用户体验与您网站的内容同样重要。用户应该能够轻松直观地浏览您的WordPress网站。这就是“面包屑”的用武之地。面包屑WordPress插件可以帮助您在几乎任何主题中实现这个有用的导航帮助。
几乎不可能预测访问者最终会浏览的特定帖子或页面。无论如何,您仍然希望为用户提供易于理解的导航标记。这将有助于他们在您的网站上移动。
这篇文章将帮助您了解“面包屑”是什么,它们如何改善您网站上的整体用户体验,然后是免费的WordPress插件,可以帮助您在不需要任何技术知识的情况下向WordPress添加面包屑。
面包屑可以帮助人们浏览您的#WordPress网站。 ?这5个#plugins为WP添加了面包屑 单击“推文” WordPress中的面包屑是什么?
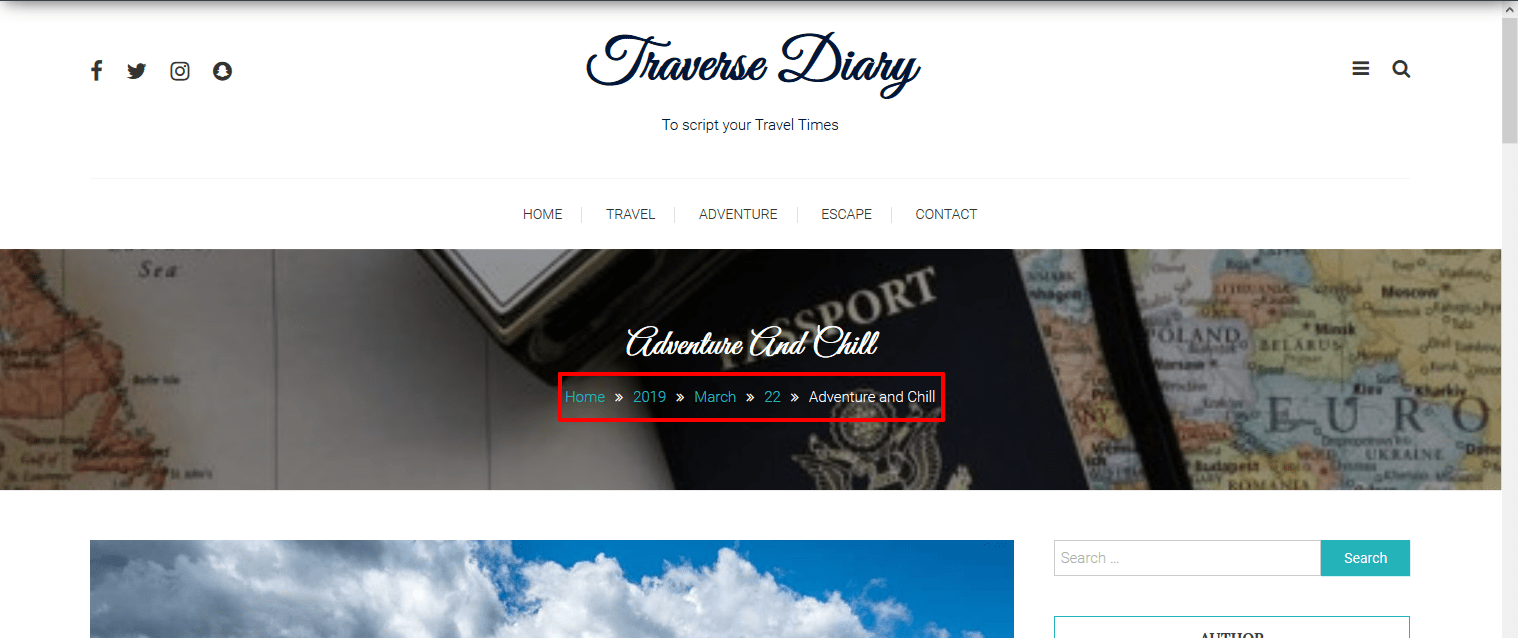
面包屑是帮助您的访客的足迹 浏览您的WordPress网站 以有组织的方式。您可以使用面包屑来帮助用户从一个帖子的页面转到另一个帖子的页面。
这是一个总结 来自用户体验专家尼尔森诺曼集团:
面包屑是一个重要的导航元素,支持寻路 – 使用户了解他们在网站的层次结构中的当前位置。面包屑是表示当前页面及其“祖先”(父页面,祖父页面等)的链接列表,通常会一直返回到站点主页。自1995年以来,NN / g一直在推荐面包屑,因为它们为用户提供了许多好处,几乎没有任何成本。

