[ad_1]
是否需要在WordPress中创建全角页面?也就是说,页面上的内容占据了您网站的整个宽度,而没有任何侧边栏会妨碍您?
不幸的是,并非所有WordPress主题都带有自己的全角模板,这可能就是您阅读本文的原因。
不过不用担心。我们将分享您如何使用100%免费的插件为任何WordPress主题添加全角布局,而无需任何技术知识。
让我们开始吧…
您的#WordPress #theme缺少全角模板吗? ?这是使用#plugin添加一个的方法
为什么某些主题不包含全角页面模板
您访问的每个页面都有一个不同的模板。其中一些具有页脚,其他具有大量的英雄区域,一些具有隐藏的菜单,以及无数其他布局。但是,我们可以将大多数页面布局分为两类:有和没有 侧边栏。
仅限侧边栏的模板不允许您删除该元素。尽管在许多情况下侧边栏可能会有所帮助,但特定的设计可能并不需要它。因此,您经常会感到困惑(或至少在选择主题时受到限制)。
大多数现代主题使您可以在任何页面上使用全角模板。但是,某些主题无法提供相同级别的灵活性。这可能是一个大问题,但是切换主题通常太麻烦了。
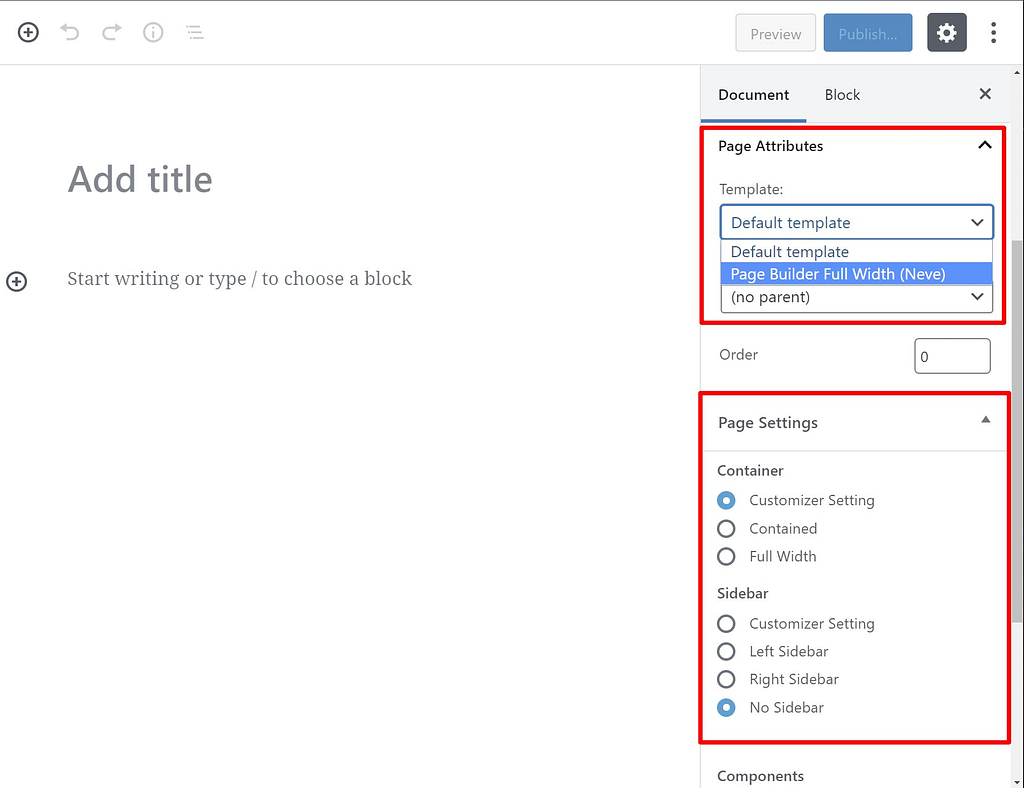
要检查您的主题是否已包含全角模板,请创建或编辑WordPress页面,然后在侧栏中的页面属性下展开模板下拉菜单。如果您的主题已经包含全角模板,则可以使用它。
一些主题 像免费的Neve主题,还为您提供了其他页面设置来控制页面的宽度:

如果您的主题没有提供用于控制页面宽度的内置设置,请继续阅读以了解如何使用免费的全角页面WordPress插件将此功能添加到任何主题。
如何在WordPress中创建全角模板(2种方法)
使用WordPress意味着您可以修改网站的任何方面 经验与设计,主题也不例外。使用正确的方法,您可以将全角模板添加到任何主题。
1.使用全角模板插件
有一个插件可以帮助您为主题添加全角模板,这不足为奇。
使用免费的Fullwidth Templates插件,您可以为任何页面或帖子设置没有侧边栏,页面标题和注释部分的布局。
当前版本:1.0.3
上次更新时间:2019年9月30日
该插件还包括其他现成的模板。有一个“无侧边栏”模板,该模板不涉及任何其他元素;如果要从头开始,则使用空白选项。
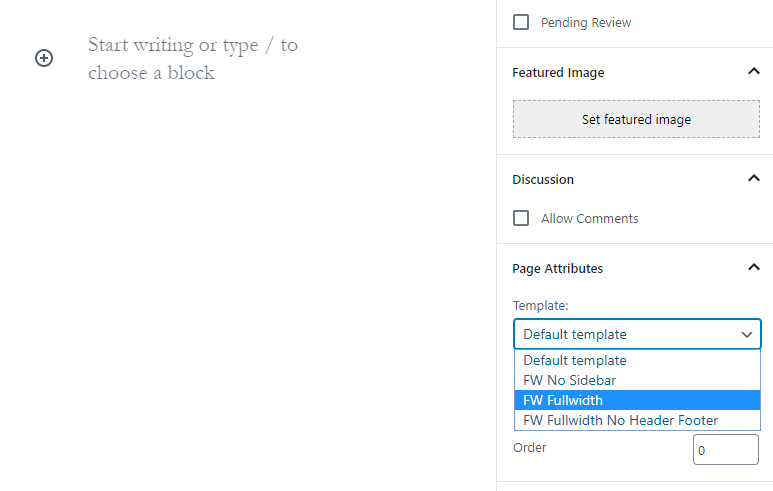
使用插件很容易–只需安装并激活它,编辑任何页面或帖子时,新的模板选项就会显示在“页面属性”部分中:

选择所需的模板,即可开始自定义页面。
为了获得最佳效果,如果您要更改页面模板,建议您从头开始设计,因为在这种情况下,插件会极大地影响现有页面的外观。
如果您使用的是 页面构建器插件 这样 作为元素,您会很高兴知道Fullwidth Templates插件默认情况下与之兼容。而且,该插件可与大多数 热门主题 (至少在我们的快速测试中),因此不太可能让您头疼。
2.手动向您的主题添加全角模板
除非您习惯使用代码和主题模板文件,否则我们强烈建议您使用上面的免费插件。
如果您不想使用插件,则可以为正在使用的任何主题手动创建一个新的全角模板文件。这个过程很简单,但是需要您修改主题文件。
与往常一样,如果您要进行重大更改, 使用儿童主题 并 备份您的网站。准备就绪后,请执行以下操作:
- 在您的计算机上创建一个空白模板文件,并将其另存为full-width-template.php(在这些步骤下面查找代码)。
- 在活动主题的目录(public_html / wp-content / themes /)中找到page.php文件,您可以访问该目录 使用FTP。
- 复制page.php文件的所有内容,并将其粘贴到full-width-template.php中的标题之后。
- 在full-width-template.php文件中查找以下行并将其删除: 。
- 将full-width-template.php文件上传到主题目录。
您所缺少的只是full-width-template.php的标题代码,您可以在下面复制该代码:
请记住,您需要在标题部分之后粘贴page.php文件的全部内容。如果操作正确,则模板可以正常工作。
而已!现在,您可以从编辑器的“页面属性”部分选择新的全角页面模板,就像其他模板一样。
结论
如果您的主题不支持全角页面,这并不意味着您需要 切换到新的。在大多数情况下, 麻烦大了,并且可以轻松创建可用于当前主题的全角模板。
您可以通过两种方法在WordPress中创建全角模板:
- 使用免费的全角页面WordPress插件,例如 全宽模板。
- 手动将新的全角模板添加到您的主题。
您的#WordPress #theme缺少全角模板吗? ?这是使用#plugin添加一个的方法
一旦有了全角页面模板,我们还将提供一些教程来帮助您创建美观的全角页面。我们有指南 元素, WordPress区块编辑器和 Divi Builder –您可以选择自己喜欢的方法。
您对如何在WordPress中设置全角页面有疑问吗?在下面的评论部分提问!

 任何主题和页面构建器的全角模板
任何主题和页面构建器的全角模板