[ad_1]
我们大多数人都进行了站点速度审核,或者看到其他人进行了审核。这些对于业务确实很有帮助,但是我经常发现它们的关注范围很狭窄。通常,我们使用众所周知的工具来抛出一堆东西,然后从那里深入研究。
但是,如果我们进行更深入的研究,通常还有其他想法可以提高站点速度。我经常看到很多机会,这些机会从未在站点速度审核中涵盖。大多数网站速度的提高都是一系列微小变化的结果,因此,在本文中,我将介绍一些我在任何网站速度审核中都从未见过的想法,所有这些都会有所作为。
图像优化的另一个角度
考虑通过PNG优化的SVG
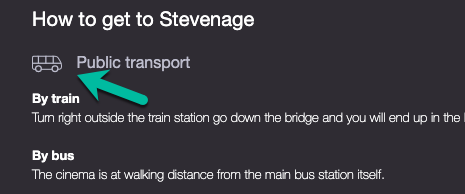
我最近想预订一些票去看《冰雪奇缘2》(因为,嗯,我的孩子们……),所以降落了 这一页。它使用三个SVG图像作为传输图标:

SVG图像是矢量图像,因此非常适合图标之类的东西。如果您将图像显示为PNG,则可能需要向设计师询问原始SVG, 因为可以节省很多。尽管并非总是更好,但使用SVG可以节省60%的文件大小。
在这种情况下,这些图标每个大约为1.2k,因此它们很小。他们可能会飞抵现场速度审核的范围(而且 Page Speed见解 要么 GTMetrix 请在此页面完全提及这些图片)。
因此,您可能会想:“它们的总和少于5,000,您应该寻找更大的问题!”,但让我们来看一下。首先,我们可以通过Jake Archibald的SVG来运行它们 压缩工具;这是一个很棒的免费工具,在较大的SVG上,它可以发挥很大的作用。
在这种情况下,文件很小,因此您可能仍在思考“为什么要打扰?”。该工具将它们压缩到1240字节到630字节之间,而没有任何质量损失,这是一个不错的比率,但是并没有节省多少。
但是,……既然我们已经压缩了它们,我们在交付它们时可以有不同的想法……
内联图像
GTMetrix提出了有关内联少量CSS或JS的建议,但未提及内联图像。图像也可以内联,有时这可能是正确的方法。
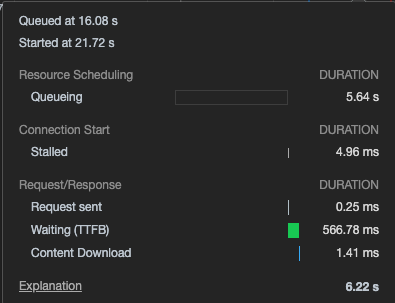
如果您认为即使是很小的图像文件也需要完整的往返行程( 对速度的真正影响),即使是小文件也可能需要很长时间。对于上面的Cineworld传输图像,我模拟了“快速3G”连接并看到:

该站点未使用HTTP2,因此等待时间很长,然后映像(1.2kb)需要差不多600ms的时间加载(没有HTTP2也意味着这会阻止其他请求)。这些图像共有三个,因此它们之间可能会对页面速度产生真正的影响。
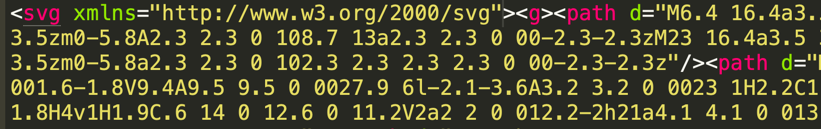
但是,我们现在将它们压缩到每个只有几百个字节,并且SVG图像实际上是由标记组成的,类似于HTML:

实际上,您可以将SVG标记直接放入HTML文档中!
如果我们对所有三个传输图像都执行此操作,则从服务器发送到我们的浏览器的此页面的压缩HTML将从31,182字节增加到31,532字节-所有3个图像仅增加了350字节!
总结一下:
- 我们的HTML请求增加了350个字节,几乎没有任何内容
- 我们可以丢弃到服务器的三个往返行程,这可以看到我们花费了大量时间
你们中的有些人可能已经意识到,如果图像不是内联的,则可以单独缓存它们,因此以后的页面请求将不需要重新提取它们。但是,如果我们考虑:
- 最初,每张图片在网络上的大小约为1.5kb(它们不会压缩SVG),其顶部约有350个字节的HTTP标头,总共传输了约5.5kb。因此,总的来说,我们减少了网络上的内容量。
- 这也意味着将需要20多个综合浏览量才能从中进行缓存。
要点:考虑在哪里有机会使用SVG而不是PNG。
要点:确保优化了SVG图像,请使用我链接到的免费工具。
要点:内联小图像很有意义,并且可以大大提高性能。
注意:您还可以内联PNG- 见本指南。
注意:对于优化的PNG / JPG图像,请尝试 海妖。
退缩,JavaScript! HTML可以处理此问题…
如今,时常如此,由于提供了一种现成解决方案的JavaScript库的盛行,我发现JavaScript被用于没有它就可以实现的功能。更多的JS库意味着更多的下载空间,可能需要更多往返服务器中其他文件的往返时间,进而增加JavaScript执行时间和成本。
我很同情你如何做到这一点。通常会给开发人员提供较差的摘要/说明,而这些摘要/说明无法指定有关性能的任何内容,而只能指定功能。他们通常时间不多,因此很容易最终就丢掉一些东西。
但是,就可以使用HTML和/或CSS实现的功能而言,已经取得了许多进步。让我们看一些例子。
带有搜索的组合框
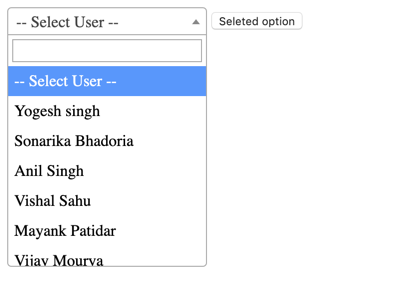
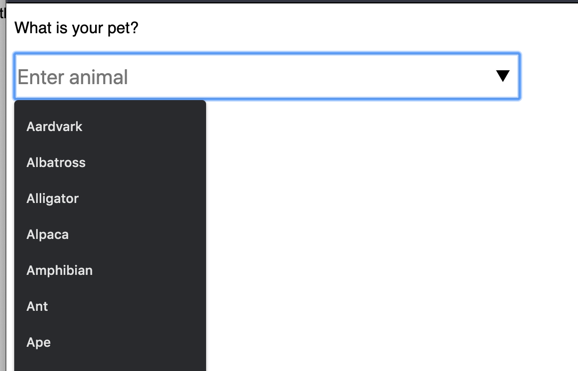
如今,具有文本搜索选项的下拉框是相当普遍的界面元素。我最近遇到的一篇文章介绍了如何使用 Select2 Javascript库 列出这样的清单:

这是一个有用的UI元素,可以为您的用户提供帮助。但是,Select2库中有一个JavaScript库,而JavaScript库又依赖于某些CSS和JQuery库。这意味着要进行三次往返来收集一堆大小不一的文件:
- jQuery-101kb
- Select2 JavaScript-24kb
- Select2 CSS-3kb
对于网站速度而言,这不是理想的选择,但是我们可以肯定值得这样做,以便为用户提供简化的界面。
但是,实际上可以通过HTML数据列表元素立即使用此功能:

这允许用户搜索列表或自由键入他们自己的响应,从而提供相同的功能。此外,它在智能手机上具有本机界面!
您可以在中看到这一点 这个codepen。
详细信息/摘要
LonelyPlanet有一个漂亮的网站,我当时在看 关于西班牙的页面,其中包含一个“阅读更多”链接,大多数网络用户会熟悉以下链接:

就像我看到的几乎所有此实现一样,他们都使用JavaScript库来实现此目的,这又带来了很多开销。
但是,HTML有一对称为详细信息和摘要的内置标记,它们专门用于实现此功能。免费且以HTML格式原生提供。无需任何开销,需要屏幕阅读器的用户可以更方便地访问,同时还可以向Google传达语义。
可以使用CSS以各种灵活的方式对这些标签进行样式设置,并重新创建我在那里看到的大多数JS版本。
在此处查看一个简单的演示: https://codepen.io/TomAnthony/pen/GRRLrmm
…和更多
有关可以使用HTML而不是JS实现的功能的更多示例,请查看以下链接:
- http://youmightnotneedjs.com/
- https://dev.to/ananyaneogi/html-can-do-that-c0n
总结:检查您网站的功能,看看有什么机会可以减少对本地Java / HTML选项的大型Javascript库的依赖。
要点:请记住,不仅是有问题的JS文件的大小,而且是需要往返的次数。
注意:在某些情况下,您应该使用JS解决方案,但是权衡利弊很重要。
网络调整
每次浏览器必须从服务器收集资源时,它都必须通过Internet发送消息并返回。它的速度受光速的限制。这听起来像是一件荒谬的事情,但它意味着即使很小的请求也会增加页面加载时间。如果您没有找到上面的链接,我的帖子将说明HTTP2 更详细地讨论这个问题。
我们可以采取一些措施来帮助缩短这些请求的距离或减少所需的往返次数。这些稍微有点技术性,但是可以取得一些真正的胜利。
TLS 1.3
TLS(或SSL)是用于保护HTTPS连接的加密技术。从历史上看,在浏览器和服务器之间进行了两次往返来设置该加密-如果用户距服务器50毫秒,则每个连接200毫秒。请记住,Google历史上会建议 瞄准200ms 提供HTML(在最近的更新中,这似乎有些放松);您在这里浪费了很多时间。
最近定义的TLS 1.3标准将该过程从两次往返减少到一次,这可以节省用户最初连接到您的网站的宝贵时间。
向您的技术团队咨询有关迁移到TLS 1.3的信息;不支持该功能的浏览器将毫无问题地回退到TLS 1.2。所有这些都在幕后,而不是任何形式的迁移。没有理由不这样做。
如果您使用的是CDN,那么只需打开CDN即可简单。
您可以使用 这个工具 检查您已启用的TLS版本。
QUIC / HTTP 3
在过去的2-3年中,我们已经看到许多站点从HTTP 1.1迁移到HTTP 2,这是一个幕后升级,可以真正提高速度(如果您想了解更多,请参见上面的链接)。 )。