对于那些经营电子商务网站的人来说,面包屑可以显着提高可用性并最终促进销售。您可以使用它们来鼓励用户查看特定类别的相关产品,即主页→产品→电子产品→可穿戴设备。
您也不需要聘请Web开发人员或学习高级编码来实现此功能。只需安装一个面包屑WordPress插件,你就可以了。
五个最好的面包屑WordPress插件
1. Breadcrumb NavXT
当前版本:6.3.0
最后更新时间:2019年5月3日
94个%的收视 7,590,040Downloads WP 4.8 +要求
Breadcrumb NavXT是一个名为Breadcrumb Navigation XT的旧插件的更新版本。您可以使用Breadcrumb NavXT在整个网站中生成基于位置的痕迹痕迹。它有超过800,000个有效安装,并且在WordPress用户中很受欢迎。
特征
- 高度可定制
- 组织 BreadcrumbList兼容
- WPML 和bbPress友好
- 内置WordPress小部件
- 经常更新
如何使用
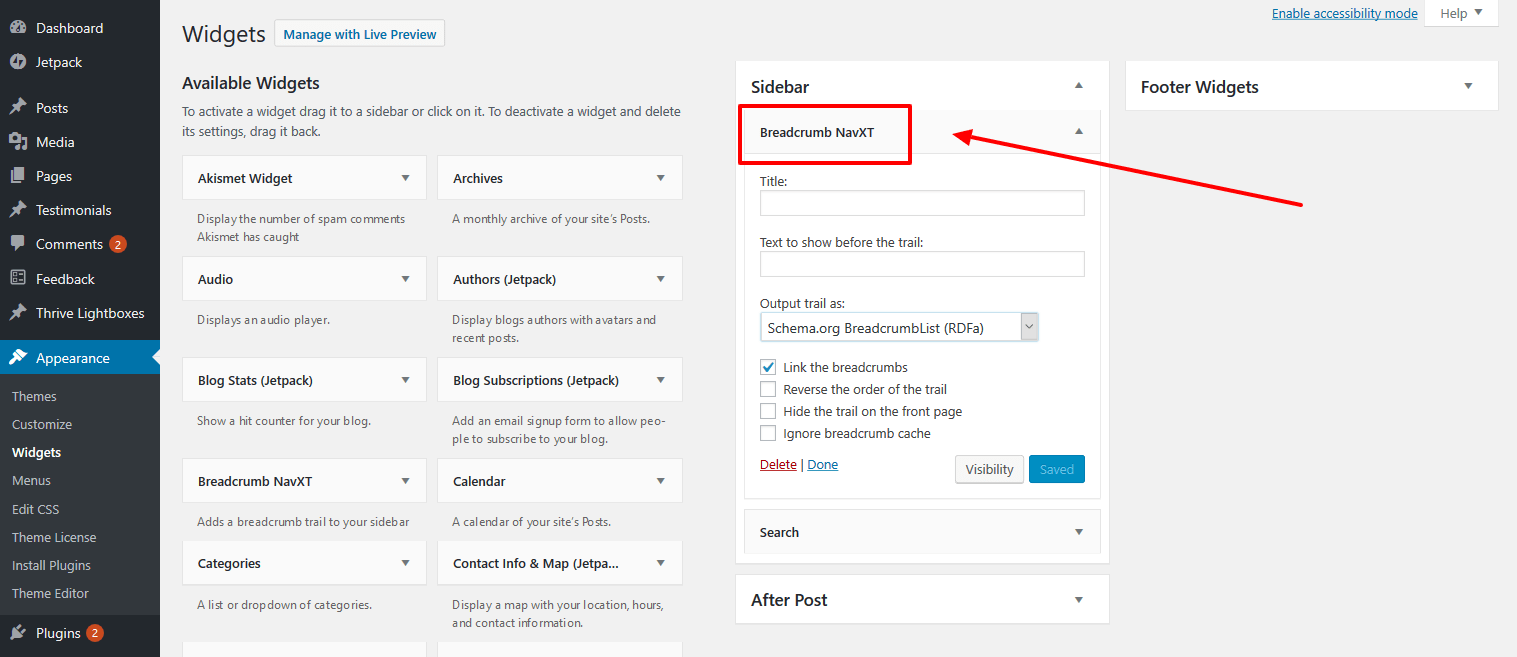
安装Breadcrumb NavXT后,导航到WordPress仪表板中的Appearance→Widgets。

将Breadcrumb NavXT小部件拖放到您选择的小部件区域并更新小部件设置。您将能够在侧栏或您选择的小部件区域中看到面包屑跟踪。您还可以隐藏主页上的路径或反转链接的顺序。
您还可以使用下面的PHP函数将面包屑直接添加到主题的模板文件中:
bcn_display($ return = false,$ linked = true,$ reverse = false,$ force = false)
2. Flexy Breadcrumb
当前版本:1.1.0
最后更新时间:2019年5月24日
100个%评级 14,340Downloads WP 4.6 +要求
模式结构是其中之一 SEO的重要方面。这个面包屑WordPress插件与Google字体集成,使您的面包屑跟踪无缝地适应您的网站设计。
特征
- 短码兼容
- 不同的面包屑分离器
- 设置“主页”文本和“结束”文本
- Font Awesome图标选择器
- 可定制的颜色
- 重新调整大小的字体
如何使用
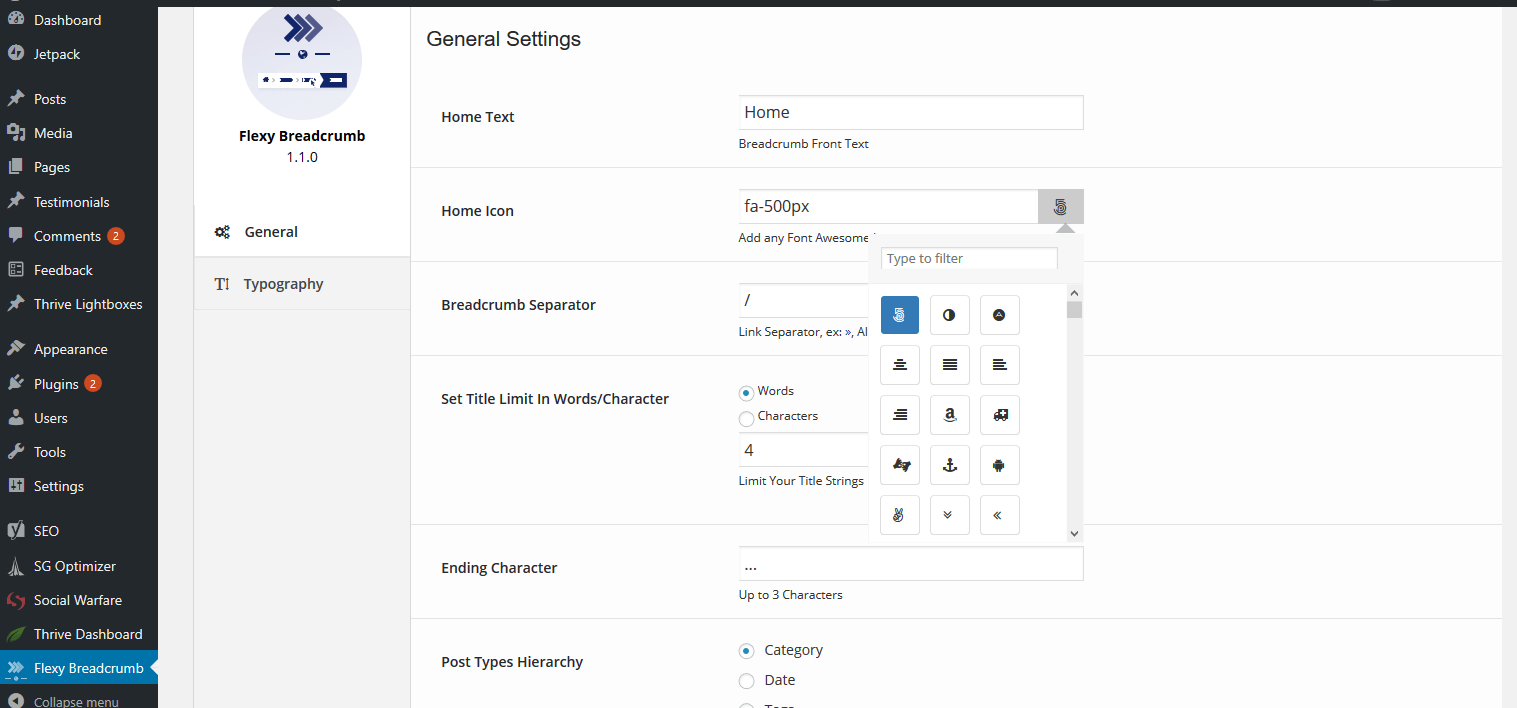
安装并激活插件后,前往WordPress仪表板侧栏中的Flexy Breadcrumb区域:

常规设置提供了许多自定义选项。通过Font Awesome图标选择器,选择“Home Text”(路径前面的文本)并从免费图标目录中选择一个图标。
如果需要,您可以更改面包屑分隔符。只需输入“/”,“→”或您希望在路径中看到的任何其他标志。帖子类型层次结构可帮助您使用“类别”,“日期”或“标签”选择帖子显示的格式。

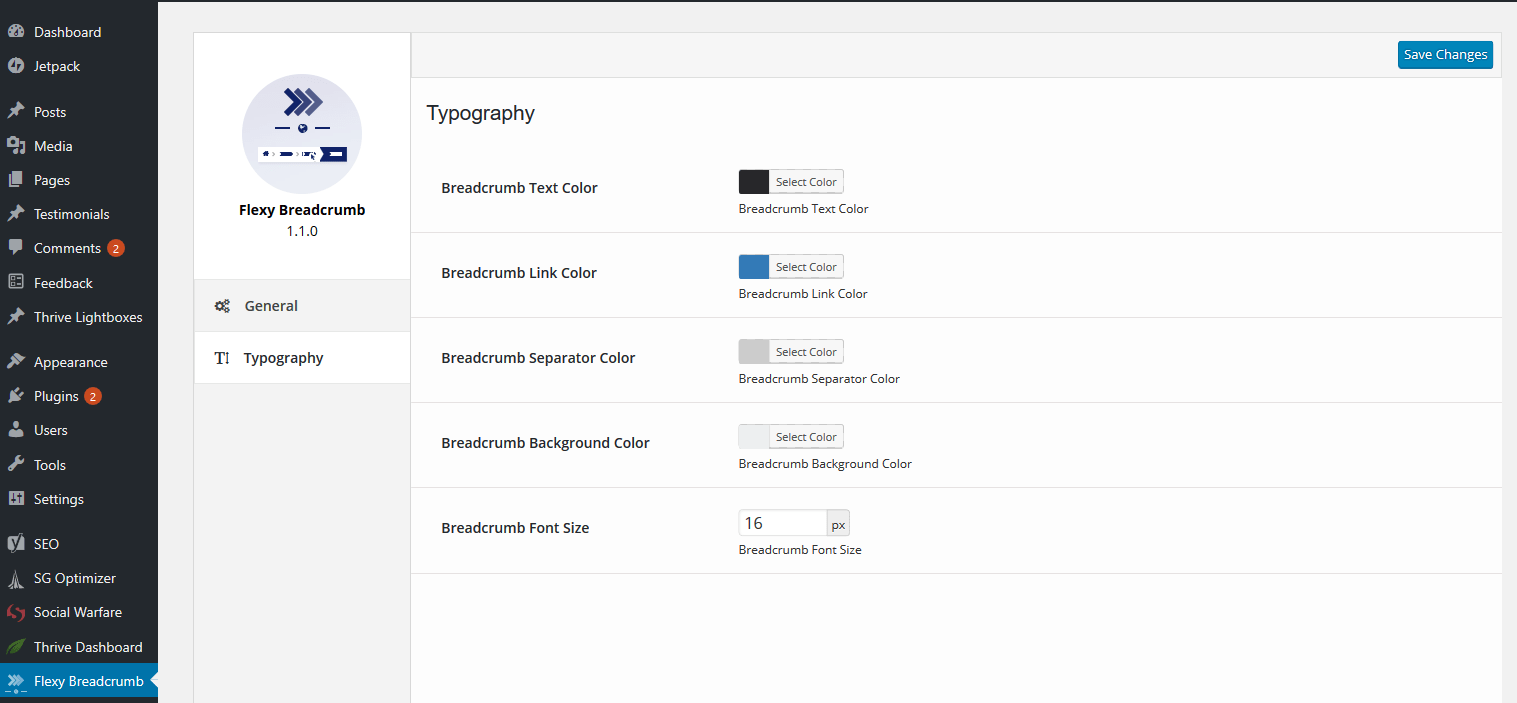
您可以使用“排版”部分完全自定义面包屑路径的颜色。保存更改,您将看到它们已应用于您的网站。您还可以使用(flexy_breadcrumb)短代码手动添加面包屑。
3. Yoast SEO
当前版本:12.0
最后更新时间:2019年9月3日
98个%的收视 193,644,818Downloads WP 4.9 +要求
Yoast SEO是一个功能强大的WordPress插件。这个插件以处理它而闻名 页面上的SEO 一个网站,但你知道你也可以使用它来添加面包屑跟踪到你的主题? Yoast是一个一体化的搜索引擎优化解决方案,处理从SEO分析到 XML站点地图和面包屑。