紧随其后的是,出现了一对新兴的标准,称为QUIC + HTTP / 3,可进一步优化浏览器与服务器之间的连接,从而进一步减少所需的往返行程。
对这些功能的支持才刚刚开始变得可行,但是如果您是CloudFlare的客户,则可以在今天和未来6个月内启用Chrome和Firefox支持,从而使您的用户的速度得到提高。
在这里阅读更多: https://blog.cloudflare.com/http3-the-past-present-and-future/
超级路由
当用户连接到您的网站时,他们必须从任何位置打开到您的服务器(或CDN)的网络连接。如果您将互联网想象成一系列道路,那么您可以想象它们需要跨这些道路“开车”到您的服务器。但是,这意味着拥塞和交通堵塞。
事实证明,一些大型云公司拥有自己的私家路,这些私家路的坑洼更少,流量减少并且速度限制得到改善。如果只有您的网站访问者可以访问这些道路,他们可以更快地“开车”向您!
好吧,你猜怎么着?他们能!
对于CloudFlare,他们通过他们的用户提供此访问权限 阿哥 产品,而如果您完全使用AWS,则可以使用它们 全球加速器。这样一来,对您网站的请求就可以利用其专用网络并提高速度。如果您已经是客户,两者都是非常便宜的。
要点:如果您使用CDN,则其中许多此类好处都非常容易获得。如果尚未使用CDN,则应该使用CDN。 CloudFlare是一个不错的选择,如果您使用的是AWS,那么CloudFront也是如此。如果您更像是专业人士,那么它们是可配置性最高的。
要点:TLS 1.3现在得到了广泛的支持,并为新连接提供了显着的速度改进。
要点:QUIC / HTTP3才刚刚开始获得支持,但是在接下来的几个月中,它将广泛推广。 QUIC包含TLS 1.3的优点以及更多优点。如今,典型的HTTP2连接需要3次往返才能打开。 QUIC只需要一个!
要点:如果您使用的是CloudFlare或AWS,则有可能仅通过翻转开关即可打开智能路由功能来提高速度。
让CSS做更多
上面我谈到了HTML如何具有内置功能,您可以利用这些功能来节省对“本地滚动”解决方案的依赖,从而需要更多代码(和浏览器方面的处理)来实现。在这里,我将讨论一些CSS可以为您做同样的例子。
重用图像
通常,您会发现在整个页面中的多个位置使用相似图像的页面。例如,徽标上不同颜色的变体,或指向两个方向的箭头。作为唯一资产(无论它们多么相似),每个都需要单独下载。
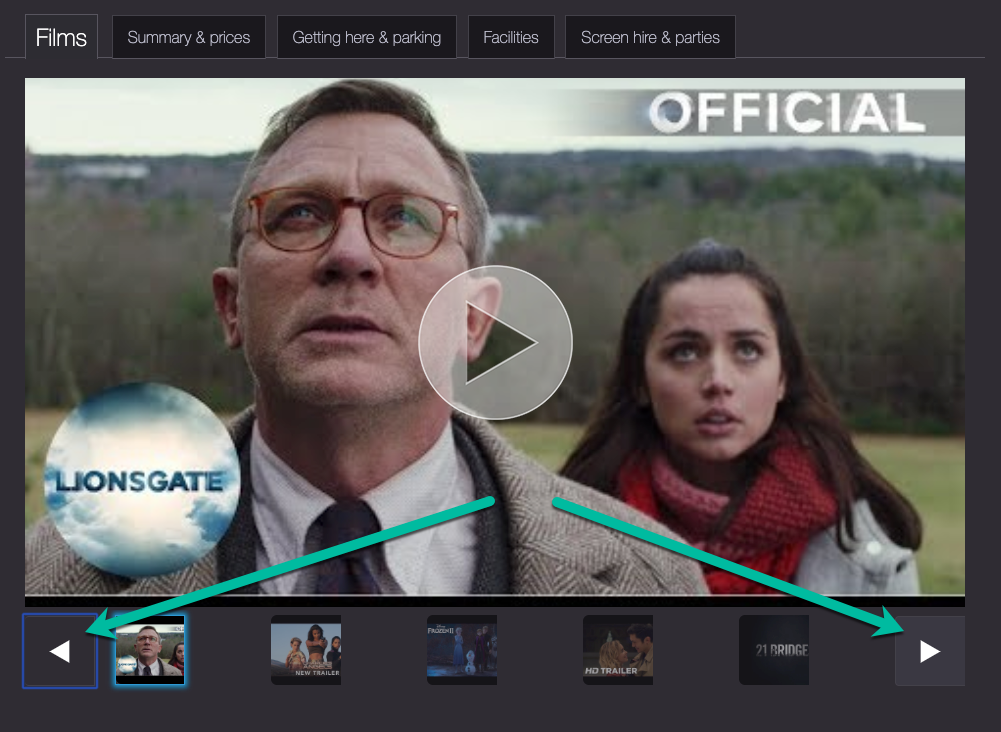
回到上面寻找电影票的地方 这一页,我们可以看到带有左右箭头的轮播:

与上面使用的逻辑类似,尽管这些映像文件很小,但它们仍需要往返才能从服务器获取。
但是,箭头是相同的-只是指向相反的方向!我们很容易使用CSS的转换功能在两个方向上使用一个图像:

你可以退房 这个codepen 举个例子
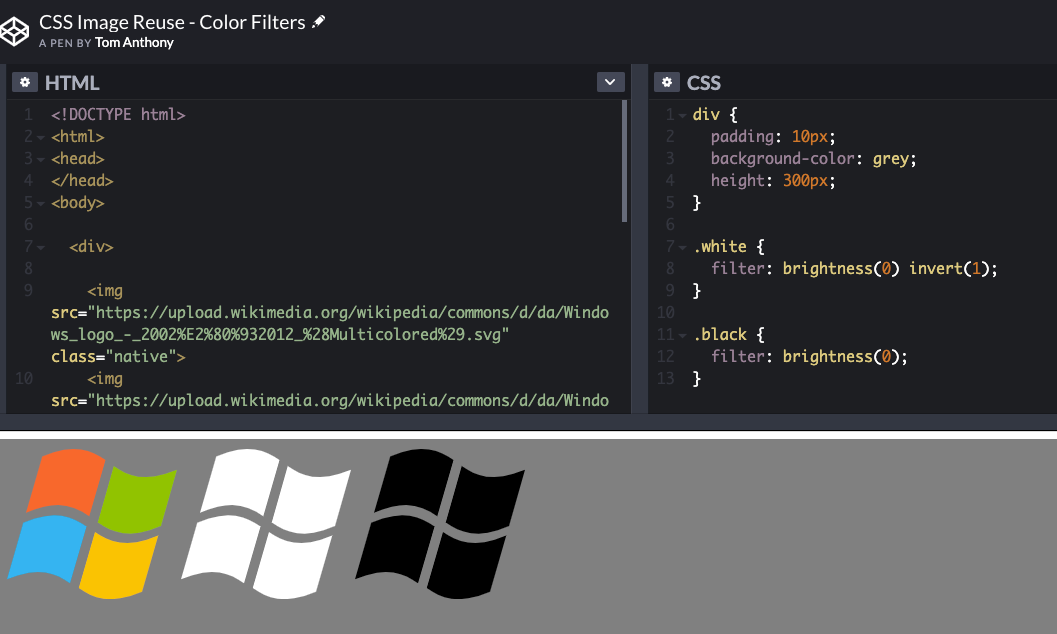
另一个例子是,同一徽标在页面的不同部分以不同的样式出现;通常它们会加载多个变体,这是不必要的。 CSS可以通过多种方式为徽标重新着色:

有一个 Codepen在这里 展示这种技术的作用。如果您想计算达到任意颜色所需的CSS过滤器值,请查看此惊人的结果 颜色计算器。
互动(例如菜单和标签)
通常,导航元素(如菜单和选项卡)是用JavaScript实现的,但是这些也可以用纯CSS完成。查看 这个codepen 例如:

动画制作
CSS3在CSS中引入了许多强大的动画功能。通常,它们不仅比JavaScript版本快,而且还可以更加平滑,因为它们可以在操作系统的本机代码中运行,而不必执行相对较慢的Javascript。
查看 打Bird鸟 举一个例子:

您可以在中找到更多 本文。 CSS动画可以以相对较低的性能成本为页面添加很多字符。
…和更多
有关使用纯CSS解决方案可以实现的功能的更多示例,请查看:
- http://youmightnotneedjs.com/
- https://dev.to/ananyaneogi/css-can-do-that-18g7m
要点:使用CSS优化必须使用旋转或过滤器加载的文件数。
要点:CSS动画可以在页面上添加字符,并且所需资源通常少于JavaScript。
要点:CSS完全能够实现许多交互式UI元素。
总结
希望您发现这些示例本身很有用,但是我想说的更广泛的一点是,我们所有人都应该尝试更多地考虑站点速度。特别重要的是减少服务器所需的往返次数;即使是小型资产也需要一些时间来获取,并且可能会对性能(尤其是移动设备)产生显着影响。
此处提供的想法比我们讨论的要多得多,因此,如果您遇到其他问题,请务必跳入评论。