特征
- 专为SEO而设计
- 提升搜索曝光率
- 为404创建面包屑
- 完整的页面优化
- 可更换的面包屑分离器
如何使用
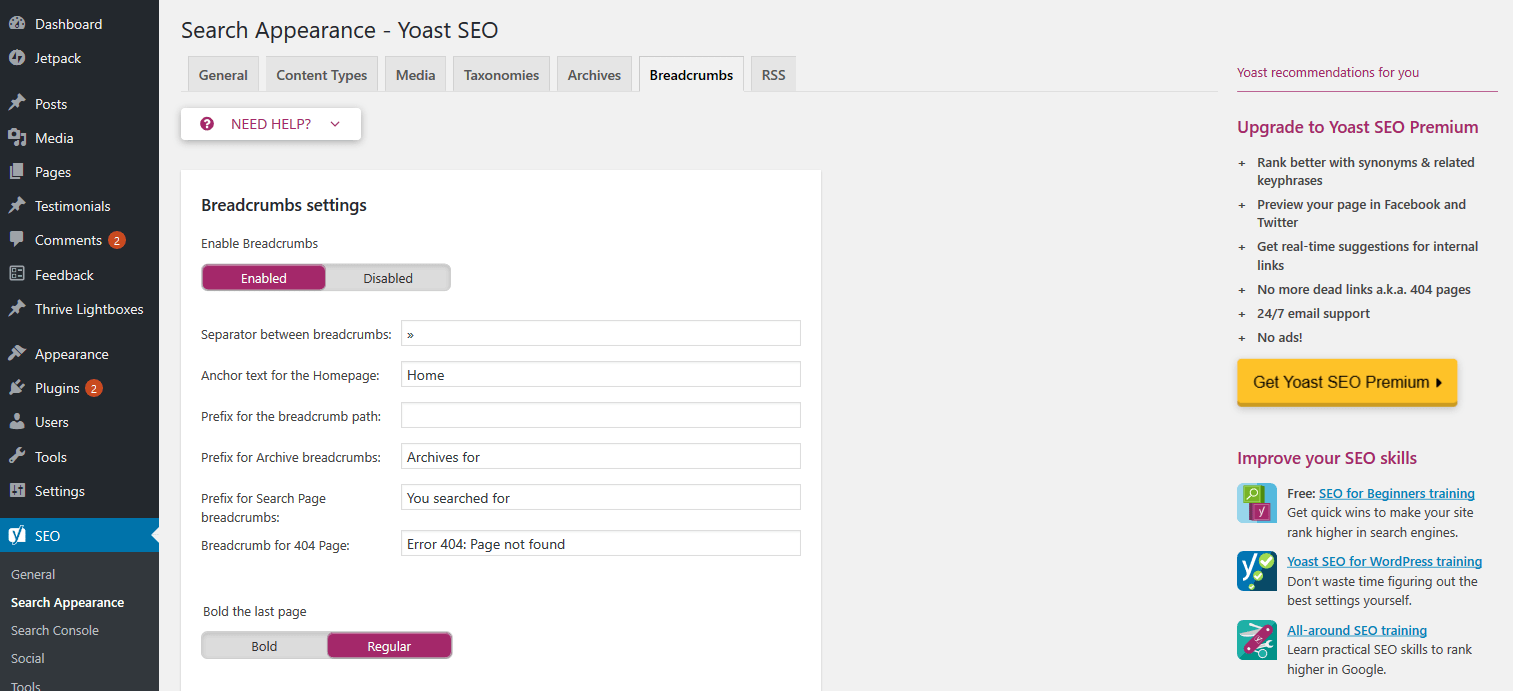
要在WordPress中启用面包屑,请转到WordPress仪表板中的SEO – >搜索外观。您将在屏幕的上半部分看到标有“Breadcrumbs”的标签。将“已禁用”按钮滑动到左侧,就像这样,启用了面包屑。

您可以输入要在博客上看到的分隔符类型。 Yoast面包屑启用程序还将帮助您更改主页的锚文本(出现在跟踪中的那个)。除了这些功能外,您还可以在此处更改网站404页面对话框的面包屑。

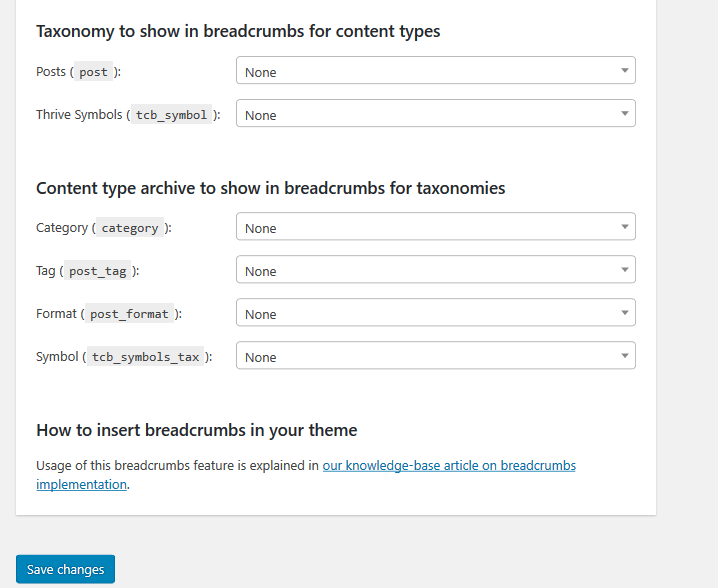
基于痕迹路径的帖子可以使用类别,标记和格式级别分类。如果要归档特定类别的帖子,也可以这样做。短代码有助于简化整个实施过程。
您可以手动将短代码添加到特定的帖子或页面:。或者,复制并粘贴以下内容 代码,由Yoast SEO提供,进入你想要出现面包屑的主题。
<?php if(function_exists('yoast_breadcrumb')){yoast_breadcrumb('
'); }
4. WooCommerce面包屑
当前版本:1.0.5
最后更新时间:2019年5月9日
woocommerce-breadcrumbs.1.0.5.zip
90个%的收视 47,416Downloads WP 3.8 +要求
如果你只是 创建了你的WooCommerce商店 并希望安装一些插件来增强动态功能;看看WooCommerce Breadcrumbs。
这个插件可以帮助您以简单的效率管理WooCommerce面包屑。您可以通过更改周围的HTML来更改分隔符并显示未排序的列表。
特征
- 干净的界面
- 简单的面包屑插件
- HTML更改工具
- SEO友好
如何使用
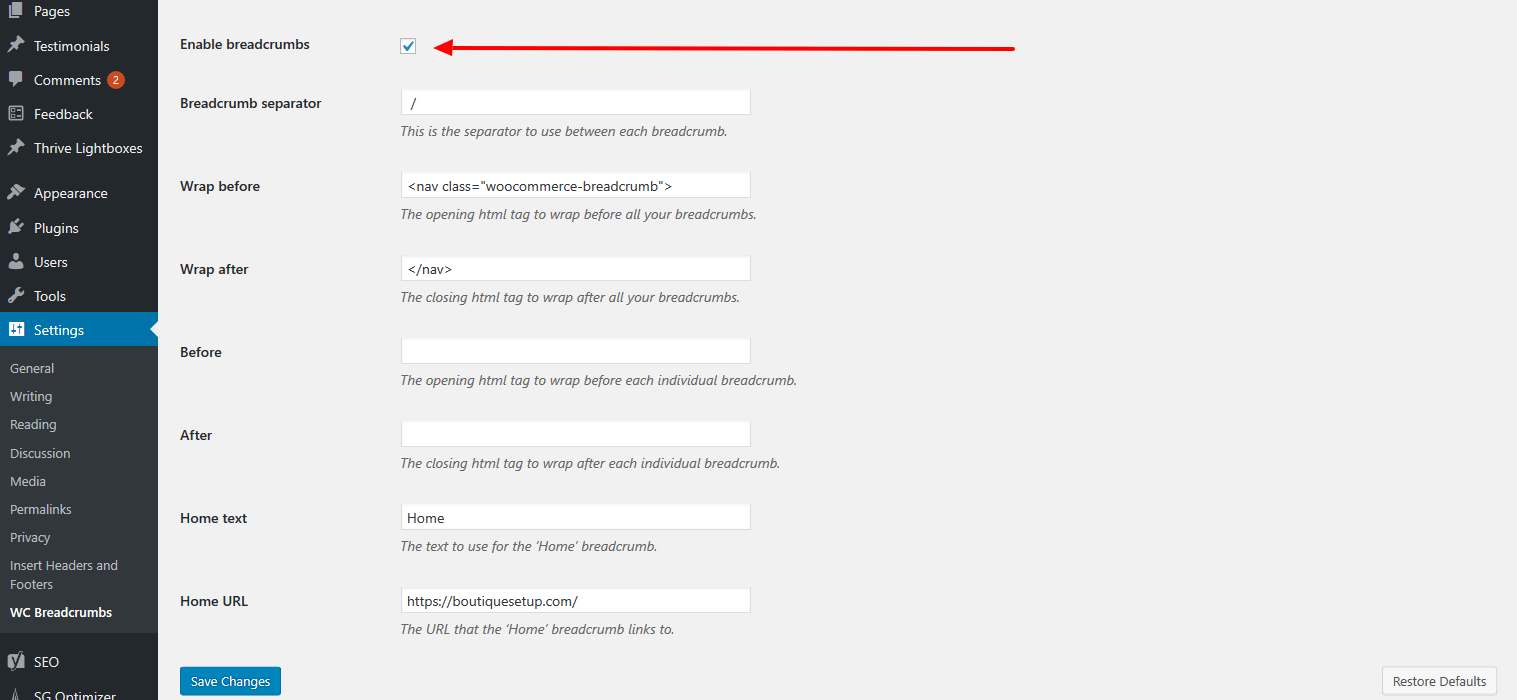
WooCommerce Breadcrumbs是一个简单的WordPress插件。您可以通过转到“设置” – >“WC面包屑”并选中“启用面包屑”复选框来激活它。

您可以从插件的界面更改面包屑路径之间的分隔符。您可以将HTML添加到WooCommerce路径以自定义对象的外观和位置。使用wrap_before和wrap_after添加breadcrumb容器的开始和结束代码。如果您使用的是WooThemes,则可能无法使用某些功能。
面包屑
当前版本:1.5.3
最后更新时间:2019年7月2日
86个%的收视 103,210Downloads WP 3.8 +要求
Breadcrumb是另一个免费的WordPress面包屑插件,已经成为我们的列表。 Breadcrumb将帮助您以最少的设置提供令人敬畏的导航。 Breadcrumb插件将帮助您在整个站点中的任何地方显示面包屑。只需在WordPress编辑器中添加提供的短代码即可。
特征
- 定制分隔符
- 短代码可用
- 限制单词链接文本
- 完全可自定义的文本
- 额外的CSS集成
- 多种语言
如何使用
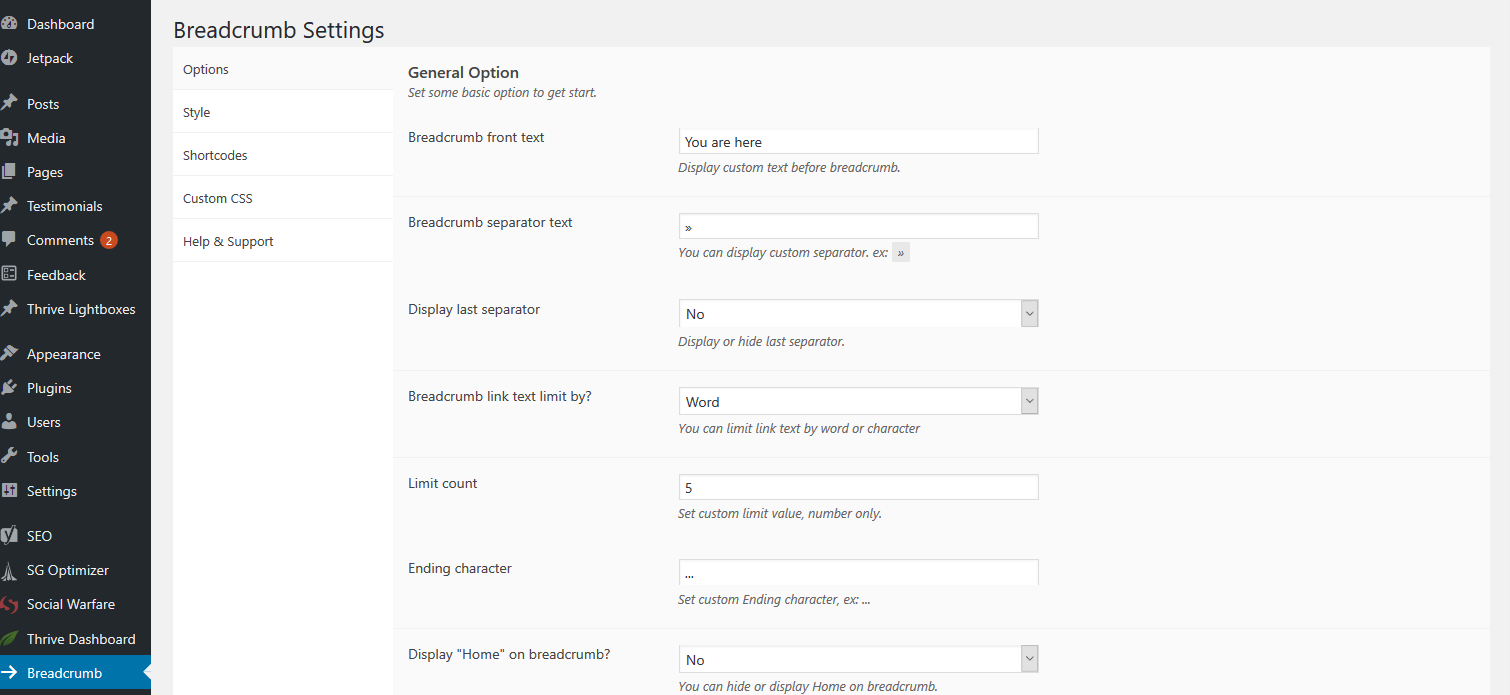
一旦安装了面包屑,就可以在仪表板上随时使用。常规设置可用于更改前导文本,管理分隔符文本以及自定义最后一个分隔符。

您可以基于单词或字符管理显示限制。您甚至可以选择是否要在面包屑路径中显示“主页”。输入面包屑不适合的页面(例如,主页)。保存更改,您的面包屑跟踪已准备好开始帮助访问者浏览您的网站。

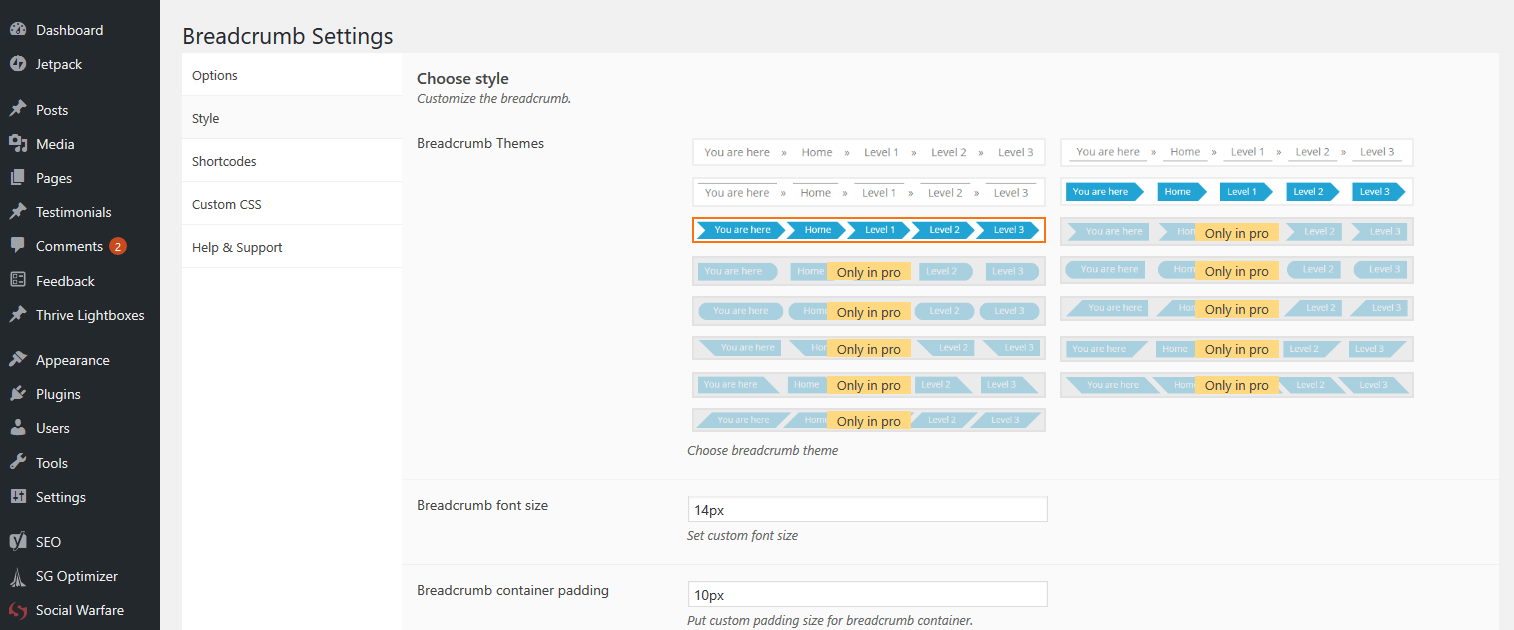
您还可以在设置窗格的“样式”选项中选择主题。此选项用于自定义面包屑跟踪的颜色,大小和设计。
要显示面包屑,您需要添加(breadcrumb)短代码。
为了使您的痕迹痕迹看起来更高级,您可以使用自定义CSS。
加起来
WordPress的各种面包屑插件使用户可以比以往更轻松地创建自定义面包屑跟踪。网站所有者不再需要学习编码,实现此功能并获得面包屑的好处。
面包屑可以帮助人们浏览您的#WordPress网站。 ?这5个#plugins为WP添加了面包屑 单击“推文”
如果您运行WooCommerce商店并且只想要一个简单的插件来管理面包屑,请使用WC Breadcrumbs。对于那些不想在他们的网站上添加更多插件的人来说,Yoast SEO是一个完美的选择。 Breadcrumb和Flexy Breadcrumb是高度可定制的插件,用于添加自定义面包屑试用版。
您对如何将面包屑添加到WordPress有任何疑问吗?在评论中提问!

 面包屑NavXT
面包屑NavXT  Flexy Breadcrumb
Flexy Breadcrumb  Yoast SEO
Yoast SEO  WooCommerce面包屑
WooCommerce面包屑  面包屑
面包屑